ASPサイトのアフィリエイトリンクは、基本改変してはいけません。
ですが、アフィリエイトリンクをボタンにして表示させたいということがありますよね?
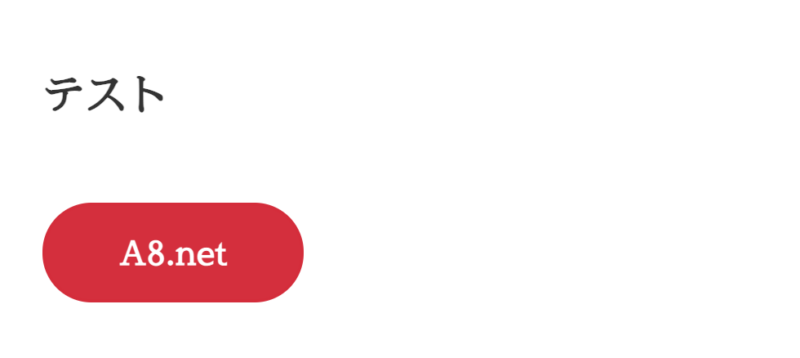
こんな感じの表示。
ASPサイトを使っている方でしたら分かると思いますが、ボタンにするためにURLだけが必要になるんですけど、リンクのURLだけっていうのがない・・・
では、今回、WordPressテーマのコクーンを使っている方向けに、改変できないアフィリエイトリンクを簡単にボタン化させる方法を解説します。
>>WordPressテーマ「Cocoon(コクーン)」の詳細はこちら
- WordPressテーマ「Cocoon」でアイキャッチ画像が記事一覧に表示されない?!
- Cocoonテーマで「Smash Balloon Social Photo Feed」が使えないときの対処法
- CocoonのAPI機能でAmazon・楽天などの商品リンクをまとめて表示させる設定方法・使い方
- CocoonからSWELLに移行する方法を図解入り解説!テーマ変更時の注意点もお伝えします
- 超初心者向け!Cocoonカスタマイズ完全マニュアル【WordPress】
Cocoonブロックの「囲みボタン」機能を使えば簡単にボタン化!!
WordPressテーマのCocoonだったら、アフィリエイトリンクを改変せずにボタン化が簡単です。
方法は、「囲みボタン」という機能を使います。
囲みボタンの機能を使えば、テキストリンクなどのアフィリエイトリンクを書き換え・改変することなく、簡単にボタンにすることができます!!
このような感じです。

では、早速、実際にボタン化していきましょう♪
Cocoonでアフィリエイトリンクを改変せずにボタン化する手順
手順は以下の5つになります。
- ASPサイトからアフィリエイトリンクを取得
- WordPressで投稿画面を開く
- アフィリエイトリンクを挿入したい場所に「囲みボタン」のブロックを追加
- リンクコードを貼り付け
- ボタンの見た目を整える
たったのこれだけでOKです。
ASPサイトからアフィリエイトリンクを取得
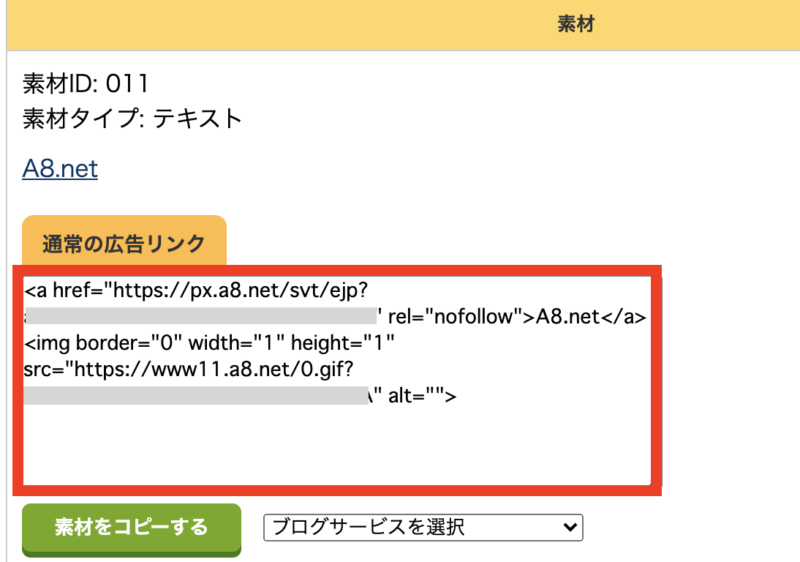
あなたがご利用のASPサイトからテキストリンクのアフィリエイトタグを取得してください。
今回は、A8.net から、A8.netの紹介をするときのアフィリエイトリンクを使います。

WordPressで投稿画面を開く
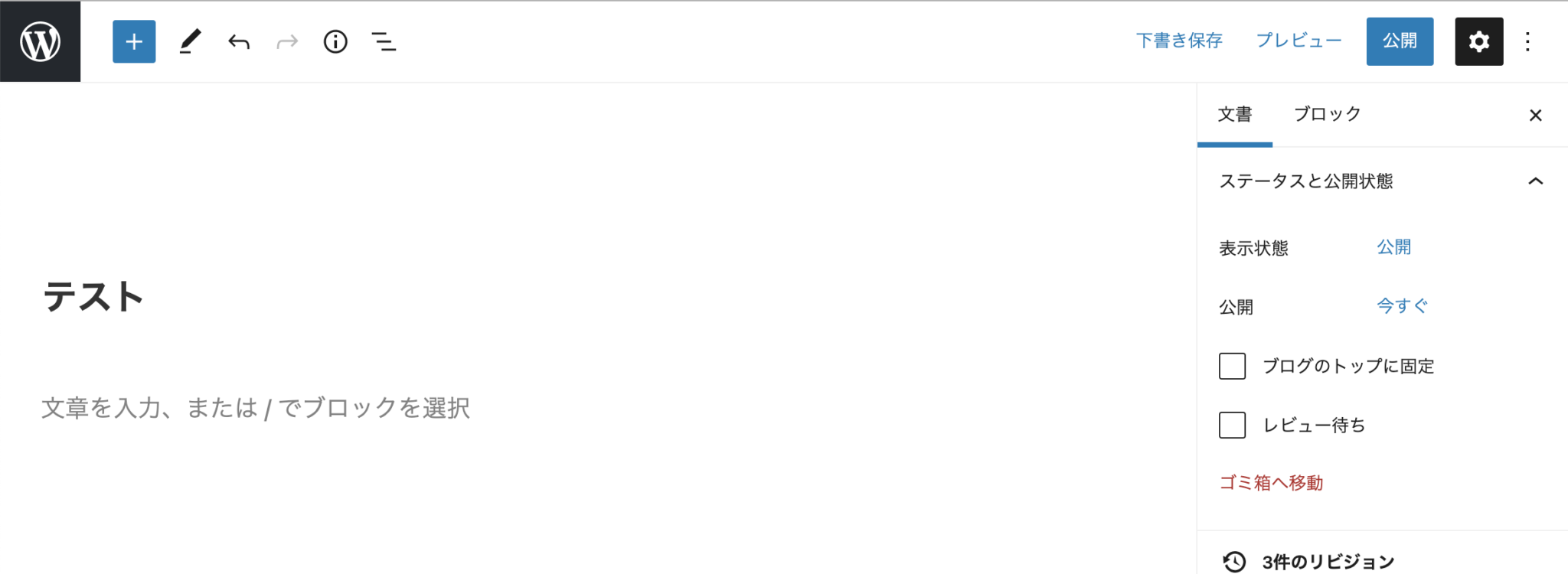
ワードプレスのダッシュボード(管理画面)から、投稿の編集画面を開きます。

アフィリエイトリンクを挿入したい場所に「囲みボタン」のブロックを追加
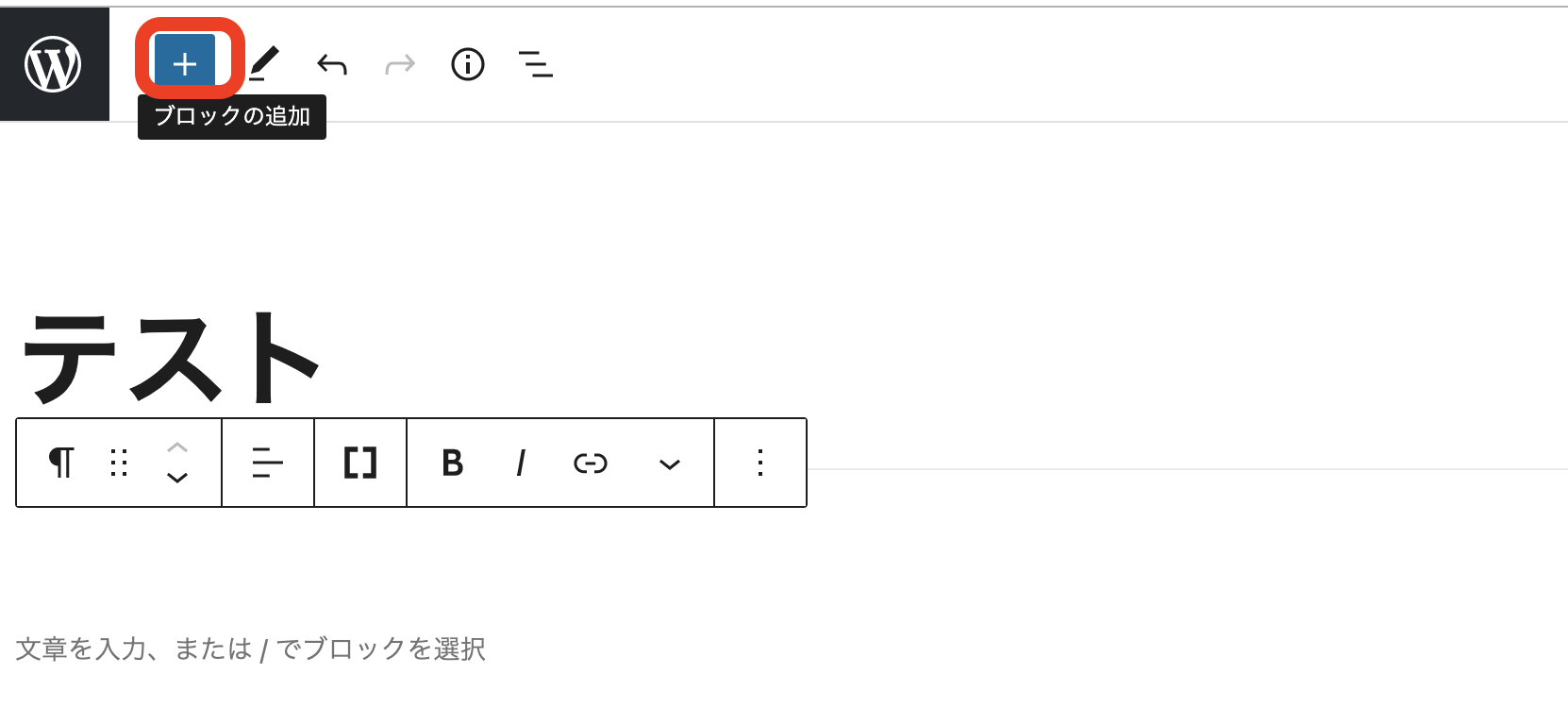
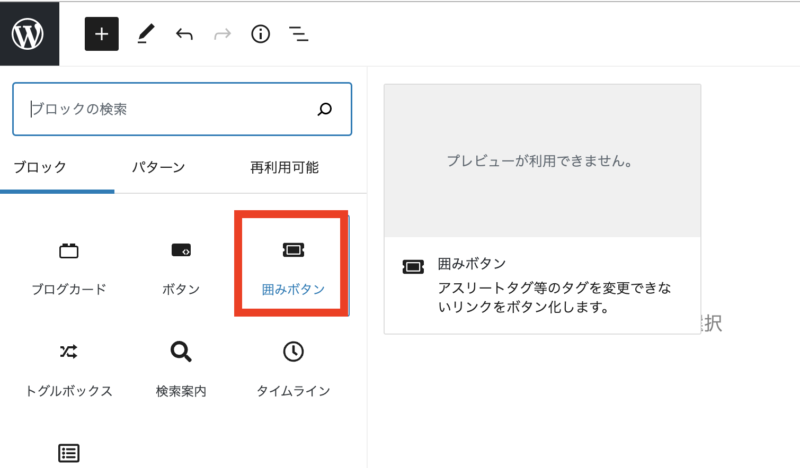
アフィリエイトリンクを追加したい場所で、左上の「+(ブロックの追加)」をクリックします。

ブロック一覧が表示されますので、「囲みボタン」のブロックを見つけてクリックしてください。

リンクコードを貼り付け
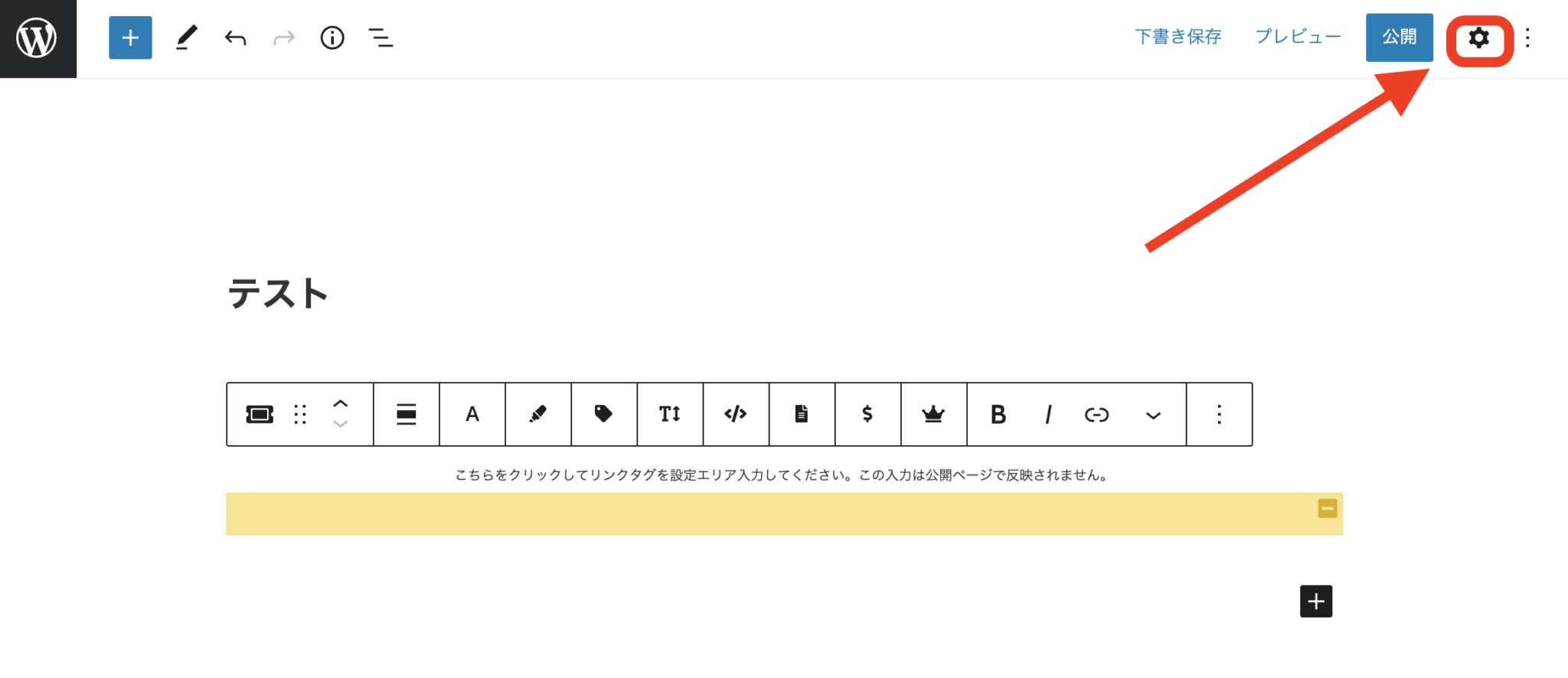
「囲みボタン」ブロックが追加されたらこのようになりますので、右上の「歯車マーク」をクリックします。

ブロックの設定ができるようになりますので、下図のリンクタグ・ショートコードに取得したアフィリエイトリンクコードを貼り付けします。

ボタンの見た目を整える
貼り付けすると、左側に、ボタンでリンクが表示されますので、あとは、好きな見た目に整えたら完成です。

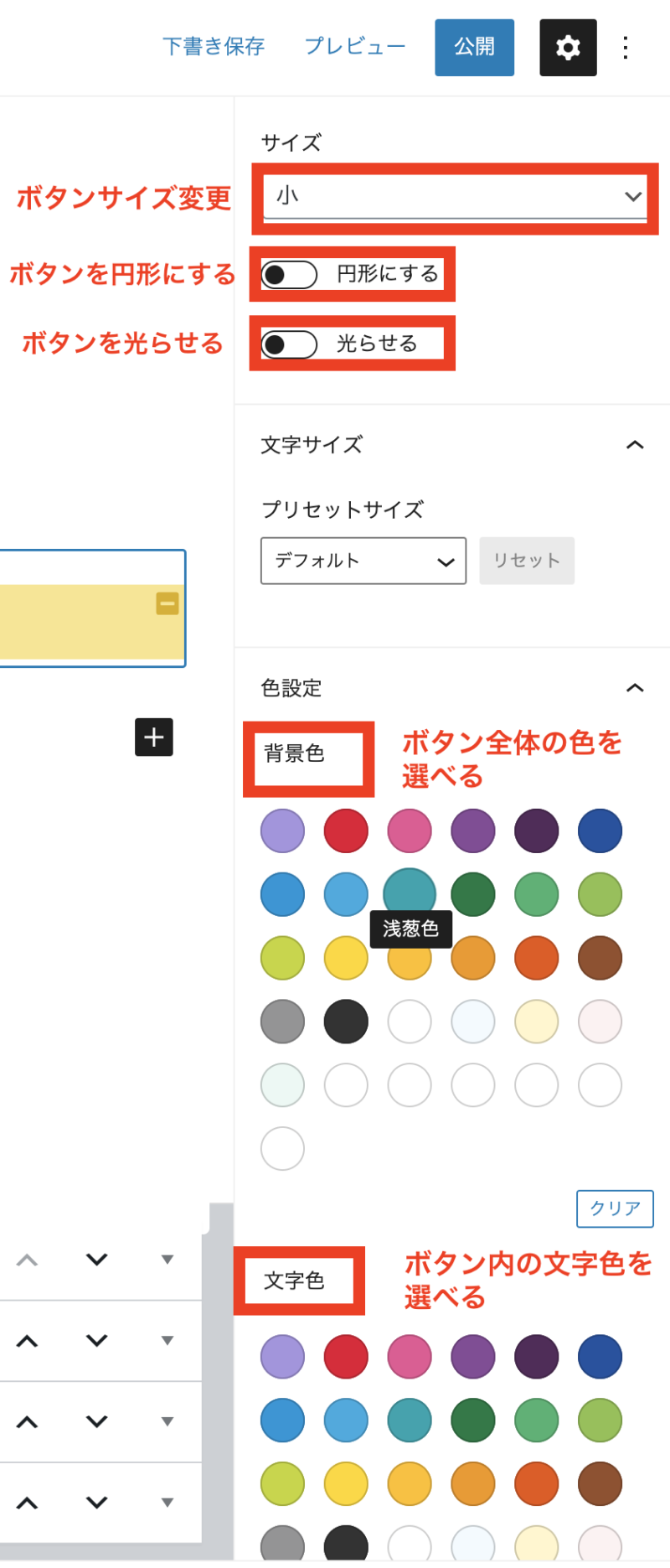
デフォルトは超シンプルなので、これを右側のブロックの調整から変更していきます。

以下のようなボタンを作りたい場合はどうしたら良いのか?
※本当はキラリと光るボタンです。

設定するところは以下の通りです。

- 文字サイズ・・・「中」
- 円形にチェック
- 光らせるにチェック

背景色のみ選択
文字色・ボーダー色の変更はなし。
※カラーに関しては、コクーンの初期設定でデフォルトで入る色が変わるかもしれませんので、ご自身が好きなカラーを選択して下さい。
Cocoon公式サイトで言われている「囲みボタン」の注意点

Cocoonテーマを作ったわいらひさんは、「囲みボタン」でのアフィリエイトリンクをボタン化することに対してこうおっしゃられています。
>>「囲みボタン」機能を使うことは、「タグの改変」とみなされない、という理解で大丈夫でしょうか。
わいらひさんの回答
僕自身は、「タグの改変=タグコードの文字を変更すること」と思っていて「CSSの変更=タグ変更には当たらない」と思っています。
引用元:Cocoon公式サイト【アフィリエイトリンクの「改変」について | Cocoonテーマに関する質問 | Cocoon フォーラム】
ただし、ASPがダメと言ったらダメだと思います。
そこらへんはASPの判断になると思います。
ちなみに囲みボタンでの、報酬自体はしっかりと出ます。
2020年3月の時点で「囲みボタン」を使ってのアフィリエイトリンクのボタン化は問題なく使えるようです。
ですが、ASPサイト次第なので、いつダメと言われるかは分かりません。
ですので、もし、ダメになった場合も自己責任ということでお願いいたします。
もし、この情報が変更になることがありましたら、都度修正はしていきたいと思っています(^O^)/
まとめ
今回は、WordPressテーマ「Cocoon(コクーン)」を使っている方向けに、改変不可のアフィリエイトリンクのボタン化方法を解説しました。
手順は以下の通りです。
- ASPサイトからアフィリエイトリンクを取得
- WordPressで投稿画面を開く
- アフィリエイトリンクを挿入したい場所に「囲みボタン」のブロックを追加
- リンクコードを貼り付け
- ボタンの見た目を整える
特に、難しい作業はありませんので、初心者さんでも簡単にできるかと思います。
ぜひ、見ながらでもチャレンジしてみて下さいね(^O^)/



 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



