今まで、キャッシュ系のプラグインはワードプレスに不具合を起こすことがあるので、導入するのを控えていたんですが…
キャッシュ系プラグインの導入で、Google評価に関係するサイト表示スピードが変わってくるとのことで、導入を決意しました。
導入したプラグインは、【WP Fastest Cache】になります。
導入方法から、Googleのパフォーマンスチェック方法などを詳しく図解入りで解説します。
今、Google評価に悩んでいる方には参考になるかと思います。ぜひ参考にされてくださいね!!
※プラグインの導入に関しては、しっかりバックアップを取って行うことと、テーマによってはプラグインが合わないことがあります。導入は、自己責任でお願いします。
ちなみにわたしのワードプレステーマは『STORK19』です。
- WordPressプラグインとは?プラグイン解説と導入方法【おすすめプラグインも紹介】
- 【目的別】WordPressプラグイン13選
- 初心者さん必見!WordPressテーマ別、導入をおすすめするプラグイン
- WordPress(ワードプレス)のテーマやプラグインがうまく行かないときのチェックポイント
導入前にキャッシュ系プラグインについて知っておいてください。
キャッシュ系プラグインを導入する前にはキャッシュが何かを知っておいて欲しいので、まずはこちらを読んでください。
もし、もうキャッシュとはどういうものかをご存知でしたらこちらは飛ばしてください。
この記事は動画でもご説明しています。
キャッシュについて動画でも解説していますので、こちらも参考までに観てくださいね♪
【WP Fastest Cache】とは?

WP Fastest Cacheは、キャッシュを有効化して表示速度を高速化するプラグインになります。
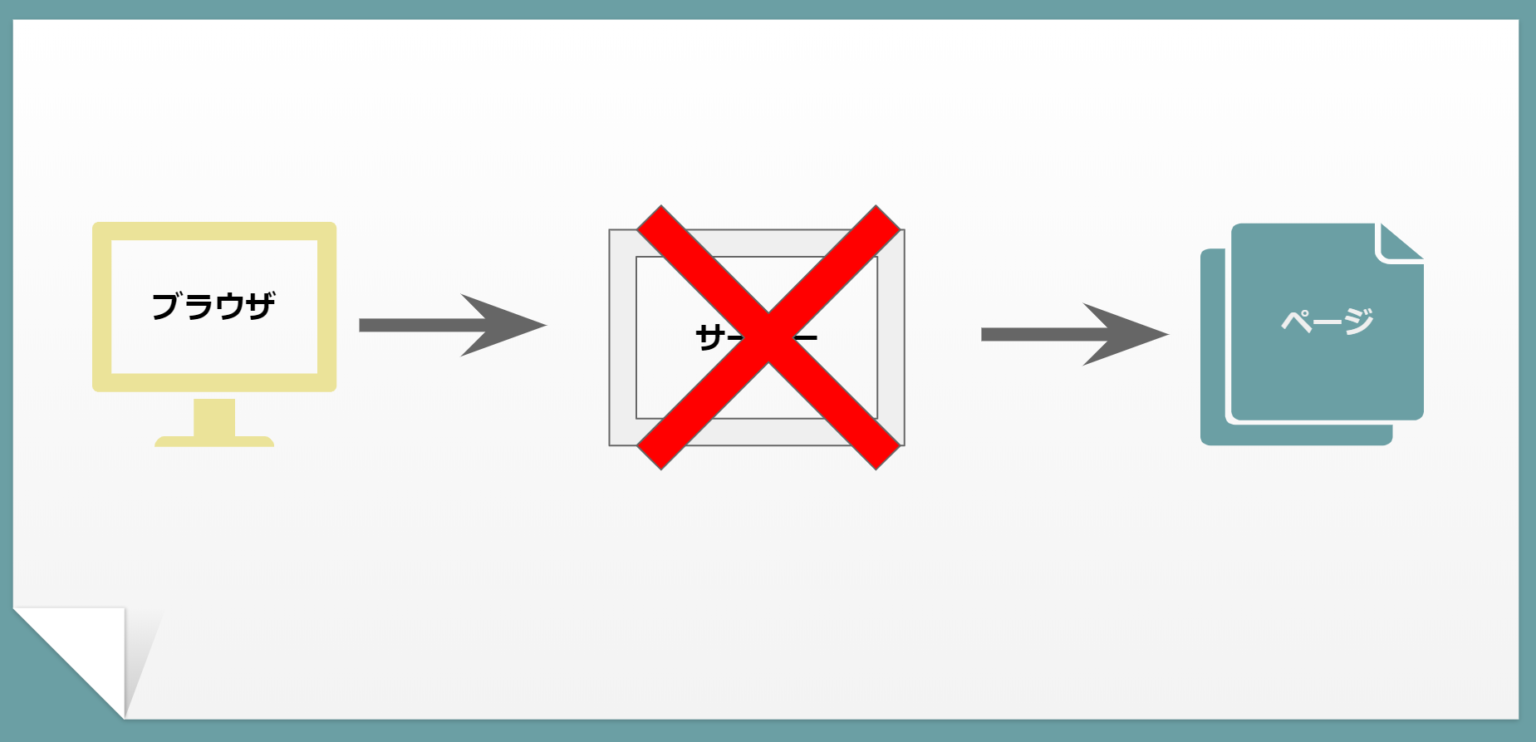
キャッシュとは、一度見たホームページのデータをパソコンの中に一時保存して、速く表示できるようにする機能のことです。

キャッシュ機能は、とても便利な機能ではあるのですが、ワードプレスに導入する際には、不具合が起こりやすいので注意が必要です。
ですが、これから導入方法をお伝えするWP Fastest Cacheは、比較的シンプルで初心者でも扱いやすくなっています。
それでは、導入の流れを解説していきます!!
【WP Fastest Cache】のインストール方法

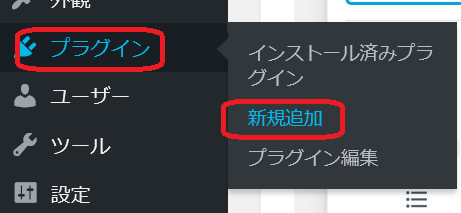
WordPressのダッシュボード画面から【プラグイン】にマウスを合わせて【新規追加】をクリックします。

画面が切り替わるので、右上の【プラグインの検索】にプラグイン名(WP Fastest Cache)を入力します。

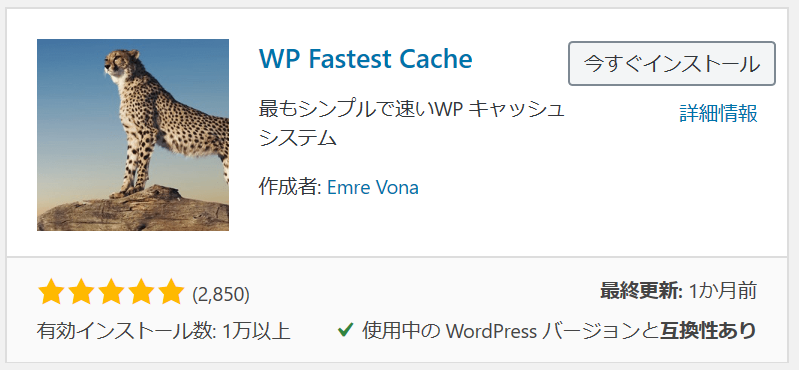
検索結果に【WP Fastest Cache】が表示されまので、【今すぐインストール】をクリックします。
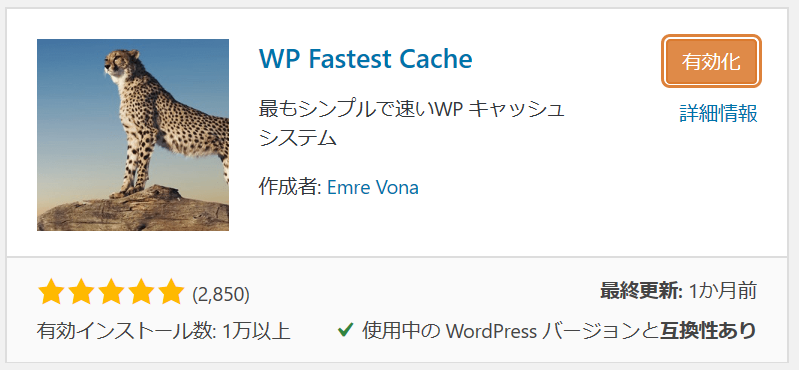
少しすると【有効化】というボタンに代わりますので、クリックします。

※有効化をクリックしないと、導入したプラグインは機能しません。
画面が切り替わり、【プラグインを有効化しました】と表示されれば完了です。
これでインストールが完了しました。では、続けて設定していきましょう。
【WP Fastest Cache】の設定方法
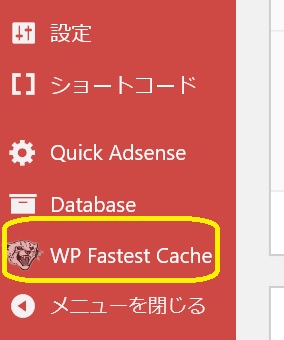
ダッシュボードから、サイドバーの下にスクロールして【WP Fastest Cache】をクリックします。

【WP Fastest Cache】の設定が開きます。

言語の変更方法
◆最初に言語を変更します。
設定画面の下にスクロールすると言語を選択できますので、言語を選択して【Submit】をクリックしてください。※この設定は、最初にしておくと便利です。

では、設定するところをご紹介します。
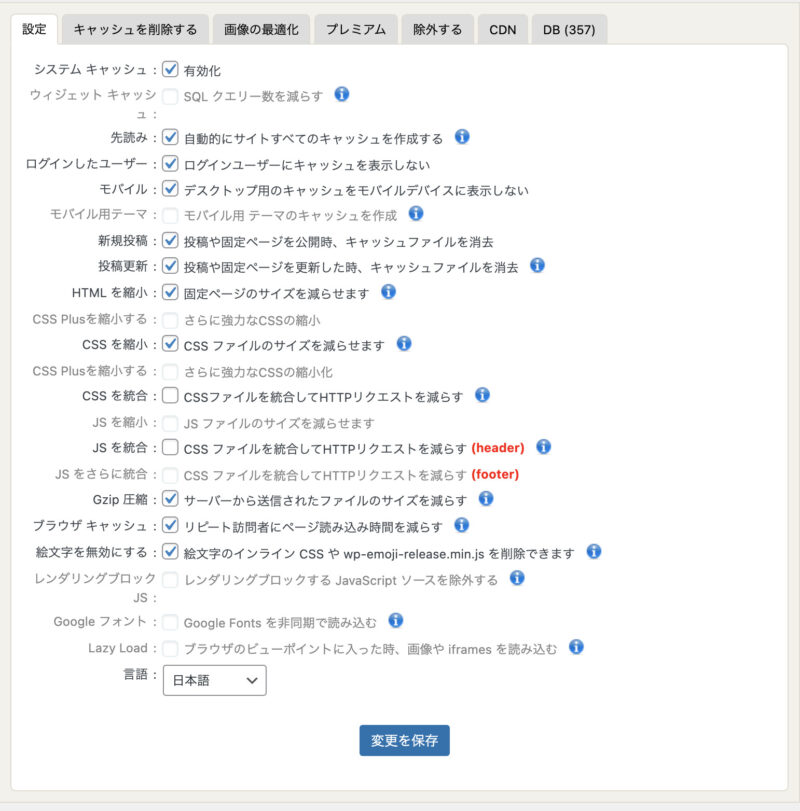
詳細設定
下記の画像を参考にしてチェックを入れるところはすべてチェックしてください。

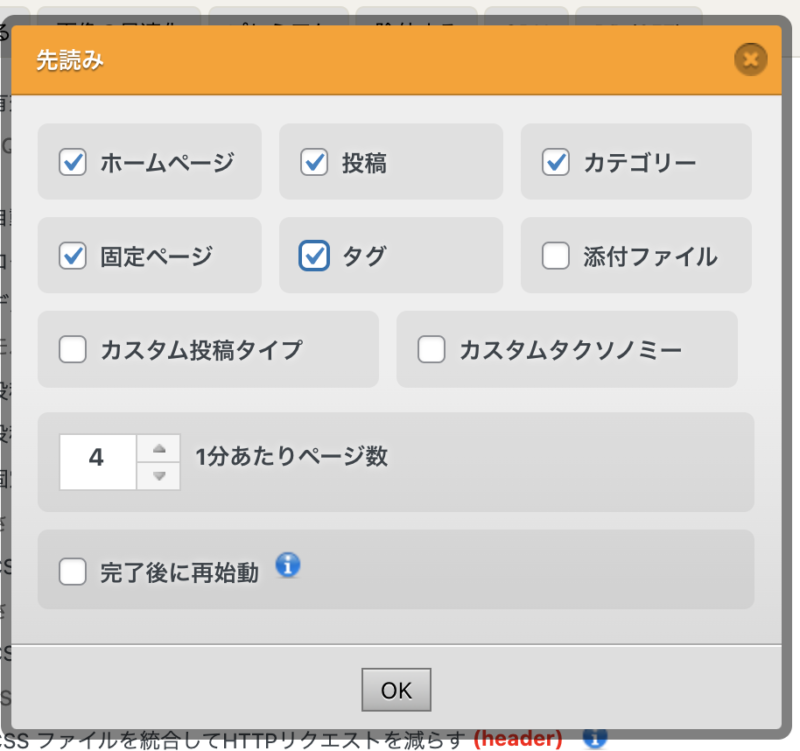
チェックを入れいると、途中で以下の図のようにポップアップが立ち上がります。
先読み(プリロード)
ユーザーが最初にページにアクセスした後に、指定したページのキャッシュを生成してくれる機能です。

以下のページにはチェック入れておくことをオススメします。
- ホームページ
- 投稿ページ
- カテゴリーページ
- 固定ページ
- タグページ
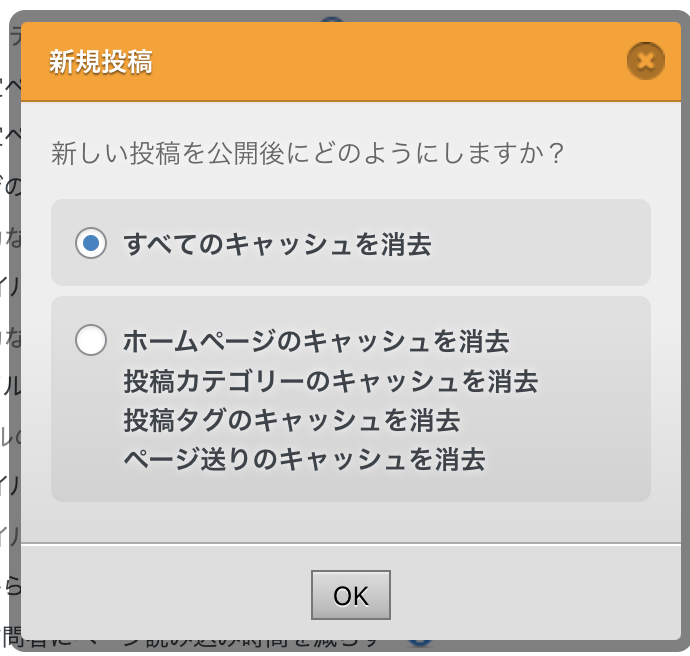
新しい投稿
新規投稿する際に、キャッシュを削除することができます。

こちらの設定は、「すべてのキャッシュを消去」で大丈夫です。
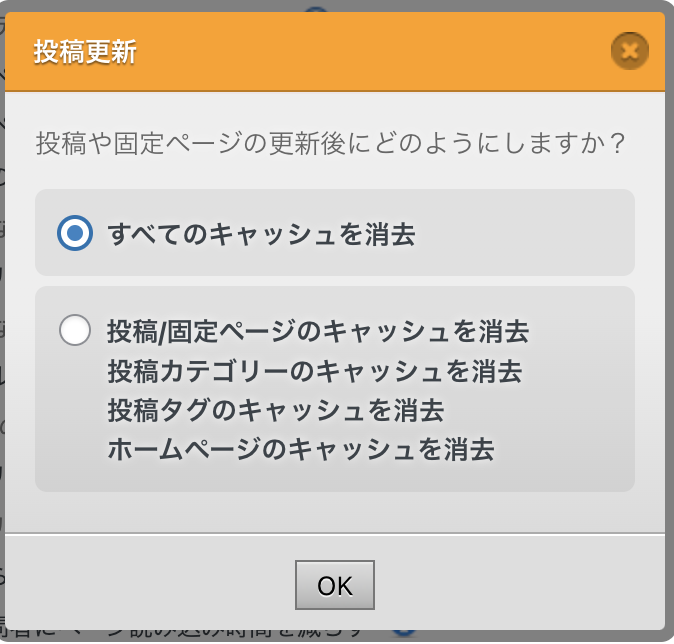
投稿更新
こちらは、記事を更新した際に、キャッシュを削除することができます。

こちらの設定も「すべてのキャッシュを消去」で大丈夫です。
今お伝えしたチェック項目にすべてにチェックを入れたら【変更を保存】をクリックします。
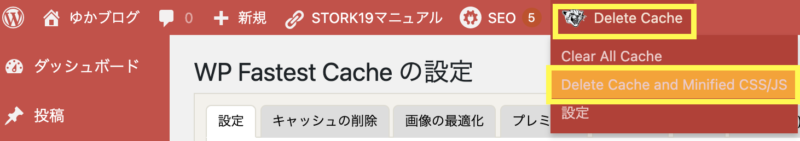
管理画面上部にチーターのマークが表示されますので、「Delete Cache and Minified CSS/JS」をクリックしてください。

これでキャッシュが消えて、CSSとJavascriptが縮小(最適化)されます。
【WP Fastest Cache】のサイトスピード確認方法
サイトスピードを確認するためには、下記をクリックします。
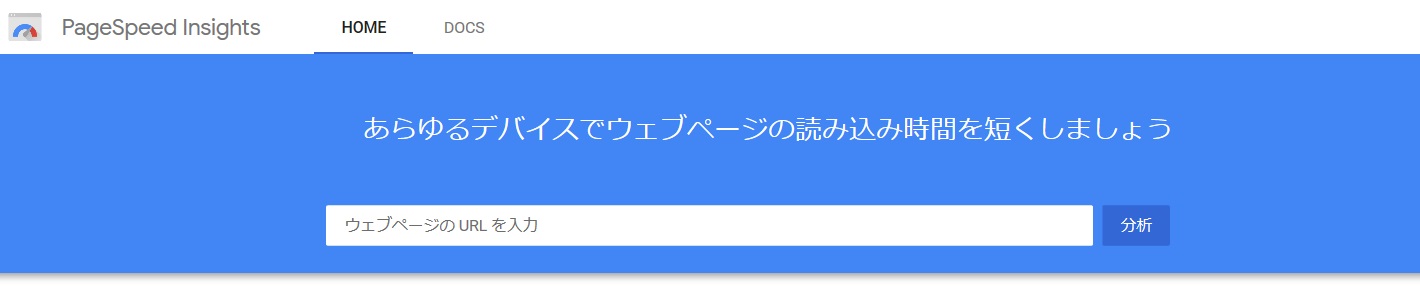
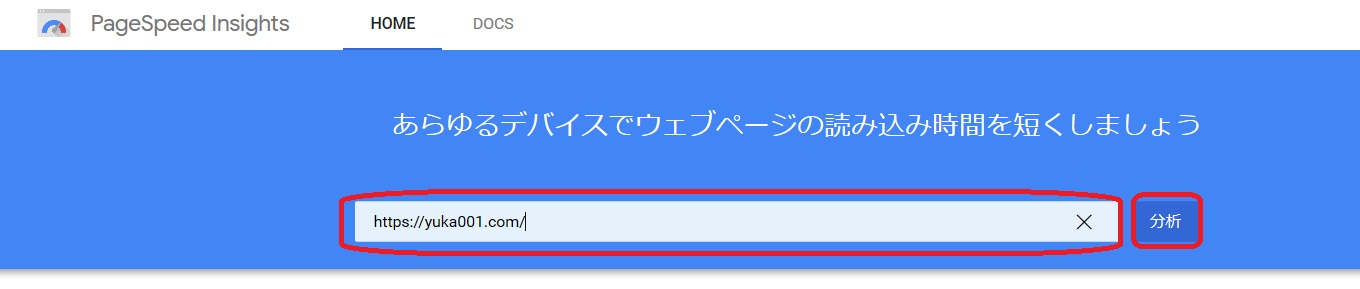
すると下記のようなページが開きます。

ウェブページのURLを入力後に【分析】をクリックします。

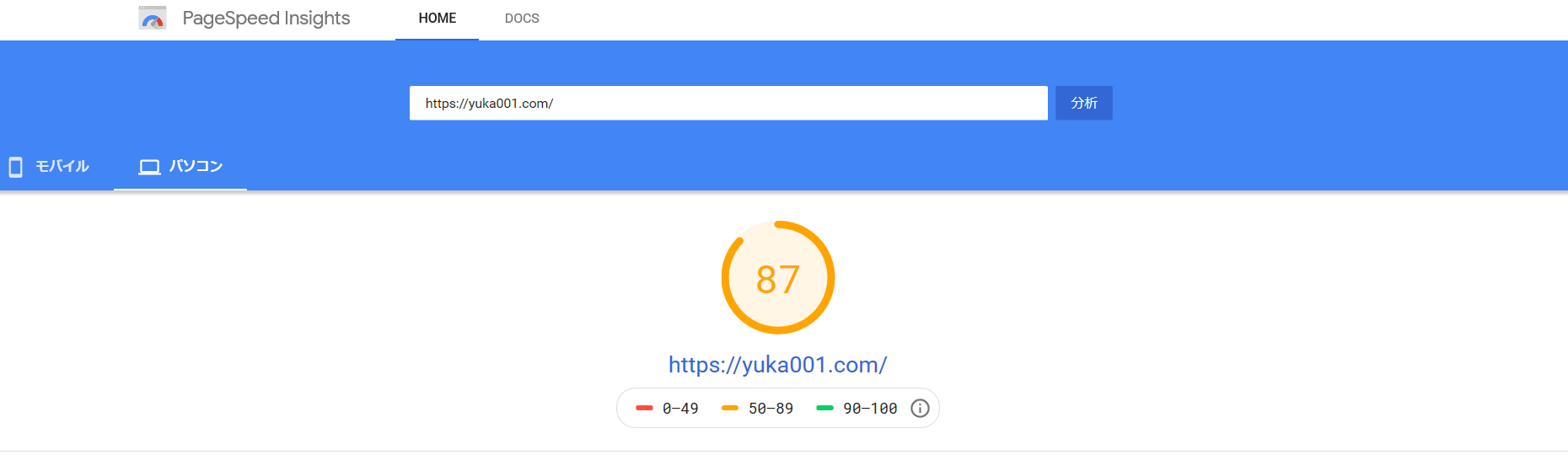
するとモバイルとパソコンの表示速度の点数と問題点が表示されます。
【WP Fastest Cache】導入しての実際の変化
わたしのブログの点数を公開します。
プラグイン導入前のスクショを残してなかったのですが、サイトの評価は40くらいでした。
かなり表示速度に問題があるという評価だったんです。
ですが、【WP Fastest Cache】プラグイン導入後にはこのように変化しました。

これくらいあればスピードとしては問題ないかと思います。
モバイルの方は30点くらいが36点になりました。もう少しモバイルの点数に関しては改善していきます。ひとまず、パソコン表示の点数はかなり上がったので、『良し!』とします。
最後に
サイトスピードというのは、サイト訪問者さんへの読みやすさにも関わるのでブログ運営者さんは導入するべきだと思いました。
わたしは、今まで、キャッシュ系プラグインは、不具合というイメージだけが強かったので中々導入をしませんでしたが、ちゃんと自分のブログに合ったプラグインを導入すると大丈夫だということも分かりました。
ですので、ぜひこの記事を参考に良いブログ運営をされてくださいね(*^^*)
◆キャッシュ系プラグインで起こる可能性がある不具合について書いた記事も良かったら読んでみてくださいね!!
◆リビジョンを整理してワードプレスを最適化する方法もチェックしてみてくださいね!!














 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















