こんにちは。ゆかです。
こうやってWordPressのサイトを作ると、何かと目にする【htmlタグ】です。
【htmlタグ】知ってますか?
わたし、タグ打ちするときは、全集中しないと無理です。もう、話しかけないでオーラ出まくりで、タグと向き合います。
わたしにとって苦手意識の高いタグをまとめておこうと思います。いつもの備忘録になります。
苦手な方は、ぜひご参考に(^^)
【htmlタグ】とは?
<○>ここに文字などを記入したもの</○> ← このようなものを【htmlタグ】と呼びます。
○にはアルファベットが入ります。
<○>を開始タグと呼びます。開始ときたら、</○>が終了タグです。
Webサイトは基本的に、この【htmlタグ】を並べて表現しています。
ブラウザがこの【htmlタグ】を色々と変換してくれて、いつも見るWebサイトの表示になっています。(※実際タグを使う時には<>は半角で記述します。)
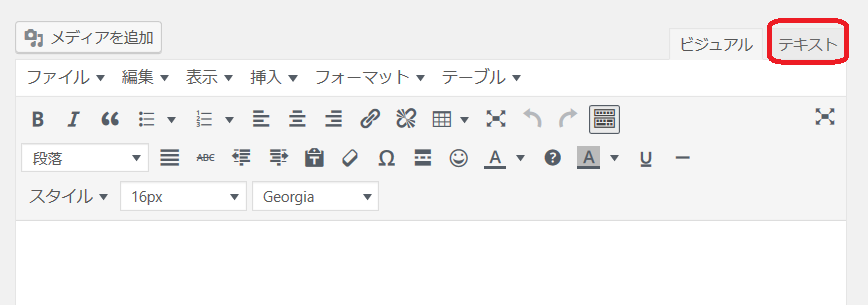
WordPressのテキスト表示にすると【htmlタグ】がよくわかります。

それでは、わたしがよく使う【htmlタグ】のご説明をしていきます。
リンクを挿入するときは、【aタグ】
<a></a>
リンクを挿入する時に使います。
・テキストリンクにするときは↓
<a href=”https://URL” target=”_blank”>テキスト</a>
テキストリンクとは、テキストにリンクを挿入したものになります。
試しにこのテキストをクリック
『このテキストをクリック』というのがリンクになっていますので、クリックしたら別のページに飛んだと思います。
・画像リンクにするには↓
<a href=”https://URL” target=”_blank”><img src=”画像URL“></a>
画像リンクはとは、画像にリンクを挿入したものです。
これも下の画像をクリックしてください。
画像をクリックしたら、別のページに飛んだのではないでしょうか?
これが【aタグ】の使い方になります。
強調したいときは、【strongタグ】
<strong></strong>このタグを使うと強調文字になります。←<strong>強調文字</strong>
重要なことを強調したいときに使います。
見出しは、【hタグ】
↑ここに使われているのが【hタグ】です。
<h2>大見出し</h2>
<h3>中見出し</h3>
<h4>小見出し</h4>
【hタグ】は、h1からh6まであります。h1がもっとも上位の見出しで、数字が大きくなるにつれ下位の見出しになります。
ちなみに、WordPressや無料ブログなどでは『記事タイトル=h1タグ』に設定されていることが多いようです。
デザイン指定のための【spanタグ】
<span></span>
単語や文を装飾するときに使います。
例えば、青文字で協調した文章を入力したいときは…
<span style=”color: #0000ff;”><strong>※強調したい文字</strong></span>⇒※強調したい文字
spanタグでは幅と高さの指定ができません。
デザイン指定のための【divタグ】
<div></div>
段落などの広い範囲を装飾するときに使います。
例えば、点線で段落を囲むとき…
<div style=”border-style:dotted;border-width:3px;padding: 10px 5px 10px 20px;”>
<p>テスト1</p>
<p>テスト2</p>
</div>
このような【divタグ】になるとしたのように段落が囲まれました。
テスト1
テスト2
水平線を入れるための【hrタグ】
<hr />
区切りのための水平線を挿入するタグです。
例えば、段落と段落の間に水平線を入れるとすると…
テスト
<hr />
テスト
これを実際に見ると下のようになります。
テスト
テスト
まっすぐ横線が入りました。
最後に
今のところこの辺のタグを良く使用しているので、覚書として書いています。
追記していくこともあるかと思います。
タグって単純に記事を書くってときに必要だから、覚えていました。
ですが、タグにはSEO的な意味合いが入っていたりとか使い方のルールがあったりとか奥が深いです。
これからも研究したいと思います(^^)











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















#0000ffとかってよく見ますがWEB上のカラーコードになります。
わたしが色見本で参考にしているサイトはこちらです。⇒ 原色大辞典