ワードプレスでブログ記事を更新したら、Twitterでも更新のお知らせとしてシェアしたりしますよね!!
その時に、ブログ記事の内容説明と共にアイキャッチ画像が入っているとTwitterでのタイムラインでも目を引きます。
例えばこんな感じです。

アイキャッチ画像というのはブログの記事一覧で表示されている小さな画像のことです。
アイキャッチには、読者の目(Eye:アイ)を引き付ける(Catch:キャッチ)という意味があります。
その画像になるので、アイキャッチ画像というそうです。
アイキャッチ画像についての詳しい記事はこちら⇒ブログのアイキャッチ画像について
Twitterのツイートにアイキャッチ画像入りで記事をシェアするには、ワードプレスの方で設定が必要になるんです。
この記事では、その方法を詳しく解説していきます。
- Twitterカードについて知りたい方
- Twitterカードの設定方法を知りたい方
TwitterをやっているならBrainのアフィリエイトでマネタイズにチャレンジしてみるのがおすすめ!!
Twitterカードとは?

Twitterやっている人は、知っておくと良いのでここからしっかり読んでくださいね。
Twitterでブログ記事のURLをシェアした時に、ブログ記事の内容説明と共にアイキャッチ画像が入っているのをTwitterカードと言います。
Twitterのタイムラインに画像があると、より魅力的にブログ記事が紹介出来ます。
Twitterカードの設定方法を動画解説でも紹介!!
WordPressテーマにTwitterカードを設定するところがない場合は、こちらの方法で行ってください。
(STORK19、AFFINGER5など)
※こちらで紹介しているのは、プラグインを使用した方法になりますので、テーマによっては、プラグインで不具合が起こることがあります。
ちなみにコクーンはTwitterカードの設定が簡単にできるようになっていますので、こちらの動画を観てください。
コクーンの方は、コクーン設定で簡単にできるので、この動画の方法をやってみてください。
Twitterカードに必要なプラグイン「All in One SEO」の設定方法
※Twitterカードを設定するには、プラグイン「All in One SEO」の導入が必要になります。
①まず必要なプラグイン【All in One SEO】をインストールし、『有効化』しておいてください。

プラグインのインストール方法が分からない方は、先ずはプラグインのインストール方法の記事をお読みください。
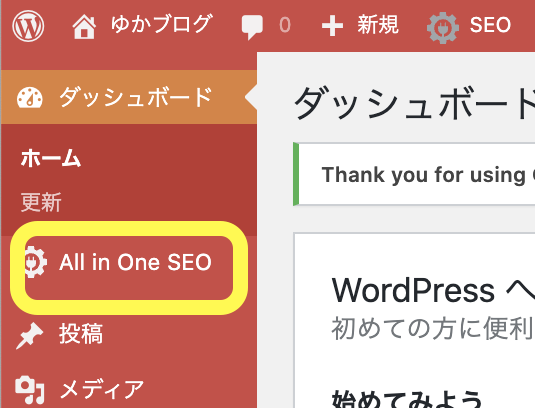
②有効化すると、ワードプレスの左バーのダッシュボード下に【All in One SEO】という項目が増えますので、そちらから設定していきます。

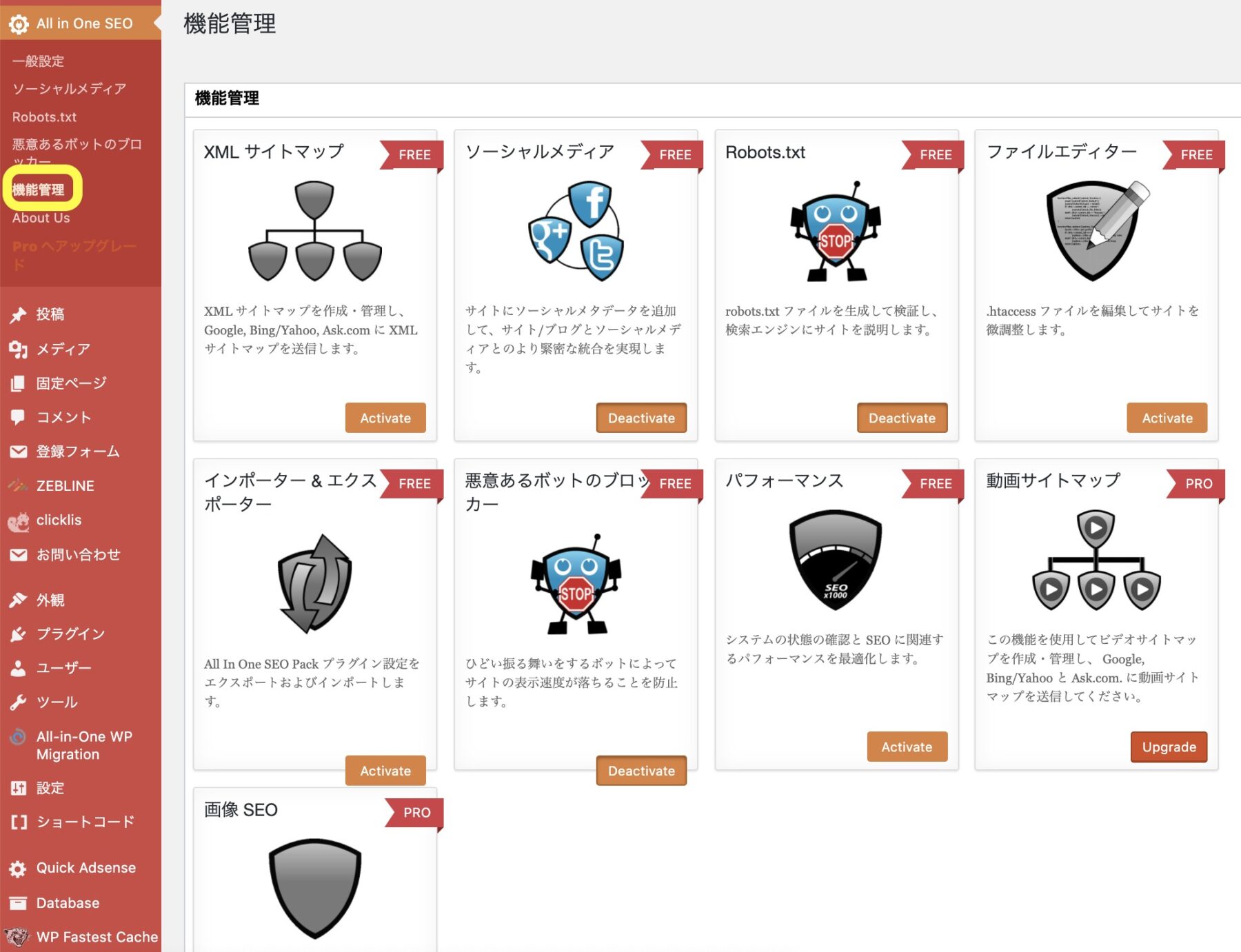
③まずは機能管理を行います。

ここでは、ソーシャルメディアを必ず【有効化(Deactivate)】するようにしてください。

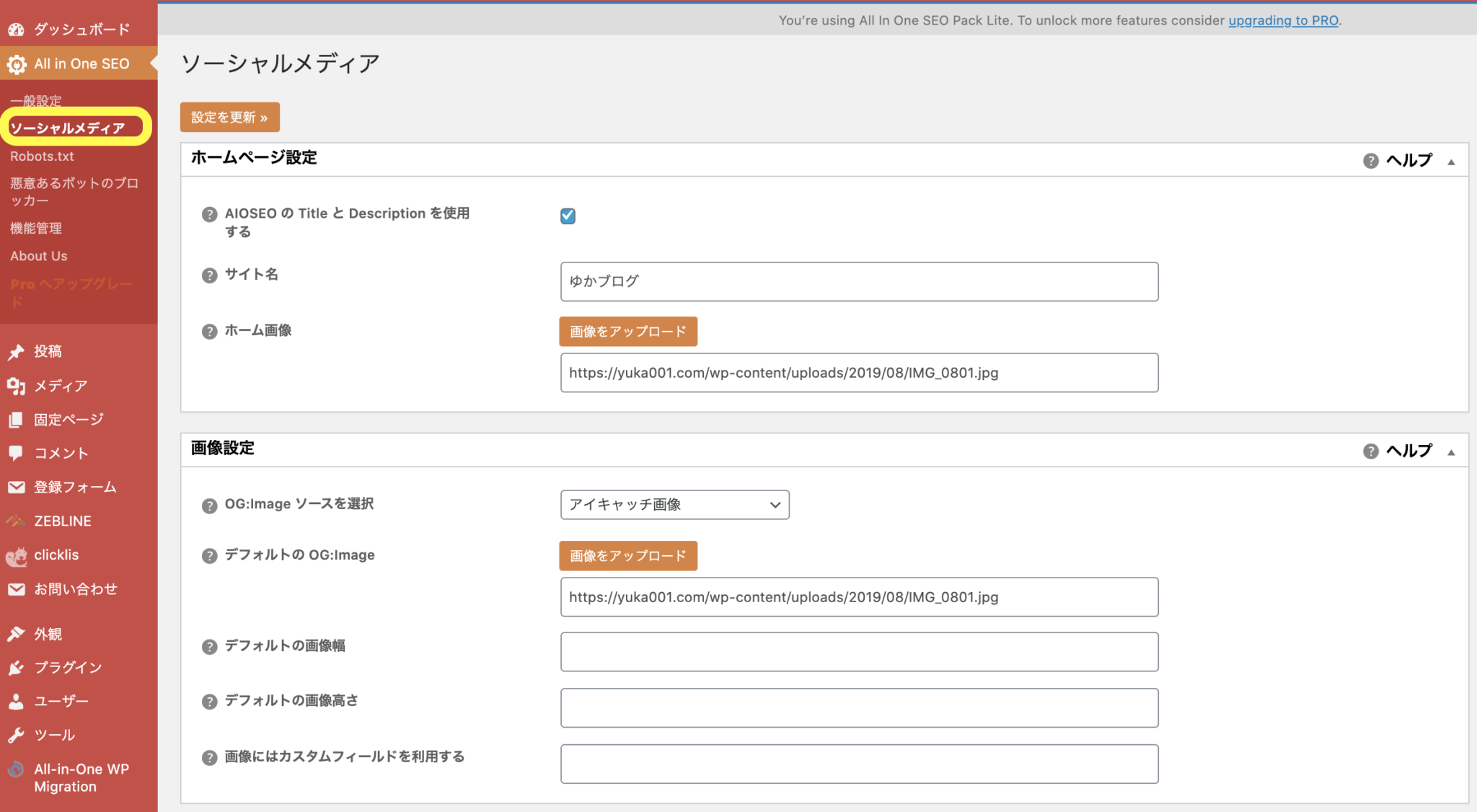
④機能管理で、ソーシャルメディアを有効化するとソーシャルメディアの設定が出来るようになりますので、ソーシャルメディアの設定を行います。

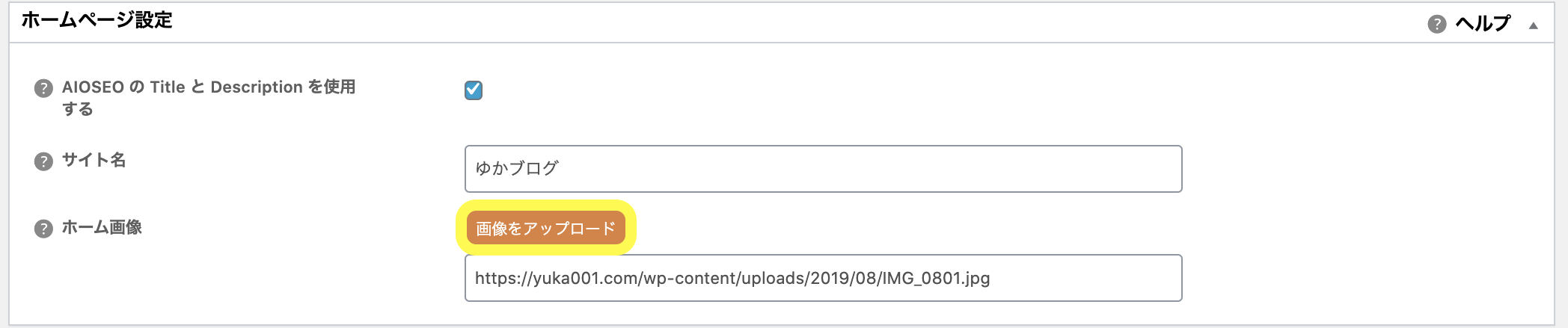
⑤ソーシャルメディア設定では、ホームページ設定をします。
ここでは、ホーム画像(ご自身のサイトのイメージ画像)をアップロードしてください。

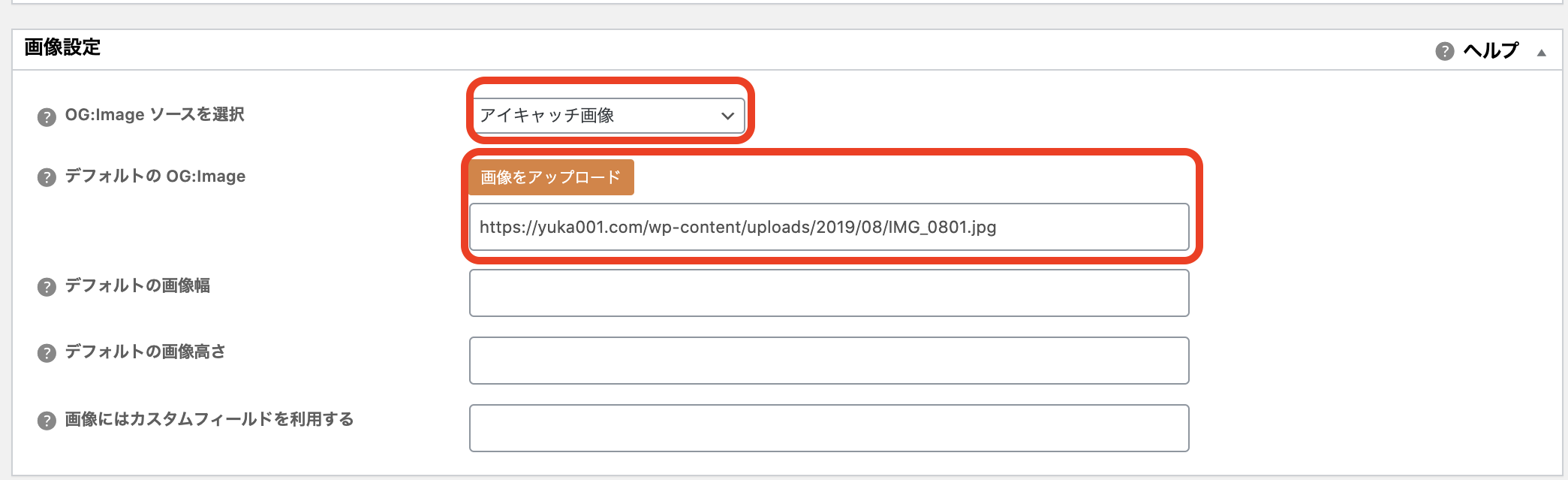
⑥下にスクロールさせると画像設定がありますので、設定します。
【アイキャッチ画像】に変更してください。
画像のアップロードは上記の画像と同じで大丈夫です。

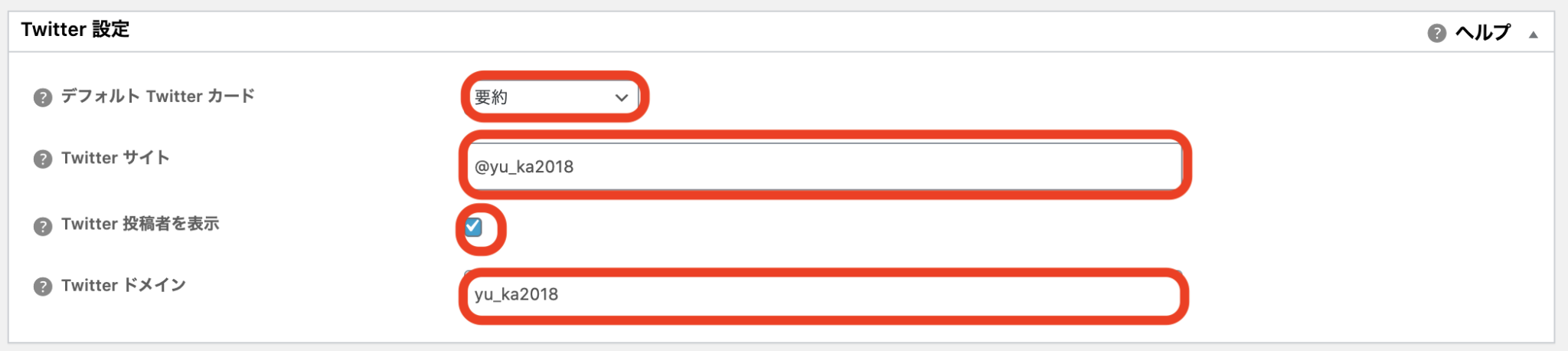
⑦あとは、下にスクロールさせて【Twitter設定】で必要項目を設定します。

- デフォルトTwitterカード
ツイート欄に表示されるTwitterカードのサイズ。「要約」と「要約の大きい画像」の違いです。 - Twitterサイト
@からはじまる自分のユーザー名を入力 - Twitter投稿者を表示
表示させたい場合はチェック。 - Twitterドメイン
Twitterのユーザー名から”@”を外して入力。
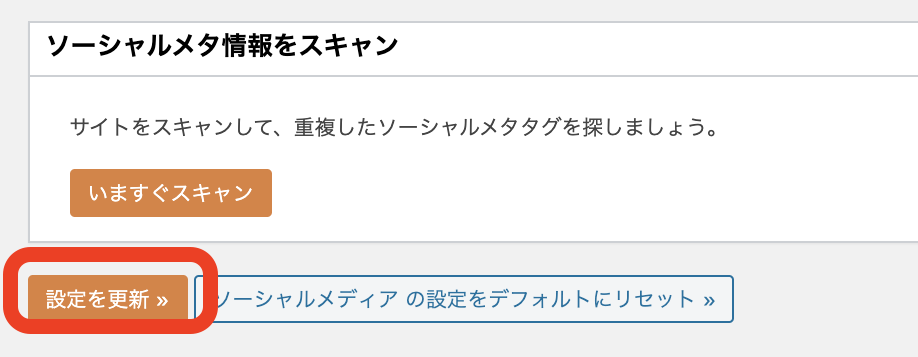
⑧設定が完了しましたら、【設定更新】をしたら完了です。

Twitterカードに設定するのにオススメの画像サイズ
ツイート欄に表示されるTwitterカードのサイズは2パターンから選ぶことができます。
- 「要約」
- 「要約の大きい画像」
「要約」だとこんな感じ。

画像が「比率1:1」となってしまいます。
「要約の大きい画像」はこんな感じ。

大きい画像では、「比率1.91:1」となります。
画像サイズは、それぞれ見え方が代わりますので、ご自身の好みで選んでいただければOK!
ですが、Twitterで目立たせたいのであれば、大きな画像がオススメです。
Twitterカードの確認方法
2022年9月追記:Twitterカードの確認方法でご紹介している「Card Validator」ですが、プレビュー機能が削除されてしまいました。
Twitterカードの設定が完了しましたら、ちゃんと設定されているのかを確認します。
下記のテキストをクリックしてください。
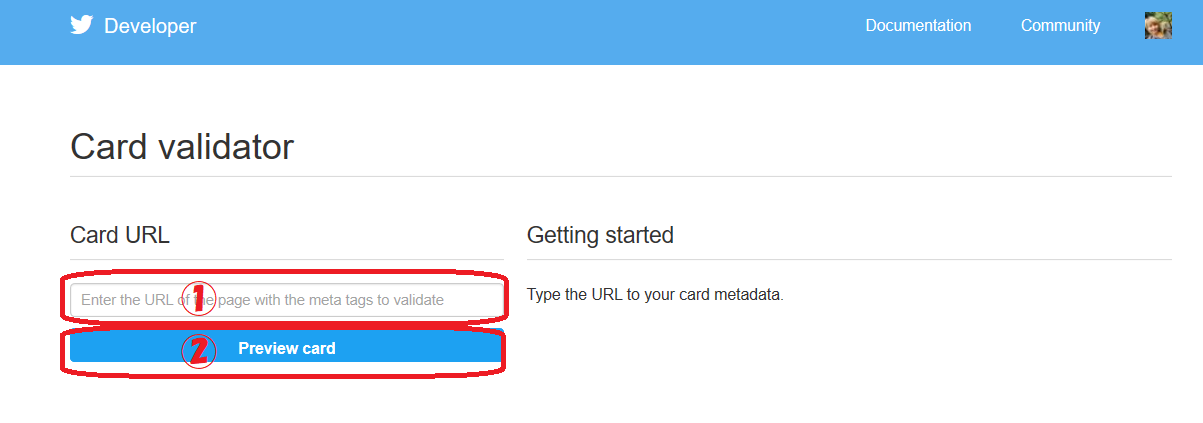
下記のサイトが表示されます。

①にはブログ記事のURLを入力します。(何の記事でも大丈夫です)
②ブログ記事のURLを入力後に『Preview Card』をクリックします。
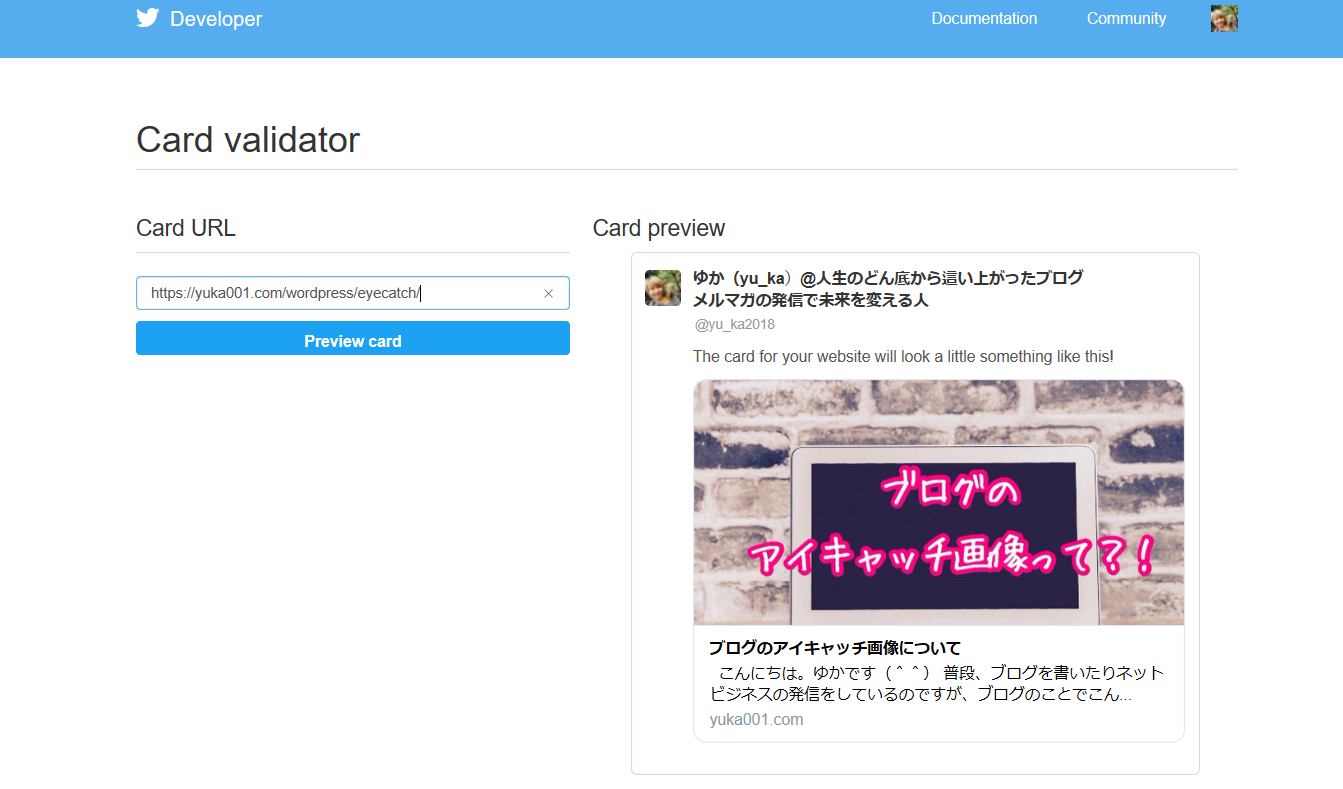
すると下記のようにプレビューが確認できます。(下図の画像の通りではないかもしれません)

画像が表示されるのが確認できれば、Twitterカードの設定は上手くできました!!
最後に:Twitterで記事をシェアするならTwitterカードは大事!!
せっかくブログを更新したら、Twitterのフォロワーさんにもぜひとも読んでもらいたいですよね。
シェアした時にブログのアイキャッチ画像があると目を引くので、ブログを読んでもらいやすくなります。
ぜひTwitterカードを設定して、ブログ記事をTwitterでもシェアしてみてくださいね!!
TwitterをやっているならBrainのアフィリエイトでマネタイズにチャレンジしてみるのがおすすめ!!












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















こんにちは。私は児童専門の英語講師で、我が子をバイリンガルにさせたいママとパパを応援するブログをゆか先生のYouTubeを拝見して、やっと立ち上げることができました。
まずは心より御礼申し上げます。
立ち上げたことを、YouTubeで告知したのですが、ブログのアドレスを入れるとコクーンのアイキャッチが出てしまいました。ゆか先生のブログでも拝見して、やってみたのですがうまくいきません。御指南のほどよろしくお願いいたします。
https://gachoublog.com
がちょうぶろぐ
まだ立ち上げたばかりで、コンテンツも本当に本当に少ないのですが、日々アップしていく予定です。何かご感想などございましたら、どうぞ教えてください。
何卒宜しくお願い申し上げます。
大川千穂
アイキャッチに関してはこちらの記事のOGP設定を参照にしてください。
https://yuka001.com/wordpress/cocoon-custom/
申し訳ありませんが、ブログに対してのアドバイスは、ブログの生徒さんにしか行っておりません。機会がありましたら、わたしの講座をご受講くださいm(_ _)m