ワードプレスを立ち上げた時に、サイトの文字サイズ(フォントサイズ)が気になるという方が多くいらっしゃいます。
ですので、この記事ではワードプレスのおすすめの文字サイズ(フォントサイズ)について解説していきます。
そして、ワードプレスでおすすめの文字サイズが分かったとしても、サイズ変更ができないと困ると思いますので、変更方法までお伝えしますね!!
以下のようなことを知りたいと思っている方は、最後までお読みくださいね^^
- ブログ記事で読みやすいと言われる文字サイズ
- 文字サイズを決めるときのポイント
- ワードプレスブログでおすすめの文字サイズ
- 文字サイズを変更する方法
アフィリエイトの基礎が学べる!無料メールマガジン
ブログ記事で読みやすいと言われる文字サイズ(フォントサイズ)

まず最初に、ブログ記事で読みやすいと言われる文字サイズについてまとめます。
文字サイズは、基本的に「13~18px」が読みやすいサイズと言われています。
ちなみにサイズ感はこんな感じです。
- 文字サイズ:18px
- 文字サイズ:17px
- 文字サイズ:16px
- 文字サイズ:15px
- 文字サイズ:14px
- 文字サイズ:13px
13~18pxだと結構サイズの幅があります。
文字サイズを決めるポイント
文字サイズを決めるときのポイントとしては、「自分のサイトがどのような発信をしているサイトなのか」で決めると良いです。
どういうことかと言うと、よく見るニュース系サイトでは、小さめフォントか一般的なサイズのフォントを使用しています。
一方、個人ブログなどでは一般的なサイズがほとんどです。
具体的に言うと
- ニュース系…14px〜18px
- ブログ…16px
という感じです。
参考例)
文字サイズ16px⇒ Yahoo!ニュース
文字サイズ18px⇒ CNET JAPAN
ワードプレスブログでおすすめの文字サイズ
ワードプレスの文字サイズに関しては、特にすごいこだわりがなければ、文字サイズは16pxを選んでおくのが無難ではないでしょうか。
文字サイズの13、14pxですと、ちょっと読みづらい印象があります。ですが、最低限の可読性は保持されます。
文字サイズの15~16pxだと、全体的にのっぺりとした印象ですが、15~16pxはとても可読性が高くてタブレットなどでも問題なく読めるサイズです。
どんなデバイスであっても読みやすい文字サイズとしては、16pxになるので文字サイズは16pxにしておけば問題ないです。
ちなみに、ワードプレスのデフォルトサイズは16pxになっていることがほとんですので、そのまま変えずに使えばOKかと思います。(WordPressテーマによっては違う場合があるかもです。)
ただ、ターゲットを年配の方にしていると、16pxが小さいと思われるかもしれません。その場合は、18pxとかにされると良いかもしれません。
ワードプレスの文字サイズを変更する方法

ワードプレスの文字サイズの変更方法ですが、大きく2つあります。
- 投稿時や固定ページなどの記事単体で文字サイズを変更
- ワードプレスの全体の文字サイズを変更
では、この変更方法についてお伝えします。
投稿や固定ページなどの記事単体で文字サイズを変更する方法
投稿や固定ページなどの記事単体で文字サイズを変更する方法をお伝えします。
記事単体での文字サイズ変更は、使っている投稿エディターによって変わります。
今は、ワードプレスと言えば、ブロックエディターが主流ですが、クラシックエディターを使っている人もいらっしゃることでしょう。
参考:旧エディタのClassic Editor終了は2022年?いつまで使える?
ですので、ここでは、ブロックエディターとクラシックエディターのそれぞれで文字サイズを変更する方法を解説します。
ブロックエディターでの文字サイズ変更方法
ブロックエディターでの文字サイズを変更する流れです。
まずは、投稿の編集画面を開いてください。
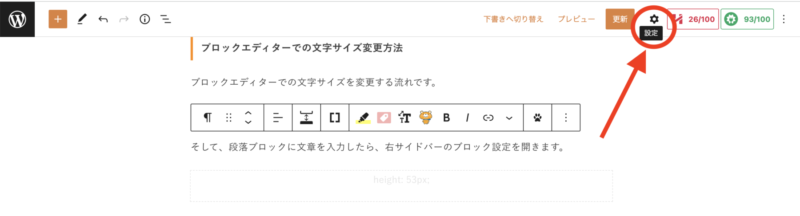
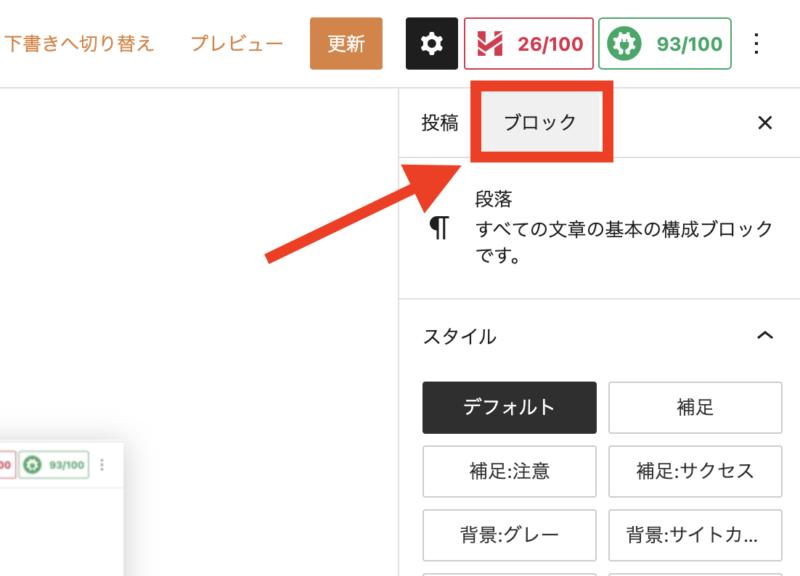
そして、段落ブロックに文章を入力したら、右サイドバーのブロック設定を開きます。

↓

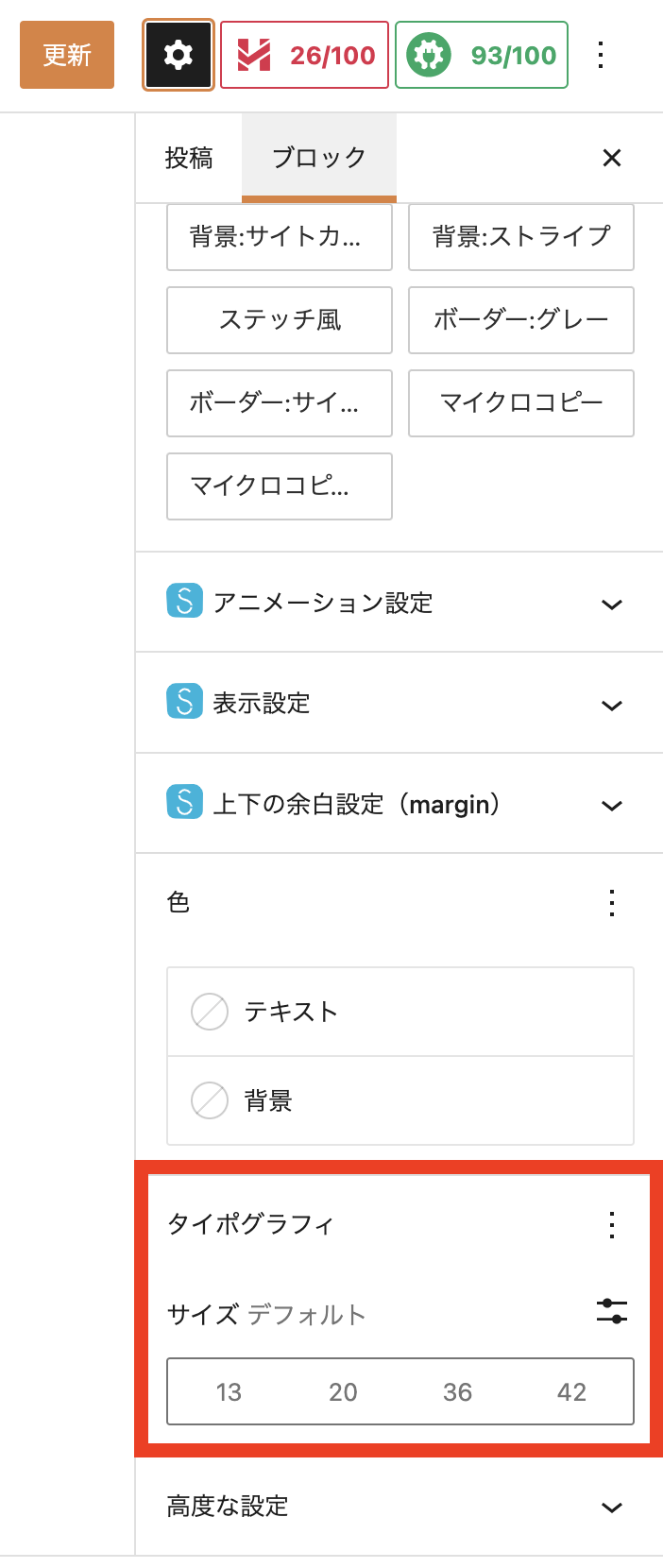
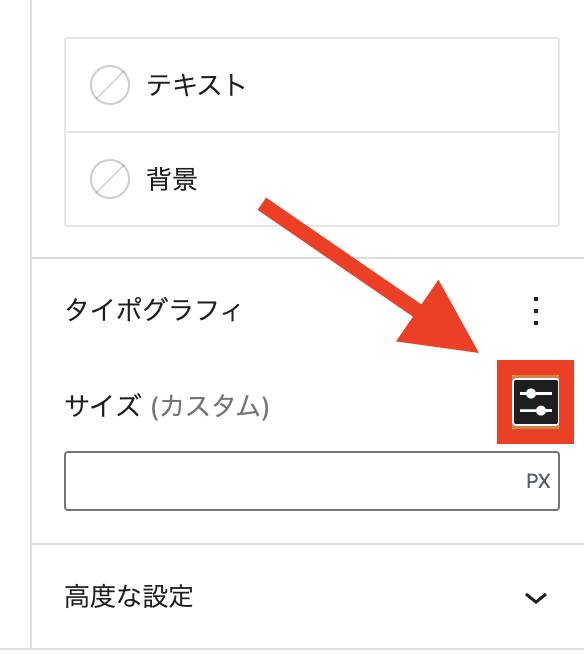
ブロック設定の下の方にスクロールをすると「タイポグラフィ」があるので、そこでフォントサイズを変更します。

サイズデフォルトの数字はフォントサイズになります。この中から変えたい文字サイズを選んで変更が可能です。
ただ、このサイズデフォルトの中に変更したいサイズがない場合は、以下の画像のようにサイズ(カスタム)に切り替えしてください。カスタムだと好きなフォントサイズを入力して変更できます。

以上がブロックエディターでの文字サイズ変更です。
今お伝えしたタイポグラフィからの変更だと、段落の文字サイズが丸っと変更になってしまいます。
部分的に文字サイズを変えたいということでしたら、使っているWordPressテーマによって違うのですが、上部ツールバーのフォントサイズを使って変更してください。
例えば私が使っているWordPressテーマ「STORK19」の場合はこんな感じです。
このようにWordPressテーマによっては、上部のツールバーに文字サイズを変更できるところがついている場合がありますので、お使いのテーマを確認してみてください♪
クラシックエディターでの文字サイズ変更方法
クラシックエディターで投稿時・固定ページなどの文字サイズを変更するときは、『Advanced Editor Tools(旧:TinyMCE advanced)』というプラグインをインストールする必要があります。
インストールと設定方法はこちらをご参照ください。
インストールと設定が完了しましたら、投稿の編集画面でどのように文字サイズを変更するのかを解説します。
まずは、投稿の編集画面を開いてください。
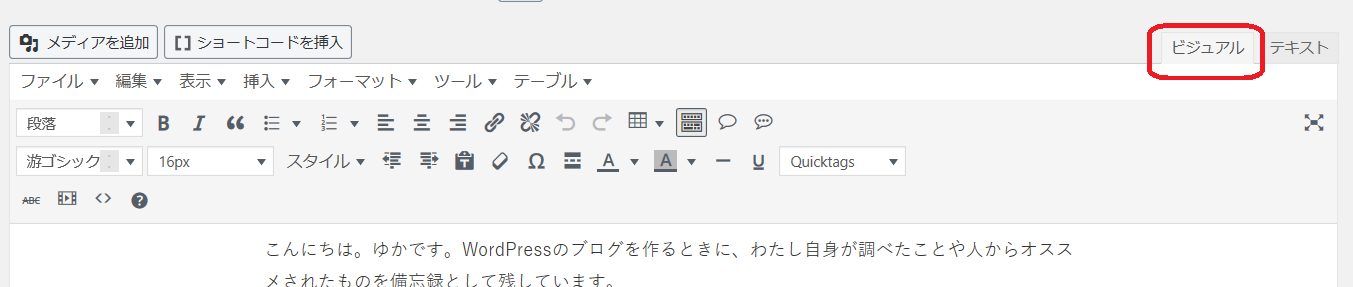
そして、ビジュアルモードになっているかを確認してください。

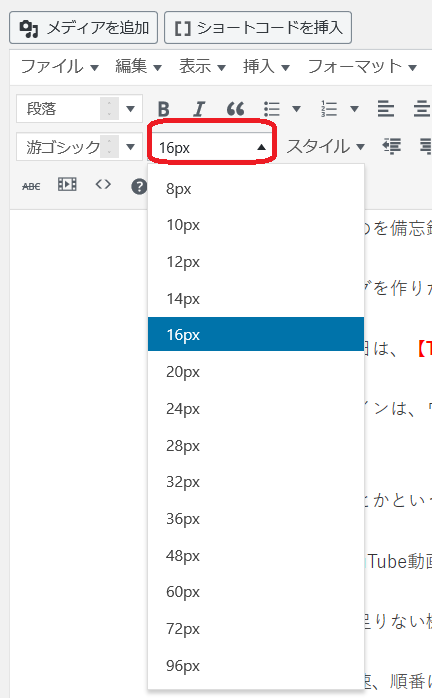
そして、下記図のフォントサイズをクリックすると、文字サイズが選択できます。

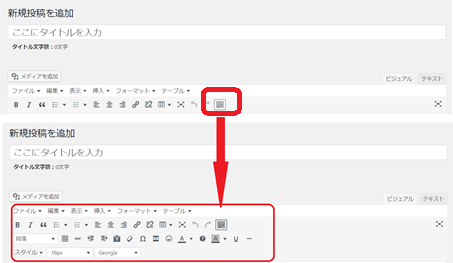
最初に【TinyMCE advanced】を使用するときは、ツールバーの切り替えをしないと機能が隠れて見えない場合があります。その時は、切り替えをクリックしてください。

以上がクラシックエディターでの文字サイズ変更方法になります。
ワードプレス全体の文字サイズを変更する方法
使っているWordPressテーマによっては、「外観」→「カスタマイズ」からサイト全体の文字サイズを変更できるものがあります。
ですが、たまに文字サイズ変更がついていないようなWordPressテーマもありますので、ここでは、カスタマイズから変更する方法と追加CSSで変更する方法の2パターンご紹介します。
外観→カスタマイズからの変更方法(WordPressテーマ「STORK19」で解説)
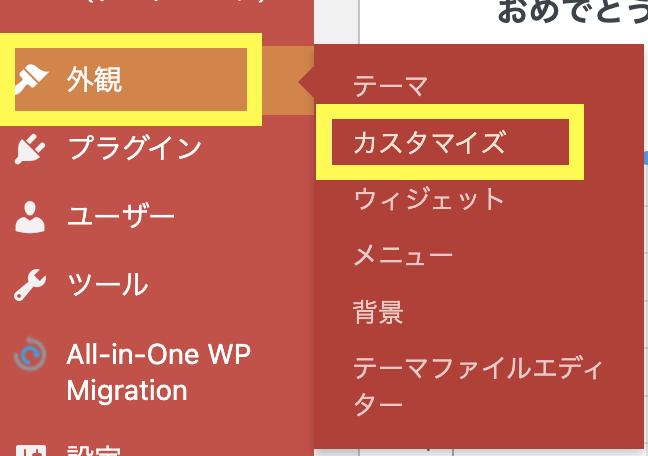
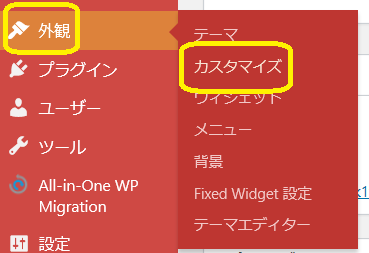
ワードプレスのダッシュボードを開いて、左メニューの「外観」→「カスタマイズ」をクリックします。

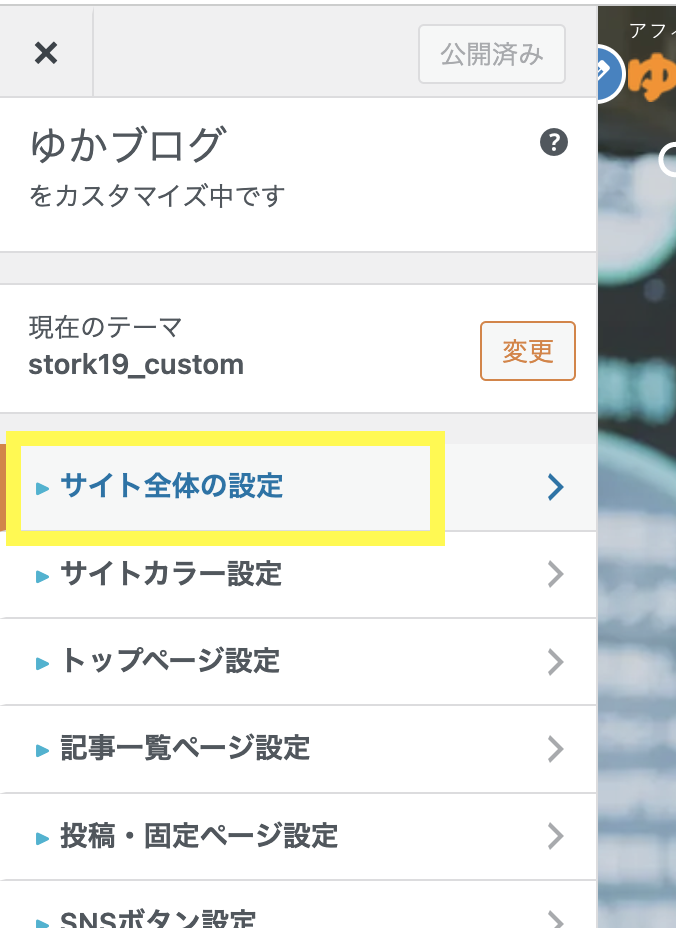
カスタマイズが開いたら、「サイト全体の設定」をクリックします。

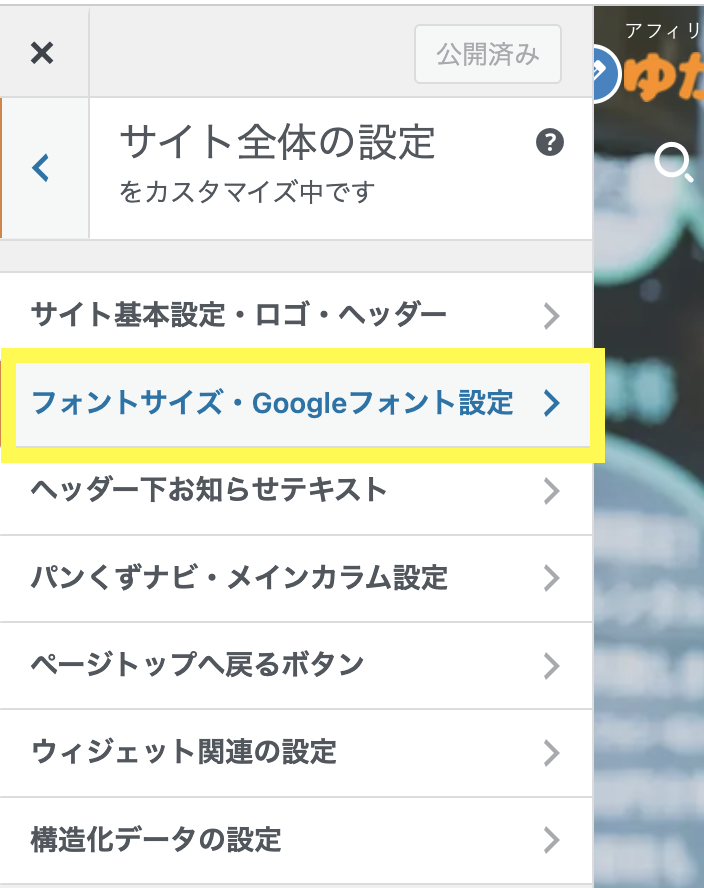
「フォントサイズ・Googleフォント設定」をクリックします。

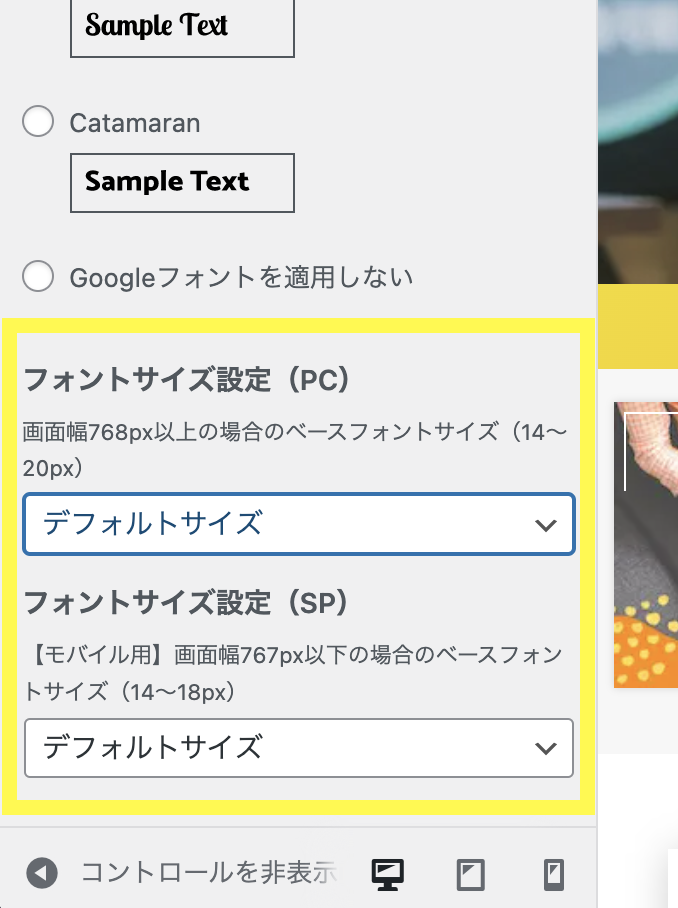
「フォントサイズ・Googleフォント設定」の最下部にフォントサイズがあるので変更をします。

以上が、カスタマイズからの変更方法です。
STORK19以外のテーマでのフォントサイズ変更
WordPressテーマによって文字サイズのカスタマイズ場所が若干変わります。
では、ここではわたしが使っているWordPressテーマ「Cocoon」と「SWELL」のフォントサイズ変更場所をお伝えします。
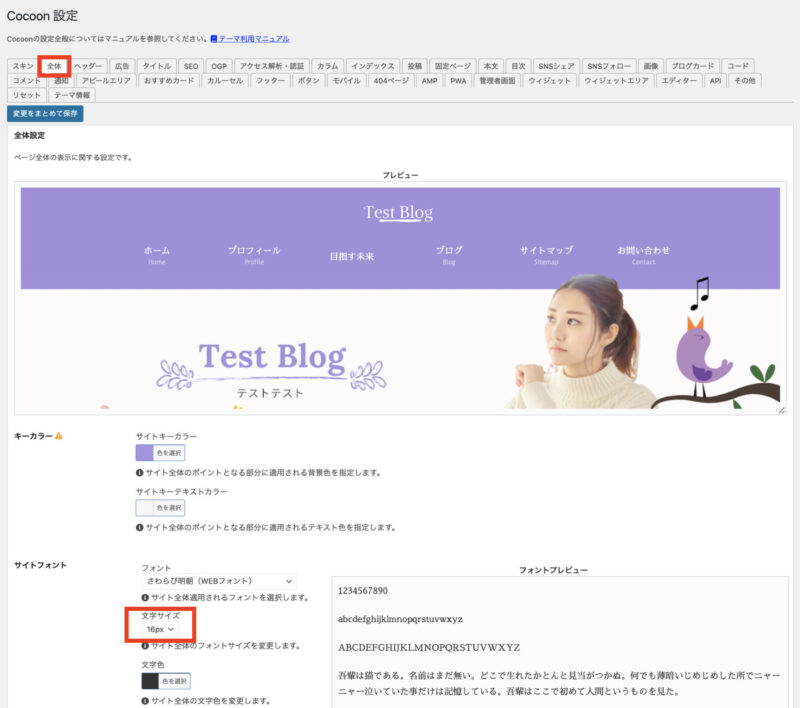
WordPressテーマ「Cocoon」の場合
Cocoon設定を開いて「全体」タブを選択→「サイトフォント」で変更できます。

WordPressテーマ「SWELL」の場合
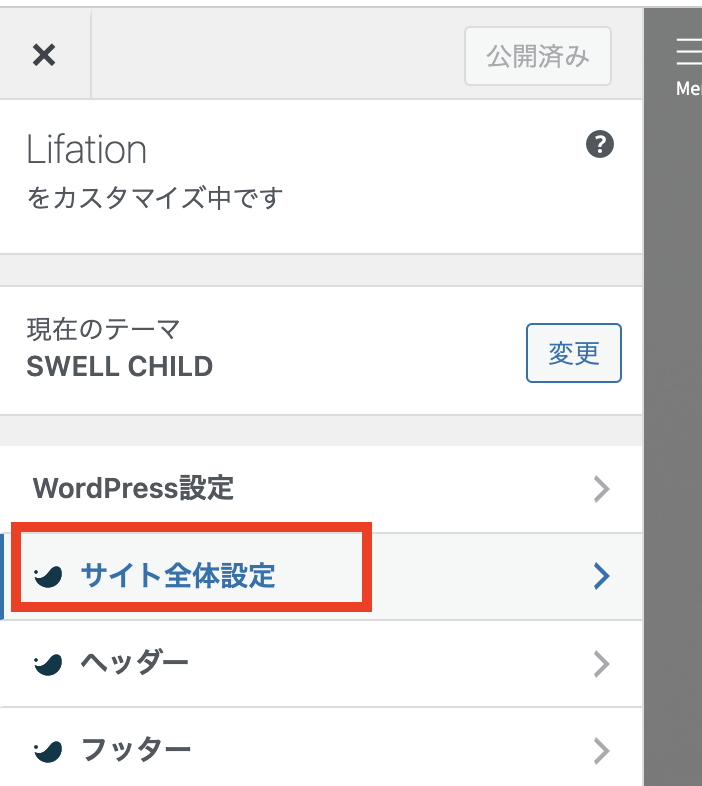
「外観」→「カスタマイズ」をクリックして、「サイト全体設定」を選択します。

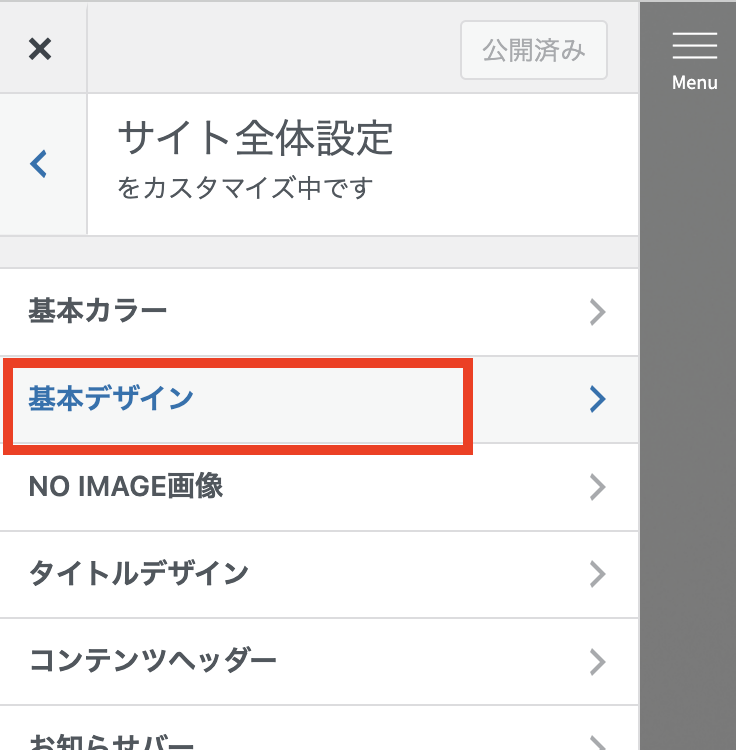
基本デザインをクリックします。

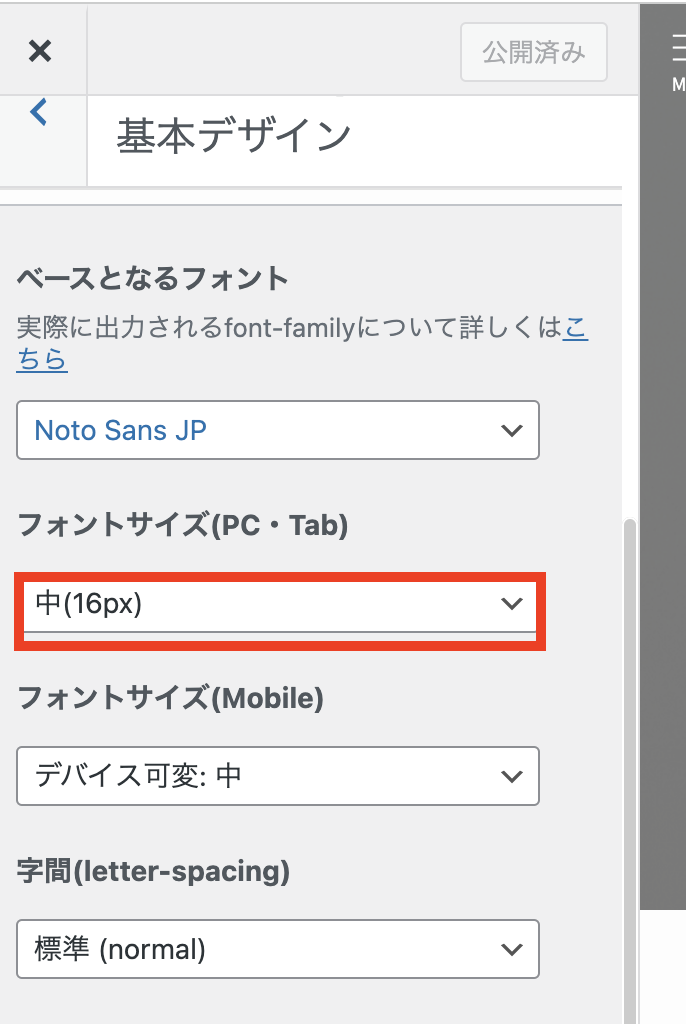
基本デザインを開くとフォントサイズの変更ができます。

以上が「Cocoon」と「SWELL」でのフォントサイズ変更になります。
追加CSSで文字サイズを変更する方法
次に、CSSで文字サイズを変更する方法をお伝えします。
ダッシュボード画面から【外観】にマウスを合わせて【カスタマイズ】をクリックします。

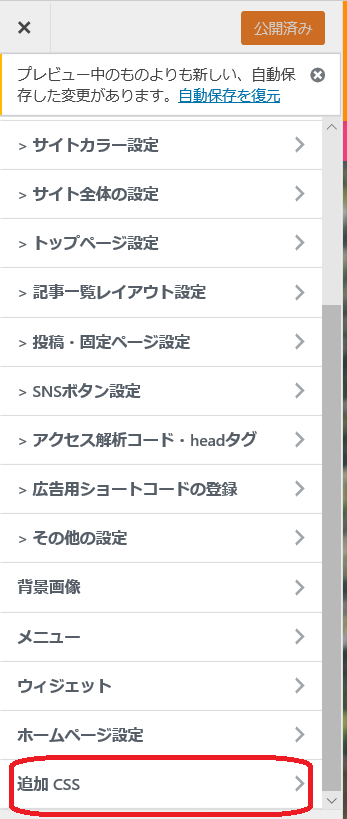
カスタマイズ項目が開きますので、一番下の【追加CSS】をクリックします。
※下記図はわたしのカスタマイズ項目で、これは、テーマによって表記は変わります。

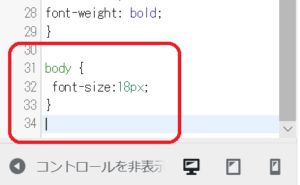
追加CSSを開いたら、下記のコードを追加CSSにコピペしてください。
body {
font-size:18px;
}
上記で変更できない場合は、以下のコードで変更できるかと思います。
p {
font-size:18px;
}
コードを追加CSSに入れると、このような感じです。

これで、すべてのページの文字サイズが18pxになりました。
※個々に文字の大きさを指定している場合は、それらの設定が優先されます。
文字サイズを16pxにしたいという場合は、先ほどのコードの『font-size:18px』を『font-size:16px』に変えてください。
以上がワードプレス全体の文字サイズを変更する方法になります。
最後に
今回は、ワードプレスのおすすめの文字サイズ(フォントサイズ)について解説しました。
ブログ記事のフォントサイズは、13~18pxが使われていることが多いです。
ですので、ワードプレスブログでのおすすめの文字サイズについては、16pxを選んでおけば間違いはないのではないでしょうか。
ちなみに、わたしのブログのフォントサイズは16pxです。
この記事を読んでいたときに、文字が小さくて読みづらいと感じたのでしたら、フォントサイズを大きくしたらいいと思います。
逆に、「もうちょっと小さくてもいいかな」と感じたのであれば、小さくしたらOKです。
あなたが運営しているブログに合わせて自由に変えてみてくださいね♪













 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















