
このような悩みを解決するための記事を書きました。
わたしはWordPress専門家として活動しており、今まで200名以上の方のワードプレスの疑問・質問にお答えした経験があります。
実は、ワードプレスでメディアを追加すると、オリジナル画像がいろいろなサイズにリサイズされて複数の画像を自動的に生成するようになっています。
この画像のリサイズ自動生成機能は、デフォルトでは勝手に複数の画像が作られるようになっているので画像フォルダの容量がどんどん膨れ上がっていきます。
リサイズされた自動生成画像を使うのであればすごく便利な機能なのですが、使わない方からするといらない機能です。
この自動生成をストップさせられるのが、ワードプレスのメディア設定になります。
この記事では、ワードプレスのメディア設定についての解説と使い方を分かりやすく解説します!
メディア設定がどんな機能なのかを知った上で、使う使わないを決めてください(^O^)/
WordPressのメディア設定とは?

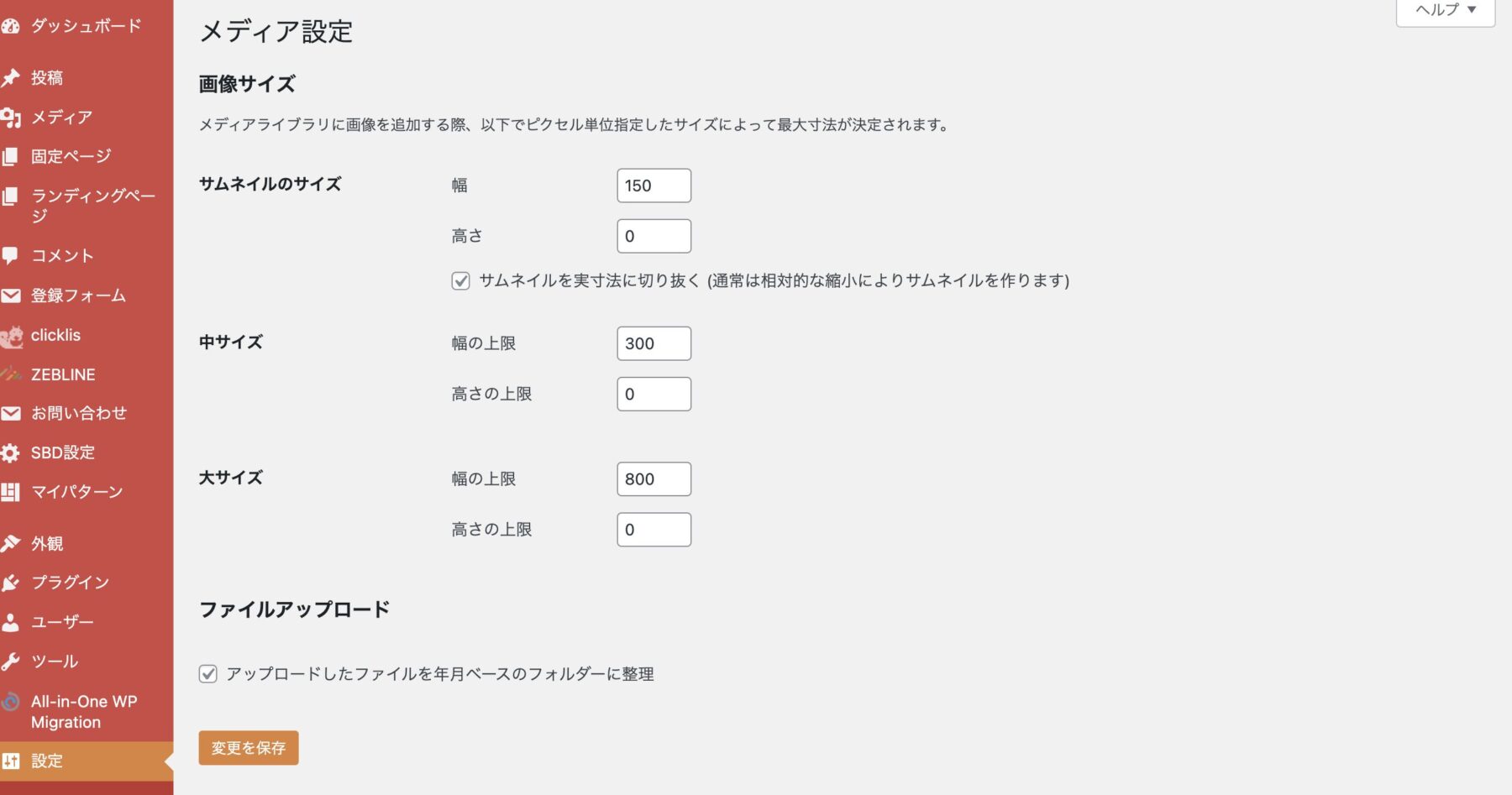
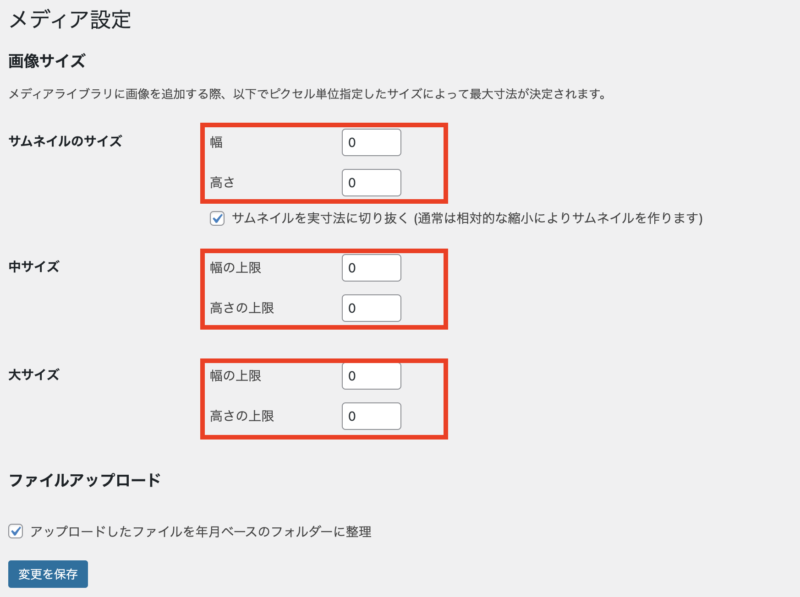
ワードプレスのメディア設定は、メディアライブラリに追加する画像のサイズやアプロードした画像の保存場所の設定ができるメニューです。
- 画像サイズの設定: WordPressではデフォルトで、アップロードされた画像を複数のサイズ(サムネイル、中サイズ、大サイズ)に自動的にリサイズします。メディア設定では、これらの各サイズのデフォルトの寸法を指定できます。
- ファイルアップロードの設定: アップロードされた画像ファイルの整理方法(年月ごとに分ける)を設定できます。
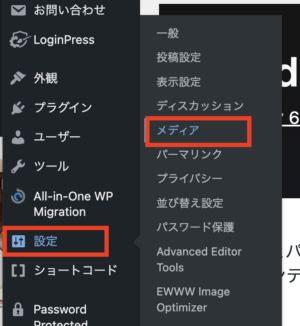
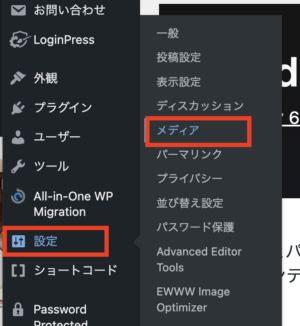
メディア設定を開くときは、ワードプレスのダッシュボード画面から左のメニューの設定>メディアをクリックしてください。

WordPressのメディアは複数の画像が自動生成されている
最初にも書きましたが、WordPressは元々の機能で、1つのメディアをアップすると複数のサイズの画像を自動生成します。
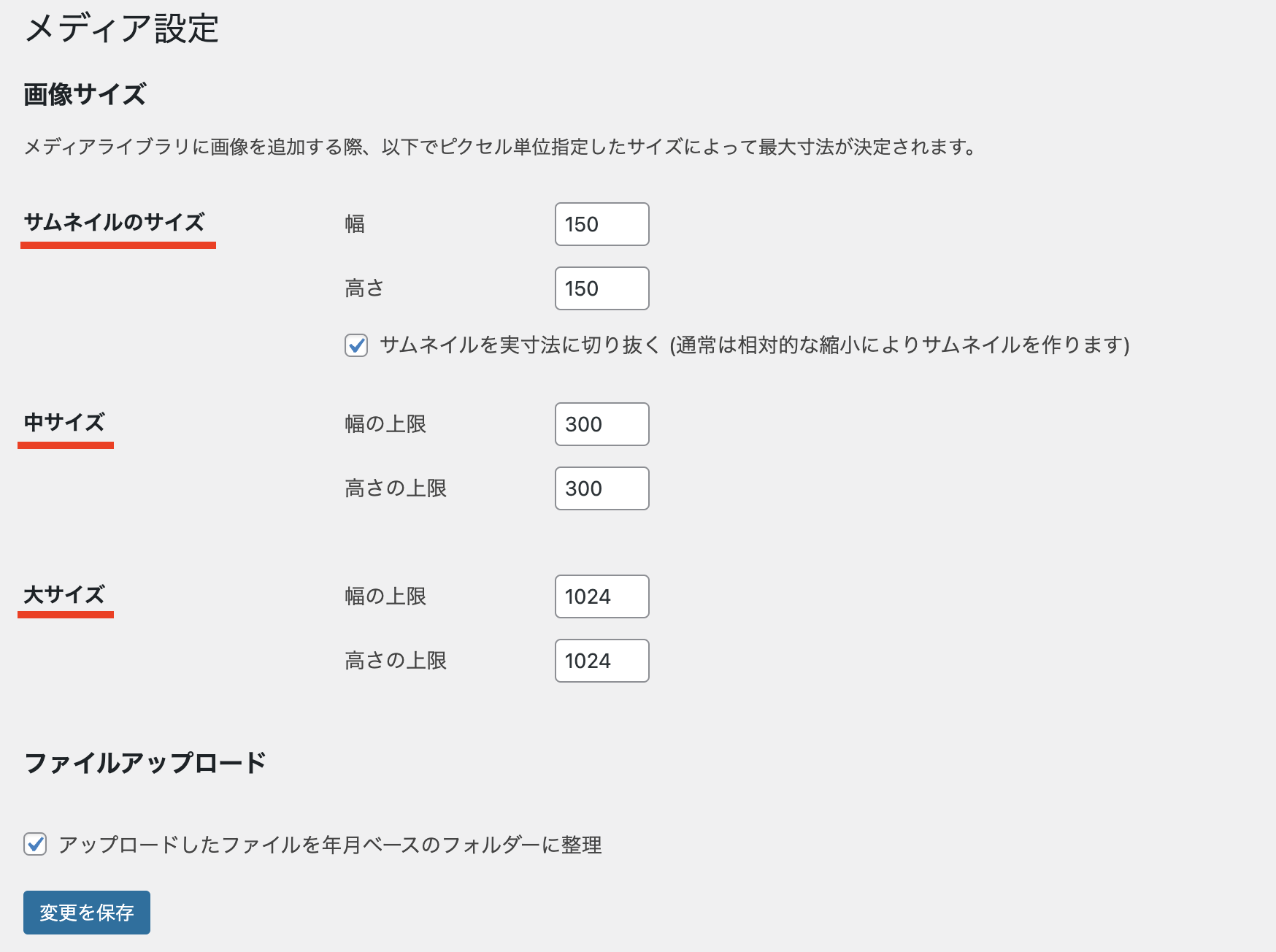
メディア設定では、自動生成される3つの画像「サムネイル・中サイズ・大サイズ」の設定ができるのです。

初期設定では「サムネイル(150px)・中サイズ(300px)・大サイズ(1024px)」のサイズが設定されています。
※使用するテーマによっては、デフォルトの画像設定が違う場合があります。
ここの画像サイズを変更したら、自動生成されるサムネイル・中サイズ・大サイズの画像の大きさが変わります。
メディア設定した画像サイズは投稿エディタで指定できる
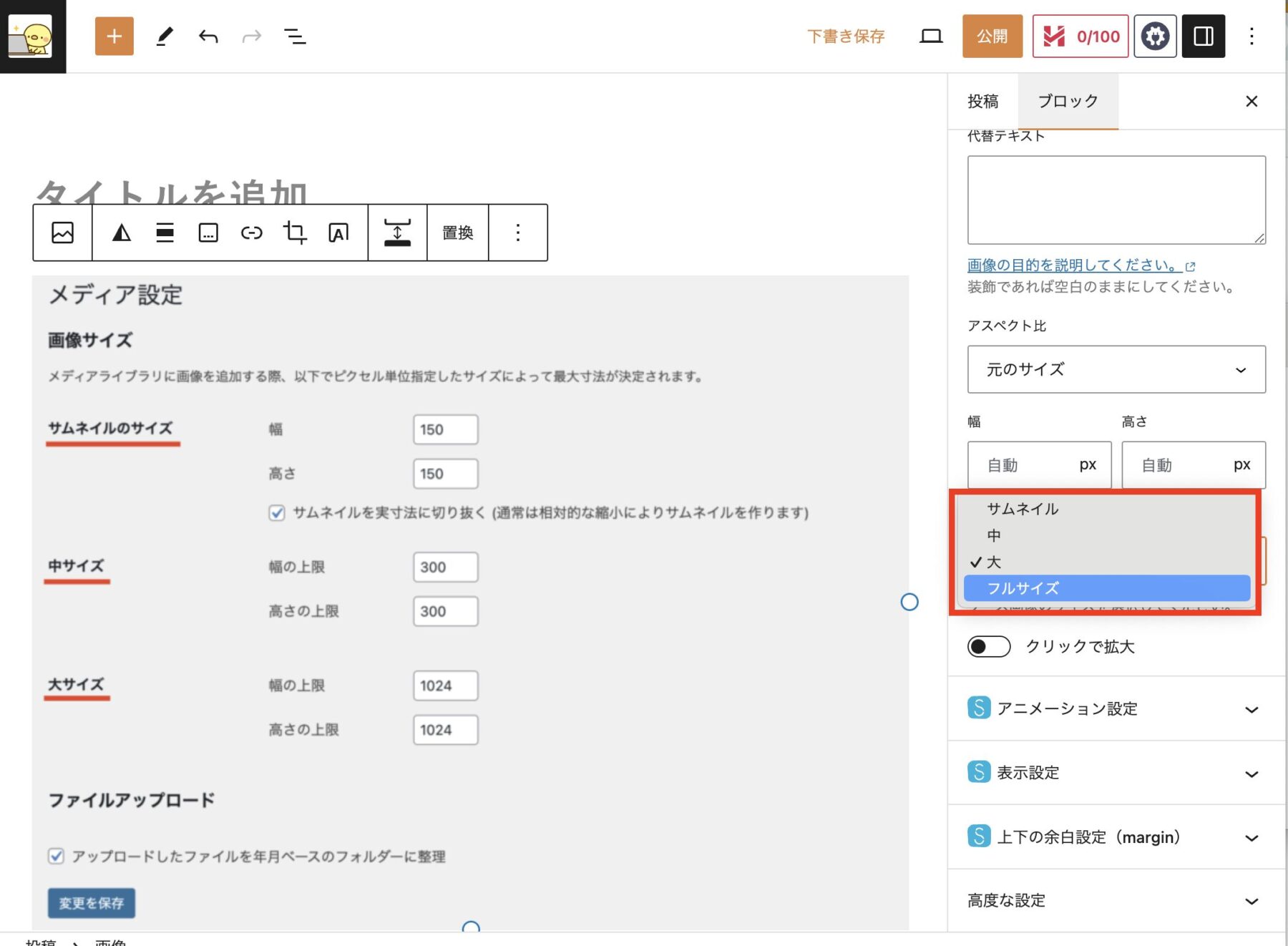
ちなみに、このメディア設定の画像サイズというのは、記事投稿の編集エディタで画像ブロックを使った時に画像設定からサイズが指定できます。
投稿編集エディタで画像ブロックを挿入>設定の解像度をクリック

↓
メディア設定でサイズ指定したメディアを選べる

※フルサイズというのはアップロードした画像の元サイズです。
メディア設定でよく使う画像サイズを設定しておくと、画像を入れる時にクリックだけで簡単に画像サイズの変更ができます。
サムネイルサイズはデフォルトだとトリミングされる
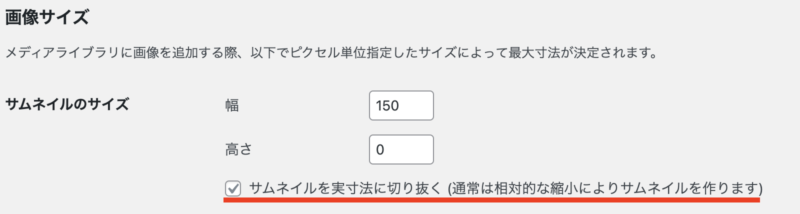
サムネイルサイズに関しては、メディア設定に以下のようなチェックボックスがあります。

サムネイルを実寸法に切り抜く (通常は相対的な縮小によりサムネイルを作ります)
このチェックボックスにチェックが入っていると、サムネイルサイズの画像は実寸法にトリミングされます。
どういうことかと言うと、ワードプレスはアップロードされた画像から指定された寸法のサムネイルを生成する際に、画像の中心部分を実際のサイズで切り抜きます。これにより、サムネイルは常に一定の寸法を保ち、元の画像の一部分のみを表示します。
画像をトリミングされることなく、アップロードしたままのアスペクト比で指定したサムネイルサイズにしたい場合は、チェックを外してください。
自動生成された画像はどんな感じで作られるのか
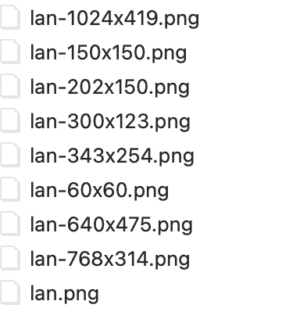
以下の画像は、ワードプレスに一つのメディアをアップロードした時に自動生成された画像になります。

先ほど、「サムネイル・中サイズ・大サイズ」の画像サイズ変更ということでお伝えしたのですが、それ以外にも複数の画像が自動生成されているのが分かります。
オリジナル画像は「lan.png」になるので、それ以外8個の画像が作られました。
※作られる画像の個数は、アップロードする画像サイズや使ってるWordPressテーマで変わるようです。
ちなみに、2560px以上の大きな画像をアップロードすると「-scaled」という名称が付いた画像が生成されるそうです。
「768px」の画像は、WordPressバージョン4.4から自動生成されるようになったのですが、スマホ用みたいでほぼ使われない画像みたいです。汗
これだけいろんなサイズの画像が生成されるので、容量を気にしてアップロードした画像を消す方がいらっしゃいます。
メディアから画像を消すと、これらの自動生成された画像は消えますが投稿などに使っている画像だった場合、投稿からも消えます。
WordPressおすすめの「メディア設定」とは?

では、ここから「WordPressのメディア設定のおすすめは?」ということで、ズバリ結論からお伝えします。
わたし個人のおすすめになるので、確実にこれが正しいわけじゃないですので参考にしてください。わたしは以下のようなサイズにしています。
- サムネイルのサイズ:300×0
- 中サイズ:500×0
- 大サイズ:800×0
メディアの大サイズを決めるときですが、ご自身のサイトの記事の横幅で決めると良いです。

WordPressテーマごとのデフォルト横幅はこちら。(わたしが使用したことあるテーマのみ)
- STORK19:728px
- Cocoon:800px
- SWELL:880px
- AFFINGER:640px
このように、WordPressテーマによって横幅は違うので、テーマに合わせて大サイズは、セットしておけばOKです。
中サイズやサムネイルの画像サイズについては、使いやすいサイズでセットしておけばOKですが、迷う方は、わたしと同じ設定で良いです。
ちなみに、サムネイルサイズは、ほとんど使用する場面がないので、いらなかったら「0」にしておけば自動生成はされません。
自動生成される画像を作成しない方法
自動的に画像を生成してくれるのは、便利なように感じますが、ワードプレスに負荷がかかるのはメディアファイルなんです。
なので、ワードプレスの運営歴が長くなればなるほど膨大な画像データがファイルに入ることになるので、サイト表示スピードに影響を及ぼすことがあります。
ですので、もし自動生成が必要ないのであれば、停止することも可能です。
メディアの自動生成を停止するには「0」にする
ワードプレスのダッシュボードから設定>メディア設定をクリックします。

自動生成したくない画像サイズのところの幅と高さを「0」にして「変更を保存」します。
以下の画像の場合は、「サムネイル・中サイズ・大サイズ」の全てが生成されなくなります。

すでにアップロードされた画像がある状態で、途中でメディア設定を行った場合、既存の画像には新しい設定は適用されません。
それと、もしかしたらレイアウトが崩れたりするかもしれないので、途中で変更するときはご注意ください。
ほぼ全てのメディアの自動生成を停止できる?
メディア設定で「サムネイル・中サイズ・大サイズ」の画像を自動生成するのを停止する方法をお伝えしました。
ただ、「サムネイル・中サイズ・大サイズ」以外の画像が自動生成されるのが気になってしまう方もいるかもしれません。
わたしとしては、メディア設定での自動生成をストップできたらそれで十分だとは思いますが、どうしても気になる方のために他の画像の自動生成を停止する方法を簡単にまとめます。
※ほぼ全てのメディアの自動生成を停止するには、ワードプレスのfucntions.phpファイルを触らないといけません。知識がない方は無闇に触らないほうが良いかと思います。
ワードプレスの管理画面の左メニューから、外観>テーマエディターを開きます。
そして、fucntions.phpに以下のコードadd_image_size()を記述します。
引用元:KoMariCote「add_image_size() で設定」add_image_size('thumbnail', 0, 0); add_image_size('medium', 0, 0); add_image_size('medium_large', 0, 0); add_image_size('large', 0, 0); add_image_size('1536x1536', 0, 0); add_image_size('2048x2048', 0, 0);
これで全ての画像の自動生成が停止するようです。
先ほども注意書きに書いた通り、知識がない方が行うとワードプレスに何か起こった時に元に戻せなくなるかもしれないので、ご注意くださいね。
まとめ:WordPressのメディア設定とは?自動生成される画像を作成しない方法
今回は、ワードプレスのメディア設定についての解説と使い方を分かりやすく解説します!
おさらいをすると、ワードプレスのメディア設定は、メディアライブラリに追加する画像のサイズやアプロードした画像の保存場所の設定ができるメニューです。
ワードプレスでは、画像をアップロードすると複数の画像が自動生成されるようになっているので、メディア設定で画像サイズを設定したり停止したりできます。
この記事を参考に、自動生成が不要な場合は「0」にしたり、自動生成を上手に使って画像投稿をされてください!!





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




ワードプレスの管理画面の左メニューにあるメディア設定って何?設定しないといけないの?