このブログのWordPressテーマは、『STORK19(ストーク19)』を使っています。
最近、ストーク 19の投稿上にあるSNSボタンは消せないかなぁと思いました。
どういうことかと言うと・・・
通常はこんな感じ↓

こんな感じでSNSボタンを無くしたい↓

そう思って、ストーク 19のカスタマイズ画面をみたのですが、ストーク19には、上だけ消す項目はありませんでした・・・
そこで、CSSで消そうと思ったので、その方法を解説しますね!!
もし、同じようにストーク 19の投稿上のシェアボタンを消したい方がいらっしゃったら、最後までお読みください♪
今回、この記事で解説するWordPressテーマはこちらの「STORK19」になります。
2022年8月追記:アップデートでアイキャッチ下のSNSボタンの非表示がカスタマイズで可能に!
この記事を最初に書いたときは、2020年9月だったので、SNSボタンの設定が細かくはできなかったのですが…。
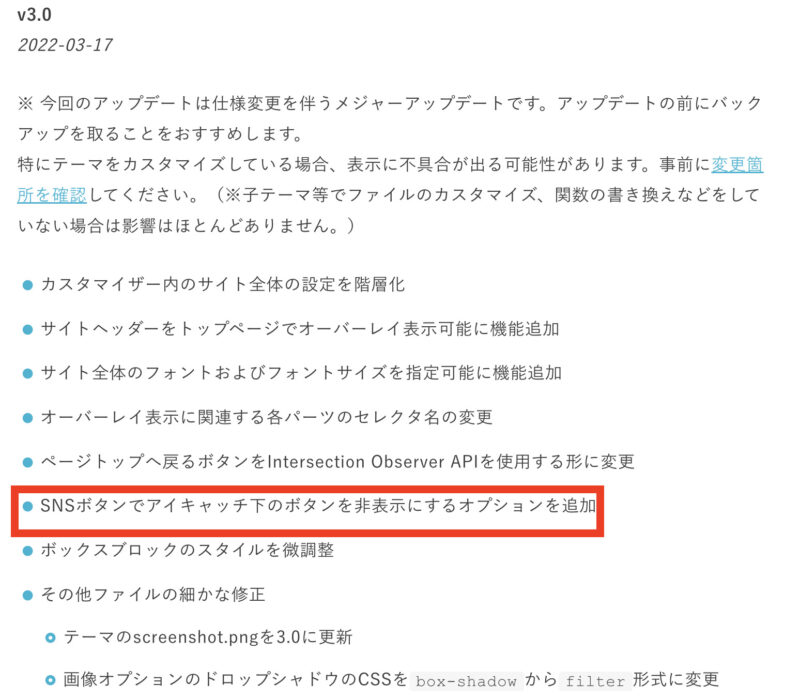
STORK19は使いやすいようにアップデートされ、2022年3月にSNSボタンのアイキャッチ下の非表示がカスタマイズで可能となりました!!

このアップデートによって、簡単にカスタマイズから非表示設定をすることができるようになりました(^O^)/
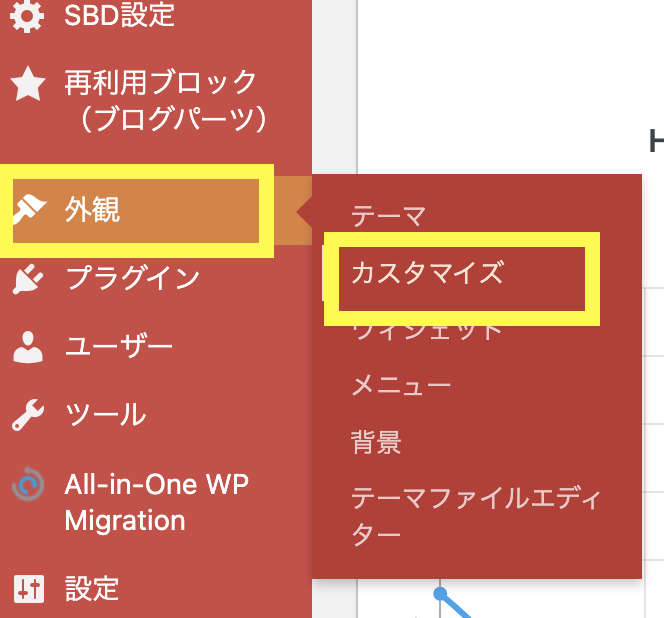
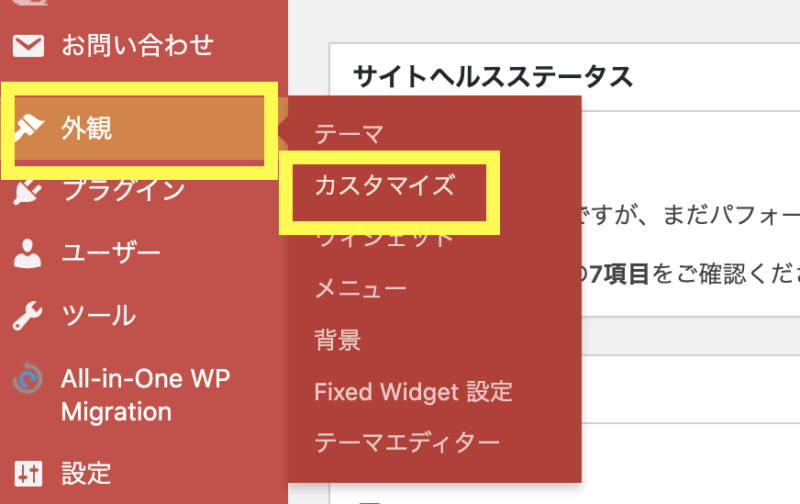
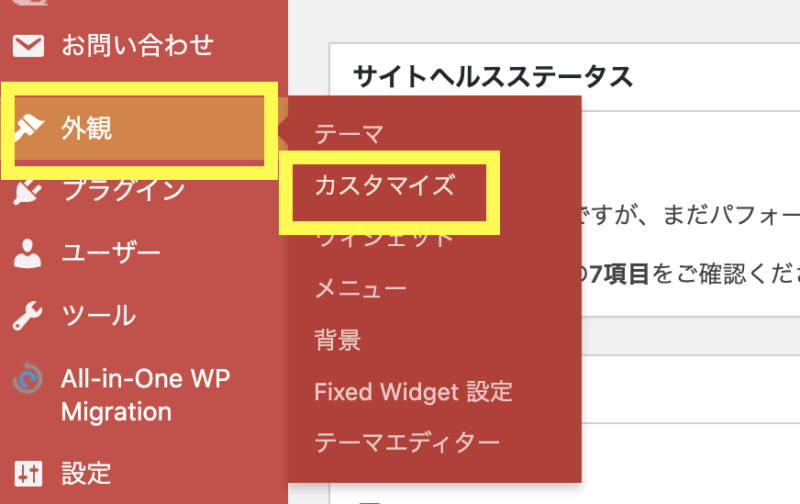
方法は、まず【外観→カスタマイズ】を開きます。

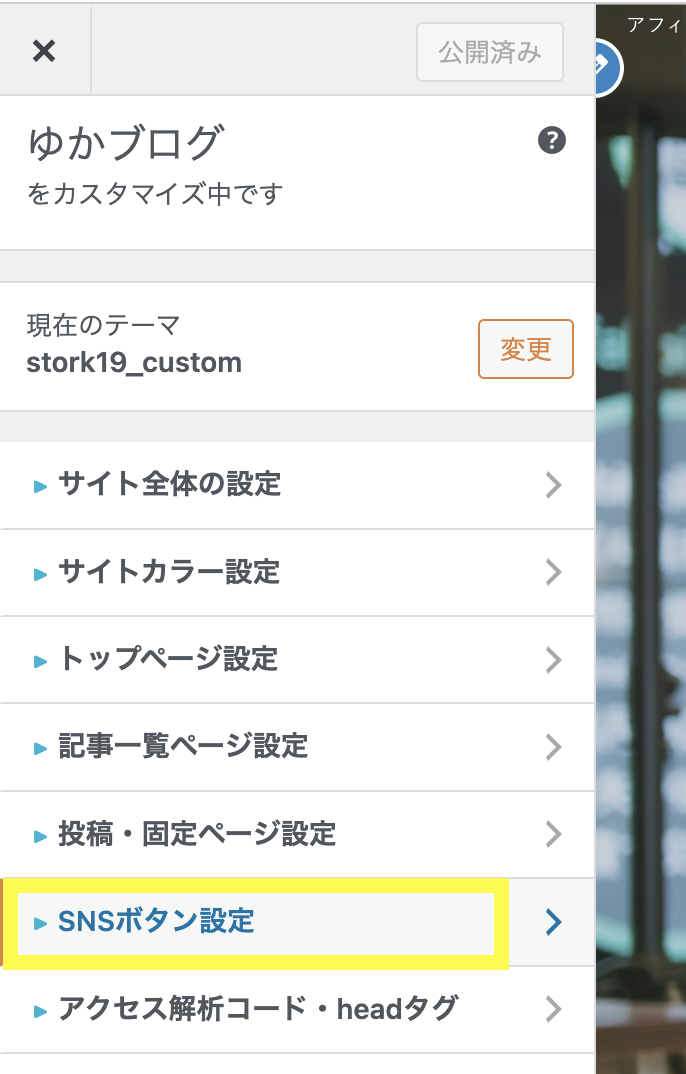
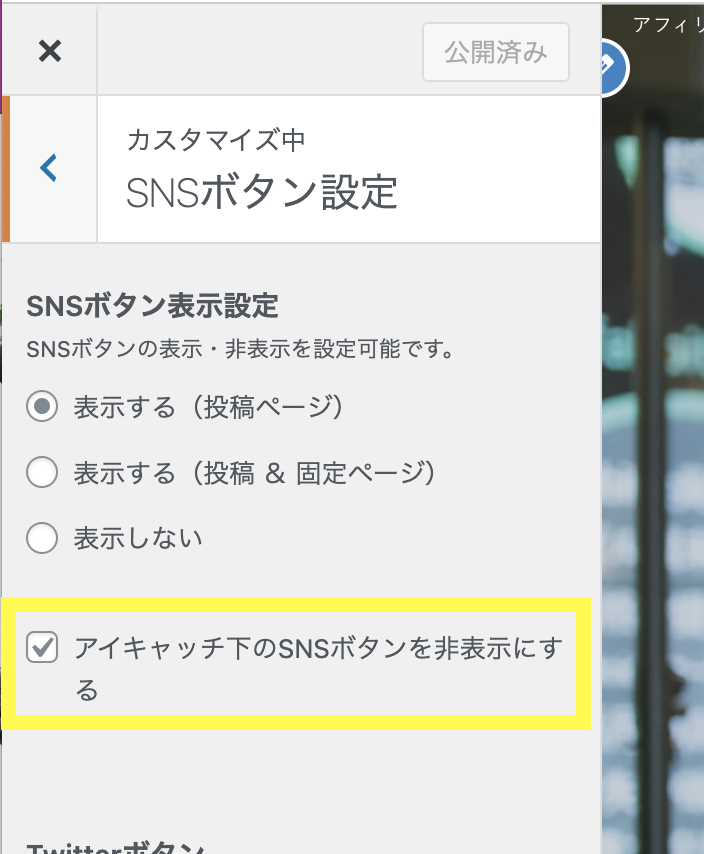
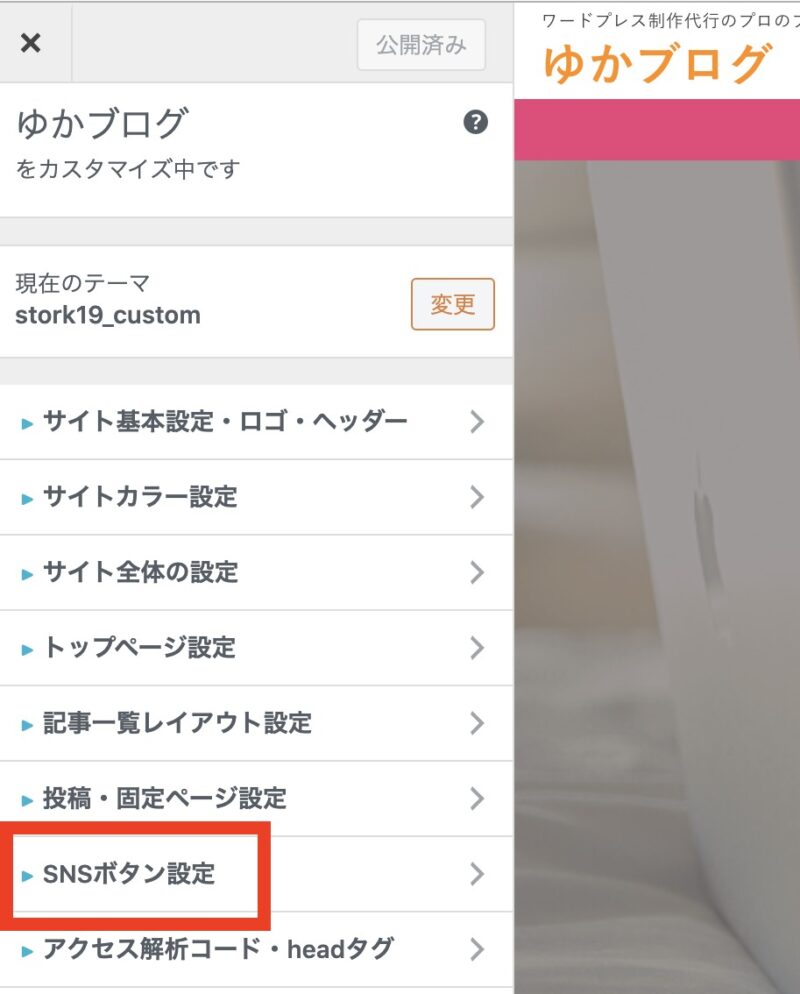
カスタマイズを開いたら、【SNSボタン設定】という設定項目があるので、クリックをします。

SNSボタン設定のところに、「アイキャッチ下のSNSボタンを非表示にする」があるのでチェックをしてください。

これで簡単にアイキャッチ下のSNSボタンは日表示にすることができました!!
ストーク19の投稿上のSNSをボタンを消すためのCSSコードを追加

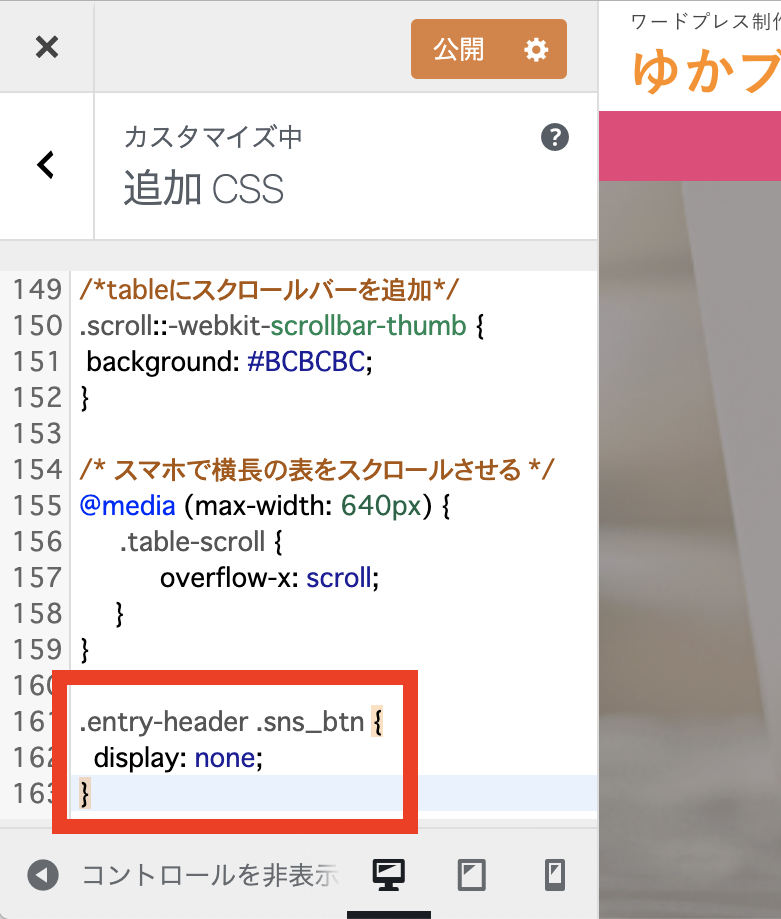
ストーク19の投稿画面上にあるSNSボタンを消すには、以下のCSSを追加してください。
.entry-header .sns_btn__ul{
display: none; }CSSをいじるときには、必ずバックアップを取るようにしてください!!
ワードプレスでCSSを追加する場所
では、追加する場所になるのですが、ワードプレスのダッシュボード画面から「外観」にマウスを合わせて「カスタマイズ」をクリックします。

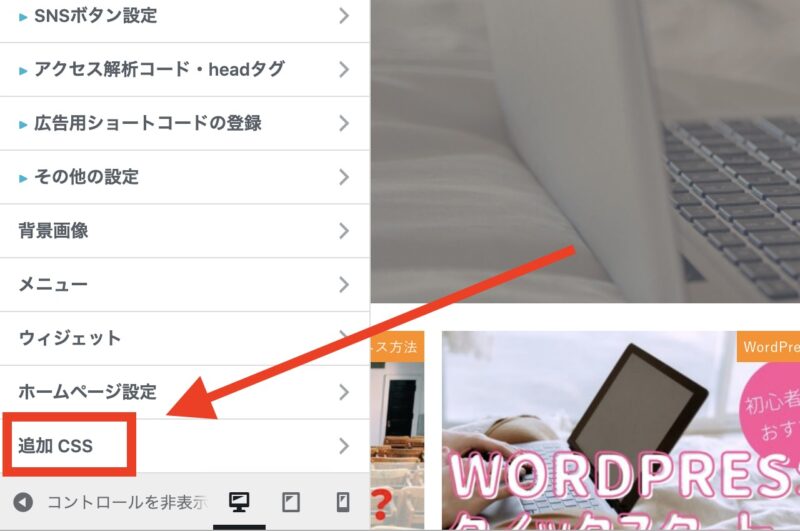
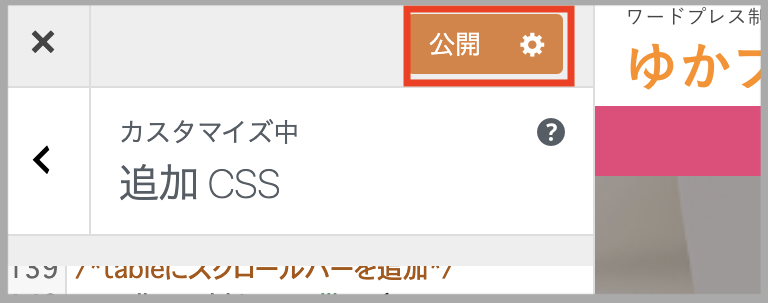
カスタマイズ画面の一番下にある「追加CSS」をクリックします。

「追加CSS」をクリックしたら、ここに最初にお伝えした、CSSを貼り付けします。

貼り付けができたら、必ず上部にある「公開」をクリックしてください。

以上がCSSを貼り付ける流れになります。
これで無事にSNSボタンが消えました♪

SNSボタン全て非表示にしたい
今回は、上部にあるSNSボタンを消したんですが、SNSボタン自体がいらないと思う方もいらっしゃるかもしれません。
そんなときは、簡単に非表示にすることができます!!
まずは、ワードプレスのダッシュボードから「外観」→「カスタマイズ」をクリックします。

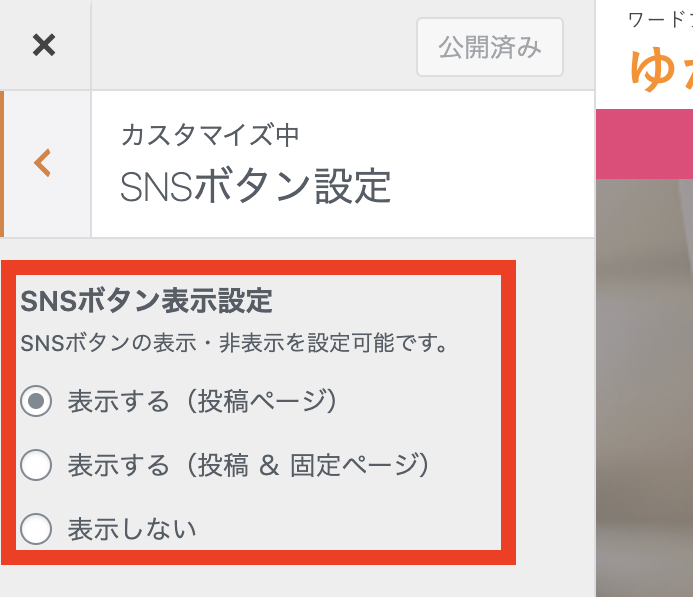
カスタマイズ画面が開きますので、「SNSボタン設定」をクリックします。

「SNSボタン設定」が開きますので、表示設定からどこに表示させるとか非表示を選択してください。

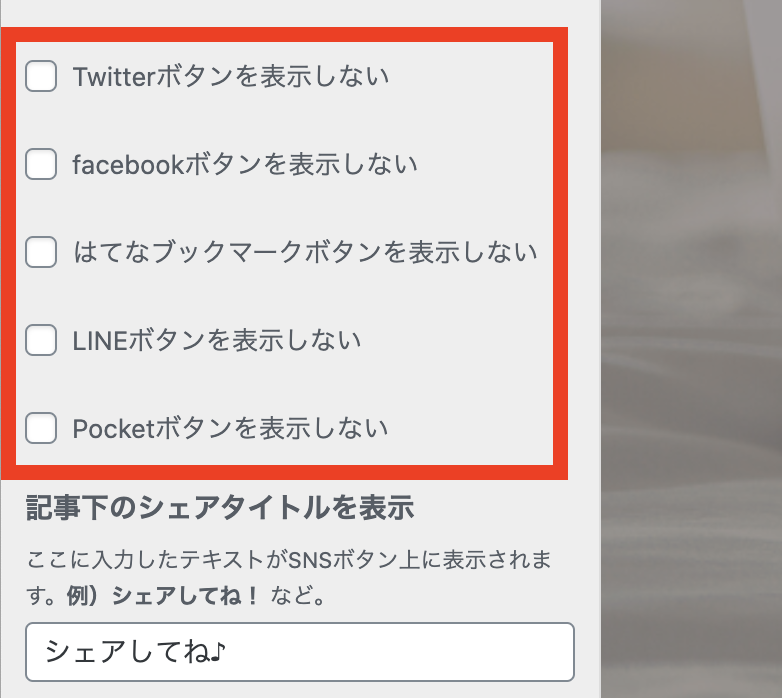
あとは、この「SNSボタン設定」では、各SNSボタンの表示・非表示の変更も行えます。

まとめ
今回は、ストーク19の投稿画面上にあるSNSシェアボタンの非表示方法をお伝えしました。
方法は簡単でしたよね♪こちらのCSSを追加するだけです。
.entry-header .sns_btn__ul{
display: none; }初心者さんは、CSSとか触るのも怖いかもしれませんが、難しいことはありませんのでチャレンジしてみてくださいね(^O^)/




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



