ワードプレスのメニューとは、ブログの上や下にある案内用のリンクのことです。
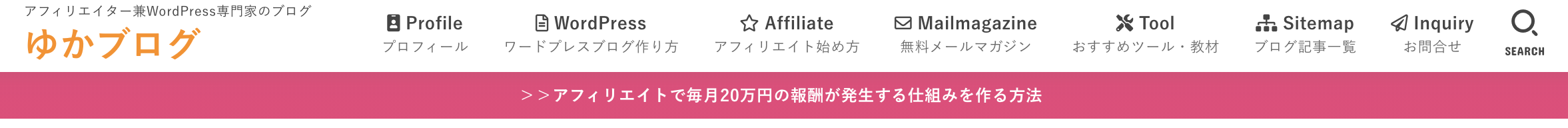
上にあるメニューはグローバルナビで、下にあるメニューはフッターナビなどと呼ばれています。
全てのページに表示されるので、ブログを読みにきてくれた読者さんに知らせたい情報や、常時発信しておきたい情報へのリンクを設置します。

グローバルナビのリンク先としては、固定ページや絶対に読んで欲しい投稿などを設定するのが一般的です。
わたしの場合は、上図のように、プロフィール、お問い合わせ以外に、ワードプレスの作り方とアフィリエイトの始め方という記事を設置しています。
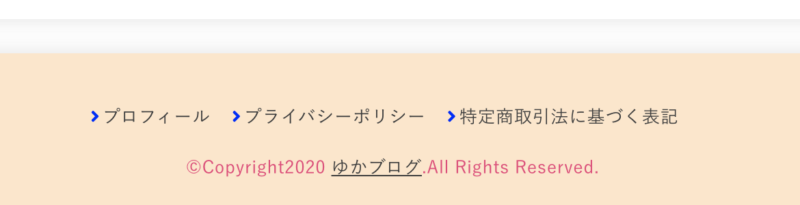
一方、フッターメニュー(フッターナビ)とは、ヘッダーとは逆で、一番下に表示されるメニューのことです。
ですので、一般的に、プライバシーポリシーとか会社概要、特定商取引法に基づく表示などを設置します。

今回は、このヘッダーメニューとフッダーメニューの設定方法をワードプレスブログ講師として活動をしているわたしが詳しく解説します!!
YouTube動画でも詳しく解説
ヘッダーメニュー(グローバルナビ)の設定方法
ヘッダーメニューを設定する場合は、まず、表示させたい固定ページや投稿ページなどが必要になってきます。
もし、そのようなページの準備ができていない場合は、まずページを作ってください。
メニューに表示させたいページが完成したら、ここからヘッダーメニューを作ります。
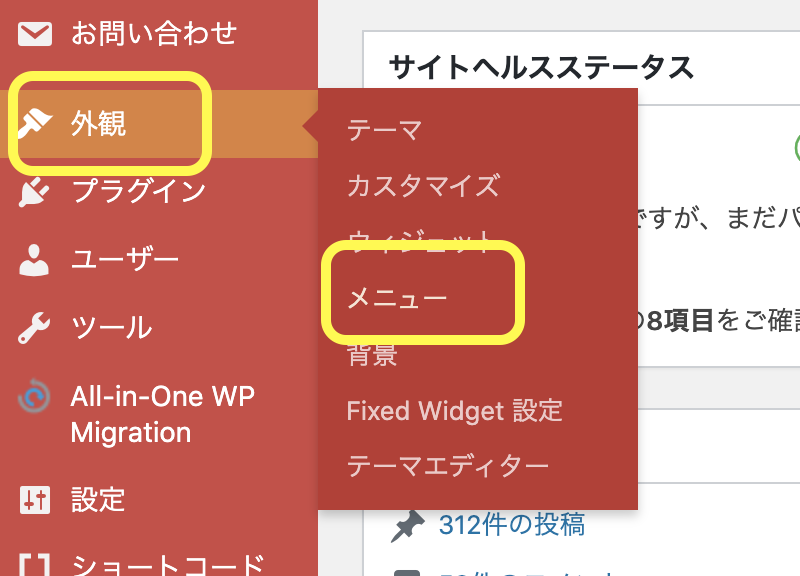
ワードプレスのダッシュボードの左メニューから、「外観」にマウスを合わせて「メニュー」をクリックします。

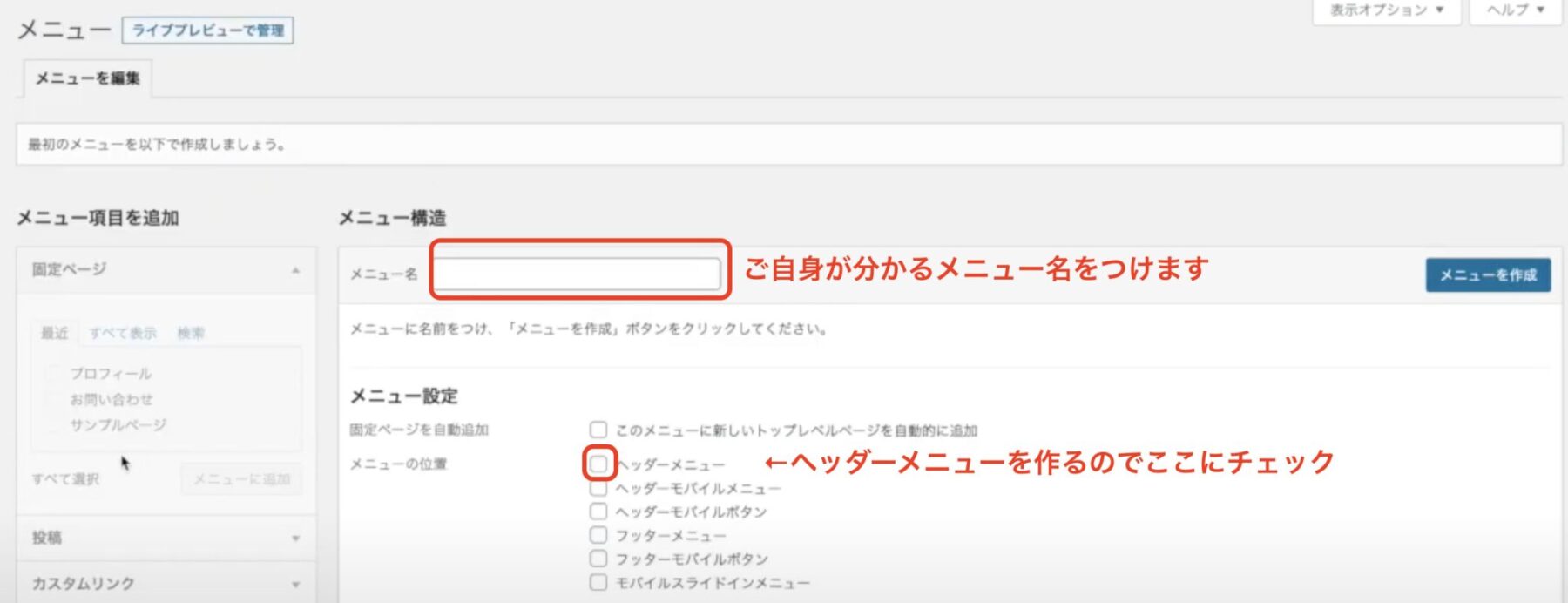
メニュー作成の画面に切り替わりますので、最初にメニューを作っていきましょう。
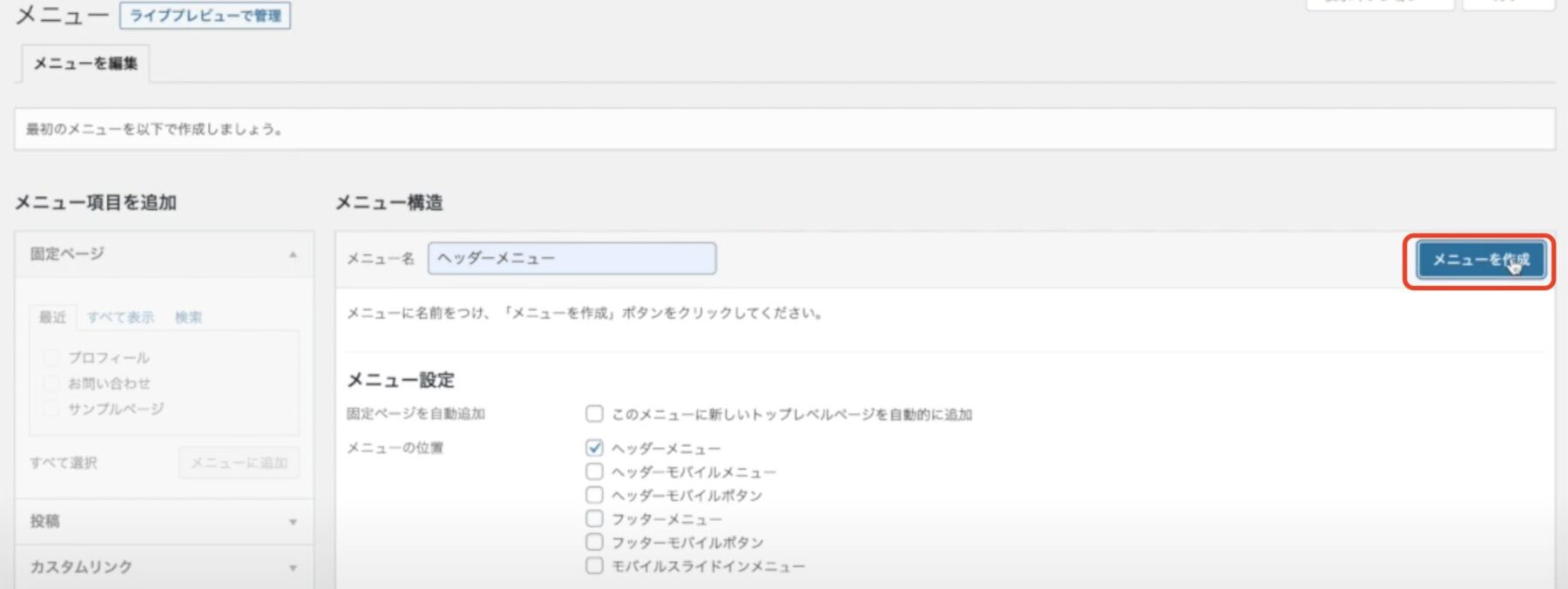
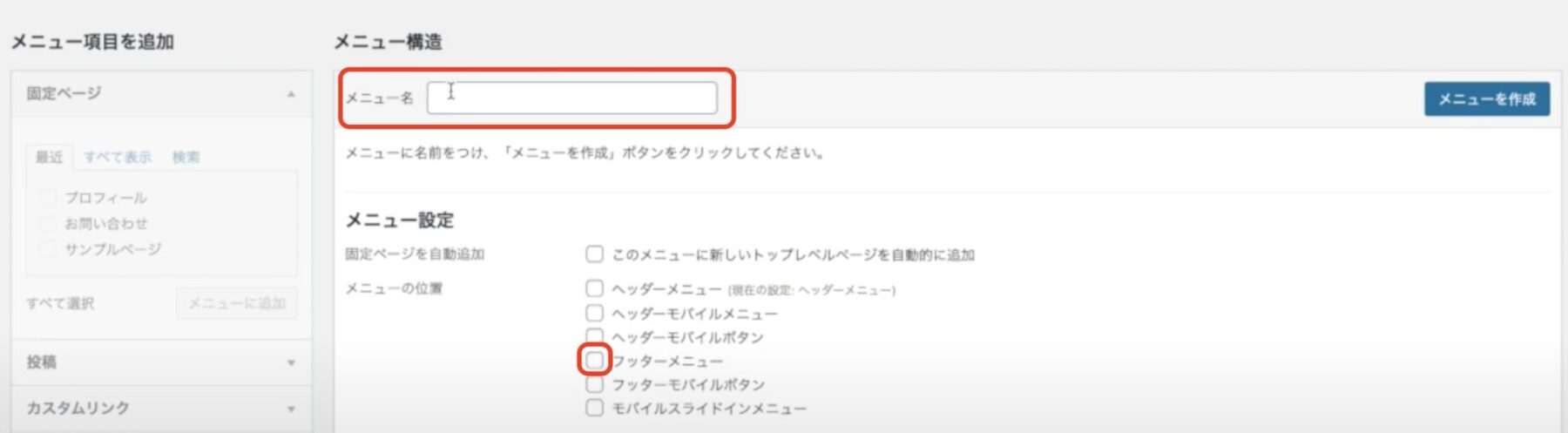
下図のように、まず、ご自身が管理しやすい名前でメニュー名を入力します。(例:ヘッダーメニュー、ヘッダーなど)

下にあるメニュー設定のチェック項目のヘッダーメニューにチェックします。
※メニュー設定の表示ですが、お使いのWordPressテーマによって変わります。
ちなみに、画像のテーマは『Cocoon(コクーン)』です。
これまでできたら、「メニューを作成」をクリックします。

ヘッダーメニューが出来上がったら、メニューに登録したいページを選択し「メニューに追加」をクリックします。
下図の赤枠のところからメニューに追加したい項目を選ぶことができます。

※この解説では、プロフィールとお問い合わせページをヘッダーメニューに表示させます。
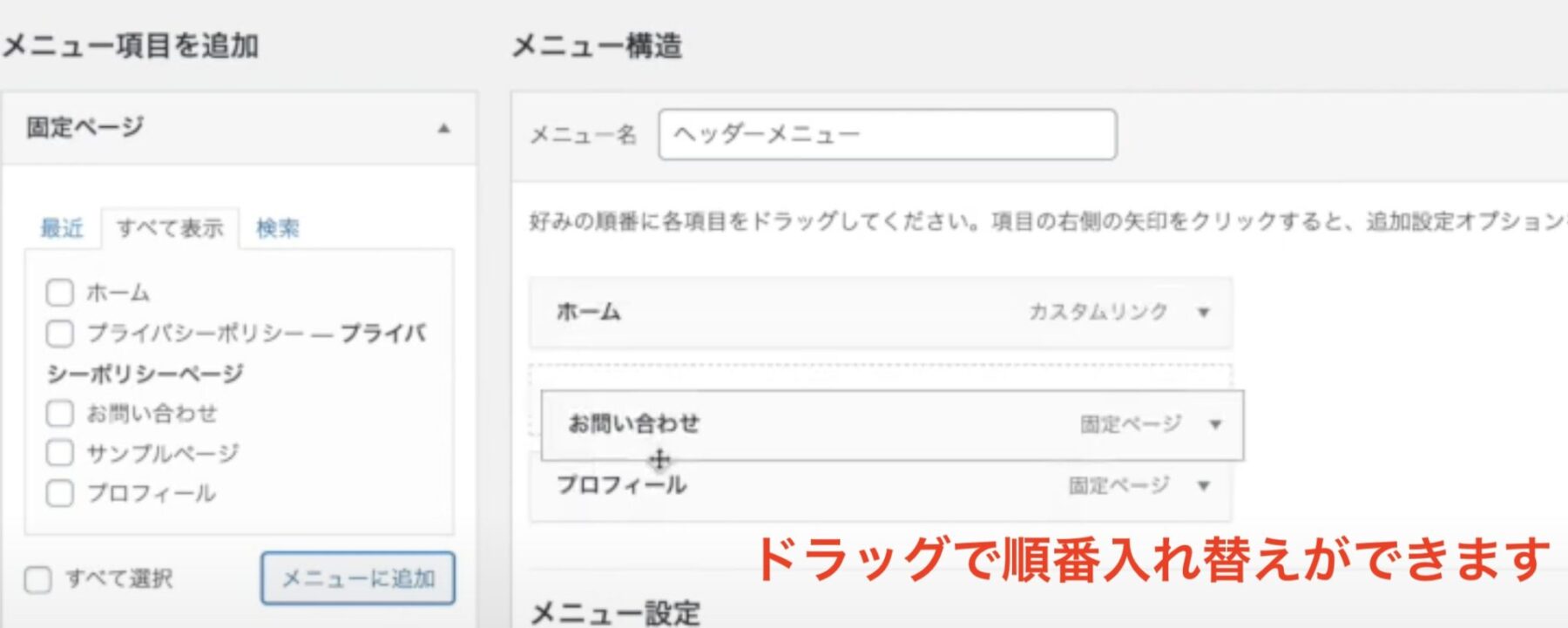
メニューに追加をクリックすると、右ウィンドウのメニュー構造の欄に、追加されたページが並びます。

メニュー構造に表示されている順番でメニュー表示されるようになりますので、並び順を変えたい時は、ドラッグして入れ替えすることができます。
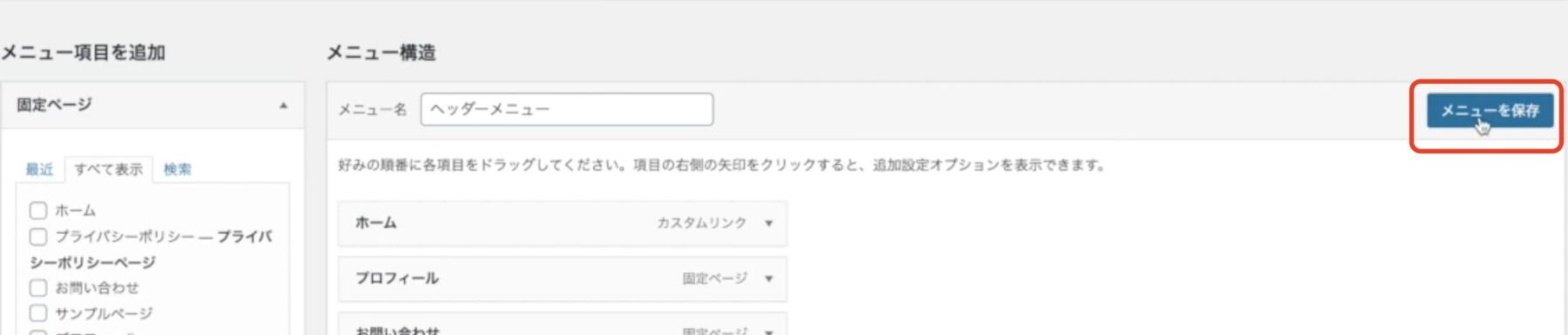
順番が決まったら、「メニューを保存」をクリックします。

「更新しました」の表示が出てきますので、ヘッダーメニューの設定が完了です。

メニューに追加できるページに関しては以下の通りです。

固定ページや投稿ページに関しては、作った記事などをメニューに追加できます。
カスタムリンクとは何かと言うと、特定のURLを指定できるんです。
カスタムリンクを開くとこのような感じです。

ですので、カスタムリンクでは、ご自身が運営中のYouTubeのURLを入れたり、SNSを入れたりと自由に表示したいURLを入力できるのです。
ちなみに、わたしのヘッダーメニューでは、プロフィールのところに、Twitter・YouTube・Facebookが表示されるように設定しています。
カテゴリーに関しては、ご自身が作ったカテゴリーをメニューに選択することができます。

メニューには、様々な項目を自由に設定できますので、ご自身が好きなように設定してみてください♪
ブログで表示を確認してみましょう
ヘッダーメニューが設定できましたら、念のため、ちゃんとメニューが表示されるかどうかを確認してみてください。
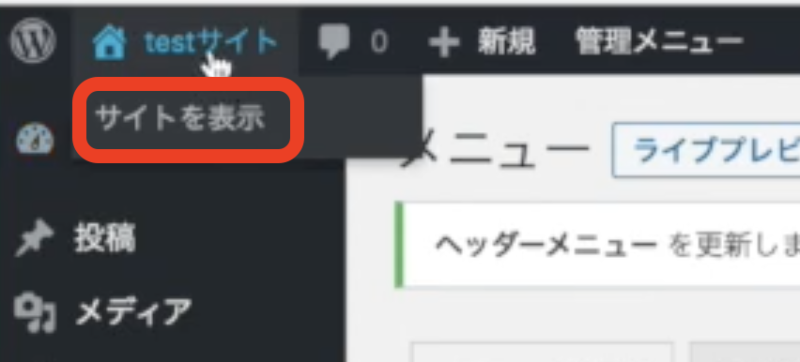
左上にあるご自身のサイト名にマウスを持っていき「サイト表示」をクリックします。

このようにちゃんとヘッダーに表示されています。

以上で、ヘッダーメニュー(グローバルナビ)の設定は完了です。
フッターメニュー(フッターナビ)の設定方法
フッターメニューの作り方は、ヘッダーメニューを作った時の流れと同じです。
まずは、ワードプレスのダッシュボードの左メニューから「外観」にマウスを合わせて「メニュー」をクリックします。
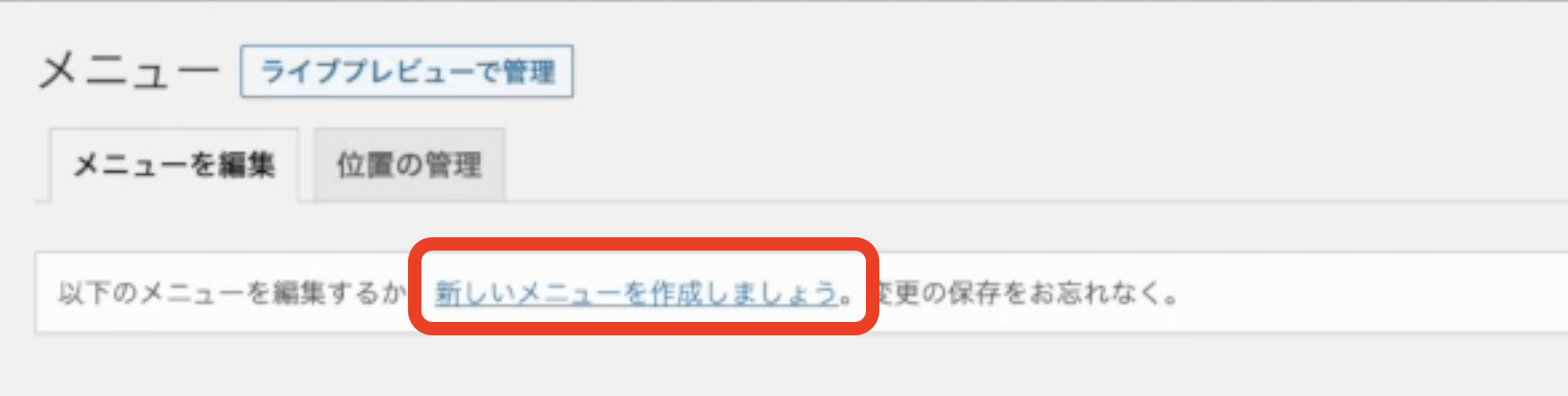
メニュー作成の画面に切り替わりますので、まずは、メニューを作りますので、「新しいメニューを作成しましょう」をクリックします。

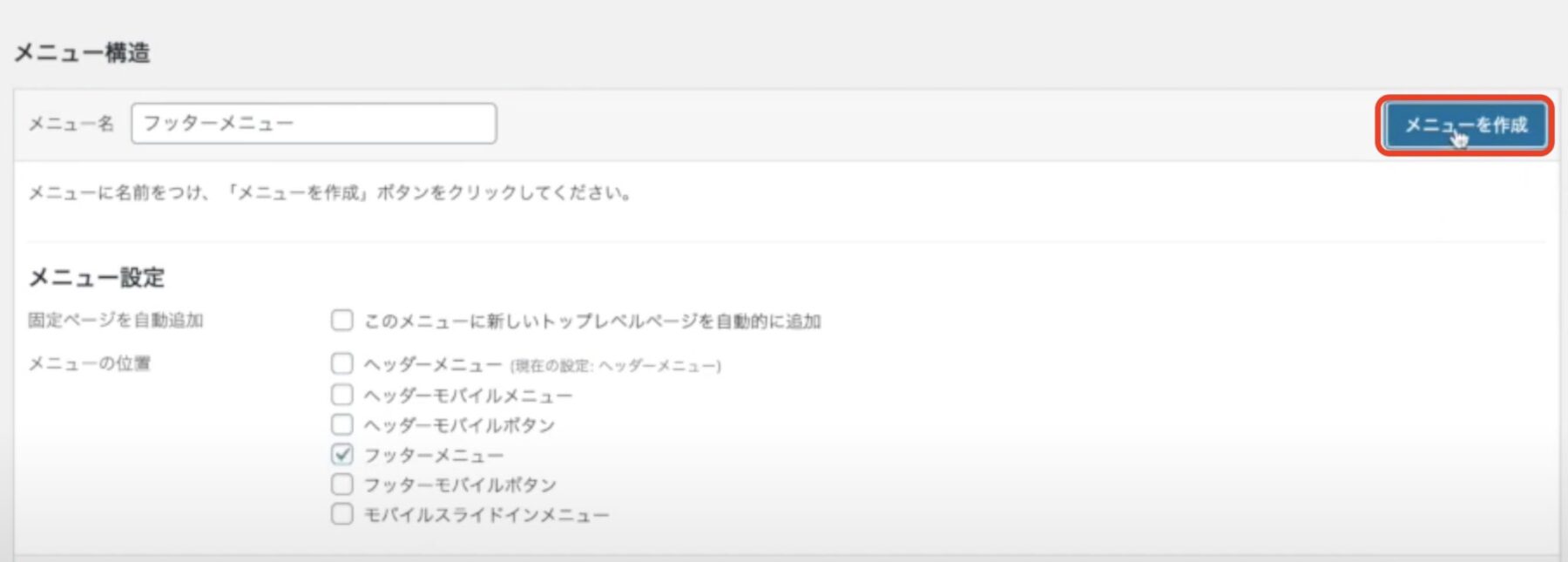
ご自身が管理できるメニュー名をつけます。(例えば、フッター・フッターメニューなど)
メニュー名をつけたらフッターメニューにチェックをします。

できましたら、「メニューを作成」をクリックします。

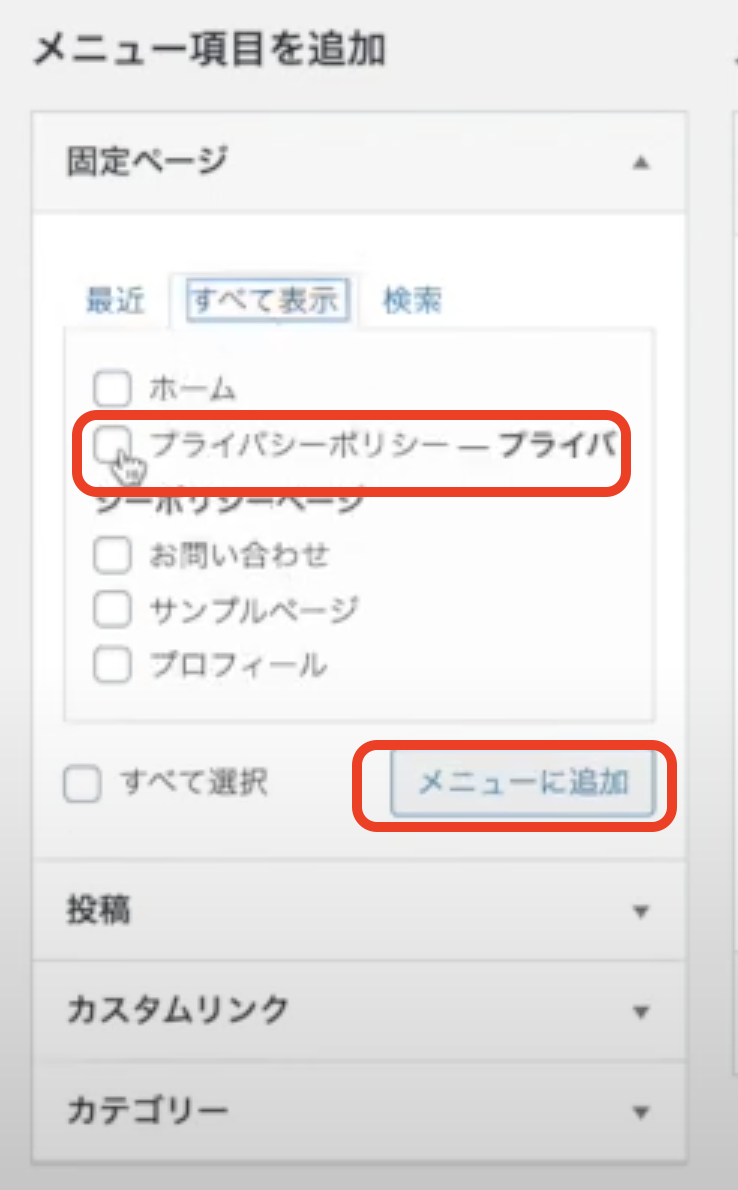
フッターメニューが出来上がったら、表示させたいメニュー項目を選んで「メニューに追加」をクリックします。

フッターメニューなので、プライバシーポリシーを選択しています。
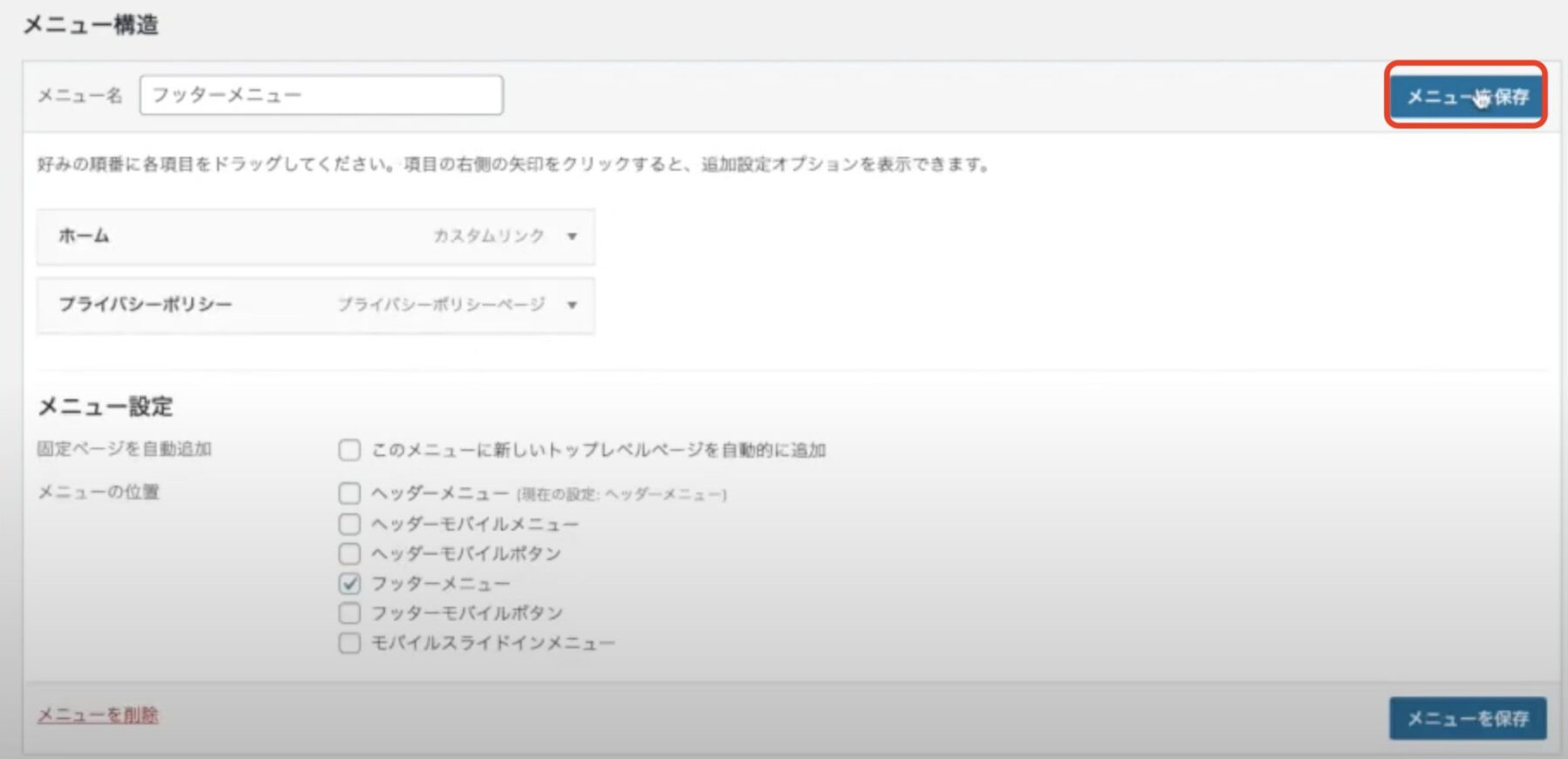
メニューを追加して、表示の順番を整えたら「メニューを保存」をクリックします。

「更新しました」の表示が出てきますので、フッターメニューの設定が完了です。

ブログで表示を確認してみましょう
フッターメニューが設定できましたら、念のため、ちゃんとメニューが表示されるかどうかを確認してみてください。
左上にあるご自身のサイト名にマウスを持っていき「サイト表示」をクリックします。

このようにちゃんとフッターに表示されています。

以上で、フッターメニュー(フッターナビ)の設定は完了です。
まとめ
ヘッダーメニューとフッターメニューは、読みに来てくださった読者さんに、より良い情報をお届けするために大事な設定となっています。
このメニューがあるのとないのでは、ブログの見やすさがかなり変わってきますので、しっかり設定してあげてくださいね(^O^)/
ワードプレスの構築を1人で頑張るのが不安な方に、ワードプレス専門のコミュニティ「マスタープレス」をメルマガ登録者さん限定にご案内しています。
\登録無料!配信解除は自由!/











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ワードプレスブログの具体的な作り方は、こちらの記事に13STEPで分かりやすくまとめています♪
(メニュー設定は、13STEPのワードプレス作成手順の12番目の作業になります。)