今回は、WordPressでソースコードを美しく表示するためのプラグイン「SyntaxHighlighter Evolved」をご紹介します。
わたしのブログではWordPressの解説記事を多く書いており、HTMLソースコードを表示することがよくあります。
しかし、ただコードをそのまま表示すると見づらいことが多いです。
例えば、こんな感じです↓

そこで、WordPressプラグイン「SyntaxHighlighter Evolved」を使ってコードを見やすく、かつ美しく表示する方法をお伝えします。
SyntaxHighlighter Evolvedは、ブログの記事内でソースコードを表示して解説することが多い方には特に役立つプラグインです。
SyntaxHighlighter Evolvedとは?

SyntaxHighlighter Evolvedは、ブログの記事内でソースコードを美しく表示できるプラグインです。
WordPress.org 「SyntaxHighlighter Evolved」プラグインページ
複数のプログラミング言語に対応しており、見やすいシンタックスハイライト(構文強調表示)を実現します。

ブログの記事内でソースコードを表示して解説することが多い方には特に役立つツールです。
SyntaxHighlighter Evolvedを使うときの注意点
SyntaxHighlighter Evolvedを使用する際には、以下の点に注意してください。
特に、他のプラグインやテーマとの相性チェックが重要です。
「SyntaxHighlighter Evolved」を使う前は、お使いのWordPressテーマの公式サイトをチェックしておくことをおすすめします。
ここから、SyntaxHighlighter Evolvedのインストール方法と使い方について詳しく説明していきます。
SyntaxHighlighter Evolvedをインストールする方法
まず、WordPressのダッシュボードにログインします。
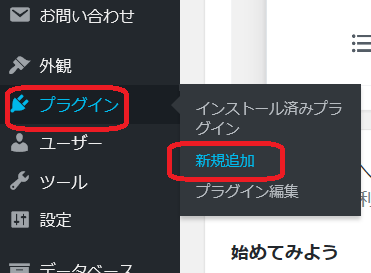
【プラグイン】にマウスを合わせて【新規追加】をクリックします。

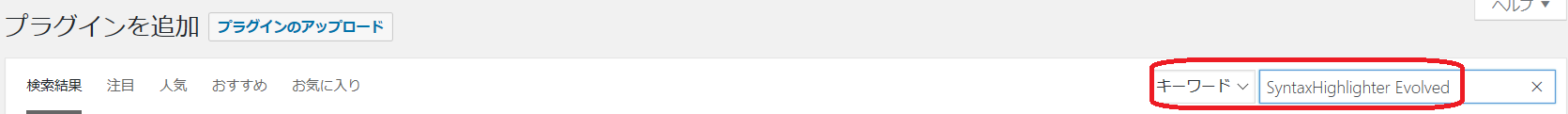
画面が切り替わるので、右上の【プラグインの検索】に「SyntaxHighlighter Evolved」と入力します。

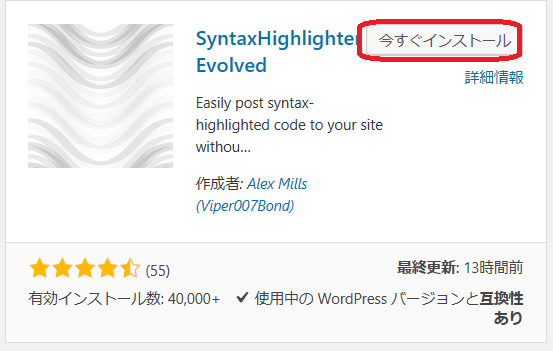
検索結果に【SyntaxHighlighter Evolved】が表示されるので、【今すぐインストール】をクリックします。

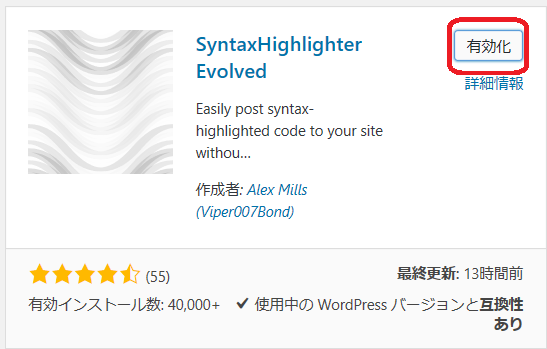
インストールが完了すると【有効化】ボタンに変わるので、これをクリックします。

有効化をクリックしないと、導入したプラグインは機能しません。
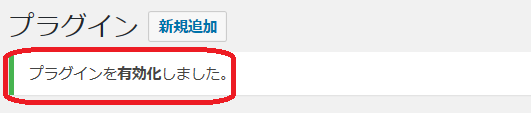
このように【プラグインを有効化しました】と表示されれば、プラグインのインストールと有効化が完了です。

それでは使ってみましょう。
SyntaxHighlighter Evolvedの設定画面
「SyntaxHighlighter Evolved」の設定画面では、色々と細かな設定ができますが、初期設定のままでも問題なく使用できます。
必要に応じて設定を変更してみてください。
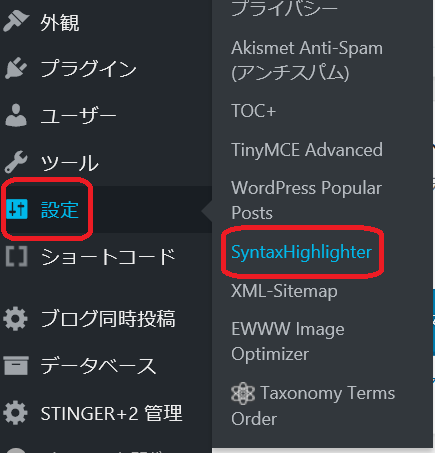
- 【設定】にマウスを合わせて【SyntaxHighlighter】をクリックします。

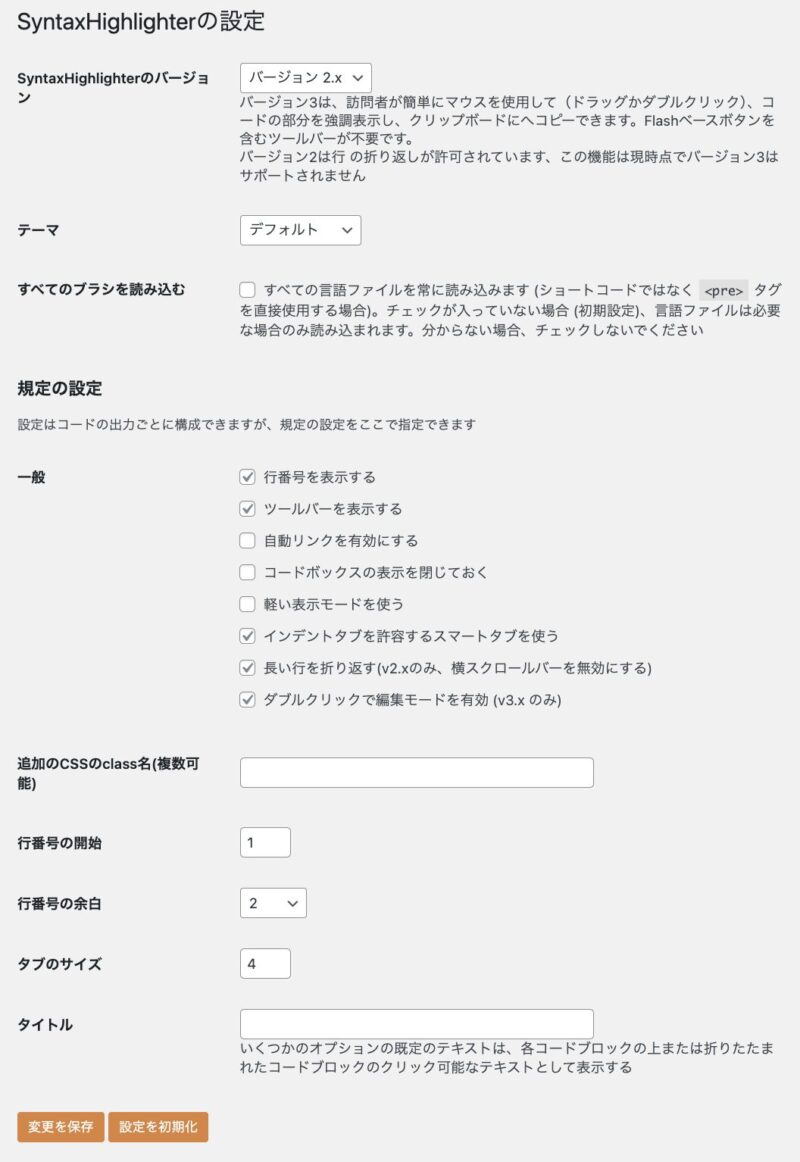
- 設定画面に切り替わりますので、ここでお好みに合わせてカスタマイズしてください。

SyntaxHighlighterの設定画面の説明をします。
SyntaxHighlighterバージョン
SyntaxHighlighterバージョン2.xとバージョン3.xの違いについて説明します。
バージョン 2.x
- 行の折り返し: バージョン2.xでは、長いコード行が自動的に折り返される機能がサポートされています。この機能は、コードの全体を一目で確認できるため、特に長いコードを表示する際に便利です。
バージョン 3.x
- コードのコピー機能: バージョン3では、訪問者がマウスを使って(ドラッグやダブルクリックで)簡単にコードの一部を強調表示し、クリップボードにコピーできる機能が追加されています。この機能により、コードの共有がより簡単になります。
- Flashベースのボタン不要: バージョン3では、Flashベースのコピー用ツールバーが不要になりました。これにより、現代のブラウザやデバイスでの互換性が向上しています。
- 行の折り返しの非対応: バージョン3では、行の折り返し機能がサポートされていません。長いコード行が表示される場合、スクロールが必要になります。
バージョン2.xの操作性がいいのでおすすめです。
テーマ
SyntaxHighlighter Evolvedでは、コードを表示する際のデザインをテーマとして選択できます。
テーマは、コードの見た目を左右する項目です。自分のサイトのデザインや読みやすさに合わせて選ぶと良いでしょう。
- Django
- Eclipse
- Emacs
- Fade to Grey
- Midnight
- RDark
- [なし]
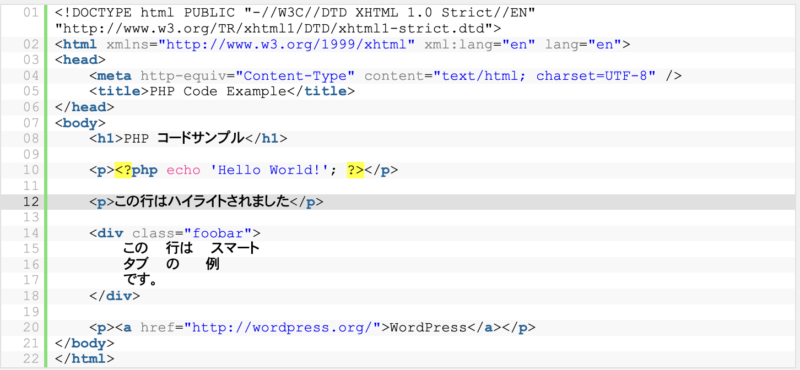
デフォルトのテーマデザインはこちら

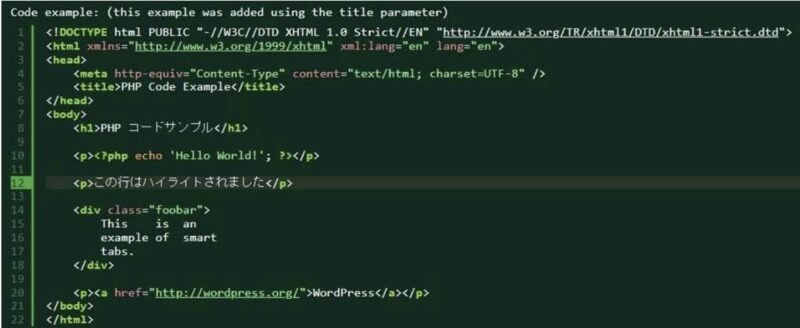
Djangoのテーマデザインはこちら

テーマは完全に好みの問題です。特にこだわりがなければ、デフォルトのテーマを使用しても問題ありません。
すべてのブラシを読み込む
すべてのブラシを読み込むにチェックを入れると、すべての言語ファイルを常に読み込まれるようになります。
チェックが入っていない場合 (デフォルト設定)は、言語ファイルは必要なときにのみ読み込まれます。
すべての言語ファイルが読み込まれる設定にすると、サイト表示スピードが少し遅くなる可能性があるので注意です。
よく分からない場合は、チェックはしないでください!
SyntaxHighlighter Evolvedの規定の設定
SyntaxHighlighter Evolvedでは、コードの出力ごとに構成を変更することができますが、一般的な規定の設定を指定しておくと、毎回の設定の手間を省くことができます。
以下に、規定の設定項目について説明します。
一部の設定は、使用しているSyntaxHighlighter Evolvedのバージョンに依存します。
一般設定
以下の設定項目を利用して、コードの表示をカスタマイズできます。
- 行番号を表示する
- コードの各行に行番号を表示します。
- 見やすさが向上し、特定の行について言及する場合に便利です。
- ツールバーを表示する
- コードブロック上部にツールバーを表示します。
- コピー機能や他のツールを利用できるようになります。
- 自動リンクを有効にする
- コード内のURLやメールアドレスを自動でリンクに変換します。
- コードボックスの表示を閉じておく
- 初期状態でコードボックスを閉じておき、クリックで展開するようにします。
- 軽い表示モードを使う
- コード表示の軽量化を図り、ページの読み込み速度を向上させます。
- インデントタブを許容するスマートタブを使う
- タブによるインデントを許容し、スマートタブ機能を使用します。
- 長い行を折り返す (v2.xのみ、横スクロールバーを無効にする)
- 長いコード行を折り返して表示します。
- 横スクロールバーが表示されないようにします。
- ダブルクリックで編集モードを有効 (v3.xのみ)
- ダブルクリックでコードブロックを編集モードに切り替えます。
バージョンに連動している項目
一部の設定は、使用しているSyntaxHighlighter Evolvedのバージョンに依存します。
- 長い行を折り返す: バージョン2.xでサポートされていますが、バージョン3.xではサポートされていません。
- ダブルクリックで編集モードを有効: バージョン3.xでサポートされています。
詳細設定項目
- 追加のCSSクラス名
- コードブロックに適用する追加のCSSクラス名を指定します。複数のクラス名を指定することも可能です。
- 行番号の開始
- コードブロックの行番号をどの番号から開始するかを設定します。
- 例: 行番号を1から始める場合は
1を設定。
- 行番号の余白
- 行番号とコードの間に設定する余白の幅を指定します。
- 例: 行番号の余白を2に設定。
- タブのサイズ
- コード内のTABキーでインデントさせた時のスペースサイズを指定できます。
- 例: タブのサイズを4に設定。
- タイトル
- 各コードブロックの上に表示するタイトルを設定します。タイトルは折りたたまれたコードブロックのクリック可能なテキストとしても使用されます。(例:
コード例)
- 各コードブロックの上に表示するタイトルを設定します。タイトルは折りたたまれたコードブロックのクリック可能なテキストとしても使用されます。(例:
SyntaxHighlighter Evolvedの使い方
SyntaxHighlighter Evolvedの使い方は簡単です。
記事を投稿するときに、紹介したいコード部分をショートコードで囲むだけです。
例えば、以下のようにします。

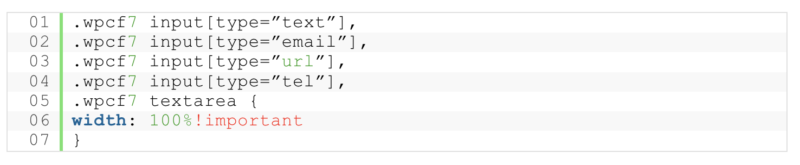
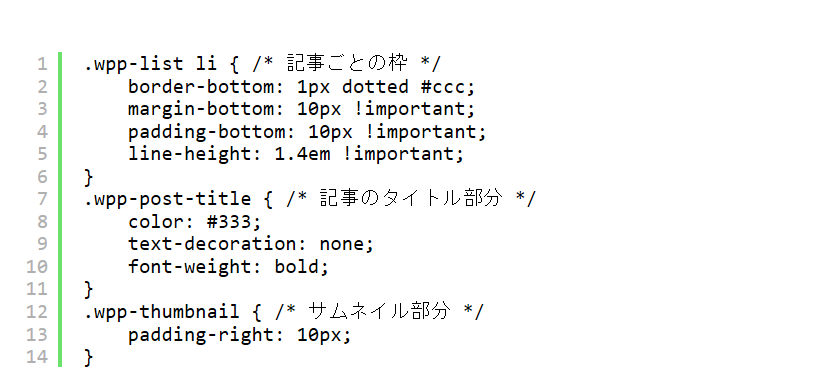
これで、投稿すると以下のように表示されます。

さらに、特定の行をハイライトしたい場合は、次のようにショートコードを使います。

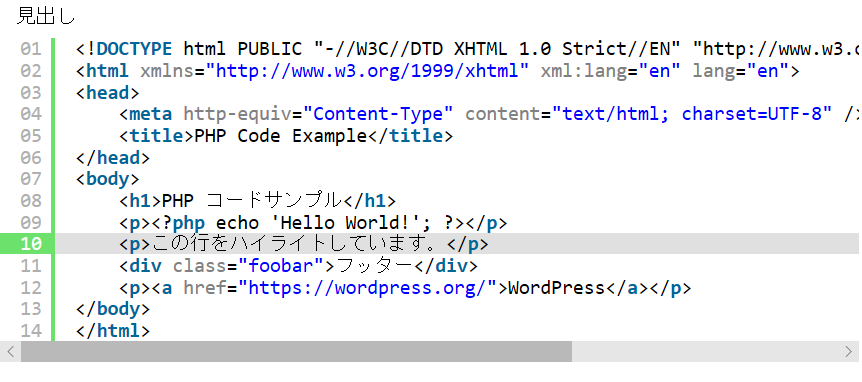
これで投稿するとこうなります。

このように、見出しが表示され、指定した行がハイライトされます。
SyntaxHighlighter Evolvedの使い方のまとめ
今回は、WordPressでソースコードを美しく表示するためのプラグイン「SyntaxHighlighter Evolved」をご紹介しました。
「SyntaxHighlighter Evolved」は、記事内でソースコードを美しく見やすく表示できる優れたプラグインです。
ブログの記事内にソースコードを表示して解説することが多い方には非常に便利です。
普段はコードを扱わない方でも、知識として知っておいて損はないプラグインだと思います。
ぜひお試しください!










 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ゆかブログ管理人
(主婦ブロガー)
ブログメルマガアフィリエイト歴6年。月に50万~80万円の収益を上げる主婦ブロガー。
パソコンが苦手な方の最大の壁を払拭すべく分かりやすさにこだわり、ブログ・YouTube・SNSでブログの作り方を日々発信中。また、ITが苦手な女性起業家さんのサポート業務も請け負う。