MyASP(マイスピー)を使っているあなたに、HTMLメールで画像入りの魅力的なメールを送るための方法をお届けします!
マイスピーでメルマガを配信する際、シンプルなテキストメールは手軽に送れる反面、視覚的なインパクトに欠けてしまいます。
こんな感じ↓

読者さんにとっても、文字だけのメールより、視覚的に訴える力が強いメールの方が、内容がスッと頭に入ってきますよね。
例えば、テキストのみのメールでは、顔文字や記号を駆使して可愛く工夫するしかありませんが、それでも見た目に限界があります。
だけど、マイスピーはバージョンアップによって、簡単にHTMLタグを使ってメールを作成できるようになりました。
これにより、画像や文字装飾を活用して、読者にとってより魅力的なメールを作成することができるんです。
今回は、HTMLメールを活用して画像を使った魅力的なメールの作り方を解説します。
さらに、MyASPが配布しているテンプレートを使うことで、より簡単にメールを作成できるので、ぜひ参考にしてください!

「メルマガをやってみたいけど、何から始めたらいいのかが分からない」というお悩みがある方のための講座です。
メルマガの基礎・コンテンツ設計方法・配信方法などを分かりやすく動画解説しています!
MyASPのHTMLメールのメリット

MyASPでHTMLメールを使うと、文字の色やサイズ、画像を自由に挿入でき、視覚的に訴求力のあるメールを作成できます。
特に画像を使うことで、読者さんに強い印象を与えることができ、読みやすさや魅力が格段にアップします。
しかし、HTMLメールにはいくつか注意点があります。特に、迷惑メールフォルダに入りやすくなるという点には気をつけましょう。
そのため、内容や件名には工夫が必要です。
HTML形式のメールが増えている
ちょっと前までは、ガラケーの方も多かったので、HTMLメールは使えないみたいに言われていました。
HTMLメールは、スマホ対応なので、ガラケーには対応しないのです。
だけど、今は、ほとんどの方がスマホになっているので、HTMLメールを読める人が増えています。
その時代の背景とともに、個人も企業のメールもHTMLで書かれているものが増えていると感じました。
実際に、一般社団法人日本ビジネスメール協会「ビジネスメール実態調査2020」の調査で【HTML形式の利用が徐々に増加】という結果が出ているんです。
と言うことは、HTMLメールが普及している中で、テキストでメールを配信していると、読まれなくなってしまうんではないかなぁと感じます。
では、ここから視覚に訴えかけるメールの作り方をお伝えします!!
MyASPでHTMLメールを作る方法
それではここからMyASPでHTML メールを作る方法を解説します。
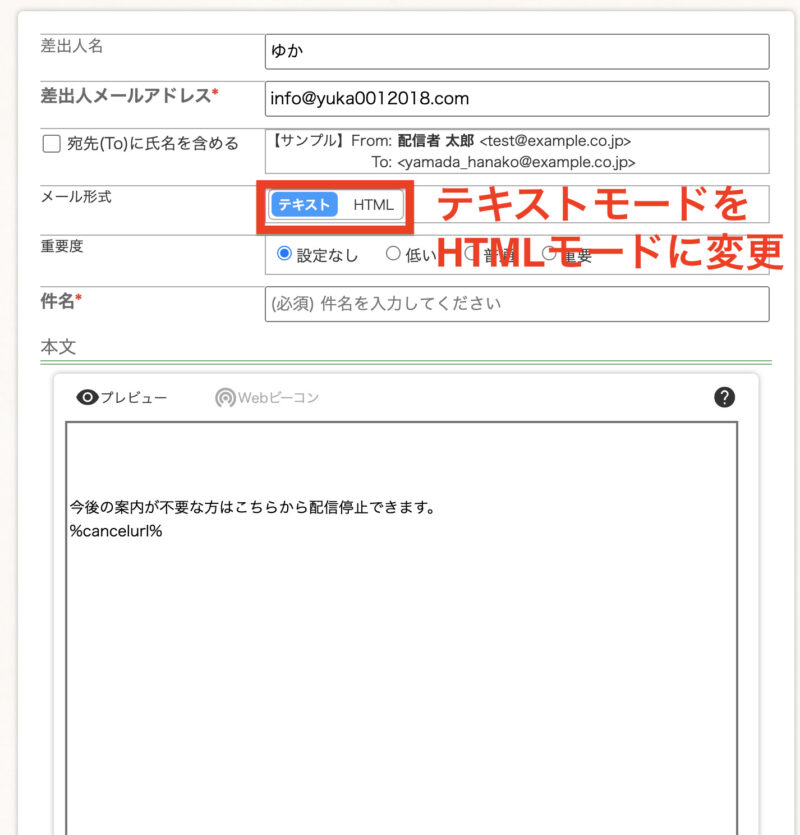
- まず、MyASPの管理画面でメール作成画面を開き、メール形式を「HTMLモード」に変更します。

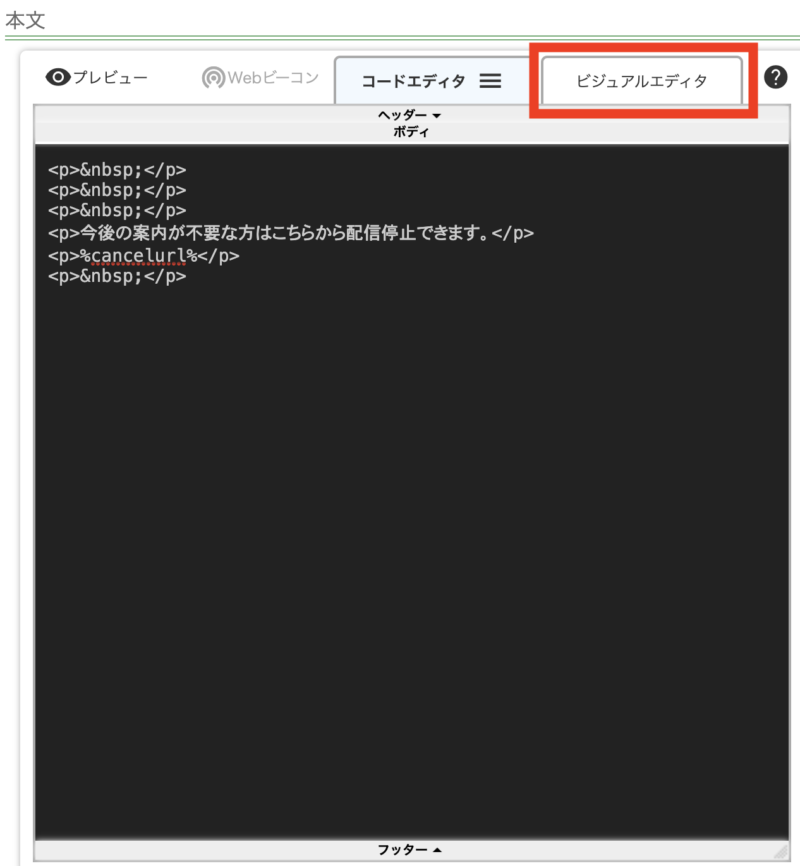
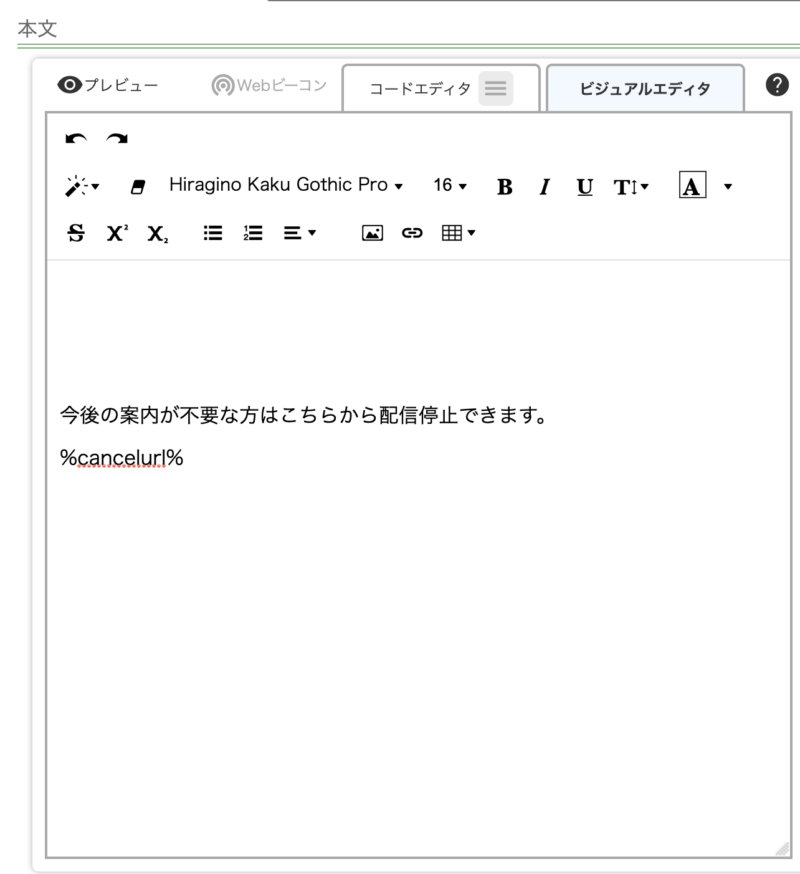
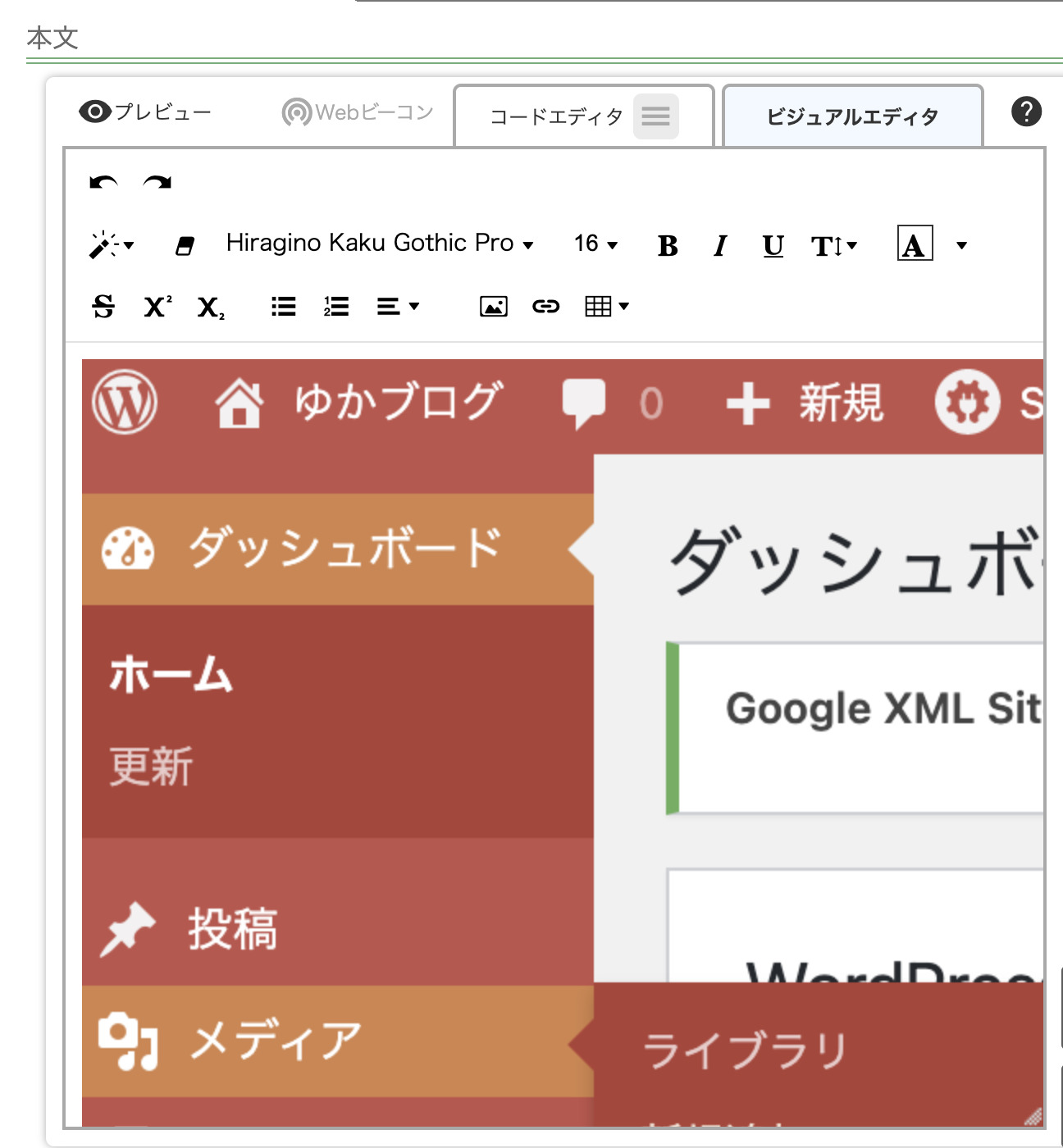
- HTMLモードに切り替えると、「ビジュアルエディタ」タブが使えるようになります。

ビジュアルエディタでは、Wordのような感覚でメールを作成でき、HTMLやCSSの知識がなくても簡単に使えます。

MyASPのHTMLメールへの画像挿入手順
次に、MyASPで簡単に画像を挿入する方法です。
画像のURLを準備する
MyASPで画像の挿入を行う前に、画像のURLが必要になるので準備をしましょう。
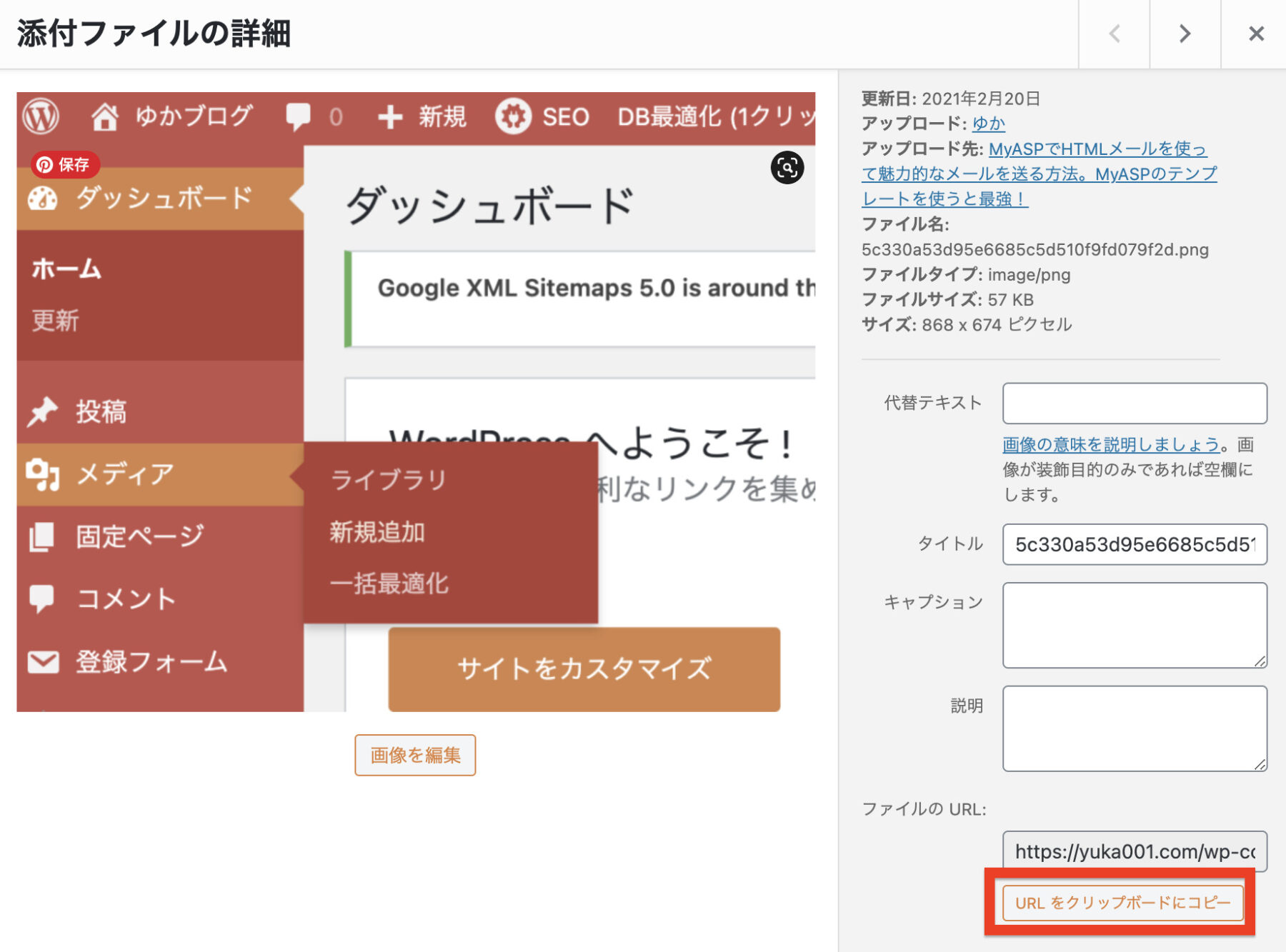
WordPressを使っている場合は、メディアから画像をアップロードし、「URLをクリップボードにコピー」して利用できます。
ワードプレスのメディアから「新規追加」をクリックして、メール配信に入れたい画像を追加します。

画像を追加して、画像を選択すると「URLをクリップボードにコピー」をクリックするとURLが取得できます。

画像挿入方法
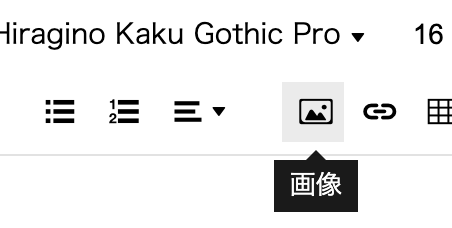
- まず画像マークをクリックします。

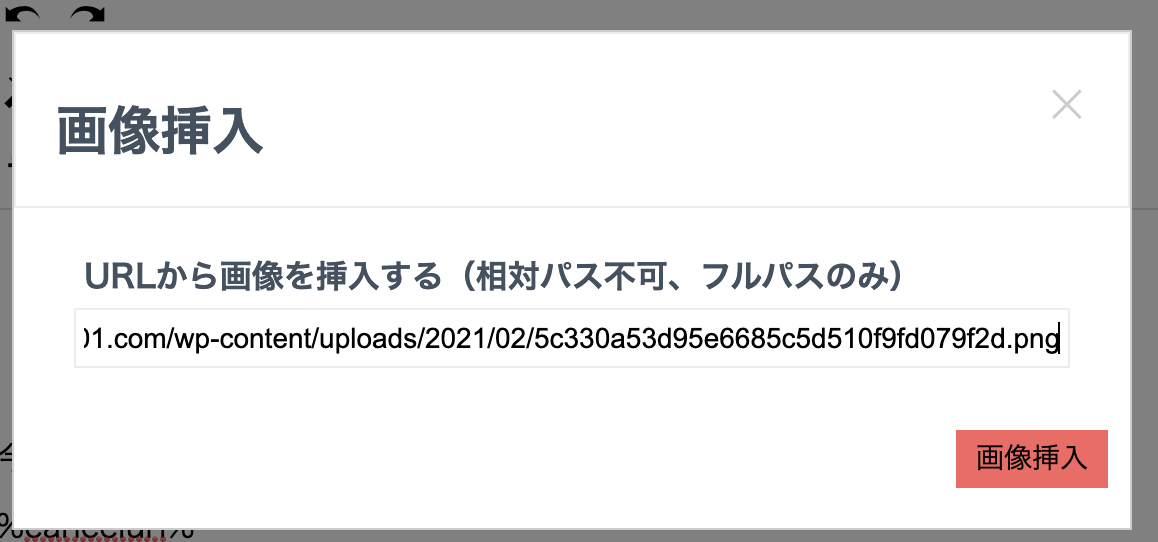
- 「画像挿入」が開きますので、ワードプレスで準備しておいた画像のURLを入力します。

- 取得したURLを画像挿入に入れ込んで「画像挿入」をクリックしたらOKです。

画像サイズの調整
画像挿入をクリックしたら、このように画像が大きく入り込んでしまいます(^◇^;)

この大きい画像の状態でテキストを入力すると、画像が大きくて文字がめちゃくちゃ小さくなってしまいます。
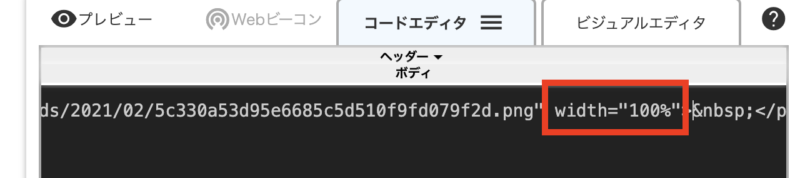
必要に応じて、画像サイズを調整するために<img src="URL" width="100%">のように、幅の指定を行いましょう。

以上がMyASPのHTMLメールに画像を挿入する方法になります。
HTMLメールのテキスト装飾の使い方
HTMLメールは、Wordとかエクセルのような感覚で使えます。

このテキスト装飾の説明をします。
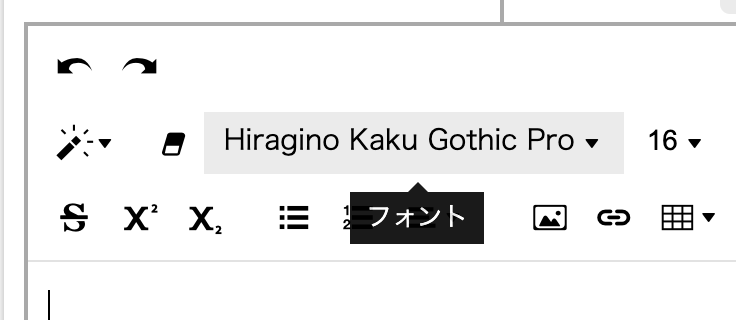
◆フォントの変更
フォントが書かれた部分からプルダウンでフォントの変更が可能です。

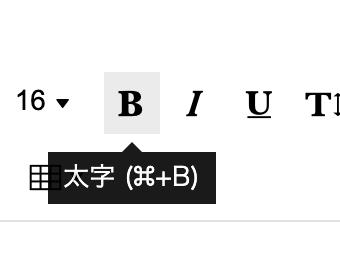
◆太文字
太字にしたいテキストを選択した状態で、「B」をクリックすると太字になります。

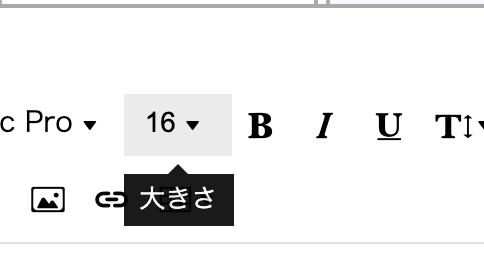
◆フォントサイズの変更
フォントサイズは、数字が書かれた部分からプルダウンで文字サイズ選択できます。

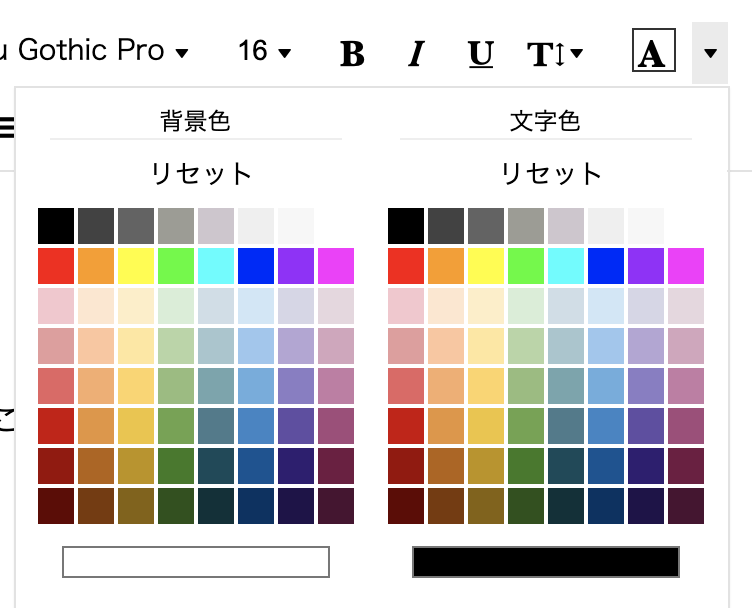
◆文字色・文字背景色
文字色や背景色は、四角に囲まれた「A」の隣の▼をクリックしたらカラーパレットが開きます。

こんな感じで簡単に選択できます。
このように、HTMLメールの画像挿入やテキスト装飾を知っていたら、魅力的なメールを書けるのではないでしょうか。
最初は慣れないことも多いと思いますが、ぜひチャレンジしてみてください。
MyASPのテンプレートの使い方
マイスピーのサイトには、HTMLメールのテンプレートがダウンロードできるようになっています。
ですので、まずはこちらからマイスピーサイトに飛んでください。
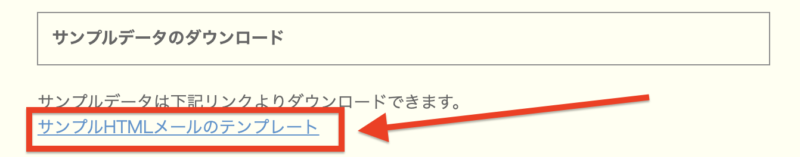
以下図のサンプルデータのダウンロードを見つけてクリックしてください。

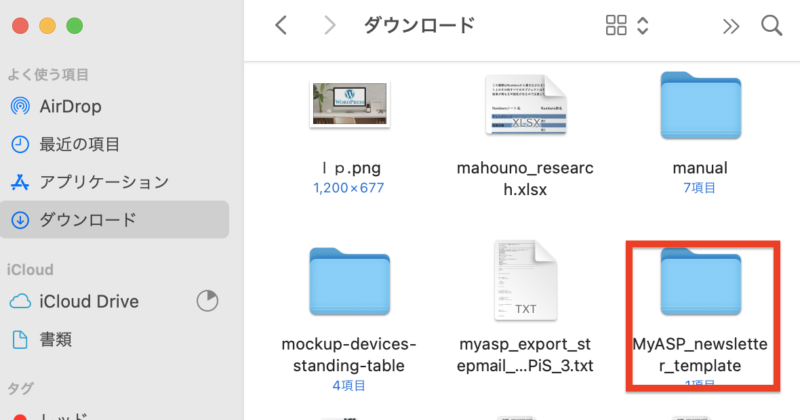
テンプレートをダウンロードすると、パソコン内にZipファイルがダウンロードされます。

Zipファイルを解凍します。

ファイルを開くとファイルの中に「Sample.html」が入っているので、それをテキストエディタでHTMLタグを表示させます。

テキストエディタは、文字や記号などのテキストで構成されている テキストファイルを編集するソフトのことです。
Macを使っている方は、「Visual Studio Code」がオススメです。
Windowsの方は、「テラパッド」がオススメです。
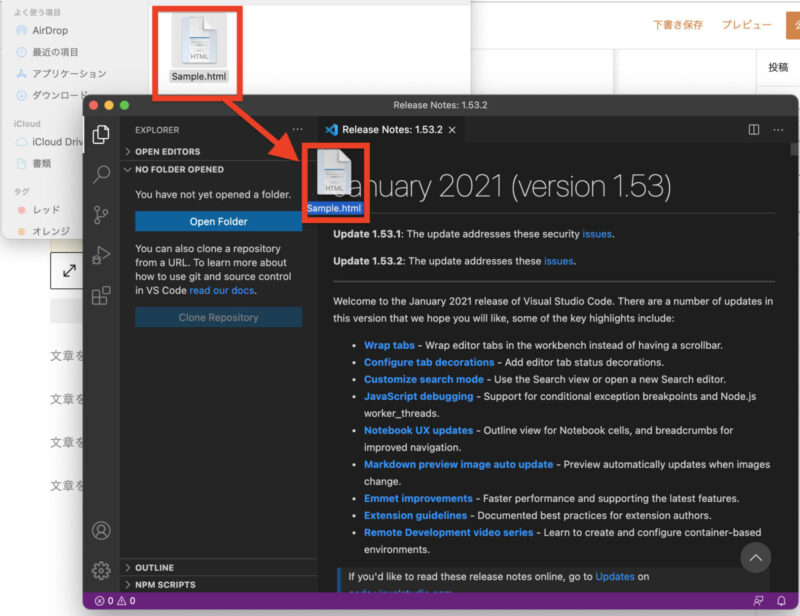
以下のようにファイル「Sample.html」をドラックアンドドロップで、テキストエディタに入れ込みます。

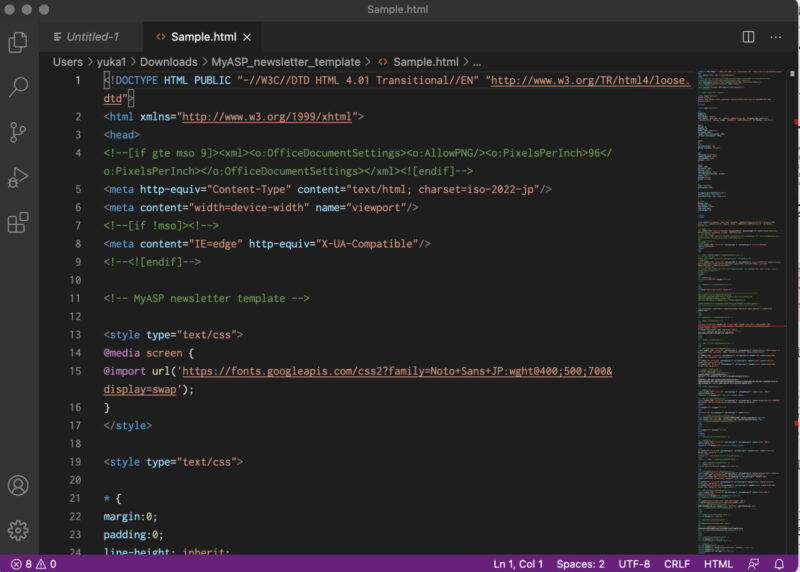
こんな感じで、HTMLタグが表示されるので、このコードを丸っとコピーします。

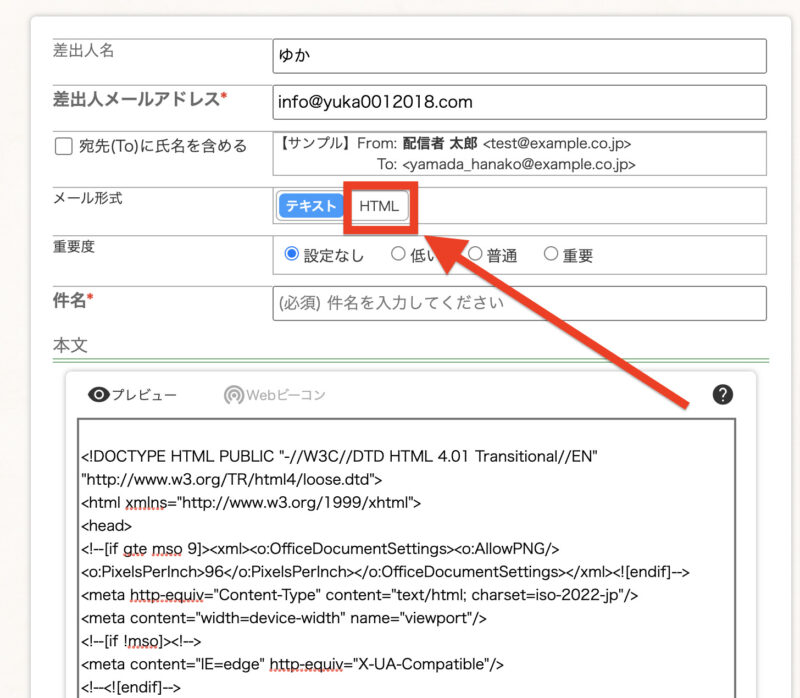
コピーしたコードをマイスピーの投稿画面を開いて本文に貼り付けします。

メール形式を「HTML」に切り替えます。

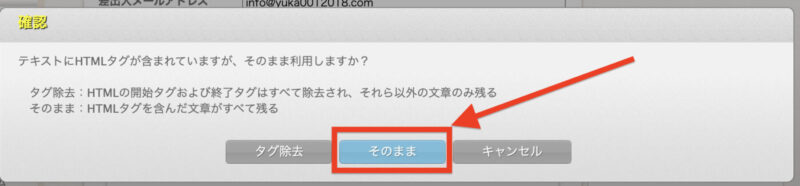
ポップアップが立ち上がるので「そのまま」をクリックします。

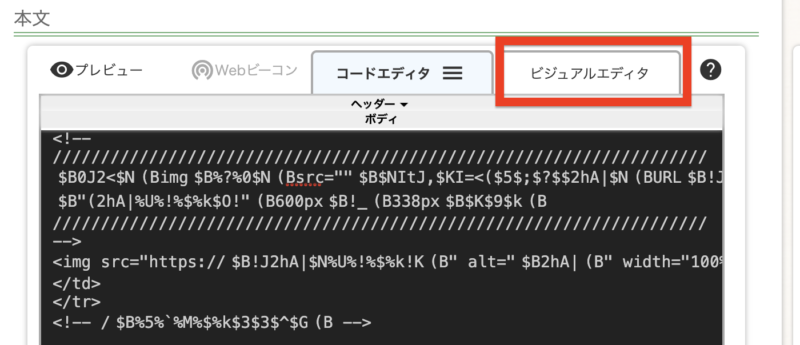
以下のようにコードが表示されますので、ビジュアルエディタのタブに切り替えします。

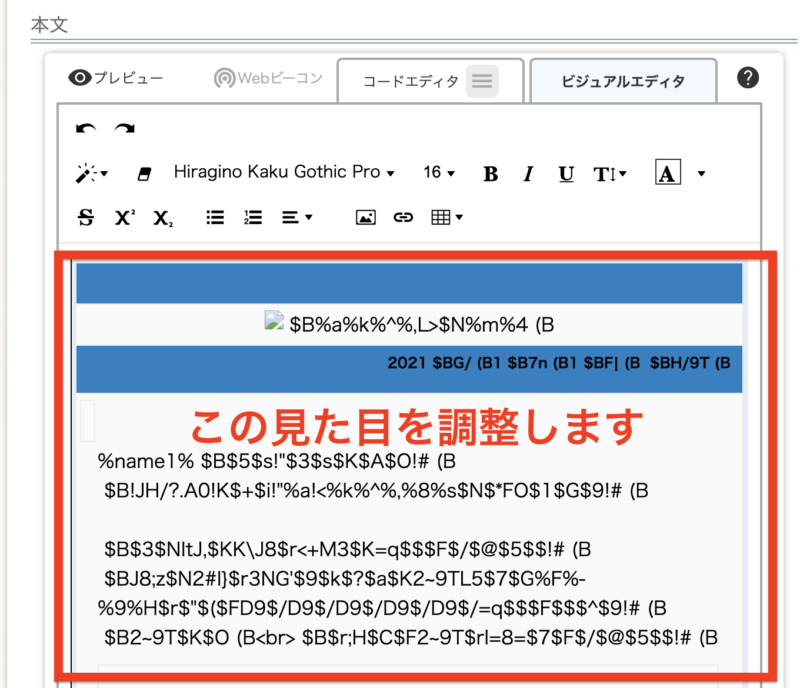
ビジュアルにするとこんな感じでテンプレートが入りますので、これを調整したもらったらメールが本格的な感じになります。

ちなみに、わたしが配信したメルマガはこんな感じです。

文字だけのメルマガよりも読みやすくなったと思いませんか?
写真を入れてお届けできると華やかさが変わります。
最初に作るときは、HTMLタグが上手くいかず、なかなか大変な思いをしましたが、作ってみたら、読みやすく魅力的になっていたので、今度から積極的に取り入れていこうと思いました。
作ったテンプレートは定型文にしておくと便利!!
テンプレートが使えるようになると、一度作ってしまえば、このコードを定型文に入れ込んでおけば呼び出して使えるんです♪
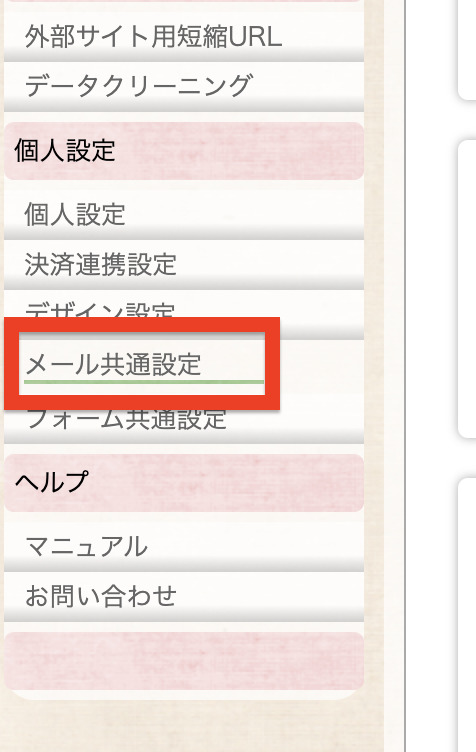
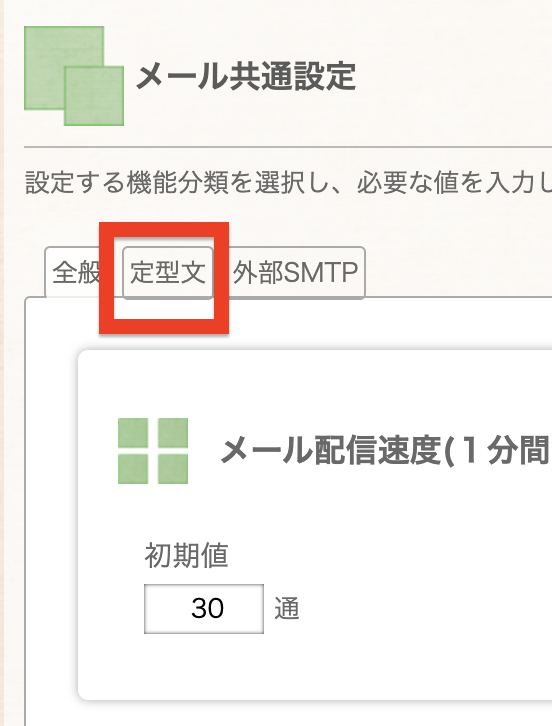
マイスピーの左のメニューから下の方にある「メール共通設定」をクリックします。

メール共通設定の「定型文」のタブを開くと定型文を入れることができます。

以上がマイスピーのHTMLメールテンプレートの使い方になります。
ちょっと調整のところは難しいかもですが、一度作ってしまえば定型文で呼び出して使えるのでチャレンジしてみてください♪
【MyASP】HTMLメールで画像入りの魅力的なメールを送る方法のまとめ
今回は、MyASPでHTMLメールを使い、画像を入れて魅力的なメールを作成する方法を解説しました。
メルマガを配信するあなたなら、「もっと読んでもらいたい」と思うのは当然ですよね。
ただ、現在はメルマガ配信者が増えていて、シンプルなテキストメールだと読者にスルーされがちです。
そこで、今回ご紹介したHTMLメールを活用し、画像を使ったインパクトのあるメールで読者の目を引きましょう!
視覚的なインパクトが加わることで、読まれる確率もグッと高まります。
また、MyASPのテンプレートを使えば、簡単に本格的なHTMLメールが作成できるので、今すぐ試してみるのがおすすめです。
これで、あなたのメルマガがさらに魅力的になり、多くの読者に届けられること間違いなしです!ぜひ挑戦してみてくださいね。

「メルマガをやってみたいけど、何から始めたらいいのかが分からない」というお悩みがある方のための講座です。
メルマガの基礎・コンテンツ設計方法・配信方法などを分かりやすく動画解説しています!










 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















HTMLメールは、迷惑メールやプロモーションフォルダに入りやすいです。
ですので、開封率を気にされるのでしたら、HTMLメールはやめた方が良いかもしれません。
参考資料:メルマガ到達率アップ!「届く」メールにするための8つの鉄則と書き方のポイント