ワードプレスの投稿をするときに、「この画像は、PCでは見やすいけど、スマホにすると見づらいなぁ・・・」なんて思うことがあるのではないかと思います。
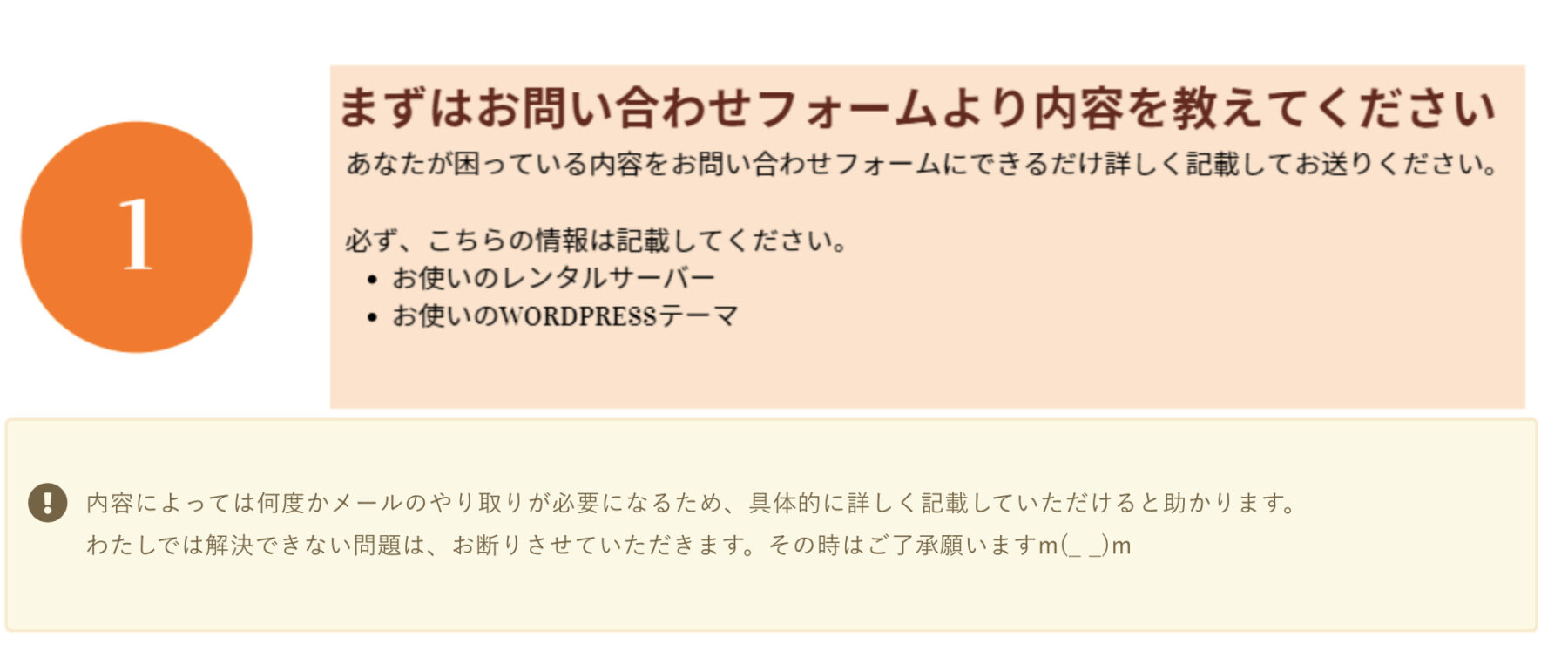
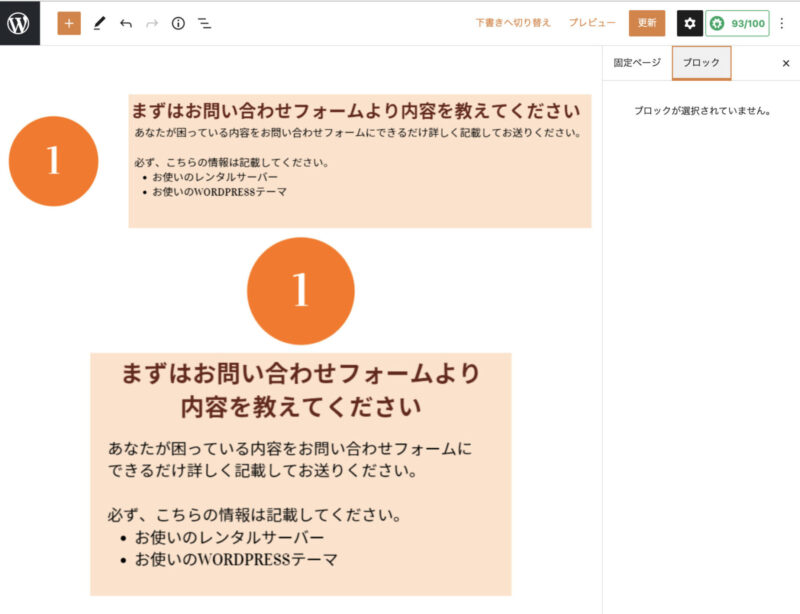
例えばこんな画像とか

この画像は、パソコンでは見やすいけど、スマホで見ると、文字が小さくて見えなかったんです。
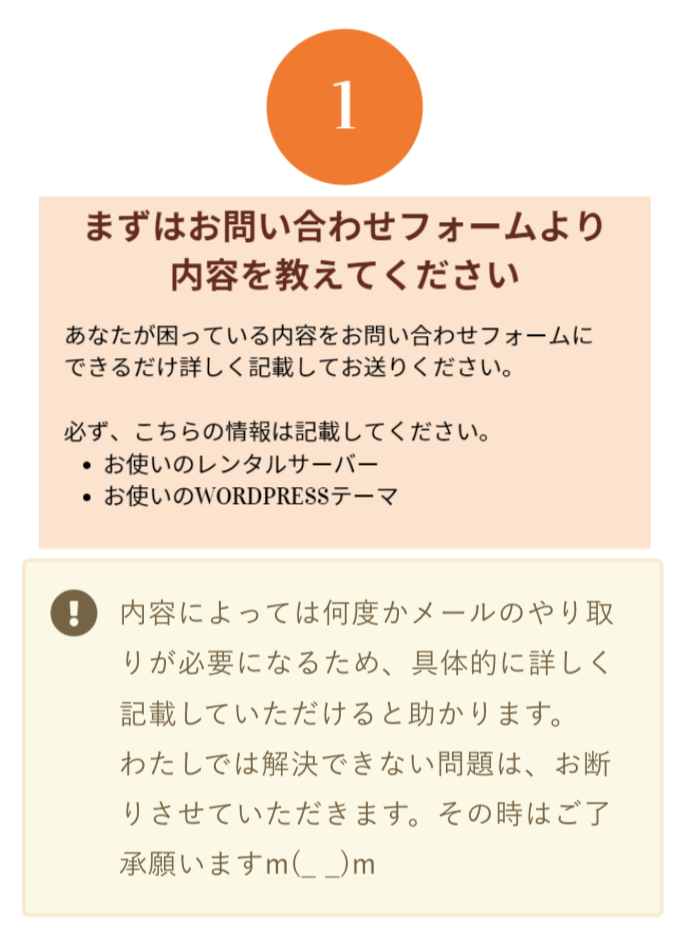
ですので、この画像はスマホでは表示をこのようにしました。

スマホとPCで変えた方が見やすくなるパターンって多いのではないかと思います。
今回は、このように、スマホとPCの画像表示を変える方法を分かりやすく解説します。
記事内の画像や文章などをPCとスマホで表示を変えたい場合は、こちらのプラグインを使うと簡単です。
パソコンが苦手だし、自分ではちょっとできないという方は、WordPressスポットサポートというサービスがあるので、ご活用ください。
追加CSSでディスプレイサイズによって表示・非表示の指示を入れる
追加CSSで指示と言うと難しく感じますが、作業は単純です。
- CSSをコピーします
- WordPressのダッシュボードからカスタマイズ→追加CSSにCSSをペースト
追加CSSを行うときは、ワードプレスに何か起こっても大丈夫なようにバックアップを取ってから行うようにしてください。
» WordPressのバックアップをプラグインを使用せずに行う方法
CSSをコピーします
まずはこのCSSを使います。(このままコピーして使用してOKです)
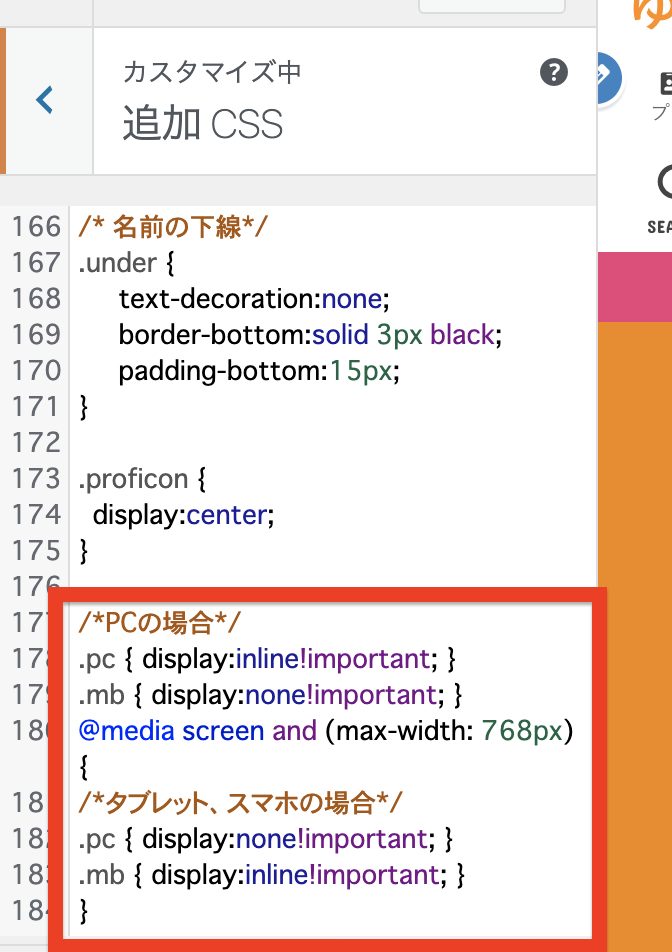
/*PCの場合*/
.pc { display:inline!important; }
.mb { display:none!important; }
@media screen and (max-width: 768px) {
/*タブレット、スマホの場合*/
.pc { display:none!important; }
.mb { display:inline!important; }
}
このCSSの意味ですが、横幅が768px以下の画面の場合、スマホ表示になるようにしています。
WordPressのダッシュボードからカスタマイズ→追加CSSにCSSをペースト
WordPressのダッシュボードから、「外観」にマウスを合わせて「カスタマイズ」を開きます。

カスタマイズを開くとこのようなメニュー項目が表示されますので「追加CSS」をクリックしてください。

わたしが使用しているWordPressテーマは『STORK19』なので、このようなメニューになっています。
追加CSSにコピーしたCSSを貼り付けしてください。

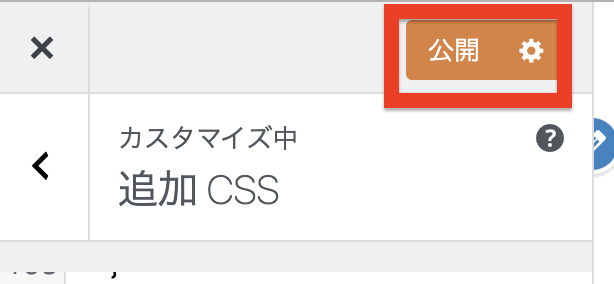
貼り付けしたら必ず「公開」をしてください。

これで、準備はOKです。
次は、投稿画面から必要なところに要素を設置します。
WordPress投稿エディターで画像にclassを追加
画像は、スマホ用とPC用をご準備ください。
そして、入れたい場所に両方の画像を入れ込みます。

右側にあるブロックの設定から「高度な設定」があるのでそこから「追加CSSクラス」を入れます。
- PCのみは「pc」
- スマホは「mb」
これで、PCの表示の時に出てくる画像とスマホだけで出てくる画像と設定ができました。
プレビューで確認したり、記事更新をしたりして、実際の表示を確認してみてください。
ここでは、画像をスマホのみPCのみ表示指示をかけましたが、これは文章でも他ブロックでもなんでも可能です。
結構、いろんなパターンで使える方法だと思いますので、チャレンジしてみてください。
まとめ
今回は、スマホとPCの画像表示を変える方法を分かりやすく解説しました。
コピペ可能なCSSを入れて、あとは、投稿にclassを入れるだけという簡単な方法になります。
誰でも見ながらチャレンジしてもらったらできるかと思います。
ですが、どうしても自分で作業することに不安がある方は、「WordPressスポットサポート」というサービスがありますので、ぜひご活用ください。











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















PCでのみ表示・・・「.pc」のクラスを追加。
スマホでのみ表示・・・「.mb」のクラスを追加。