前のブログ記事に、AFFINGER5(アフィンガー5)でのアドセンス審査コードの貼り方を解説しました。
今回は、STORK19やハミングバードなどのOPENCAGEさんのテンプレートを使っている方向けにアドセンス審査用コードの貼り方をお伝えしますね!!
アドセンス審査を出す前には、必ず審査前にチェックしておきたい項目がいくつかあります。
そちらに関しては、この記事にまとめています。
「STORK19(ストーク19)」でアドセンス審査コードを貼り付ける手順
STORK19(ストーク19)でのアドセンス審査コードの貼り付け手順は以下の通りです。
- アドセンス審査コードをコピー
- ダッシュボード画面から外観→カスタマイズをクリック
- アクセス解析コードを選択
- <head>内にアドセンス審査コード貼り付け
以上の流れがSTORK19(ストーク19)でのアドセンス審査コードの貼り付け手順になります。
それでは詳しく解説していきますね!
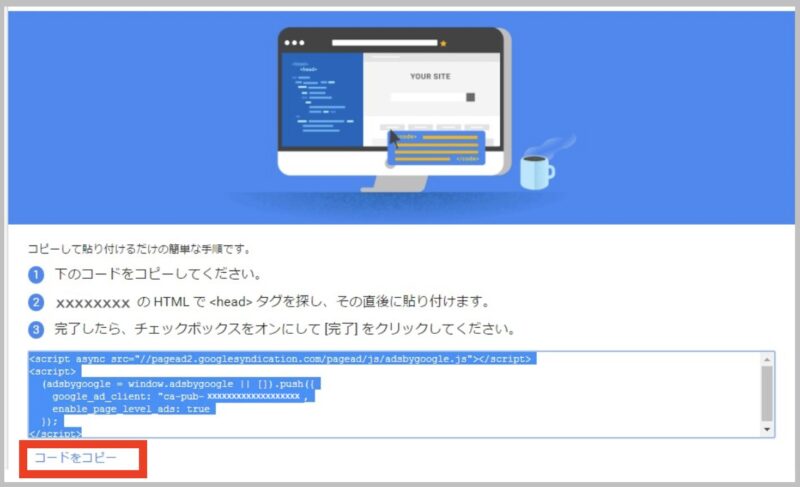
アドセンス審査コードをコピー
まずは、アドセンスの画面からアドセンス審査コードをコピーしておきます。

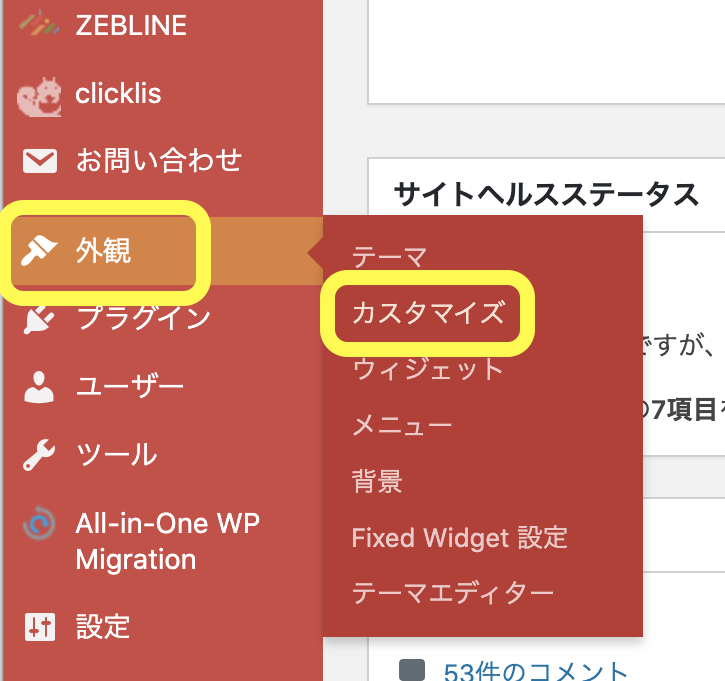
ダッシュボード画面から外観→カスタマイズをクリック
まずは、ワードプレスのダッシュボード画面の左のメニューから「外観」にマウスを合わせて、「カスタマイズ」をクリックします。

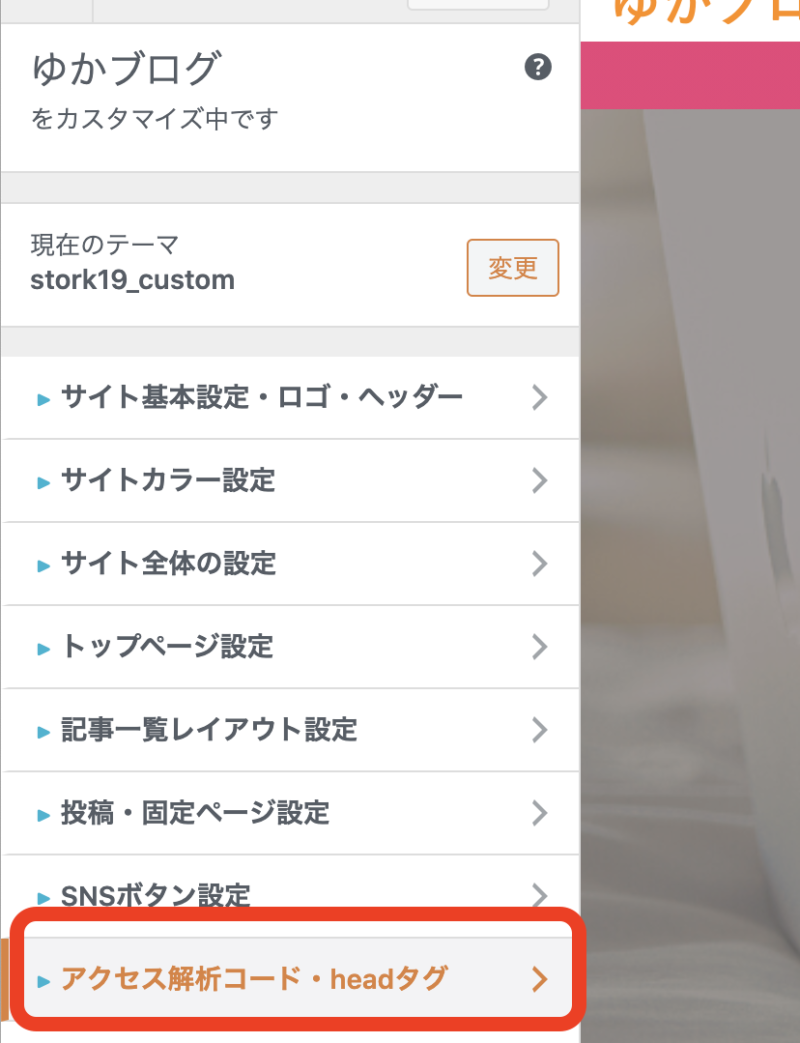
アクセス解析コードを選択
カスタマイズ画面が開きますので、「アクセス解析コード」を選択します。

STORK19の画面だと「アクセス解析コード・headタグ」になっています。
ハミングバードは「アクセス解析コード」のみです。
<head>内にアドセンス審査コード貼り付け
「アクセル解析コード」の<head>タグ内というところに、最初にコピーしていたアドセンス審査用のコードを貼り付けます。

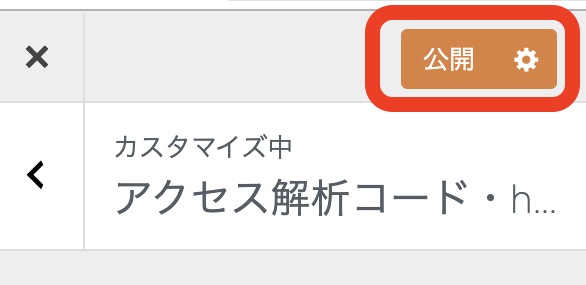
あとは、公開をクリックしたら完了です。

アドセンスサイトに戻って完了作業をしてください
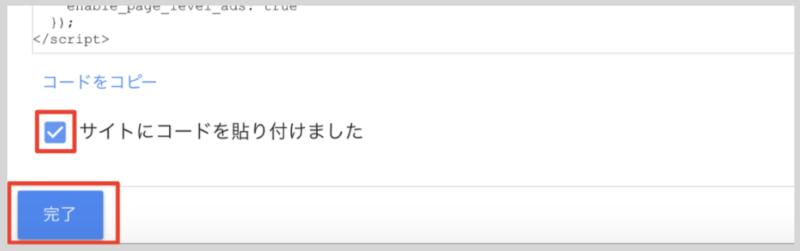
審査用コードの貼り付けが完了したら、アドセンスのサイト画面に戻ります。
「サイトにコードを貼り付けました」にチェックし、「完了」をクリックします。

その後、『お客様のサイトを審査しています』と表示されれば無事にコードの貼り付けは完了です。作業、お疲れ様でした(^O^)/

アドセンス審査がうまくいくと良いですね!!!
気になるアドセンス審査期間など、アドセンスに関しては、こちらの記事にまとめています。
まとめ
今回は、WordPressテーマの「STORK19(ストーク19)」でアドセンス審査コードを貼り付ける方法を解説しました(^O^)/
最後にもう一度、アドセンス審査コードの貼り付ける流れをおさらいします。
- アドセンス審査コードをコピー
- ダッシュボード画面から外観→カスタマイズをクリック
- アクセス解析コードを選択
- <head>内にアドセンス審査コード貼り付け
STORK19だと、難しい作業をせずに審査コードを貼り付けることができますので、かなり簡単だと思います。
ぜひチャレンジしてみてくださいね!!
アドセンス審査に通したら、読まれるブログを書いていかないと意味がありませんので、こちらの読まれるブログの書き方という記事も読んでみてくださいね!!













 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















