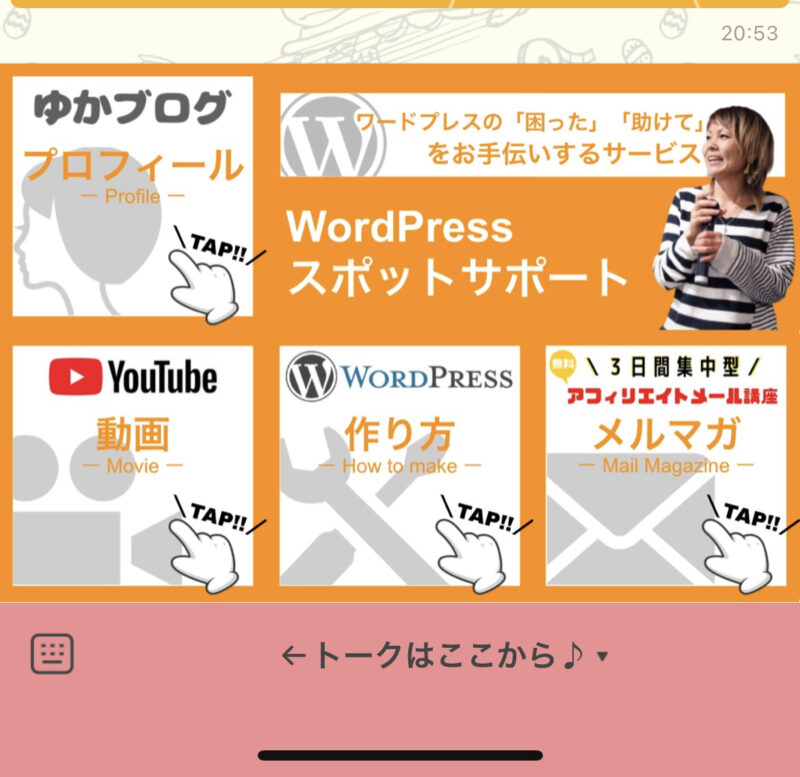
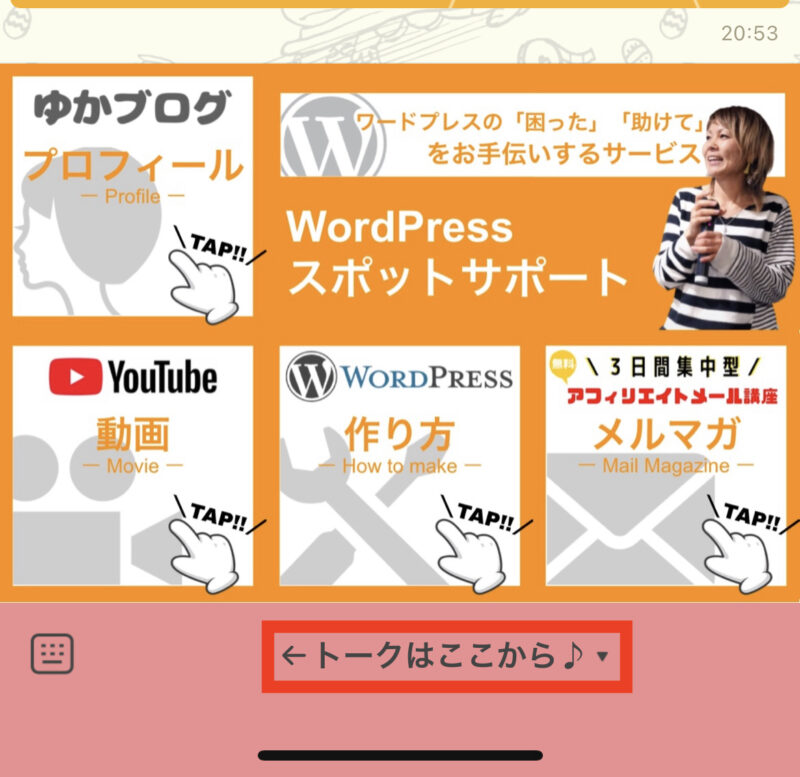
LINE公式アカウントを作っている方を見ると、下の方にこのようなメニューが設置してある方を見かけます。

※これはわたしのLINE公式アカウントになります。
これはよく聞かれることです。
ちなみに、このメニューは、リッチメニューと呼びます。
今回は、LINE公式アカウントの機能「リッチメニュー」の基本的ことから作成、設置の方法を詳しく解説します。
ちなみに、現状、LINE公式アカウントを作成されていない方は、こちらの記事を参考にLINE公式アカウントを作成されてください。
目次は読みたいところをタップして飛べるよ♪
LINE公式アカウント「リッチメニュー」とは?
リッチメニューとは、LINE公式アカウントの画面下部に表示されるメニューのことです。
基本的にリッチメニューは、スマホのみの機能です。
ですので、パソコンでLINEを使用していると表示はされません。
リッチメニューは、スマホの画面に大きく表示されるため、設置しておくと、メニューからサービスに飛んでもらえたりなどのクリック率の向上が期待できます。
リッチメニューに表示された特定の項目をタップすると、外部リンクへの誘導できたり、事前に設定した文言の送付ができるようになっています。

LINE公式アカウントを作られたのでしたら、リッチメニューは設置しないというのはもったいないですね
リッチメニューの作成方法
リッチメニュー作成手順は以下の通りです。
- リッチメニューの画像作成
- LINE公式アカウントの管理画面から表示設定
- 作成した画像をコンテンツ設定で設置
この流れを詳しく解説します。
リッチメニューの画像作成
リッチメニューを作成するときに、一番難しく感じるのが、リッチメニューのデザインかもしれません。
ただ、リッチメニューを作成するのに、めちゃくちゃ良いツールがあるんです。
それは、「Canva(キャンバ)」になります。
「Canva」は、誰でも簡単におしゃれなデザインが作成できるツールになります。
参考:無料デザインツールCanvaとは?使うとどんなことができる?!
「Canva」を使うことで、リッチメニューが簡単にできます。
Canvaでリッチメニューを作成する方法
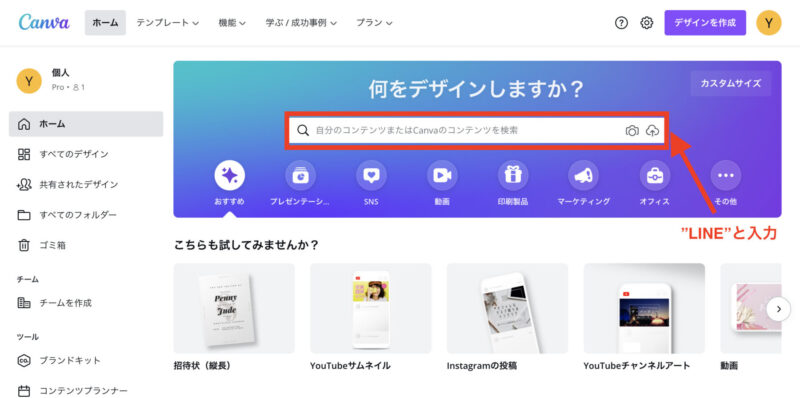
まずは、Canvaを開きます。
Canvaを開くと以下のような画面が開きますので、検索窓に「LINE」と入力してください。

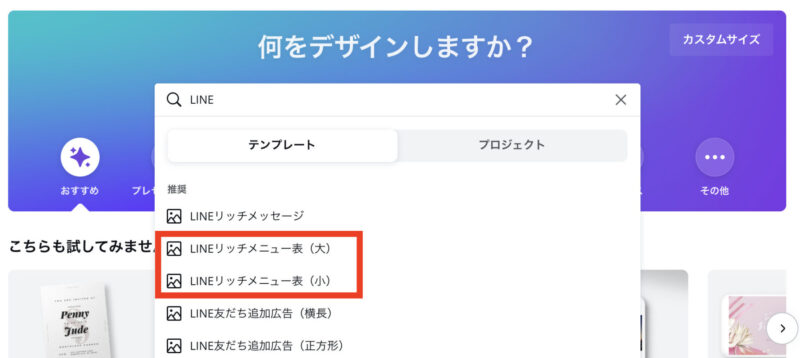
LINEと入力している途中に下に推奨が表示されますので、ここからリッチメニューを選択します。

リッチメニューは、大と小の2パターンどちらかで表示させることができます。
ちなみに、大はこのような感じです。

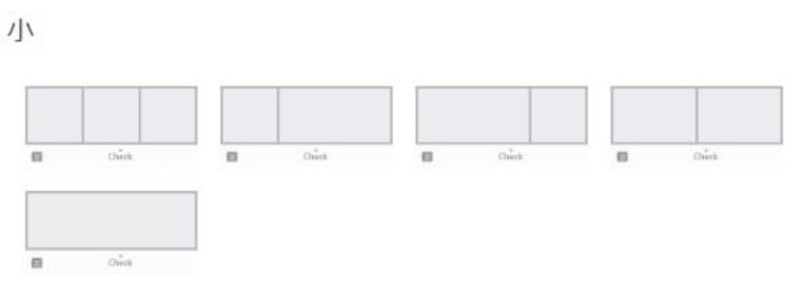
そして、小はこのような感じです。

アップロードできる画像サイズに感じては以下の通りです。
| テンプレート(大) | テンプレート(小) |
|---|---|
| 2,500px × 1,686px | 2,500px × 843px |
| 1,200px × 810px | 1,200px × 405px |
| 800px × 540px | 800px × 270px |
では今回は、小サイズで説明します。
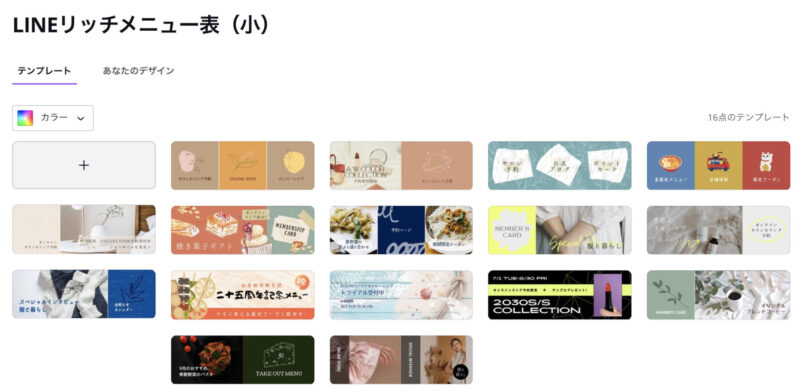
Canvaの画面から「LINEリッチメニュー(小)」を選択します。
選択すると以下のような画面が開きますので、好きなデザインを選んでください。

Canvaは、すでに作られたデザインの中から選ぶことができるので、デザインが苦手な方でもおしゃれに作成することができます。
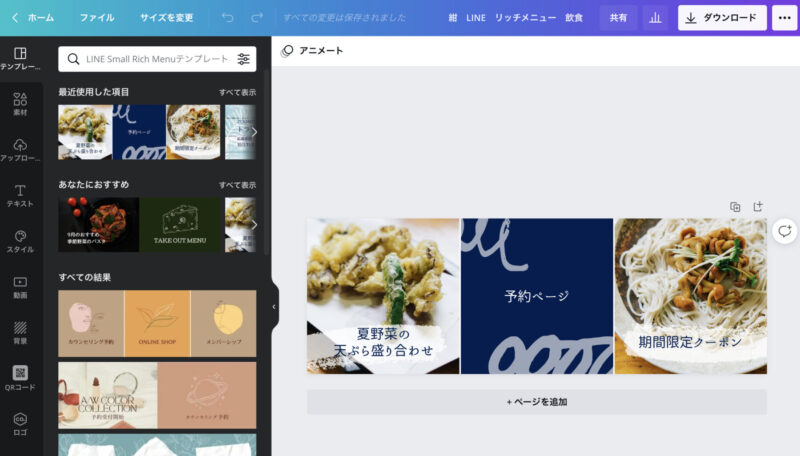
Canvaの編集画面が開くので、テキストを変えたりお好きな画像に差し替えたりして自分なりにカスタマイズをしてください。

ここでは、細かいCanvaの使い方は長くなるので解説しません。
簡単にですが、こんな風に使います。
Canvaの使い方に関しては、わたしのYouTubeでたくさん解説していますので、良かったら参考にしてください。
リッチメニュー画像には、以下のような画像の条件があります。
●ファイル形式:JPG、JPEG、PNG
●ファイルサイズ:1MB以下
Canvaで推奨された画像テンプレートで作成すると、大きいサイズ「2,500px × 843px」で作成されます。
その場合、ファイルサイズが1MBを超えることがあるので、「TinyPNG」を使って容量を圧縮しておくと後々アップロードがスムーズです。
参考:画像圧縮ツール「TinyPNG」の使い方を解説!WordPressブログで画像を使う時は「画像圧縮」すること!
LINE公式アカウントの管理画面から表示設定
ここからは、作成した画像を表示するための設定をLINE公式アカウントで行っていきます。
まずは、LINE公式アカウントの管理画面を開きます。
LINE公式アカウントの管理画面が開いたら、左のメニュー「トークルーム管理」→「リッチメニュー」をクリックします。

リッチメニューを開くと、このように「表示設定」が開きますので、必要事項を入力します。

タイトル
リッチメニューにタイトルをつけます。
このタイトルは、ユーザーには一切表示はされません。
ですので、自分で管理するためのタイトルになるので、分かりやすい名前にすると良いでしょう。
表示期間
リッチメニューを表示する期間を入力します。
リッチメニューは、いくつか設置することができるので、期間設定をして表示させるリッチメニューを変えるということも可能です。
メニューバーのテキスト
メニューバーテキストというのは、LINE公式アカウントの一番下にあるテキストのことです。

デフォルトでは、「メニュー」になっているので、分かりやすいテキストに変えるのがおすすめです。
変更したい時は、「その他のテキスト」にチェックを入れて、テキストを入力にテキスト入力したらOKです。(最大14文字まで)
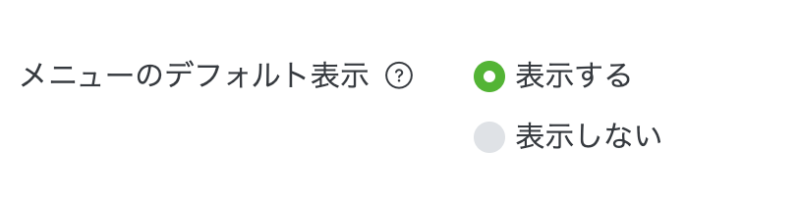
メニューのデフォルト表示
リッチメニューのデフォルト表示を決めます。
最初から開いた状態にしておくのか、最初は閉じた状態にしておくのかを選択できます。
最初から表示させておきたい場合は、「表示する」でOKです。

以上で、表示設定に関しては設定完了です。
作成した画像をコンテンツ設定で設置
最後に、リッチメニューに表示するコンテンツの設置をします。

コンテンツは、最初に作成したリッチメニュー画像になります。
※リッチメニュー画像ができていない方は、作成してください。
テンプレートを選択
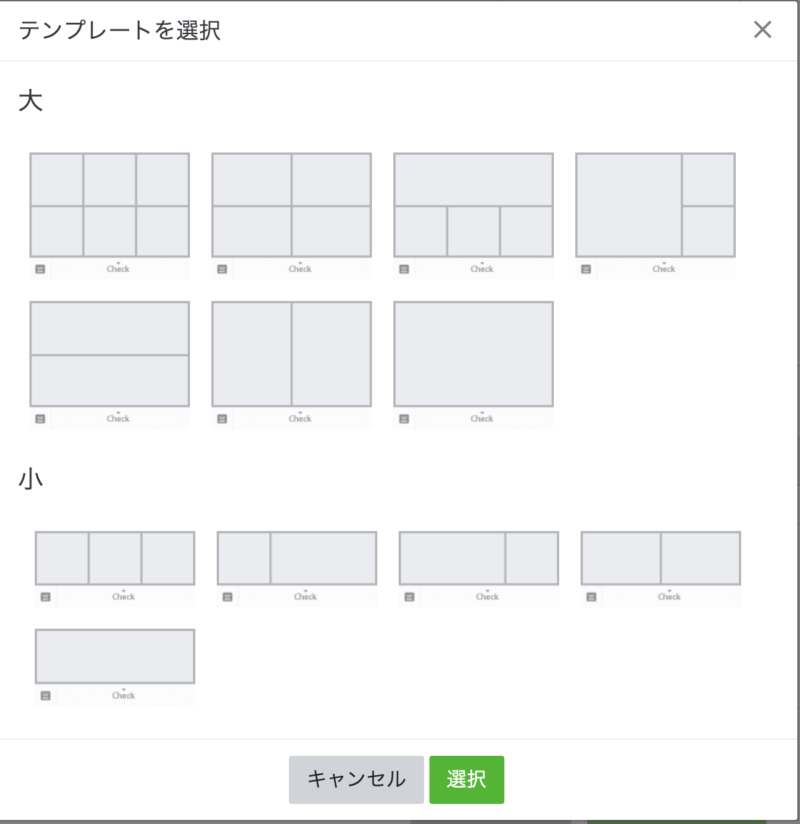
コンテンツ設定から「テンプレートを選択」をクリックします。

テンプレートがポップアップしますので、使いたいテンプレートを選びをしましょう。

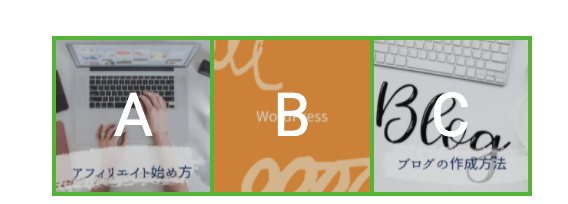
今回この解説で作成した画像は、小の3カラムのテンプレートになるので、そちらを選択したいと思います。

背景画像をアップロード
リッチメニューにする画像のアップロードをするので「背景画像をアップロード」をクリックします。

●ファイル形式:JPG、JPEG、PNG
●ファイルサイズ:1MB以下
●画像サイズ:2500px × 1686px、2500px × 843px、1200px × 810px、1200px × 405px、800px × 540px、800px × 270px
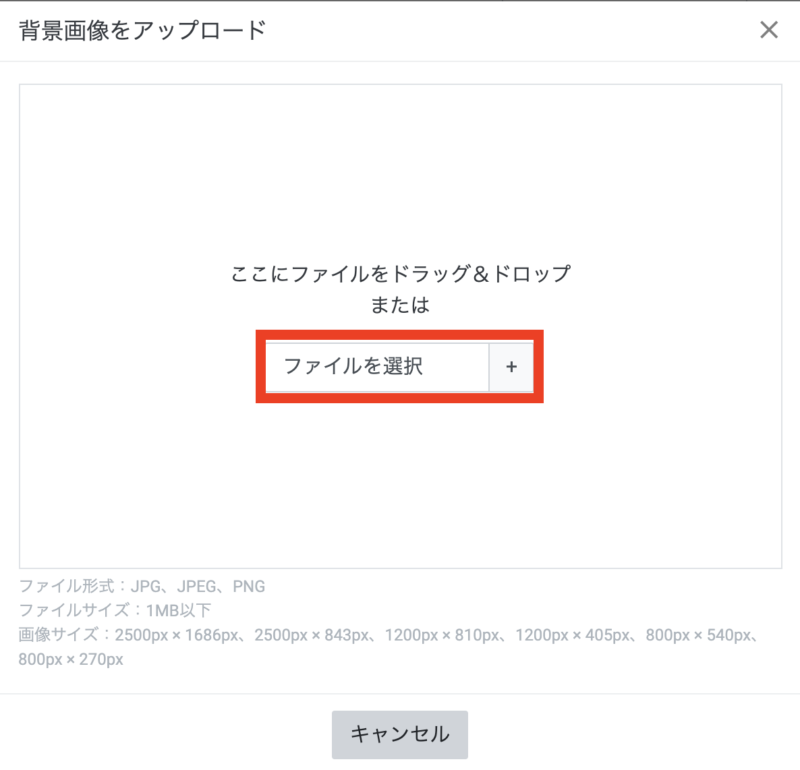
背景画像をアップロードという画面がポップアップされますので、「ファイルを選択」をクリックします。

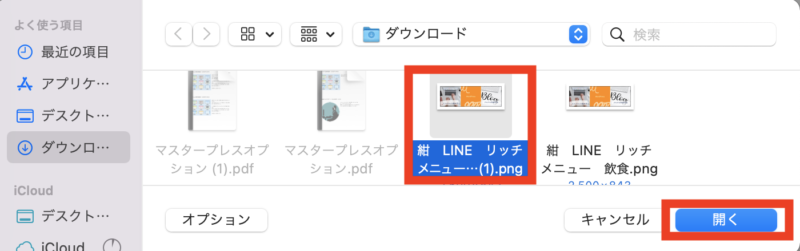
ファイルを選択をクリックすると以下のように自分のパソコン内にある画像を選択する画面が表示されますので、画像を選択して「開く」をクリックしてください。

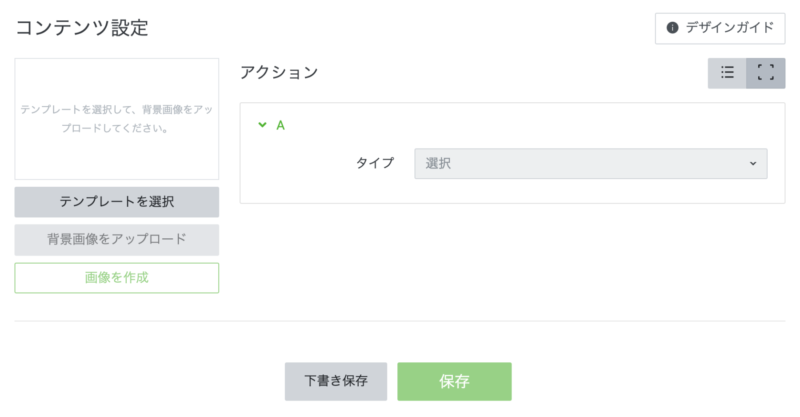
画像が設置できるとこのような感じになります。

アクション
あとは、アクションの設定です。

アクションというのは、各タイルをクリックしたときにどんなことが起こるのかを設定するところになります。
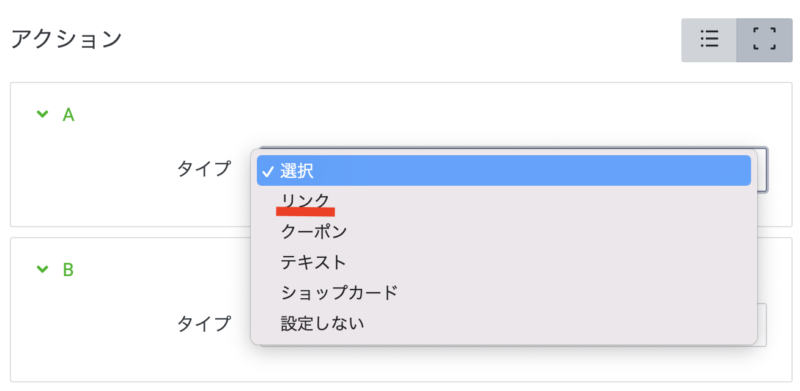
設定できるアクション項目は「リンク」「クーポン」「テキスト」「ショップカード」「設定しない」の5種類があります。
ここでは、リンクの設置を解説したいと思います。
今回のコンテンツは、3つのタイルに分かれているので、3つのアクションを設定します。

まずは一番ひだりのAにアクションを設定しますので、右のAのタイプをクリックして「リンク」を選択します。

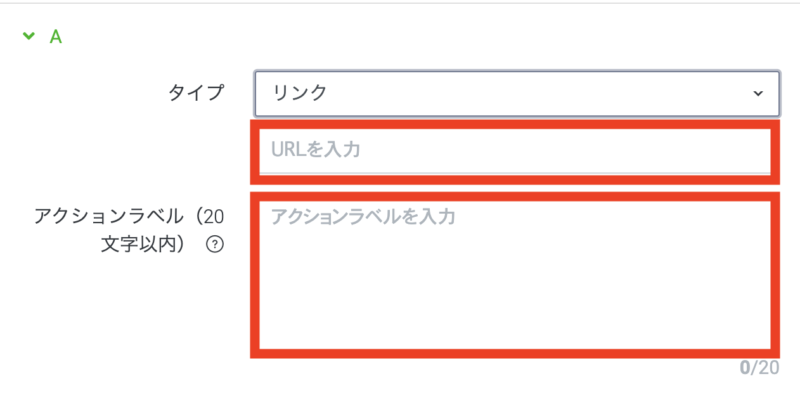
リンクを選ぶと以下の画像のように、遷移させたいページのURLを入力することができますので、URLを入力します。

アクションラベルに関しては、URLのページが分かる内容を入力しておいてください。
(音声読み上げ機能に使用されるテキストになります。)
これが、アクションの設定方法なので、残りのBとCも同じように遷移させたいURLとアクションラベルの入力をします。
以上でリッチメニューのコンテンツ設定も完了です。
これが終われば、表示期間に合わせてリッチメニューが表示されるようになりました。
表示期間をすぐにしていれば、すぐに表示されます。
まとめ
今回は、LINE公式アカウントの機能「リッチメニュー」の基本的ことから作成、設置の方法を詳しく解説しました。
リッチメニューの作成方法については以下の通りです。
- リッチメニューの画像作成
- LINE公式アカウントの管理画面から表示設定
- 作成した画像をコンテンツ設定で設置
この記事の解説通りに作業してもらえたら、誰でもリッチメニューの設置をすることができるのではないでしょうか。
リッチメニューは設置しておくと、スマホの画面下に大きく表示されて目立つので、あなたが誘導したいところに誘導しやすくなります。
LINE公式アカウントを作っている人は設置しない手はないので、作ってみてくださいね(^O^)/
LINE公式アカウントでは、ステップ配信というのもできるようになったので、こちらの「ステップ配信の使い方」という記事も参考にしてみてください!!






 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




このメニューはどうやって作成するんですか??