このようなお悩みを解決する記事を書きました!!
「codoc」は、簡単にWordPressの記事にnoteやBrainのような課金ボタンをつけてコンテンツ販売ができるプラグインです。
この記事では、「codoc(コードク)」の特徴や料金、他のプラットフォームとの比較とメリット・デメリット、評判までを徹底解説します。
すでに「codoc」を使ってみたいなぁと思っているけど、利用するのに不安があったり安全性が気になるなんて方は、最後までお読みください!!
> WordPressに簡単に課金ボタンをつけられる「codoc」はこちら
こちらが実際に「codoc」を使って作ってみたコンテンツです。参考にチェックしてみてください。
YouTube動画での解説はこちら
codoc(コードク)とは?

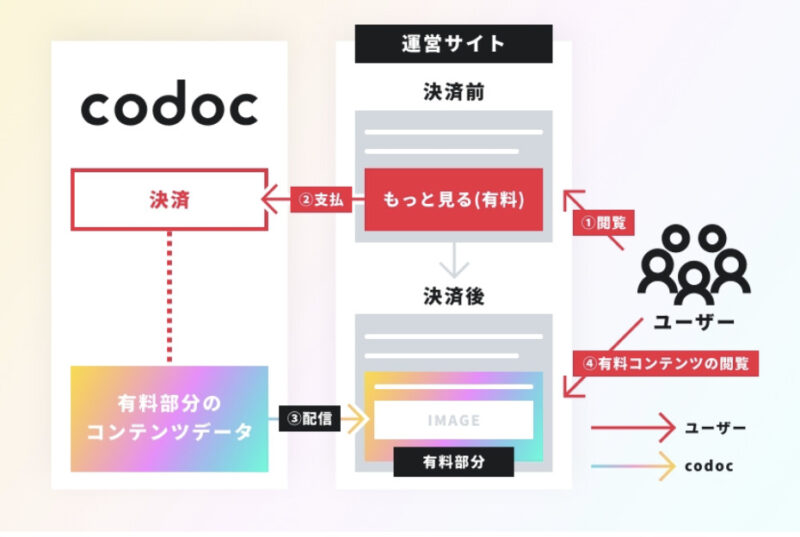
「codoc(コードク)」とは、Webサイトのコンテンツを一部有料化し、課金したユーザーやメンバーだけが閲覧できる仕組み(ペイウォール)を提供するコンテンツ販売サービスです。
課金したユーザーは、ダウンロードや別画面に遷移することなく、あなたのWebサイトのページ内で直接コンテンツを閲覧できます。
- 単体販売:ブログで特定の記事・画像・動画などを一部有料にし販売できる
- サブスクリプション:月毎や年毎の「継続課金」・買い切り型の「都度課金」ができる
- サポート:投げ銭機能で自由に課金できる

ちなみに、ワードプレスに「codoc」を導入するのは、プラグインが提供されているので難しくありません。
codocの料金について
codocは、個人のWebサイト運営だったら無料版で十分です。
codocを無料版で使うとしたら、料金は以下の通り。

- 利用料金:0円
- 販売手数料:販売額の15%
- 売上金の振込手数料:300円(振込は自分の好きなタイミングで行えます)
codocのプラン
codocは無料で使えますが、有料プランもあるので比較表をつけておきます!
| プラン | 通常版(無料) | pro | enterprise |
|---|---|---|---|
| 月額費用 | 0円 | 9,800円 | お問い合わせ |
| 初期費用 | 0円 | 0円 | 0円 |
| 機能 | 購入者UIのデザイン変更 | ・購入者UIのデザイン変更 ・APIの利用 ・無料サブスクリプション ・メールアドレスの取得 ・プライベートアカウント ・アカウントの属性情報取得機能 ・利用規約を追加する機能 | ・購入者UIのデザイン変更 ・APIの利用 ・無料サブスクリプション ・メールアドレスの取得 ・プライベートアカウント ・アカウントの属性情報取得機能 ・利用規約を追加する機能 |
| サポート | なし | あり | あり |
| 単体・サブスク販売価格の上限 | 50,000円 | 100,000円 | ー |
| 販売手数料 | 15% | 15% | ー |
企業で本格的に運用したい場合は、有料プランを使うと良いのかと思います。あと、高額商品を販売したい場合も有料プランにしないといけないですね。
「codoc pro」は、拡張されたcodocの機能と技術サポートが組み合わさって、本格的にコンテンツ販売に対応してくれるもの。
通常、「codoc」無料版で購入された場合、購入者のメールアドレスは取得できませんが、proだと取得が可能です。
メールアドレス取得・サポート付きなどで利用したい方は、「codoc pro」がおすすめです。
codoc・note・Brainの料金比較
では、ここで自分のコンテンツ販売をするときによく出てくるnoteやBrainとcodocだったら、手数料などの料金はどれくらい違うのかを比較してみました。
| codoc | note | Brain | |
|---|---|---|---|
| 利用料金 | 0円 | 0円 | 0円 |
| プラットフォーム 手数料 | 0円 | ・有料記事、有料マガジン、 サポート、メンバーシップ:10% ・定期購読マガジン:20% | 0円 |
| コンテンツ販売 手数料 | 15% | ・携帯キャリア決済:15% ・PayPay決済:7% ・クレジットカード:5% | ・紹介を利用しない販売:24% ・紹介を利用した販売:12% |
| 振込手数料 | 300円 | 270円 | 250円 |
比較表にしてみると、codocの料金設定が一番シンプルで分かりやすいし、コンテンツを販売した時の手数料は安い方だという事が分かります。
手軽にワードプレスに課金をつけたいのだったら、「codoc」の導入はアリです。
codocのメリット・デメリット
| メリット | デメリット |
|---|---|
| ・無料で使える ・簡単にコンテンツを有料販売できる | ・決済手数料がかかる ・サブスクには会員登録が必要になる |
codocのデメリット
決済手数料がかかる
codocは、利用するのは無料ですが、コンテンツ販売プラットフォームなので、コンテンツが売れたら販売手数料15%がかかります。
それと、売上金を出金する際には振込手数料「300円」もかかるので注意が必要です。
サブスクには会員登録が必要になる
codocを使ってコンテンツを販売する時ですが、購入者さんは以下の選択をして購入に進みます。
- ログインをして決済する
- 会員登録して決済する
- 会員登録しないで決済する
ただ、上記の選択肢は、単体販売やサポートの時のみです。
サブスクでの定期購読などでの販売にした場合は、会員登録をしてもらわないといけません。
codocのメリット
無料で使える
codocは、無料プランがあるので、無料で利用できます。
個人で活動している方だったら、無料プランでの利用でちょうど良いと思いますが、使ってみて物足りなかったら上位プランを検討してみると良いですよ。
「codoc pro」は、拡張されたcodocの機能と技術サポートが組み合わさって、本格的にコンテンツ販売に対応してくれるもの。
通常、「codoc」無料版で購入された場合、購入者のメールアドレスは取得できませんが、proだと取得が可能です。
メールアドレス取得・サポート付きなどで利用したい方は、「codoc pro」がおすすめです。
簡単にコンテンツを有料販売できる
すでにワードプレスで作っているコンテンツがある方は、codocのプラグインを導入すると手軽にコンテンツの有料化ができます。

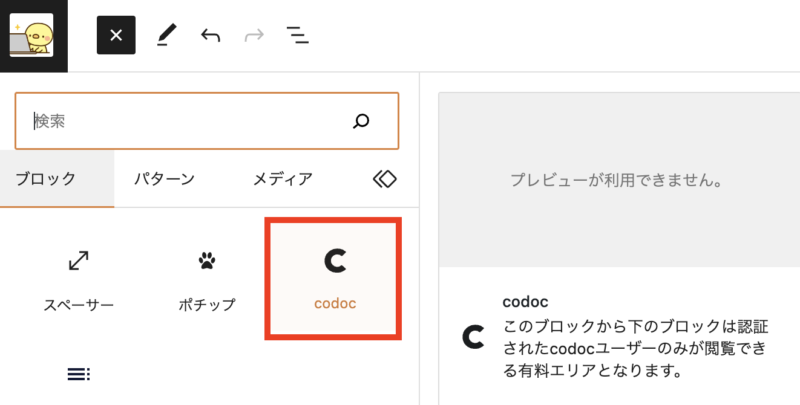
codocのプラグインは、ブロックエディターにも対応しているので、有料にしたいところにcodocブロックを追加するだけという手軽さがとっても嬉しいポイントです。

↓↓

codocの導入から使い方の流れ
codocの導入から使い方の流れは以下の通りです。
- codocにアカウント登録をする
- WordPressプラグイン「codoc」のインストール
- 設定からアカウント連携
- 記事を書いてcodocで有料部分の設置をする
- 記事を公開して販売スタート
詳しい方法はこちらの記事をチェックしてください。
codocのよくある質問
codocの評判は?
codocを実際に使っている方の口コミをSNSでチェックしてみました!!
悪い口コミ・評判
悪い口コミは、ほぼ見なかったです。ただ気になったのは一つ…。
★改行が消える
Twitterで「codocを使ってたら改行が消える」という投稿されている方がいたのですが、ツイートが消されてしまっていました。汗
改行が消えるというのは、codocで記事を有料化すると、改行が消えて文字が詰まってしまうというようなことでした。
記事の改行が消えてしまうのはなかなか辛いです。
ただ、2021年7月にリリースされたプラグインだから、これからどんどん口コミを拾いながら改善されていくのかなぁと思います。

2023年6月にわたしもcodocを使って記事に課金ボタンをつけてみたのですが、改行は消えませんでした!!
良い口コミ・評判
Twitterで「codoc ワードプレス」と調べてみたところ、ほぼ良い口コミしか出てきませんでした。
★noteとBrainの融合
★設置も簡単
上記のように、良い口コミは、「noteが自分で作れる」「設置が簡単」という内容が多かったです。
codocの安全性は?
codocの決済管理については、有名大手企業サービスのStripe社が行っているので安心して利用できます。
Stripe社については、Stripe公式ホームページを確認してみてください。
購入者さんのアカウントについては、codocの方で管理されます。
ちなみに、codocで記事を購入するには、codocのアカウント登録をしていただかないといけない場合があります。その際、codocに登録した個人情報やID、パスワードなどはcodocが管理してくれます。
codocで販売するわたしたちには、ニックネームだけが表示されます。
このように、第三者が間に入っててくれるので、安心安全に記事の購入がしてもらえるのではないでしょうか。
codocとは?評判と料金、メリット・デメリット、安全性について解説 のまとめ
今回は、「codoc(コードク)」の特徴や料金、他のプラットフォームとの比較とメリット・デメリット、評判までを徹底解説しました。
実際にわたしも試しに使ってみましたが、簡単にnoteやブレインのようなコンテンツをワードプレスでも作ることができました。
こちらが実際にcodocを使って作ってみたコンテンツです。参考にチェックしてみてください。
もし今、ワードプレスで有料化させたいコンテンツがあるようでしたら、「codoc」を導入してみてください。
簡単に誰でもコンテンツ販売ができますよ(^O^)/





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




WordPressに課金ボタンをつけられるプラグイン「codoc(コードク)」のことを知りたいです。