このような疑問にお答えします。
ワードプレスで、PCとスマホの表示を切り替えることができたら良いのに…ということは、たまにありますよね。特に画像が多いような気がします。
PC ではこの画像を表示させたい…

スマホだったらこの画像を表示させたい…

このような感じで表示させたいPCとスマホで表示させたい画像が違うということ。
実は、PCとスマホの表示を替える方法というのは、いくつかやり方があります。
前にまとめた記事では、CSSを追加する方法をご紹介しました。
ただ、CSSを追加する方法は、ちょっと、ワードプレス初心者さんには、ハードルが高いやり方になります。
ですが、今回ご紹介する方法は、WordPressプラグイン「Block Visibility」を導入する方法になりますので、かなり簡単になります。
プラグインを導入したら、ワンクリックで切替OKになる方法なので、知っておくと便利です。
では、早速プラグイン導入をしていきましょう!!
PCとスマホの表示を切り替えるというのは、WordPressテーマによっては、元々のテーマの機能で入っているという場合もありますので、ご自身が使っているテーマをご確認ください。
AFFINGERやSWELLは標準機能です。
ちなみに、今回プラグインを導入しているWordPressテーマは『STORK19(ストーク19)』です。
WordPressプラグイン「Block Visibility」とは?

Block Visibilityは、ブロックエディターのブロックに条件をつけて表示をコントロールできるプラグインになります。
このプラグインを使えば、PCとモバイルで表示させる項目を自由に切替えることができます。
それ以外にも、日時指定で表示をするしないを指定できたり、メンバー限定にするなどの条件を指定して表示をコントロールすることができます。
ですので、このような場面でとても役に立つプラグインになります。
YouTubeでの解説
プラグインのインストールと使い方に関しては、こちらの動画でも解説しています。
WordPressプラグイン「Block Visibility」のインストール方法
「Block Visibility」を使うには、プラグインのインストールが必要になります。
なので、最初にプラグインをインストールしていきましょう。
●バックアップを忘れずに!
プラグイン導入は自己責任です。導入後に何か不具合が起こることもありますので、プラグインを導入するときは、バックアップを取っておきましょう。
●テーマの公式サイトを確認!
お使いのWordPressテーマによっては相性が合わない場合があります。テーマの公式サイトで非推奨プラグインというのが書かれているページがあったら、そちらで導入するプラグインが非推奨になっていないかを確認してください。
まずは、プラグインのインストールをするので、ワードプレスのダッシュボードを開いてください。
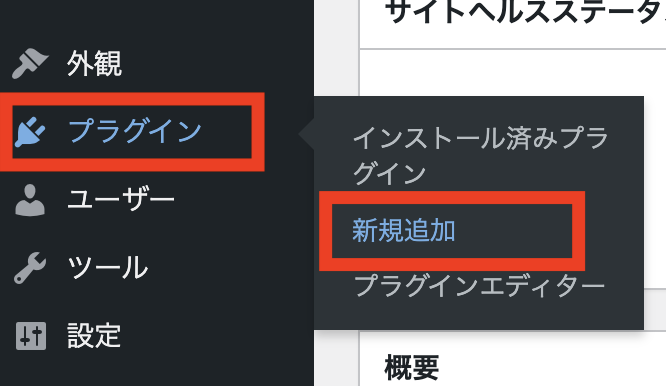
そして、左のメニューから「プラグイン」にマウスを合わせて「新規追加」をクリックしてください。

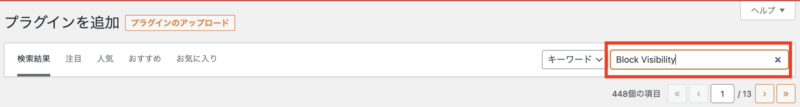
プラグインの追加の画面に切り替わりますので、【プラグインの検索】にプラグイン名(Block Visibility)を入力します。

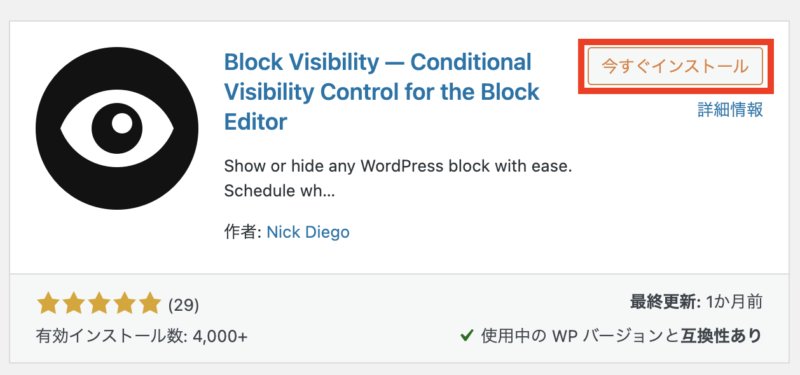
検索結果に【Block Visibility】が表示されますので、「今すぐインストール」をクリックします。

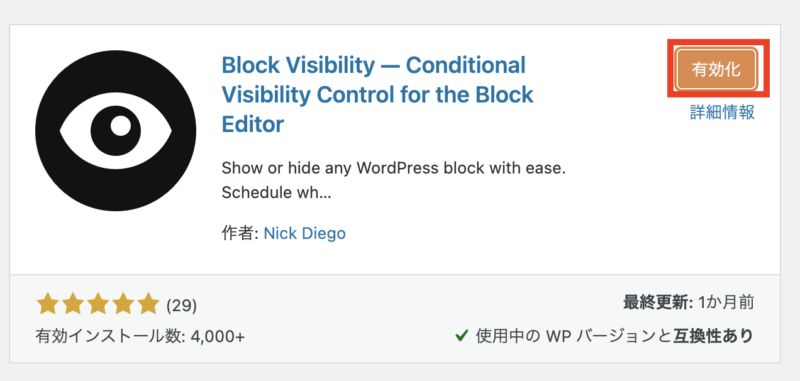
インストールが完了したら「有効化」の表示に変わるので、「有効化」をクリックします。

※プラグインは必ず有効化をするのを忘れないようにしてください。
これで、プラグイン「Block Visibility」のインストールは完了です。
WordPressプラグイン「Block Visibility」の使い方
プラグインをインストールして有効化したら、特に設定などは必要はありません。
なので、投稿などの編集画面でPC とスマホの表示切り替えを設定していきます。
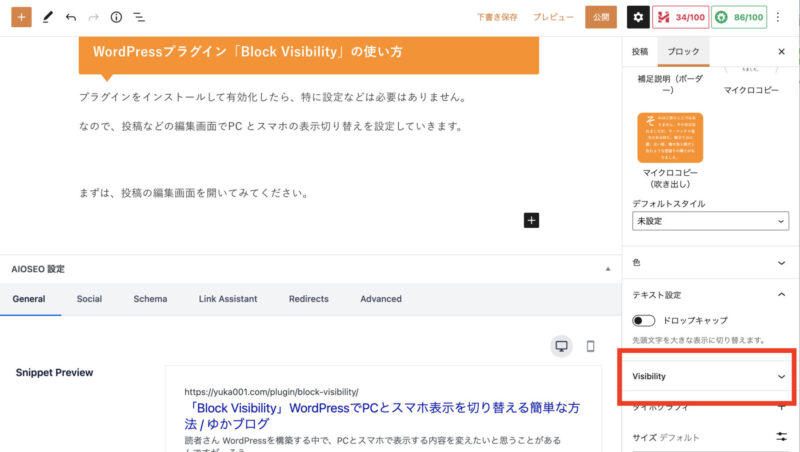
まずは、投稿の編集画面を開いてみてください。
編集画面を開くと、左のブロック設定の下の方に「Visibility」という項目が追加されています。

この「Visibility」のところを開いて、色々条件を指定していきます。

※「Block Visibility」は全部英語で表示されていますので、英語が苦手な方は、困るかもしれません。Google翻訳を使えばなんとかなりますので頑張りましょう^^;
- 全てのユーザーに対してブロックを非表示にする
- 日時を指定してブロックの表示・非表示の切り替えをする
- ユーザーを指定してブロックを表示させる
- PC・タブレット・スマホの画面サイズによって表示・非表示の切り替えをする
全てのユーザーに対してブロックを非表示にする
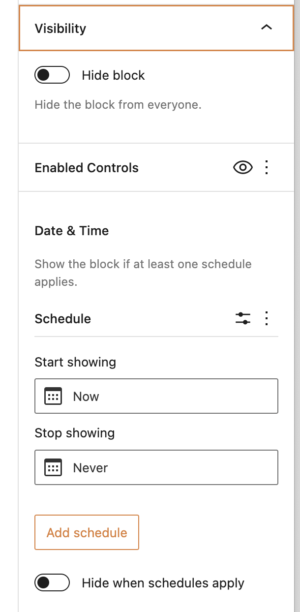
ブロック設定の「Visibility」を開くと「Hide block」という項目があります。

ここのチェックを入れると、全ユーザーに対して、指定したブロックが非表示になります。
以下のような感じで、非表示にしたいブロックに「Hide block」のチェックを入れます。

「Hide block」したブロックは、目のマークに斜線が入ってブロック中ということが分かるようになります。

日時を指定してブロックの表示・非表示の切り替えをする
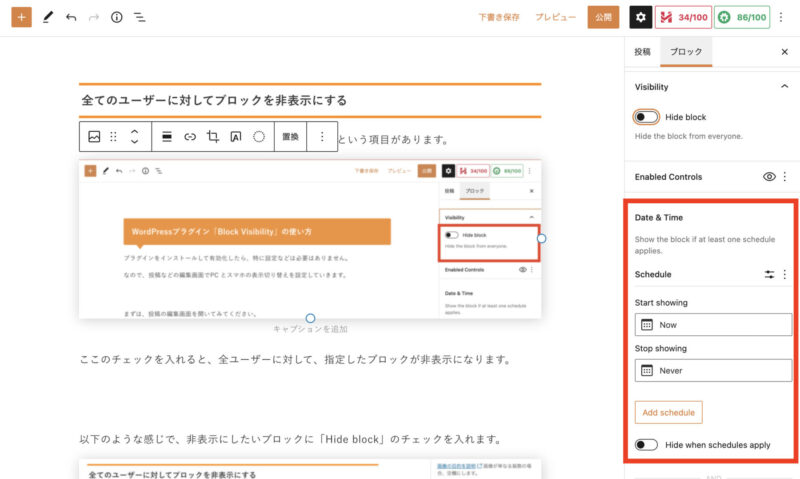
次に、ブロック設定の「Visibility」を開くと「Date &Time」で日時指定をする方法です。

「Date &Time」にブロックを表示させたい期間をスケジュールしておくと、その期間中だけブロックが表示されるという機能です。
- Start showing:ブロックを表示させる開始の日時
- Stop showing:ブロックを表示停止させる日時
こちらを設定します。
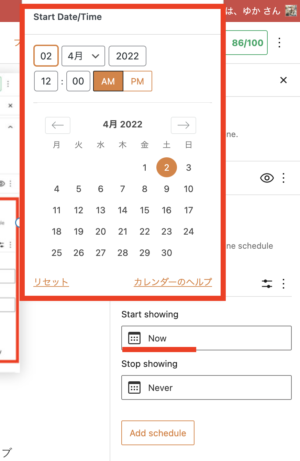
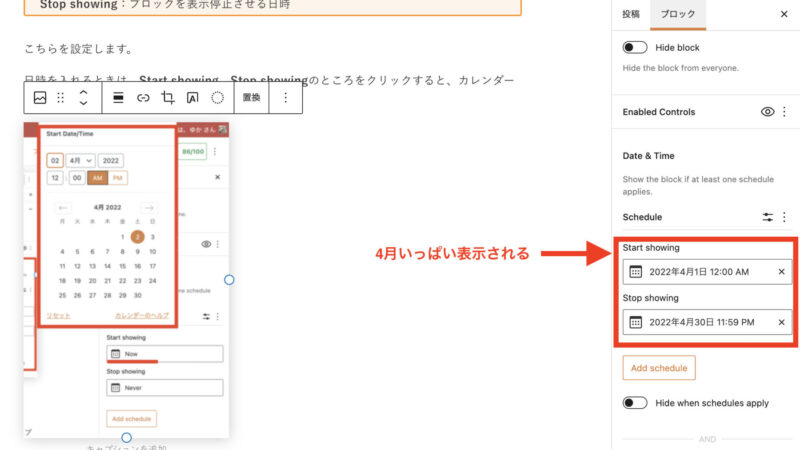
日時を入れるときは、Start showing、Stop showingのところをクリックすると、カレンダーが開きますので、日時を入力してください。

例えば、「Start showing:2022年4月1日」「Stop showing:2022年4月30日」とスケジュールすると4月いっぱいはブロックが表示されるという設定になります。

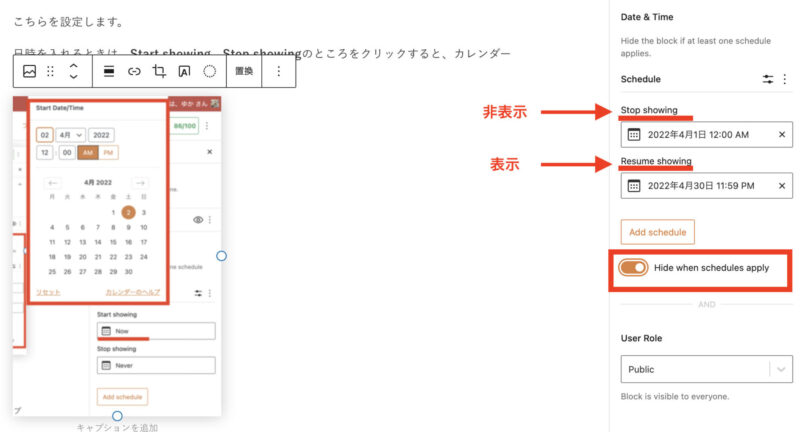
ちなみに、「Hide when schedules apply」をチェックすると、表示と非表示が入れ替わります。

つまり、「4月いっぱいは非表示になってしまう」という設定になります。
ユーザーを指定してブロックを表示させる
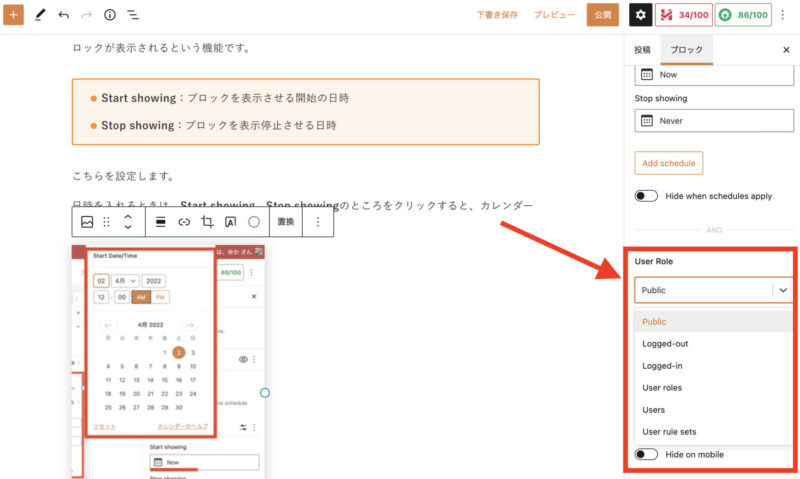
ユーザー指定するというのは「User Role」から設定します。

最初は、Publicになっているので、全ユーザーに表示されるという設定です。
プルダウンを開くと、以下の項目が表示されます。
- Public:全ユーザー
- Logged-out:ログアウトしたユーザー
- Logged–in:ログインしたユーザー
- User roles:ユーザーの権限によって表示
- Users:指定したユーザーのみ表示
- User role sets:いろいろなルールを組み合わせてセットできる
このような感じで、表示させたい人とか権限で設定できる項目です。
ちなみに、「Hide from selected users」にチェックを入れると、指定したユーザーに対してブロックを非表示することができます。
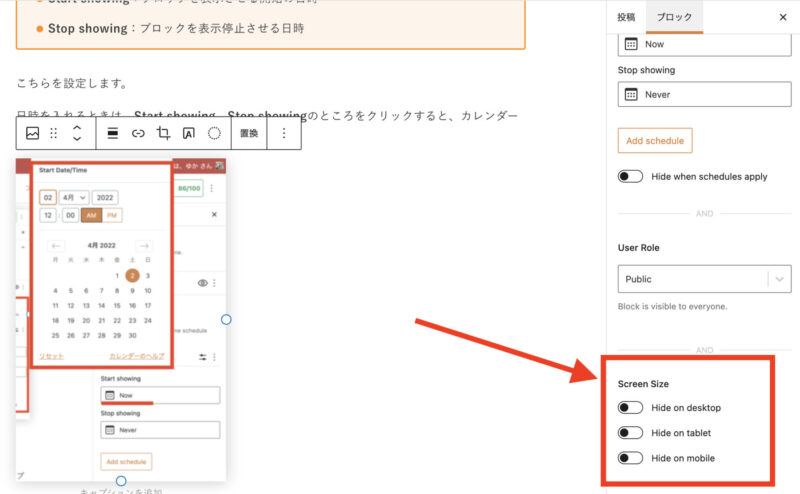
PC・タブレット・スマホの画面サイズによって表示・非表示の切り替えをする
最後の条件指定は、PC・タブレット・スマホの画面サイズでブロックを表示させるかどうかを設定できる「Screen Size」です。

- Hide on desktop:デスクトップ(横幅992px以上の画面)では非表示
- Hide on tablet:タブレット(横幅768px以上、991px以下の画面)では非表示
- Hide on mobile:モバイル(横幅767px以下の画面)では非表示
こちらを使うと、デスクトップで表示させるのと、スマホで表示させるのを分けることができます。
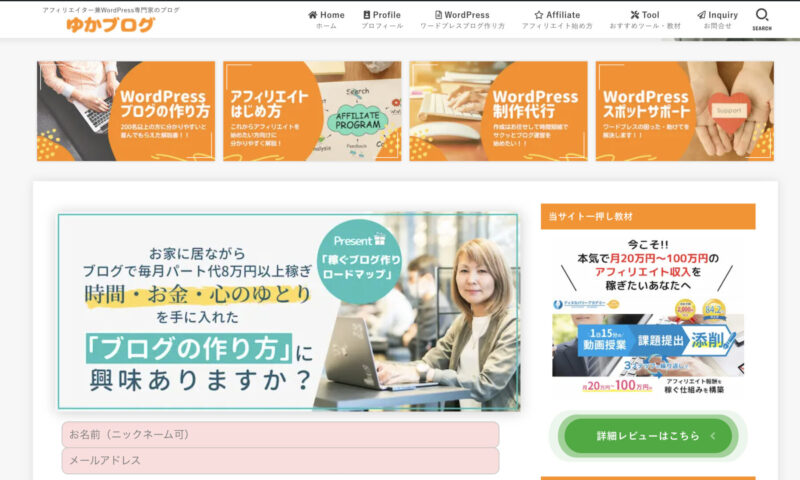
ちなみに、わたしのブログのトップページにあるメルマガ登録の画像↓

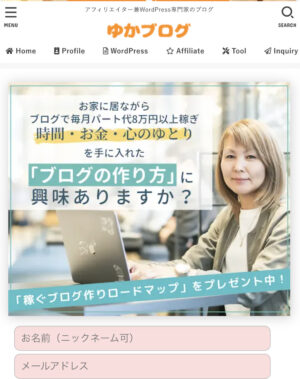
スマホだとこのような画像になります。

好きなようにパソコンとスマホの画像の使い分けが簡単にできるので、めちゃくちゃ便利です。
まとめ
今回は、ワードプレスの表示をスマホとPCで切り替えたい人のために、WordPressプラグイン「Block Visibility」を導入する方法から使い方を解説しました。
「Block Visibility」は、プラグインの新規追加からインストールをして、有効化するだけで設定はなく使うことができます。
使い方に関しては、4パターンの条件指定で設定ができるので、必要に応じてセットしてください。
- 全てのユーザーに対してブロックを非表示にする
- 日時を指定してブロックの表示・非表示の切り替えをする
- ユーザーを指定してブロックを表示させる
- PC・タブレット・スマホの画面サイズによって表示・非表示の切り替えをする
大抵の方がブログを読むのに、スマホで読んでいることが多いので、スマホ表示はかなり重要です。
ですので、「Block Visibility」のプラグインは、導入したらワンクリックでPCとスマホの切替えがOKになるので、知っておくと便利ですよ♪
この記事を読みながら使ってみてくださいね(^O^)/












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















WordPressを構築する中で、PCとスマホで表示する内容を変えたいと思うことがあるんですが、そういったことは難しいですか?