WordPressのサイドバーにインスタグラムを埋め込みたいという方、多いですよね。
その場合、プラグインを使ってインスタグラムの埋め込みをするかと思います。
で、WordPressテーマ「Cocoon(コクーン)」に関しては、中々、インスタグラムの埋め込みをするプラグイン選びが難しいことが分かりました!
どういうことかと言うと「Smash Balloon Social Photo Feed」というプラグインを使用し、WordPressテーマ 「Cocoon(コクーン)」にインスタを埋め込みするのは、どんなに頑張っても、うまくいかないのです!!
パソコンの表示は綺麗なんだけど、なぜかスマホの隠れメニューの表示がこのようになってしまうということです^^;

今回は、WordPressテーマ「Cocoon」でも綺麗にインスタグラムを表示させる方法をお伝えします。
ネットで解決法を探して試してみた結果・・・
WordPressテーマ「Cocoon」で、インスタを埋め込みするのに「Smash Balloon Social Photo Feed」を使ったけどうまくいかないので、色々と調べてみました!!
そしたら、このプラグイン「Social Gallery and Widget」が良いということでインストールしてみたんです。

ちなみに、「Social Gallery and Widget」は誰でも利用できるくらいに超簡単です。ですが、無料版で利用すると、見た目のカスタマイズはできません。
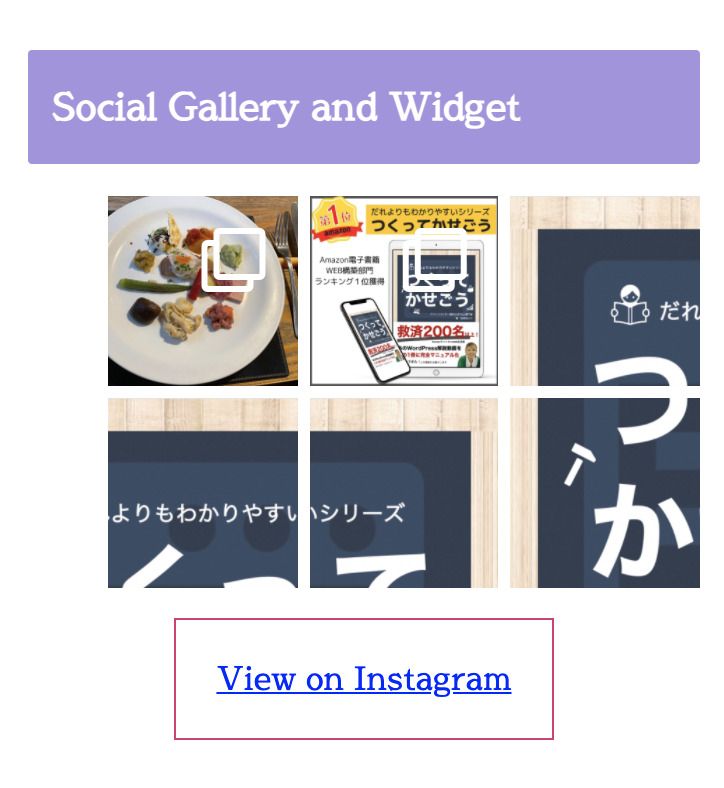
結論、こちらのプラグインを入れると、このような感じでインスタグラムの埋め込みをすることができるのですが、見た目がイマイチだったし、スマホメニューも表示されなかったです。

もし、こんな感じの表示でもよければ、「Social Gallery and Widget」は使えますが、わたしは、オススメしません。
WordPressテーマ「Cocoon」でインスタグラムがうまく表示できないときの対処法
では、わたしなりにどうしたら綺麗に見えるか考えた結果このような結論に至りました。
「Smash Balloon Social Photo Feed」のプラグインをそのまま使用するのがいい!!
とは言え、そうなると、スマホの隠れメニューに変なの出てくるんですよね^^;
これですね↓

これをどうにかできたら良いのです。
では、どうしたら良いのかですが、スマホ表示とパソコン表示を別々にすることで解決できるのではないかと思います。
では、その設定方法をやっていきましょう(^O^)/
WordPressダッシュボードからウィジェットを開く
まずは「ウィジェット設定」に移動します。
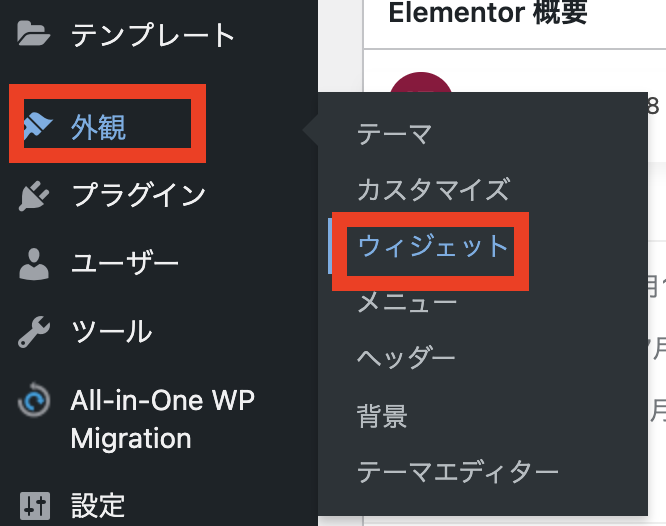
WordPressの左メニュー→【外観】→【ウィジェット】

ウィジェットに移動すると、設置しているウィジェットが表示されます。
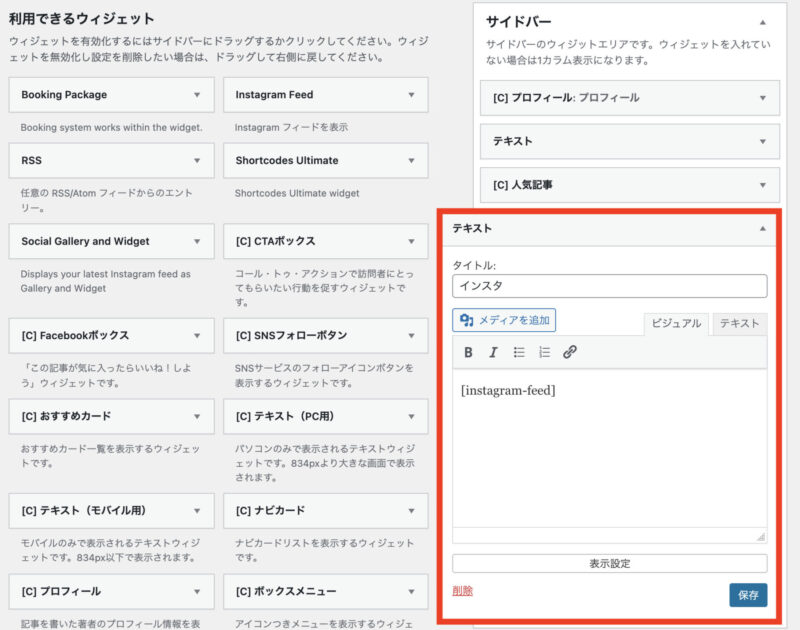
おそらく現状【instagram-feed】の設置は、テキストウィジェットに入れているかと思います。

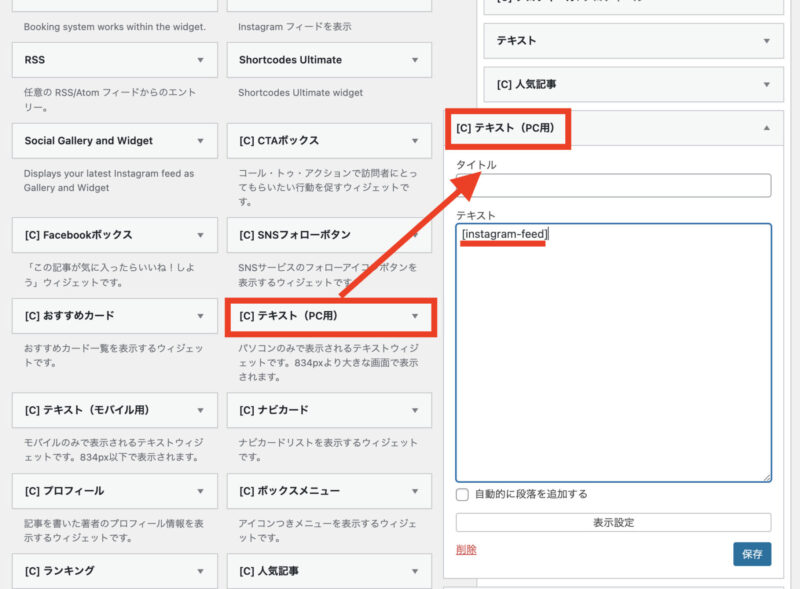
テキストウィジェットを【[C]テキスト(PC用)】に変更
このテキストウィジェットを【[C]テキスト(PC用)】に変えます。

こうすると、サイドバーのインスタグラムの表示は、パソコンのみになりました。
この時、前に設置していた方のテキストウィジェットは削除するようにしてください。
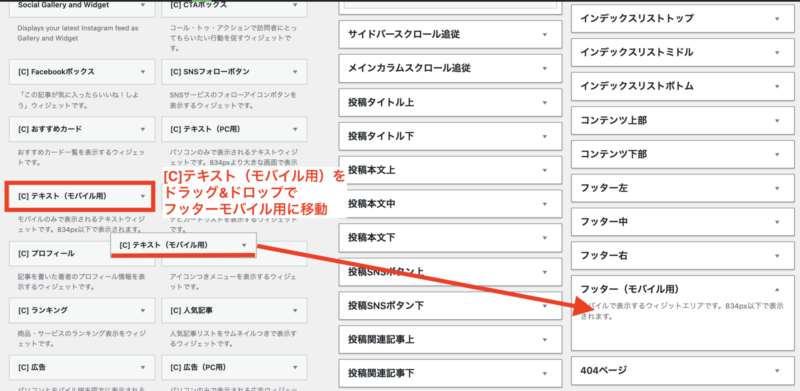
スマホ用【[C]テキスト(モバイル用)】を追加
次に、スマホ表示に関してですが、【[C]テキスト(モバイル用)】を見つけて、フッターモバイル用というところに移動させます。

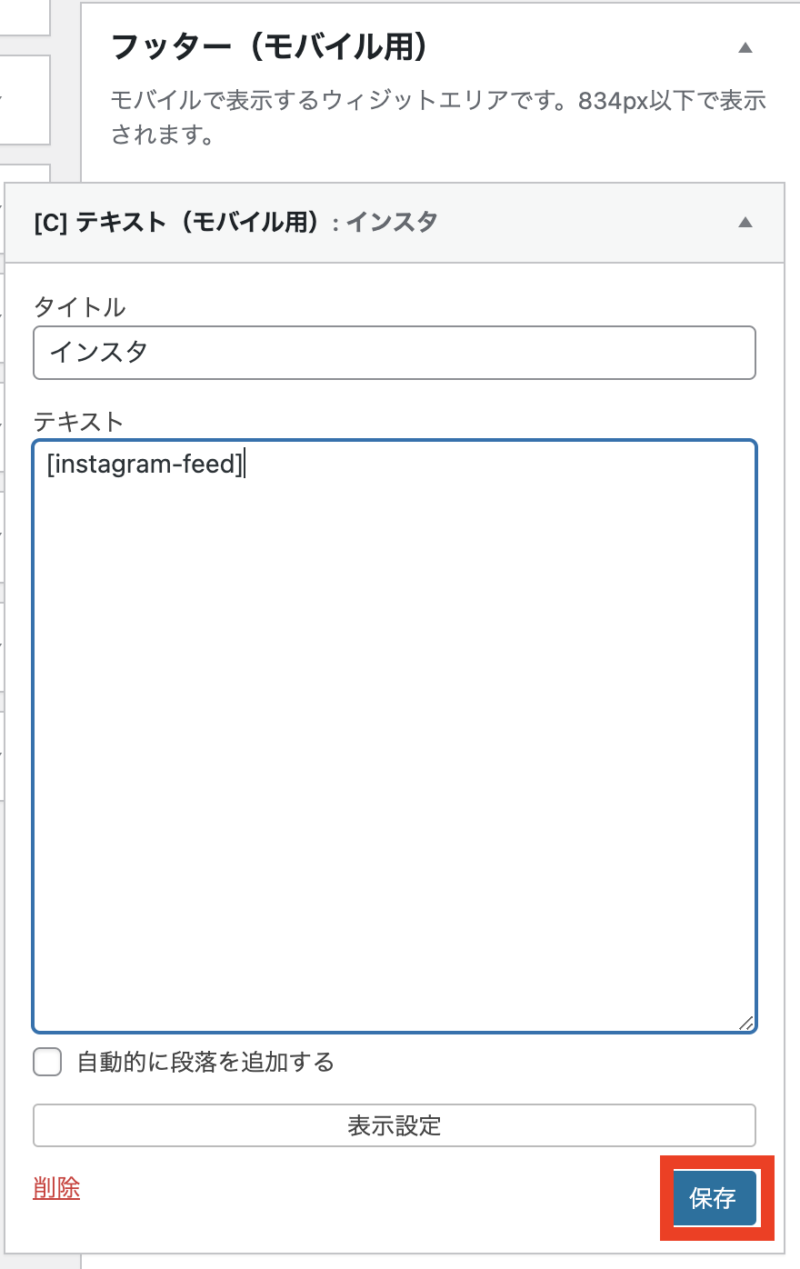
インスタフィードのショートコードを入れたら【保存】で完了です。

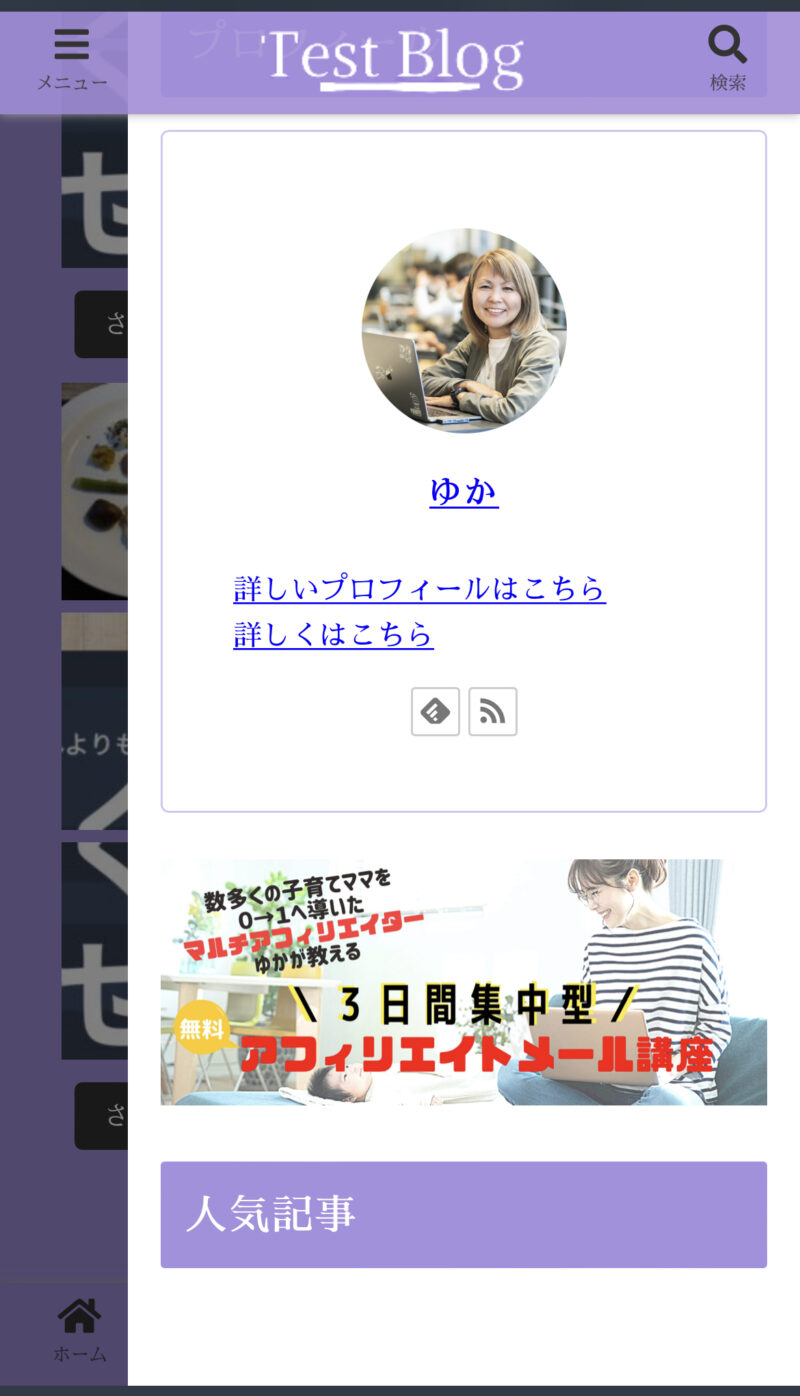
実際の画面で確認
実際の画面を確認すると、スマホの隠れメニューでは、インスタが非表示になりました。

そして、フッターの方でインスタが表示されました♪

このようにしたら、WordPressテーマ「Cocoon」でもインスタグラムが綺麗に表示されると思います。
もしかしたら、インスタグラムの表示が上記の画像のように、グリッド表示されずに、一つ一つの画像になってしまう方がいるかもしれません。
その場合は、「Smash Balloon Social Photo Feed」の設定に問題がありますので、以下の設定を変更してください。
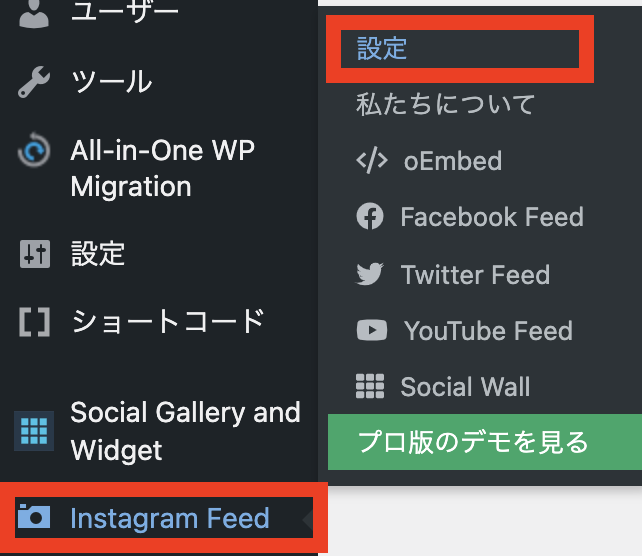
WordPressの左のメニューから【Instagram Feed】→【設定】をクリック。

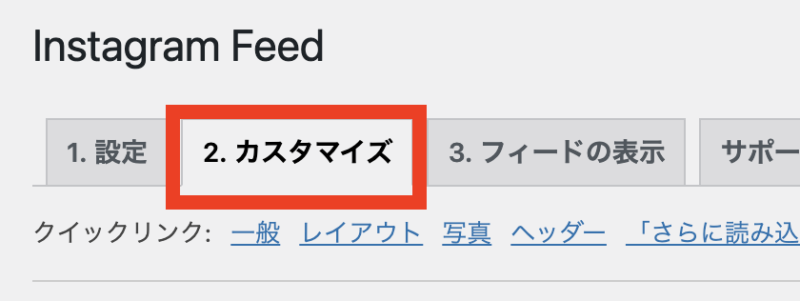
カスタマイズのタブに切り替え。

モバイルレイアウトの無効化にチェック。

これで表示が変わるかと思います。
まとめ
今回は、WordPressテーマ「Cocoon」でも綺麗にインスタグラムを表示させる方法をお伝えしました。
おさらいすると、やることは「Smash Balloon Social Photo Feed」のウィジェット表示をPCとスマホで変えることです。
色々、他のプラグインを導入をしてみたんですが、最終的にこの方法が一番良いのかなぁという結論に至りました。
ですので、今、WordPressテーマ「Cocoon」を使っていて、インスタグラムを表示させたいと思っていた方は、難しいことはないので、やってみてください♪



 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




ちなみに、WordPressテーマ「Cocoon」は、無料で使えるのに機能性が優れ過ぎているため、「Smash Balloon Social Photo Feed」を導入したばかりの時に、全くインスタの表示が出てこないことがあります。
そのときは、左のメニューから【Cocoon設定】→【高速化】をクリック
高速化設定のところから、「JavaScript縮小化」のチェックを外す。