ワードプレスを構築する際には、テーマを導入されるかと思います。
その際に、親テーマとは別に子テーマが必要になるのですが、テーマによっては親テーマしか用意されていないということがマレにあります。
ですので、ここでは、子テーマを自作する方法をお伝えします。
ですが、初心者さんでCSSとかphpが良く分からないで、子テーマを自作して導入するのはハードルが高すぎますので、専門家の方にお願いするべきだと思います。
もし、子テーマが何かよく分からないとか、何で子テーマが必要なの?と思っている方は、先にこちらをお読みください。
子テーマを作る方法は、以下の流れです。
- 子テーマのフォルダを作成する
- styles.cssファイルを作成する
- functions.phpファイルを作成する
- 子テーマをファイルジラを使ってアップロードする
では、こちらを詳しく解説します。
※子テーマの自作は自己責任でお願いします。
こちらのページを参考にしてやってみたけど、できなかったなどというご質問を多々いただきます。
ですが、どのようなOSを使っているとかテキストエディターが何とかいろんな状況でエラーになることがあるんです。
なので、簡単にこれが原因でおかしくなっていますとは言い難いですので、こちらの内容でうまくいかなかったというのはご遠慮ください。
子テーマのフォルダを作成する
まずは、子テーマを作成するめに、子テーマ用のフォルダを作ります。
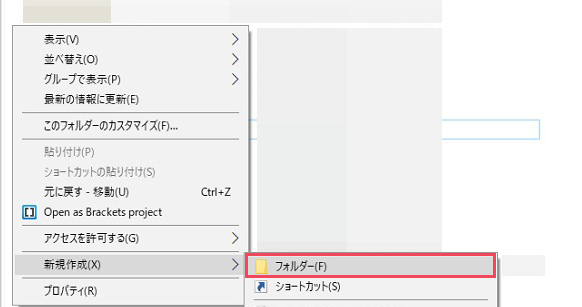
Windows→デスクトップ画面で、右クリックして「新規追加」→「フォルダー」をクリックします。

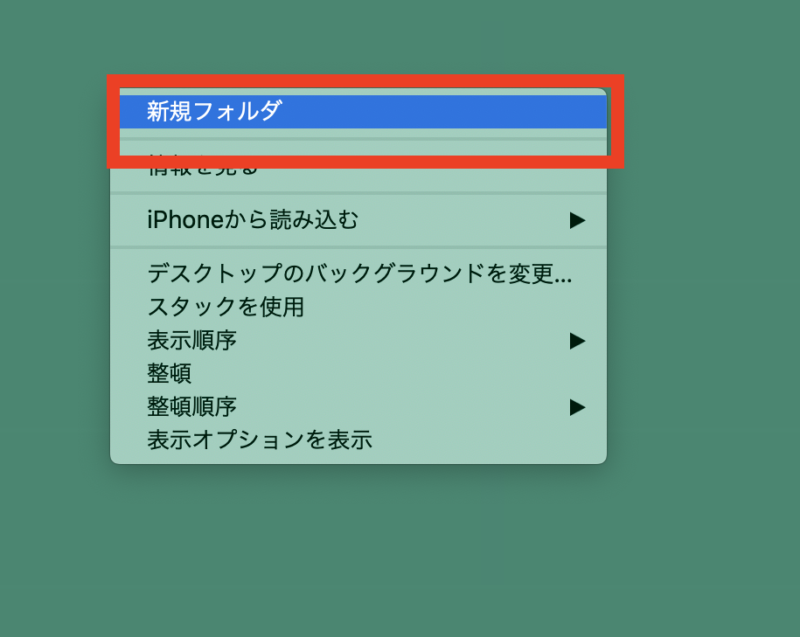
Mac→タッチパネルで右クリックして、「新規フォルダ」をクリックします。

作ったフォルダーに名前をつけましょう。
ちなみにフォルダ名は、分かれば何でもOKですが、ファイルを探しやすいように「テーマ名_child」または「テーマ名_custom」がおすすめです。
例えば、WordPressテーマの「dp-fancie-note-business」を使っていて、そのテーマの子テーマを作る場合は、「dp-fancie-note-business_child」にします。
これで、子テーマ用のフォルダが完成したので、functions.phpとstyle.cssのファイルを作っていきましょう。
「style.css」のファイルを作成する
次に子テーマの中にいれる「style.css」のファイルを作成します。
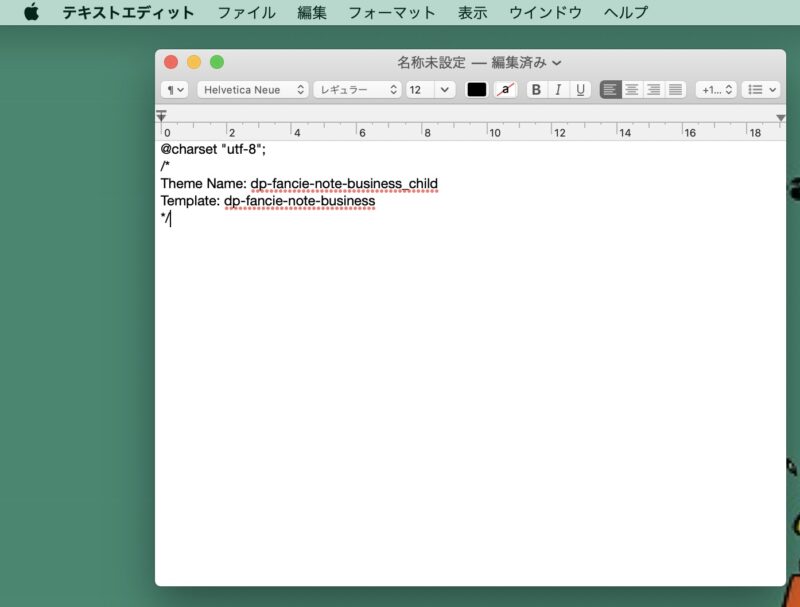
作成する時は、エディタツール(メモ帳やterapad、Bracketsなど)を開き、以下のコードをコピー&ペーストしてください。
@charset "utf-8";
/*
Theme Name: dp-fancie-note-business_child
Template: dp-fancie-note-business
*/上記のコードで書き換える必要があるのは2点です。
- Theme Name(子テーマの名前。前項で子テーマフォルダにつけた名前、ここでは「dp-fancie-note-business_child」とします)
- Template(親テーマのディレクトリ名、ここでは「dp-fancie-note-business」になります)

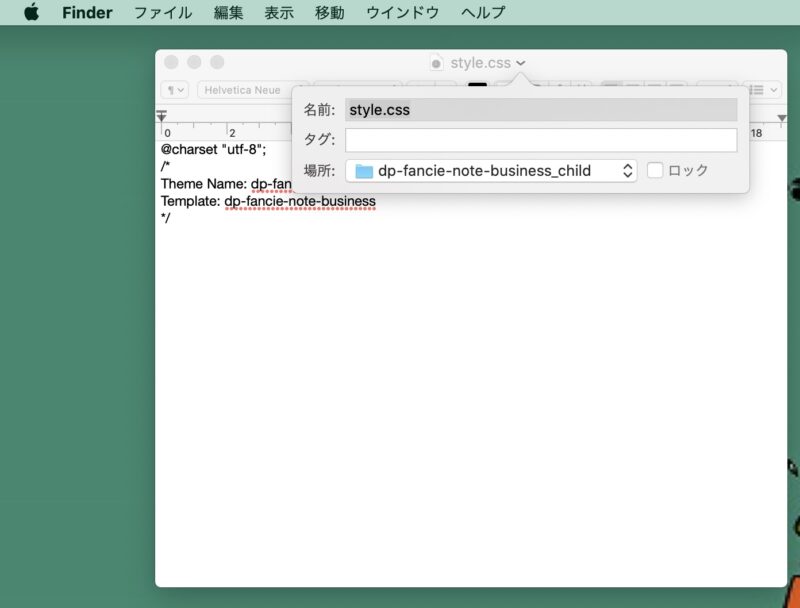
このコードをテキストエディターツールに貼り付けしたらコピー&ペーストできたら、「style.css」のcssファイルを作成します。

これでcssファイルが完成しました。
「functions.php」ファイルの作成
最後に「functions.php」ファイルを作成します。
前項「style.css」を作る時と同様、エディターツール(メモ帳やterapad、Bracketsなど)を開き以下のコードをコピー&ペーストします。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
?>こちらの「functions.php」のコードは、基本的に書き換える必要はありません。
入力できたら、「functions.php」という名称で保存します。

これで、子テーマファイルの中身が出来上がりました。
子テーマをファイルジラを使ってアップロードする
子テーマが完成したので、アップロードをします。
わたしがアップロードする時に使用しているのは、ファイルジラですので、ファイルジラを使っていきます。
ファイルジラのインストールからサーバーの接続に関しては、こちらの記事を参照されてください。
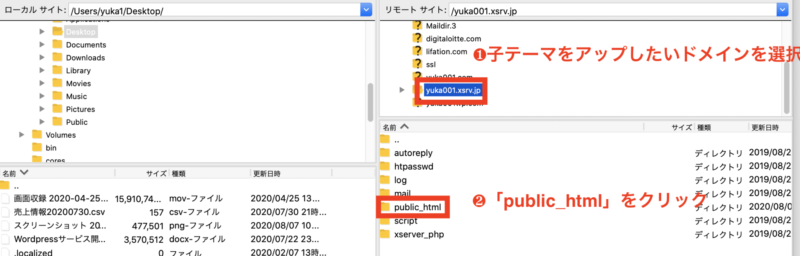
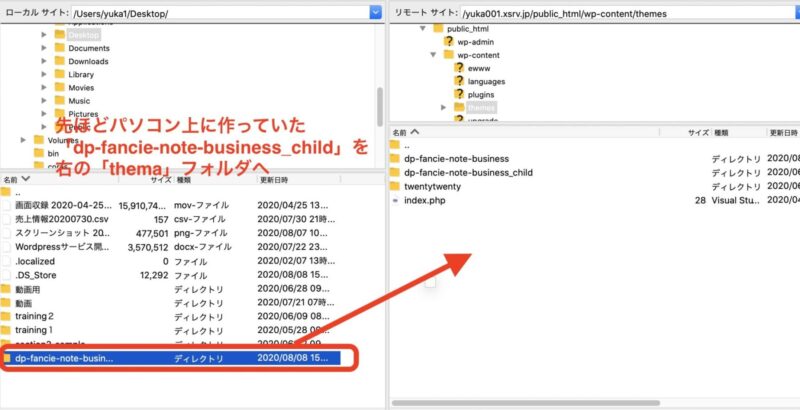
ファイルジラに接続されたら、左のリモートサイトから❶子テーマをアップしたいドメインを選択して、下の❷「public_html」をダブルクリックします。

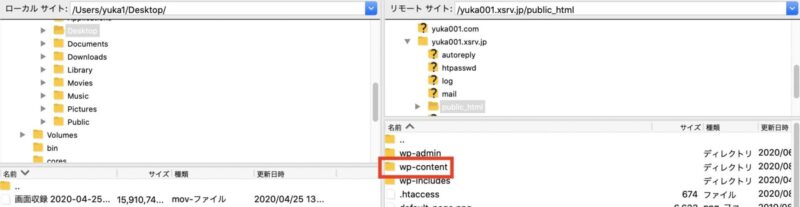
下図のように「wp-content」というフォルダがありますので、ダブルクリックします。

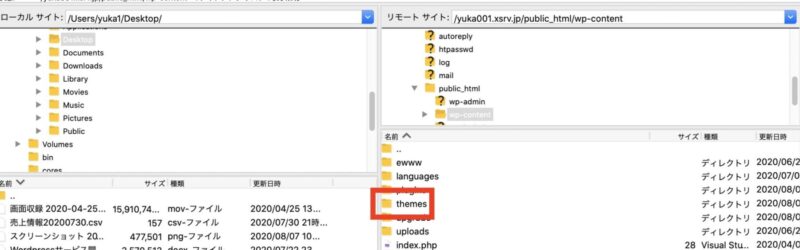
下図のように「thema」というフォルダがありますので、ダブルクリックします。

「thema」フォルダが開いたら、左側にある先ほど作った子テーマフォルダ「dp-fancie-note-business_child」を右の「thema」フォルダへドラッグアンドドロップで移動させます。

これで、子テーマフォルダのアップロードが完了です。
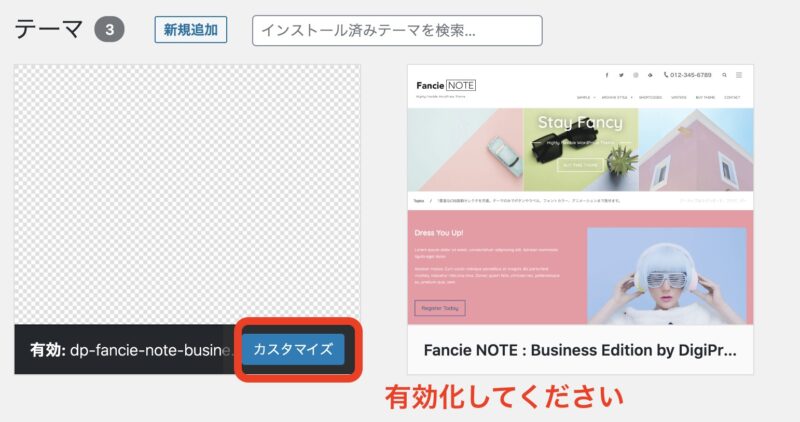
あとは、ワードプレスのダッシュボードに戻って、「外観」→「テーマ」を開くと子テーマフォルダが追加されていますので「有効化」してください。

これで、全ての作業が完了です。お疲れ様でしたm(_ _)m
まとめ
今回は、WordPressテーマの子テーマを自作する方法を図解入りで解説しました。
子テーマは、ワードプレスを構築するためには大事なのモノなので、しっかり設置してあげるようにしましょう。
通常は、このように作成しなくてもお使いのテーマのダウンロードページに子テーマがあると思いますので、そちらも確認してみてくださいね♪







 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




Macの方で、テキストエディットを使ってファイルを作成すると・・・
下図のような確認がありますので「”.php”を使用」をクリックします。