Canvaを使うとこんな立体感があるアイコンを作れるってご存知ですか?

普通のアイコンだと、こんな感じで、丸の中に綺麗に人物がおさまる感じですよね。

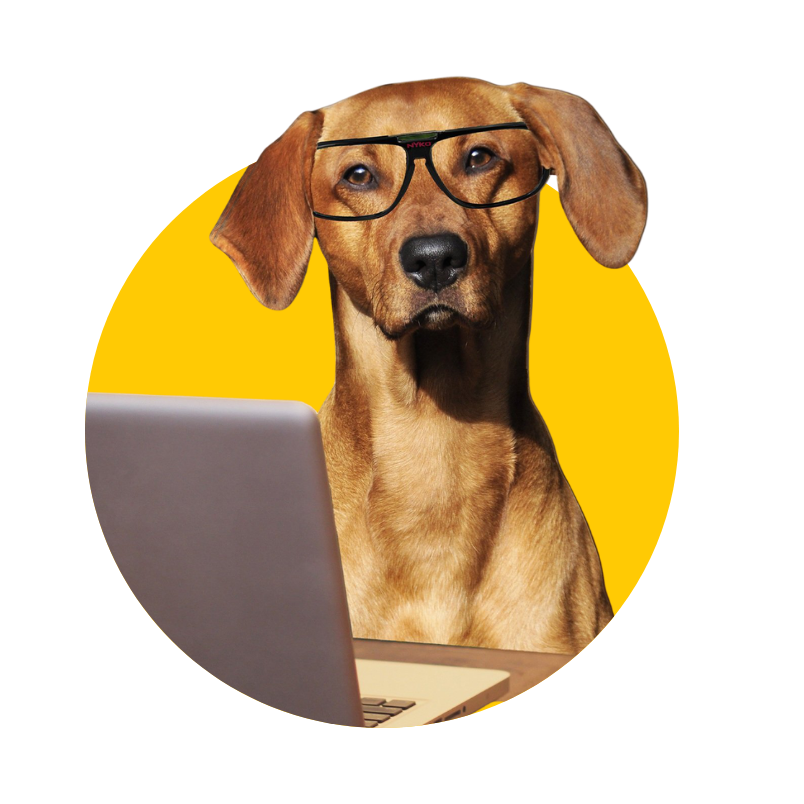
だけど、丸の中におさまらずに、ちょっと飛び出てしまったんです。w
こういうアイコンをブログ内で使っていると、ちょっと目立ちますよね?
今回は、Webセールスプランナー長嶺圭一さんがアップされている動画を参考に、立体感のあるアイコンをCanvaで作ってみたので、その方法を解説します。
人とは違った目立つアイコンを作りたい方には、この内容はとても参考になるかと思いますので、チャレンジしてみてください♪
では早速やっていきましょう!!
ちなみに長嶺圭一さんの動画はこちらです。超絶分かりやすいので動画も参考に♪
Canvaで立体感のあるアイコンを作る前に注意点
立体感のあるアイコンを作るには、Canvaプロにプランを変更する必要があります。
どうしてもCanvaですべての作業をするとなると、背景透過をする必要があります。
Canvaプロじゃなくても、別アプリで背景透過ができれば作業は可能なので、もしCanva Proには変えたくない方は、透過アプリを探してみてくださいね♪
前にわたしのYouTube動画ではこのようなツールもご紹介しているので、こちらを利用するのも良いかもしれません。
では、注意事項をお伝えしたところで、ここから作業していきましょう!!
Canvaで立体感のあるアイコンを作る作成手順
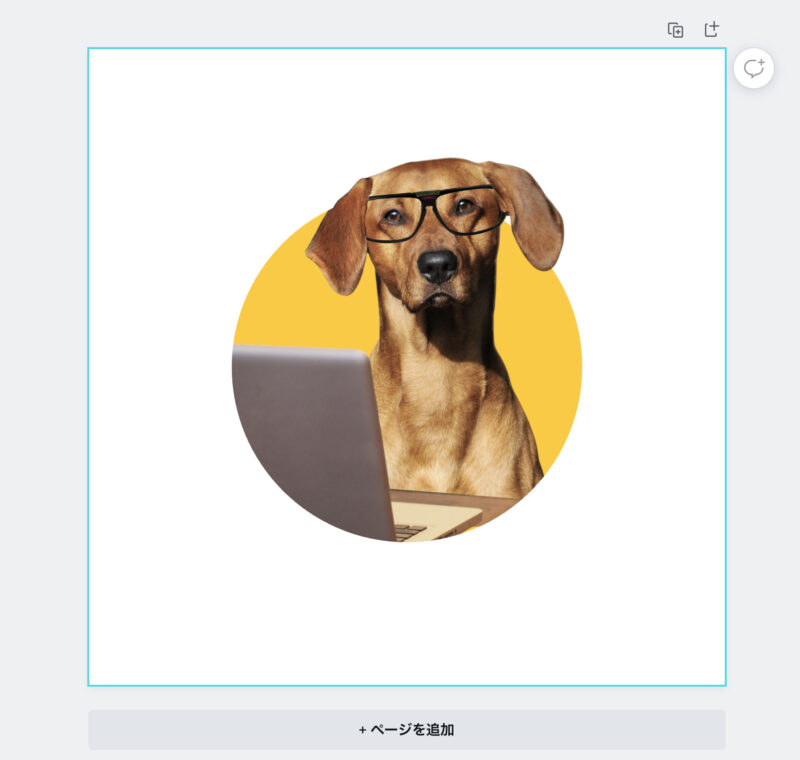
今回はこちらのアイコンを作成します。

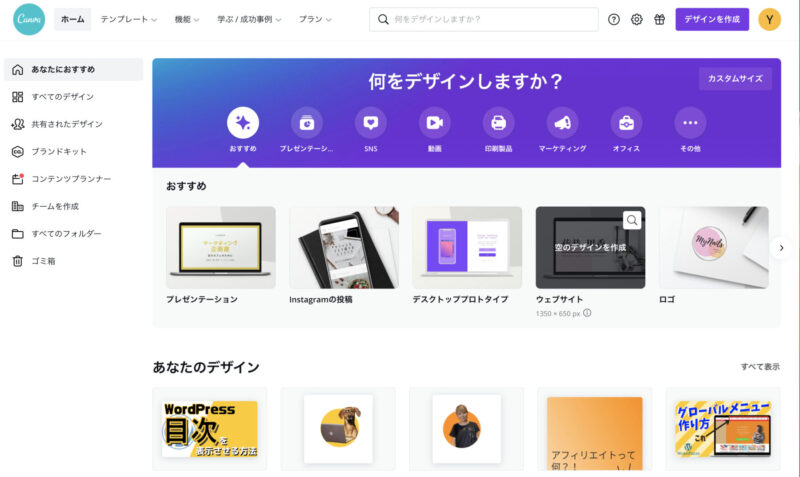
まず、Canvaを開きます。

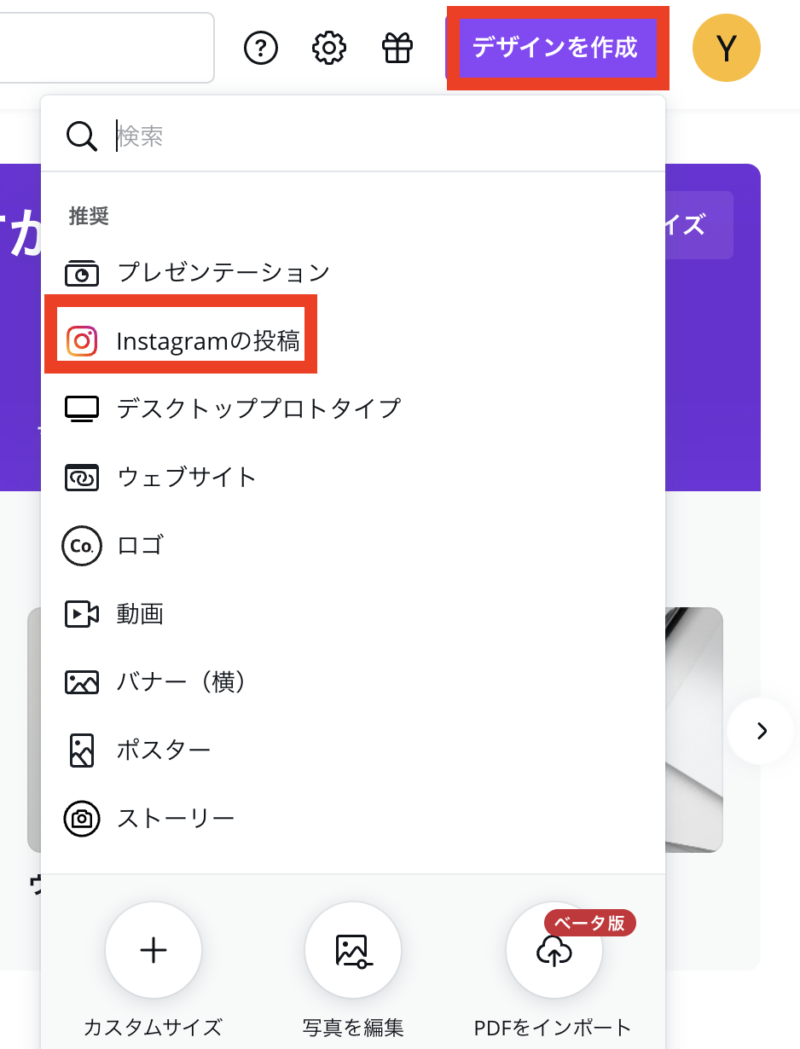
右上にある「デザインの作成」から「Instagram投稿」を見つけてクリックしてください。

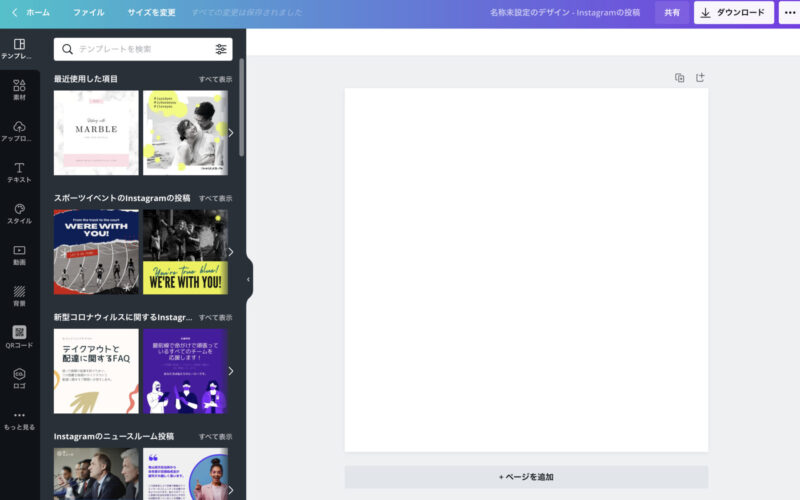
まっさらな四角の白紙キャンパスが開きます。

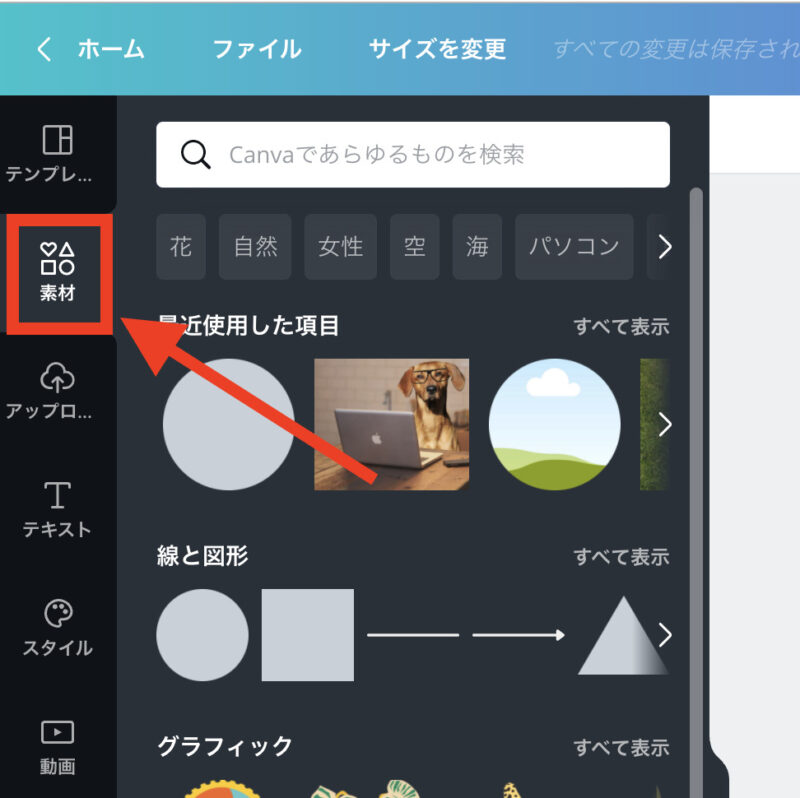
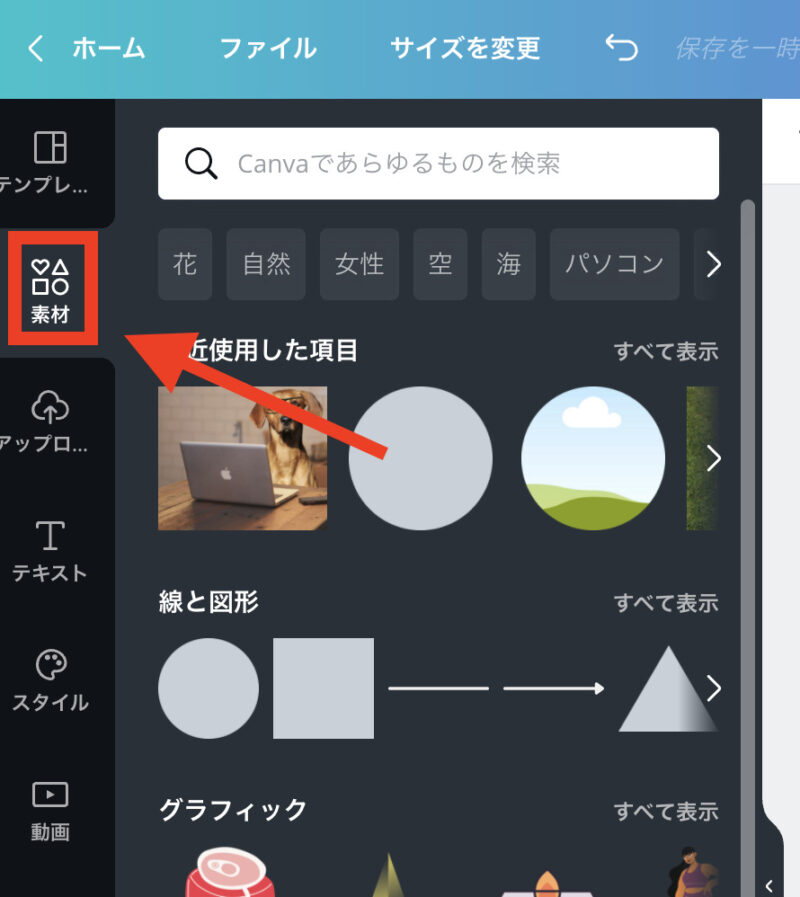
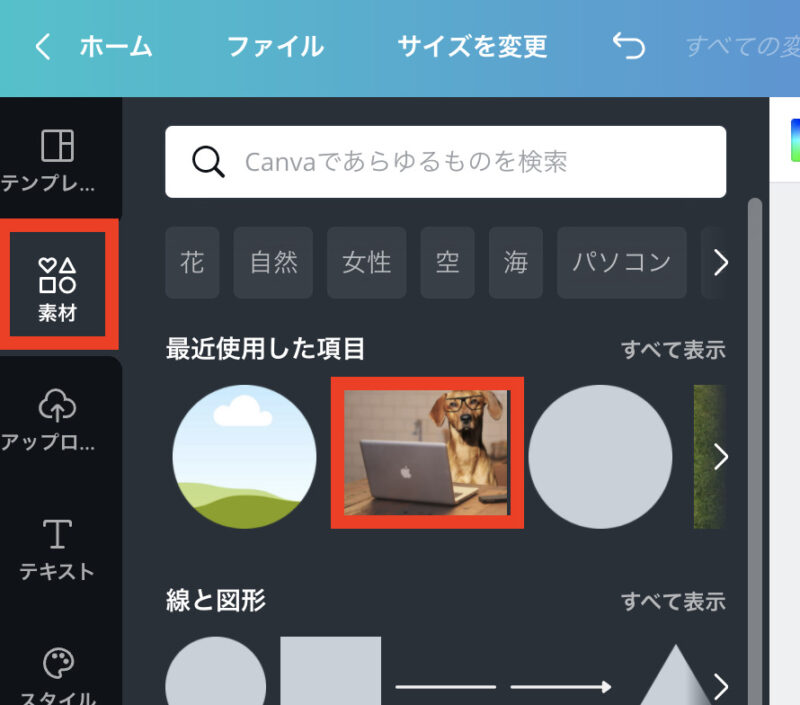
アイコンにしたい人物(キャラクターなど)を選択します。今回は、Canvaの素材から探すので、「素材」をクリックします。

もし、ご自身が持っているデータを使いたい場合は、素材の下にある「アップロード」からメディアをアップロードすることができます。
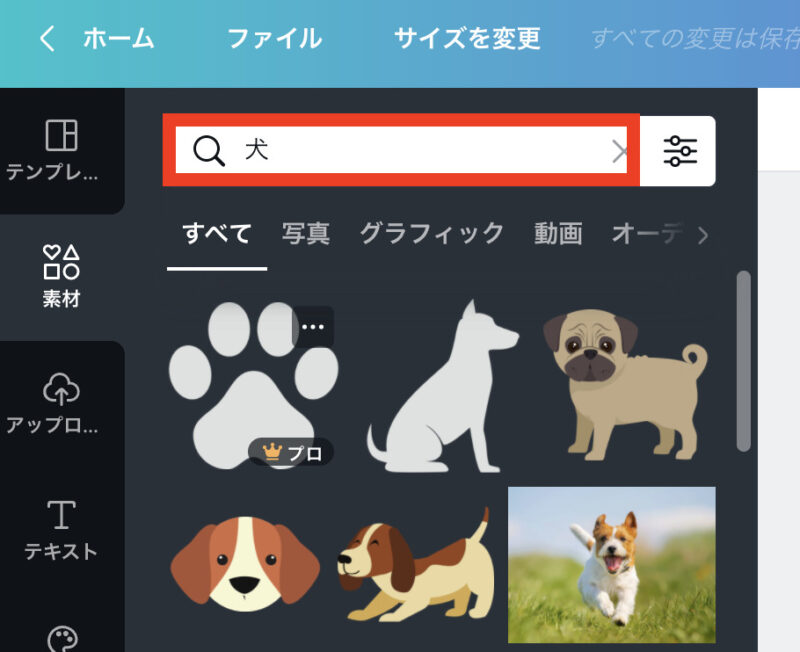
素材が開きましたら、検索窓にキーワードを入力して検索できるので、アイコンにしたい人物などのキーワードを入力します。
(ここでは、「犬」と入力しました)

キーワードを入力したら、ずらずらと素材が表示されるので、そこから好きな素材見つけてクリックをします。

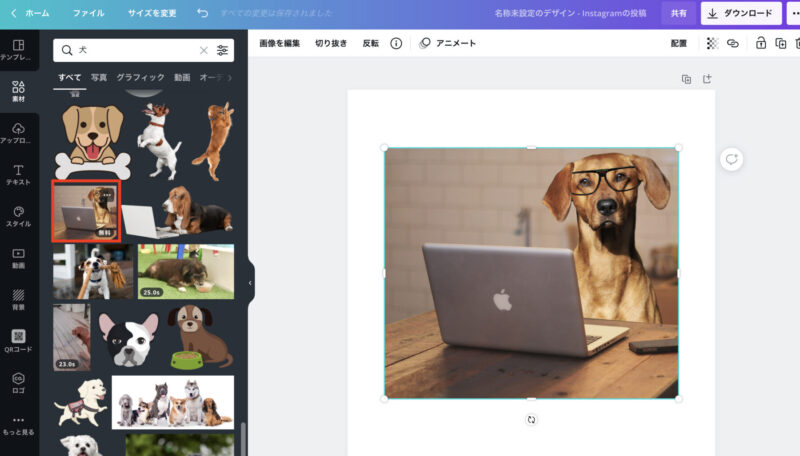
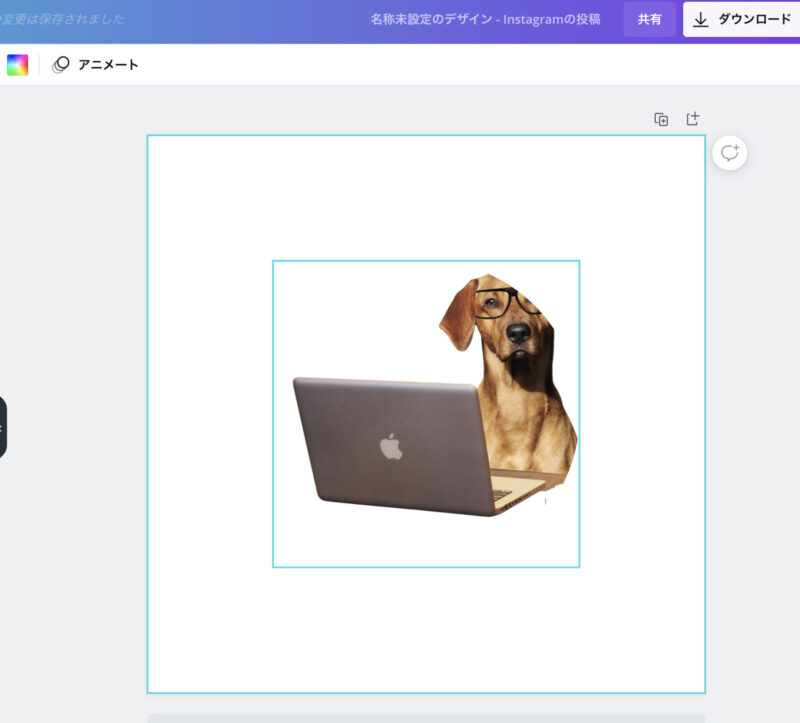
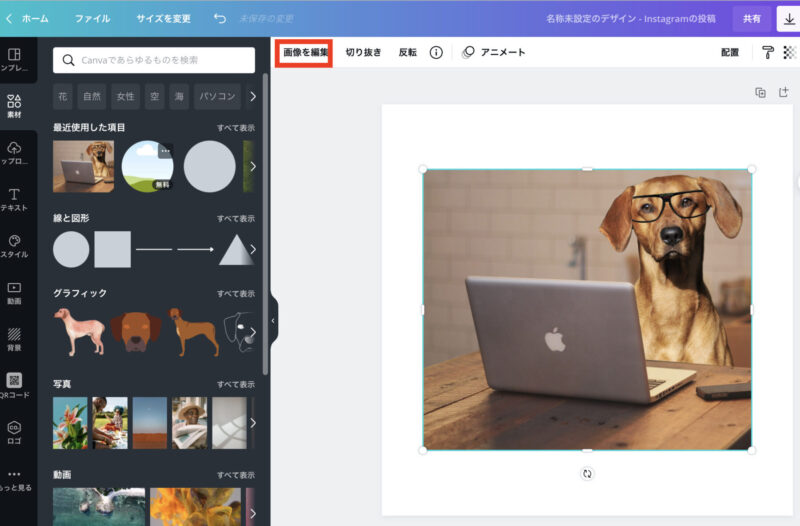
選んだ画像が右のキャンパスに入りました。
犬の画像の四隅が白丸になっている状態だと、犬の画像が選択されているということになります。
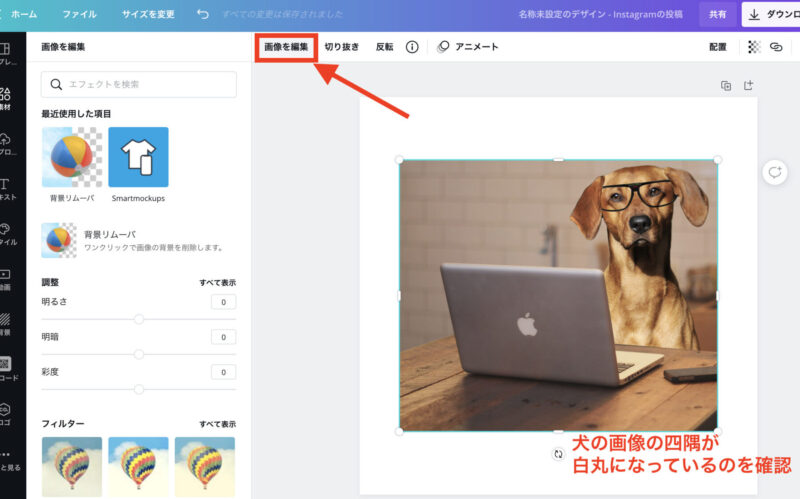
ですので、犬の画像が選択されている状態で、上部にある「画像を編集」をクリックします。

画像の四隅が白丸じゃない場合、一度白いキャンパスのところをクリックしてから、再度犬の画像をクリックしてください。四隅が丸になって犬の画像を選択した状態になると思います。
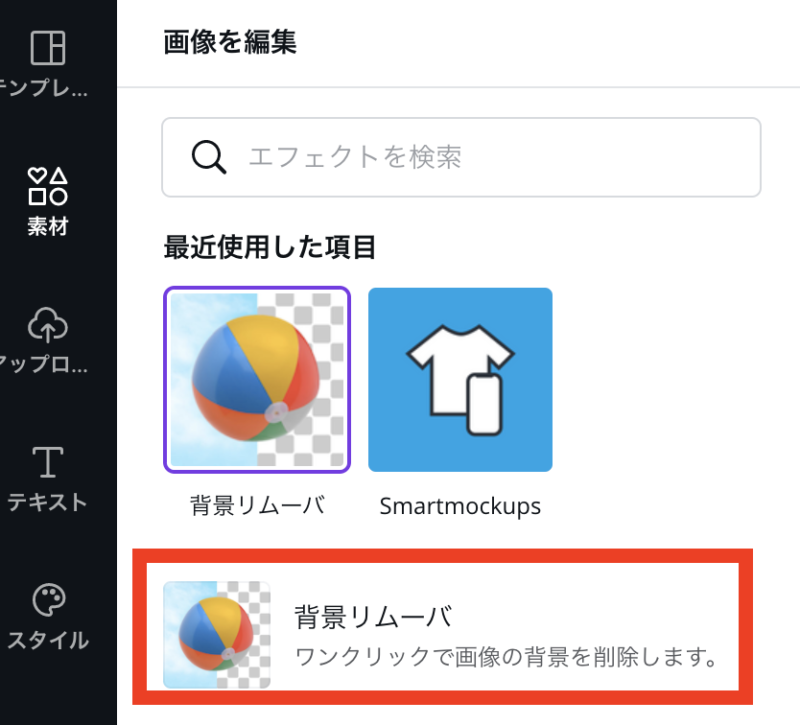
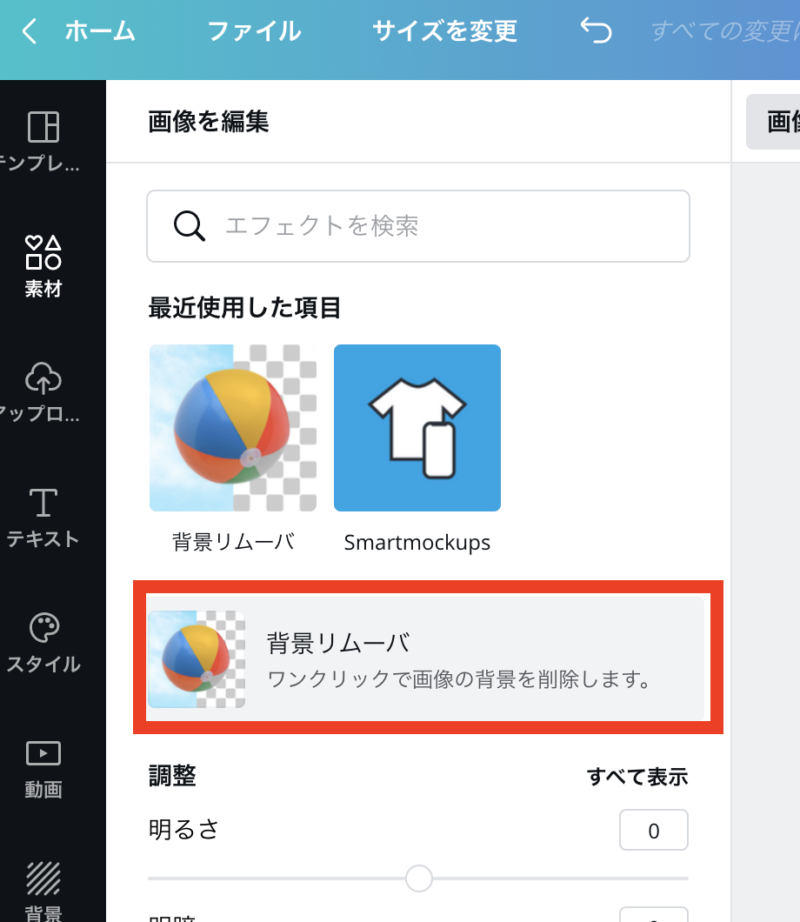
画像を編集の「背景リムーバ」をクリックしてください。

背景リムーバーはCanvaProの方が使える機能になります。
犬の画像の背景が透明化されました。

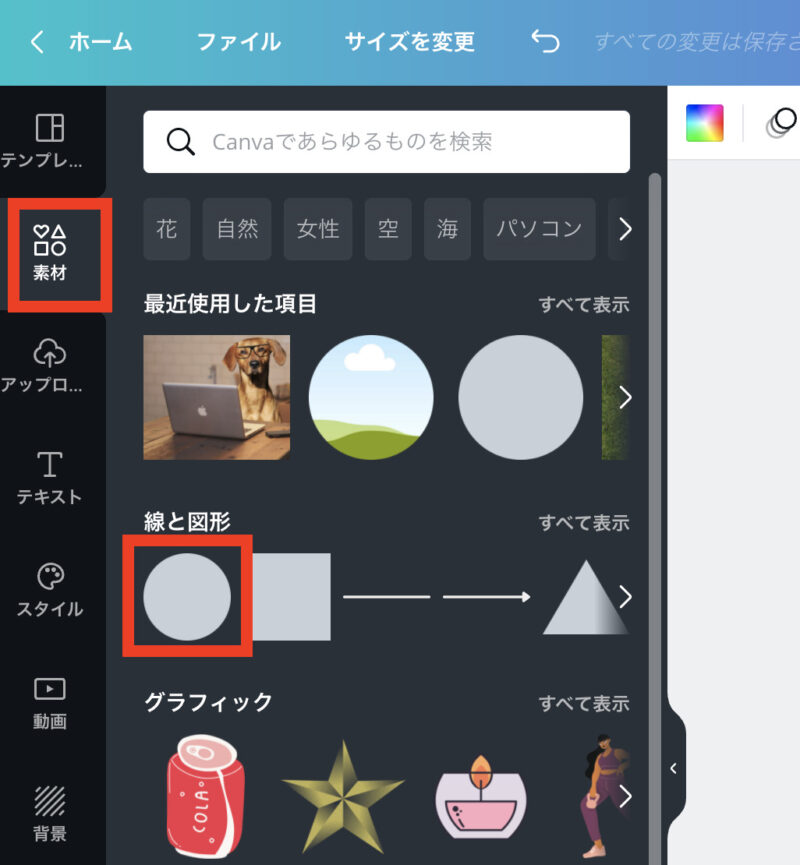
次に、また「素材」をクリックします。

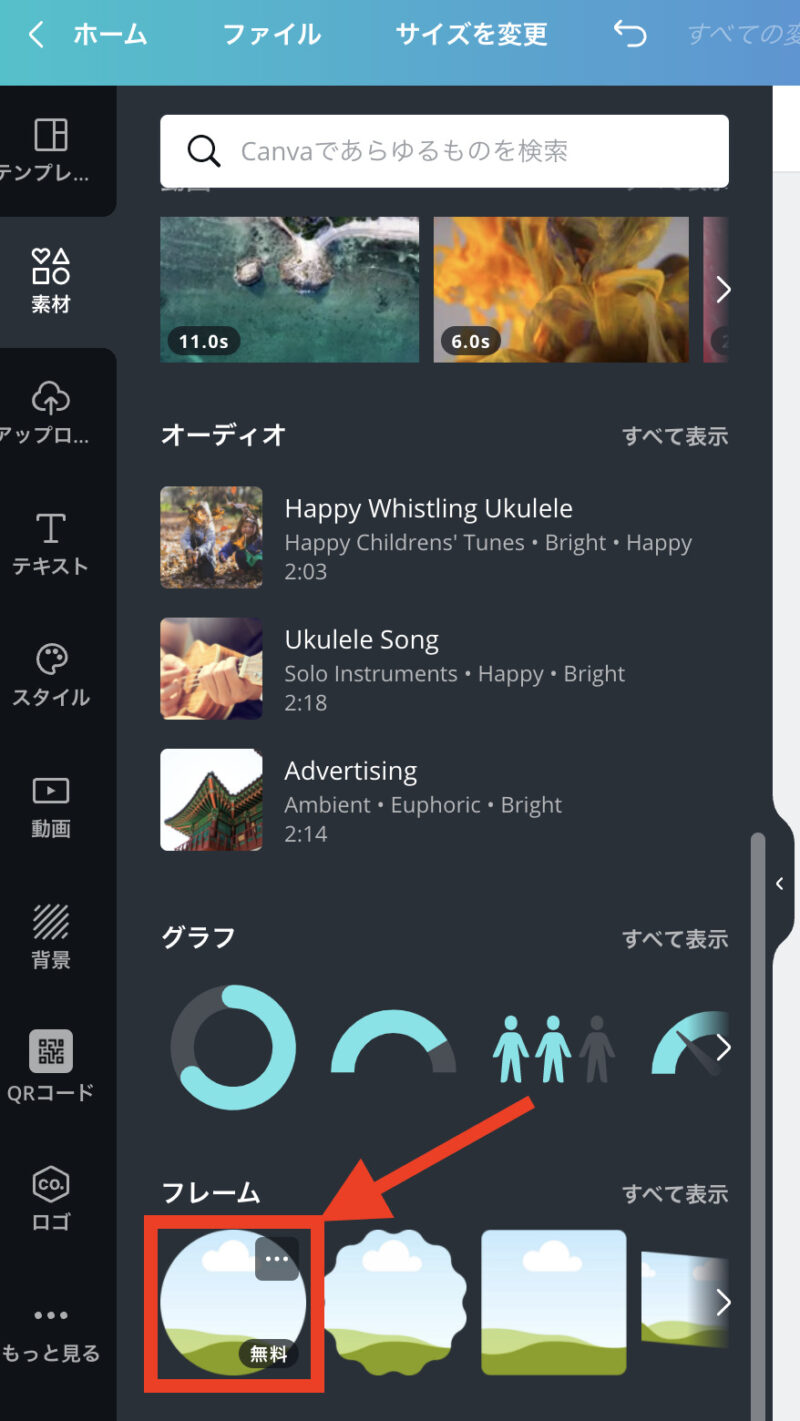
素材の選択画面が開いたら、下の方にスクロールさせて「フレーム」を見つけて、丸をクリックしてください。

フレームが犬の画像の上に入り込みますので、下にある犬の画像をクリックしながら、丸フレームの上に持っていってください。
犬が丸フレームの中に入り込みました。

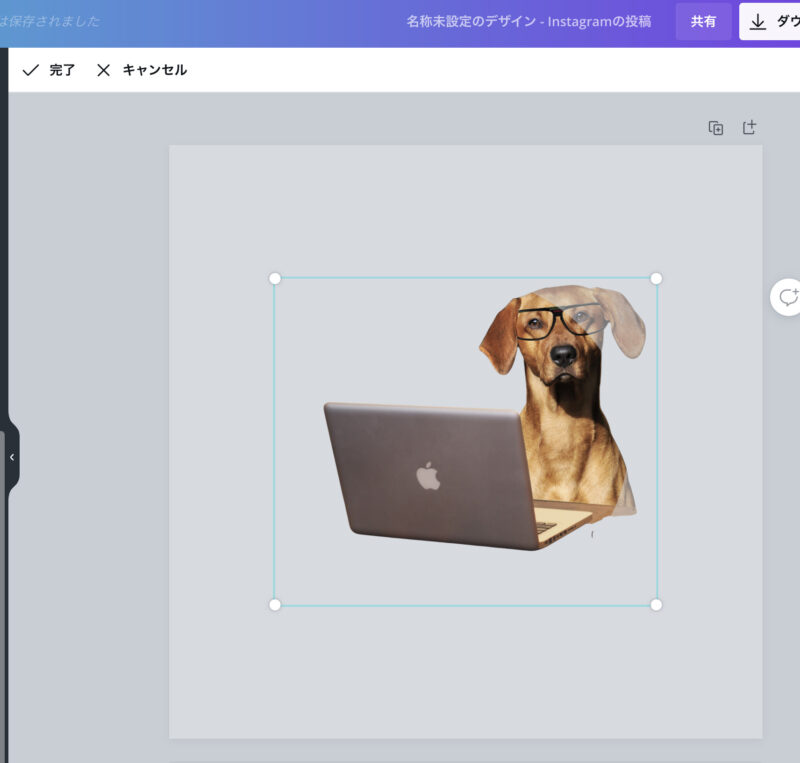
犬の画像の上でダブルクリックします。

四隅が白丸の点になっていたら犬画像の大きさを変えたり位置調整ができるようになりますので、画像調整です。

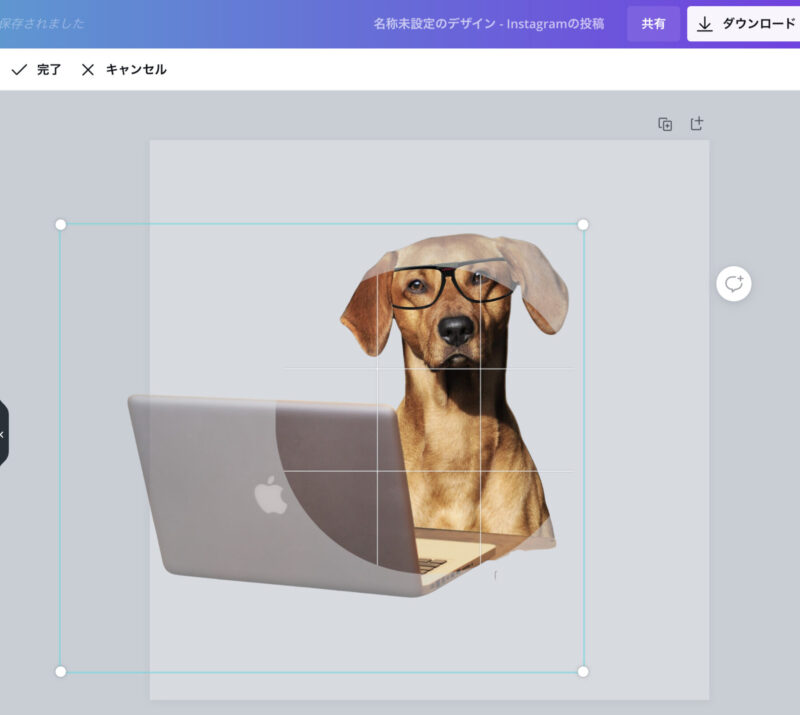
- 四隅の丸をクリックしながら動かすと、犬の画像が大きくなります。
- 犬の画像の上にマウスを持っていくと、十字の矢印のアイコンが出てくるので、その状態だったら画像位置の調整ができます。
分かりづらいですが、薄い丸があってそれよりもちょっと犬の画像が大きい感じになっているかと思います。このような感じで調整してください。
調整した画像のちょっと上に「完了」があるので、クリックします。

続いてもう一度「素材」から同じ犬画像をクリックしてください。

新しい犬画像が追加されましたので、「画像の編集」をクリックします。

この画像も「背景リムーバー」をクリックして背景を透明化させます。

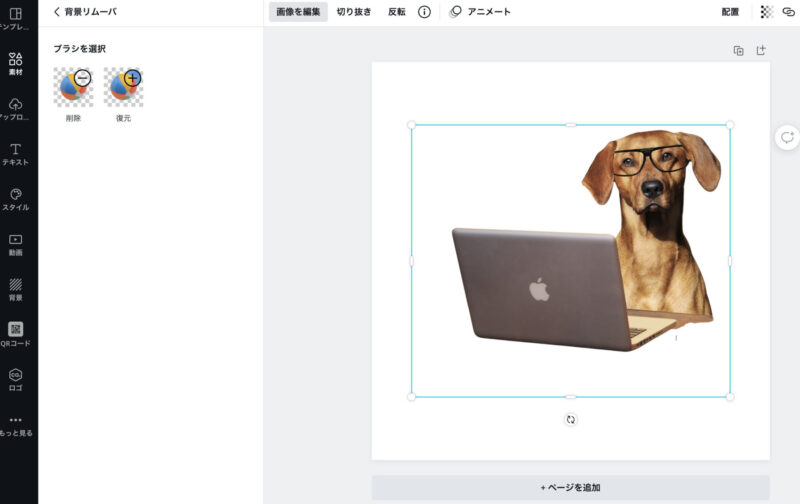
あとは、追加した方の犬画像を元の犬画像に上手に重ね合わせます。
この重ねる作業がちょっと難しいですが、パソコンのキーボードの矢印キーを上手に使いながら微調整してみてください。
うまく犬が重なったら、また「素材」を開いて、線と図形から丸を選んでクリックしてください。

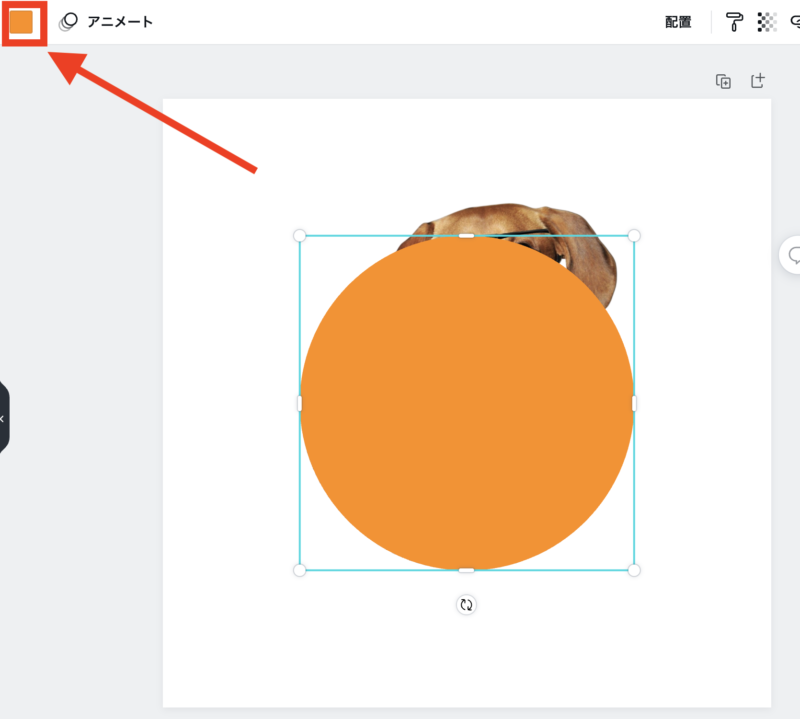
犬の上に丸が重なって入り込むので、まずは、背景にしたい丸の色変更をしましょう。
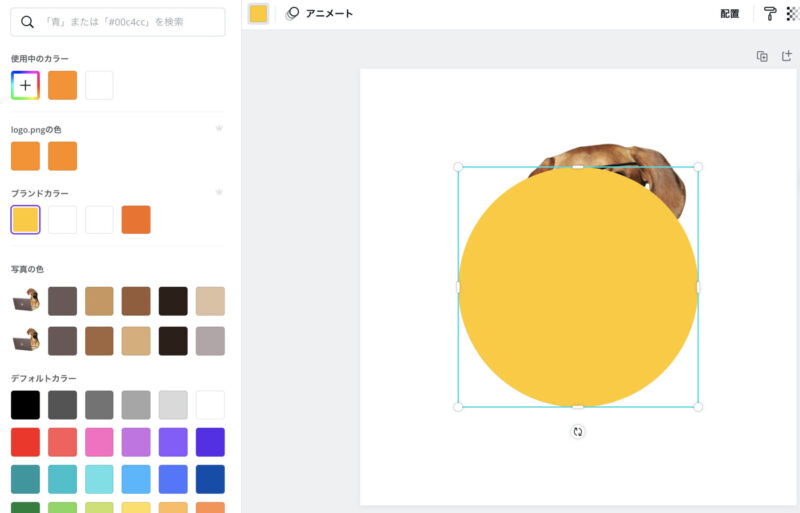
犬画像の左上にカラー変更がありますのでクリックします。

そこから好きな色に変更します。

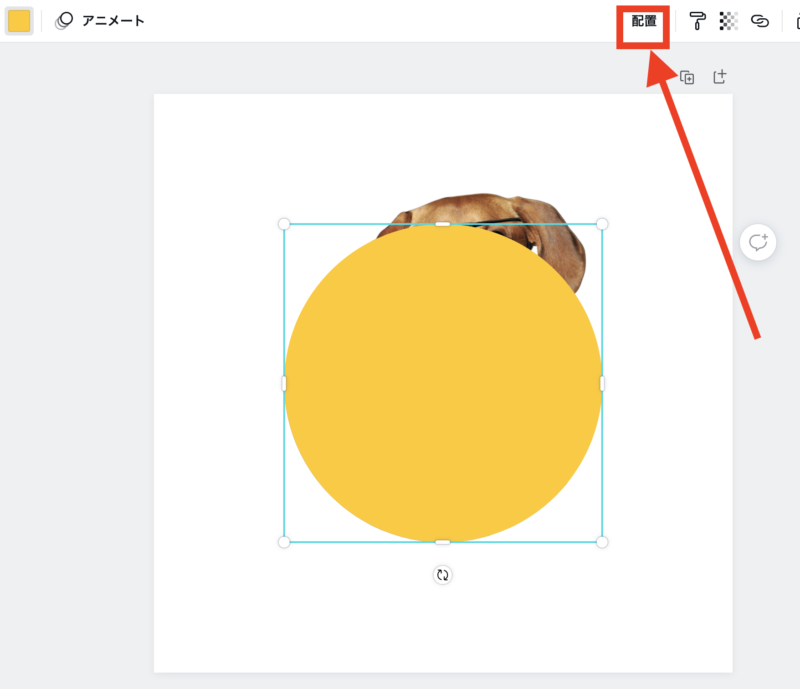
犬画像と丸の順番を入れ替えたいので「配置」をクリックします。

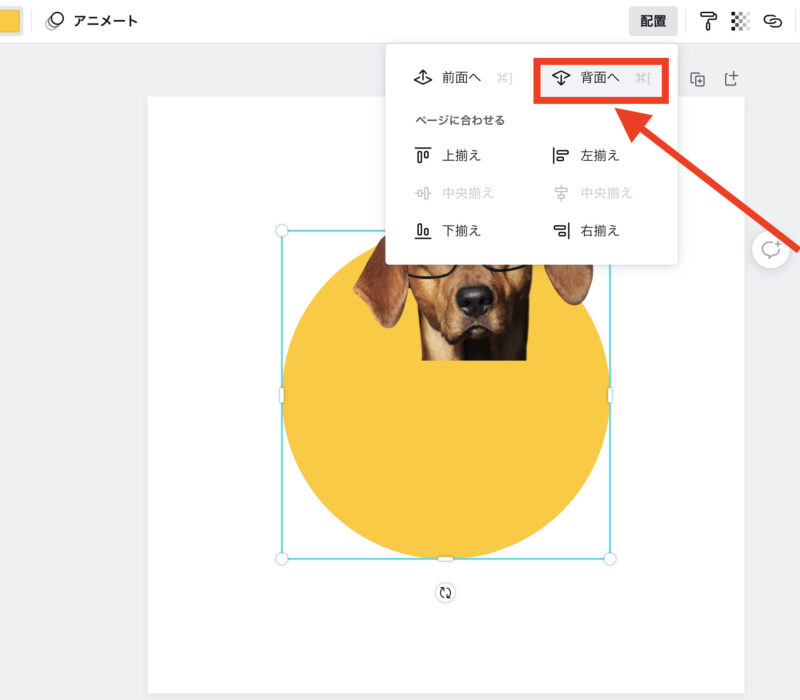
「背面へ」を何度かクリックして、犬画像よりも下に丸がくるようにしてください。

あとは、丸の大きさや位置を整えたら完成です♪

作成したアイコンをダウンロードする方法
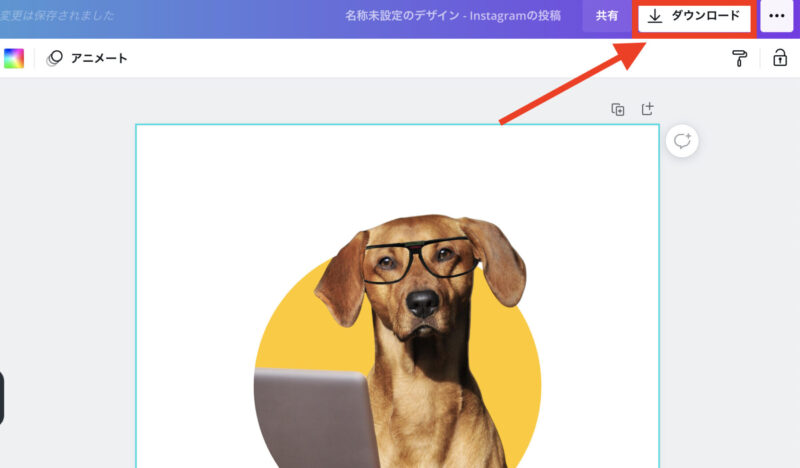
作成したアイコンをダウンロードするには、右上にある「ダウンロード」をクリックします。

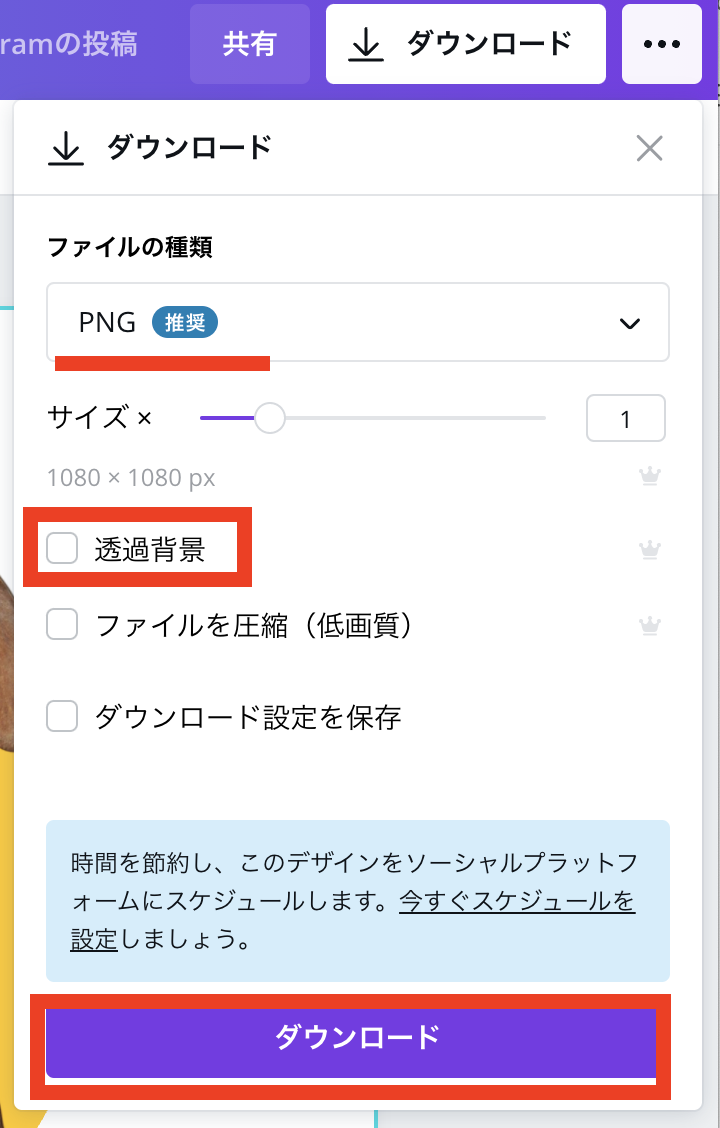
ダウンロードをクリックすると、ダウンロードするファイルの形式を選択する画面が開きます。

- ファイルの種類がPNGになっているか確認してください。
- 透過背景にチェックを入れます。
- ダウンロードボタンをクリックします。
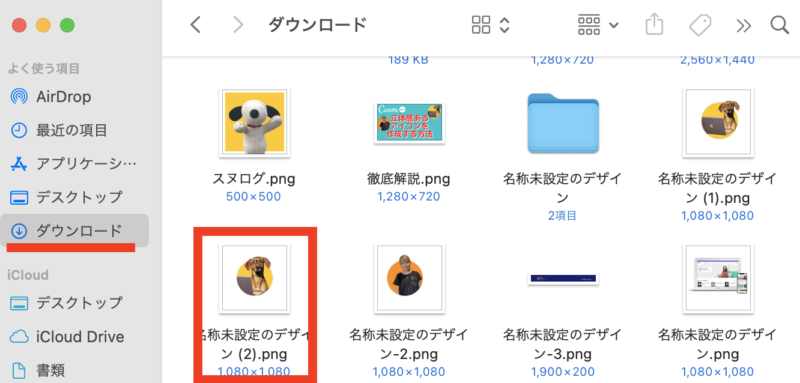
これでファイルがパソコン内にダウンロードされました。

おそらくパソコンのダウンロードフォルダに入っているかと思います。こんな感じ。

これで、Canvaを使って立体的なアイコンが作成できました♪
どうですか?一緒にチャレンジしてみましたか?
特に難しくはありませんので、このブログを読みながら試しにやってみてください。
ブログじゃ分かりづらい方は、ケイイチさんが作ったYouTube動画かわたしもチャレンジしてみた動画をアップしているので、参考にしてください。
最後に
今回は、Webセールスプランナー長嶺圭一さんがアップされている動画を参考に、立体感のあるアイコンをCanvaで作ってみたので、その方法を解説しました。
今回の解説の中で、特に難しいところは、追加した画像の微調整くらいだと思います。
他は、特に難しくなくてササッと作れます。
今回の方法を参考に、他の方が作っていないようなアイコンを使ってブログに表示させると、目立って良いかと思います。
ぜひチャレンジしてみてくださいね(^O^)/
最後に、今回使ったのは、Canvaというツールです。
しかも、Canvaの有料プランになっておりますので、こちらの記事も参考にしてみてくださいね!!




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



