ブログを読みにいくと、たまにボタンがピョンピョンと動いているのを見たことはありませんか?
例えばこんな感じ↓↓
わたしのブログでもこの動くボタンをよく使っているのですが、「これどうやっているんですか?」と聞かれます。
ですので、今回は、動くボタンが簡単に作れるWordPressプラグインの【CLICKLIS(クリックリス)】について詳しく図解入りで解説していきます♪
ついついクリックしたくなっちゃう
動くボタンメーカープラグイン
CLICKLIS(クリックリス)を使ってボタンを動かす目的は?
ブログで頑張って商品やサービスをご紹介しているんだけど、中々ボタンクリックに繋がらない・・・と悩む方は、いませんか?
そういう方にお伝えしたいのが、もしかしたら、その設置されているボタン、多くの方がボタンだと気づいていない可能性があるんです。
ですので、CLICKLIS(クリックリス)でボタンを動かす目的としては、動くボタンでボタンが目立つようになるというポイントがあります。
そして、人は、動くものをついつい追っかけてしまう習性があるので、ボタンが動いているとクリックしたくなってしまうというのもボタンを動かす利点になります。
ちなみに、CLICKLIS(クリックリス)は、何パターンか動くボタンの種類があるので、設置するときはお好みで選んでみてください。
ボタン以外にもこんな感じで画像も揺らせます。
めっちゃリスがガタガタ震えてます。www
では、このCLICKLIS(クリックリス)はどうやったら使えるのかを解説します。
CLICKLIS(クリックリス)のプラグインは有料です
ZCLICKLIS(クリックリス)は、有料のプラグインになります。
金額は、3,980円(税込)です。
一度購入したら、ご自身で運営しているブログ全てに使用することができるプラグインになります。
CLICKLIS(クリックリス)の購入方法
購入するには、まずは下記のリンクよりZEBLINE(ゼブライン)公式サイトにアクセスします。
動くボタンをかんたんに作れるWordPressプラグインCLICKLIS(くりっくりす)
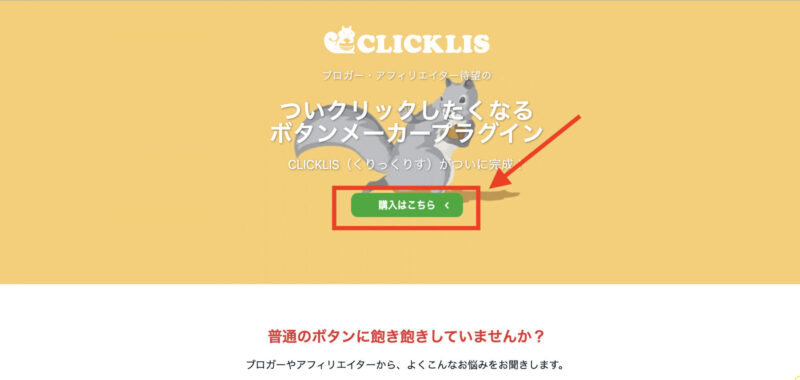
公式サイトを開くとトップに【購入はこちら】というボタンが表示されますので、クリックします。

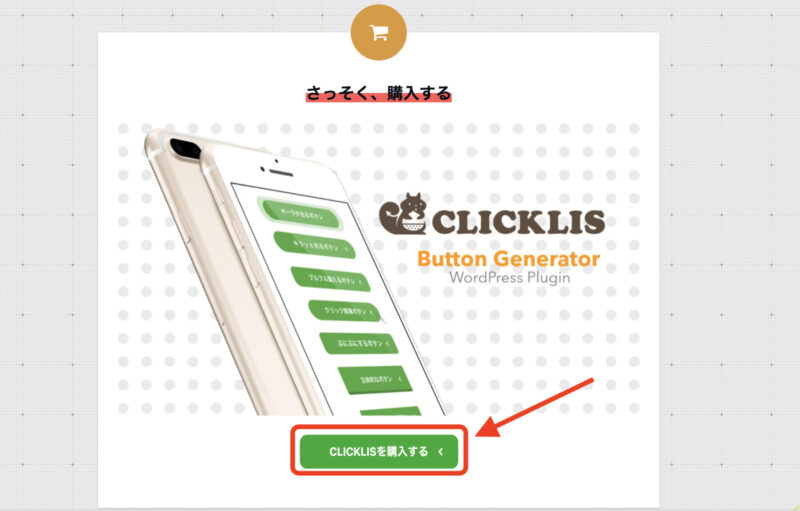
ボタンをクリックすると、このような画面に飛びますので、「CLICKLISを購入する」をクリックします。

すると、インフォトップに移動します。
既にインフォトップの会員の方(購入者)は、【会員登録済みの方はこちら】をクリックします。
インフォトップを始めて利用する方は、【初めてインフォトップをご利用の方はこちら】をクリックします。

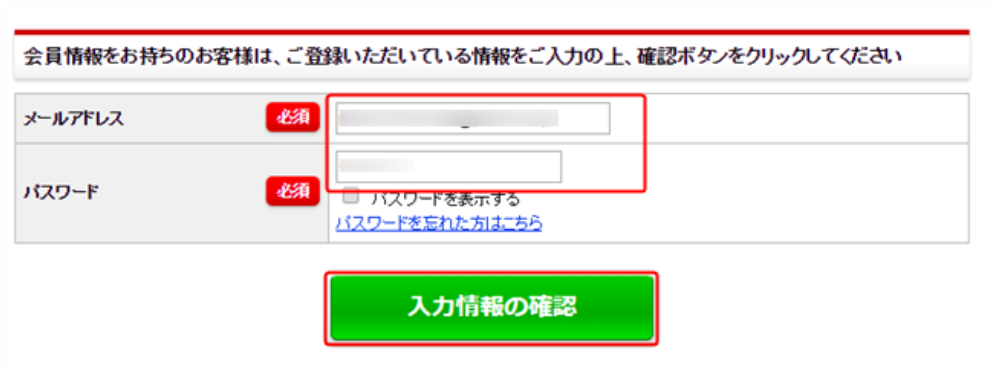
インフォトップの会員の方(購入者)は、ログインIDとパスワードを入力し、【入力情報の確認】から購入をしてください。

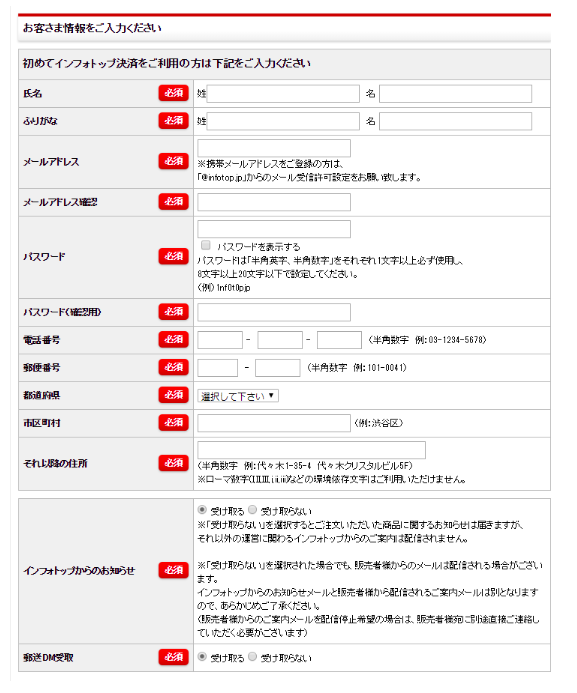
インフォトップを始めて利用する方は、必要事項を入力する画面がから必須事項を入力します。

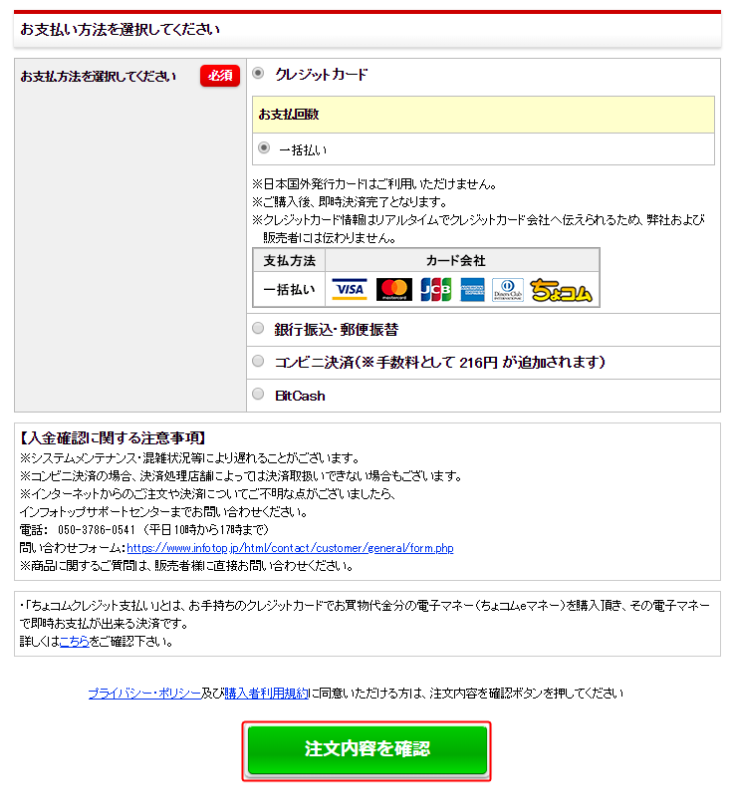
次に、お支払方法を選択する画面が開きますので、入力して【注文内容を確認】をクリックします。

注文内容の確認画面が開くので、内容を確認し、間違いがなければ、【利用規約に同意し注文する】をクリックします。

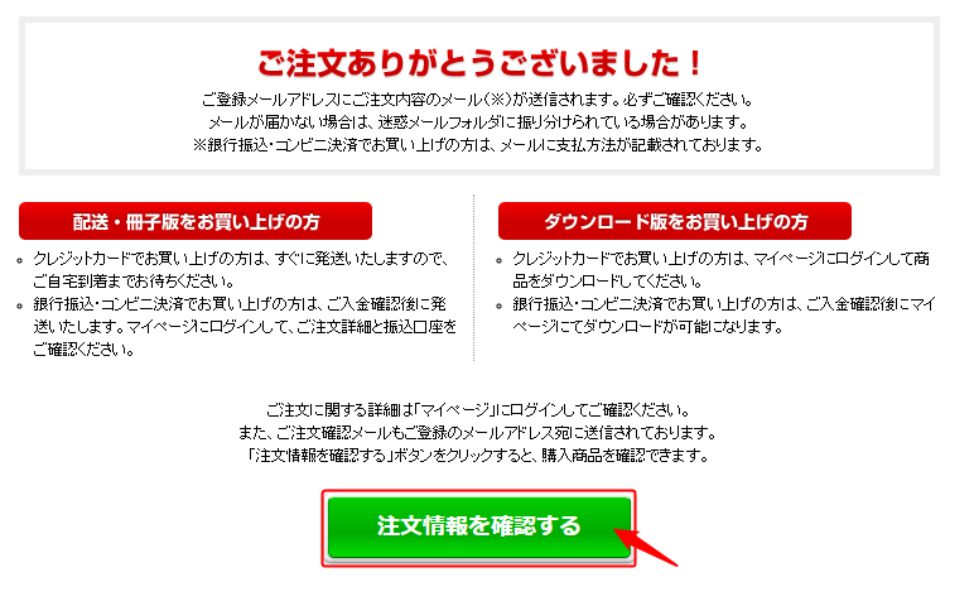
『ご注文ありがとうございました!』の画面に切り替わりましたら、【注文情報を確認する】をクリックします。

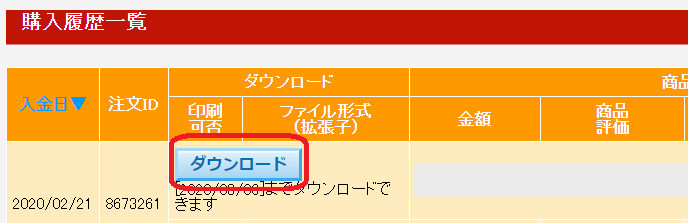
購入履歴一覧の中にある『CLICKLIS(クリックリス)』の【ダウンロード】をクリックします。

すると、ZIPファイルが左下にダウンロードされます。(GoogleChromeの場合)

※ファイル名は違うと思いますので、同じファイル名ではなくて大丈夫です。
以上が、購入からファイルをダウンロードする流れになります。
WordPressにCLICKLIS(クリックリス)をインストールする方法
では、ファイルのダウンロードが完了したら、WordPressにCLICKLIS(クリックリス)を導入していきましょう。
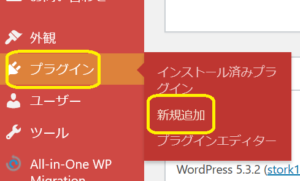
WordPressのダッシュボードの画面から【プラグイン】にマウスを合わせて【新規追加】をクリックします。

プラグインの追加の画面が開きますので、【プラグインのアップロード】をクリックします。

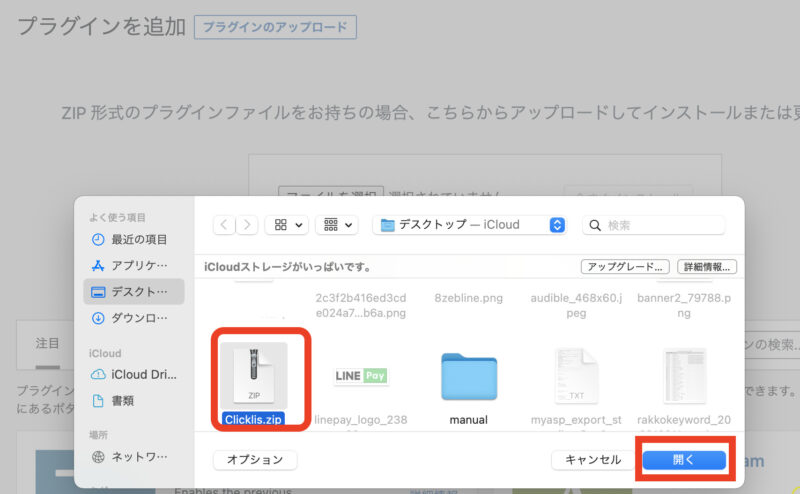
下記図の【参照】をクリックします。

先ほど、購入してダウンロードしたファイルをZipファイルのままアップロードします。

わたしは、分かりやすくするためにZipファイルの名前を変えています。
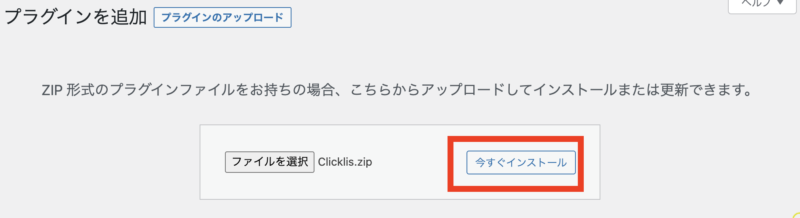
ファイルの選択ができたら【今すぐインストール】をクリックします。

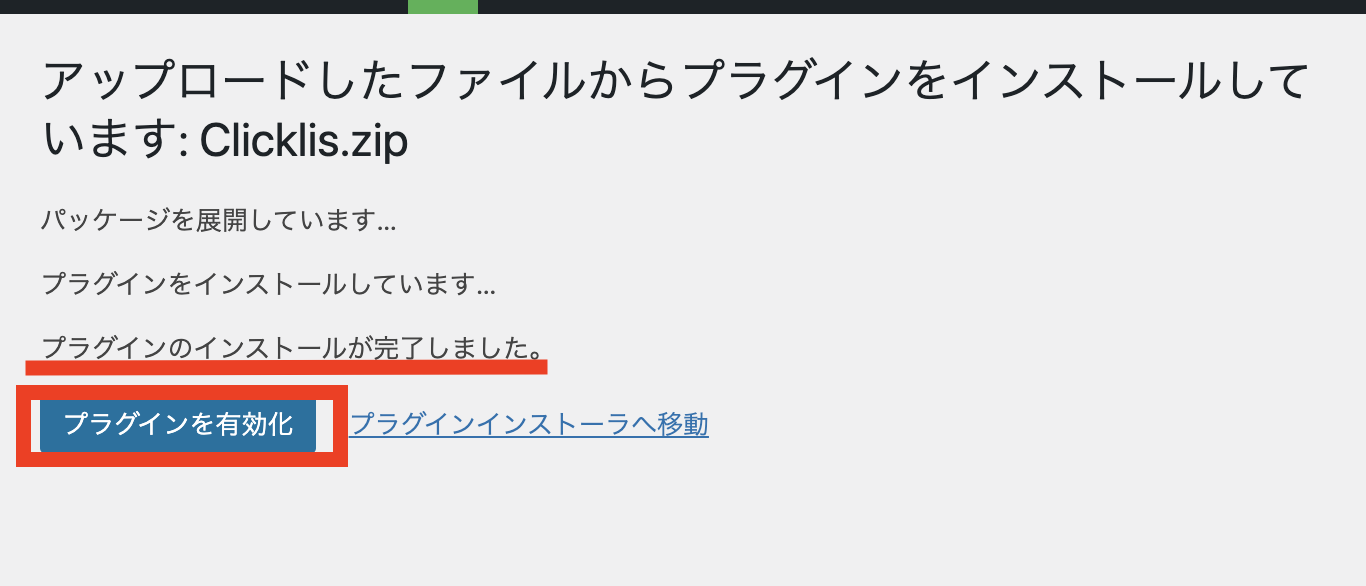
インストールが完了したら【プラグインを有効化】をクリックします。

以上で、WordPressにCLICKLIS(クリックリス)のプラグインを導入することができました。
では、次は早速、CLICKLIS(クリックリス)を使ってみましょう!!
CLICKLIS(クリックリス)の使い方
ZCLICKLIS(クリックリス)の使い方は超シンプルで簡単です。
CLICKLIS(クリックリス)を使うにはショートコードをコピペするだけでOKです。
まずは、ワードプレスのダッシュボードの左メニューから、「CLICKLIS(クリックリス)」を見つけてクリックします。

分かりやすく、操作をプチ動画にしてみました。
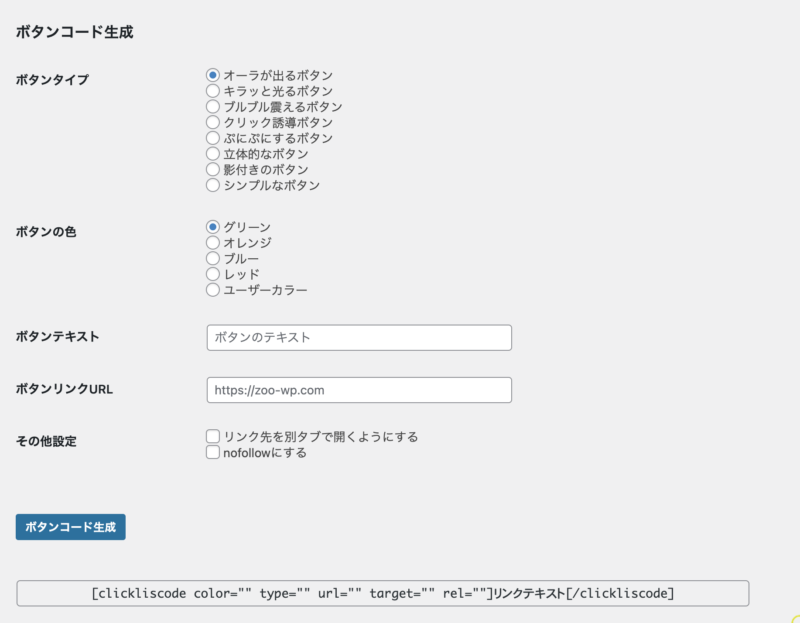
CLICKLIS(クリックリス)の詳細設定画面が開きますので、そこから「ボタンコード生成」を見つけて必要事項を選択・入力していきましょう。

- ボタンタイプ:好きなボタンタイプを選択
- ボタンの色:好きなボタンの色を選択
- ボタンテキスト:ボタンに表示したいテキスト
- ボタンリンクURL:クリックした時に表示させたいページURL
- その他設定:ボタンに対しての詳細設定
リンク先を別タブで開くようにする:リンク先を別タブで開きたいときはチェック
nofollowにする:リンク先のサイトをたどらないようにしたい場合はチェック
必要な項目の設定をしたら、「ボタンコード生成」をクリックします。
そして一番下に表示されているショートコードをコピーして、ボタンを表示させたい場所に貼り付けしたら完了です。

ショートコードを貼り付けたらこんな感じになります。
特に使い方は、ボタン生成を使えば、難しいことはないと思います。
オリジナルカラーを設定しておくこともできる
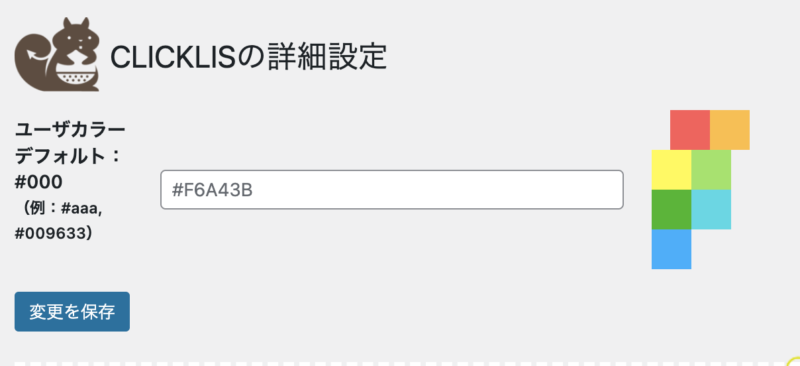
CLICKLIS(クリックリス)の詳細設定画面の一番上には、オリジナルカラーを設定できるようになっています。

もしも、CLICKLIS(クリックリス)に入っているカラー以外の色でボタンを作りたい場合は、ユーザーカラーデフォルトにカラーコードを入れて「変更を保存」をクリックしたらOKです。
カラーコードを調べたい場合は、こちらのサイトをご利用ください。
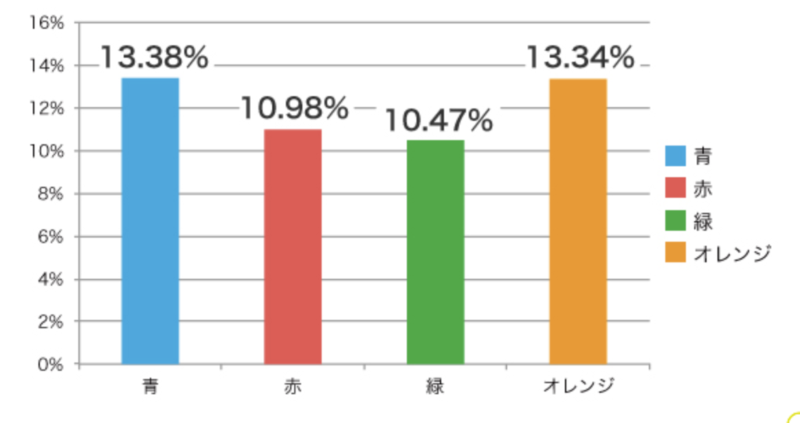
ちなみに、余談なんですが、ボタンのカラーで、クリックされやすいなどの影響があるというのはご存知でしょうか?
これは、ちゃんとした調査がされていて、「WebNAUT」というサイトで詳しくご紹介されています。

このデータを見ると、CLICKLIS(クリックリス)にデフォルトで入っているボタンカラーは、クリックされやすいカラーで設定されているので、他のカラーは必要ないのかなぁと思います。
ちょっとした余談ではありますが、ボタンカラーって結構重要なので、覚えておくと良いですよ♪
ボタンについては、そのサイトのカラーだったりで完璧な正解はありませんので、色々実験して決めるのもいいかと思います。
CLICKLIS(クリックリス)使用の注意
CLICKLIS(クリックリス)は、PHPのバージョンやWordPressのバージョンによっては、動作しないようなのでご注意ください。
・WordPress 4.9 以上
・PHP ver7 以上
・Windows10/Mac OSX/Android7.11 以上
・Chrome64/safari11.0.3 以上
上記以外の環境では未確認です。
それと、どのWordPressテーマでも対応するかどうかは分かりません。
一応、わたしが試してみて問題なく使えているWordPressテーマを記載しておきます。
- STORK19
- Cocoon
- AFFINGER5
- SWELL
- DigiPress
上記のテーマでは問題なく使えました♪
まとめ
今回は、動くボタンが簡単に作れる『CLICKLIS(クリックリス)』の購入方法から使い方について解説しました。
- ブログが魅力的になる
- ボタンが目立つ
- リンクのクリック率がアップする
このような良い効果が得られるかと思います。
CLICKLIS(クリックリス)は有料のプラグインではありますが、そんなに高額ではないので、試しに使ってみてもいいのかなぁと思います。
きっと金額以上の効果を発揮してくれるのではないでしょうか。
ついついクリックしたくなっちゃう
動くボタンメーカープラグイン





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




動くシリーズには、ゼブラインという動くマーカーを導入できるプラグインもあります。
> WordPressの記事内の文字を動くマーカーでおしゃれに装飾するプラグイン『ZEBLINE(ゼブライン)』の設定方法と使い方