わたしは、よくいろんなブログを読むのですが、たまにおしゃれにマーカーラインを使っているブログとか見るんです。
これやってみたいなぁ…と思いながら、なかなかやってみなかった『動く下線マーカー(アニメーションライン)』というのがあります。

これはかなりインパクトありそう!!!
今回は、文字装飾で、重要ポイントや強調したい文章を簡単に目立たせることができる 『動く下線マーカー』を作れるプラグイン【ZEBLINE(ゼブライン)】ご紹介します。
では、詳しく図解入りで解説していきますね♪
ゼブラインの情報が2019年でストップしてしまっているので、導入しない方がいいかもしれません。
2023年で使えそうな動くマーカープラグインは、「マーカーアニメーション」です。マーカーアニメーションは、無料で使えるようなので試してみるのはいいかと思います♪
ZEBLINE(ゼブライン)を使って文字装飾する目的は?
ブログに文字装飾をする目的は、重要ポイントを目立たせるためだけではなく、読者さんを飽きさせないようにするためでもあります。
なぜなら、多くの読者さんはブログを『流し読み』しているからです。
ZEBLINE(ゼブライン)の『動く下線マーカー(アニメーションライン)』は、動きに合わせて自然と目で追ってしまうため、ユーザーの興味を引きながら、強調したい文章を目立たせることができるんです!!
ブログをしっかり読んでもらいたいなぁと悩んでいる方は、ZEBLINE(ゼブライン)でインパクトのあるブログに変えて、読者さんの興味関心を引き付けてみてはいかがでしょうか?
ZEBLINE(ゼブライン)のプラグインは有料です
ZEBLINE(ゼブライン)は、有料のプラグインになるんです。
ですが、一度購入してしまえば、ご自身で運営しているブログ全てに使用することができます。
ZEBLINE(ゼブライン)の購入方法
購入するには、まずは下記のリンクよりZEBLINE(ゼブライン)公式サイトにアクセスします。
>> あなたの読者を惹きつけるラインマーカープラグイン ZEBLINE(ゼブライン)
公式サイトを開くとトップに【購入はこちら】というボタンか、下にスクロールして【ZEBLINEを買う】というボタンがあります。


購入ボタンをクリックすると、インフォトップに移動します。
既にインフォトップの会員の方(購入者)は、【会員登録済みの方はこちら】をクリックします。
インフォトップを始めて利用する方は、【初めてインフォトップをご利用の方はこちら】をクリックします。

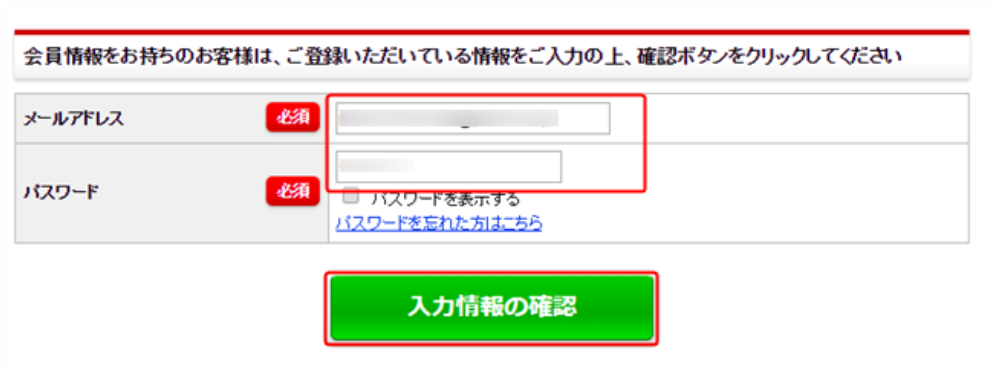
インフォトップの会員の方(購入者)は、ログインIDとパスワードを入力し、【入力情報の確認】から購入をしてください。

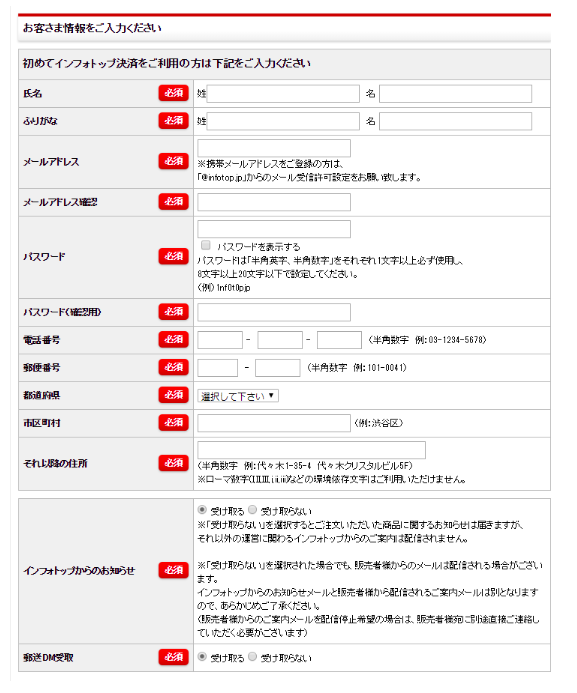
インフォトップを始めて利用する方は、必要事項を入力する画面がから必須事項を入力します。

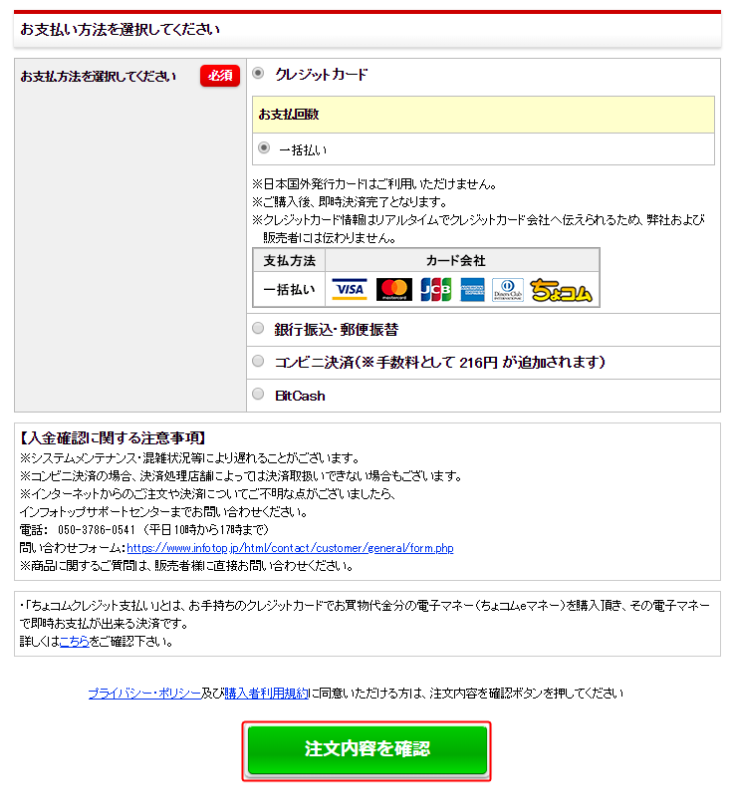
次に、お支払方法を選択する画面が開きますので、入力して【注文内容を確認】をクリックします。

注文内容の確認画面が開くので、内容を確認し、間違いがなければ、【利用規約に同意し注文する】をクリックします。

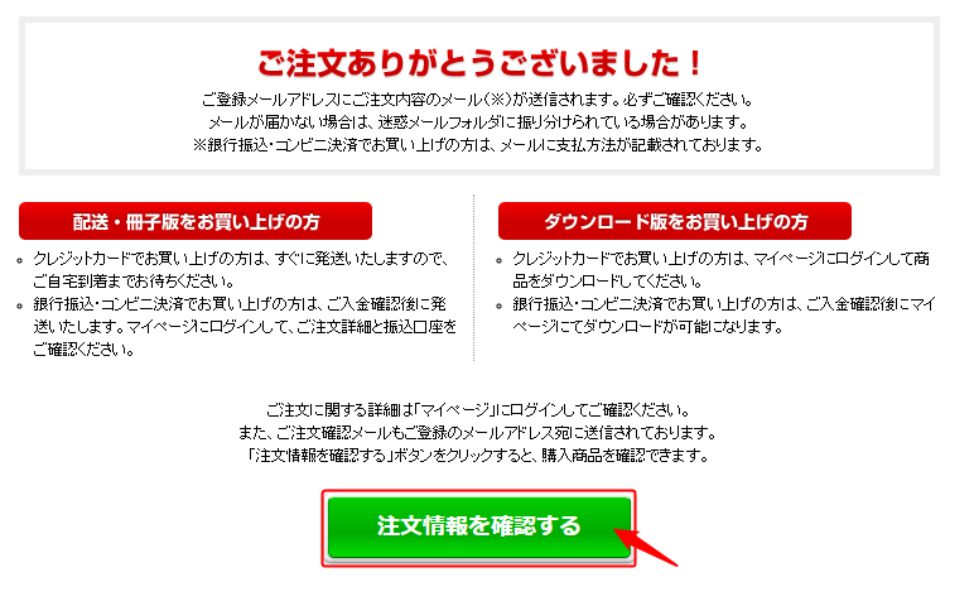
『ご注文ありがとうございました!』の画面に切り替わりましたら、【注文情報を確認する】をクリックします。

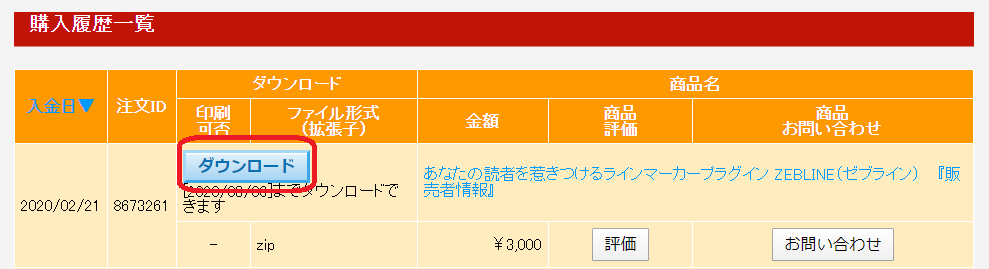
購入履歴一覧の中にある『ZEBLINE(ゼブライン)』の【ダウンロード】をクリックします。

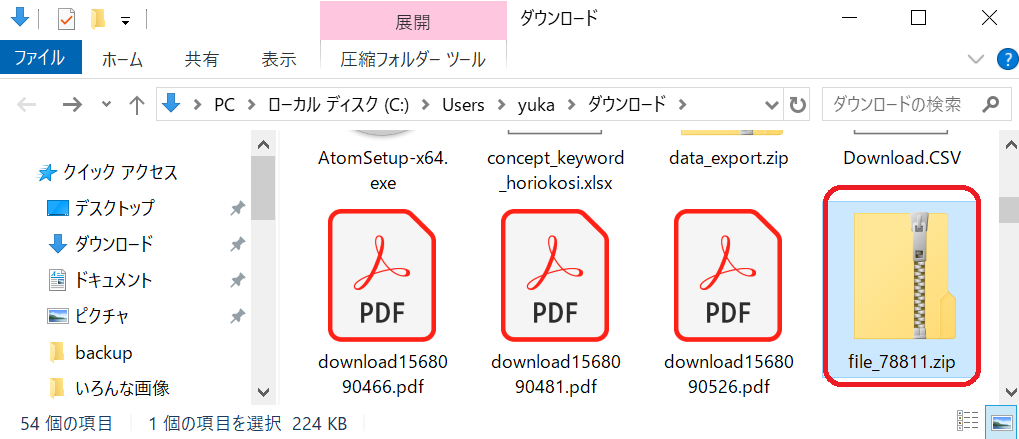
すると、ダウンロードファイルが左下に表示されます。(GoogleChromeの場合)

ダウンロードしたZEBLINE(ゼブライン)のファイルはzipファイルになっています。

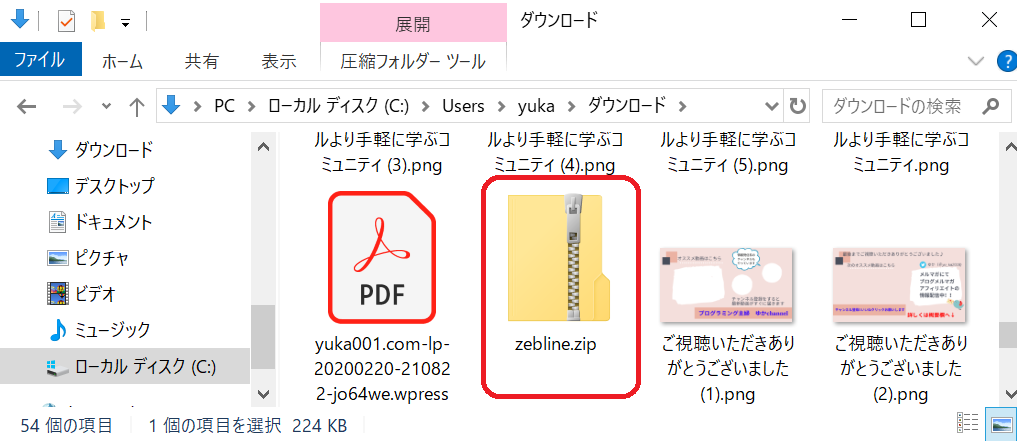
解凍して下記のzipファイルだけにしておくと、後からWordPressにインストールするときに便利なので、下記の状態『zebline.zip』にしておきましょう。

以上が購入方法になります。
WordPressにZEBLINE(ゼブライン)をインストールする方法
では、WordPressにZEBLINE(ゼブライン)を導入してみましょう。
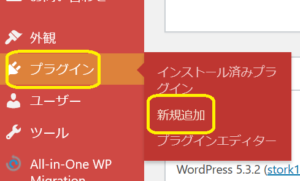
WordPressのダッシュボードの画面から【プラグイン】にマウスを合わせて【新規追加】をクリックします。

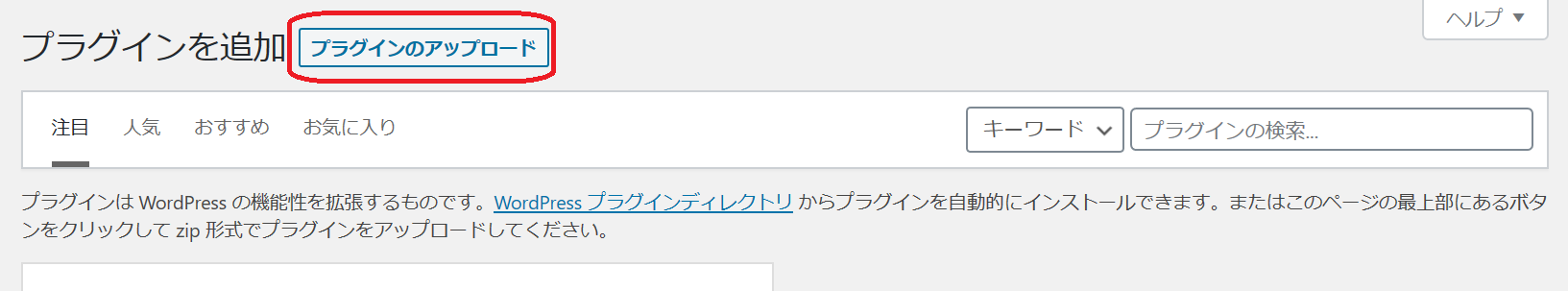
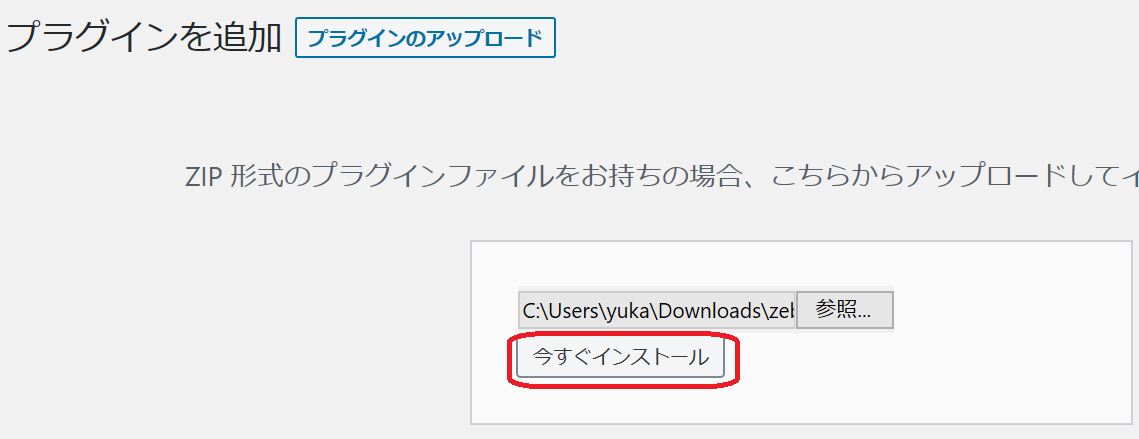
プラグインの追加の画面が開きますので、【プラグインのアップロード】をクリックします。

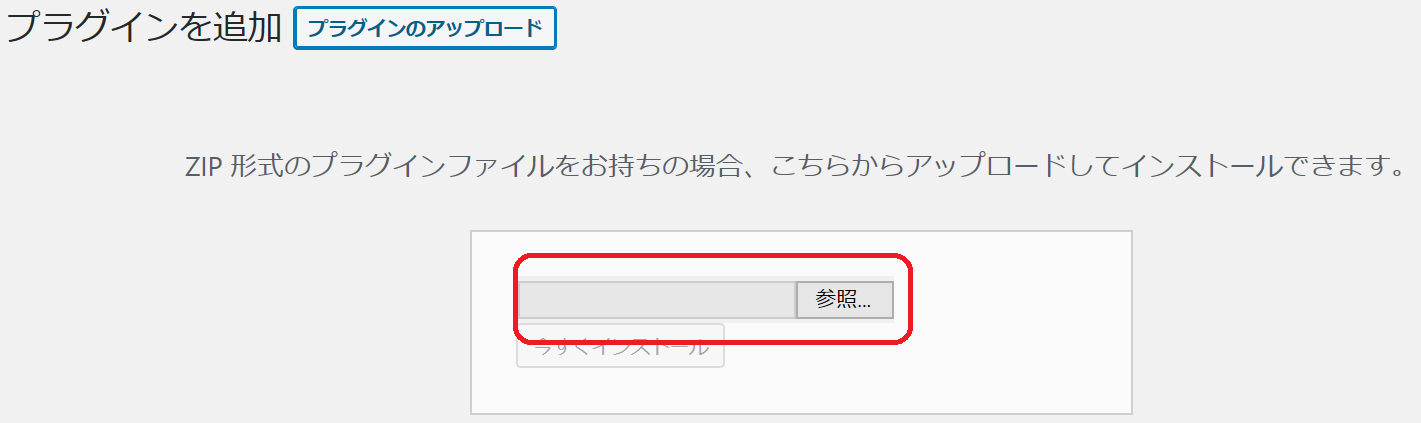
下記図の【参照】をクリックします。

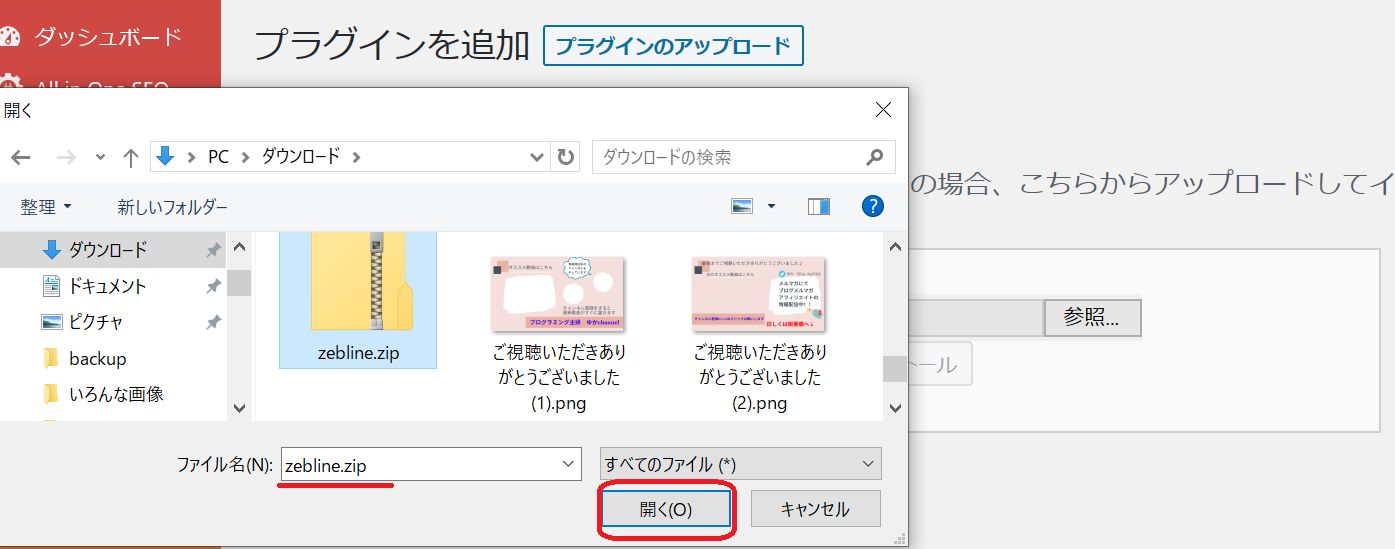
先ほど、購入してから解凍しておいた『zebline.zip』のファイルをインストールさせてください。

【今すぐインストール】をクリックします。

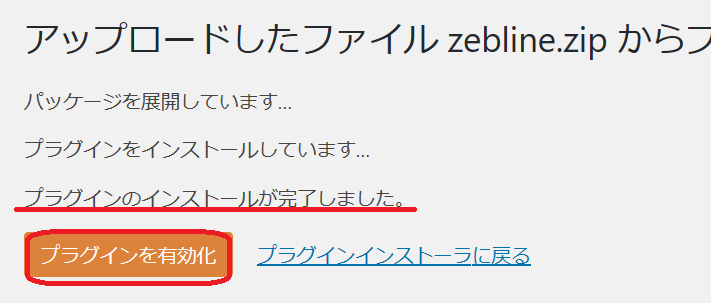
インストールが完了したら【プラグインを有効化】をクリックします。

以上で、WordPressにZEBLINE(ゼブライン)をインストールすることができました。
では、次にZEBLINE(ゼブライン)を使うための設定をしましょう。
ZEBLINE(ゼブライン)の設定方法
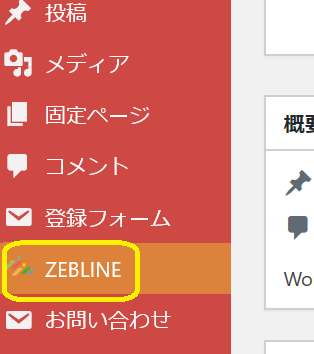
①WordPressのダッシュボード画面の【ZEBLINE(ゼブライン)】をクリックします。

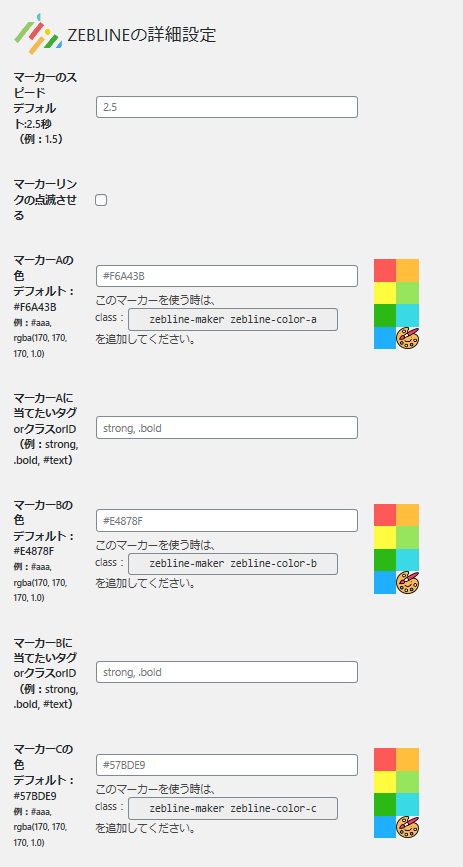
②すると、【ZEBLINE(ゼブライン)】の詳細設定画面が開きます。

上から設定項目の説明をします。
●マーカーのスピード設定・・・【マーカーのスピード】はマーカーラインが動くスピードの設定ができます。数字が大きくなるほど、マーカーラインのスピードが遅くなります。
●マーカーリンクの点滅させる・・・マーカーを点滅させるかどうかを選択できます。
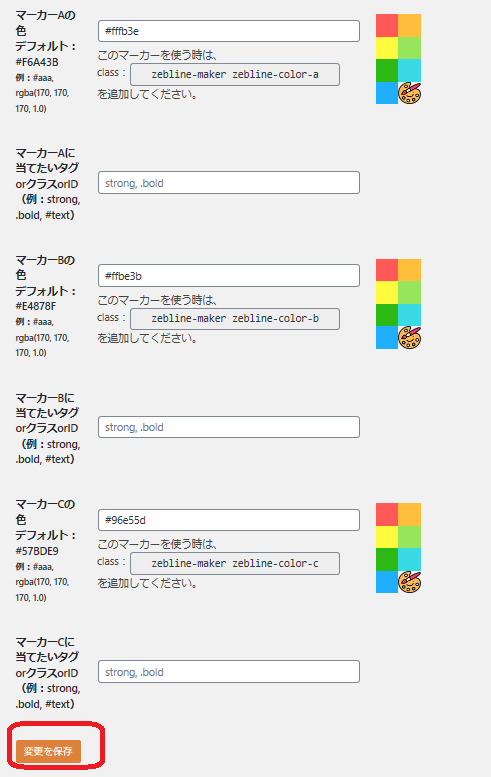
●マーカーの色設定・・・マーカーの色はA・B・Cの3色設定することができます。
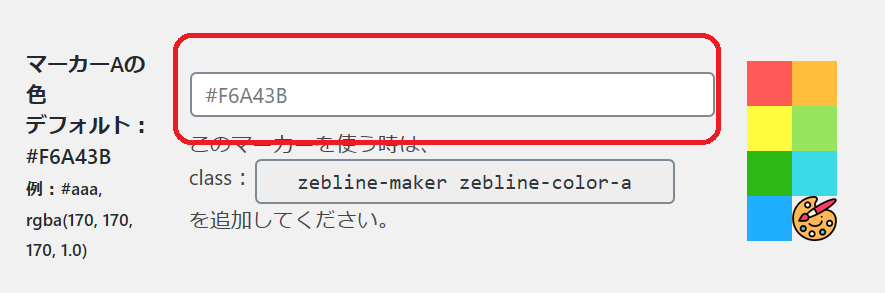
マーカーAの色から決めていきます。

右側のパレットのカラーを選択してカラーを決めることも出来ますし、オリジナルの色を設定したい場合は、直接カラーコードを入力することも出来ます。
カラーコード参考:原色大辞典
次に、マーカーB・Cも同じように、マーカーラインの色を設定します。
下記のような感じで、マーカーA・B・Cの色の設定が済んだら、【変更を保存】をクリックします。

以上で【ZEBLINE(ゼブライン)】の設定は完了です。
ZEBLINE(ゼブライン)の使い方
次に、ZEBLINE(ゼブライン)の使い方をご説明します。
ZEBLINEを使うにはHTMLタグを入力する必要があります。
HTMLタグと聞くと、急に難しく感じる方もいらっしゃるかもしれませんが、コピペで使えるようにご説明しますので、安心してください(*^^*)
ZEBLINE(ゼブライン)使用のためのHTMLタグ(コピペOK)
では、HTMLタグですが、下記をそのままコピーして使ってみてください(^^)
ZEBLINE(ゼブライン)は、開始タグ<span>~終了タグ</span>で囲って使います。
<span class="zebline-maker zebline-color-a">テキスト</span>
テキストを囲うタグがすべて同じように見えますが、よーく見ると「color-a」「color-b」「color-c」となっていて微妙に違います。このタグの違いでマーカーの色を使い分けます。
■マーカーラインA:マーカーAを使いたいとき
<span class="zebline-maker zebline-color-a">マーカーAを使いたいとき</span>■マーカーラインB:マーカーBを使いたいとき
<span class="zebline-maker zebline-color-b">マーカーB</span>■マーカーラインC:マーカーCを使いたいとき
<span class="zebline-maker zebline-color-c">マーカーC</span>ZEBLINE(ゼブライン)のHTMLタグの入力方法
動く下線マーカー(アニメーションライン)を引くには、投稿・固定ページの『テキストモード』で入力します。
先ほど紹介しているタグをコピーして、spanタグの間に動く下線マーカーを引きたい文章を入力してください。
ですが、毎回タグを入力するのはちょっと面倒・・・と思われる方も居るかと思います。
そこで、良く使うタグを登録できるプラグイン『AddQuicktag』にZEBLINEも入れ込んで、ワンクリック入力ができるようにしておきましょう!
動く下線マーカー(アニメーションライン)タグを『AddQuicktag』に登録する方法
『AddQuicktag』は、タグ登録ができるプラグインです。
一度、登録してしまえば、その後はワンクリックで操作することができるようになり、入力の手間と時間を短縮することができる便利なプラグインです。
今わたしが使っているテーマ『STORK19(ストーク19)』には、『AddQuicktag』は欠かせないプラグインになります。
『AddQuicktag』の使い方は、YouTube動画を参考にしてください。
まずは『AddQuicktag』のプラグインをインストールしてください。
細かい手順の解説は省略しますが、手順は以下の通りです。
- WordPress管理画面
- プラグインにマウスを合わせ新規追加をクリック
- 検索窓に「AddQuicktag」と入力
- 今すぐインストールをクリック
- 有効化をクリックで完了
良く分からない方は、こちらに詳しく解説しています。
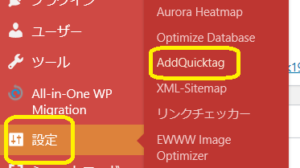
『AddQuicktag』のプラグインをインストールしたら、設定画面を開きます。

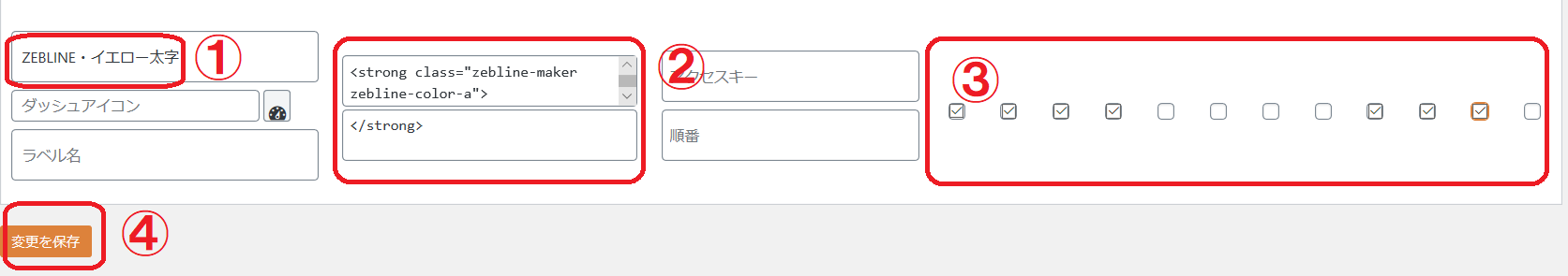
クイックタグの追加と削除の画面が開きますので、先ほどのタグを追加をします。

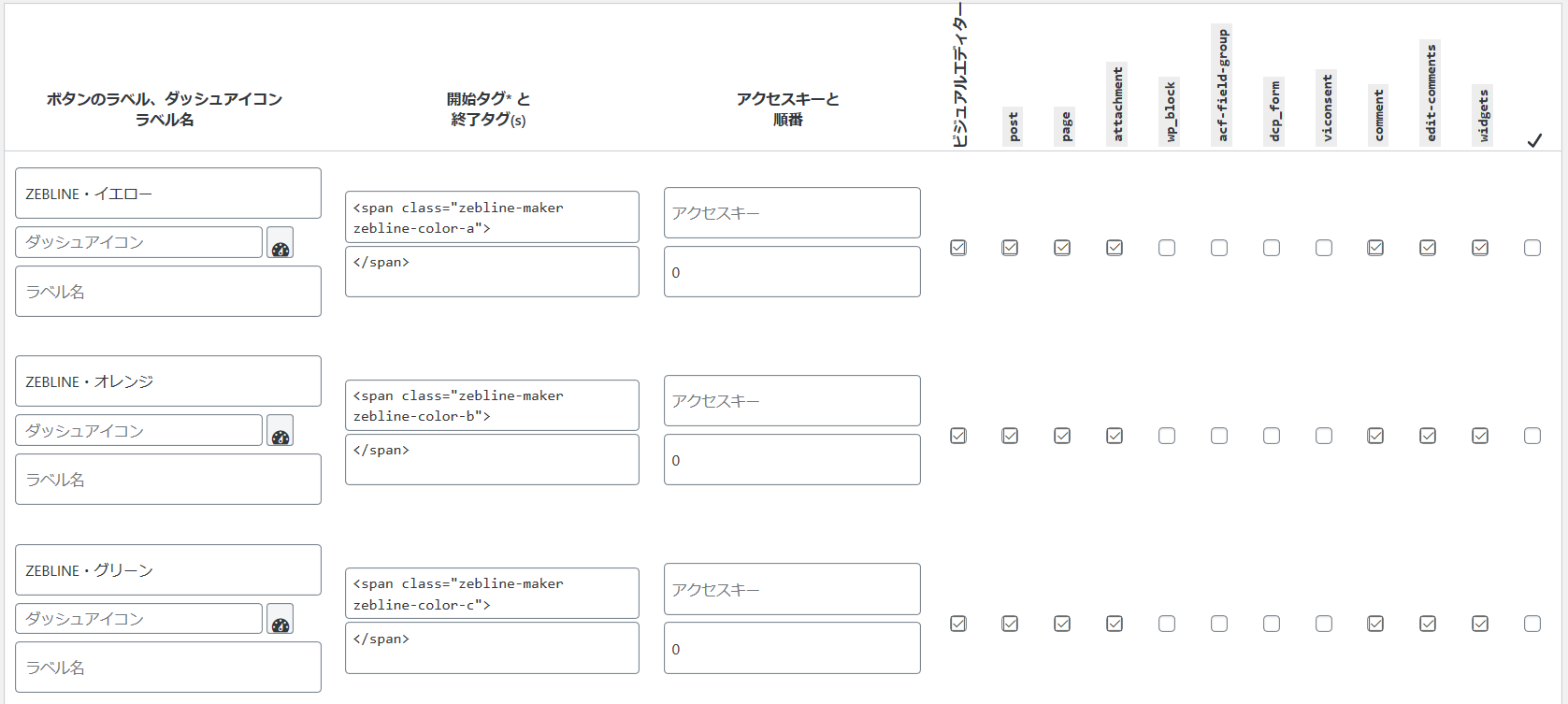
赤枠で囲った部分を入力します。
①ボタン名…ZEBLINEが分かるようにボタン名を入れます。
②開始タグ・終了タグ
③使用するところ(固定ページ・投稿ページ・ビジュアルエディターなどのチェック)
④変更を保存
※わたしは、よく使用するところのチェックを入れ忘れるので気をつけてください。
これを3色すべて登録しておきます。

以上で設定は完了になります。
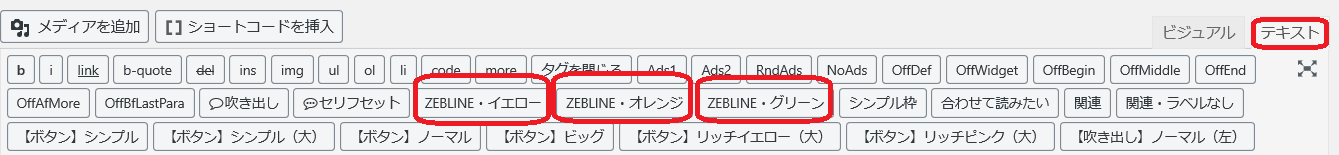
使用するときは、投稿画面のテキストエディターにボタン表示されるので、ボタンクリックだけですぐに使えるようになりました。

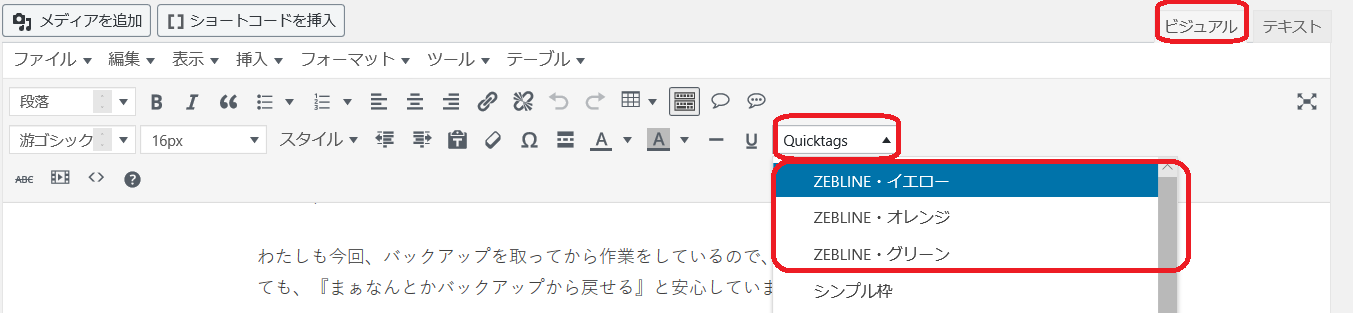
それか、ビジュアルエディターの方で使用するには、下記図のところからも使えます。

凄く効率的に使用できるようになるので、『AddQuicktag』には登録するようにしてくださいね!!
ZEBLINE(ゼブライン)使用の注意
ZEBLINE(ゼブライン)は、PHPのバージョンによっては、動作しないようなのでご注意ください。
大体の方は、WordPressの更新をしていると思うので、特に問題はないかと思いますが、もし、ZEBLINE(ゼブライン)を入れたけど、うまく動かないときはPHPのバージョンを確認してみてくださいね!!
- WordPress 4.9 以上
- PHP ver7 以上
- Windows10/Mac OSX/Android7.11 以上
- IE11以上/Chrome64/safari11.0.3 以上
まとめ
今回は、動く下線マーカー『ZEBLINE(ゼブライン)』の使い方について解説しました。
- 成約率がアップ
- 読まれるブログに変身
- ブログが魅力的になる
- ブログ初心者感から脱出できる
このような良い効果が得られるかと思います。
ZEBLINE(ゼブライン)は有料のプラグインですが、そんなに高いものではないので、購入してみても良いかと思います。
それに、金額以上の効果を発揮してくれるので、かなりおすすめのツールです。
プラグインを導入したら、ぜひとも『AddQuicktag』の登録までやってみてくださいね。
ゼブラインの情報が2019年でストップしてしまっているので、導入しない方がいいかもしれません。
2023年で使えそうな動くマーカープラグインは、「マーカーアニメーション」です。マーカーアニメーションは、無料で使えるようなので試してみるのはいいかと思います♪




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




とても便利な機能ですね!
参考にさせていただきます^ ^
ジジさん、ありがとうございます(*^^*)
とても便利なプラグインで、他の方のブログとは違った『おっ?!』という作りになりますので
ぜひ使ってみてください♪
また、ぜひブログに遊びに来てくださいね!!