このような疑問にお答えします!
通常、LP(ランディングページ)を作るとなると、有料WordPressテーマやプラグインが必要なのですが、WordPressプラグイン「Elementor(エレメンター)」を使うと誰でも簡単にLP作成を無料でできちゃいます。
この記事では、WordPressプラグイン「Elementor(エレメンター)」を使って簡単なメルマガ登録のLPを作る方法を徹底的に分かりやすく解説します。
これからメルマガ用のLPを作る予定がある方は、チェックしておいてくださいね(^O^)/
YouTubeでの動画解説
今回の内容は、文章だけでは説明が難しい部分もあったので、YouTube動画でも解説しています。
「Elementor(エレメンター)」とは?

エレメンターは、ドラッグ&ドロップで、直感的にページを作れるWordPressプラグインになります。
※無料版と有料版があるのですが、無料版で十分使えます。
エレメンターを使えば、メルマガ登録用のLP(ランディングページ)や紹介したい商品のセールスページを簡単に作ることができます。
ちなみに、エレメンターを使えば、スライド画像やボタン、アイコンなどを自由にページの中に入れることができます♪
では、早速プラグインのインストールから行っていきましょう!!
「Elementor」のインストール方法
※注意※
プラグインを導入する前は、必ず、ご自身がお使いのWordPressテーマでも使えるのかを確認の上、プラグインを導入してください。
プラグインの導入するときは、バックアップを行っておくと何か不具合が起こっても元に戻すことができるので安心です。
以上のことを気をつけた上で、早速、作業していきましょう!!
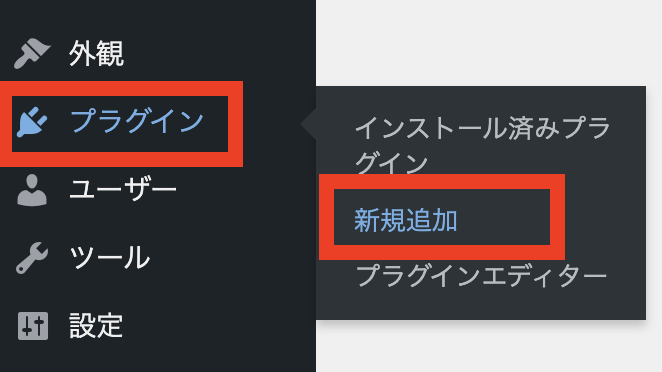
1.ワードプレスのダッシュボード(管理画面)を開き、左のメニューの「プラグイン」にマウスを合わせて「新規追加」をクリックします。

2.プラグインを追加の画面が開きますので、左側の検索窓にプラグイン名(Elementor)と入力してください。

3.「Elementor Website Builder」というプラグインが表示されますので、「今すぐインストール」をクリックします。

4.今すぐインストールをクリックしたら、少しすると「有効化」という表示に変わりますので、「有効化」をクリックします。

※プラグインは有効化していないと使えませんので、必ず「有効化」するようにしてください。
これで、「Elementor」のインストールは完了となります。
ちなみにエレメンターは、無料で使えるのですが、PRO版というのがあります。
PRO版になると、もっと高度な機能が導入できるのですが、無料版でも十分に使えますので、インストールしてみるのも良いかと思いますよ♪
WordPressテーマ「Cocoon」は「Elementor」を使うときは注意が必要!
「Elementor」はどんなテーマにも使えるわけではありません。
ちなみに、わたしが使っているWordPressテーマでは、「Cocoon」「Colorful」「Swell」では使用可能でした。
使えないテーマもあるのでお気をつけください。
ちなみにWordPressテーマの「Cocoon」を使うときは、このような画面が出て使えないです。

でも、この表示があ出てきても設定で使えるようになるので、Cocoonを使っている方は今からご説明する設定を行いましょう。
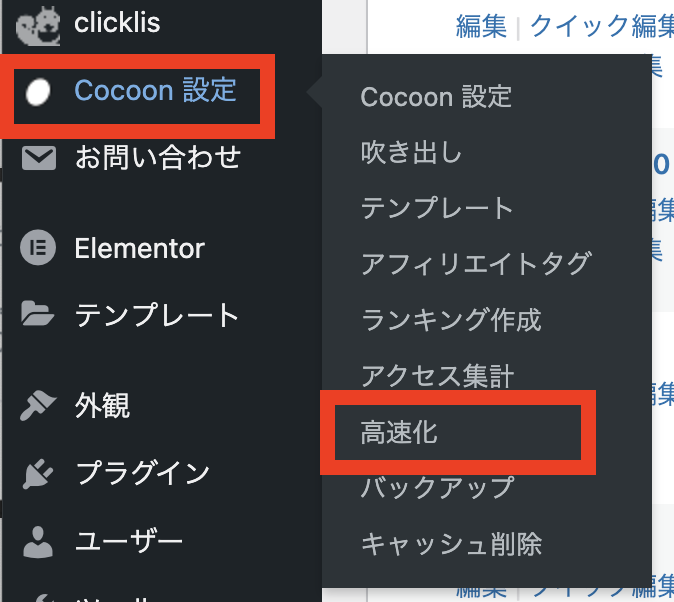
WordPressのダッシュボード(管理画面)から「Cocoon設定」にマウスを合わせて「高速化」をクリックします。

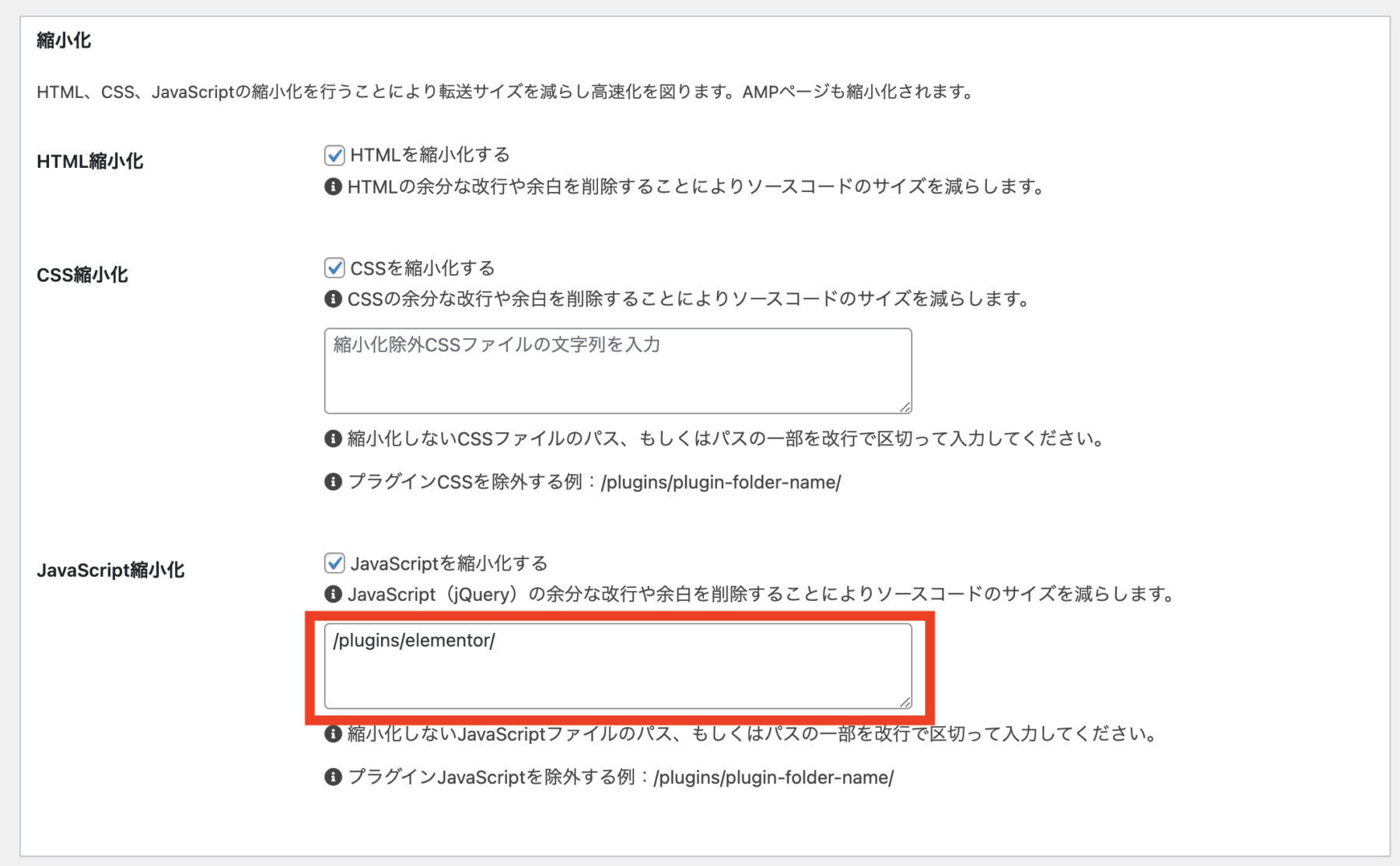
サイト高速化という画面に切り替わりますので、縮小化の項目を見つけて「JavaScript最小化」を見つけてください。

上記のように「JavaScript最小化」の枠にこのように追記してください。
/plugins/elementor/追記したら、からなず下までスクロールして「変更を保存」をクリックします。

これで、WordPressテーマ「Cocoon」の方も使用できるようになります!!
「Elementor」でメルマガ登録のLPを作る【準備編】
ここから、いよいよ「Elementor」を使って、LPを作ります。
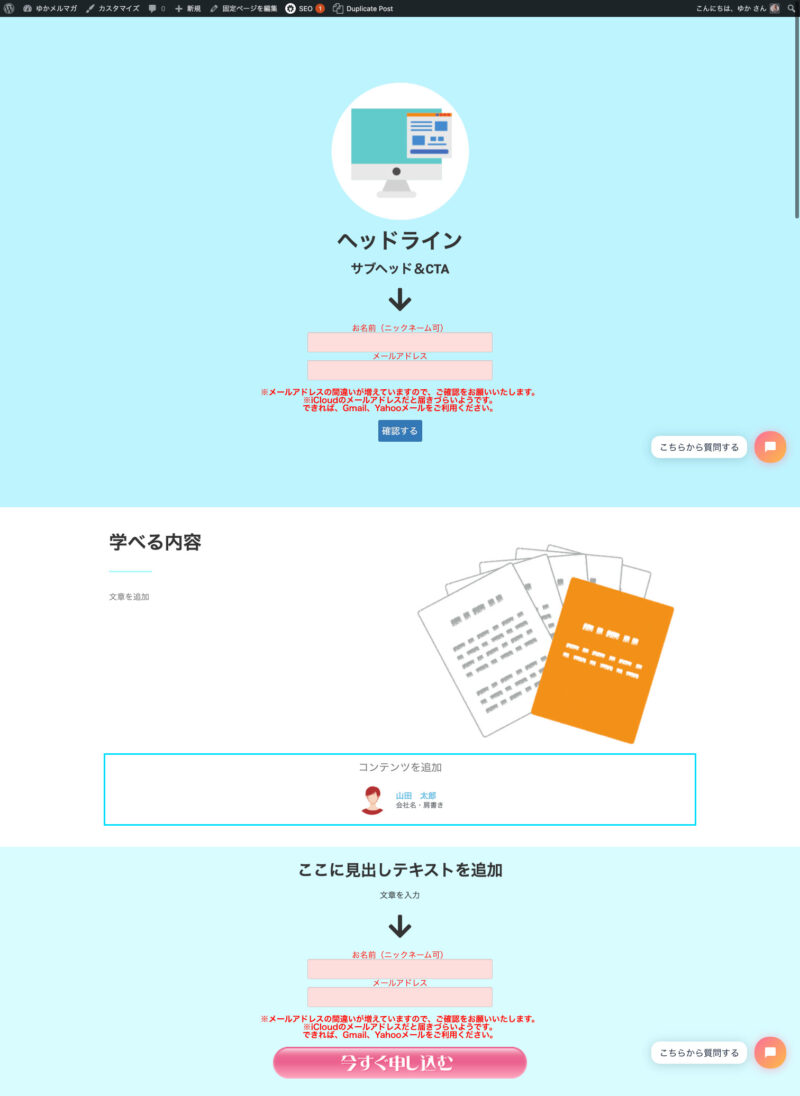
見本のページがあった方が、分かりやすいですし、一緒に作るのも作りやすいので、このページを作ります。
ちなみに、こちらのLPには、メルマガ配信スタンド「MyASP(マイスピー)」の登録フォームを埋め込みしています。
もし、メルマガを配信したいと思っている方は、メルマガ配信スタンドを契約しないといけないので、メルマガ配信スタンドに関しては、この記事を参考にしてみてください(^ ^)
「Elementor」でメルマガ登録のLPを作る【基本操作編】
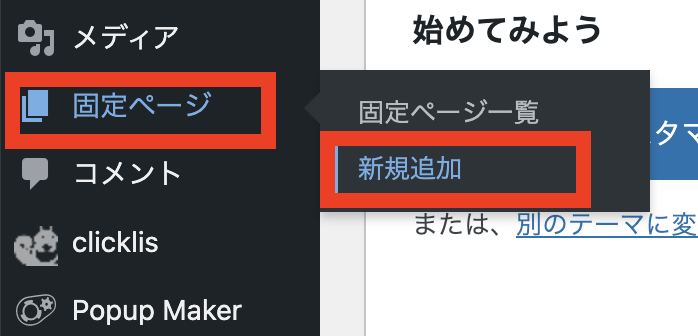
まずは、LPを作るので、WordPressのダッシュボードから「固定ページ」の「新規追加」で新しいページを開いていきましょう!

※LPを作るときは、固定ページで作りましょう。投稿ページにすると、ブログ記事のようにカテゴリー分けされて、記事一覧にアップされてしまいます。
新しいページが開きますので、上部にある「Elementor」で編集をクリックします。

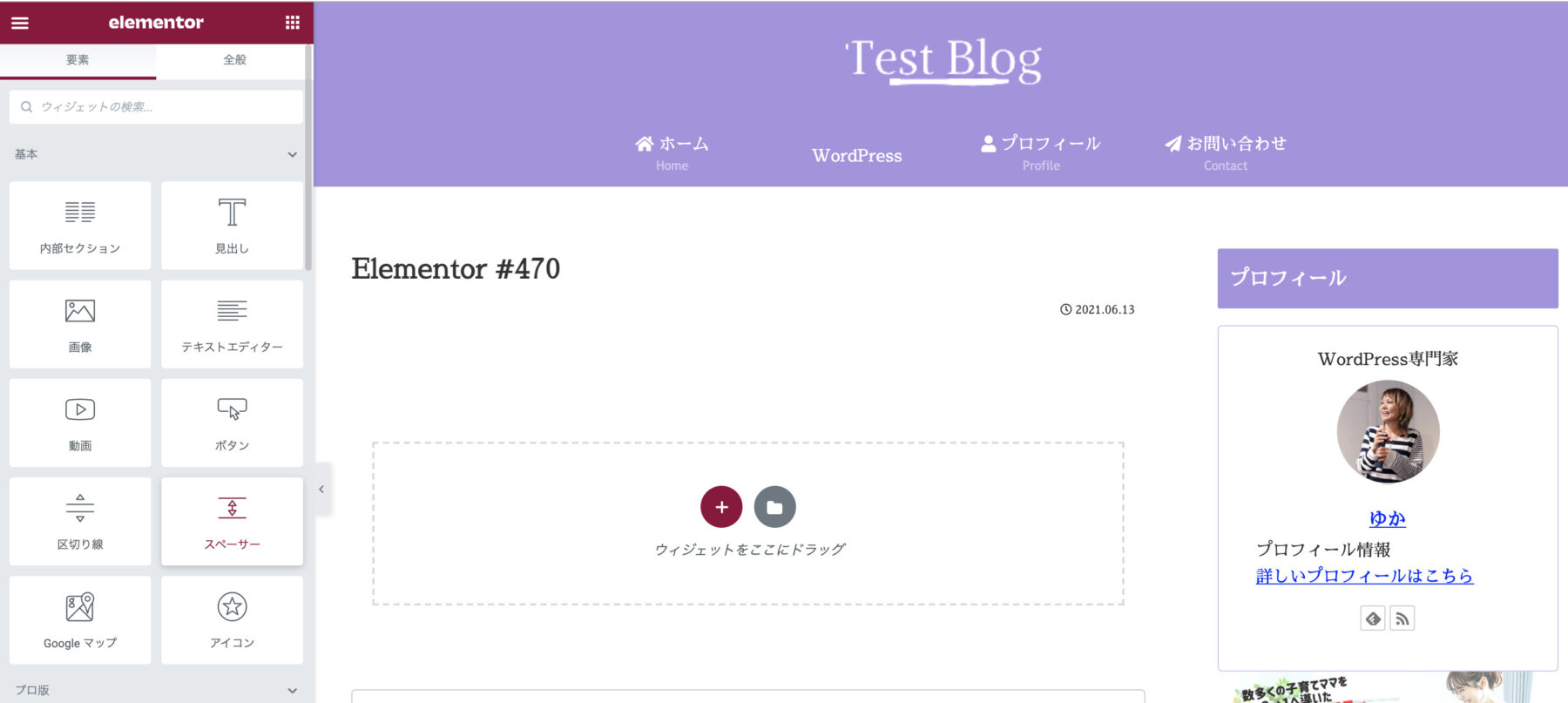
エレメンターの編集画面が開きます。

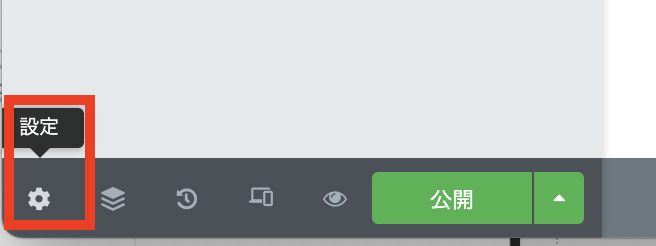
画面の左下のある歯車のマークをクリックして、設定から「Elementor キャンバス」を選択してください。
左下の歯車マークがかなりみづらいですが、見つけてください。

エレメンターキャンバスを使うとヘッダー、フッターがないサラのページが開きます。
では、このまっさらなページにコンテンツ(要素)を追加していきます。
エレメンターの使い方は超簡単!準備された様々なコンテンツ(要素)をドラッグ&ドロップでブロックのように組み合わせて配置するだけで良いのです♪
ヘッドラインを作る

1−1:まずは、プラスボタンをクリックしてください。

1−2:下記図のように、ワンカラムを選びます。

常に、プラスボタンをクリックしてワンカラムを選択する流れは、一つのブロックを作るのに必要な流れです。覚えておいてください。
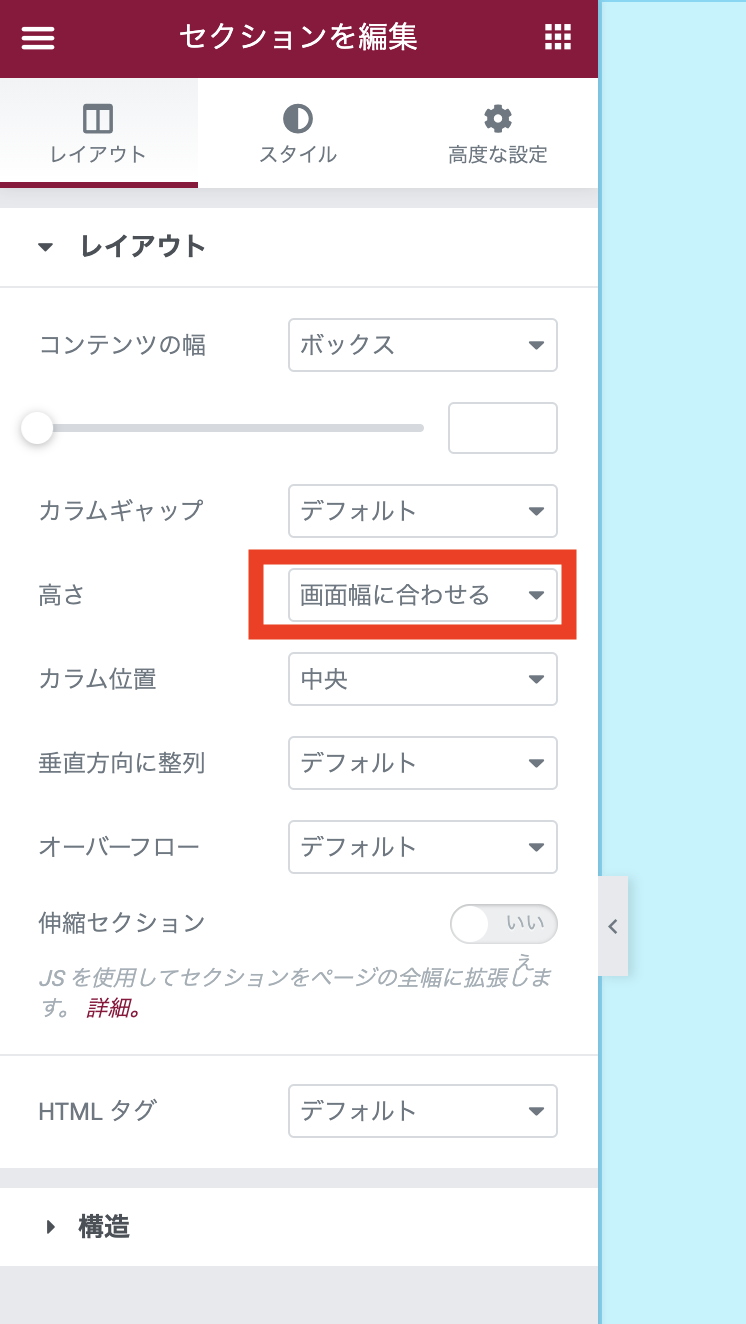
2:左側のメニューからレイアウトの編集をします。
高さの項目を「画面幅に合わせる」を選びます。

※ヘッドライン部分なので、高さを画面幅に合わせる設定にしています。
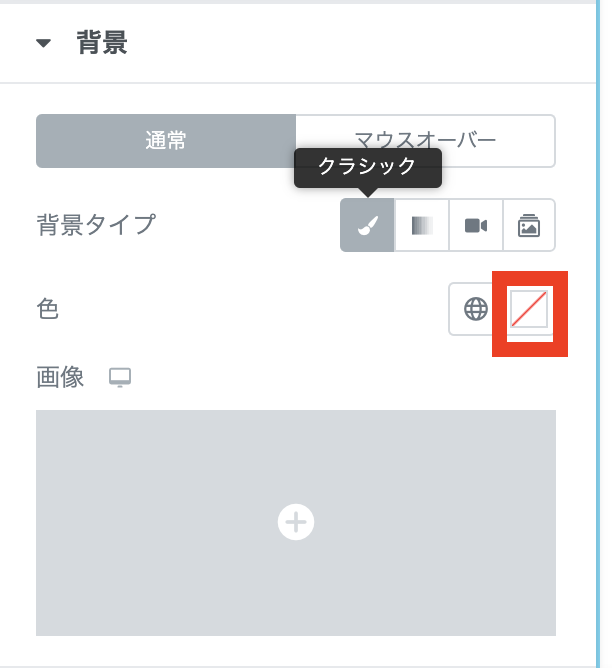
3−1:次にスタイル設定です。
スタイル設定では、ヘッドライン部分に背景色をつけていきますので、筆のマークをクリックしてください。

3−2:色の選択部分をクリックして、好きなカラーを選んでください。

3ー3:カラーピッカーが開きますので、カラーピッカーから色を選ぶか、カラーコードを直接入力するかでカラー変更ができます。

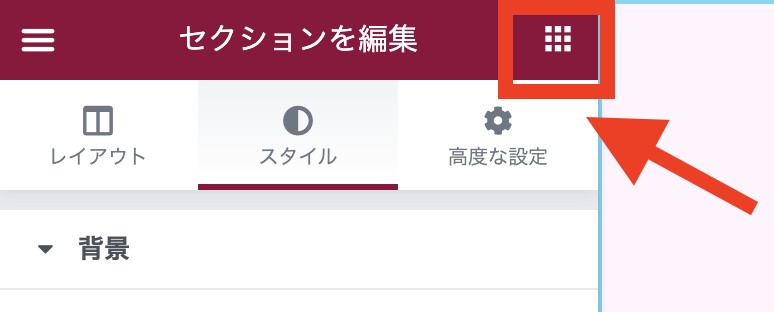
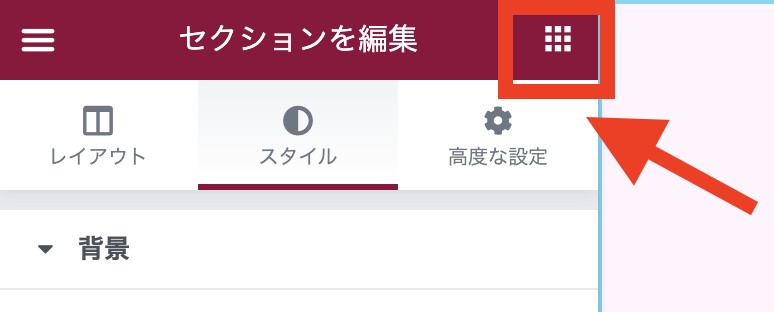
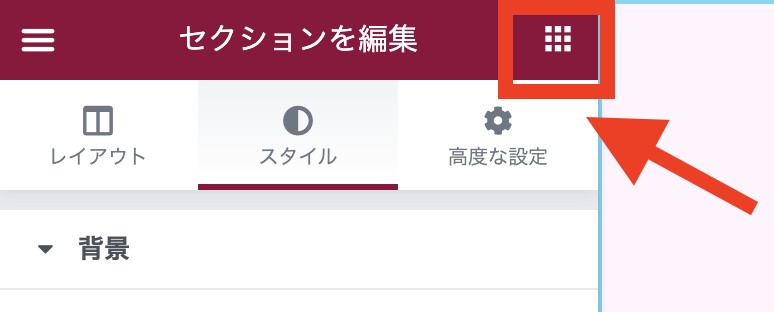
4:セクションを編集と書かれたところの四角が並んでいるマークをクリックしてください。

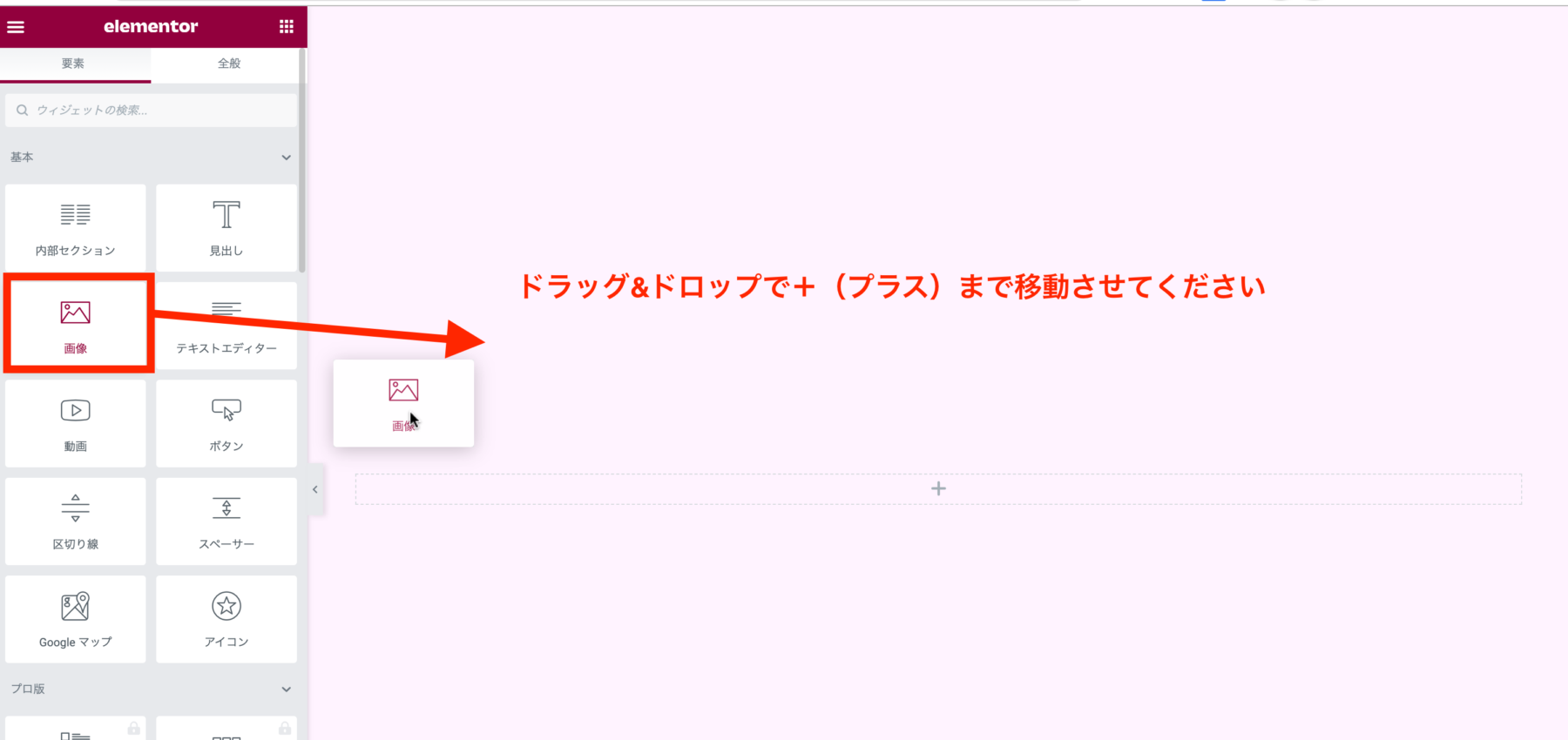
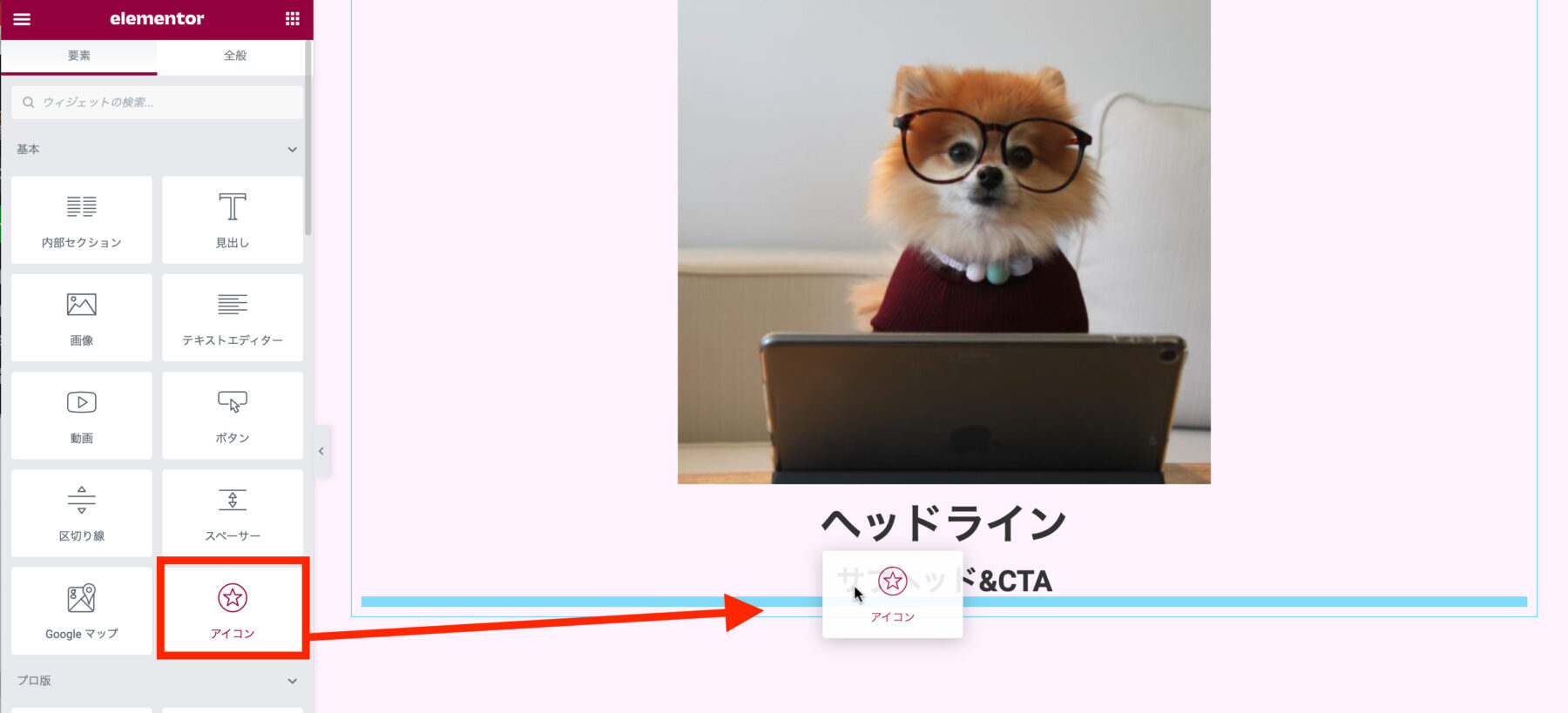
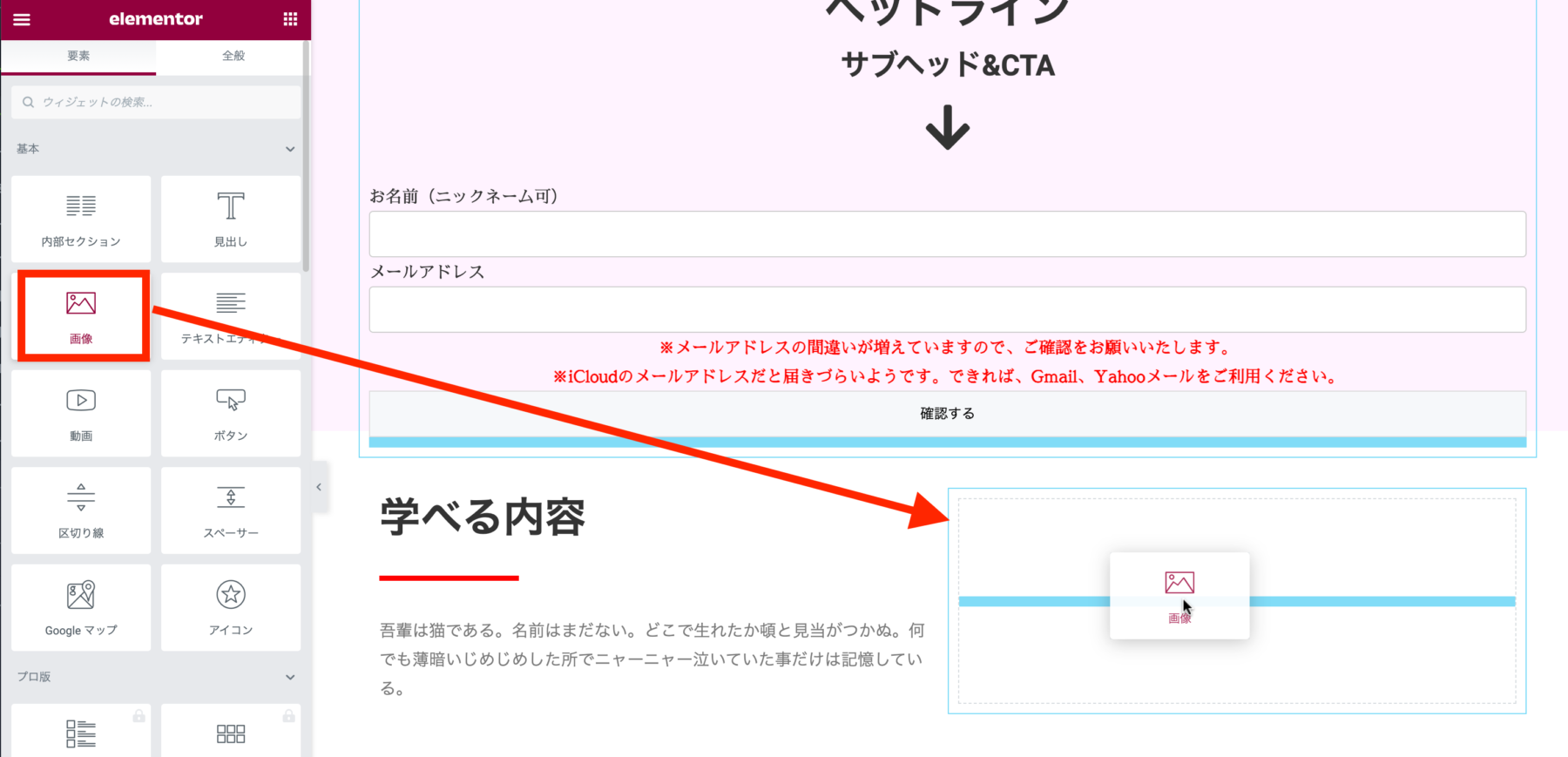
5:エレメンターの使える要素が表示されますので、そこから画像を見つけてドラッグ&ドロップで右の+(プラス)のところまで移動させてください。

※エレメンターは、基本的には、使いたい要素を左のキャンバスに移動させて使います。
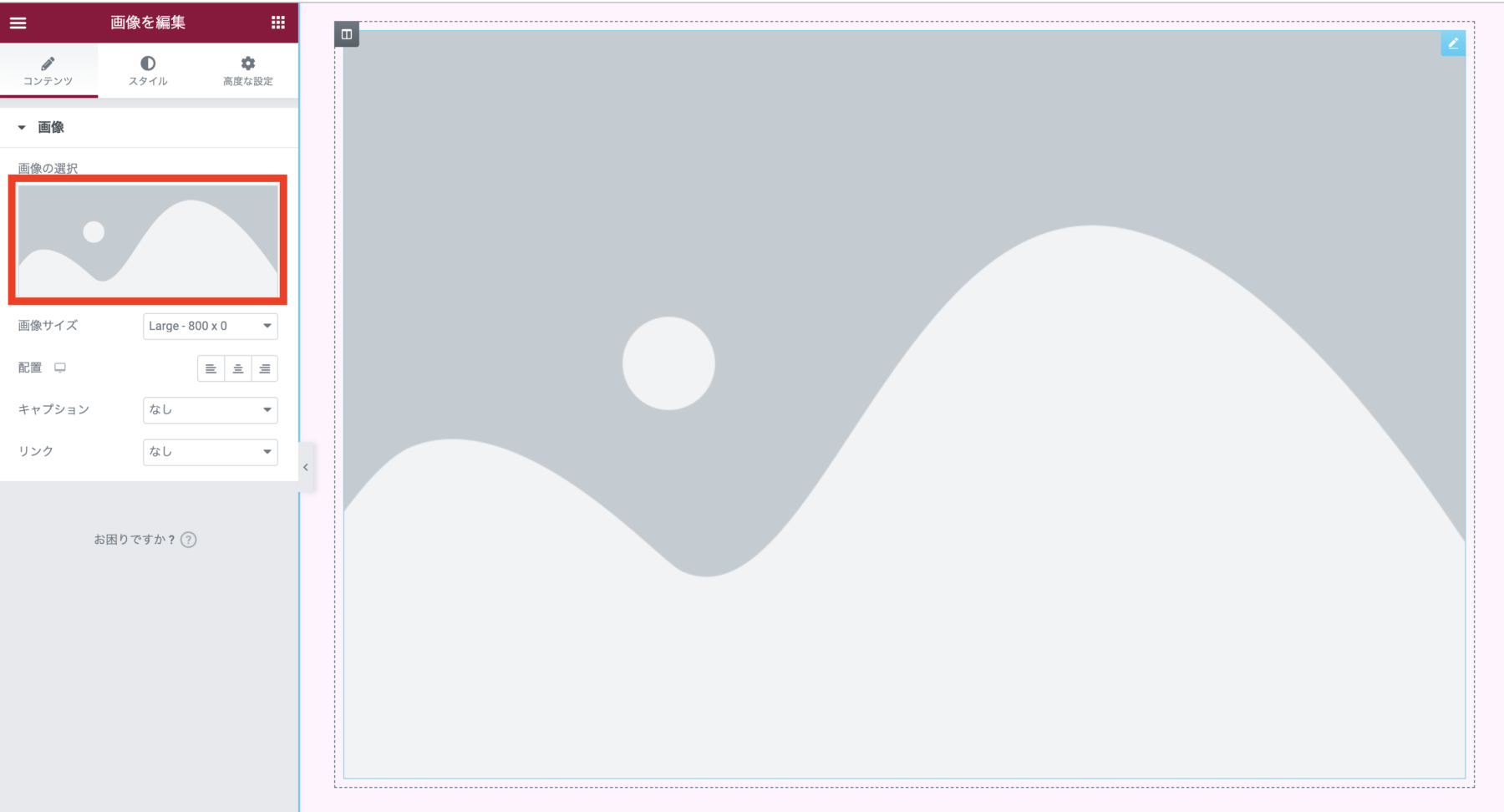
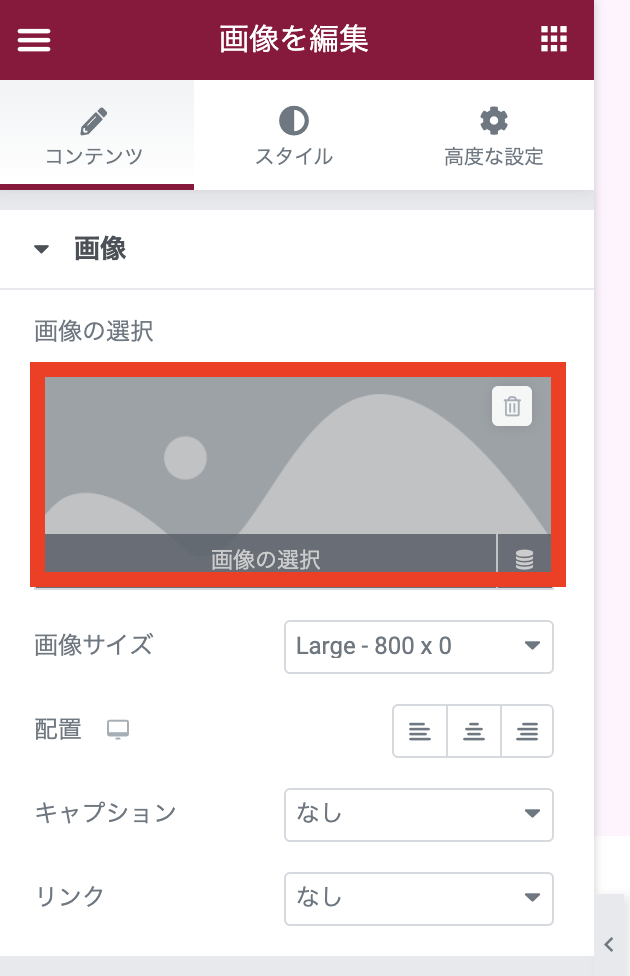
6:画像の選択は左側の編集から挿入します。

画像の選択をクリックすると、メディアを挿入ページが開きますので、アップロードしていただくか、もうすでに入っているメディアから画像を選んでください。
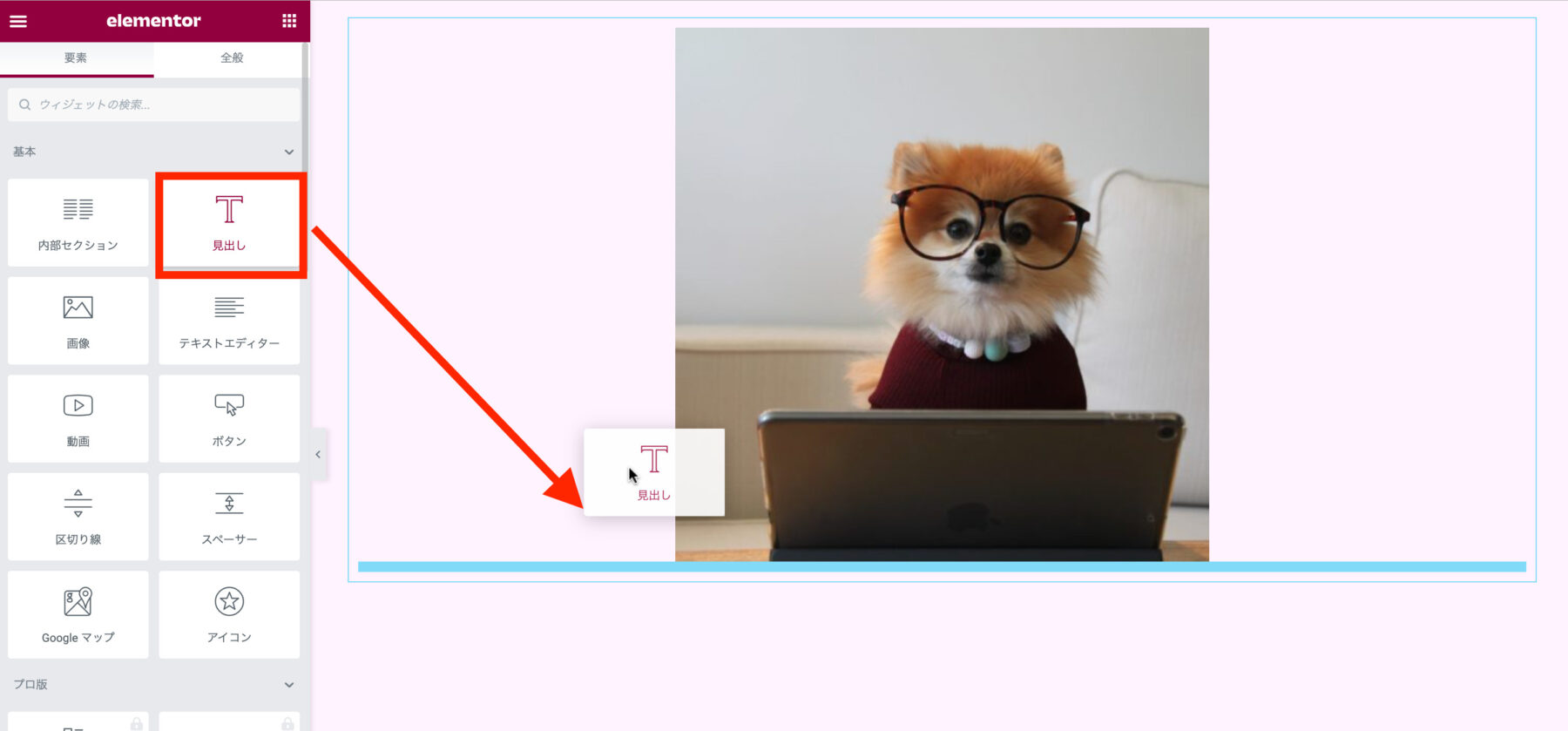
7:画像を選択したら、次にまた要素を追加するので、左側の四角のマークをクリックします。

8:画像の下に見出しを追加したいので、見出しをドラッグ&ドロップで画像下に移動させます。

9:左の編集にあるコンテンツのところに「タイトル」を入力して、H2を選択、配置はセンターにしてください。

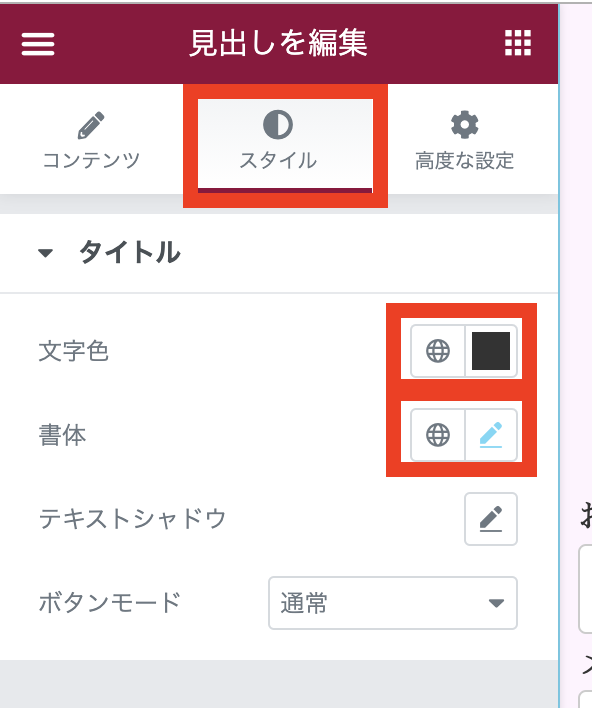
10:文字色と文字サイズは、スタイルのタブに切り替えて変更します。
【文字色】

【フォントサイズ】

では、見出しの追加の流れをもう一度やってみて下にテキストを追加してください。
※サブヘッドなので、コンテンツのHTMLタグでは、「P」を選択しています。
文字サイズに関しても、ヘッドラインよりも小さいフォントサイズを指定しました。
11:サブヘッド下の矢印を追加しますので、左の四角のマークをクリックします。

12:アイコンを見つけて、ドラッグ&ドロップでサブヘッド下に移動させます。

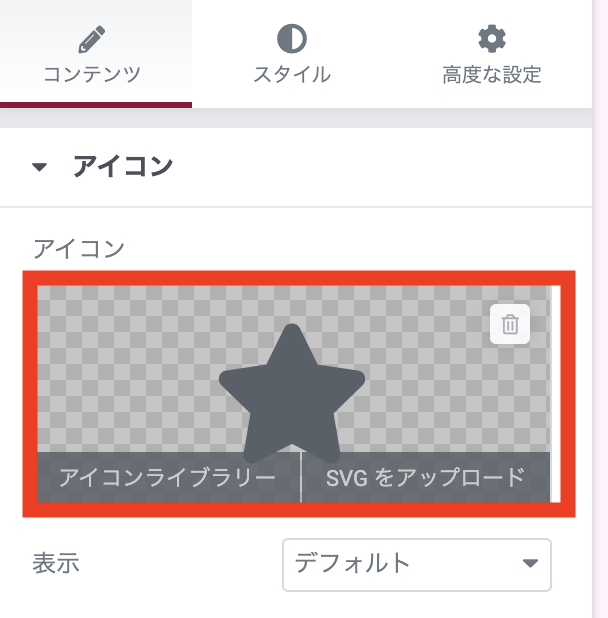
13:左の編集にあるコンテンツの星をクリックします。

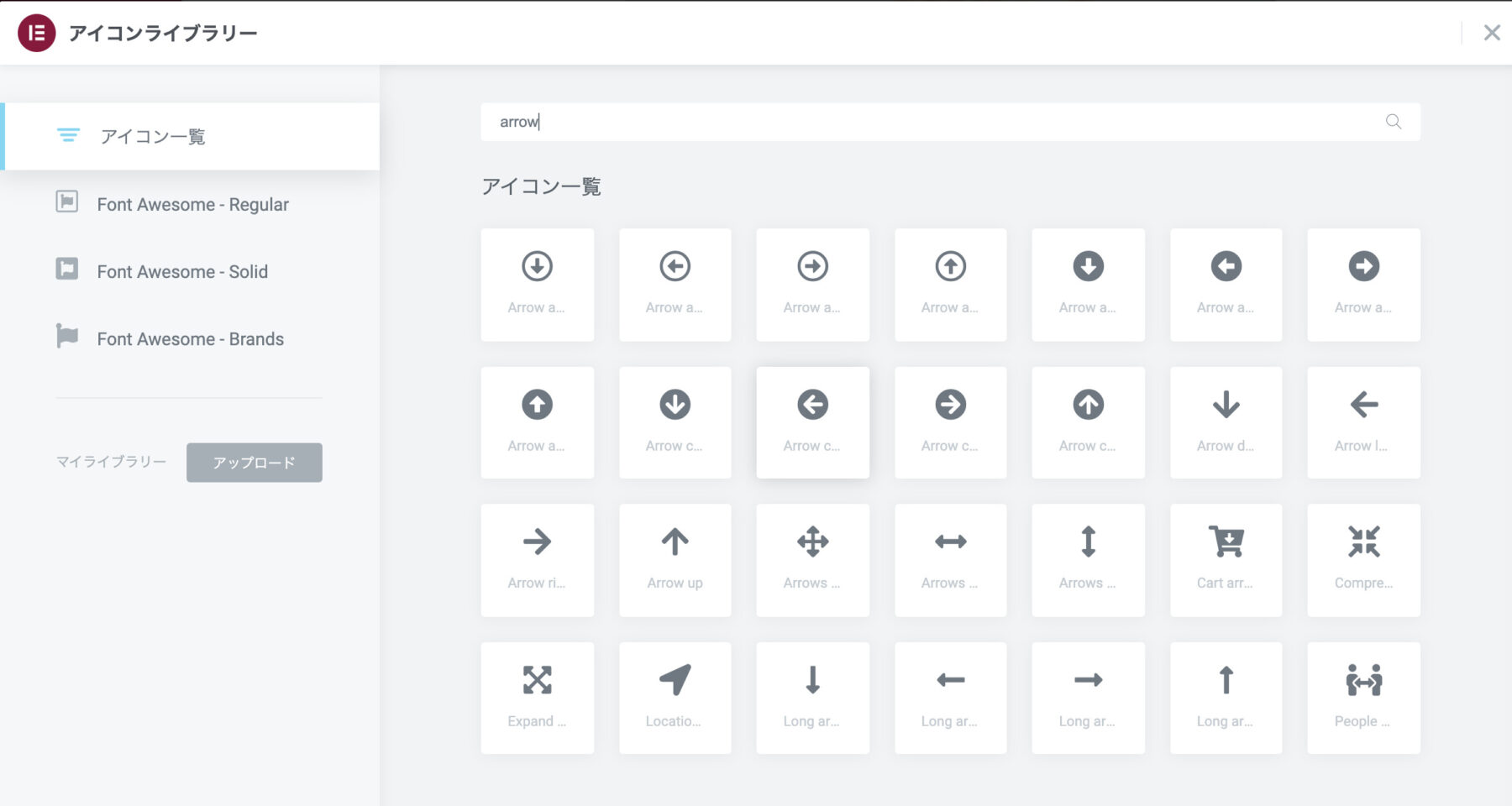
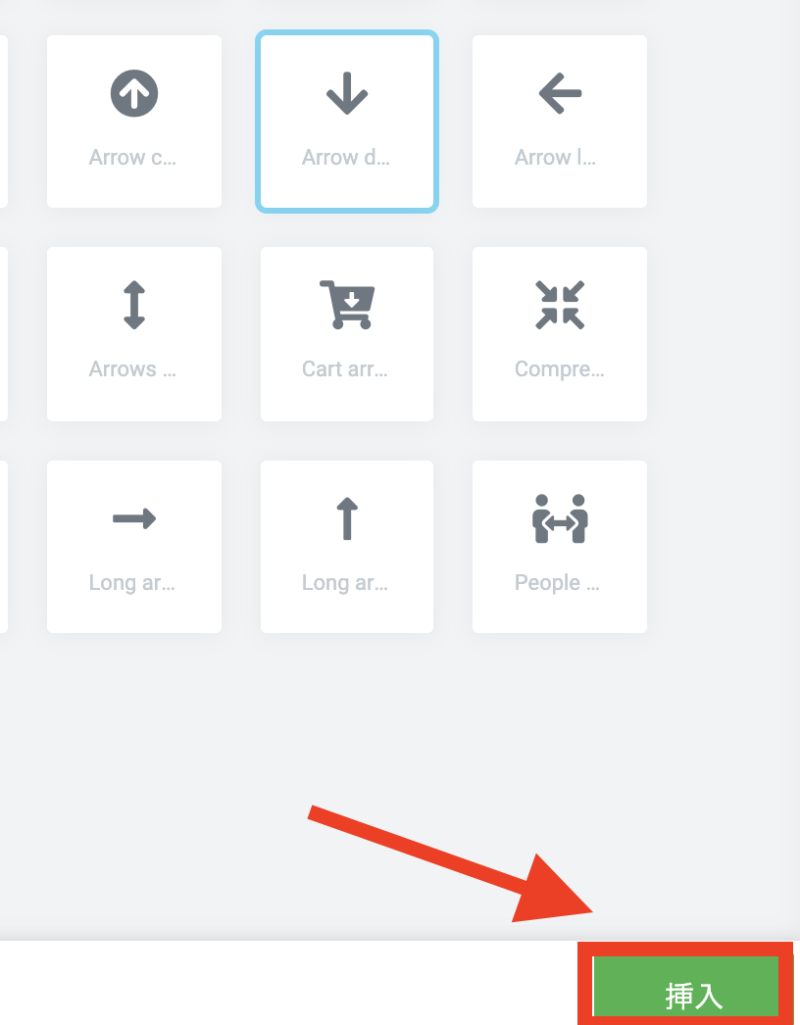
14ー1:アイコンライブラリーが開くので、検索窓に「arrow」と入力してください。そうすると、矢印ばかりが表示されるので、好きな矢印を選択してください。

14ー2:使いたいアイコンを選んで、「挿入」をクリックします。

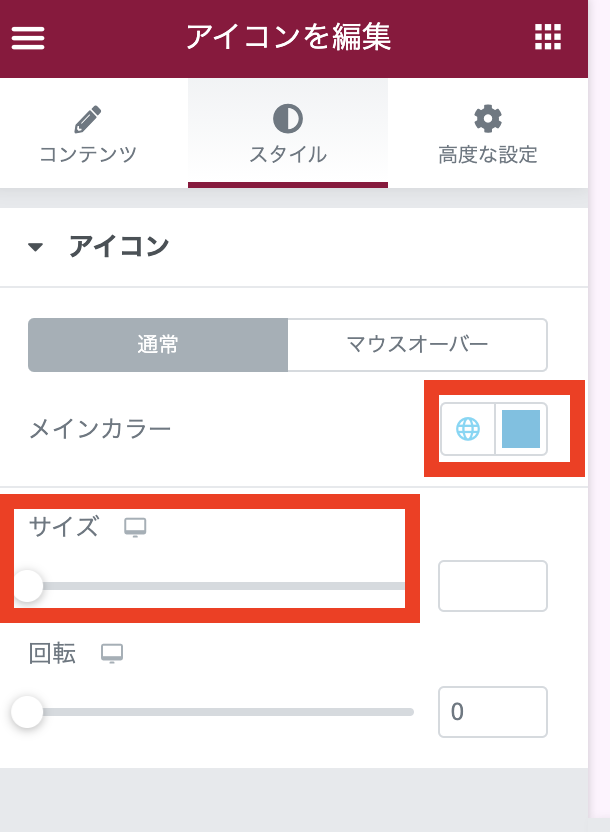
14ー3:カラーとサイズは、スタイルのタブから変更してください。

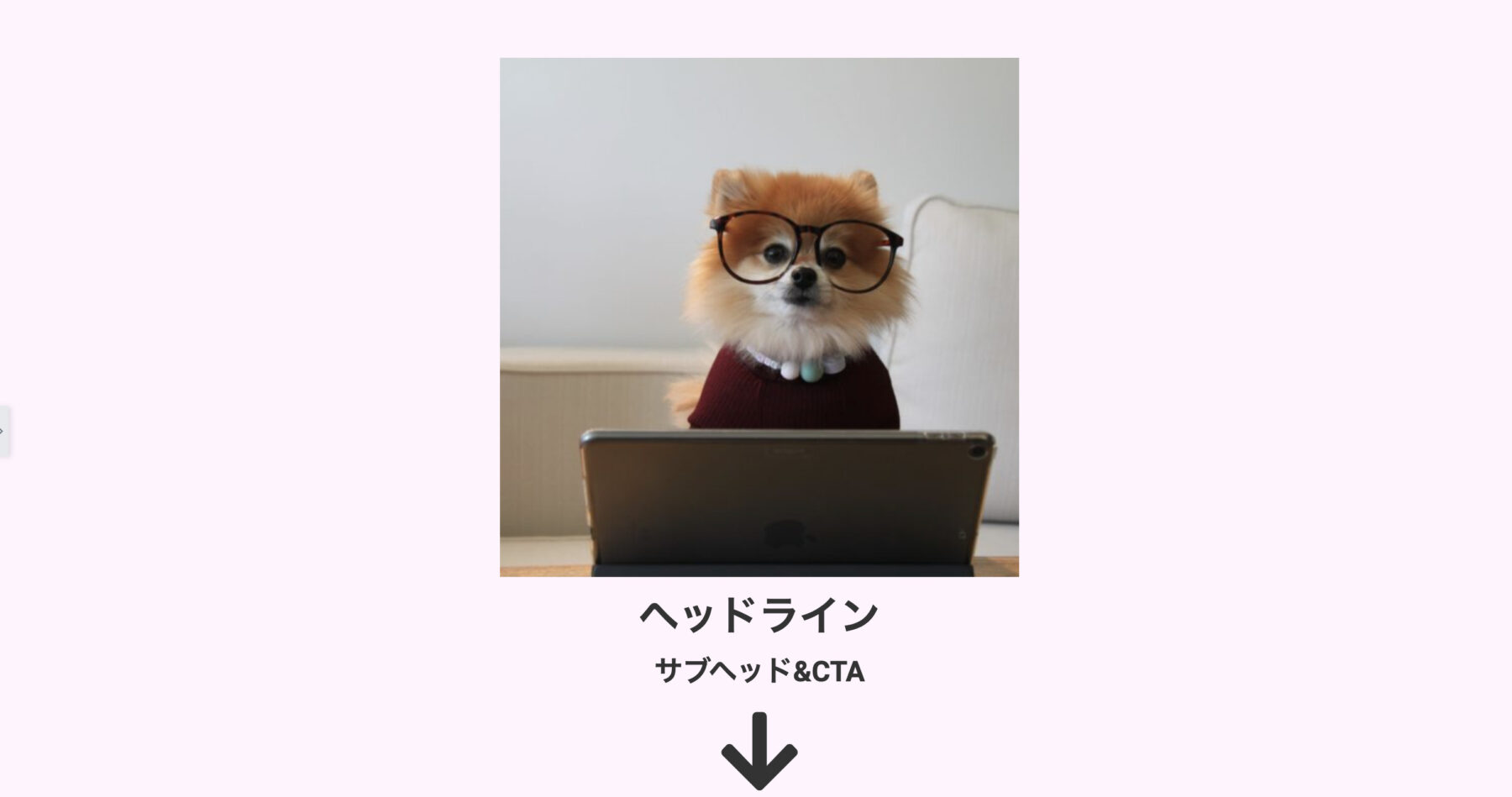
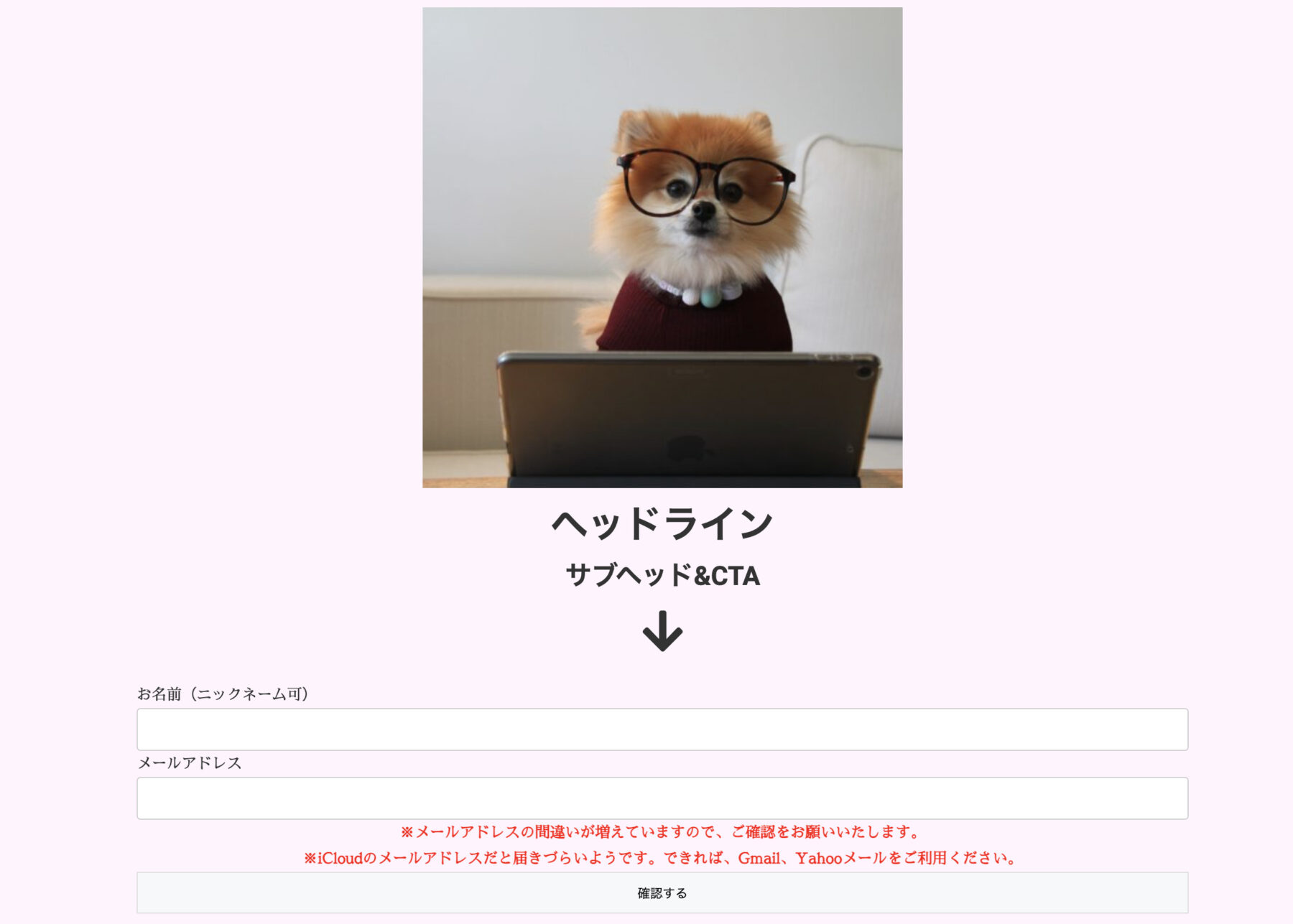
これで、ヘッドライン部分が完成したかと思います。わたしが解説しながら作ったのはこんな感じです。


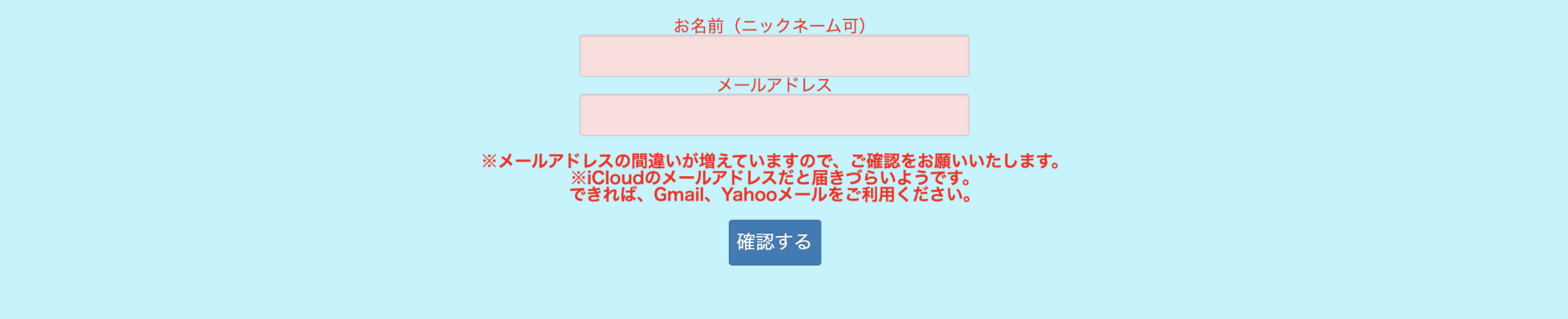
メルマガフォームの埋め込み

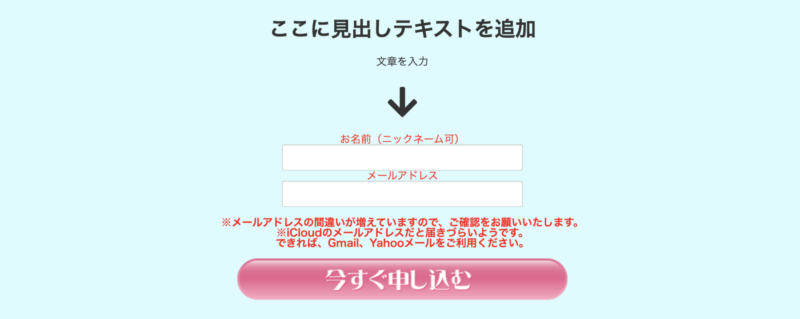
では、上記画像のようなフォームを埋め込みしていきます。
このフォームの埋め込みには、メルマガ配信スタンド「MyASP(マイスピー)」を使っています。
マイスピーに関しては、この記事を参考にしてください。
まずは、マイスピーで、登録フォームタグ(HTML)を発行してください。
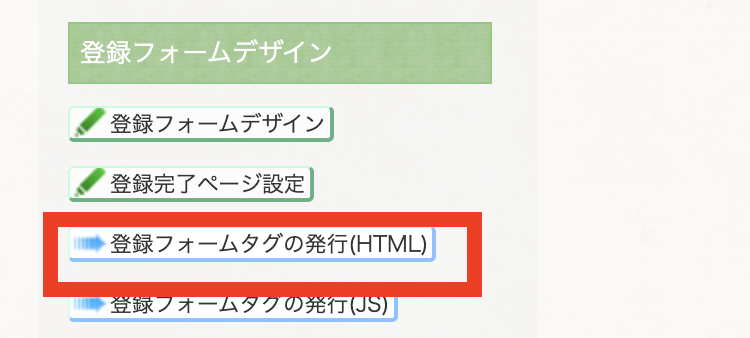
マイスピーのシナリオ管理メニューから、「登録フォームデザイン」の項目を見つけて「登録フォームタグの発行(HTML)」をクリックしてください。

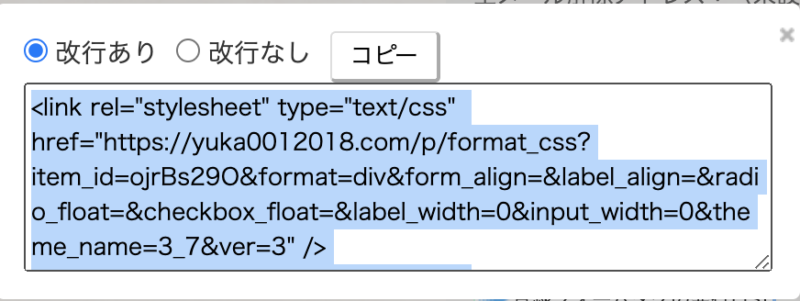
こちらのコードを使いますので、コピーしておきましょう。

続いて、エレメンターの方に戻り、左のセクションを編集の四角マークをクリックします。

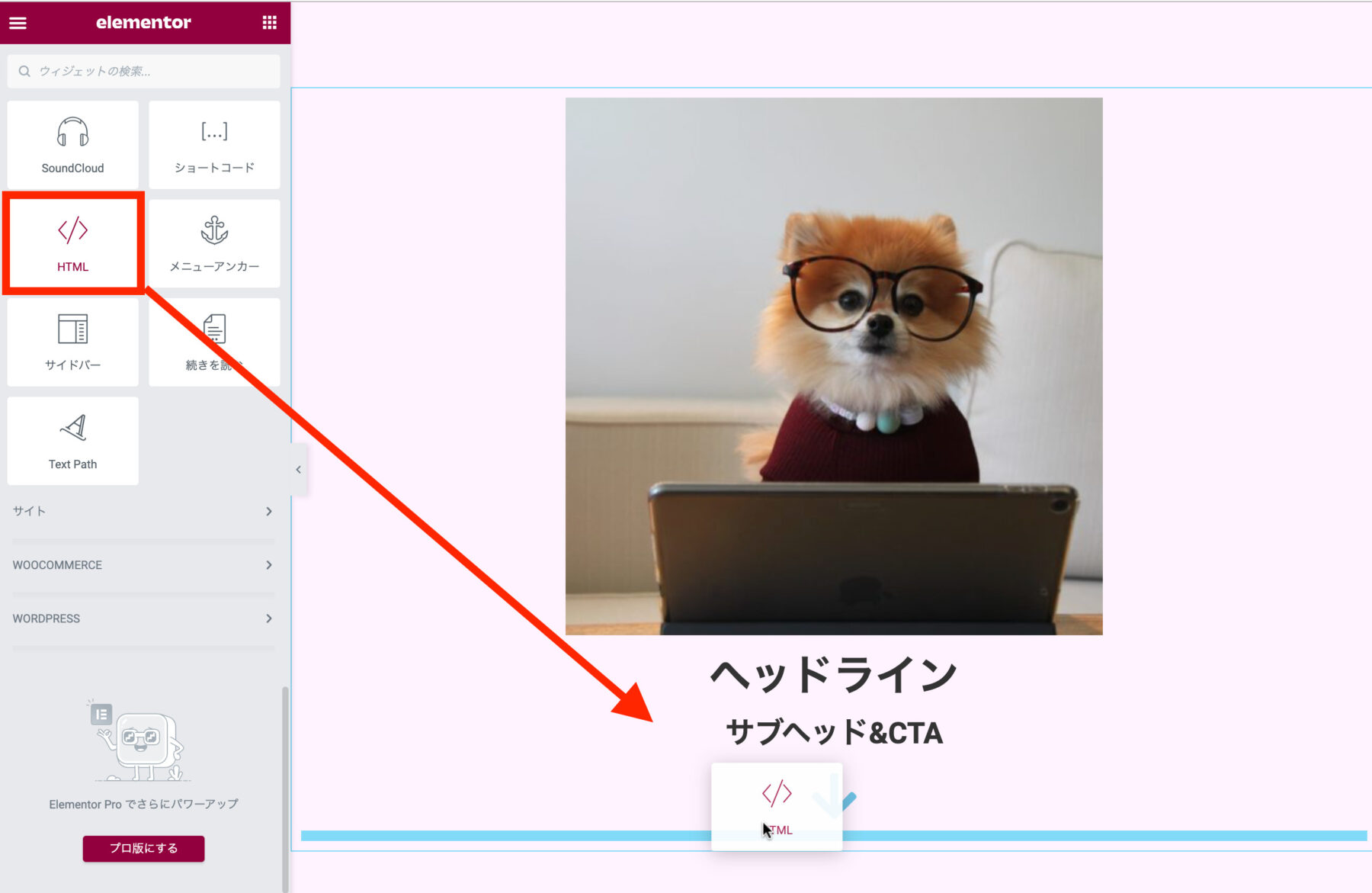
要素の中から、下にスクロールをして「HTML」を見つけてドラッグ&ドロップしてください。

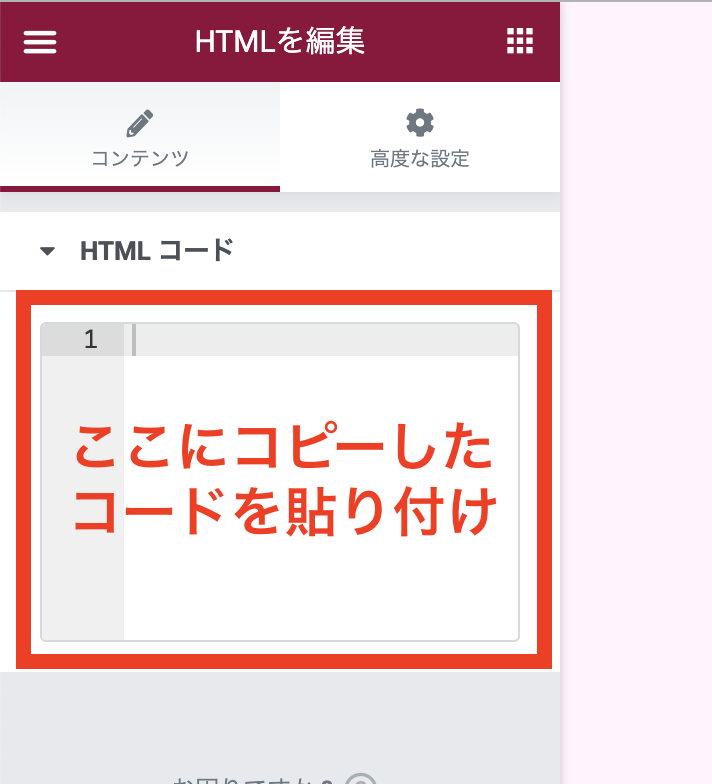
左の編集でHTMLを入力するところが表示されますので、そこにコピーしたコードを貼り付けします。

あとは、コードを調整したら埋め込み完了です。
埋め込みに関しては、今回は、エレメンターの使い方なので、省略します。
メルマガフォームまで埋め込みが終わったらこんな感じです。

これだけでも何だか良い感じです♪

学べる内容というセクションを作る

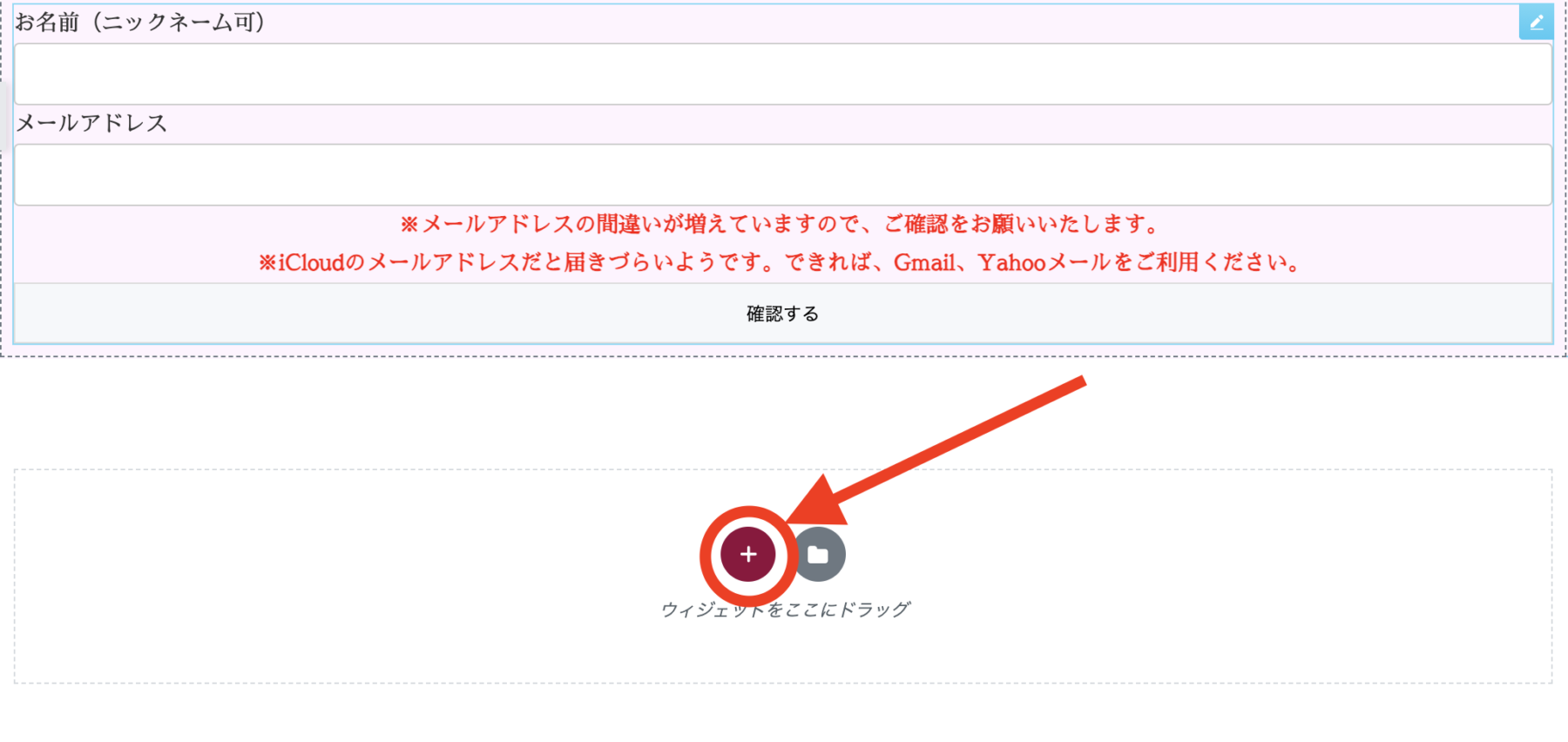
1ー1:メルマガ登録フォームを埋め込みした下にある+(プラス)をクリックします。

1ー2:下記図のように、ワンカラムを選びます。

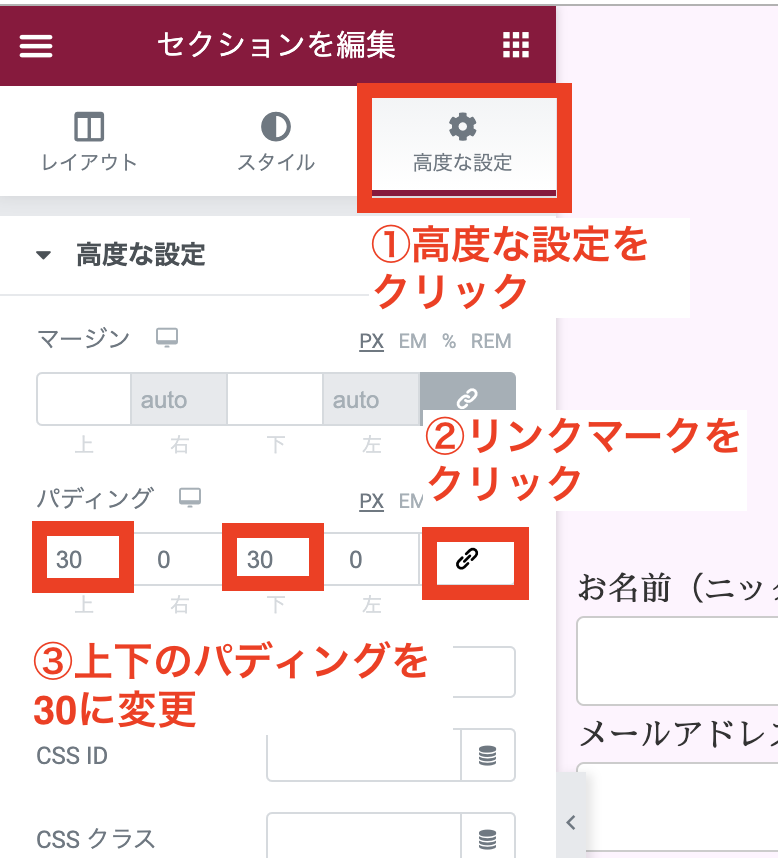
2:以下の画面のように、①高度な設定のタブをクリックします。②リンクマークをクリックして解除します。③上下のパディングに30の数字を入力してください。

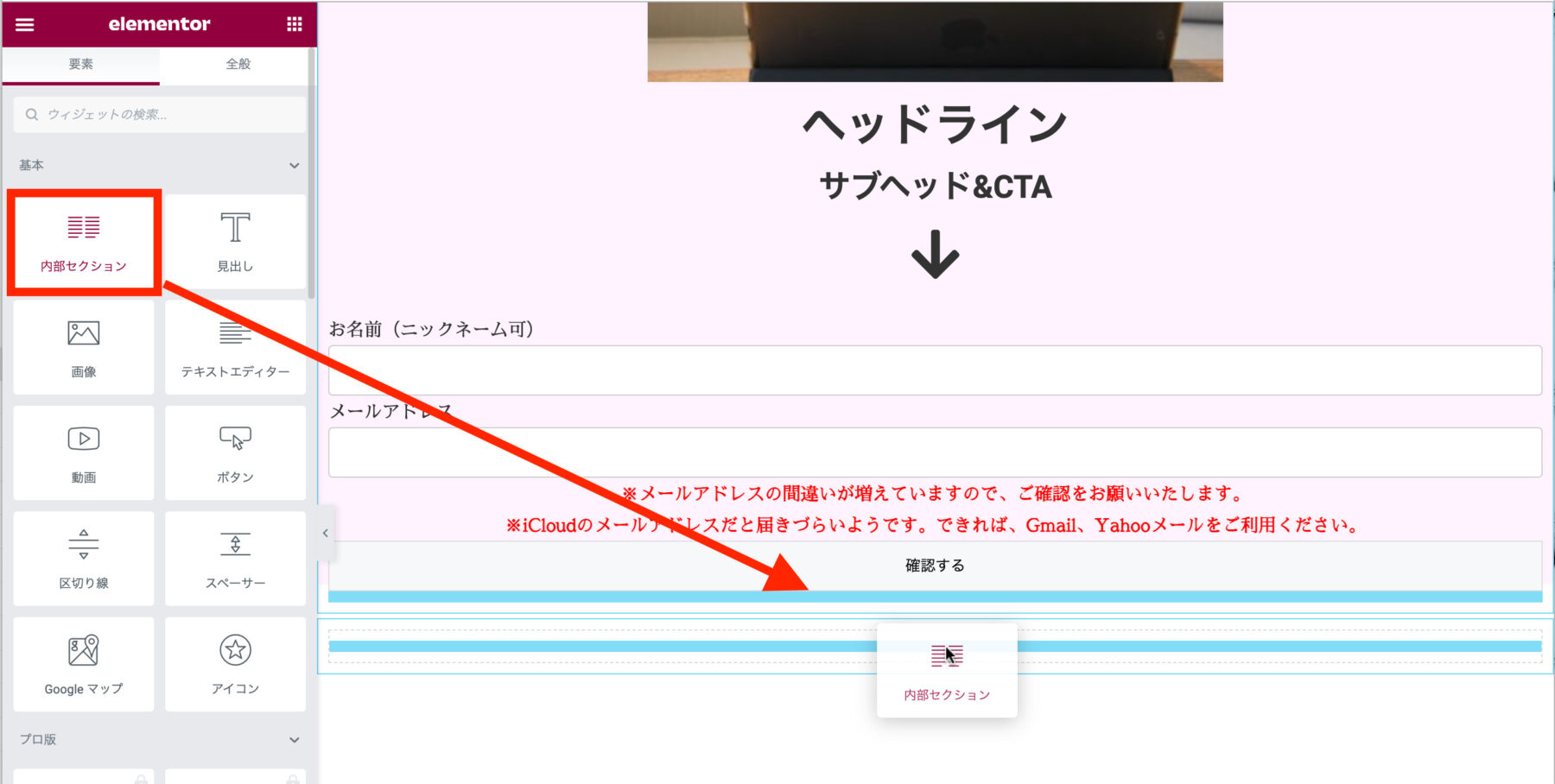
3:左の編集の四角マークから「内部セクション」をドラッグ&ドロップで移動させます。

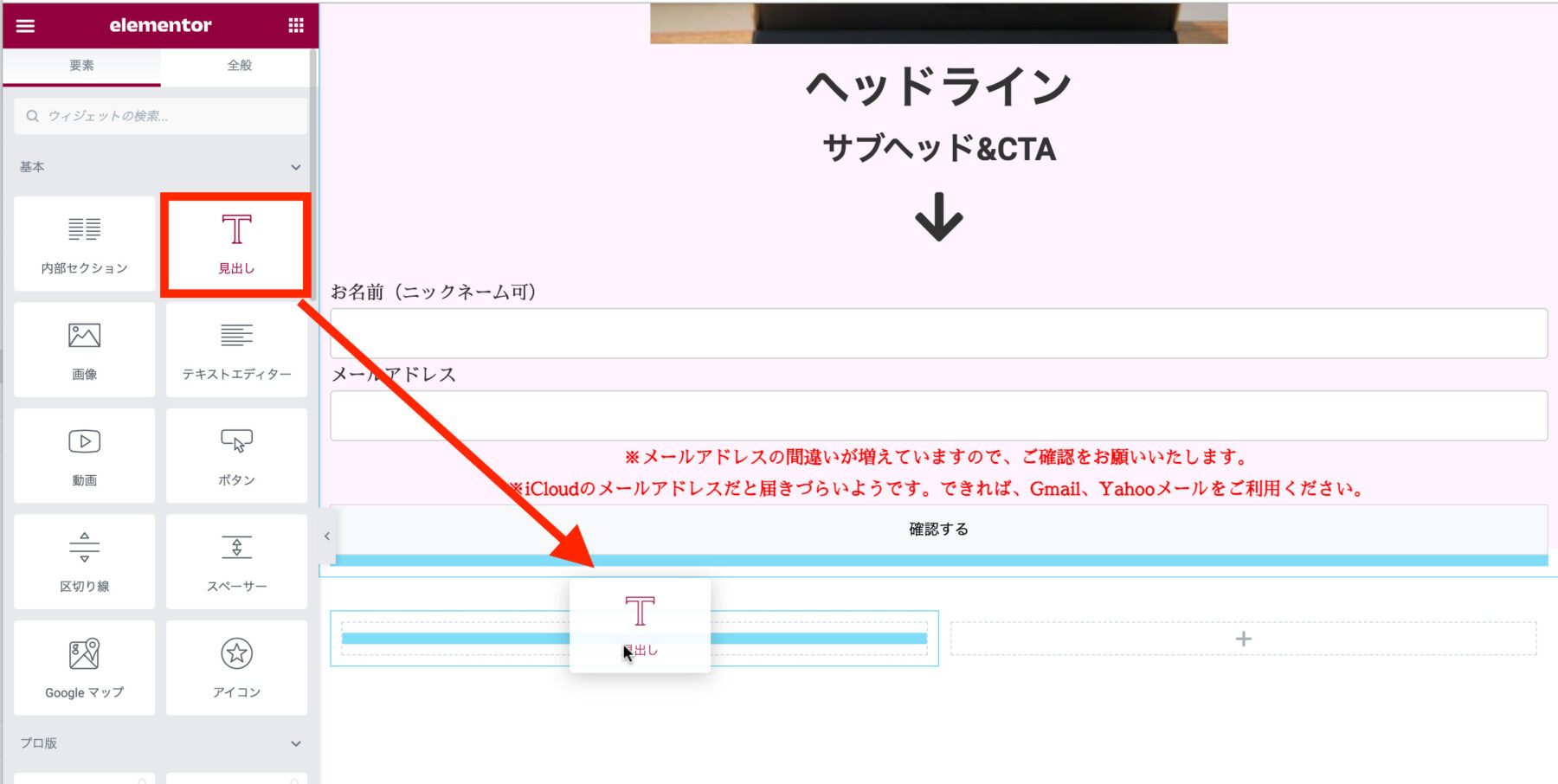
4ー1:左側のセクションに見出しを追加をします。

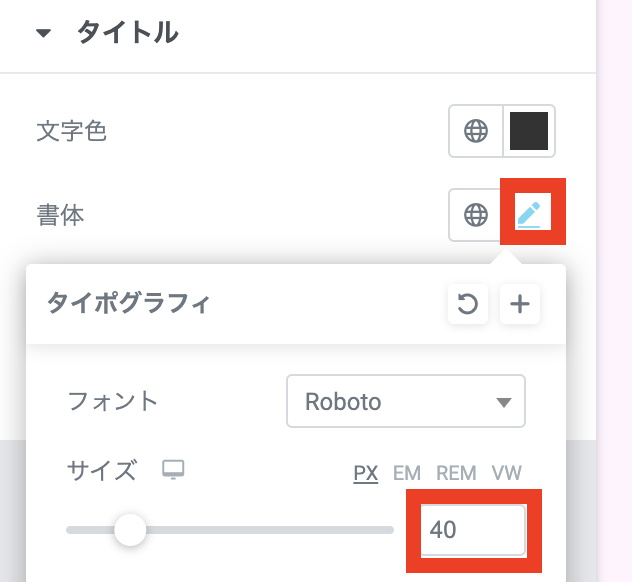
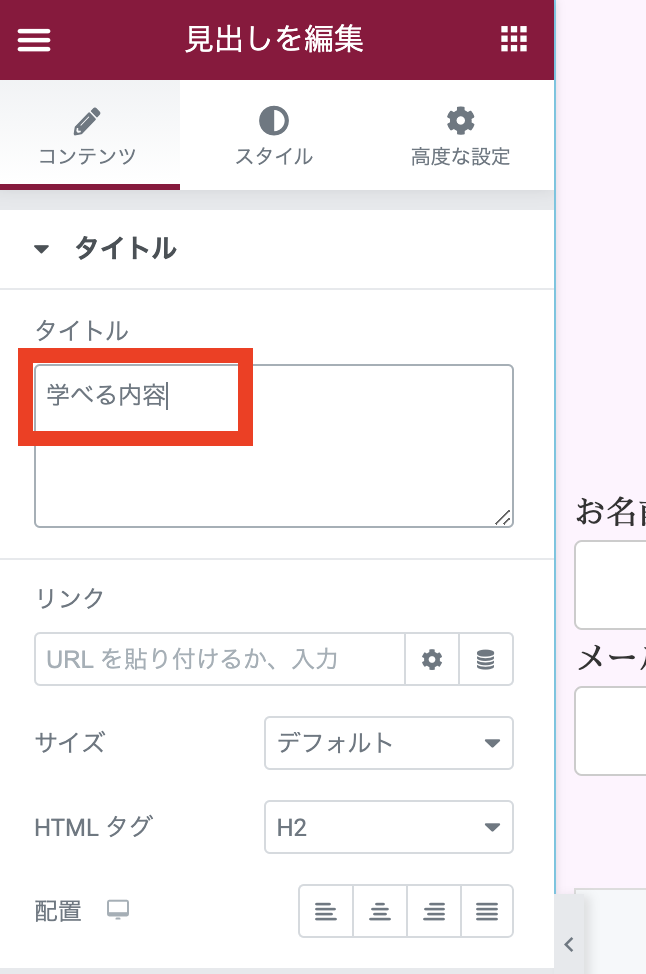
4ー2:見出しのテキストの変更とカラー・フォントサイズの変更をします。


書体のところで40pxくらいの大きさにします。
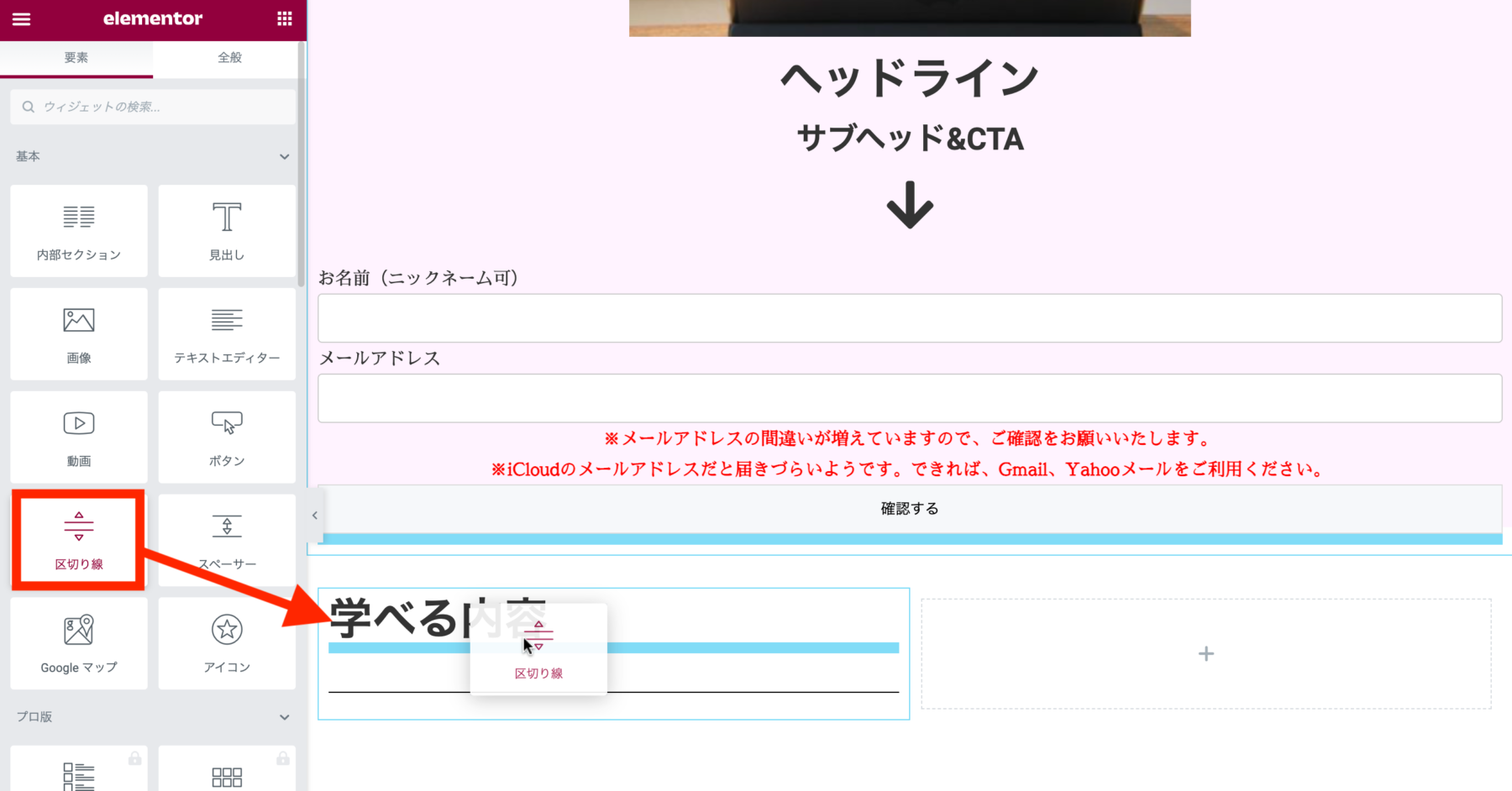
5ー1:左の編集の四角マークをクリックをして、「区切り線」をドラッグ&ドロップで移動させます。

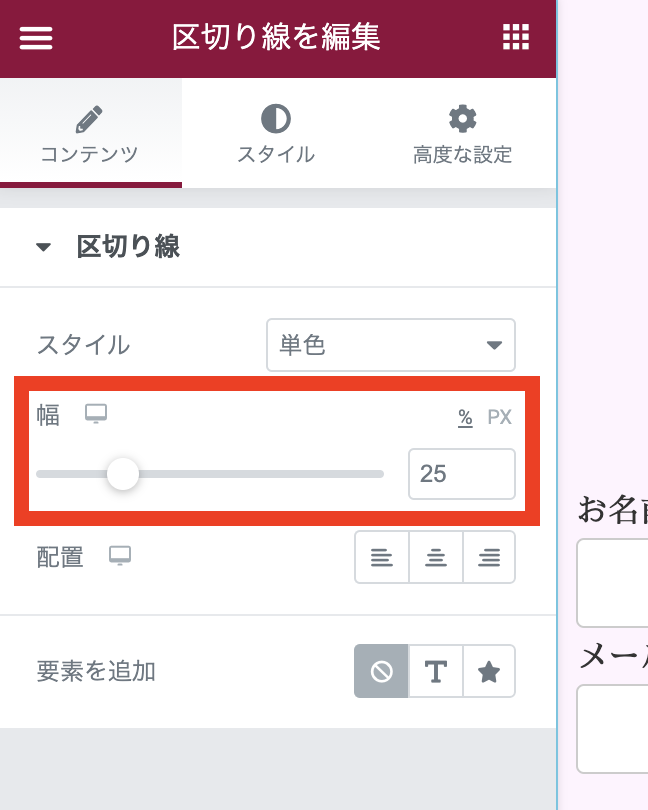
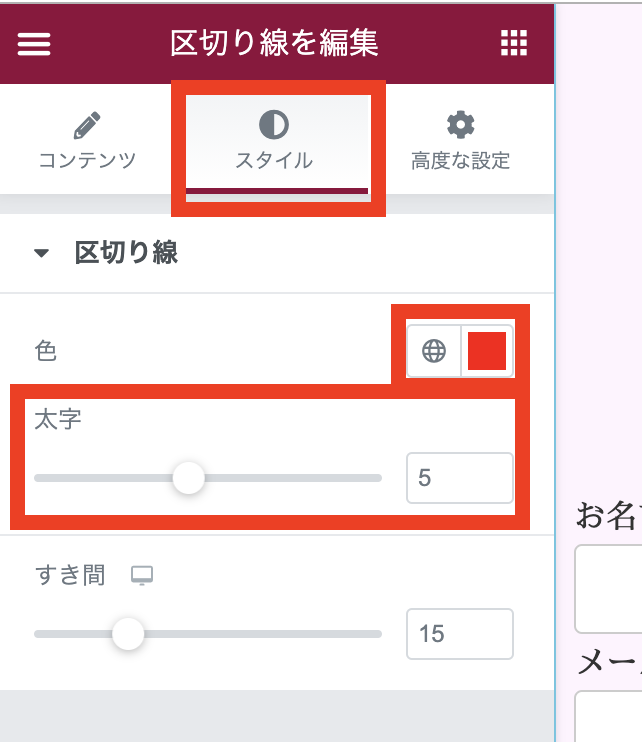
5ー2:コンテンツで区切り線の長さを変更します。スタイルでは、線のカラーと太さを変更します。


6ー1:左の編集の四角マークから「テキストエディター」をドラッグ&ドロップで移動させます。

6ー2:左側の編集にテキストエディターが開きますので、テキストを変更します。

もし、文章のカラーとかフォントサイズは、スタイルから変更してください。
7ー1:左の編集の四角マークから「画像」をドラッグ&ドロップで移動させます。

7−2:画像の選択から画像を挿入します。

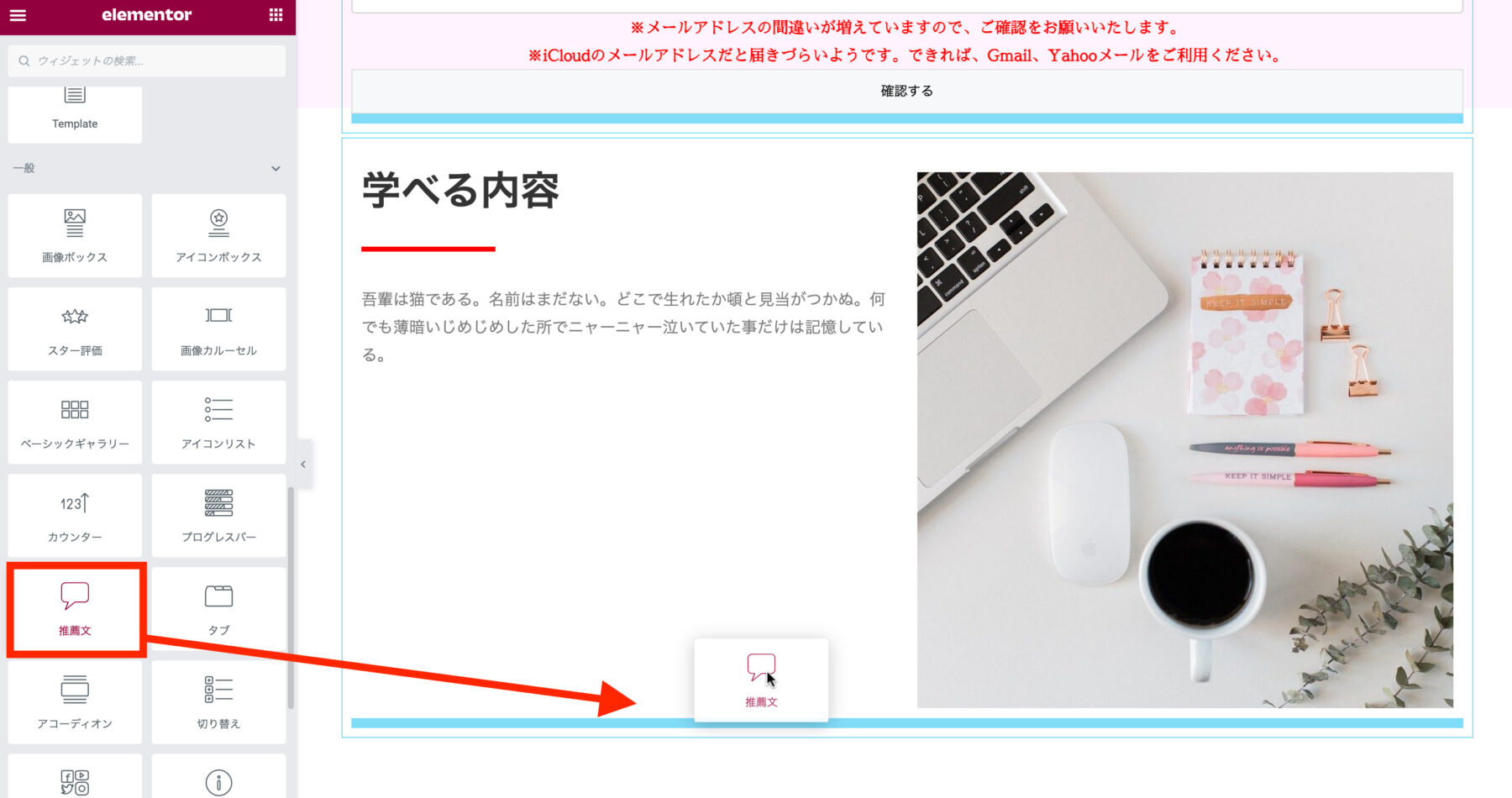
8ー1:左の編集の四角マークから「推薦文」をドラッグ&ドロップで移動させます。

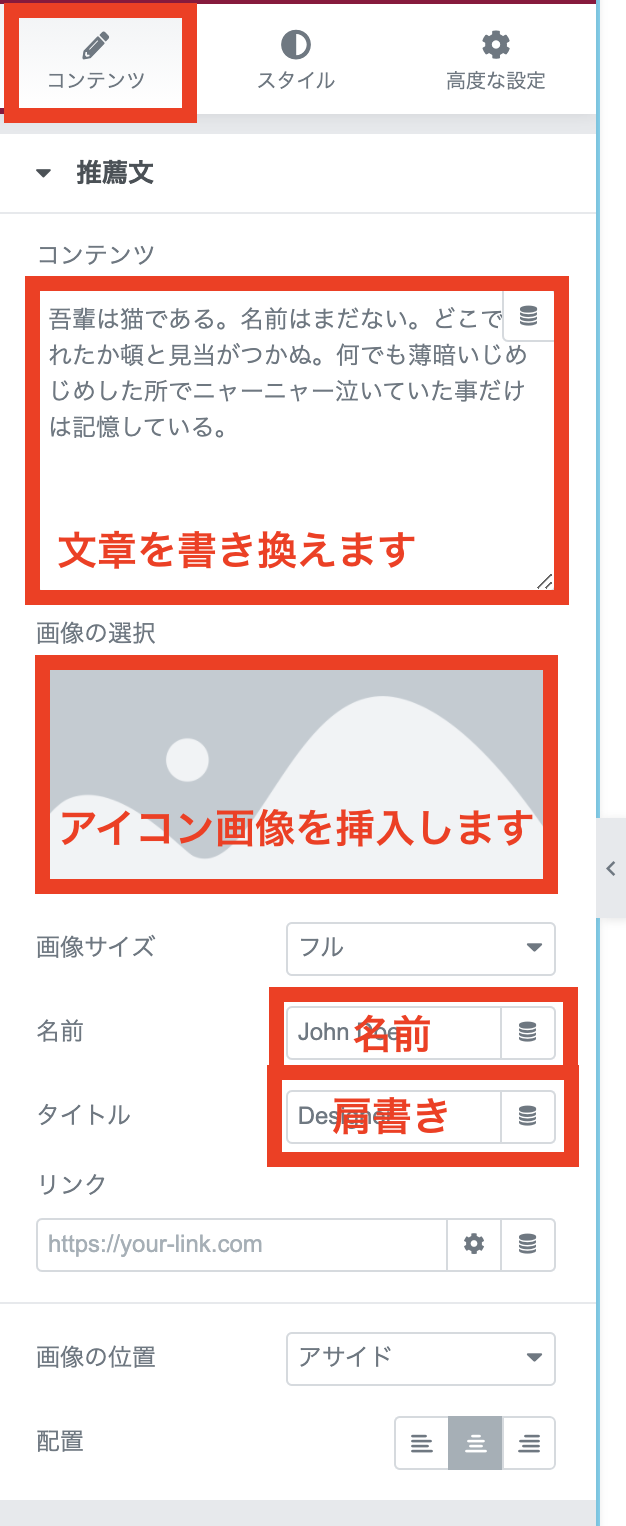
8−2:コンテンツに推薦文の書き換えをしていきます。(この要素は、お客様の声を入れるのに使えます。)

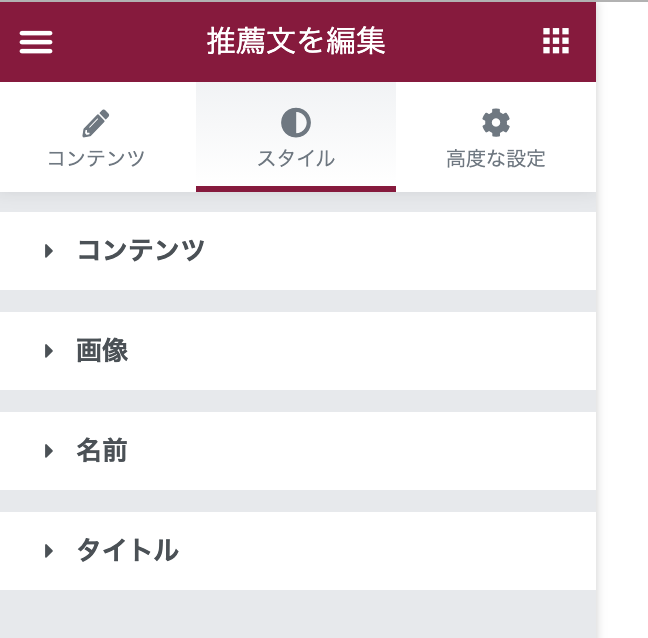
8ー3:スタイルでフォントの色やフォントサイズを変えれます。細かい内容は、前項でお伝えしている内容と同じなので、省略します。

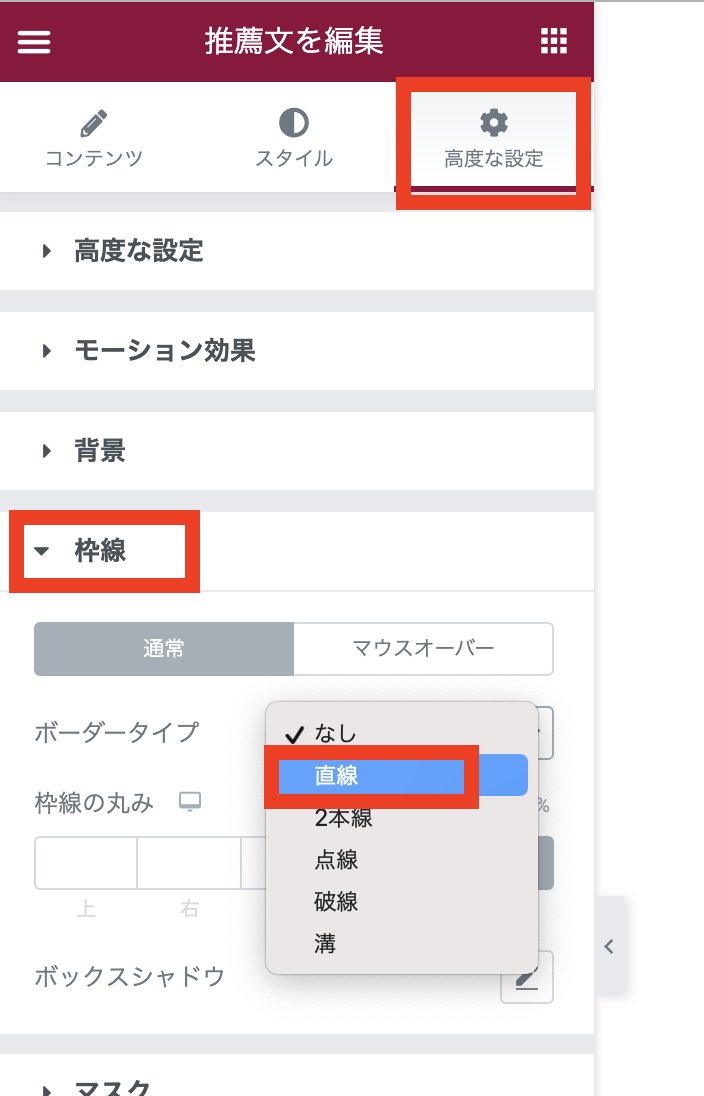
8ー4:枠線をつけるので、高度な設定のタブを開きます。
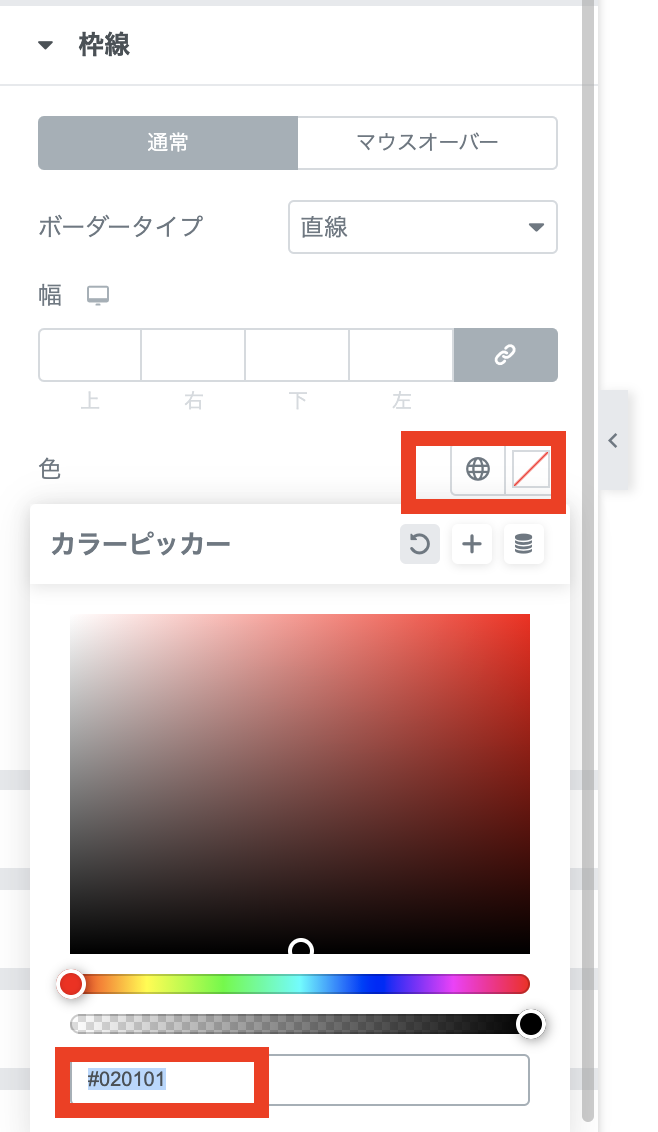
高度な設定から枠線の項目を開いて、「ボーダータイプ」を選択し、カラーの変更をします。


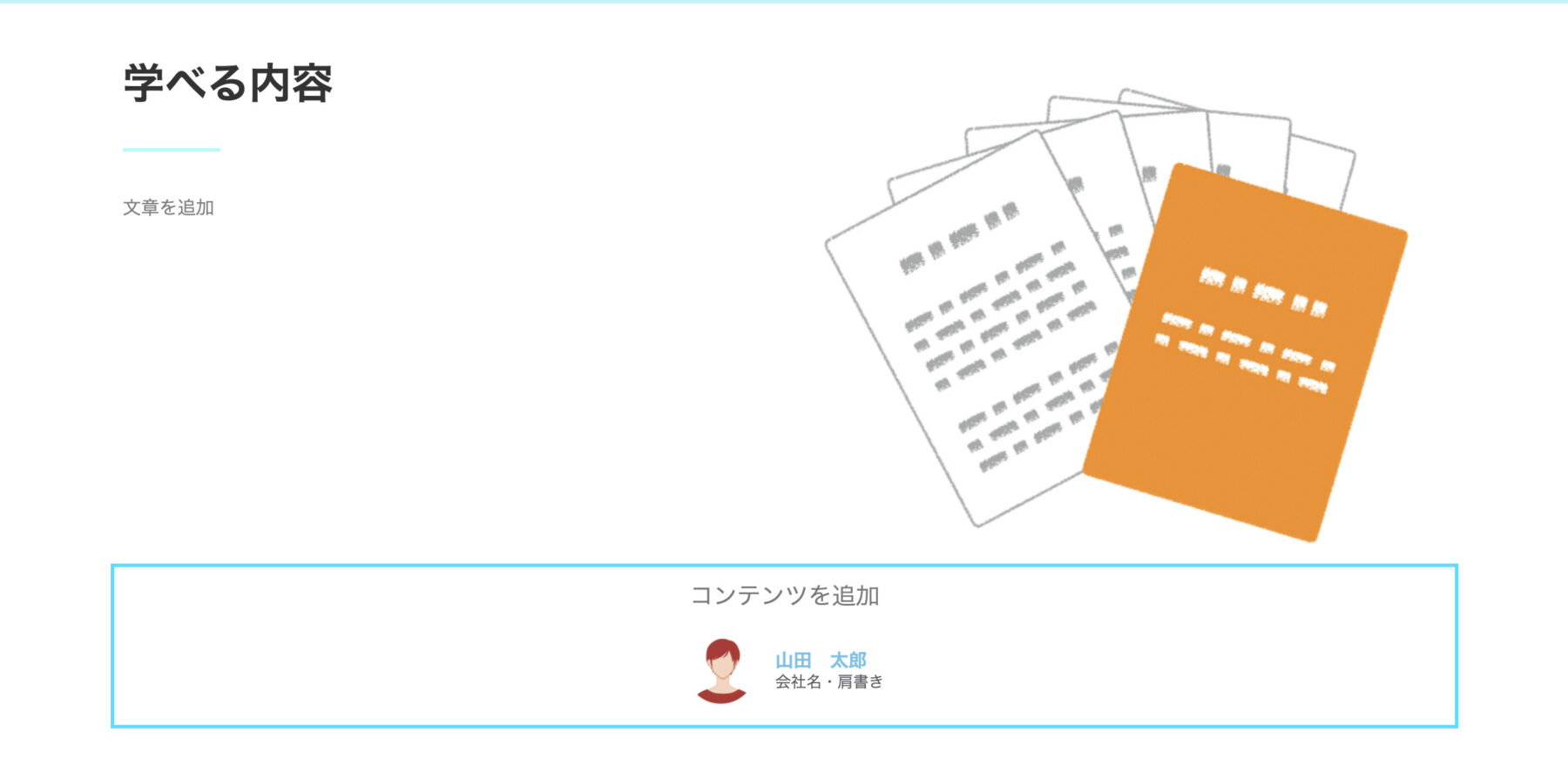
以上で、学べる内容のセクションが完成しました。

最後の登録フォームのセクションを追加

最後の登録フォームのセクションを作ります。
ここは、ほぼ、今までやってきた内容を繰り返すだけなのと、フォーム部分は複製して移動させる作業になります。
メルマガフォーム「MyASP(マイスピー)」の送信ボタンの装飾に関しては、マイスピーのマニュアルを参考にしてください。
公開をする方法
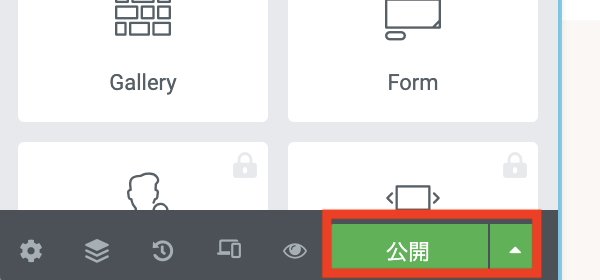
エレメンターのLPが完成したら、左側の一番下にある「公開」ボタンをクリックします。

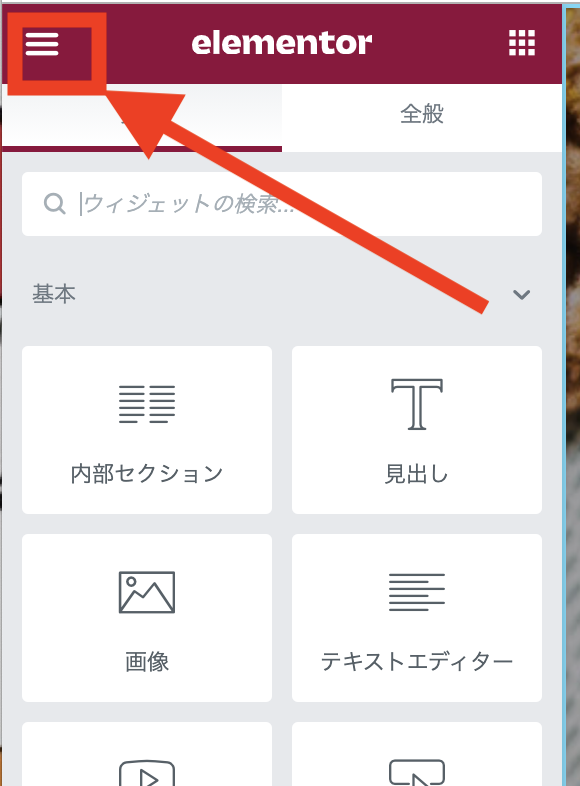
一旦公開をした後、左上の三つの横線のメニューをクリックします。

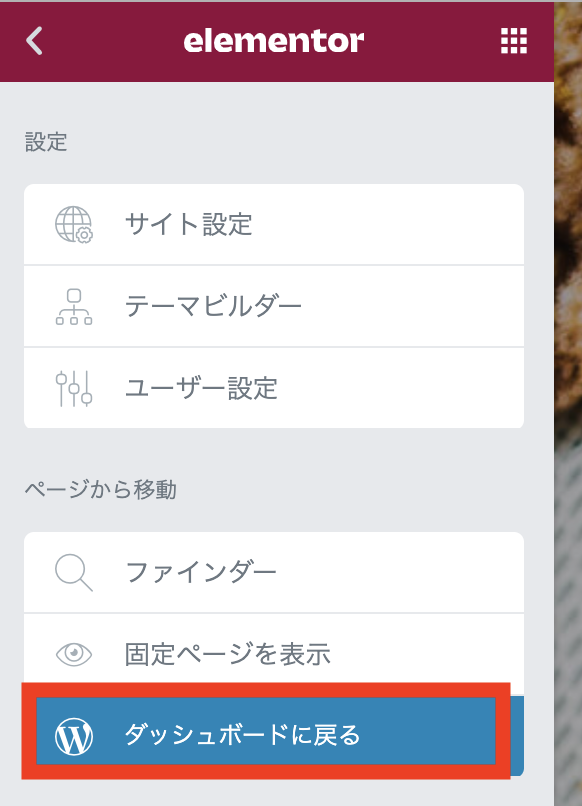
設定から、「ダッシュボードに戻る」をクリックします。

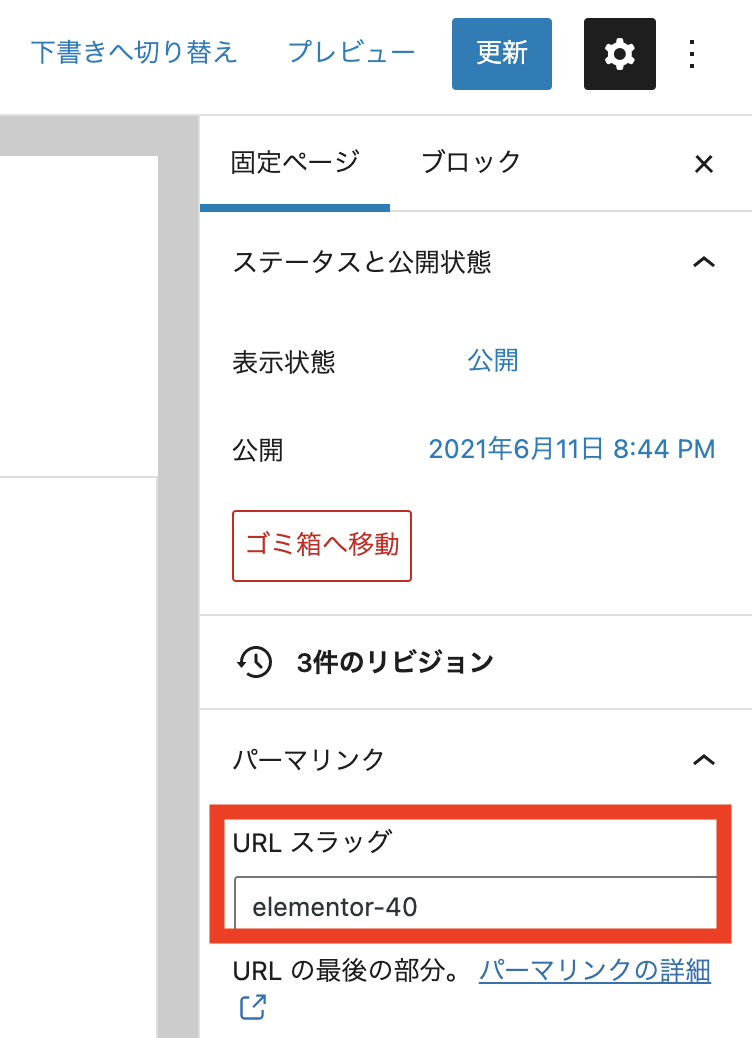
通常の固定ページの編集画面に戻ってきますので、パーマリンクの変更をして「更新」をクリックします。

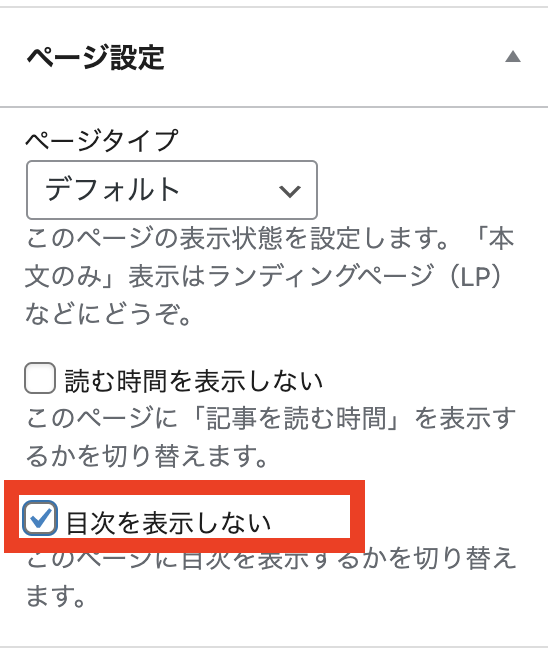
テーマによっては、固定ページにも目次表示させる設定にしている方は、ここの設定から目次非表示にチェックを入れたほうが良い場合があります。
特にWordPressテーマCocoon方は、こちらにチェックを入れるようにしてください。

これで簡単なLPの完成です♪こんな感じ↓

どうでしょう。うまくいきましたか?
まとめ:Elementorで簡単にランディングページ(LP)を作る方法!
今回は、WordPressプラグイン「Elementor」を使って、簡単なメルマガ登録用のLP作成方法を解説しました。
今回お伝えしたエレメンターの使い方は、基本的な方法です。
この使い方を抑えていただければ、これからいろんなLPを魅力的に作ることができるようになります!!
エレメンターは使っていくと分かるのですが、かなり細い設定ができます。
基本から応用までどんどん使い方をマスターしたら、かなり高度なLPが作れるようになるので、マスターしたい方は使い込んでマスターしてみてください。
とは言え、マスターまでしたくない、けど、メルマガのために登録用のLP作りをしたいという方は、今回お伝えした使い方だけでも良いのでチャレンジしてみてくださいね(^O^)/







 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




WordPressでLP(ランディングページ)を作りたいけど、専用のテーマとかプラグインが必要なんですよね?