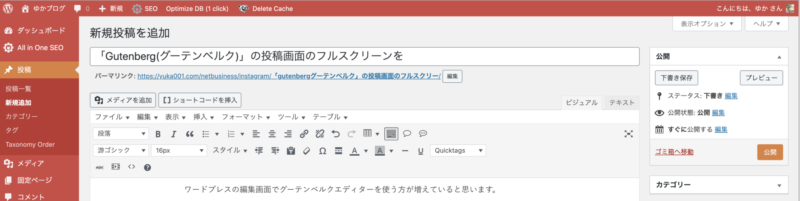
ワードプレスの編集画面でグーテンベルクエディターを使う方が増えていると思います。
そこで結構疑問になることが「クラシックエディターのときは左にすぐ管理メニューが表示されていたのに、グーテンベルクではできないの?!」ということです。


実は、これって変更できるので、その方法を解説すると共に、「ツールと設定」という項目をご紹介します。
今まで、かなり数多くのWordPressの使い方を教えてきたプロが徹底解説していきますので、今、グーテンベルクを使っている方は、参考になると思います。
ぜひ、最後までお読みくださいね♪
基本的な「Gutenberg」の使い方に関しては、こちらの記事を参考にしてください。
目次は読みたいところをタップして飛べるよ♪
Gutenberg(グーテンベルク)の「ツールと設定」
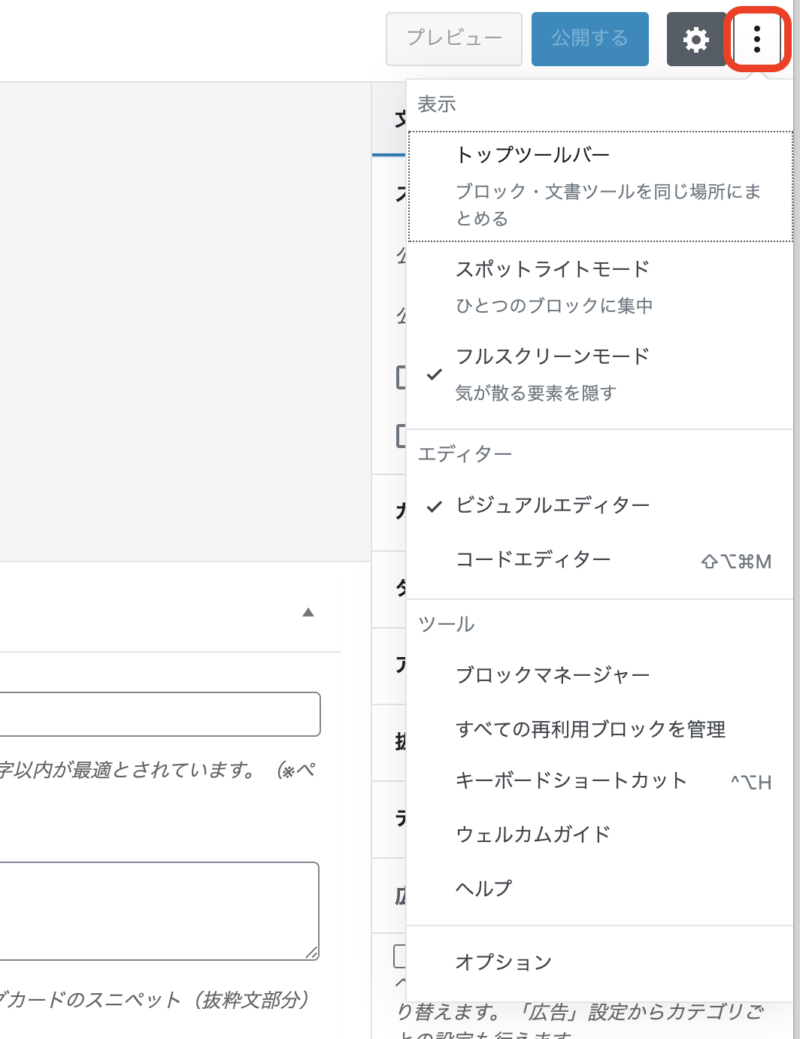
グーテンベルクの右端に「ツールと設定」という項目があるのはご存知でしょうか?

この項目には、「Gutenberg(グーテンベルク)」エディターの「表示」や「エディター」などの設定が隠れています。
では、ここのメニューの項目を詳しく解説していきます。
「Gutenberg(グーテンベルク)」の表示設定

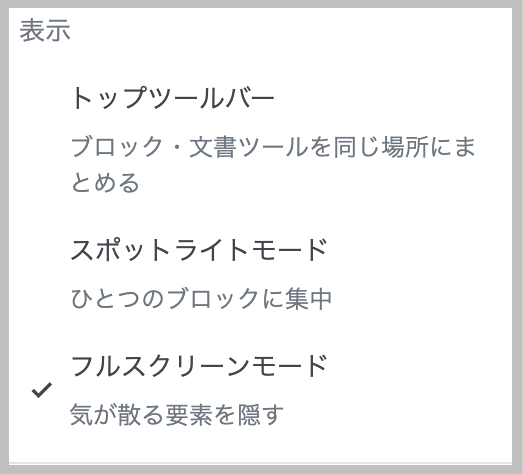
「表示」となっているところには「総合ツールバー」「スポットライトモード」「フルスクリーンモード」という項目があります。
それぞれに簡単な説明もついているんですが、実際にどうなるのかを解説します♪
1.表示設定「総合ツールバー」について
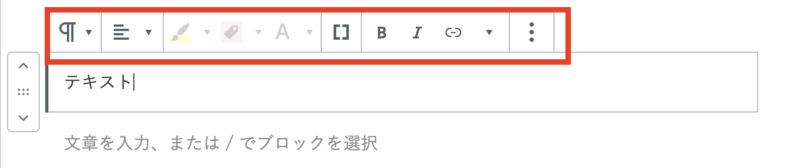
「総合ツールバー」を選択するとブロックごとに表示されるツールバーがヘッダ部分に固定される設定です。
デフォルトの場合は、ツールバーはブロックの編集エリアに表示されています。

ですが、「総合ツールバー」を選択すると上部に固定されます。

表示される内容はブロックごとにかわるので、「同じところにツールバーが表示されている方が便利!」と思われる方はこちらの設定はおすすめですよ。
ちなみに、編集の際に、好みで使い分けるのもアリですね!!
2.表示設定「スポットライトモード」について
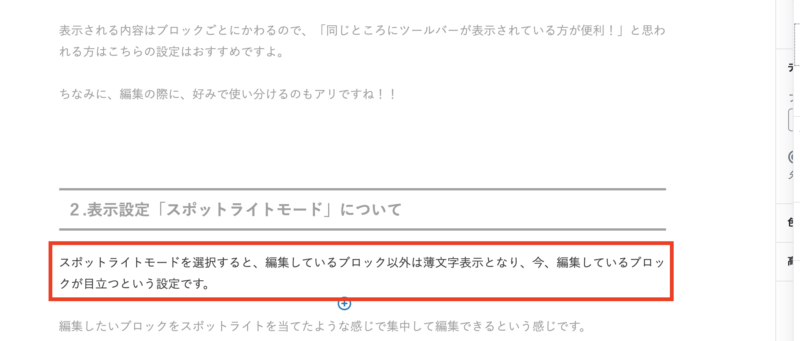
「スポットライトモード」を選択すると、編集しているブロック以外は薄文字表示となり、今、編集しているブロックが目立つという設定です。
編集したいブロックをスポットライトを当てたような感じで集中して編集できるという感じです。

3.表示設定「フルスクリーンモード」
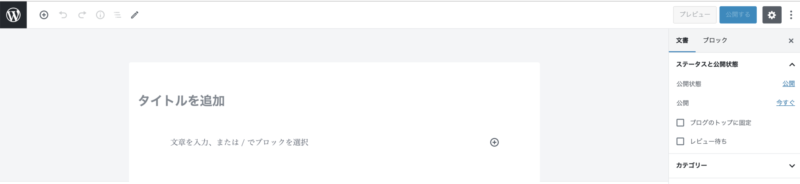
「フルスクリーンモード」は、「気が散る要素を隠す」と書いてありますが、こちらを選択するとフルスクリーンになって余計なメニュー表示が消えるという設定です。
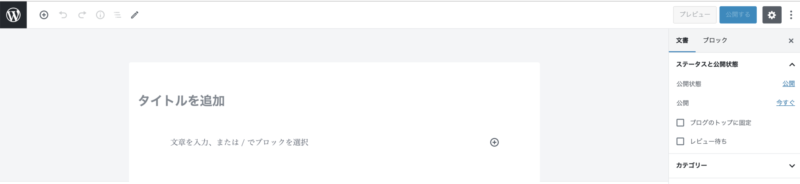
「Gutenberg(グーテンベルク)」エディターの設定画面にある右メニューとヘッダメニューが非表示になり、編集エリアだけがすっきりと表示されるんですが、グーテンベルクのデフォルトはフルスクリーンになっていると思います。

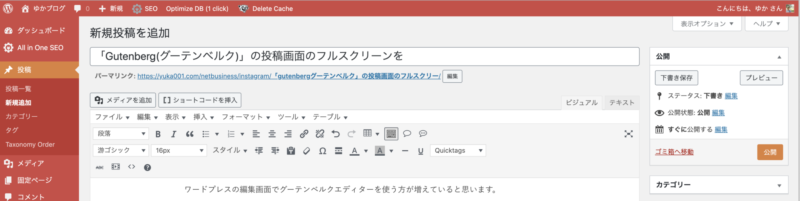
シンプルな方が好きな方は、こちらの設定がいいですが、クラシックエディターを使っていた方は、管理メニュー表示があった方がいいという方もいるでしょう。
「フルスクリーンモード」のチェックを外したら、下記のようになるので、お好みで変更してみてください。

「Gutenberg(グーテンベルク)」のエディター設定

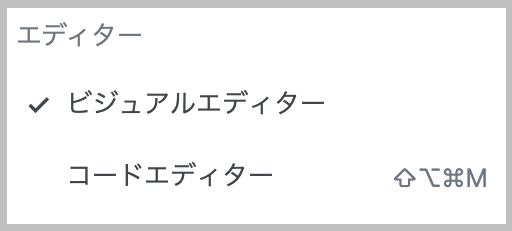
「エディター」となっているところには「ビジュアルエディター」と「コードエディター」という項目があります。
では、早速、どんな項目なのか解説します。
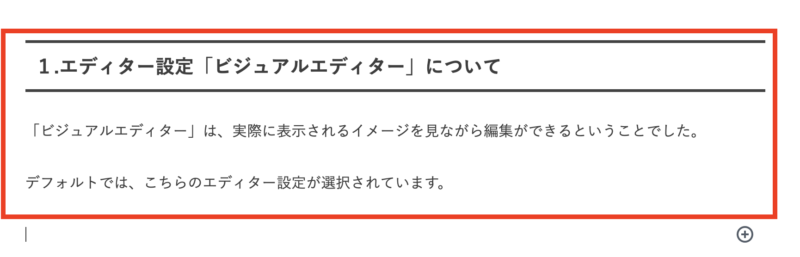
1.エディター設定「ビジュアルエディター」について
「ビジュアルエディター」は、実際に表示されるイメージを見ながら編集ができるということでした。
デフォルトでは、こちらのエディター設定が選択されています。

通常は、この設定でないと投稿が難しいかと思います。
2.エディター設定「コードエディター」について
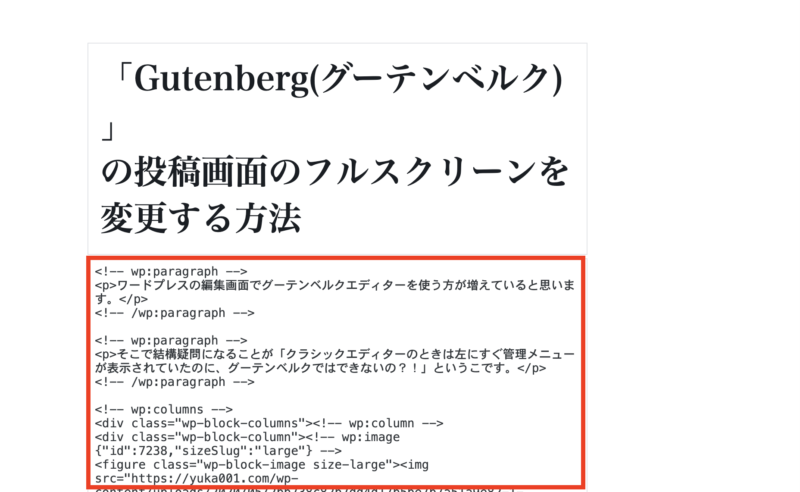
「コードエディター」は、HTMLソースでの編集ができる設定です。
HTMLコードでがっつり書きたい方は、こちらの設定がお勧めです♪

初心者さんは、コードとかハードルが上がっちゃうので気にしなくてOKです♪
「Gutenberg(グーテンベルク)」のツール設定

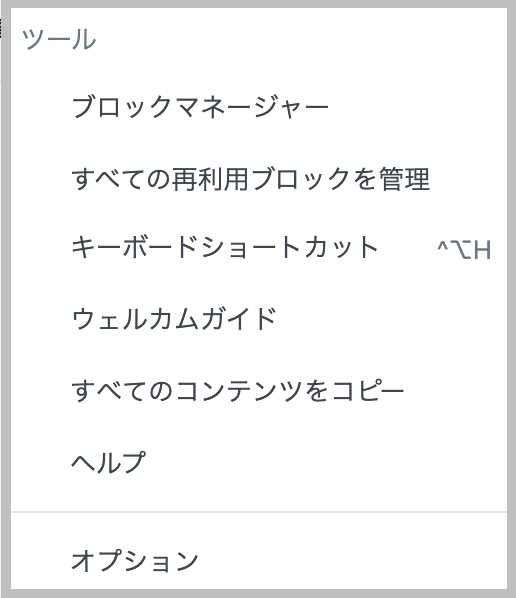
「ツール」には、「Gutenberg(グーテンベルク)」エディターを使用するときの便利機能がまとめられています。
1.ツール設定「ブロックマネージャー」について
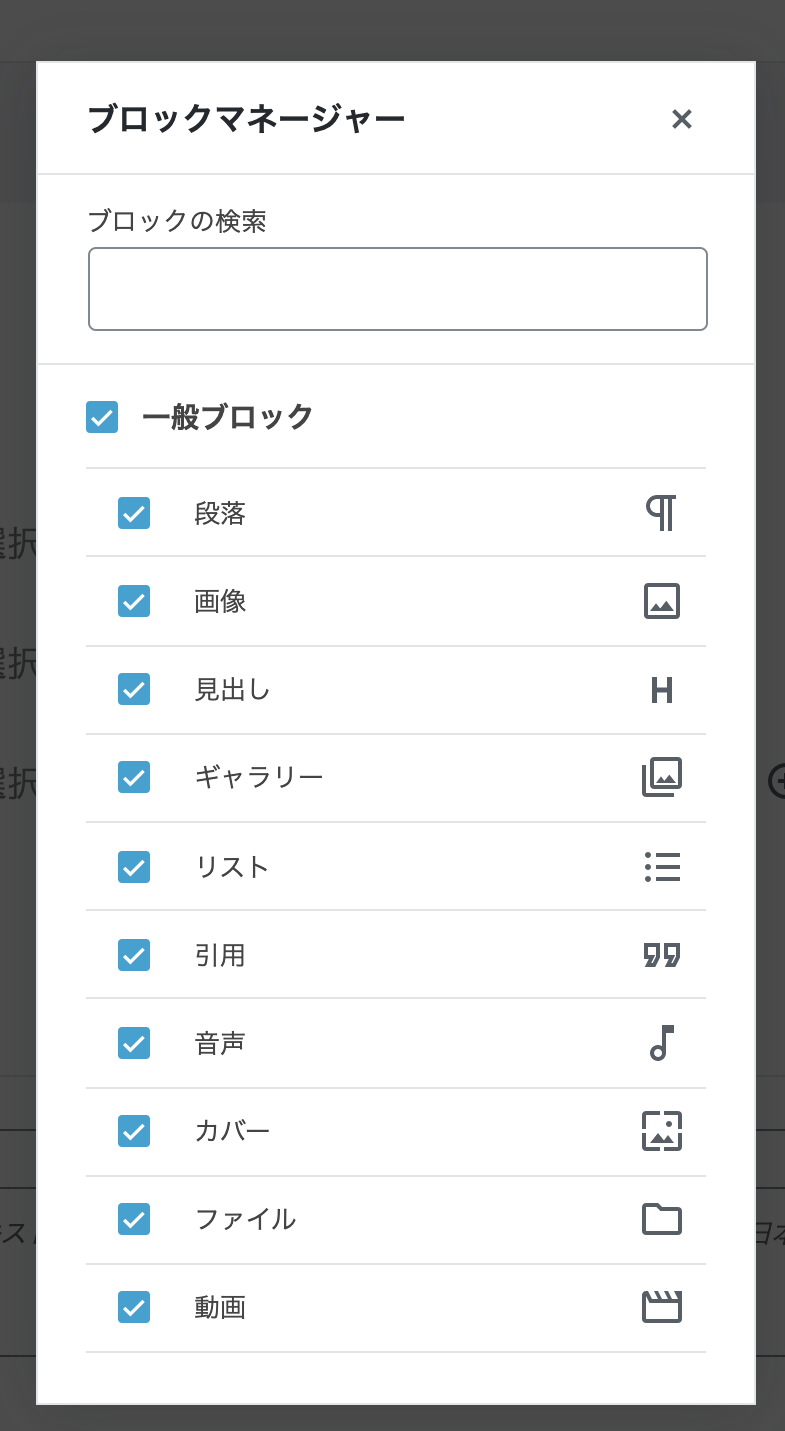
「ブロックマネージャー」をクリックすると、下記のようなポップアップが立ち上がります。

ここの項目で、使用しないブロックは非表示にすることができる設定です。
いつも使うブロックだけを表示するようにしておくと、ブロックを探す手間も要らないので記事を効率的に書けるかと思います。
いつもブロックを探す時間がかかっているという方は、この項目から必要ないブロックを非表示にしてみてくださいね♪
2.ツール設定「再利用ブロックを管理」について
「再利用ブロックを管理」は、再利用ブロックとして登録しているブロックを管理できるページを開くことができます。
再利用ブロックとは「「Gutenberg(グーテンベルク)」」独自の機能になります。
作成したブロックを「再利用ブロック」として登録すると、他のページでも同じ内容のブロックを呼び出して再利用することができます。
また、「再利用ブロック」で登録した内容を変更したり修正したりすると、同じ再利用ブロックを利用した全てのページの再利用ブロックが変更されます。
クリックすると「ページを移動しますか?」と表示されるので、記事を書いている途中にクリックしてしまうと編集途中の記事から切り替わってしまいます。
ですので、編集途中では、クリックしないようにしましょうね。
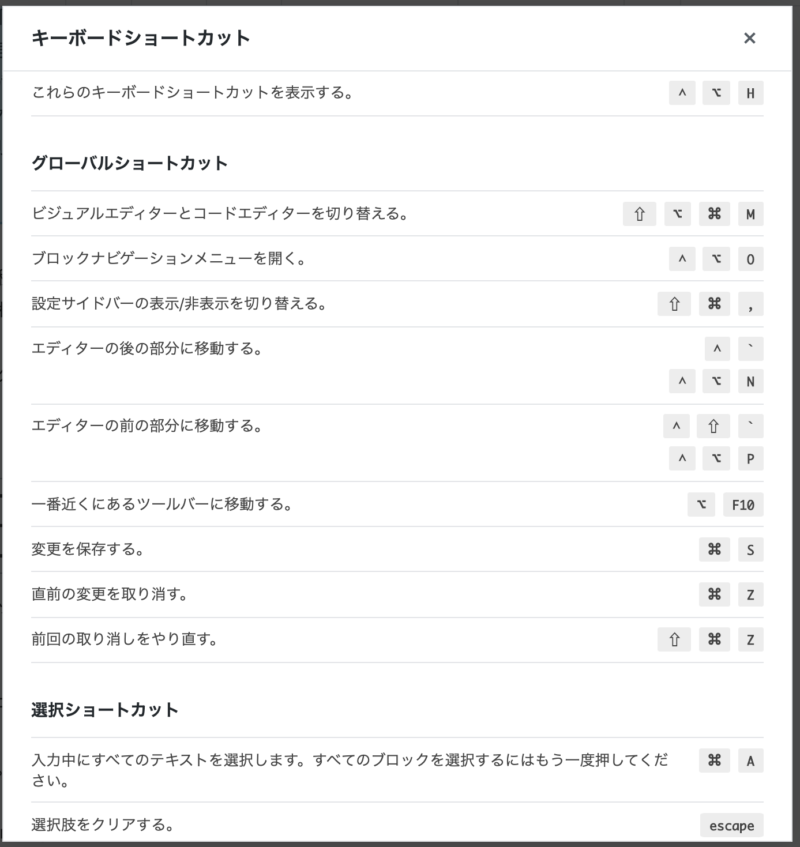
3.ツール設定「キーボードショートカット」について
「キーボードショートカット」は、「Gutenberg(グーテンベルク)」エディターで利用できるショートカットの一覧が表示されます。

4.ツール設定「ウェルカムガイド」について
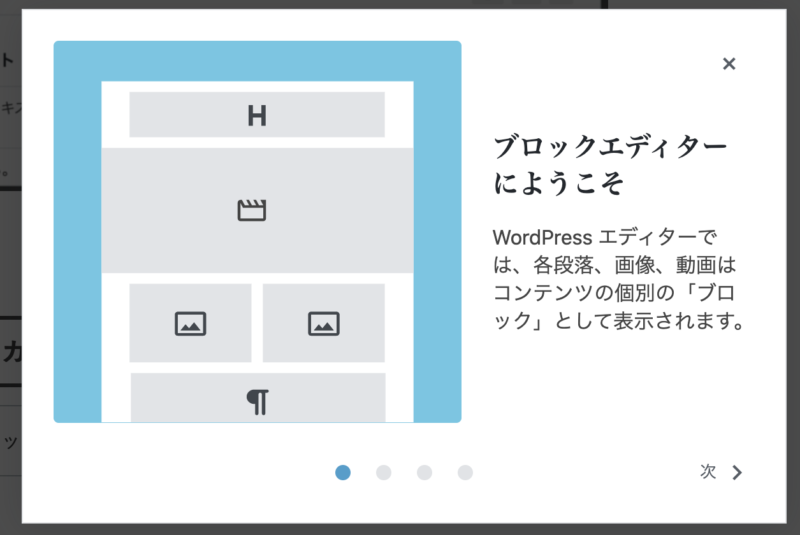
「ウェルカムガイド」は、クリックするとポップアップで下記のようなガイドが表示されます。

ブロックエディター についての説明書きを読むことができます。
5.ツール設定「すべてのコンテンツをコピー」について
「すべてのコンテンツをコピー」は、編集しているページの全てのブロックをまるまる一括でコピーできる機能になります。
ブロックエディターは、まるっとコピーすることが出来ないのかと悩む方は多いと思いますので、この機能は知っておくと便利です♪
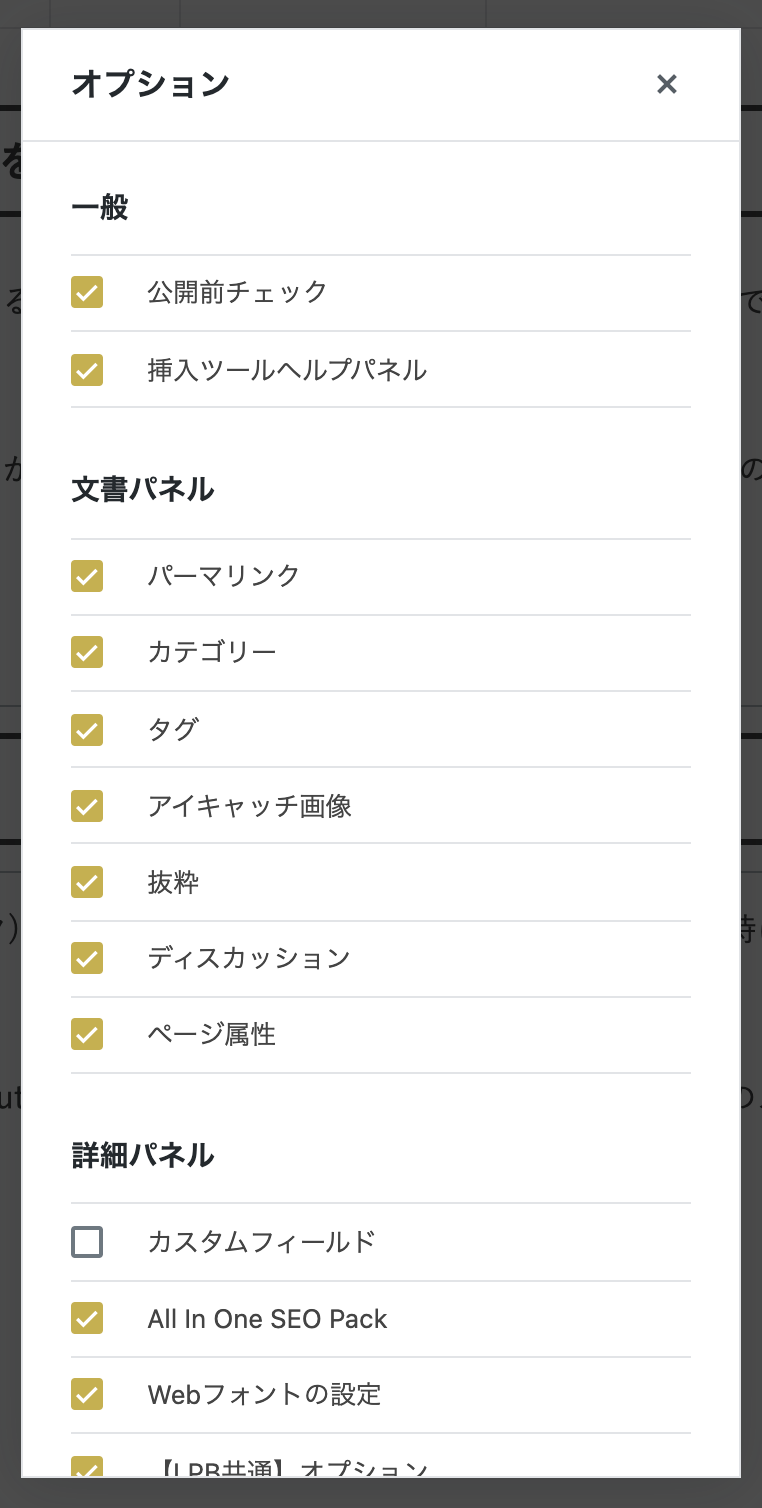
6.「オプション」について
「オプション」は、Gutenberg(グーテンベルク)エディターの「文書」のステータスメニューの表示・非表示が選択できます。
クリックすると下記のようなポップアップが立ち上がります。

「文書」に関しての設定ができるのがオプションで、表示される項目の表示・非表示を選択することができます。
以上で、Gutenberg(グーテンベルク)の「ツールと設定」についての解説がすべて完了です。
まとめ
Gutenberg(グーテンベルク)の「ツールと設定」についてすべて解説をしました。
いかがでしたか?
今まで、知らなかった設定とか機能とかあったんではないかなぁと思います。
わたしも、知らなかった機能があったので、この「ツールと設定」を知ったときは、かなり感動しました。
ぜひ、あなたがブログを書くときにストレスのないように、自分なりの効率の良い設定を見つけてみてくださいね♪( ´▽`)
ワードプレスについての便利な記事はこちらです。




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック







2024年3月追記 再利用ブロックはWordPress 6.3 から、従来の「再利用ブロック」と「ブロックパターン」は統合されて 「パターン」 という名称に変更されました。
参考記事: WordPressのブロックパターンの作り方・使い方を図解入り解説