このような疑問にお答えします。
ワードプレスを立ち上げして、早速記事を書こうと投稿の編集画面で記事書きを頑張っているけど、「どうも投稿がうまくいかない・・・」なんてことが色々起こります。
その中で、多い質問なのですが、グーテンベルクエディタで記事を書く時に、文章と文章の間に空白(スペース)を入れているのに、それが反映されないという問題です。
この記事では、グーテンベルクエディタ(ブロックエディタ)で空白業が反映されない問題をワードプレス専門家のわたしが解決していきます(^O^)
「スマホ表示では改行がズレておかしい」と思っている方は、こちらの動画を参考にされてください。
Gutenbergエディタ(ブロックエディター) で改行する方法
グーテンベルクエディタ(ブロックエディタ) で記事を作成し、文章の途中で改行をするには「スペーサー」というブロックを使用します!!

グーテンベルクエディタ(ブロックエディタ)には、ブロックとブロックの間に空白を入れることができるブロック「スペーサー」という機能が備わっています。
空白行の高さは自由に変更できるので、投稿記事の内容に合わせて調整してみてください♪
「スペーサー」ブロックとは
「スペーサー」ブロックは、投稿記事のコンテンツの中に余白を作るブロックです。
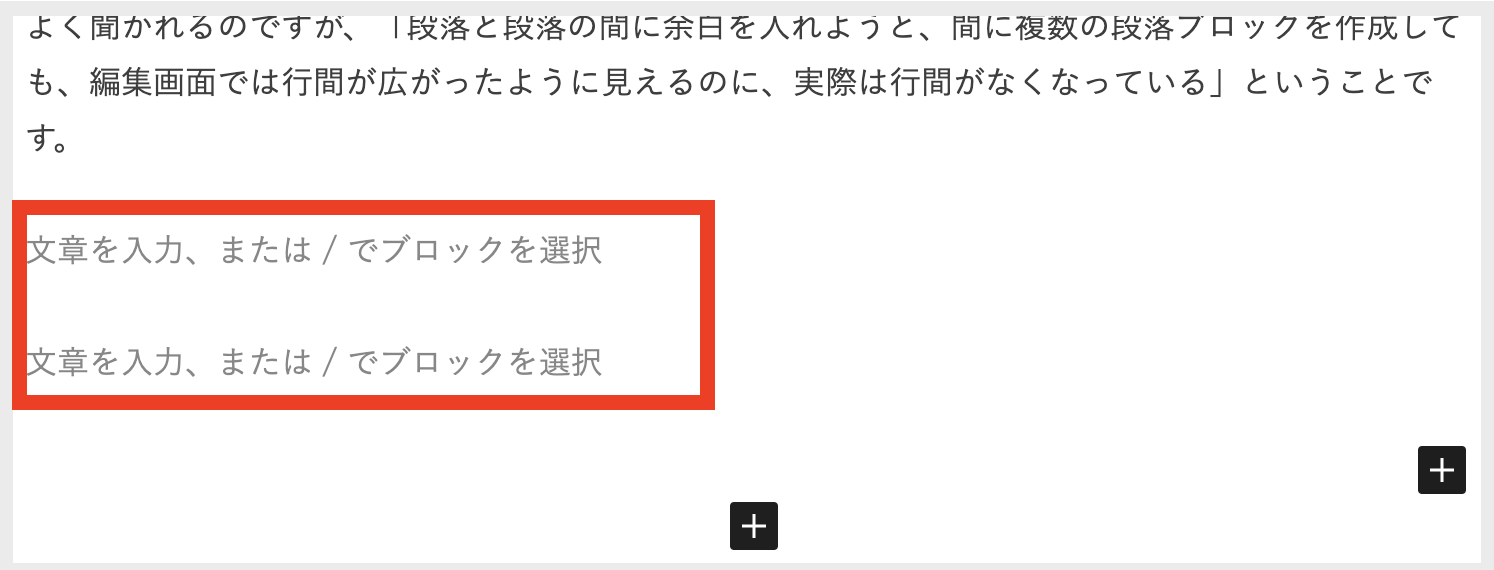
よく聞かれるのですが、「段落と段落の間に余白を入れようと、間に複数の段落ブロックを作成しても、編集画面では行間が広がったように見えるのに、実際は行間がなくなっている」ということです。
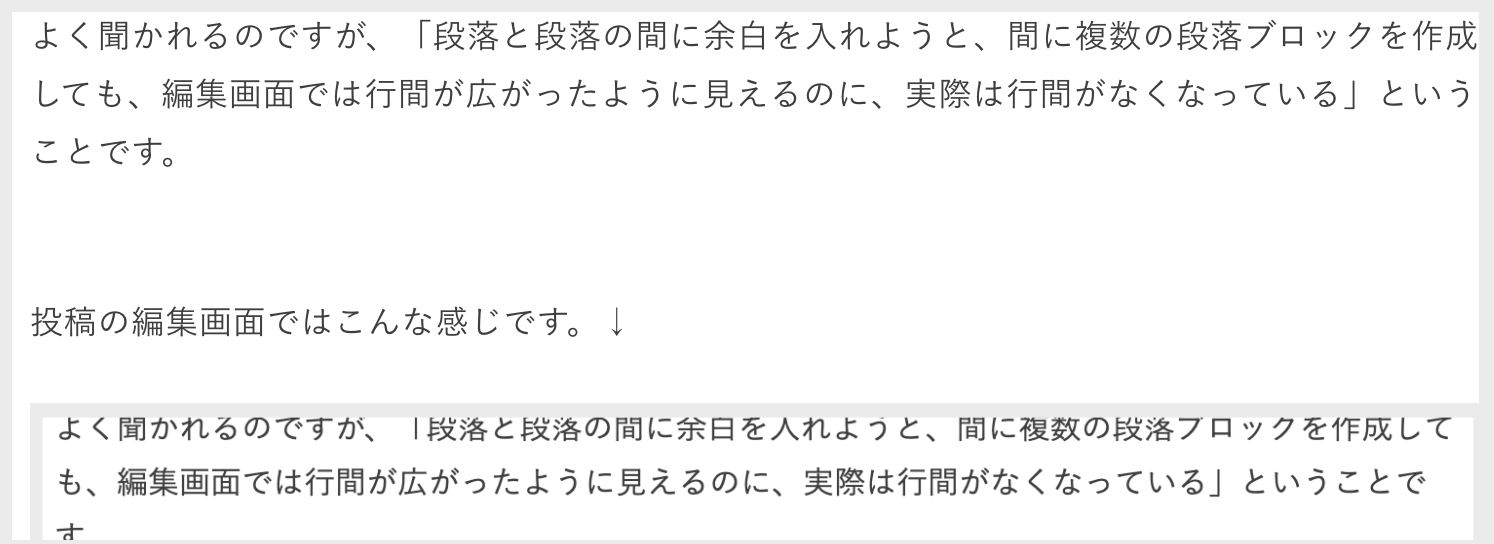
投稿の編集画面ではこんな感じです。↓

プレビュー画面ではこんな感じです。↓


あったはずの空白行がなくっている・・・
ブロックエディターの段落ブロックは、空白として使うことはできません。
ですので、空白を入れたいところには「スペーサー」を使います。
では、「スペーサー」の使い方を解説しますね!!
投稿の編集画面で新規ブロック「スペーサー」を使う方法
「スペーサー」ブロックの使い方はシンプルです。
投稿編集画面の「ブロックの追加」から「スペーサー」を選択するだけです。
まず最初に編集画面を開きます。
編集画面のスペーサーを入れたいところを選択した状態から「+」をクリックします。

どっちの「+」をクリックしても「スペーサー」を選ぶことができますが、ちょっと表示の仕方が違うのでそれぞれご説明をします。
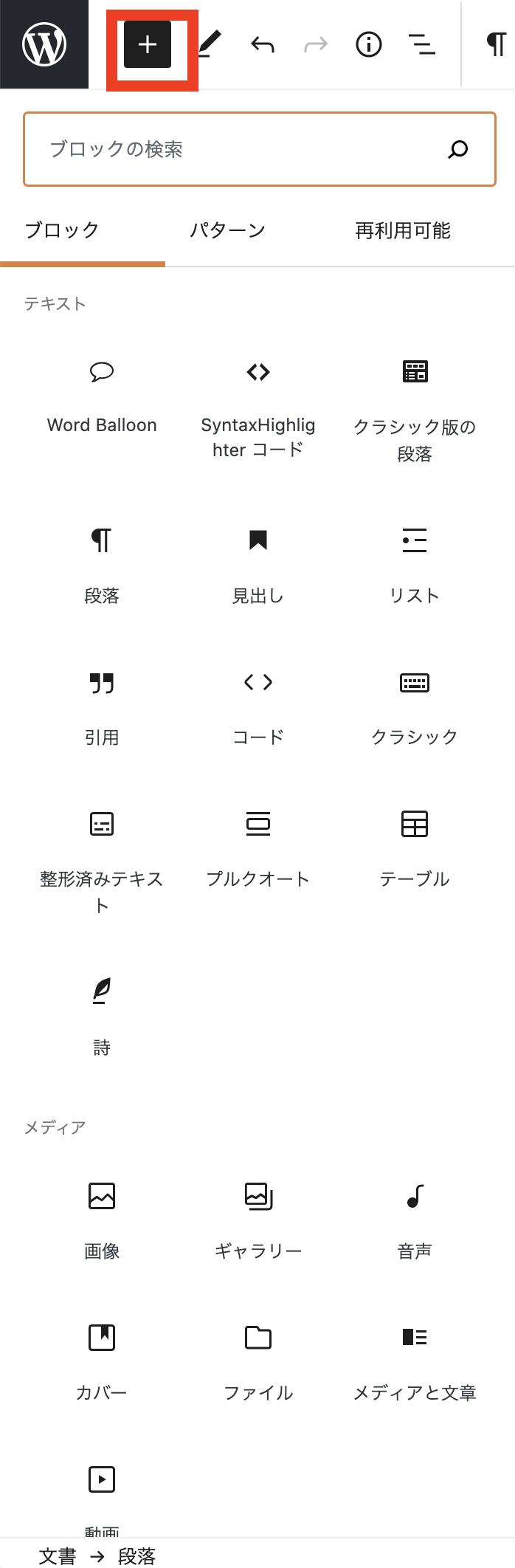
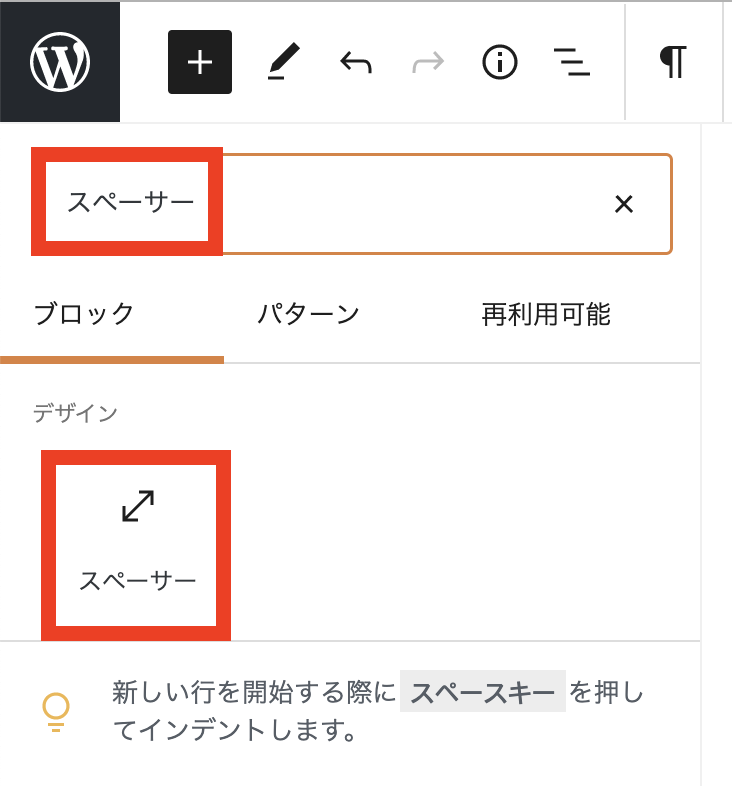
左上の方の「+」をクリックすると、このような画面が開きますので、スペーサーを見つけてください。

【ブロックの検索】に「スペーサー」と入れると簡単に見つかります。

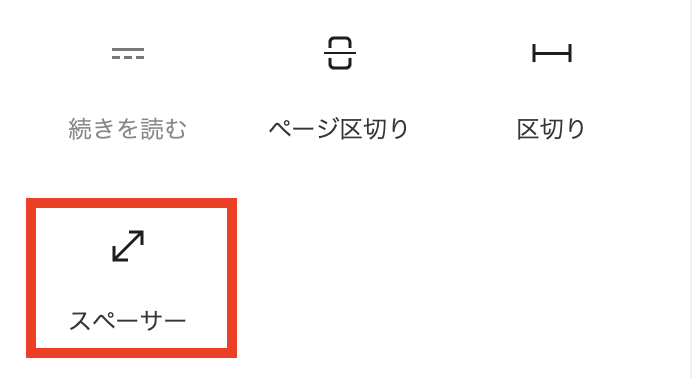
右の方の「+」をクリックすると、このような画面が開きますので、スペーサーを見つけてください。

わたしの場合は、スペーサーがすぐに出ていますが、この四角内に入っているブロックは、よく使うものが表示されるようになっています。
この時に、「スペーサー」がすぐに見つからないようでしたら、【ブロックの検索】をするか【すべて表示】をしてスペーサーを見つけてください。

※このスクショにある「スペーサー50」はわたしが作ったブロックになりますので、通常は出てきません。
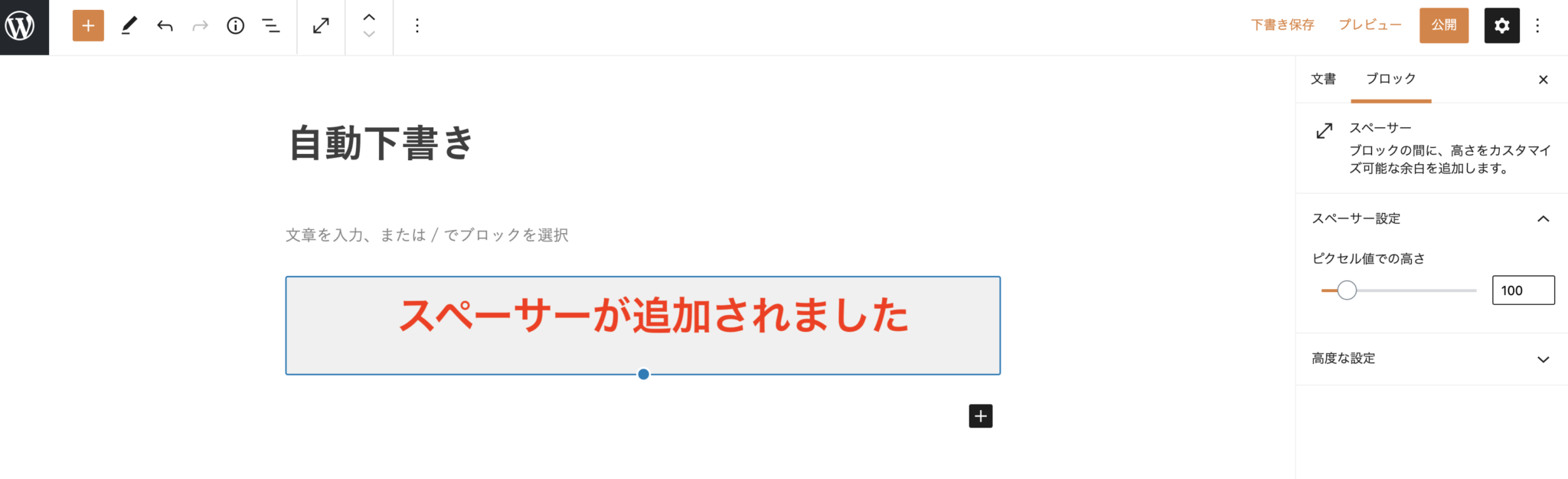
これで、「スペーサー」が追加されたかと思います。

「スペーサー」の高さ調整
「スペーサー」ブロックで挿入する余白(行間)の高さは自由に変更することができます。
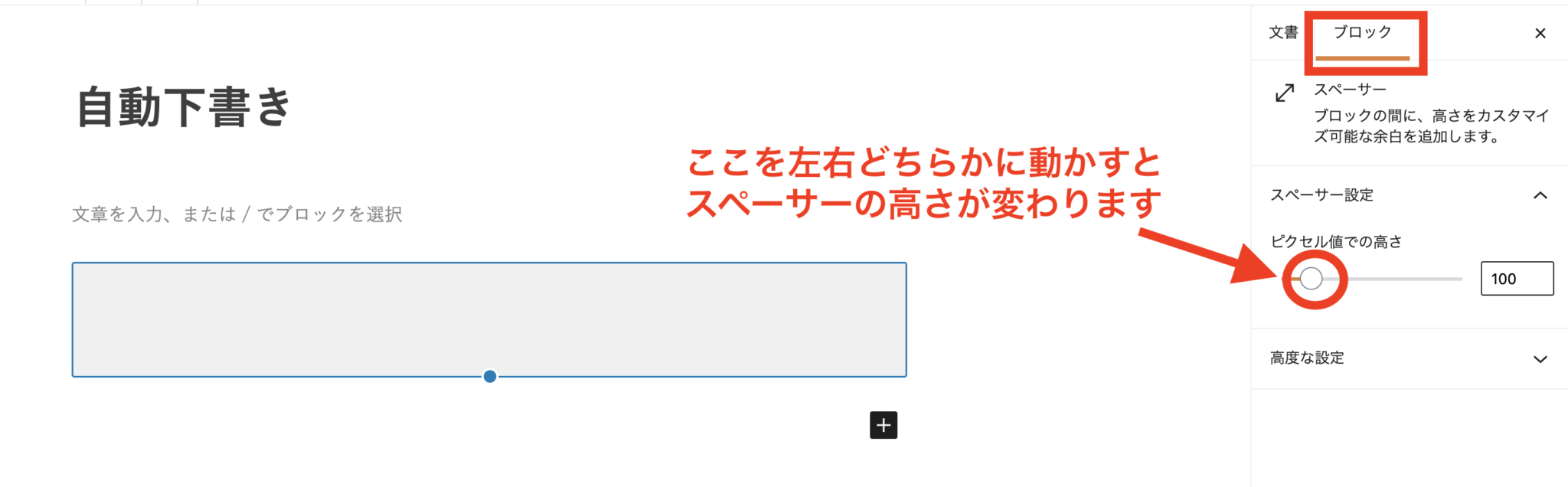
追加した「スペーサー」ブロックにカーソルを合わせた状態で、右側にあるブロックパネルの「スペーサー設定」から調整しましょう。

数字が大きいほど広い余白(行間)になります。

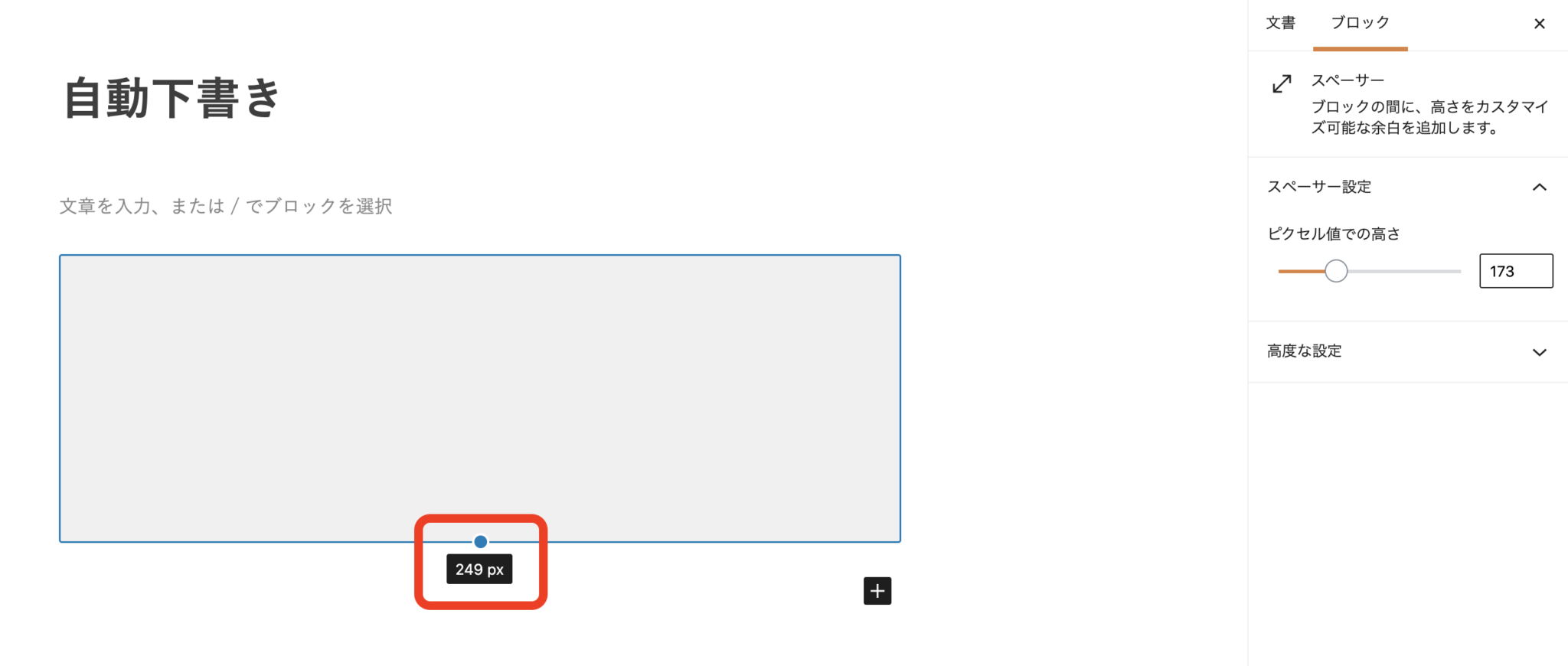
もしくは、「スペーサー」ブロック下部に表示されている「青丸」を動かしても高さの調整は可能です。

空白行を文章の間に適度に入れることで、読者さんにとって読みやすい記事になります。
読みやすい記事だったら、他の記事とかも読んでくれたり、また読みにきてみようかな?とファンになってくれたりします。
なので、しっかり読者さん目線の記事作りをするようにしましょうね!!
ブログ記事を読みやすくする空白行(改行)の使い方
ここからは、ちょっと空白行(改行)の上手な使い方をお伝えします。
ブログの空白行の入れ方をお伝えしたんですが、空白とか改行のタイミングがよく分からないとおっしゃる方がいるんです。
ですので、ブログ記事を読みやすくするためのコツをお伝えします。
- 1行ごとに改行をする
- 1文を短くする
- 場面が変わったら空白行を入れる
- 見出しの上の空白は広めにする
1行ごとに改行をする
ブログで記事を書くときに、文章を改行なしで入力すると、かなり読みづらくなります。
例えばこんな感じです。↓

とりあえず、ブログ初心者さんで改行とかよく分からないと思っている方は、1行ごとで改行を入れておけば、読みやすくなるのでOKです。
こんな感じです。↓

WordPressは、改行を入れるだけで、行と行の間に少しスペースが空くようにできています。
なので、特にスペースを入れるブロックを使わなくても、改行のみで読みやすくはできているのです。
1行書いたら改行するだけでも、記事が格段に読みやすくなります。
ちなみに、もし行と行の間のスペースを入れたくない場合は、shift +Enter を押すと、段落内で改行をさせることができます。
こんな感じで通常の改行はこれです。↓

shift +Enterを使うとこんな感じです。↓

このように、1行ごとに改行を使うだけでもブログの記事の読みやすさは変わるので、意識して記事を書くようにしてください。
1文を短くする
ブログ記事を読みやすくする空白行(改行)なんですが、「1文を短くすること」です。
ブログを書き始めたばかりのブロガーさんは、どうしても1文に全てを詰め込もうとして長い文章を書きがちです。
なので、1文が長くならないように注意して書きましょう。
例えば、先ほど書いていた文章なのですが、こんな文章があったとします。
読みやすい記事だったら、他の記事とかも読んでくれたり、また読みにきてみようかな?とファンになってくれたりするので、しっかり読者さん目線の記事作りをするようにしましょうね!!
ちょっと、1文が長いですよね。
こういった場合、1文を短くするのはどうしたらいいか分かりますか?
長い文章には大抵、「ので」「ですが」みたいな感じで接続される言葉がついています。
ですので、その接続する言葉でスパッと切ってしまうのが1文を短くするコツです。
読みやすい記事だったら、他の記事とかも読んでくれたり、また読みにきてみようかな?とファンになってくれたりします。
なので、しっかり読者さん目線の記事作りをするようにしましょうね!!
こうやって1文を短くすると、かなり記事は読みやすくなっていきます。
場面が変わったら空白行を入れる
文章を書いていると、文章と文章で場面が変わる瞬間があります。
そんな時は、空白行を使ってあげると記事が読みやすくなります。
例えば先ほどの文章ですが、空白行を入れずに書くとこんな感じになります。

一方で、「例えば」の上に空白行を入れるとこんな感じで場面が変わったというのが分かりやすくなります。

わたしが記事を書くときに意識しているのは、文章の途中で、場面が変わった瞬間です。
そこを意識できるだけでも、ブログの文章にメリハリができて読みやすくなると思います。
見出しの上の空白は広めにする
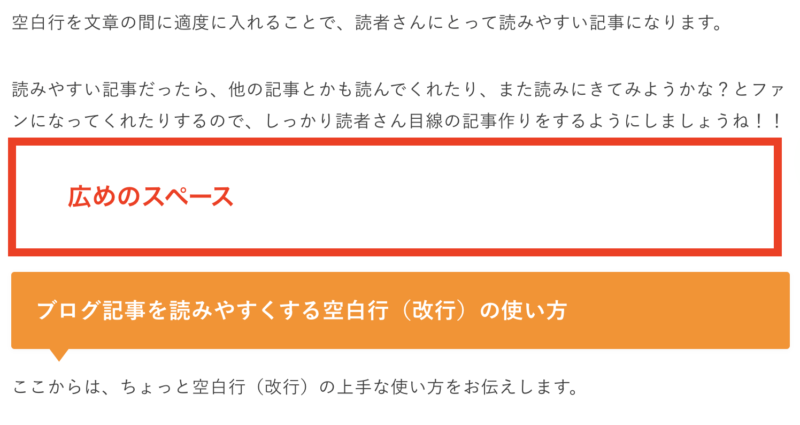
最後の空白行(改行)の使い方ですが、見出し上のスペースの広さです。
見てもらったら分かるのですが、わたしのブログ記事は、見出し上に広めのスペースを取っています。

理由としては、見出しは、一番注目してもらいたい場所になるからです。
余裕を持たせてスペースを入れて見出しを設置していると、流し読みした時もスペースに目がいきやすくなるのでスペースを取っています。
以上、4つがブログ記事を読みやすくするための空白行(改行)の使い方になります。
ちょっとした工夫次第で、ブログ記事の読みやすさは変わってくるので、しっかり意識して使っていきましょう。
まとめ
今回は、ワードプレスのGutenbergエディタで投稿するときの空白行の追加方法について解説しました(^O^)/
おさらいすると、空白行は「スペーサーブロック」を使うことでした。
段落を入れただけでは、空白行にはならないので注意してください。
そして、ブログ記事を読みやすくするためには、空白行を適度に入れることです。
読みやすいブログ記事が書けると、どんどんあなたのブログが読んでもらえるようになります♪
ブログ記事が読んでもらえるって嬉しいですよね♪( ´▽`)
さらに、ワードプレスでは読みやすいブログ記事にする工夫は他にもあります。
こちらの記事も参考にして、読者さん目線の良い記事を書いてくださいね!!




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




ワードプレスの投稿をしていて、空白行(スペース)を入れたいけど、入らないのはどうしたら良いでしょうか?