こんにちは。ゆかです。
本日は、プラグインのご紹介です。
わたしのサイトでは、WordPressの解説をよく記事にしています。
その時に、HTMLソースコードを紹介することがあるのですが、ただコードだけというと見づらいんです。

今の感じは上図のような感じなんです。
それをもっと見やすくきれいにできるプラグインがあったのでご紹介します。
ブログの記事にソースコードを表示して解説することがある人に役立つプラグインです。
それでは順番に説明していきます。
目次は読みたいところをタップして飛べるよ♪
【SyntaxHighlighter Evolved】をインストールする方法
WordPressのダッシュボードにログインします。

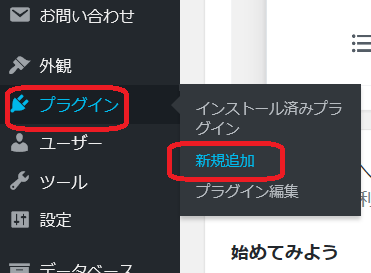
【プラグイン】にマウスを合わせて【新規追加】をクリックします。

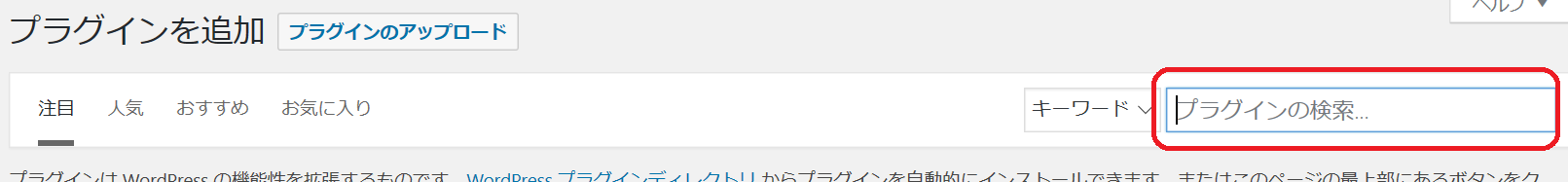
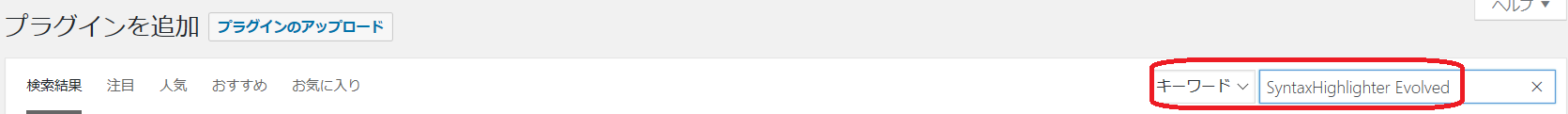
画面が切り替わるので、右上の【プラグインの検索】にプラグイン名(SyntaxHighlighter Evolved)を入力します。

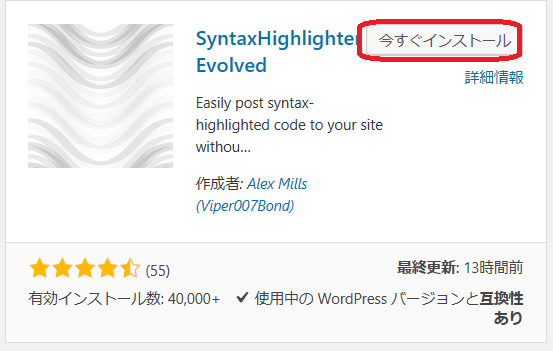
検索結果に【SyntaxHighlighter Evolved】が表示されます。

【今すぐインストール】をクリックします。

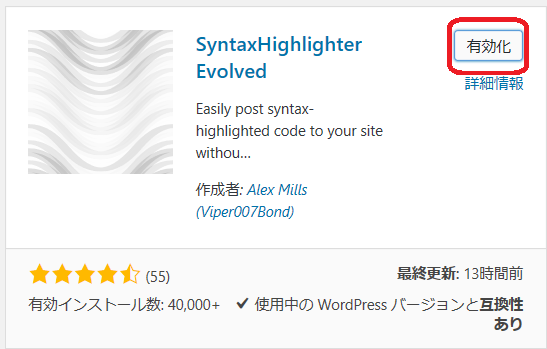
少しすると【有効化】というボタンに代わりますので、クリックします。
※有効化をクリックしないと、導入したプラグインは機能しません。

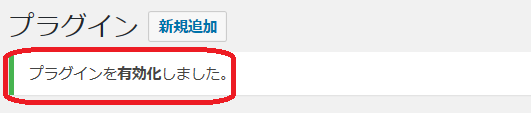
このように【プラグインを有効化しました】と表示されれば、インストール完了です。
それでは使ってみましょう。
投稿時の使い方
使い方は簡単です。
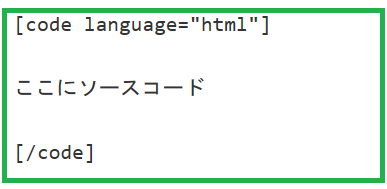
記事を投稿するときに、紹介したいタグの該当部分をショートコードで囲むだけです。
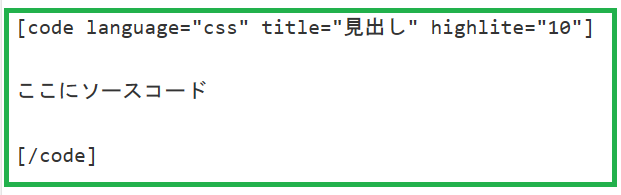
ショートコードは、

となります。

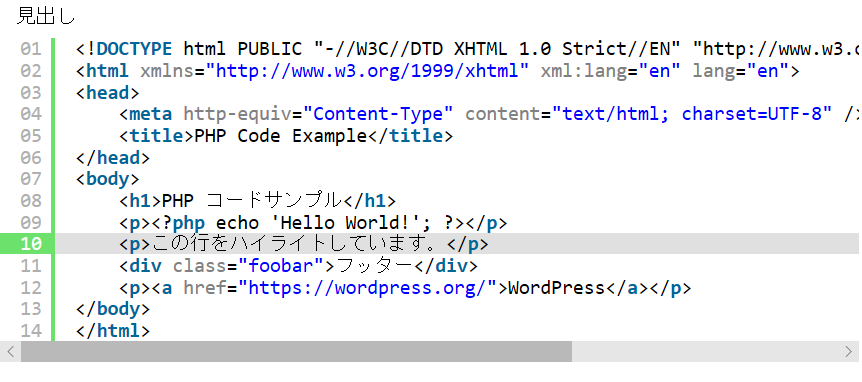
これで投稿するとこうなります。
見やすい(^^)
さらにさらに…

このショートコードを使うとこうなります。

見出しが表示されたのと、10行目がハイライトになるように指定しています。
ショートコードは色々と指定できるようですが、わたしが使うのはこの2つです。
ぜひご参考にされてください。
【SyntaxHighlighter Evolved】の設定画面
【SyntaxHighlighter Evolved】の設定画面で色々と細かな設定ができます。
ですが、初期のままでも問題なく使用できます。
必要でしたら設定してみてください。

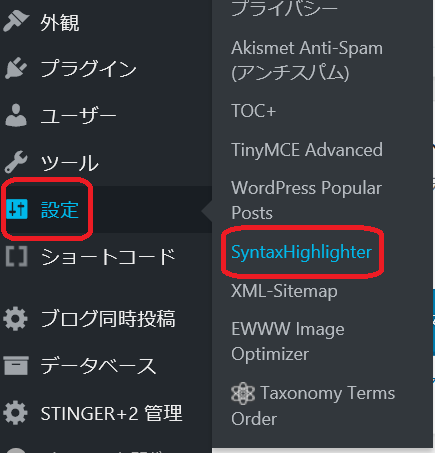
【設定】にマウスを合わせて【SyntaxHighlighter】をクリックします。

画面が【設定画面】に切り替わります。ここでカスタマイズできますので、変更したいところはご自身で変更されてみてくださいね。
最後に
【SyntaxHighlighter Evolved】は、記事の中でソースコードを綺麗に見やすく表示できるプラグインになります。
ブログの記事内にソースコードを表示して解説することがある人に役立ちます。
普通に記事を投稿される方は使わないプラグインかと思いますので、こんなのがあるんだ程度で見ていただければいいなと思います(^^)


 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック






コメントを残す