このような疑問を解決します!
今は、noteとかBrainとか自分の作ったコンテンツを販売できるプラットフォームがたくさんありますよね。
ただ、せっかくワードプレスを持っているならワードプレスでもnoteやBrainのように、「この続きを見るには購入する必要があります」みたいな課金ボタンを設置できないかと考える方は少なくありません。
そこで、使えるのがnoteやBrainのような課金ボタンを設置できるプラグイン「codoc(コードク)」です!
この記事では、WordPressプラグイン「codoc(コードク)」の紹介からプラグインインストール、課金ボタンの設置方法までを解説します。
「ワードプレスでも手軽にコンテンツ販売をしたい」と思っている方は最後までお読みくださいね^^
YouTube動画での解説はこちら
WordPressにnoteのような課金ボタンを設置する方法
WordPressにnoteのような課金ボタンを設置する方法は、とっても簡単です。
WordPressプラグイン「codoc(コードク)」を使う
たったこれだけです。
「codoc(コードク)」とは、Webサイトのコンテンツを一部有料化し、課金したユーザーやメンバーだけが閲覧できる仕組み(ペイウォール)を提供するコンテンツ販売サービスです。
課金したユーザーは、ダウンロードや別画面に遷移することなく、あなたのWebサイトのページ内で直接コンテンツを閲覧できます。
codocとは?評判やメリット・デメリット、安全性について解説
「codoc(コードク)」を使えば、簡単にWordPressに課金ボタンを設置することができます。
その「codoc(コードク)」は、ワードプレスプラグインをインストールしたら使えるのですが、利用するにはまずはcodoc アカウント登録方法から必要になります。
WordPressにnoteのような課金ボタンを設置する手順
WordPressにnoteのような課金ボタンを設置するための流れは以下の通りです。
- codoc アカウント登録方法
- codocアカウント登録後、口座情報を入力
- WordPressにcodocを導入する流れ
- codocの使い方・課金ボタンの設置方法
codoc アカウント登録方法
codocを利用するにはアカウント登録が必要になりますので、アカウント登録手順を解説します。
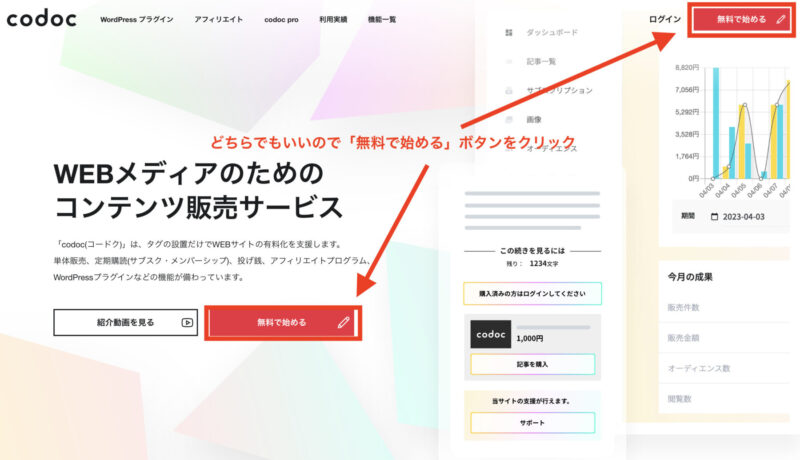
codoc公式サイトを開きます。
公式サイトが開いたら、右上またはヘッダー中央にある「無料で始める」ボタンをクリックします。

登録画面が開きますので、上から必要事項を入力します。または、SNSアカウント(Twitter・Facebook)で登録をします。
ここでは、メールアドレスでの登録をします。

- ニックネーム(任意):任意なので入力しなくてもOK
- メールアドレス:あなたがお使いのメールアドレスを入力(メールアドレス認証があるのでちゃんとメールが届くアドレスを入力)
- パスワード:パスワードを入力
- リキャプチャのチェック:「私はロボットではありません」にチェック
- 利用規約に同意:「利用規約に同意する」にチェック
- クリエイターとしてを選択
全ての入力が完了したら「登録」ボタンをクリックしてください。
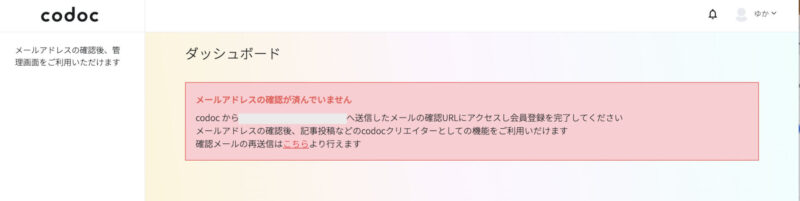
登録ボタンをクリックしたら、codocのダッシュボードが開いて「メールアドレスの確認が済んでいません」と表示が出てきます。

登録したメードアドレスのメールフォルダを開いて「メールアドレスを認証する」をクリックします。

認証したら、以下のような画面が開きます。

以上が、codocのアカウント登録方法です。
codocアカウント登録後、口座情報を入力
codocアカウント登録が終わったら、すぐにでも使える状態ではあるのですが、必ずやっておきたい「口座情報の入力」があるので解説します。
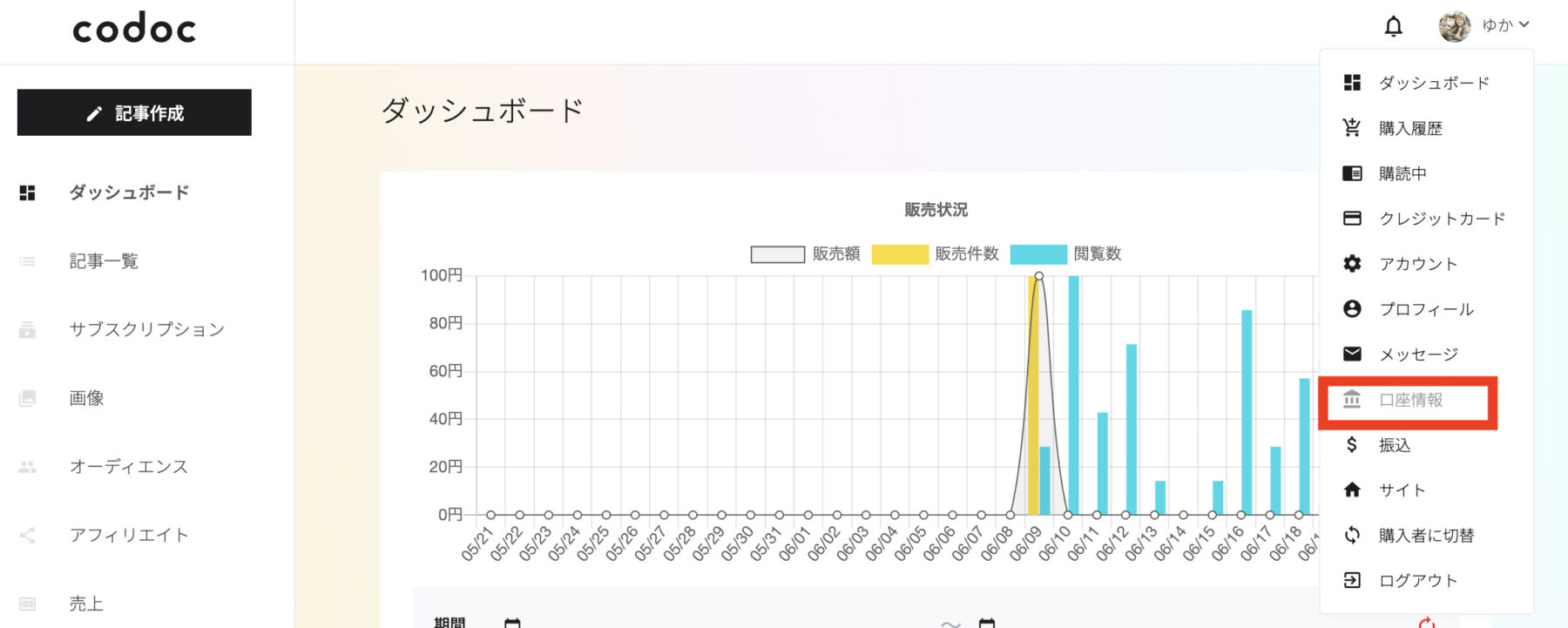
①codocのダッシュボード画面を開いたら右上にあるアカウント名をクリックします。

②メニューが開きますので、「口座情報」をクリックします。

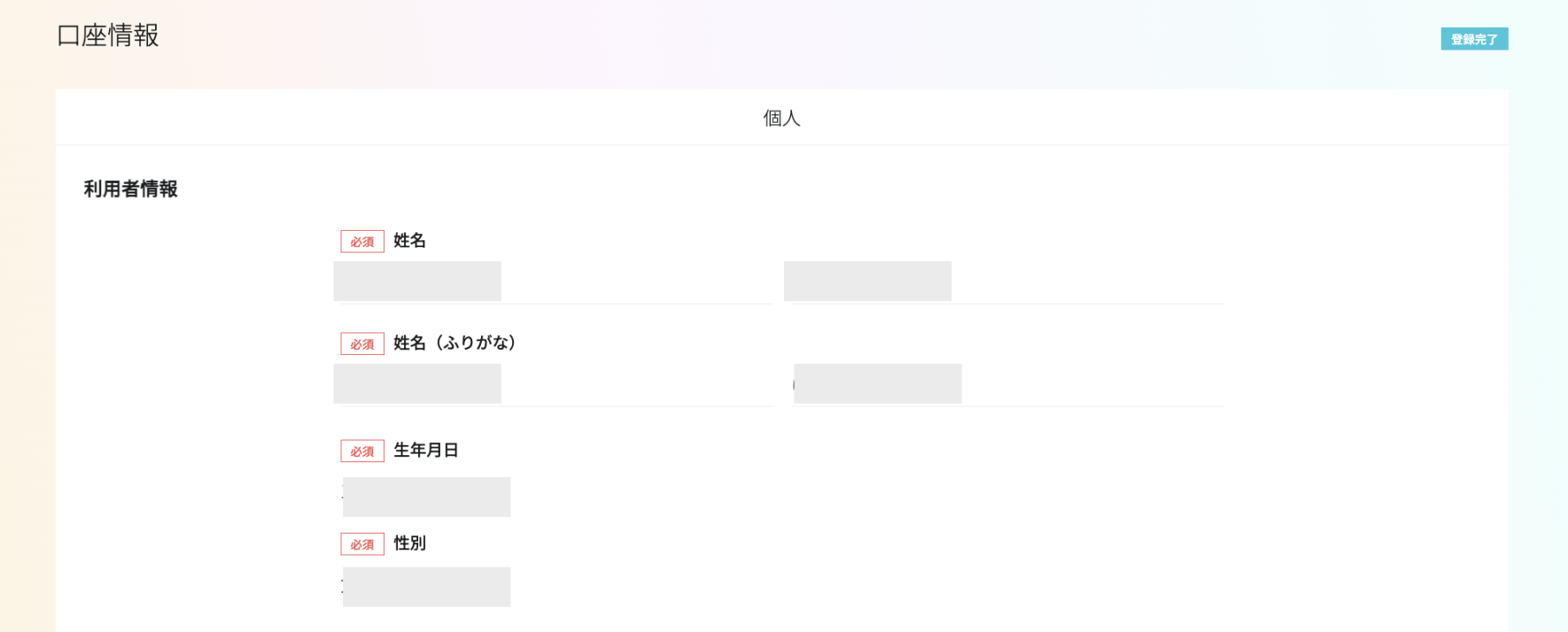
③口座情報を入力する画面が開きますので、口座情報の入力をします。

必要情報の入力が完了したら、登録ボタンを押して登録完了です。
あとは、ワードプレスに「codoc」プラグインを導入したらすぐに使えます。
WordPressにcodocを導入する流れ
codocをワードプレスに導入する流れは以下の通りです。
上記の流れを詳しく解説します。
1.WordPressでプラグイン「codoc」のインストール
まずは、ワードプレスで「codoc」のプラグインをインストールをしましょう!
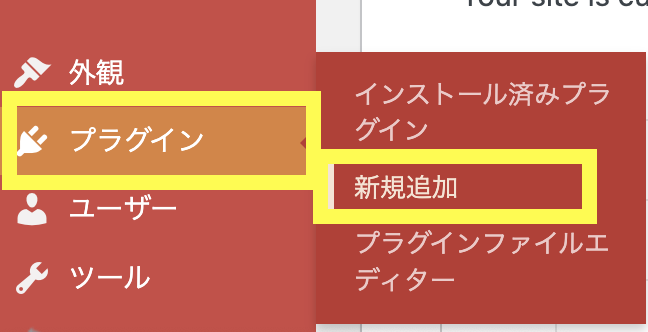
①ワードプレスのダッシュボードを開き、「プラグイン」→「新規追加」をクリックします。

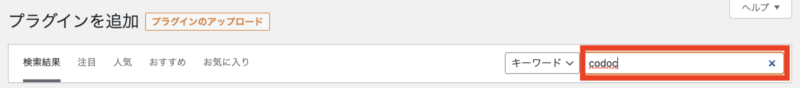
②プラグインの新規追加画面が開くので、右上にある検索窓に「codoc」と入力します。

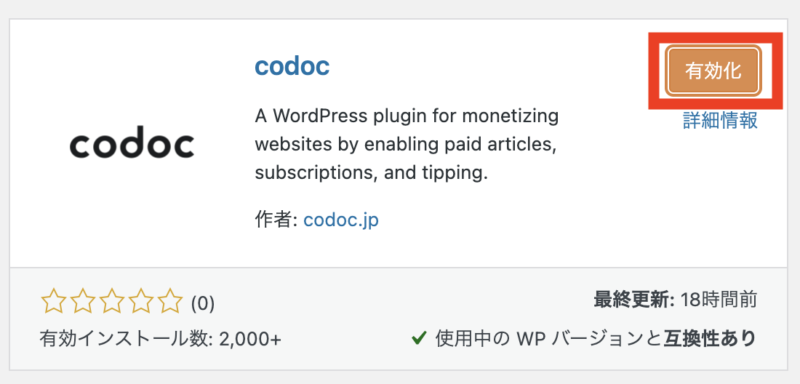
③以下のプラグインが表示されますので「今すぐインストール」をクリックします。

④「今すぐインストール」から「有効化」に変わったら、「有効化」をクリックします。

プラグインは有効化しないと使えないので、必ず有効化するようにしてください。
2.codocプラグインの設定からcodocにアカウトに連携
codocのプラグインをインストールして有効化し終えたら、設定を行います。
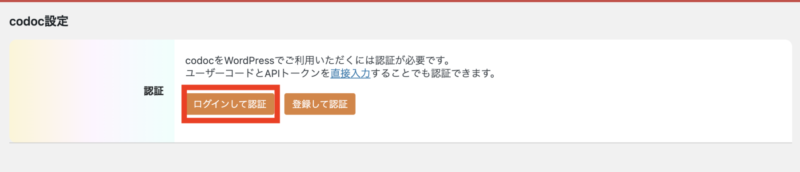
①ワードプレスの左側のメニューから「設定」→「codoc」をクリックします。

②codoc設定が開くので、「ログインして認証」をクリックしてください。

③codocの認証画面が開きますので、アカウント登録した際のメールアドレスとパスワードを入力してcodocにログインをします。
codocに登録したメールアドレスが表示されていますので、そのまま認証してOKであれば「認証する」ボタンをクリックしてください。

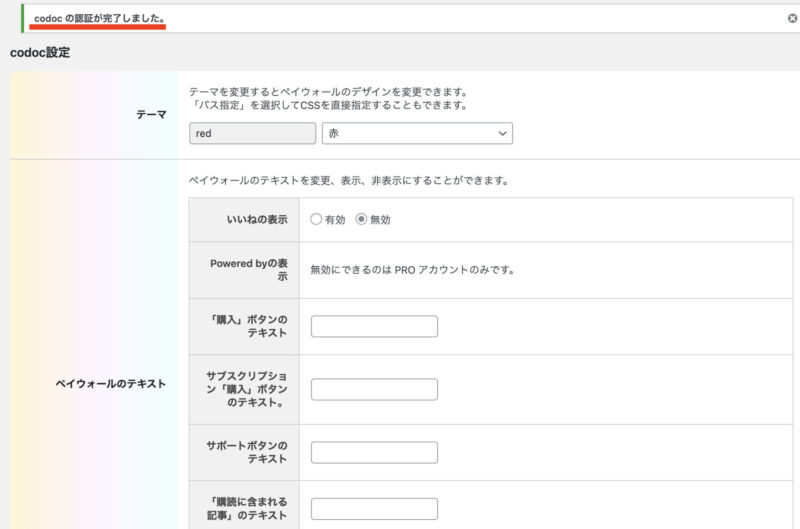
以下のように「codocの認証が完了しました」と表示されたら認証完了です。

codoc設定は特に何もしなくても使えますので、設定はこれで閉じて大丈夫です!!
以上が、プラグインをインストールしてアカウント連携をする流れになります。
codocの使い方・課金ボタンの設置方法
1.WordPressで記事を書く(codocで有料設定)
①ワードプレスで通常通り「新規記事作成」で投稿編集画面を開いて記事を書きます。

ワードプレスでの記事の書き方が分からない方はこちらの記事を参考にしてください。
参考:【ブロックエディタ】WordPressの記事の書き方と投稿・編集方法を徹底解説!
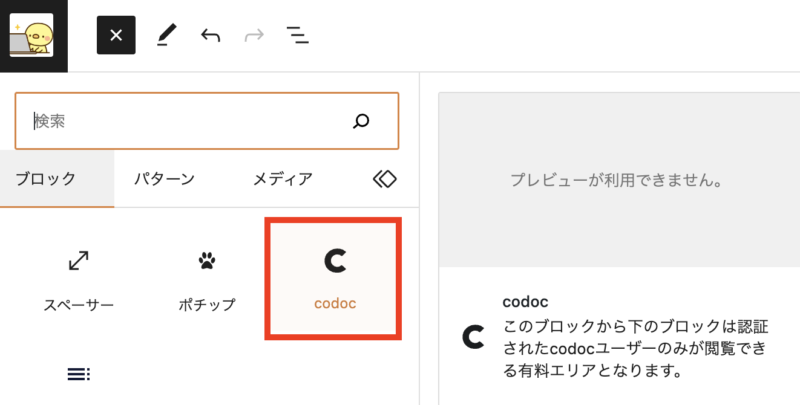
②記事の途中で有料化したいところに、ブロック一覧から「codoc」ブロックを見つけてブロックを追加します。

③ブロックを追加したら、右にあるブロック設定を開いて、販売方法や価格を変更します。
ここでは「単体販売」にします。

単体販売であれば、価格設定で価格の入力するだけで設定が完了するので、めちゃくちゃラクです。
④無料と有料部分の内容を入力して記事を完成させます。
2.記事を公開して販売スタート
記事が完成したら右上の「公開」ボタンをクリックし記事を公開させます。

記事の公開をしたら、以下のように有料化させたところは購入しないと見れないようになりました。

以上が、ワードプレスでcodocプラグインを使う方法です。難しいことはないと思いますので、チャレンジしてみてください。
WordPressにnoteのような課金ボタンを設置!【codocの使い方】 のまとめ
今回は、WordPressプラグイン「codoc(コードク)」の紹介からプラグインインストール、課金ボタンの設置方法までを解説しました。
codocを使うと、誰でも簡単にワードプレス内に、noteやBrainのような課金ボタンを設置できます。
codocの導入から使い方の流れをおさらいすると以下の通りです。
- codocにアカウント登録をする
- WordPressプラグイン「codoc」のインストール
- 設定からアカウント連携
- 記事を書いてcodocで有料部分の設置をする
- 記事を公開して販売スタート
この記事を見ながらだと、迷うことなく課金ボタンの設置までできると思います。
ぜひWordPressにnoteやBrainのような課金ボタンを設置して、オリジナルコンテンツで収益化させてくださいね^^
こちらが実際にcodocを使って作ってみたコンテンツです。参考にチェックしてみてください。











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















WordPressを使って、noteの様に1章めは無料で、2章めは有料みたいな作り方ってできないものでしょうか?