こんなお悩みを解決する記事を書きました!
専業の主婦ブロガー兼WordPress専門家として活動しており、毎月安定してブログ収入30〜50万円を稼いでいます。
WordPressにインスタグラムのタイムラインを埋め込みしたいと思っている方は多いですよね。
そこで今回は、初心者さんでも使いやすいプラグイン「Smash Balloon Social Photo Feed」を使ってインスタグラムのタイムラインをWordPressに埋め込む方法を解説しちゃいます!
※ちなみに、WordPressテーマによってはうまく表示されないことがありますので、使用の時はご注意ください。
参考:Cocoonテーマで「Smash Balloon Social Photo Feed」が使えないときの対処法
以前の当ブログ記事では、プラグイン未使用のインスタ埋め込み方法「snapwidget」についてアップしていました。
>> Instagramをサイトに埋め込む方法【SnapWidget(スナップウィジェット)】
ですが「snapwidget」では、何かと不具合が多く、かなりたくさんの方からご相談がありました。
インスタの埋め込みするなら、プラグイン「Smash Balloon Social Photo Feed」を使う方法がオススメになります!!
目次は読みたいところをタップして飛べるよ♪
- 1 YouTube動画解説:「Smash Balloon Social Photo Feed」の使い方
- 2 「Smash Balloon Social Photo Feed」とは?
- 3 「Smash Balloon Social Photo Feed」の使い方
- 4 「Smash Balloon Social Photo Feed」のカスタマイズ
- 5 「Smash Balloon Social Photo Feed」の設定
- 6 まとめ:「Smash Balloon Social Photo Feed」を使ってInstagramのタイムラインをWordPressに埋め込む方法!
YouTube動画解説:「Smash Balloon Social Photo Feed」の使い方
2022年6月9日追加しました!
ブログ記事で解説した「Smash Balloon Social Photo Feed」の使い方が少し変わってしまったので、YouTube動画解説を追加しました。
動画を観ながら、「Smash Balloon Social Photo Feed」のインストールや設定などをやってみてください♪
「Smash Balloon Social Photo Feed」とは?

ワードプレスとインスタグラムを連携して、自動でインスタの画像を表示させることができるプラグインです。
特に難しい操作はなく、誰でも簡単にワードプレス内にインスタグラムを埋め込みできるので、この記事を読みながら一緒に操作してみてくださいね(^O^)/
「Smash Balloon Social Photo Feed」の使い方
使い方①:「Smash Balloon Social Photo Feed」のインストール方法
まずは、プラグイン「Smash Balloon Social Photo Feed」をインストールしていきます。
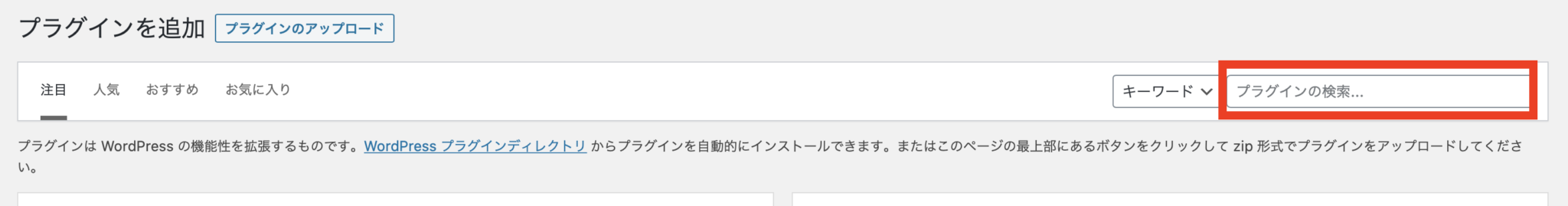
ワードプレスのダッシュボード(管理画面)の左側のメニューから、「プラグイン」にマウスを合わせて「新規追加」をクリックしてください。

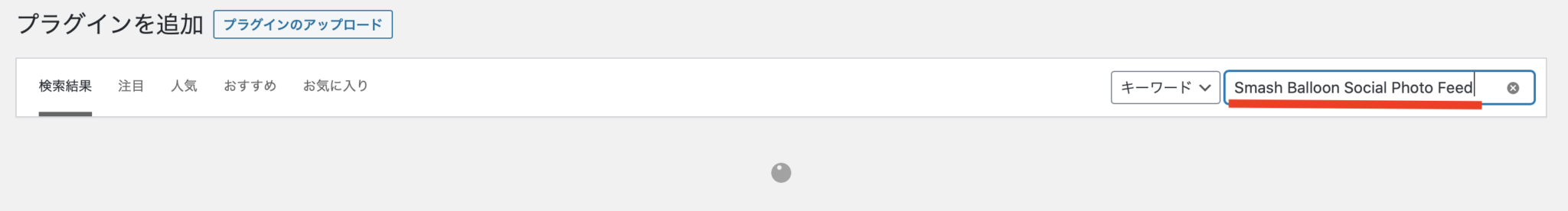
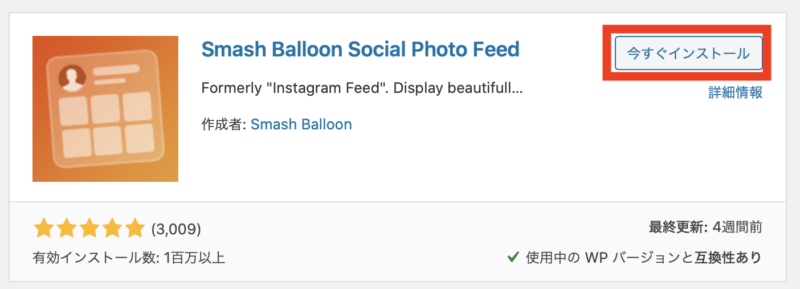
プラグインの追加画面が開きますので「Smash Balloon Social Photo Feed」を検索します。

▼

下図のようなプラグインが表示されますので、「今すぐインストール」をクリックしてください。

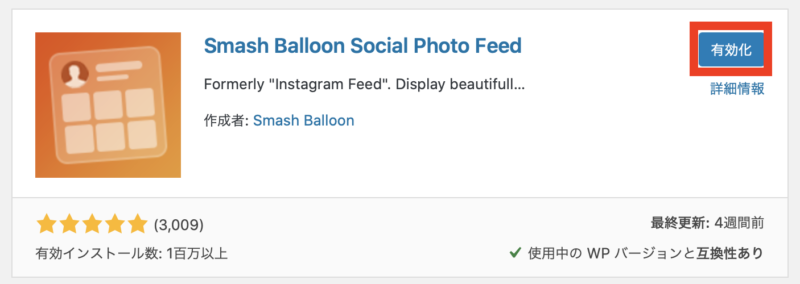
インストールから「有効化」に変わりますので、「有効化」をクリックします。

これで、プラグインのインストールが完了しました♪
使い方②:「Smash Balloon Social Photo Feed」にインスタアカウントを連携
インストールが終わったら、そのままSmash Balloon Social Photo Feedの設定まで行っていきたいと思います。
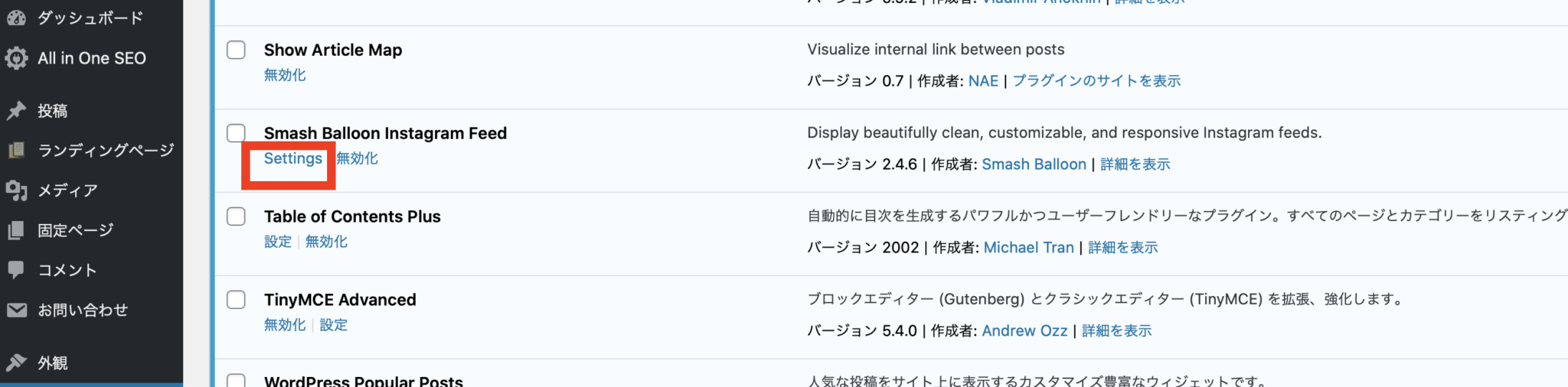
有効化したら、画面がプラグイン一覧に変わりますので、「Smash Balloon Social Photo Feed」を見つけて、「Settings」をクリックしてください。

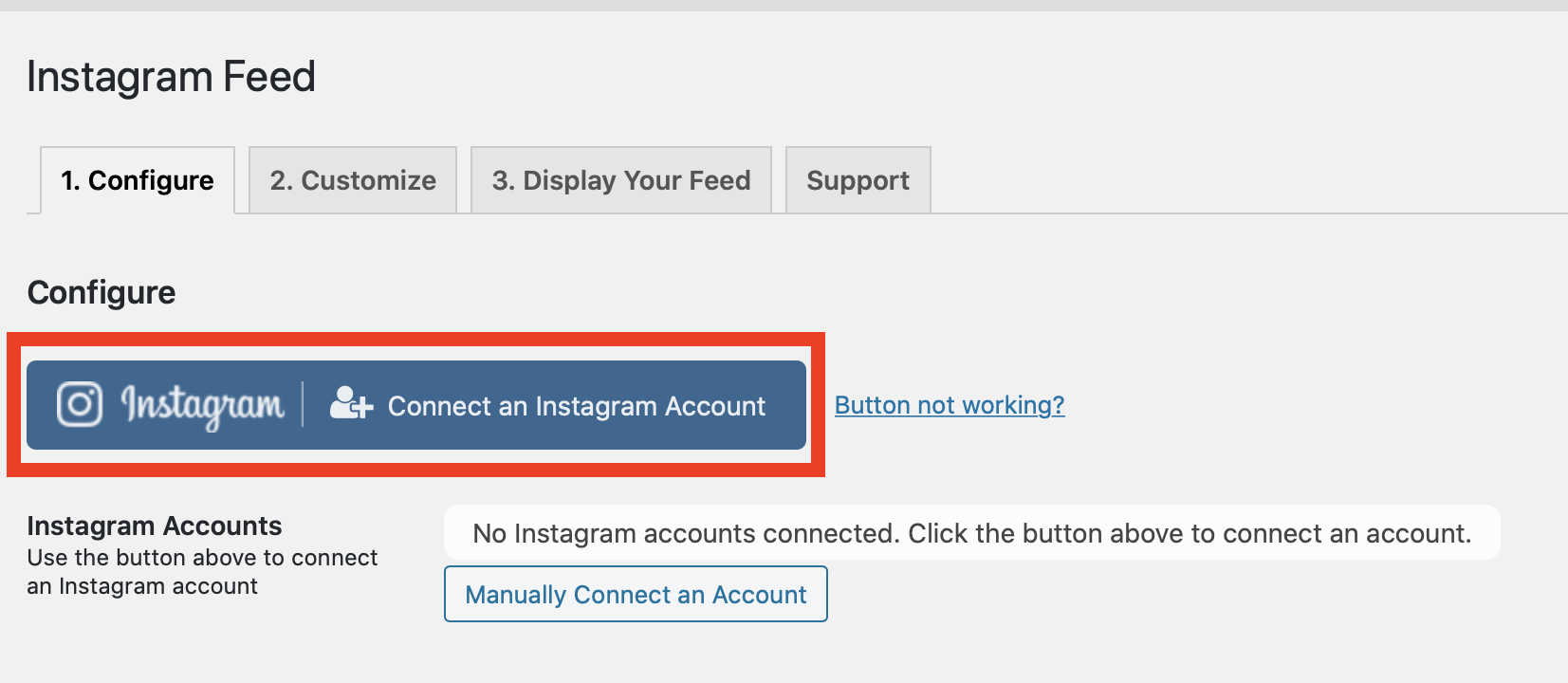
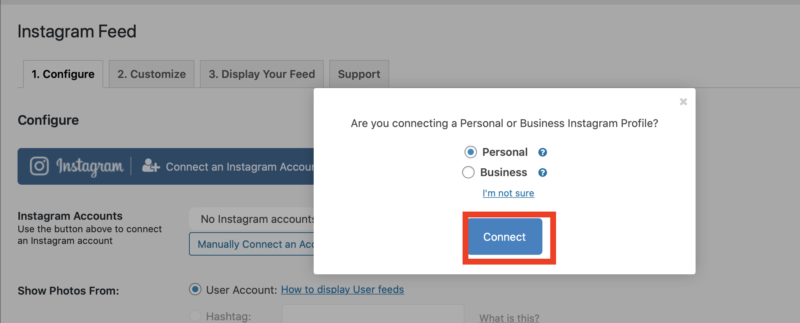
「Instagram Feed」という設定画面が開きますので、「1. Configure」タブからInstagramアカウントに接続するために青いボタン「Connect an Instagram Account」をClickします。

下図のようなポップアップが立ち上がります。

- Personal・・・個人アカウント
- Business・・・ビジネスアカウント
アカウントの確認なのですが、個人アカウントで接続する方がやりやすいです。
個人の場合は、直接インスタアカウントを連携でOKですが、ビジネスの場合は、Facebookからインスタ連携という流れになります。
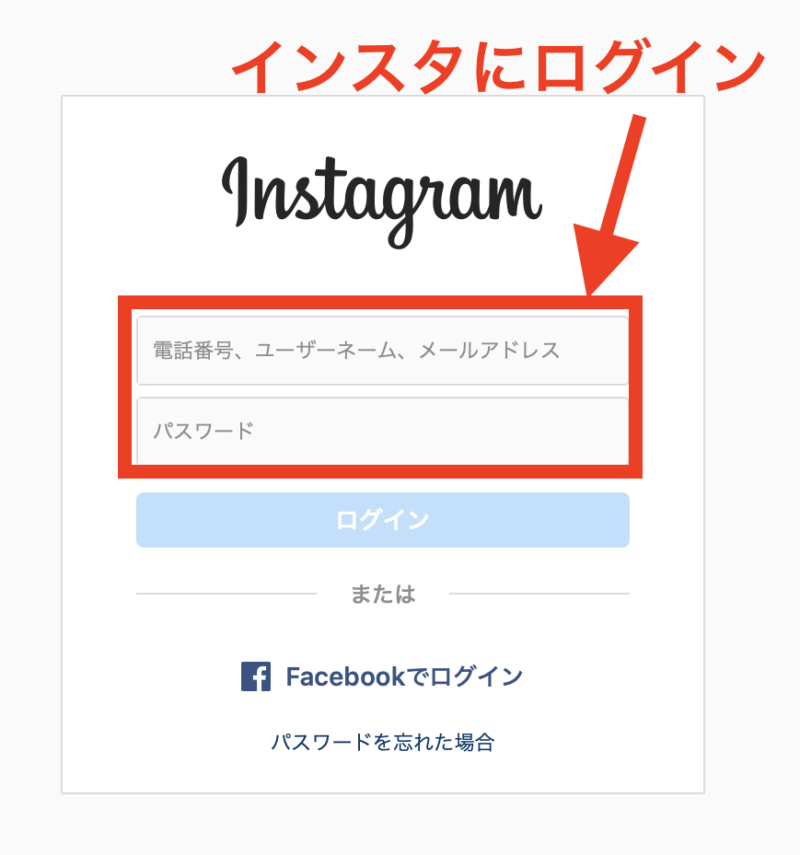
Instagramの認証画面が表示されますので、ログインしてください。

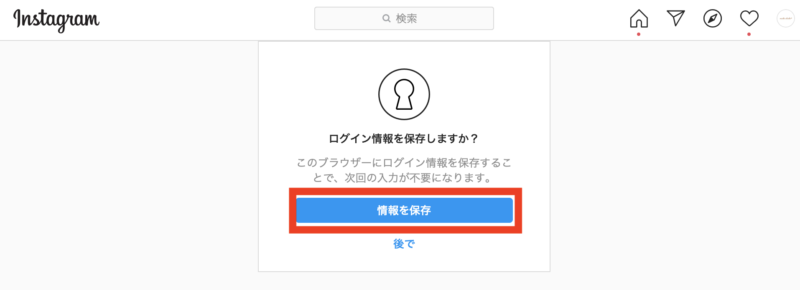
このような画面が開きますが、お好みでいいかと思います。わたしは情報を保存にしました。

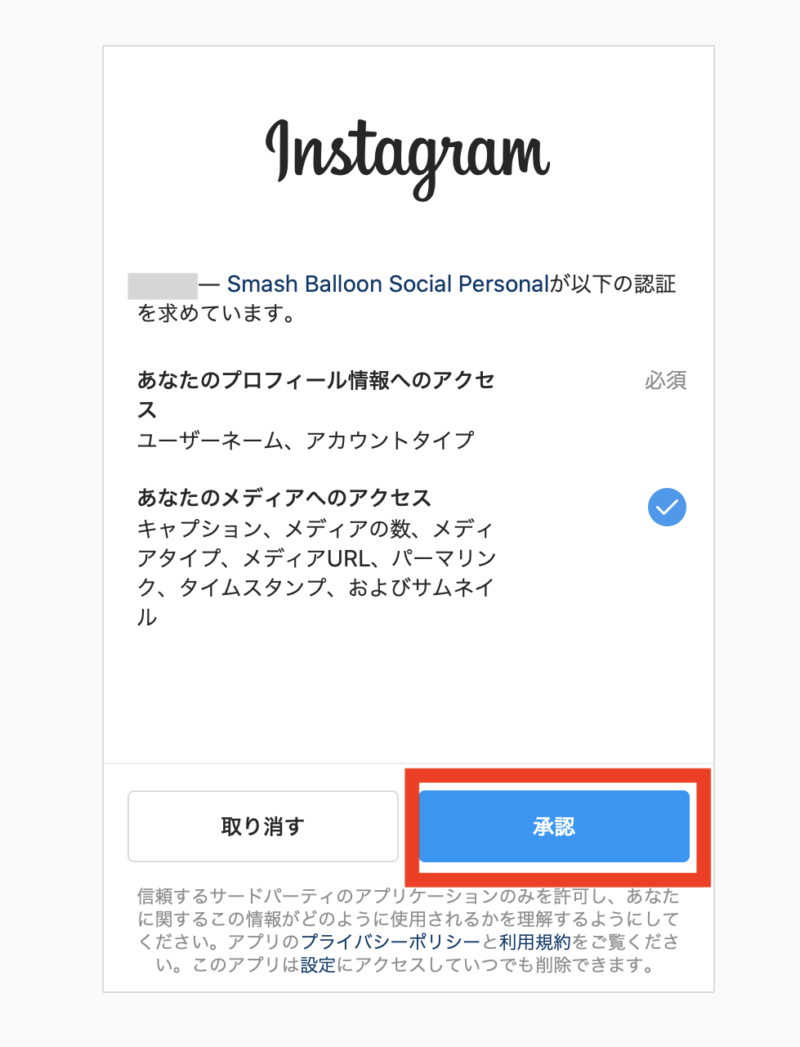
承認してくださいという画面が開くので「承認」します。

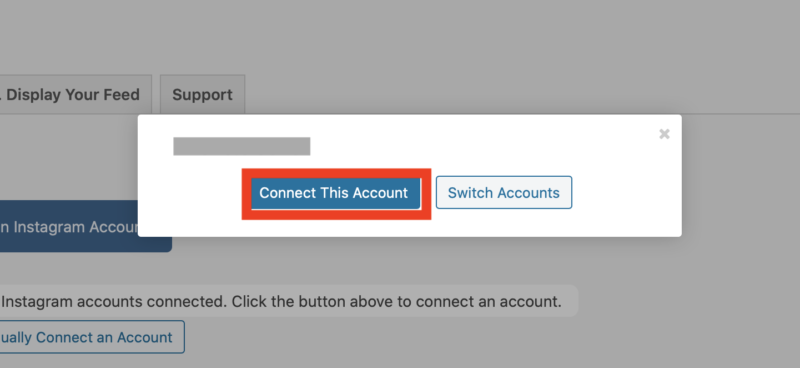
ワードプレスの画面に戻ってきて、もう一度確認画面が表示されるので、「Connect This Account」をクリックします。

これでアカウントの連携が完了しました。
使い方③:Instagramのタイムラインをワードプレスに埋め込み表示させる方法
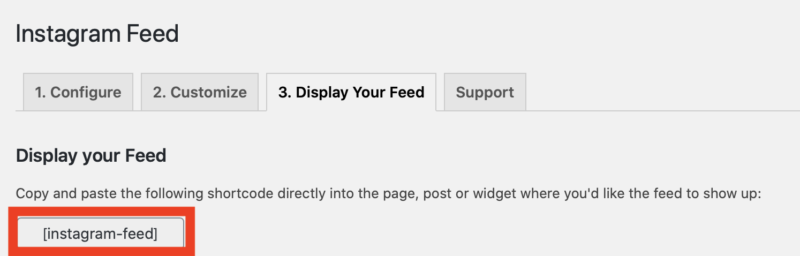
「Instagram Feed」の画面から「3. Display your Feed」タブを開き、Display your Feedのところにあるショートコード 「instagram-feed」をコピーします。

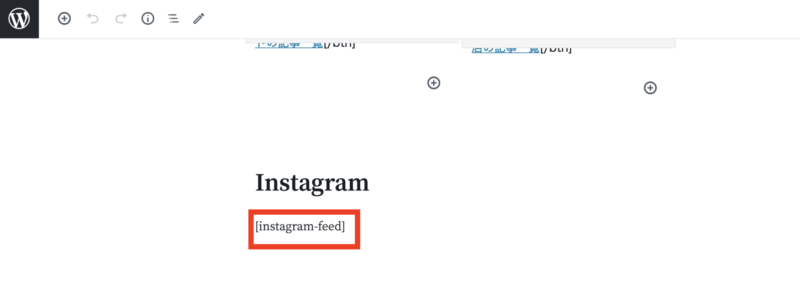
Instagramを表示したいところにショートコード を貼り付けします。(例えば、サイドバーウィジェット・固定ページなど・・・)
わたしは、今回、ホームページの表示を固定ページで作成しているので、固定ページに貼り付けをしました。

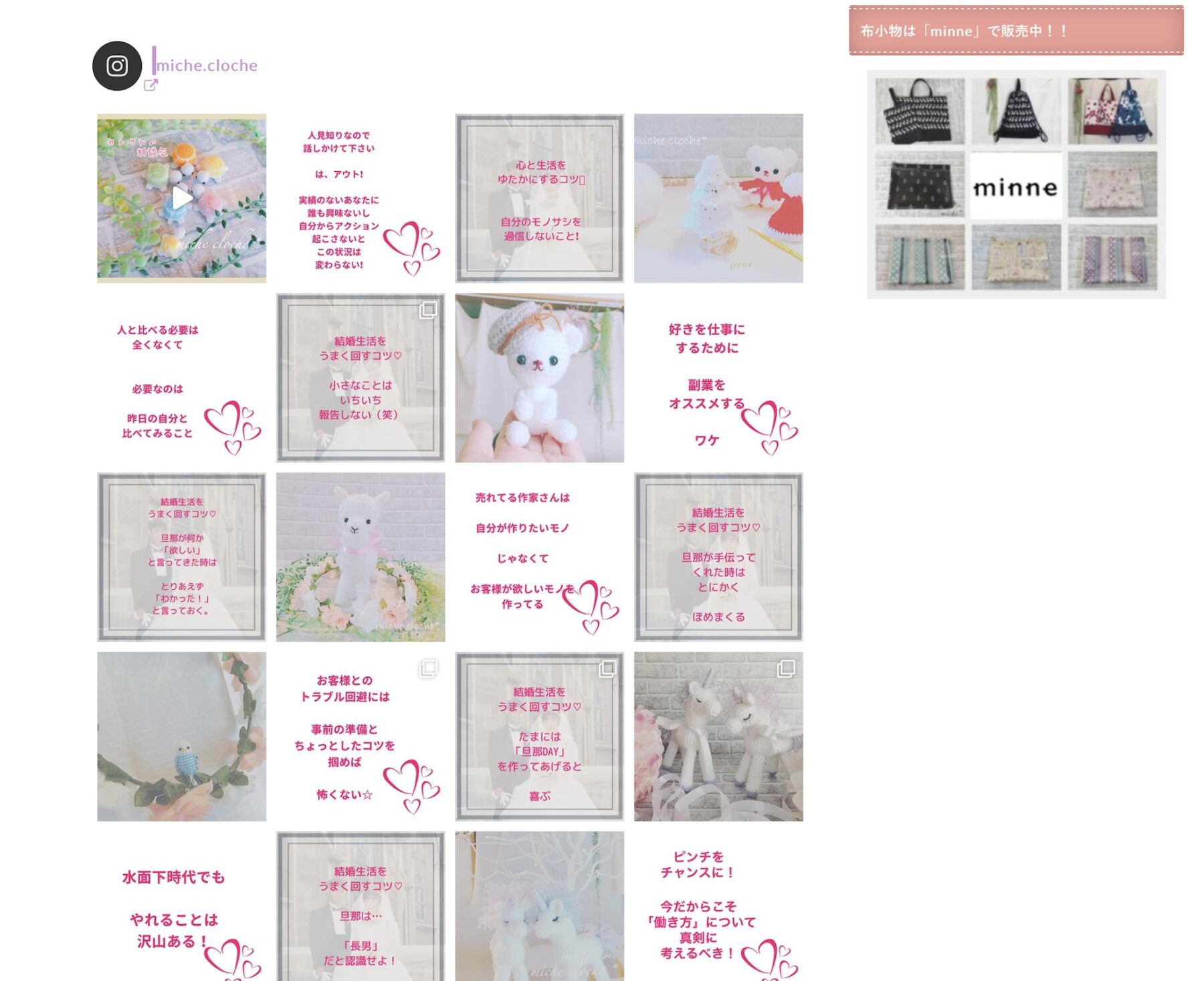
すると下の画像のように、 Instagramの写真を簡単に表示することができました。埋め込みした Instagramは、自動更新なので、インスタに写真をUPすると写真が増えます。

表示しているのは、わたしのブログの生徒さんで、あみぐるみ作家tokiさんのサイトです♪
tokiさんサイト『miche Ccoche(ミーチェ・クロシェ)』
「Smash Balloon Social Photo Feed」のカスタマイズ
今の状態だと20枚の写真が表示されている状態なので、表示のカスタマイズをしていきます。
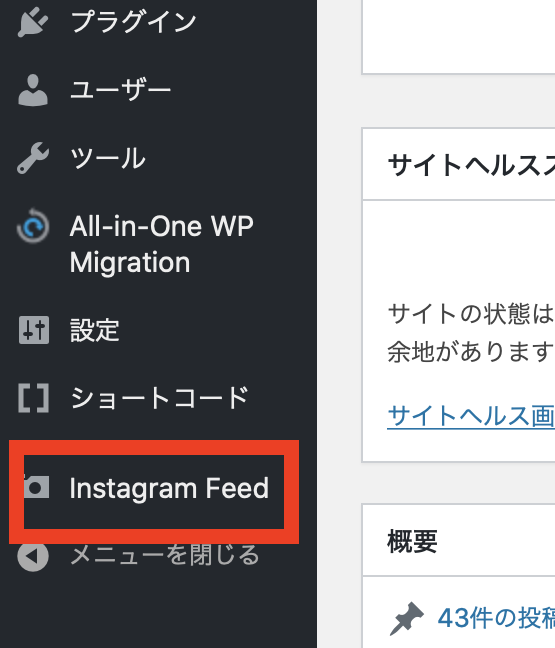
まずは、ワードプレスのダッシュボードの左メニューから「Instagram Feed」をクリックします。

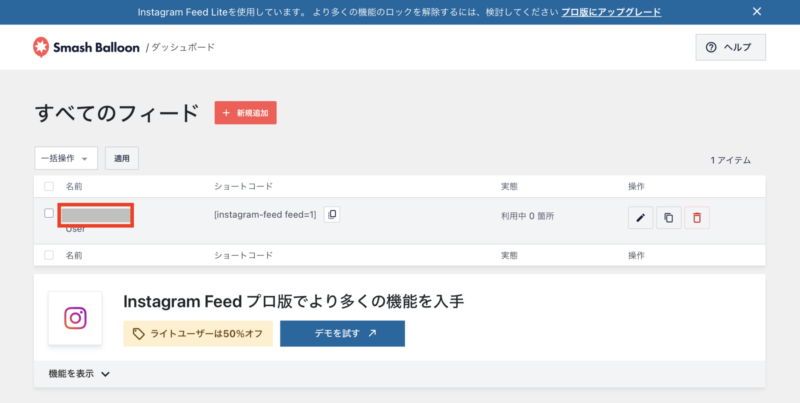
WordPressと連携したインスタグラムのアカウントが表示されますので、アカウントをクリックしてください。

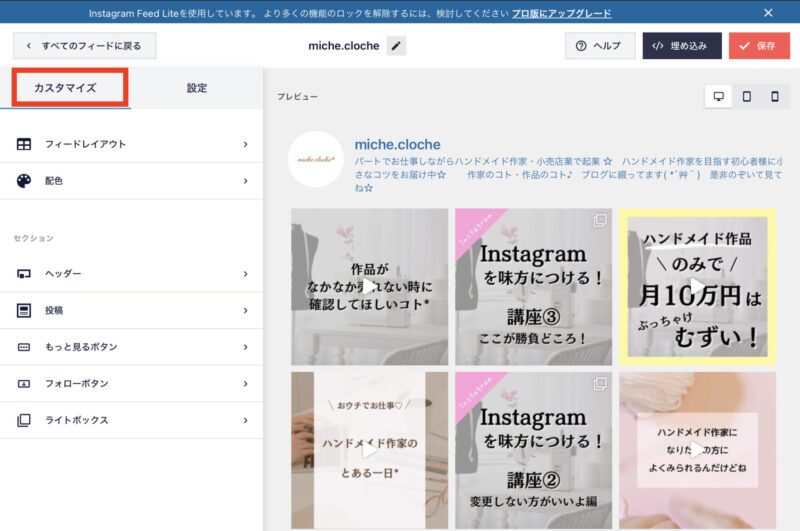
インスタのアカウントをクリックするとカスタマイズ画面が開きます。

こちらのカスタマイズ方法を一つずつ詳しく解説していきます!!
カスタマイズするときは、右側にプレビューが表示されていますのでプレビューを確認しながら設定してみてください。
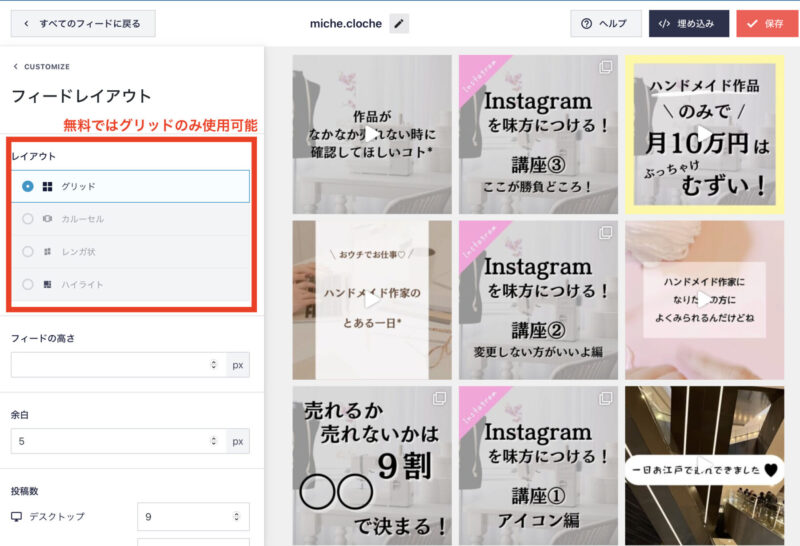
フィードレイアウト(カスタマイズ)
フィードレイアウトは、埋め込みするインスタグラムのタイムラインの表示の変更ができます。
以下5つのフィードレイアウトカスタマイズが行えます。
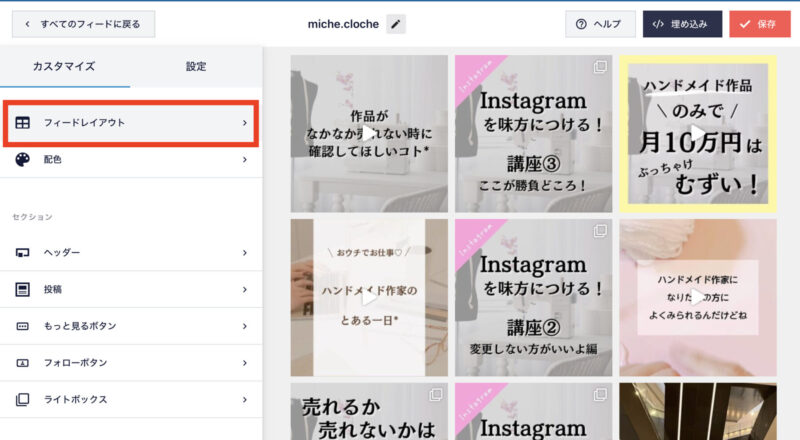
フィードレイアウトの設定を行いますので、「フィードレイアウト」をクリックします。

レイアウト
レイアウトは、グリッド・カルーセル・レンガ状・ハイライトから選択できます。ただ、無料で使えるのはグリッドのみです。

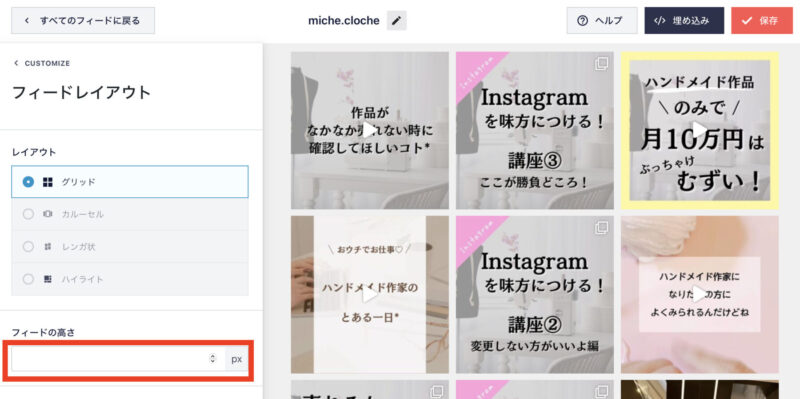
フィードの高さ
フィードの高さは、インスタのタイムラインの全体の高さです。
最初は、フィードの高さは空白になっています。もし高さの変更をしたい場合は、フィードの高さにpxの高さを入力してください。

高さを指定したら、指定した高さを超えた分はスクロールしないと見えなくなります。
フィードの高さを使う例は、インスタの投稿数をたくさん表示させてしまってる場合、全て埋め込むと長すぎるので、フィードの高さを指定してコンパクトに表示させるような感じです。
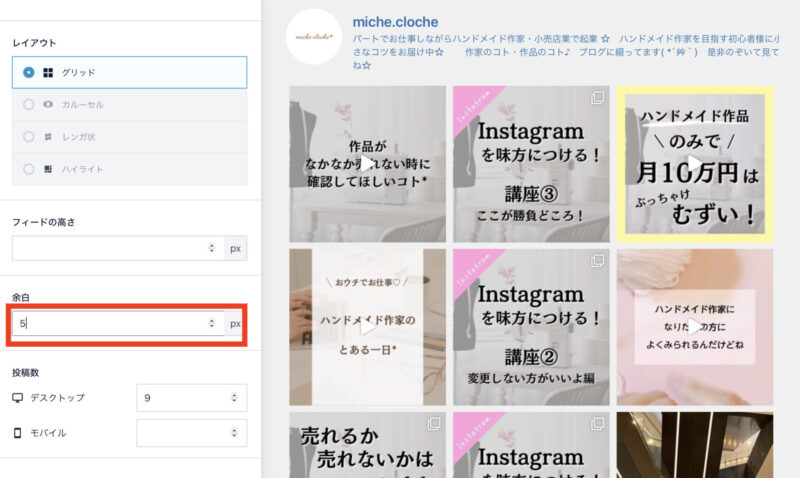
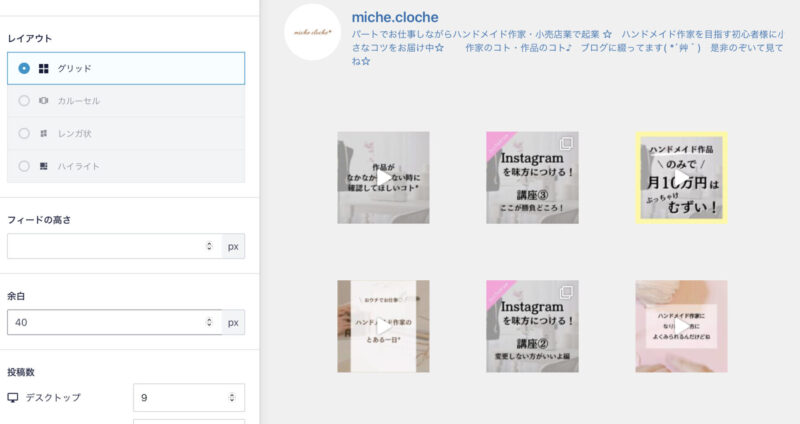
余白
余白は、投稿と投稿の間のすき間です。
余白は、デフォルトでは5pxになっています。余白は数字を大きくしたり小さくしたりして調整します。

余白の数字を大きくすると投稿が小さくなってしまうので注意してください。

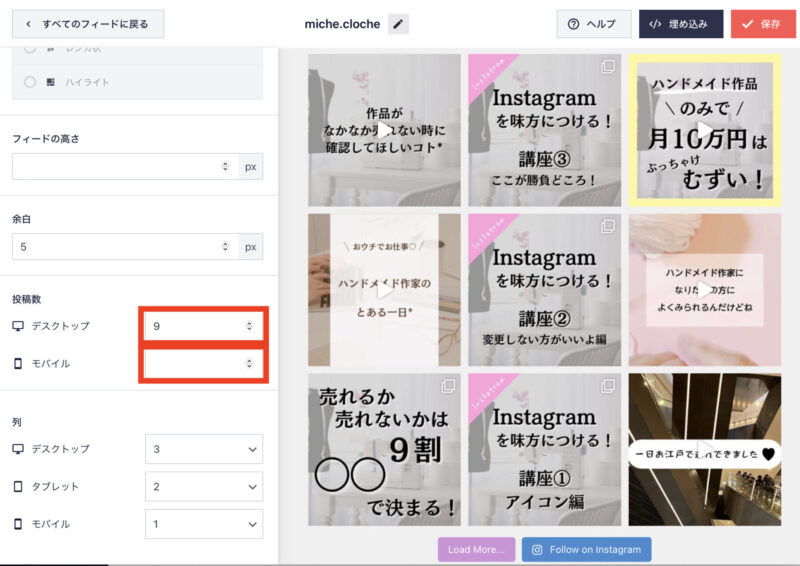
投稿数
投稿数は、インスタのタイムラインをいくつ表示させるかを設定できます。
デスクトップとモバイルのそれぞれに投稿数を設定することができます。
デフォルトは「20」で設定されていますので、お好みで数字を表示させる投稿数を変更してください。

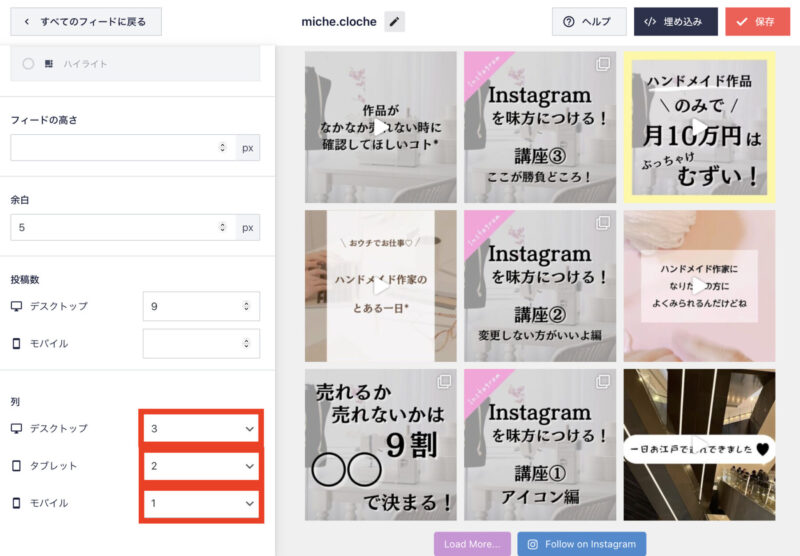
列
列は、インスタのタイムライン縦列の表示数です。
デスクトップ・タブレット・モバイルのそれぞれに列の設定を行えます。
デフォルトの設定では以下のようになっています。
- デスクトップ:4
- タブレット(800px以下):2
- モバイル(480px以下):1
デフォルトのままでも良いですが、お好みで設定してみてください。

以上が、フィードレイアウトのカスタマイズ方法になります。
変更が終わったら必ず右上の「保存」ボタンをクリックします。

埋め込みしたインスタの表示が変わるので、設定してみてくださいね!
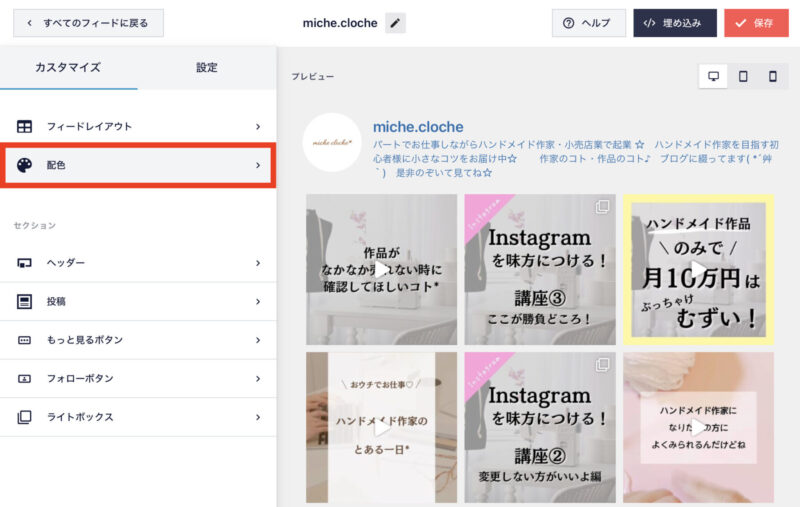
配色(カスタマイズ)
配色は、インスタグラムのタイムラインの全体カラーイメージを変更できます。
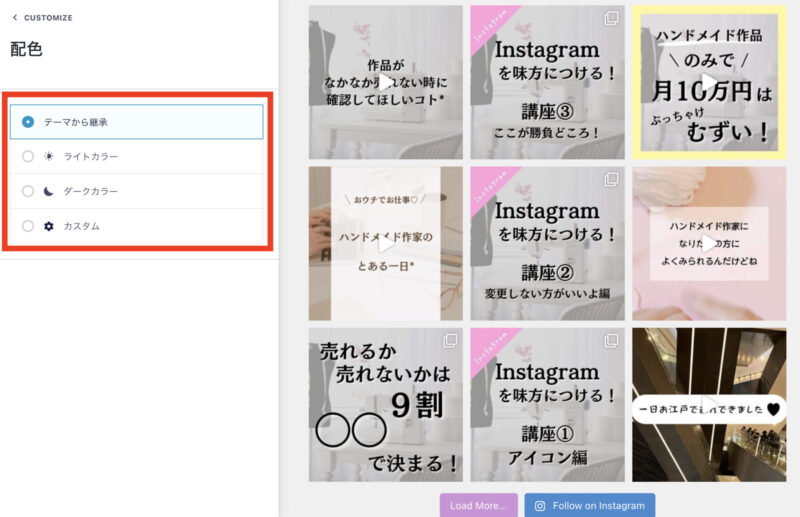
以下の4種類の配色から選択してください。
配色の設定を行いますので、カスタマイズ設定から「配色」をクリックします。

配色選択の画面が開くので、お好みの配色を選択します。

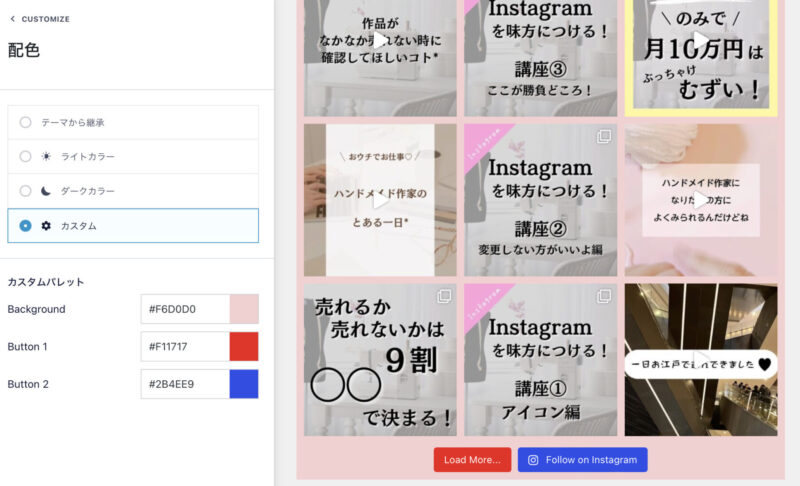
配色(カスタム)
配色のカスタムを選択すると、カスタムパレットが開いて細かく色変更ができます。

- Background:背景色
- Button1:「Load More…」のボタン色
- Button2:「Follow on Instagram」のボタン色
以上が、配色のカスタマイズ方法になります。
変更が終わったら必ず右上の「保存」ボタンをクリックしてください。
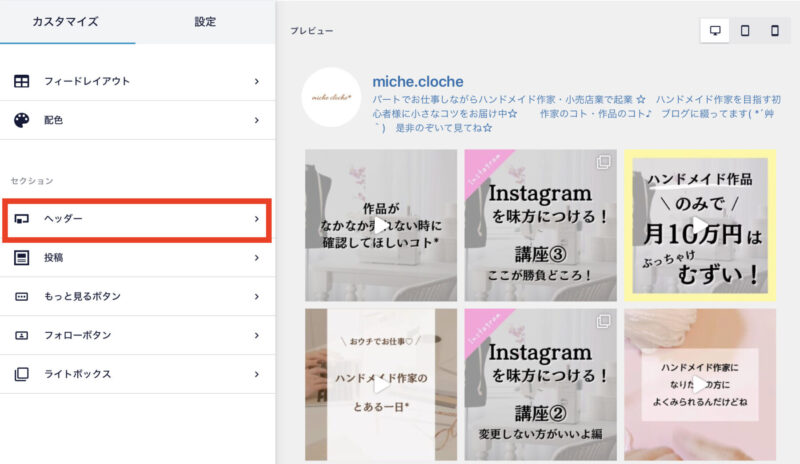
ヘッダー(カスタマイズ)
ヘッダーは、埋め込みするインスタグラムのタイムラインの上部にあるアイコンやアカウント名などのところです。

ヘッダー設定では、以下の設定ができます。
ヘッダー設定は、カスタマイズ設定から「ヘッダー」をクリックします。

ヘッダー有効・無効
ヘッダー表示の切り替えができます。(チェックを外すとヘッダーが非表示になります。)

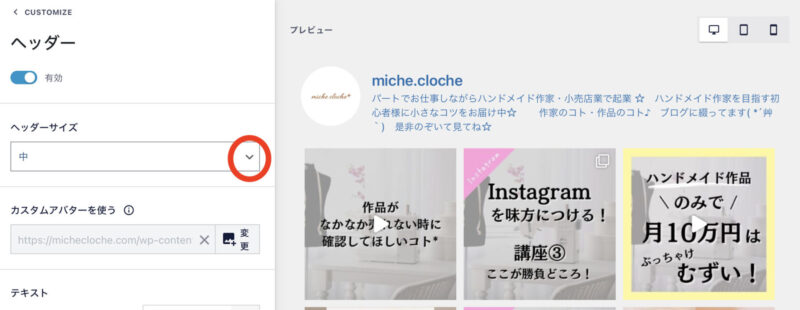
ヘッダーサイズ
ヘッダーの表示サイズ「小」「中」「大」の3つから選択できます。

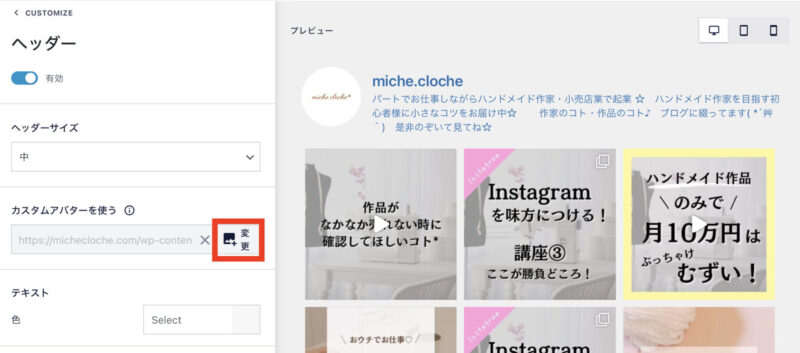
カスタムアバター
カスタムアバターは、アバターに使用する独自のカスタム画像をアップロードできます。
基本的には、Instagramから自動的に取得されます。
アイコン画像を変更したい場合は、「変更」をクリックしてメディアライブラリまたはアップロードから画像を選択してください。

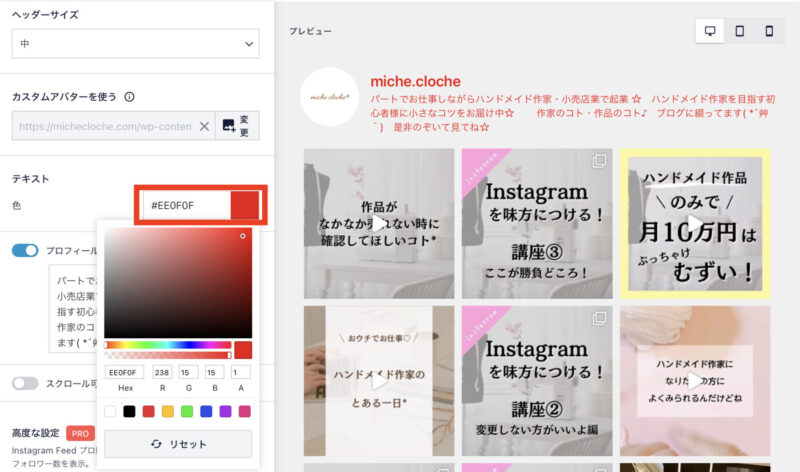
テキストカラー
ヘッダーのテキストの色を変更できます。
色の変更をしたい場合は、テキストの色のところで、カラーピッカーまたカラーコードを入力して色の変更をしてください。

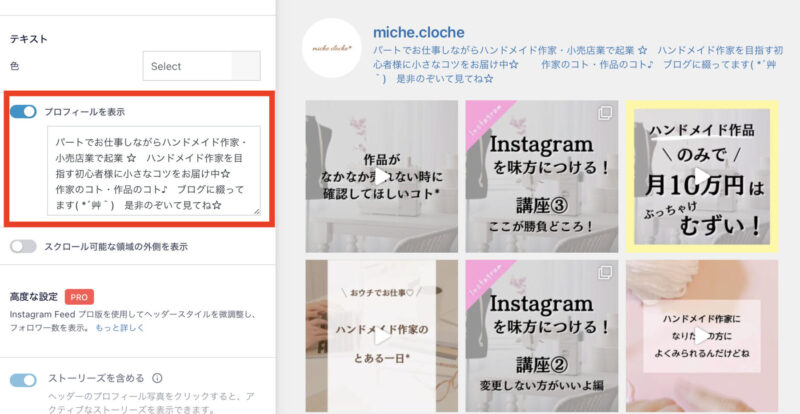
プロフィールの表示・非表示
プロフィール表示の切り替えができます。(チェックを外すと自己紹介文が非表示になります。)
チェックを入れた場合は、プロフィールの文章を空欄になっているところに入れ込めば、プロフィール文章が表示されます。

スクロール可能な領域の外側を表示
インスタのタイムラインの表示数が多くてスクロールする場合に、スクロール可能な領域の表示をすることができます。
※基本的には、あまり使用しないと思います。スクロール表示させている場合は、お好みで設定してみてください。
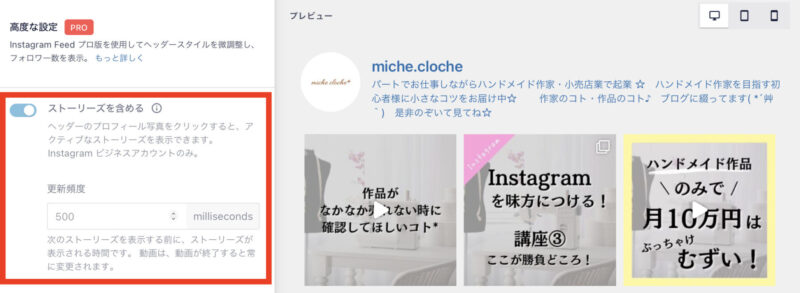
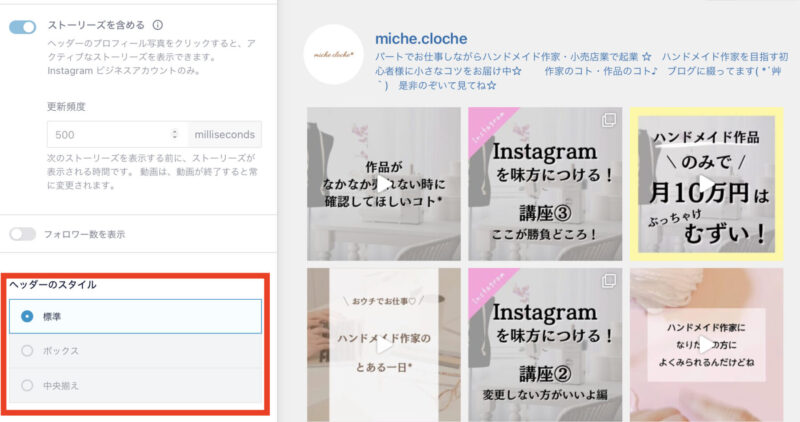
ストーリーズを含めるの表示・非表示 ※Instagramビジネスアカウントのみ
ヘッダーのプロフィール写真をクリックするとアクティブなストーリーズを表示させられます。
基本的に有効になっていて変更はInstagramビジネスアカウントのみ利用可能です。

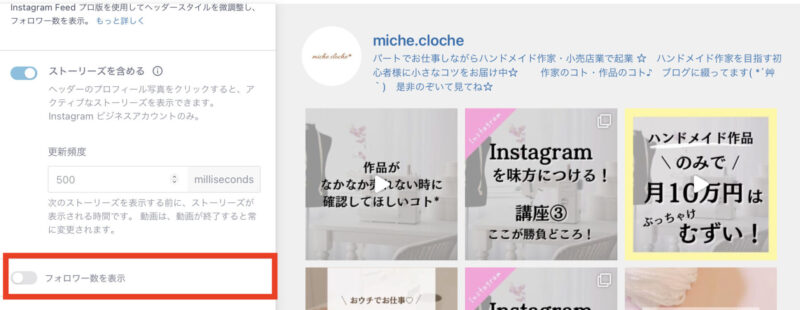
フォロワー数を表示 ※有料版のみ
フォロワー数の表示・非表示が切り替えできます。
ただし、有料版のみ切り替えが可能です。

ヘッダーのスタイル ※無料では標準のみ選択可
ヘッダーのスタイル表示を「標準」「ボックス」「中央揃え」の3つから選ぶことができます。
ただし、無料版では「標準」のみ選択が可能です。

以上が、ヘッダーのカスタマイズ方法になります。
変更が終わったら必ず右上の「保存」ボタンをクリックしてください。
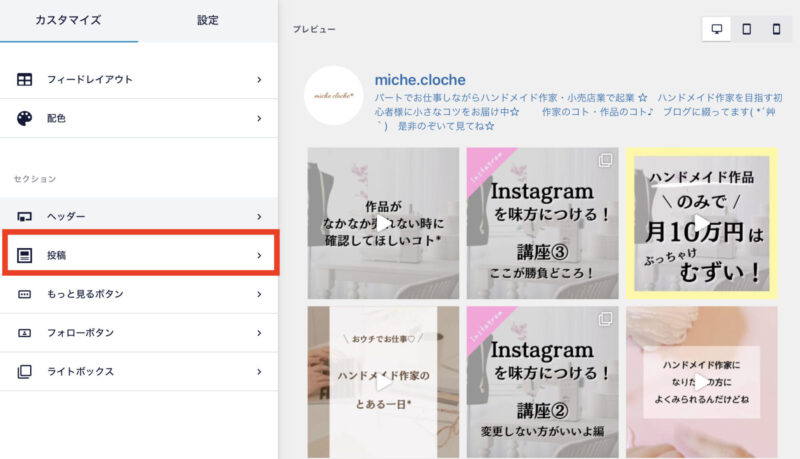
投稿(カスタマイズ)
投稿は、画像と動画の幅を設定したり高度な設定ができます。
投稿の設定をするには、カスタマイズ設定から「投稿」をクリックします。

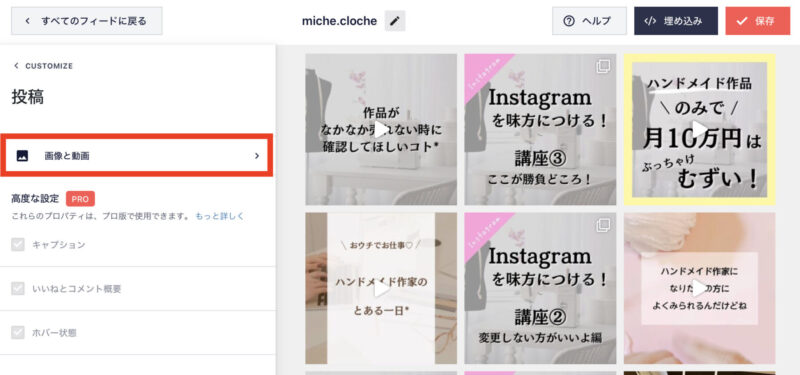
画像と動画
画像と動画では、画像の幅の変更ができます。
特に設定しなかったら自動検出で幅の設定がされているそうです。
基本的に、何も設定しなくて良いです。
変更したい場合は、「画像と動画」というメニューをクリックします。

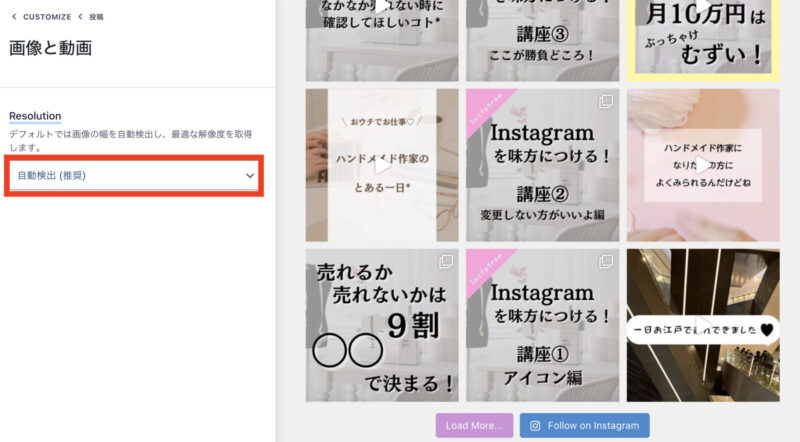
Resolutionの自動検出(推奨)をクリックして画像サイズを変更してください。

画像サイズは以下の中から選択します。
- 自動検出(推奨)
- サムネイル(150 × 150)
- 中(320 × 320)
- フルサイズ(640 × 640)
特に理由がない場合は、推奨されている設定のままで良いと思います。
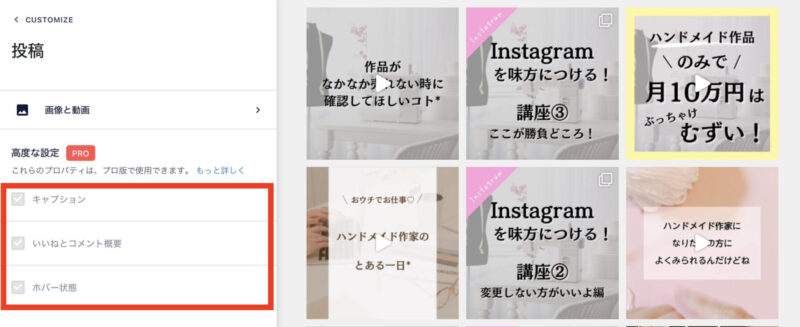
高度な設定 ※有料版のみ
高度な設定では、「キャプション」「いいねとコメント概要」「ホバー状態」の変更ができます。
ただし、有料版のみの設定です。

以上が、投稿のカスタマイズ方法になります。
変更が終わったら必ず右上の「保存」ボタンをクリックしてください。
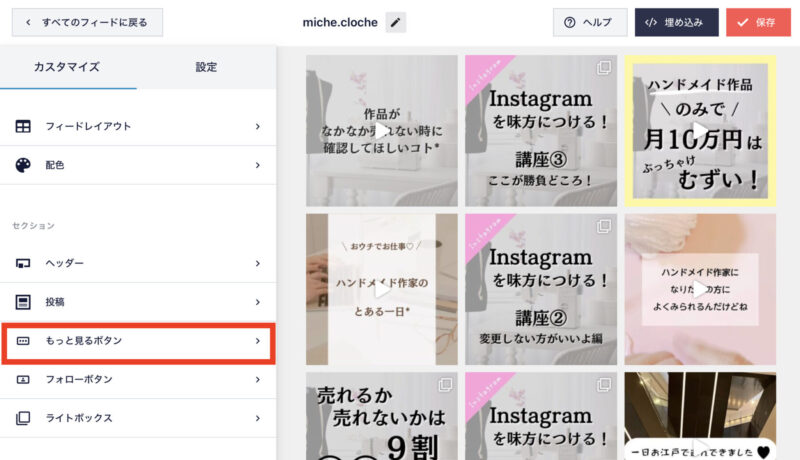
もっと見るボタン(カスタマイズ)
「もっと見るボタン」の色やテキストの変更ができます。

変更項目は以下の通りです。
「もっと見るボタン」の設定をするには、カスタマイズ設定から「もっと見るボタン」をクリックします。

ボタンの有効・無効
「Load More…」ボタンの表示・非表示の変更ができます。(チェックを外すと「Load More…」が非表示になります。)

テキスト
「Load More…」ボタンのテキストの変更ができます。(例えば、「もっと見る」など・・・)

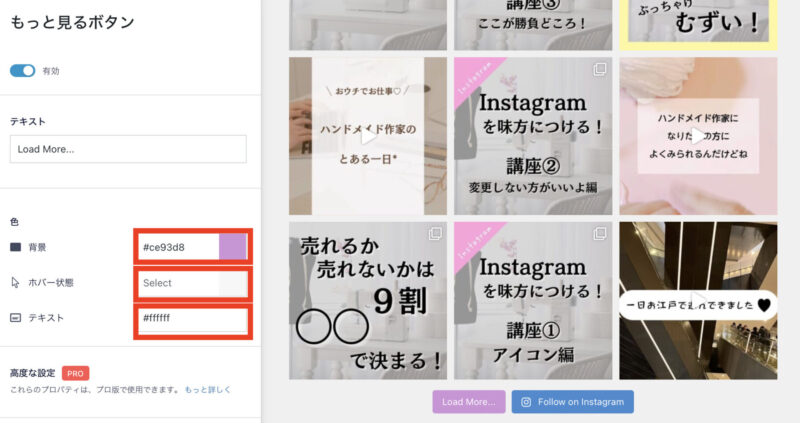
色
「Load More…」ボタンのボタンの色、ホバー状態、テキスト色の変更ができます。
ここでボタンをお好みの色に変更してください。

ホバー状態とは、マウスをボタンの上に合わせた時に変更になる色です。
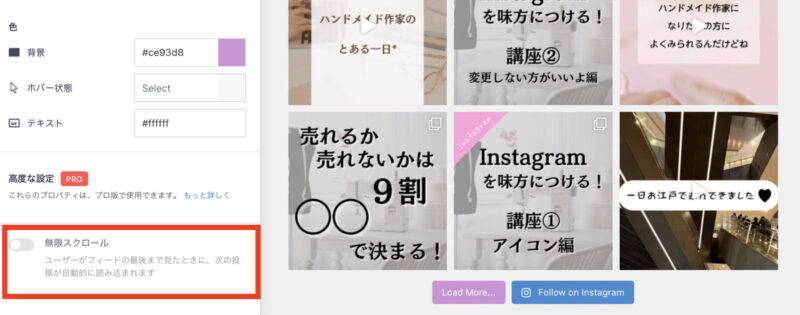
高度な設定 ※有料版のみ
高度な設定は、無限スクロールの有効・無効の切り替えができます。
ただし、有料版でしか設定できません。

以上が、「もっと見るボタン」のカスタマイズ方法になります。
変更が終わったら必ず右上の「保存」ボタンをクリックしてください。
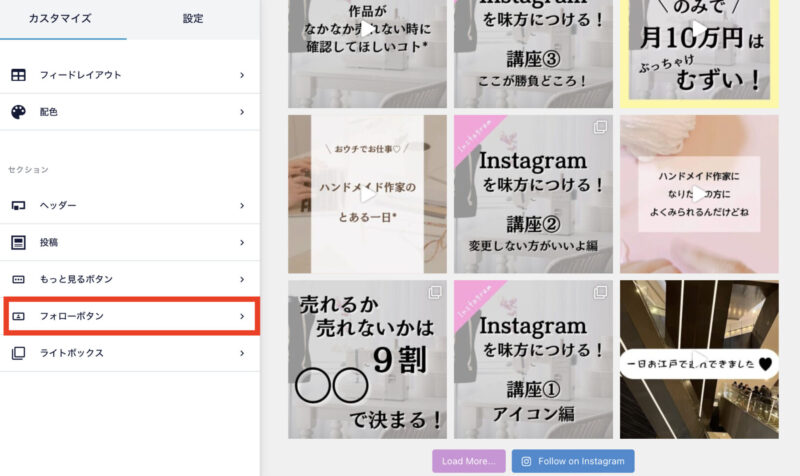
フォローボタン(カスタマイズ)
「フォローボタン」の色やテキストの変更ができます。

変更項目は以下の通りです。
「フォローボタン」の設定をするには、カスタマイズ設定から「フォローボタン」をクリックします。

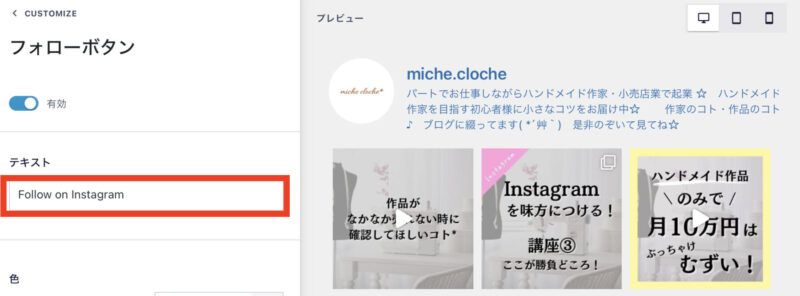
ボタンの有効・無効
「Follow on Instagram」ボタンの表示・非表示の変更ができます。(チェックを外すと「Follow on Instagram」が非表示になります。)

テキスト
「Follow on Instagram」ボタンのテキストの変更ができます。(例えば、「フォローする」など・・・)

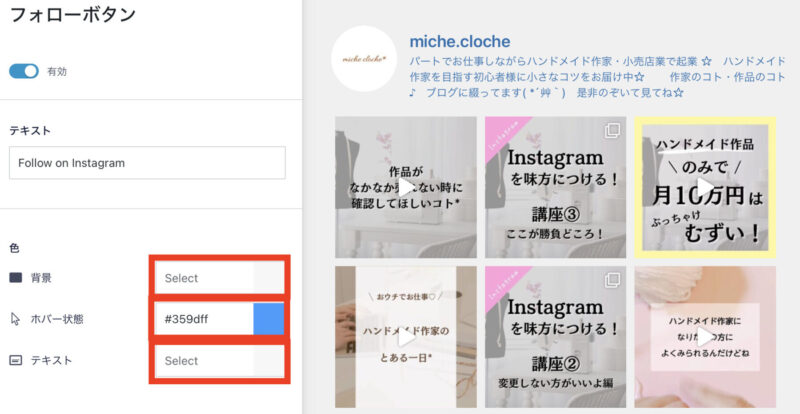
色
「Follow on Instagram」ボタンのボタンの色、ホバー状態、テキスト色の変更ができます。
ここでボタンをお好みの色に変更してください。

ホバー状態とは、マウスをボタンの上に合わせた時に変更になる色です。
以上が、「フォローボタン」のカスタマイズ方法になります。
変更が終わったら必ず右上の「保存」ボタンをクリックしてください。
ライトボックス ※有料版のみ
ライトボックスは、有料版の設定になりますので、設定する必要はありません。
これが全てのカスタマイズ方法の解説になります。
開設を見ながらあなた好みのインスタグラムのタイムラインをワードプレスに埋め込んでくださいね(^O^)/
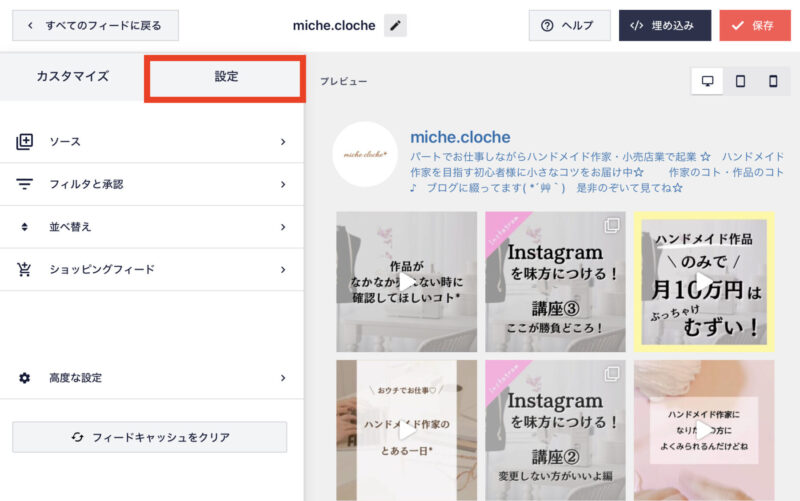
「Smash Balloon Social Photo Feed」の設定
「Smash Balloon Social Photo Feed」の設定では以下の項目の変更ができます。
この中から「ソース」「フィルタと承認」「並べ替え」の設定を解説します。
※ショッピングフィートや高度な設定は使わないと思いますので省略します。
「Smash Balloon Social Photo Feed」の設定は、「設定」タブに切り替えて行います。

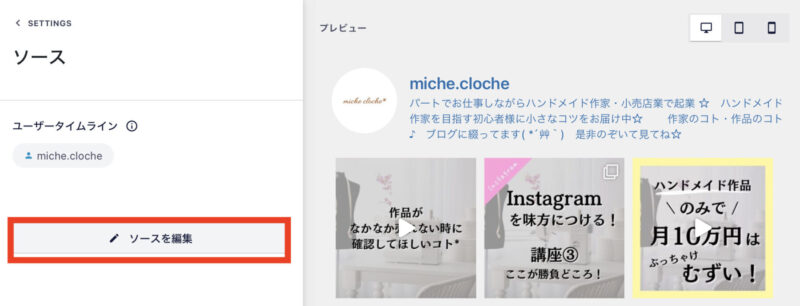
ソース(設定)
ソースは、タイムラインに表示するアカウントを選択または追加ができます
アカウントの追加や修正を行いたい場合は、「ソースを編集」をクリックして変更してください。

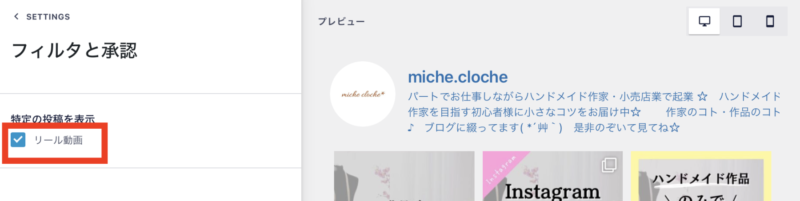
フィルタと承認(設定)
フィルタと承認は、投稿にフィルタをかけたりすることができます。
特定の投稿を表示の「リール動画」にチェックを入れるとタイムラインにリール動画が含まれます。
リール動画を入れたくない場合は、チェックを外しましょう。

フィルタと承認にも高度な設定がありますが、有料版のみの機能になります。
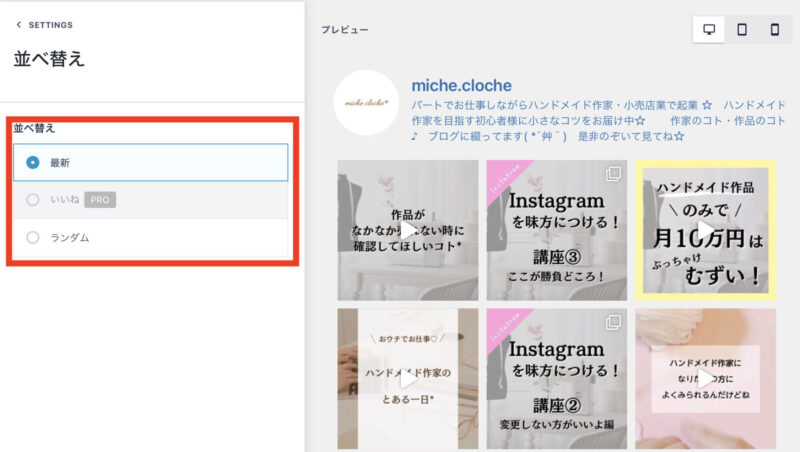
並べ替え(設定)
並べ替えは、インスタのタイムラインの表示の並べ替えができます。
以下の3つから選択できるのでお好みで選択してください。(「いいね」は有料版のみ選択可能)

以上が「Smash Balloon Social Photo Feed」の設定になります。
必要な設定がありましたら、お好みで変更してみてください(^O^)/
まとめ:「Smash Balloon Social Photo Feed」を使ってInstagramのタイムラインをWordPressに埋め込む方法!
今回は、ワードプレスにインスタグラムを埋め込むためのプラグイン「Smash Balloon Social Photo Feed」について詳しく解説していきました。
ブログと一緒にインスタグラムを頑張っているのでしたら、しっかり連携させてあげた方がいいので、ぜひチャレンジしてみてください!!
やってみたけど、なんだか上手くいかないとか、ここがよく分からないんだけど…というような所がありましたら、スポットサポートという単発のサポートも行っています。
SNSをがんばりながら、ワードプレスを運用する方にこちらの記事もオススメです♪




 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック