2024年5月25日:使い方、設定方法を最新情報に更新しました!
- 「ワードプレスのサイトが重い・・・」
- 「画像を圧縮すると表示スピードが変わるって聞いたんだけど方法が分からない」
- 「画像圧縮プラグインを知りたい」
このような方向けの記事を書きました!!
上記のような悩みがある方にお勧めしたいのが画像最適化プラグイン
「EWWW Image Optimizer」
です。
「EWWW Image Optimizer」は、ワードプレスの画像を自動で圧縮してくれるプラグインになります。
ワードプレスでは、画像の容量はかなりの負荷になりますので、サイトスピードに関わるところになります。ですので、しっかり対策をしておきましょう!!
この記事では、「EWWW Image Optimizer」の設定方法と使い方を分かりやすく解説していきます。
さらに、「EWWW Image Optimizer」を使えば、Googleが開発した画像フォーマットのWebP(ウェッピー)の設定もできますので、そちらも解説します!!
WebPの設定だけ知りたい方は、こちらをクリックしてジャンプできます。
WordPressテーマによっては、「EWWW Image Optimizer」が合わなくて、プラグインを導入したら画像が一切表示されないなんてことが起こっています。
そういう時は、こちらの「Imagify」のプラグインを使うのをオススメします。
EWWW Image Optimizer とは?

「EWWW Image Optimizer」は、サイトにアップした画像を自動で圧縮してくれる便利なプラグインです。
画像サイズが大きいとサイトの表示速度が遅くなり、せっかく訪問してくれた読者さんが離脱してしまいます。
読者さんが快適に閲覧できるように導入しておくことをオススメします。
またSEO的にも、表示速度が速い方が、評価アップにつながりますので、必須のプラグインになります。
EWWW Image Optimizer インストール方法
WordPressのダッシュボードを開きます。

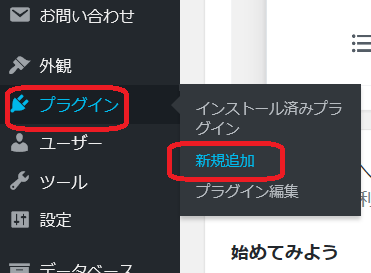
【プラグイン】にマウスを合わせて、【新規追加】をクリックします。

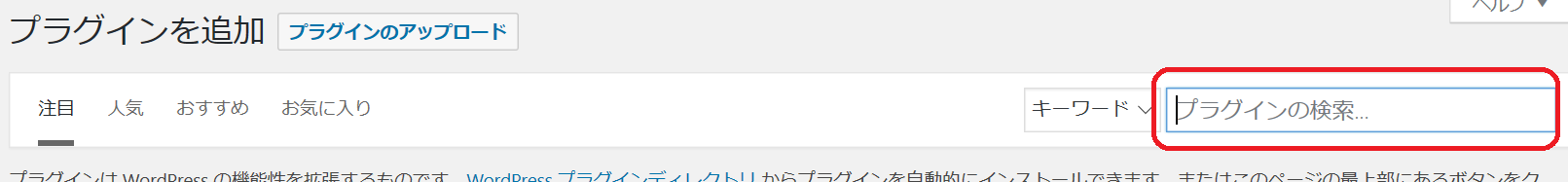
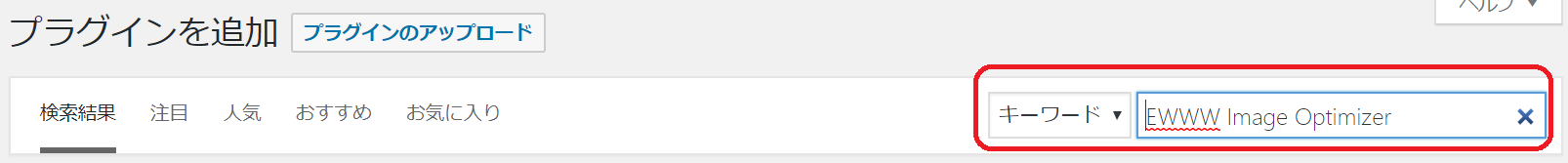
【プラグインを追加】の画面に切り替わりましたら、プラグインの検索にプラグイン名(EWWW Image Optimizer)を入力します。

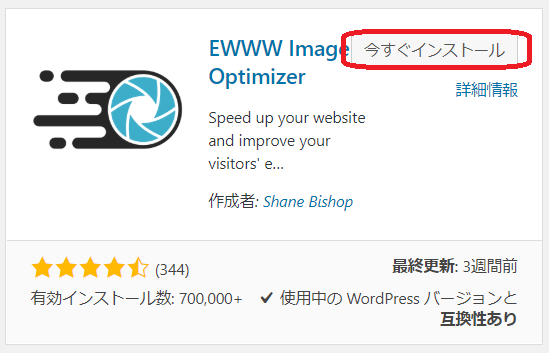
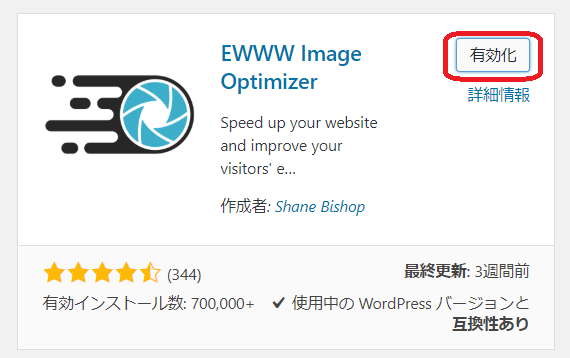
検索結果の中に【EWWW Image Optimizer】が表示されるので、【今すぐインストール】をクリックします。

「EWWW Image Optimizer」を検索すると、「EWWW Image Optimizer Cloud」というプラグインもヒットします。
Cloudの方は英語版で、低負荷に特化したプラグインになりますので、「EWWW Image Optimizer」の方をインストールしてください。
インストールが完了したら【有効化】をクリックします。

画面が切り替わり、【プラグインを有効化しました】という表示がでたらインストールは完了になります。
続いて設定をしていきます。
EWWW Image Optimizer でやっておきたい初期設定のやり方
「EWWW Image Optimizer」は、インストールして有効化をするだけで画像圧縮機能が有効になります!
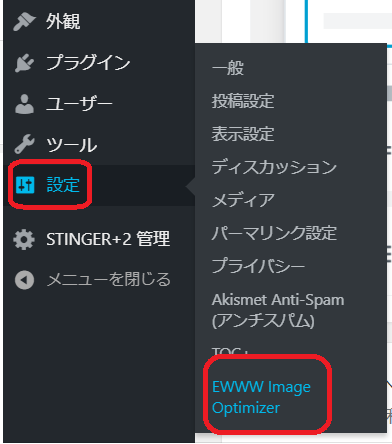
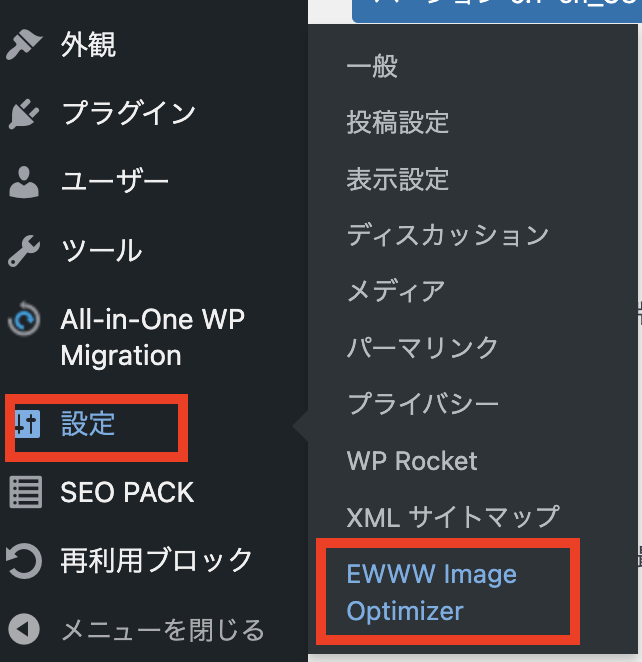
【設定】にマウスを合わせて【EWWW Image Optimizer】をクリックします。

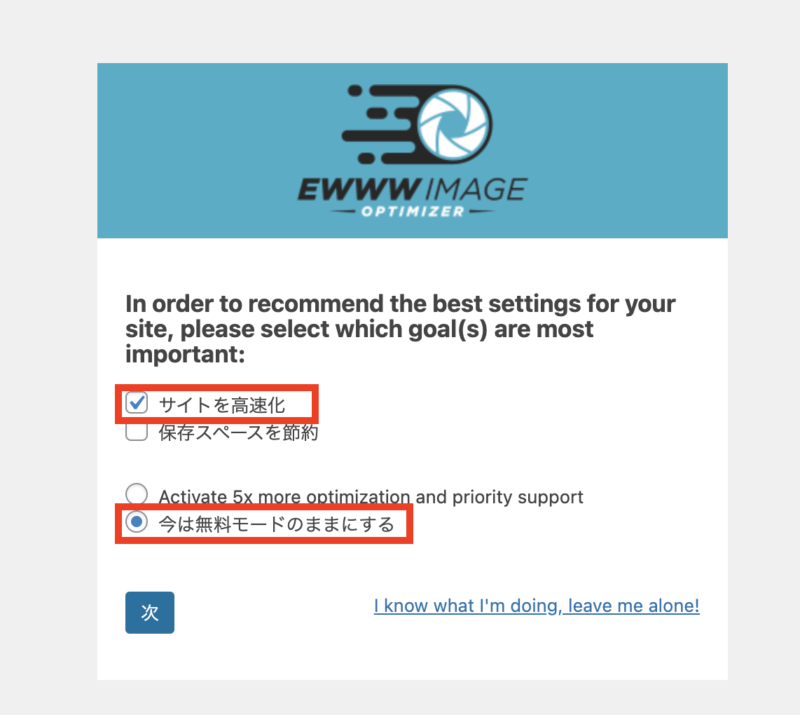
下図の画面が表示されます。

こちらは、プラグインを導入することでどんな目標がありますか?みたいな質問になります。
- サイトを高速化(Speed up your site):あなたのサイトをスピードアップ
- 保存スペースを節約(Save storage space):ストレージスペースを節約する
選択する方は、上のサイトスピードアップの方でOKです。
下の方は、
- Activate 5x more optimization and priority support(Get 5x more optimization and priority support):有料のサポートが必要ですか?
- 今は無料モードのままにする(Stick with free mode for now):今のところフリーモードに固執する
という内容なので、下の方にチェックを入れたらOKです。
チェックを入れたら「Next」をクリックしてください。

下記の画面に切り替わります。

上記3つにチェックが入っているはずですが、「メタデータを削除」にチェックが入っているかが重要なのでそこだけは確認してください。
※メタデータは、画像内に入っている撮影場所やカメラ情報になります。
あとは、「画像のリサイズ」の幅の変更をしてください。(これは後からでも設定できます。)
幅の上限が「1800」にして、高さは「0」でOKです。
ちなみに、下の2箇所のチェックは不要です。
- Embedded Help(ヘルプ)
- Anonymous Reporting (匿名で報告)
確認をしたら、「設定を保存」をクリックします。

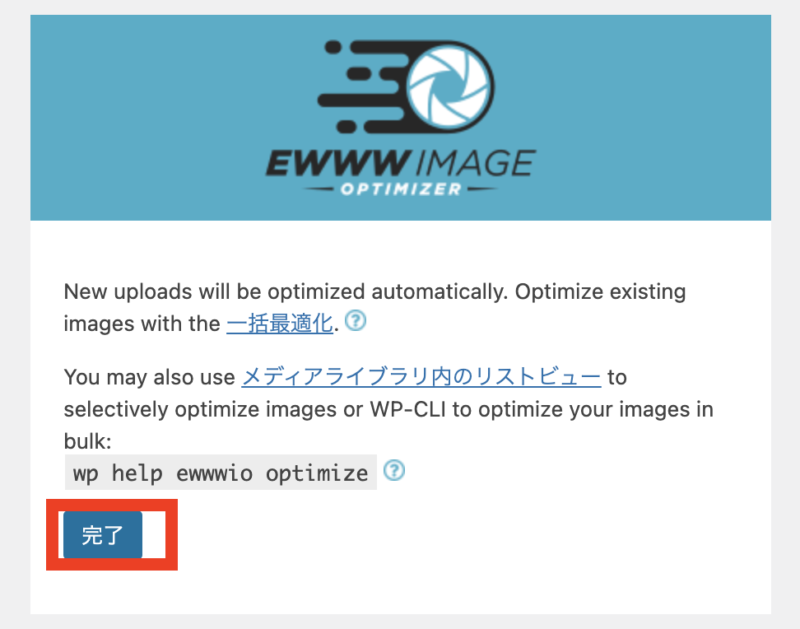
すると以下のような画面に切り替わりますので、「完了(Done)」をクリックします。

以上で初期設定が完了です。
設定が終わったら、基本の設定画面になります。
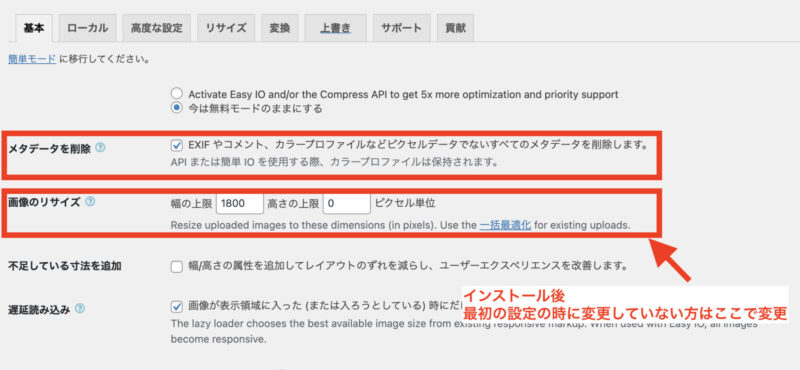
基本設定(Bacic):メタデータを削除と画像のリサイズの変更
プラグインをインストールした後の最初の設定の時に、メタデータを削除と画像のリサイズの変更をしていない方は、基本設定でサイズの変更をしてください。
最初にしっかり設定できている方は、しなくて大丈夫です。
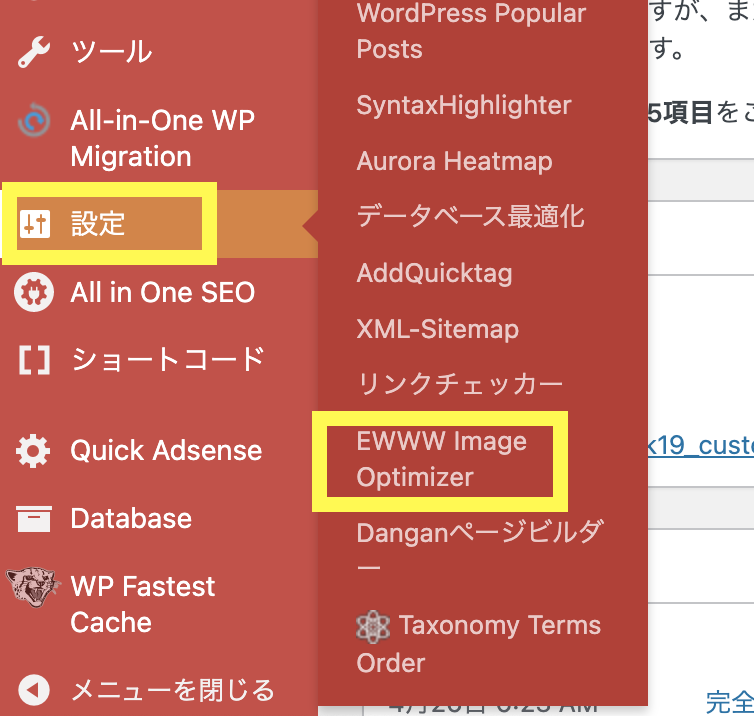
ダッシュボードの左メニューから「設定」→「EWWW Image Optimizer」をクリックします。

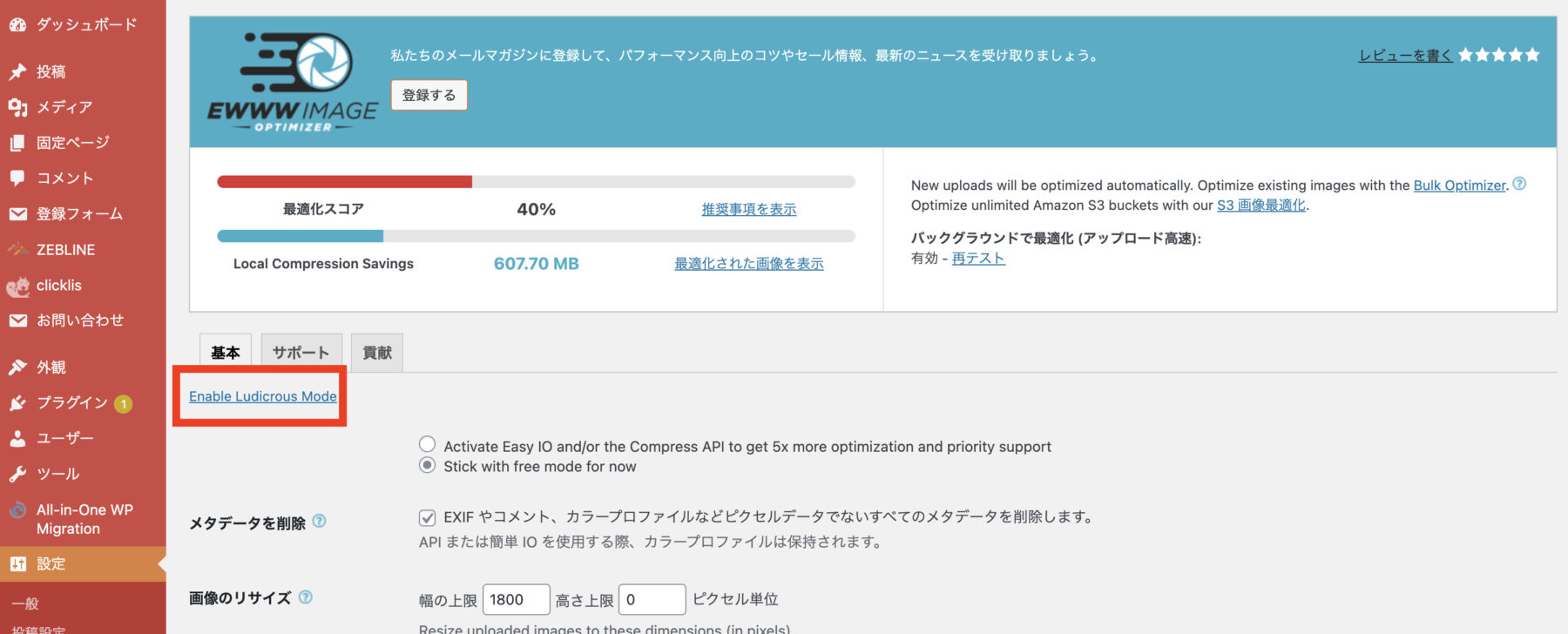
このような画面が表示されますので、基本タブの「Enable Ludicrous Mode」をクリックしてください。

基本(Bacic)の設定が開きますので、ここでは「メタデータを削除(Remove Metadata)」にのみチェックがはいっているのかを確認してください。

画像のリサイズは、幅の上限が「1800」にして、高さは「0」でOKです。
メタデータとは…画像に組み込まれた撮影日時や撮影場所などの情報です。メタデータを削除することで、画像データを軽くすることが出来るのと同時に、写真の撮影場所やカメラ設定などから個人情報が流出するのを防ぐ効果もあります。
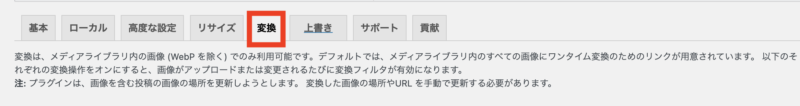
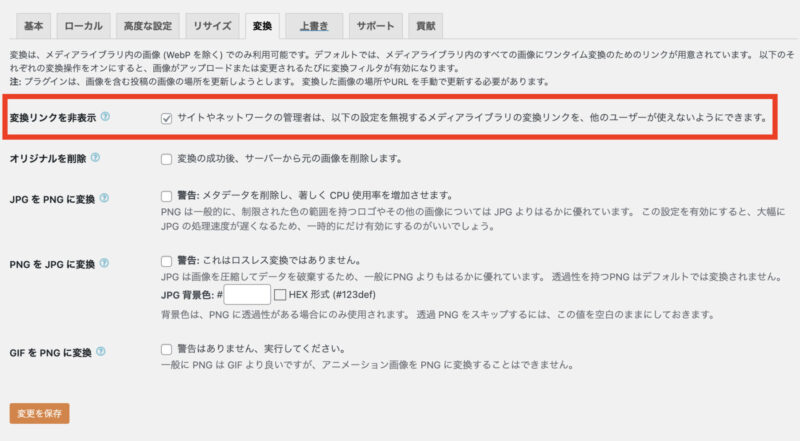
変換(Convert):「変換リンクを非表示」にチェック
変換設定(convert)になります。

ここでは、「変換リンクを非表示」にチェックを入れておきます。

EWWW Image Optimizerには、【png】を【jpg】に変換したり、【jpg】を【png】に変換する機能があります。
ここにチェックを入れておかないと、自動で勝手に変換が行われたり、そのために画質が悪くなってしまったり、フォルダ内の画像がやたらと増えてしまう事があります。
以上の設定が完了したら、【変更を保存】をクリックします。

EWWW Image Optimizerの使い方:既にある画像を最適化する方法
インストールして、設定が終わったら、既にアップロードしてある画像がある場合は、手動で圧縮する必要があります。
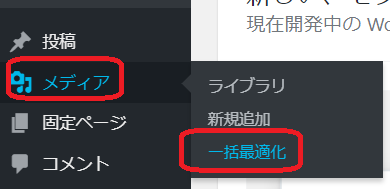
【メディア】にマウスを合わせて【一括最適化】をクリックします。

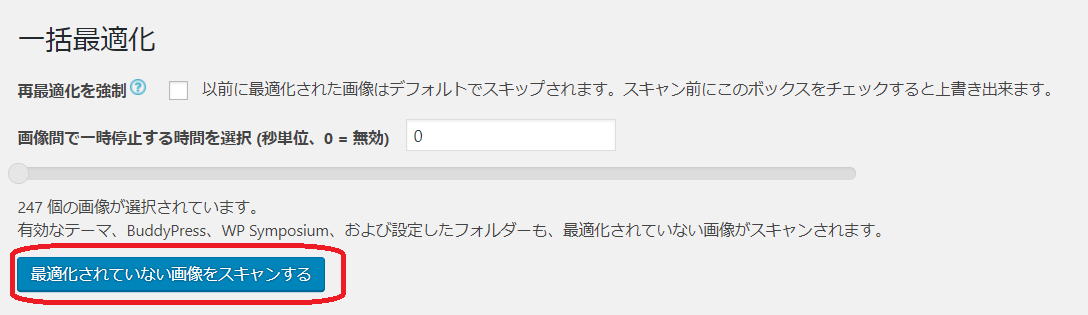
画面に切り替わりましたら、【最適化されていない画像をスキャンする】をクリックします。

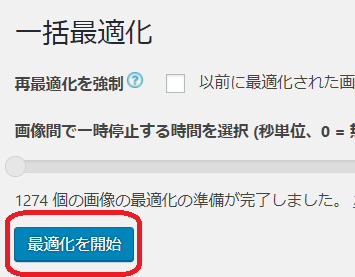
下の図のように、まだ圧縮されていない画像が検出されました。【最適化を開始】をクリックしてください。

※画像の数で時間がかなりかかることがありますが、ただひたすらに待ちます。
【完了】という表示がでたら最適化できました。
※最適化する画像が無い、または既に全て最適化されている場合は、【最適化するための画像がありません】と表示されます。
EWWW Image Optimizerで画像フォーマット「WebP(ウェッピー)」を設定する方法
ここからは、【EWWW Image Optimizer】でWebPを設定する方法をまとめていきます。
まずは、【EWWW Image Optimizer】の設定を開きます。

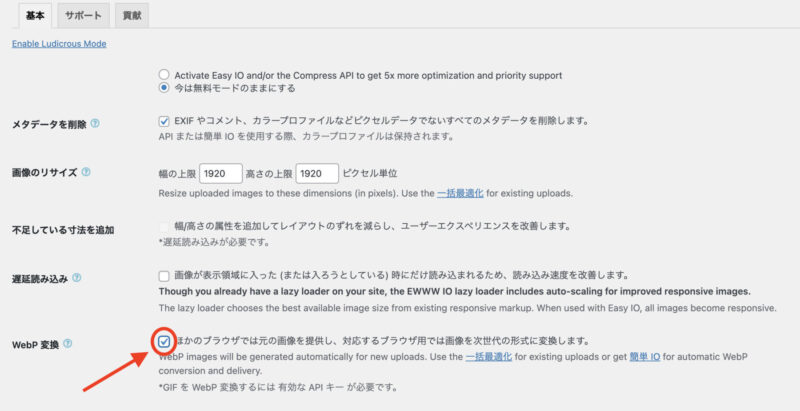
設定が開いたら「基本」のタブが開いていることを確認してください。

WebP変換にチェックを入れてください。

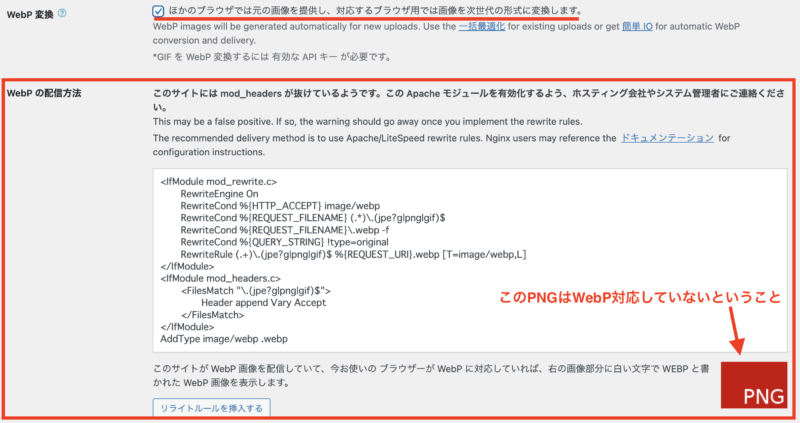
チェックを入れると、すぐ下にWebP Delivery Methodの設定エリアが表示されます。

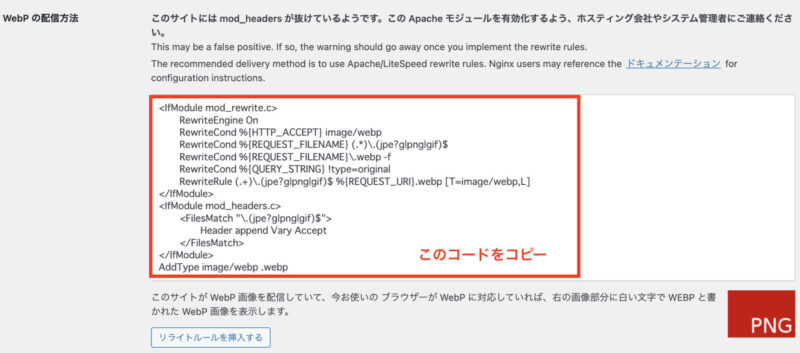
ここのWebP Delivery Methodに記載されているコードを.htaccessに追記します。
コードを.htaccessに追記する方法
まずは、WebP Delivery Methodに記載されているコードのコピーをします。

「リライトルールを挿入する」のボタンは押さないようにしてください。
「リライトルールを挿入する」のボタンは、自動で.htaccessの末尾にコードが挿入されてしまう恐れがあります。
コードのコピーができたら、お使いのレンタルサーバーを開いて.htaccessのファイルを開きます。
ちなみに、わたしが使っているのはエックスサーバーなので、エックスサーバーでのやり方をお伝えします。
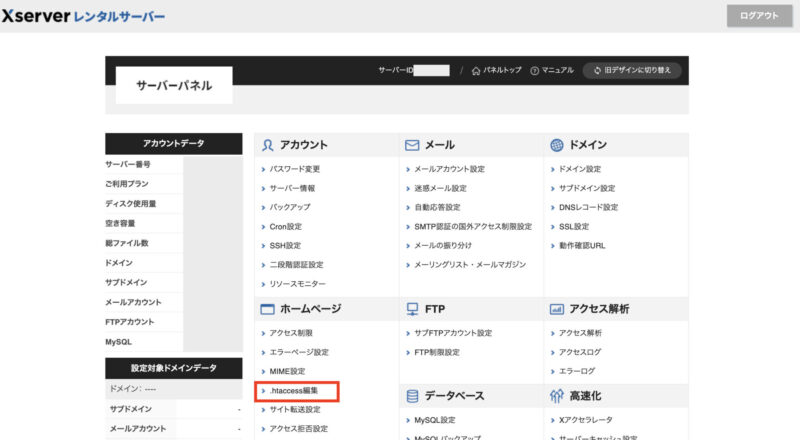
まず、エックスサーバーのサーバーパネルを開いて、「.htaccess編集」をクリックしてください。

ドメイン選択画面が開きますので、WebP設定をするドメインを選択してください。

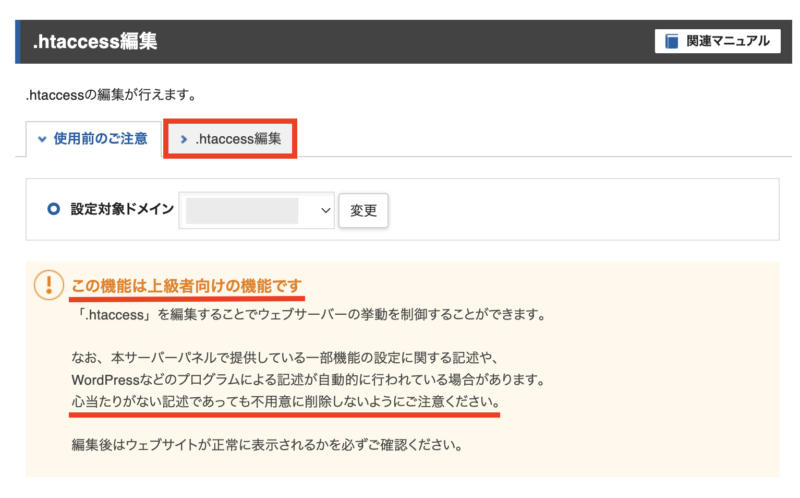
「.htaccess編集」の画面が開きますので「.htaccess編集」のタブをクリックします。

この時に見てもらうと分かるのですが、「.htaccess編集」は上級者向けの機能になっていると記載されています。「.htaccess」はWordPressのプログラムに超重要なところになっているので、間違えて記載している内容を消すことがないようにしてください。
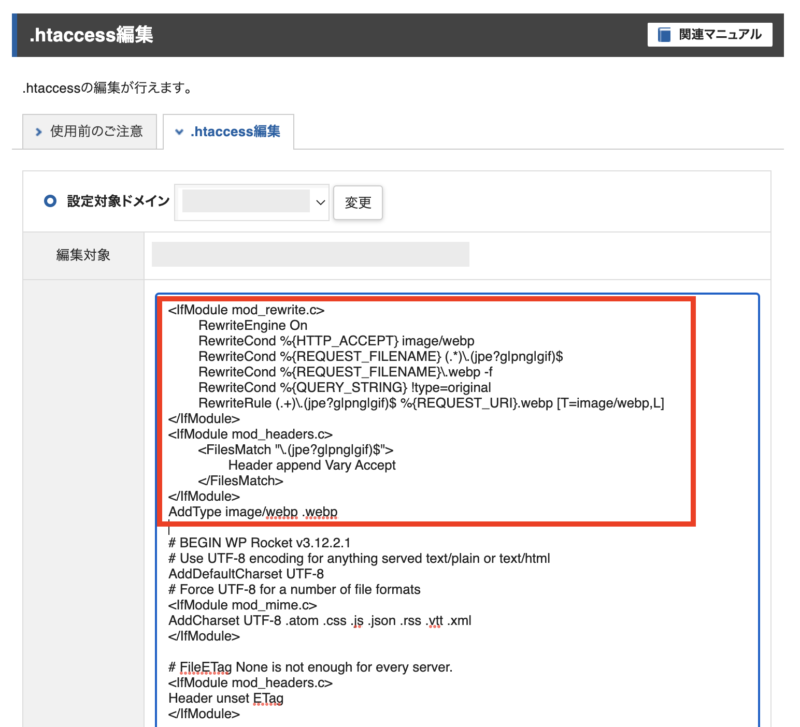
「.htaccess編集」のタブに切り替えしたら、「.htaccess」のファイルの冒頭にコピーしたコードを貼り付けします。

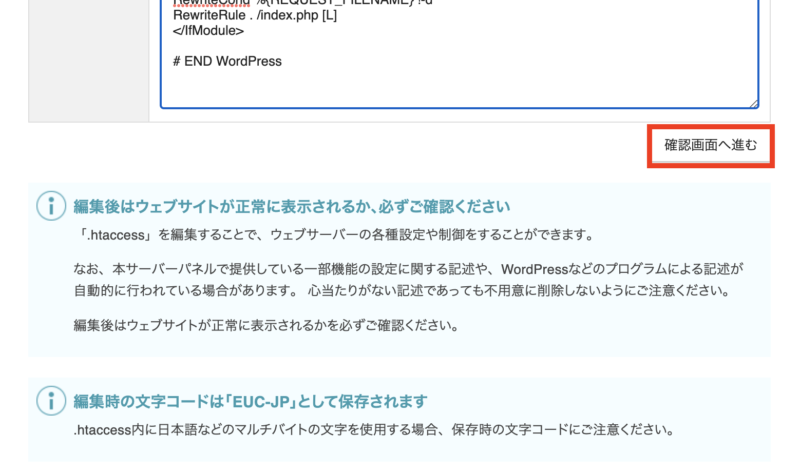
コードを貼り付けたら、一番下までスクロールさせて「確認画面へ進む」をクリックします。

確認画面が表示されますので、確認をして「実行する」をクリックします。
以上が、コードを.htaccessに追記する方法になります。
コードを.htaccessに追記できたら、ワードプレスのダッシュボードに戻って、【EWWW Image Optimizer】の設定を開いてみてください。

.htaccessの記述がうまくいっていたら、先ほどPNGだったところがWEBPに変わります。
WordPressテーマ「Cocoon」の方が使うとアイキャッチ画像が消える?!
WordPressテーマ「Cocoon」にEWWW Image Optimizerを導入すると、アイキャッチ画像が消えてしまうということが起こっています。
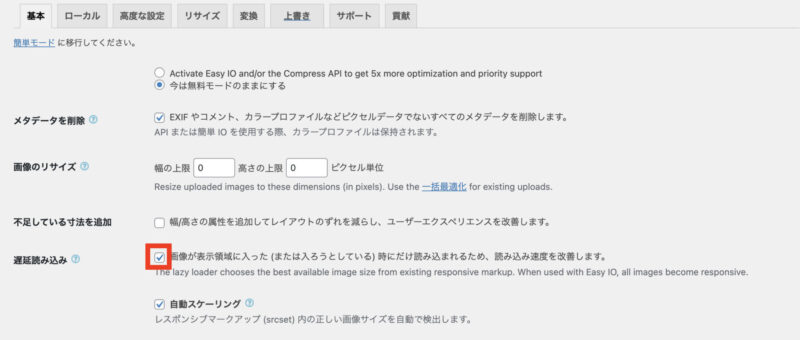
ですので、「EWWW Image Optimizer」基本設定のところの以下のチェックを外してください。

遅延読み込みのところをオフにしたら、画像が表示されるようになります。
読み込み速度に関わることになるので、ここは変えたくないようでしたら、「EWWW Image Optimizer」の使用ではなく別のプラグインに変えていただけたらと思います。
画像圧縮のプラグインだったら「Imagify」も使いやすいのでオススメのプラグインになります。
参考: Imagifyの設定から使い方を徹底解説!Imagifyは画像容量圧縮プラグイン
EWWW Image Optimizerの設定方法と使い方のまとめ
今回は、「EWWW Image Optimizer」の設定方法と使い方を分かりやすく解説しました。
EWWW Image Optimizerを導入した後にアップロードする画像は、全て自動で圧縮されるのですが、インストールして設定したら、まず【一括最適化】をするようにしてください。
一度、最適化すれば、この作業は必要ありません。
あとは、自動的に画像を圧縮してくれるようになります。
EWWW Image Optimizerを導入したら、画像の圧縮ができるので、サイトの表示速度が速くなります。
サイトの表示速度が遅いサイトは、せっかくブログに訪問してくれてもすぐにサイトを閉じてしまう原因となります。
EWWW Image Optimizerのようなプラグインを導入することで、サクサク表示されるサイトにできるので、しっかりと対策していきましょうね!!





 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




ゆか様、メールでのWordpressのご指導とてもありがたく受講しています。
私は子育ても終了して、時間の余裕ができたため老後の楽しみと、うまく行けば年金の足しにしようかなあと初めて見ました。
パソコンが殆ど使えないけど、ゆか様のblogを丸写しでプラグインもやってみました。
新しい事にチャレンジする楽しみを久しぶりに味わってます。
今後も宜しくお願いします。
コメントありがとうございますm(_ _)m
チャレンジすることは大切なことなので、コツコツ頑張っていきましょう!!