このような疑問にお答えします。
結論から申し上げますが、リンクのクリック数を詳細に知るには、GA4(Google Analytics4)のイベント設定で解決できます。
GA4(Google Analytics4)とは、Googleがアプリ内計測ツール「Googleアナリティクス For Firebase」の機能を搭載して新しくリリースしたGoogleアナリティクスです。
「アプリとウェブのデータ計測」「プライバシーに気をつけたデータ収集」をするようになったアナリティクスと思ってください。
Googleアナリティクスが、GA4をリリースしたことはご存知のブロガーさんも多いでしょうけど、どうやって使ったら良いのか分からない方がほとんどだと思います。
実際にわたしもGA4がリリースされたときに、とりあえずGA4は導入したけど、使いこなせていませんでした。
ですが、最近、GA4のリンクのクリック計測を使うようになって、かなり優秀なことに気づきました!
この記事では、GA4でブログに設置したASPのリンクのクリック数計測や内部リンクのクリック計測を行う方法を分かりやすく解説します。
リンクのクリックの計測の前に、ちょっとだけGA4の基礎知識を解説していますので、必要ない方は、飛ばしてください。
リンクのクリック数をしっかり分析することで、どうやったらよりリンクをクリックしてもらいやすくなるかを考えるきっかけとなります。
このように、ブログは分析して改善することでより多くの収益発生に繋げることができるので、この記事を読みながらGA4の設定を行なってみてください♪
もしまだGA4を導入されていないという方がいたら、こちらの記事から読まれてください。

GA4の基礎知識
クリック計測を設定する前に基礎知識として覚えておいて欲しいことがあります。
GA4は、全てイベントの中に情報が詰まっています。
イベントで計測できるのは以下の通りです。

- ページビュー(page_view)
- 訪問回数(session_start)
- 初回訪問(first_visit)
- スクロール(scroll)
- クリック数(click)
- サイト内検索(view_search_result)
- ファイルのダウンロード数(file_download)
これらのイベントは自動で収集されていますので、誰でもこちらの計測は出てくると思います。
ただ、GA4がすごいのは、カスタムイベントと言って、イベントをカスタマイズできることです。
今回は、このカスタムイベントを使って、いろんなリンクの計測をする方法をお伝えしていきます。
GA4の見方
GA4は、旧Googleアナリティクスとは、明らかに表示されている内容が違いすぎてどこをみたら良いのか分からない方が多いと思います。
正直わたしもそうです。w
でも実は、単純なところだったりするので、とりあえず今のブログの状況を知りたいならこれ↓
一番知りたいのは、
— ゆか | 主婦×WordPressブログ (@yu_ka2018) February 20, 2022
どのページがどれくらい見られたかの表示回数とか
ユーザー・エンゲージメント・セッション時間など。
それを見るには、「ページとスクリーンクラス」
GA4がすごいのは
「クリック数」とか
「ユニークユーザーのスクロール数」が
見れるところ。
これが見れることによって…
詳しく説明します。
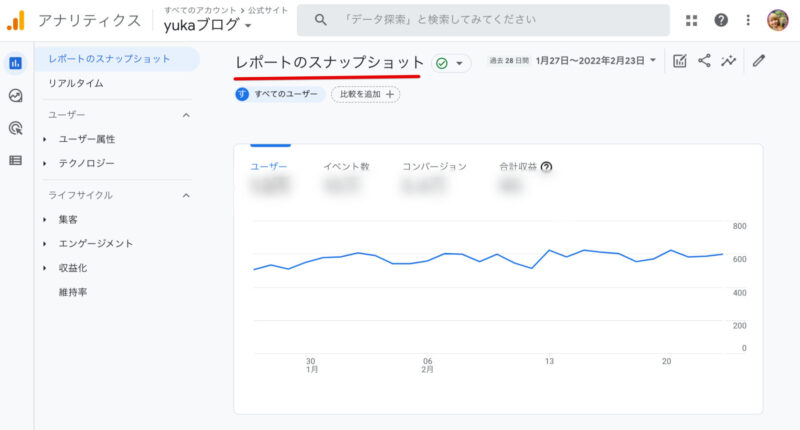
GA4を開いて出てくる「レポートのスナップショット」。これを下にスクールさせます。

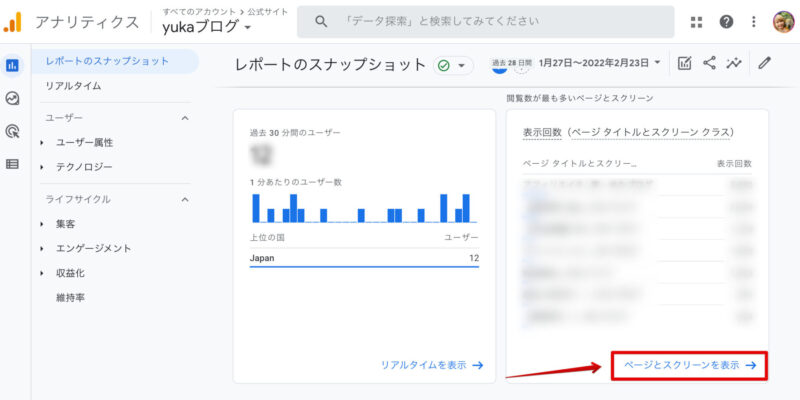
「ページとスクリーンを表示」という項目があるので、そこをクリックします。

※わたしのレポートのスナップショットは場所をカスタマイズしているので、同じ場所にないと思います。あなたの画面で「ページとスクリーンを表示」を探してみてください。
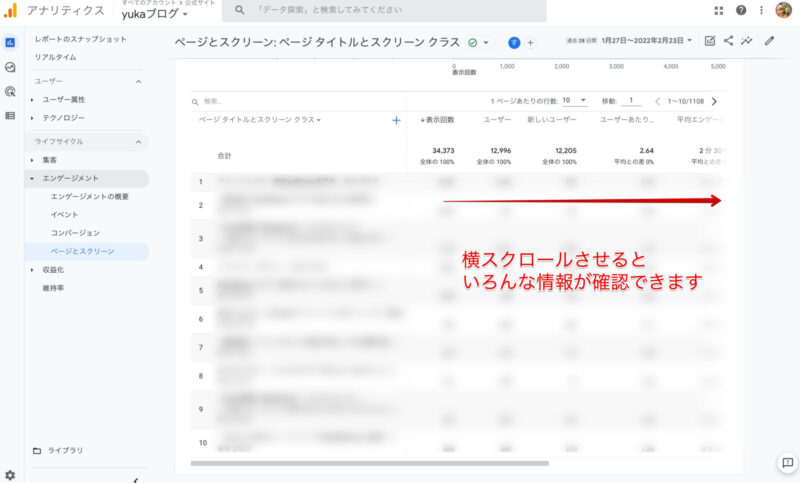
「ページとスクリーン: ページ タイトルとスクリーン クラス」という表示になりますので、下の方にある「ページ タイトルとスクリーン クラス」を見てみます。

「ページ タイトルとスクリーン クラス」には、今までのGoogleアナリティクスで確認できていたような、表示回数やユーザーなどの情報を見ることができます。
基本は、これくらい見られるようなっていればOKかと思います。
GA4でASPのリンククリック数を計測する方法
では、ASPのリンクをどれくらいクリックされているのかを計測する方法を解説します。
GA4での作業の流れは以下の通りです。
- カスタムディメンション設定
- ASPのリンククリック数を計測するイベントを追加
たったこれだけで、各ASPのリンクのクリック数が確認できるようになります。
一緒に設定を行なってみてください。
カスタムディメンション設定
まずは、カスタムディメンションの設定を行います。
カスタムディメンションとは、「分析するデータを、ユーザが自由に設定できる機能」です。
自由に、自分が知りたい分析を追加できるという風に思ってたら大丈夫です。
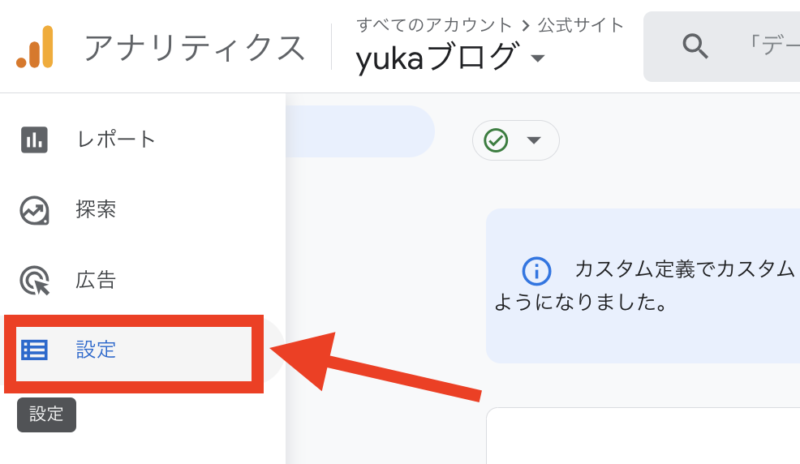
GA4の左側のメニューから「設定」をクリックします。

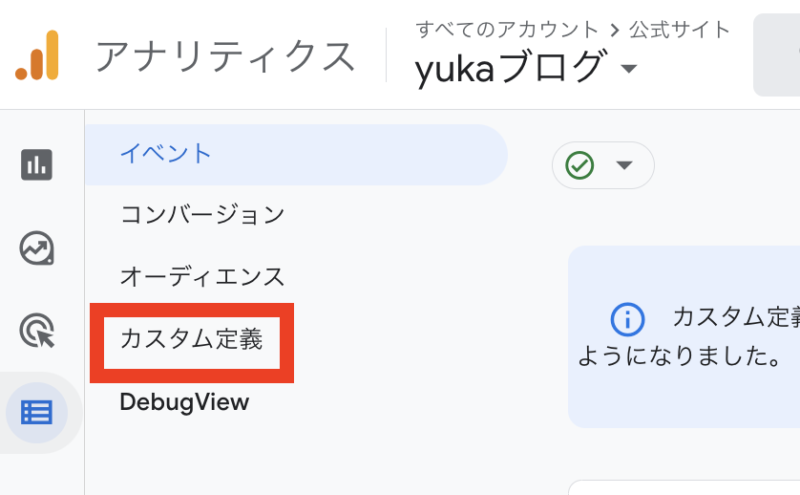
「カスタム定義」という項目があるのでクリックします。

「カスタムディメンションを作成」をクリックします。

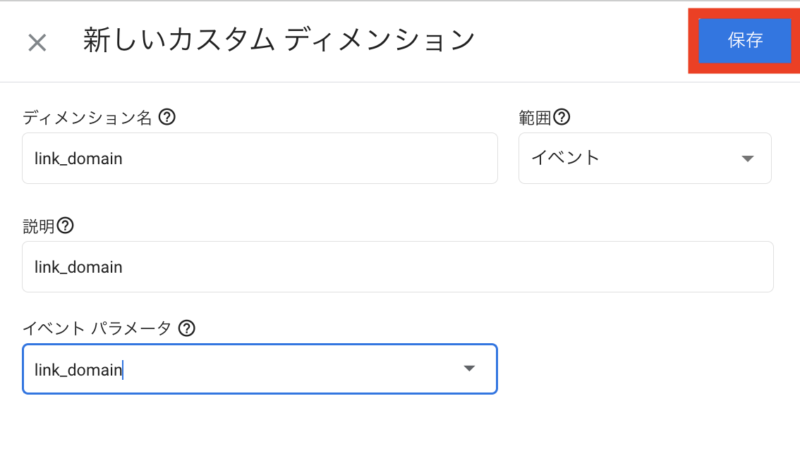
新しいカスタムディメンションが開きますので、以下のように入力して右上の「保存」をクリックします。

- ディメンション名:link_domain
- 範囲:イベント
- 説明:特に決まりはないのでなんでもOKです。分からなかったら「link_domain」にしておいてください。
- イベントパラメーター:link_domain(プルダウンからは選べないと思うので直接link_domainと入力してください)
次に、もう一つ新しいカスタムディメンションを追加します。

新しいカスタムディメンションが開きましたら、以下のように入力して右上の「保存」をクリックします。

- ディメンション名:link_url
- 範囲:イベント
- 説明:特に決まりはないのでなんでもOKです。分からなかったら「link_url」にしておいてください。
- イベントパラメーター:link_url(プルダウンからは選べないと思うので直接link_urlと入力してください)
このカスタムディメンションを追加することで、
- link_domain:リンク先のドメインの計測
- link_url:リンク先のURLを計測
このような計測ができるようになります。
ASPのリンククリック数を計測するイベント作成
それでは、ここからASPの計測ができるようにイベントを追加していきます。
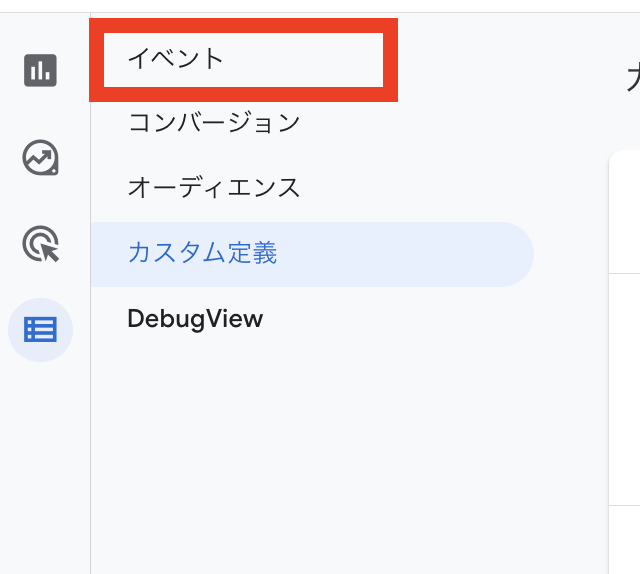
まずは、左側のメニューから「イベント」をクリックしてください。

イベントが開きましたら、右端にある「イベントを作成」をクリックします。

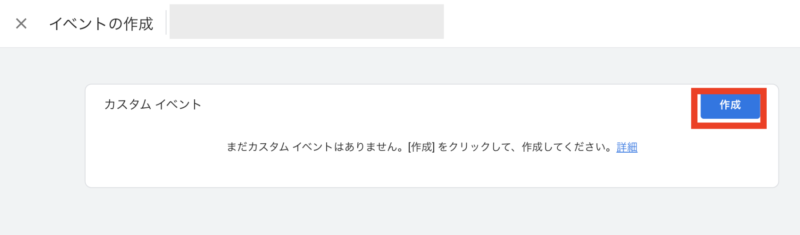
以下のようなページが開くので「作成」をクリックします。

GA4を使っていた方は、自動で収集されたイベントの情報が並んでいると思います。GA4を接続したばかりだと、上記のように「カスタムイベントはありません」と表示されます。
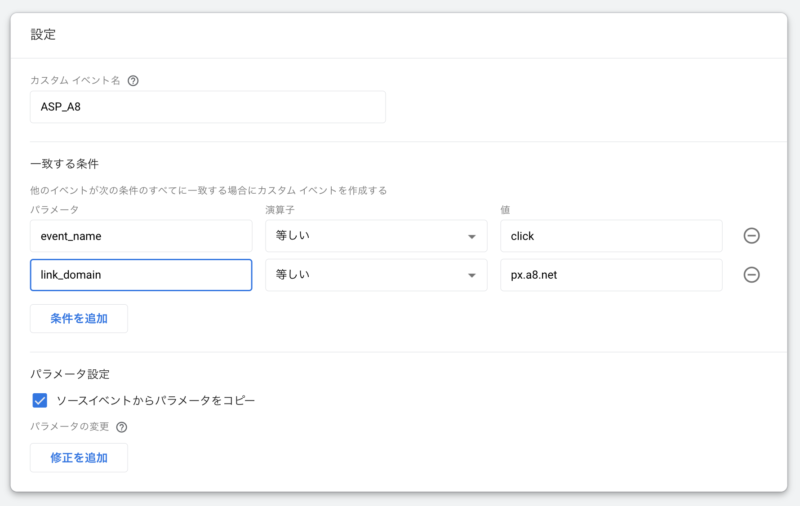
では、ここからイベントを設定するのですが、分かりやすいように「A8.net」のアフィリエイトリンクをクリックされた数を計測するための入力方法です。

- カスタムイベント名:自分がわかる名前をつける
- 一致する条件(条件を追加で行を増やせます)
- ①event_name 等しい click
- ②link_domain 含む px.a8.net(クリックした時の飛び先のドメイン)
入力が終わったら右上の「作成」ボタンをクリックします。
これで、A8.netのリンクをクリックされた数をカウントすることができるようになりました。
これと同じように他のASPサイトも設定しておくと、いろんなASPのリンククリック数が確認できるようになります。
GA4でASPの特定のリンクのクリック数を計測する方法
では、ここからはASPの特定のリンクのクリック数をカウントする方法です。
カスタムディメンションは必要ありません。
イベントの作成をしていきますので、イベント作成をクリックしてください。

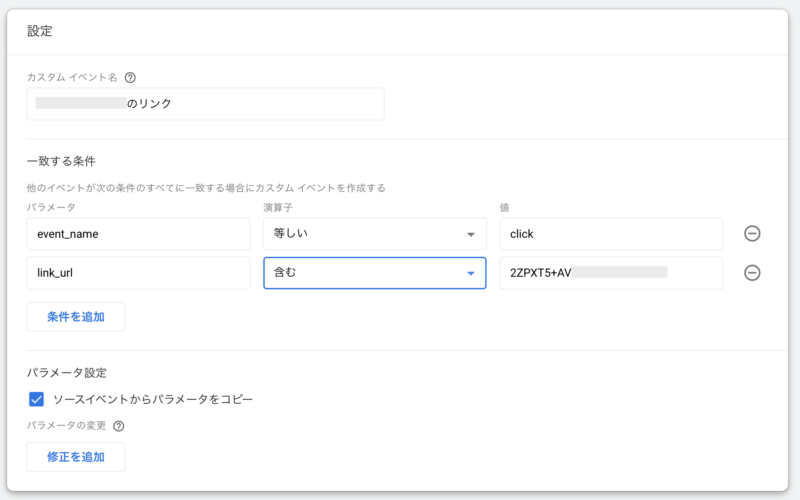
イベントを作成するをクリックすると、設定画面が開きますので以下のように入力していきます。

- カスタムイベント名:自分がわかる名前をつける
- 一致する条件(条件を追加で行を増やせます)
- ①event_name 等しい click
- ②link_url 含む ASPのURL(アフィリエイトリンクごとに振り分けられている文字列)
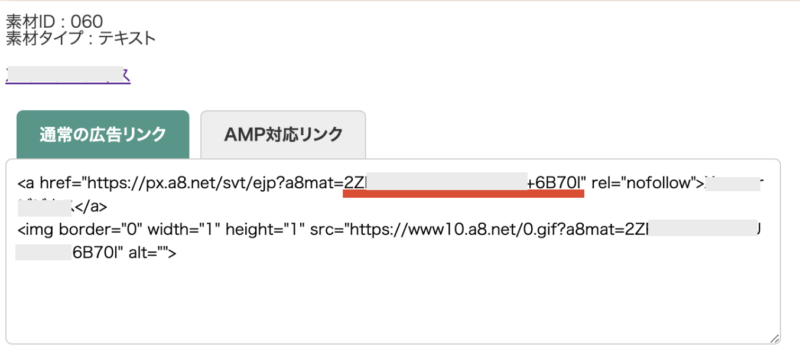
※ASPのURLの文字列について、A8.netだと分かりやすいのですが、A8で広告素材を選ぶところの広告コードを見ると、以下のような文字列が表示されると思います。

この文字列を条件にセットします。
入力が終わったら右上の「作成」ボタンをクリックします。
これで、ASPの特定のリンクをクリックされた回数が確認できるようになりました。
ただ、この設定では、どのページで成果が発生したのかは分かりません。
わたしは設定したことがありませんが、イベントの条件に「page_location 含む ページのURL」を追加すると、特定のページでクリックされた回数を計測ができるみたいです。
GA4でブログ記事の内部リンクのクリック数を計測する方法
次に、ブログ記事内の内部リンクのクリック数を計測する方法です。
ただ、この設定方法は、「どこかページが開かれたときに1つ前のURLが自分のサイトだった場合にカウントして」という指示を出すという形になります。
内部リンクの計測では、ASPのリンクのクリック数のカウントのような、「このURLのこの文字列が入ってた場合クリックを計測して」という方法はできないとのこと。
なので、内部リンクのクリックを計測するときは、イベント作成をクリックしてください。

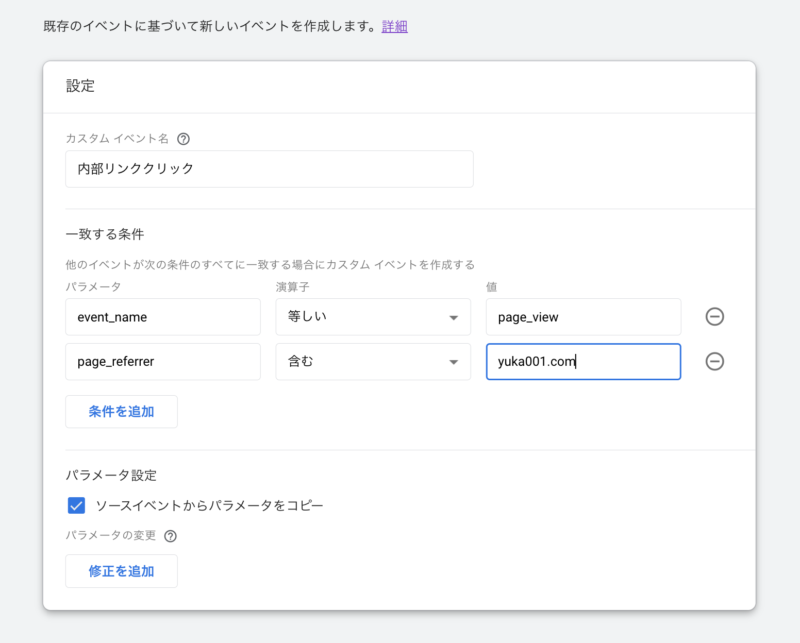
イベントの設定画面が開きますので、以下のように入力をしてください。

- カスタムイベント名:自分がわかる名前をつける
- 一致する条件(条件を追加で行を増やせます)
- ①event_name 等しい page_view
- ②link_url 含む 自分のブログのURL(このブログならyuka001.com)
入力が終わったら右上の「作成」ボタンをクリックします。
これで、内部リンクをクリックされたときは、クリック数を計測されるようになりました。
この設定で、アクセスに対して、どれくらい内部リンクをクリックされているのかを見ることができるという感じになります。
GA4でメルマガ登録(特定ページ)などの登録完了数をカウントする方法
メルマガの登録完了などのカウントをしたい場合の設定をお伝えします。
こちらも前述と同じように、まずはイベント作成をクリックしてから行います。

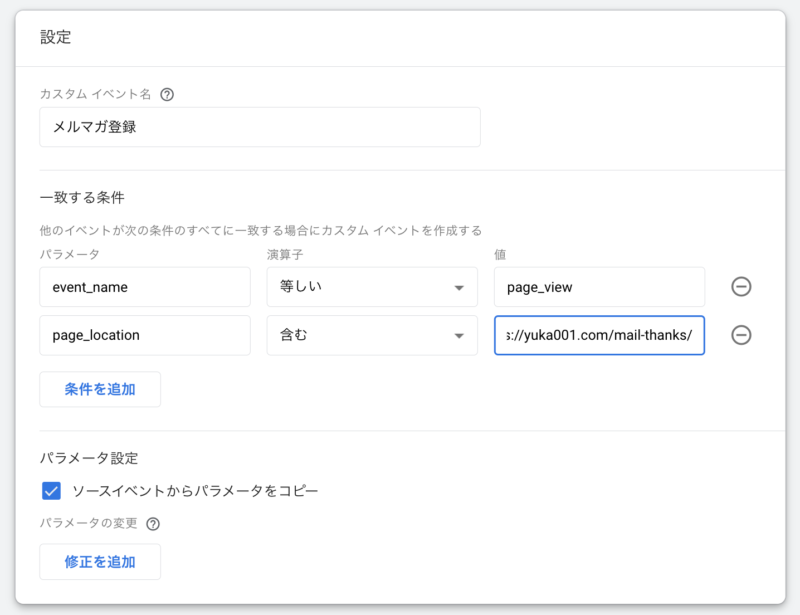
イベント設定の画面が開きますので、以下のように入力していきます。

- カスタムイベント名:自分がわかる名前をつける
- 一致する条件(条件を追加で行を増やせます)
- ①event_name 等しい page_view
- ②page_location 含む メルマガ登録完了後のURL(サンクスページ)
入力が終わったら右上の「作成」ボタンをクリックします。
これで、ブログからメルマガ登録があった場合に、カウントされるようになりました。
まとめ:GA4でASPのリンククリック数と内部リンクの計測をする方法
今回は、GA4でブログに設置したASPのリンクのクリック数計測や内部リンクのクリック計測を行う方法を分かりやすく解説しました。
最後におさらいをします。
GA4でリンクのクリックを計測したい場合は、まずカスタムディメンションで、リンクとドメインを計測できるように設定するということ。
そして、イベントの作成で、いろんなパターンで計測できるようにイベントを追加する。
これで、自分の知りたいクリック数などがしっかり計測されます。
ちなみに、この計測結果ですが、反映するのに24時間くらい時間がかかるそうなので、すぐに計測結果は見れないということを覚えておいてください。
ブログは、ただ記事を書くだけでは稼ぐことはできません。
しっかり記事を書いて、書いた記事をどんどん稼げる記事に改善する(リライトする)ということが大切です。
もし今、ブログを書いている方で、書きっぱなしにしているのでしたら、ちゃんとリライトしていきましょう。
リライトに関して、正直「何やったら良いのか分からない」という方は、こちらの記事を参考にしてみてください。












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ブログに設置したリンクがどれくらいクリックされたのかを詳しくカウントする方法はありませんか?
ASPでのクリック数のカウントはどこでどのリンクがクリックされたのかが分かりません。
どのリンクがクリックされたのかも詳細に知りたいです。