このような疑問にお答えします。
「PS Auto Sitemap」の更新日が古いというのは、この部分のことです。

プラグインは、便利な機能を簡単に追加できるのです。
ですが、このように、更新されていない状態だと悪質なハッカーにプラグインからワードプレスにウィルスを入れられてしまうかもしれません。
今回は、「PS Auto Sitemap」のプラグインが更新されない状態だったので、「WP Sitemap Page」というプラグインに変更してみたので、インストール方法と使い方を解説します。
- 必ずバックアップを取るようにしましょう
バックアップの方法はこちら - 更新されていないプラグインを使うのは危険ですので、プラグインのインストール時には、最終更新日を確認しましょう。
> WordPressにおすすめのプラグインとプラグインの解説・導入方法 - プラグインは、テーマによっては合わない場合があるので、お使いのテーマの公式サイトで確認の上、導入しましょう。
YouTubeの動画でも解説しました
WP Sitemap Pageインストール
それでは、早速、「WP Sitemap Page」の導入をしていきましょう!!
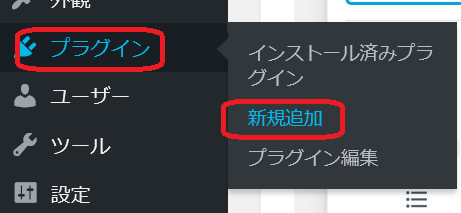
①ワードプレスのダッシュボード(管理画面)の左側のメニューから「プラグイン」にマウスを合わせて「新規追加」をクリックします。

②プラグインの追加の画面に切り替わりますので、【プラグインの検索】にプラグイン名(WP Sitemap Page)を入力します。

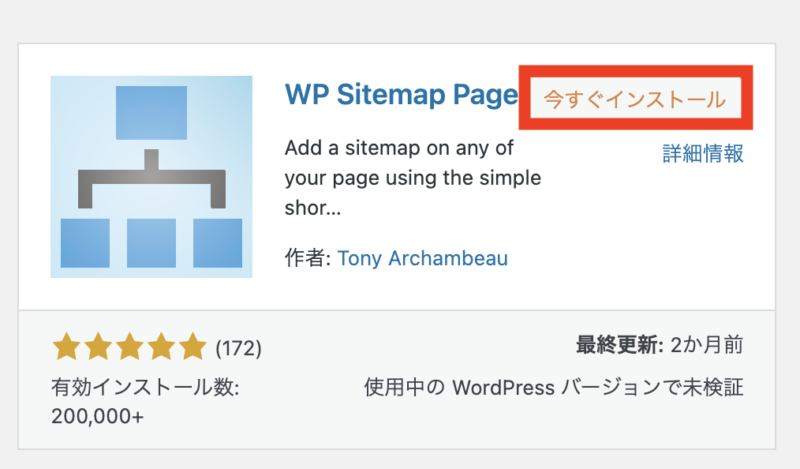
③検索結果に【WP Sitemap Page】が表示されますので、「今すぐインストール」をクリックします。

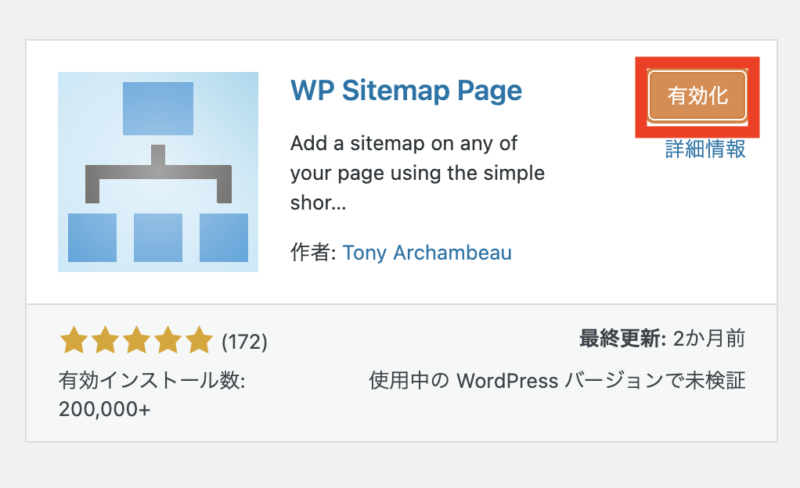
④インストールが完了したら「有効化」の表示に変わるので、「有効化」をクリックします。

プラグインは「有効化」しないと使えないので、気をつけてください。
WP Sitemap Pageの使い方
WP Sitemap Pageの使い方は、以下の手順で進めます。
①WP Sitemap Pageの設定
②固定ページにショートコードを貼り付け
それでは、順番に解説していきます(^-^)/
WP Sitemap Pageの設定
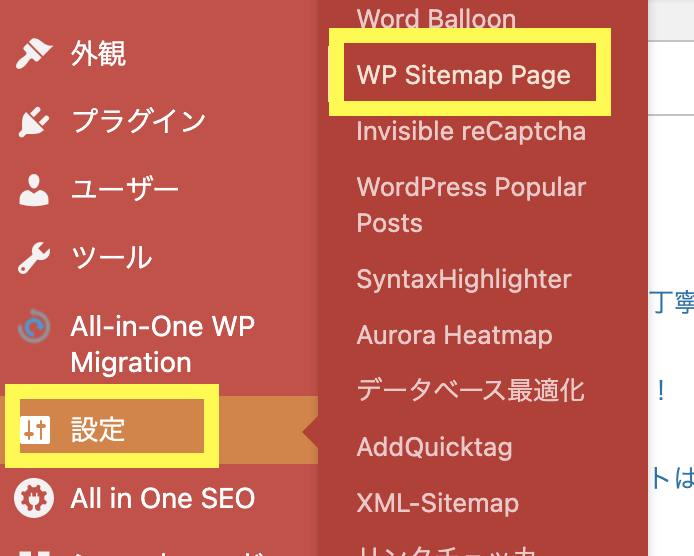
ワードプレスのダッシュボードから「設定」にマウスを合わせて「WP Sitemap Page」をクリックします。

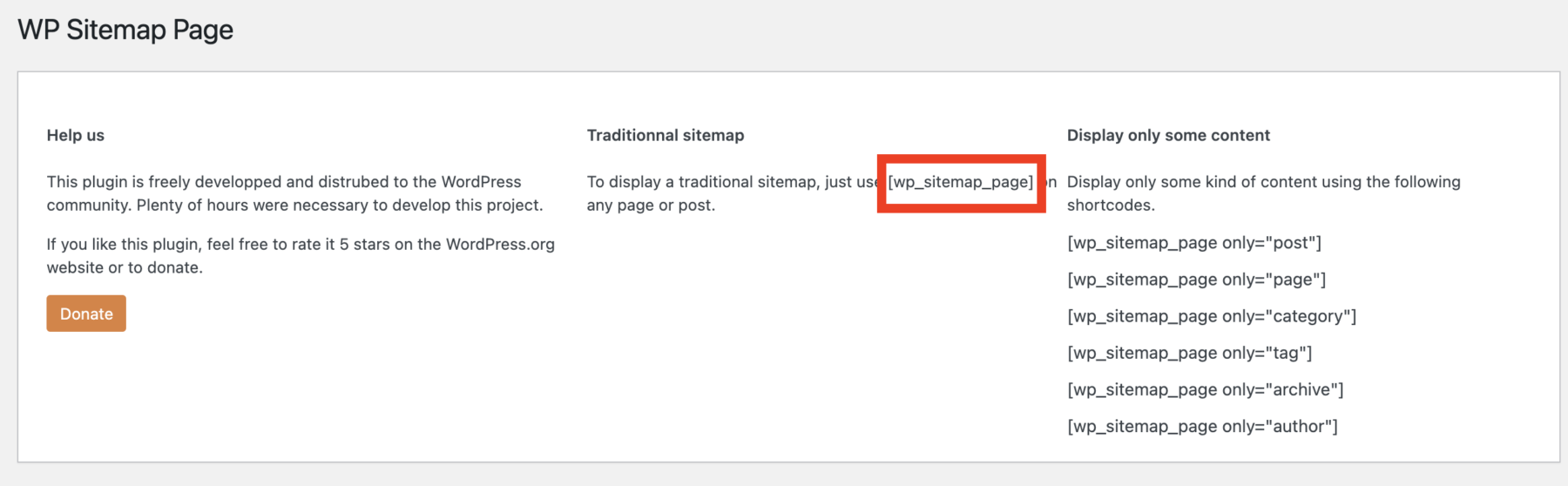
「WP Sitemap Page」の設定が開きますので、下記の赤枠のショートコードをコピーします。

[wp_sitemap_page] このショートコードを固定ページを作って貼り付けます。
その前に一つだけ設定を行います。
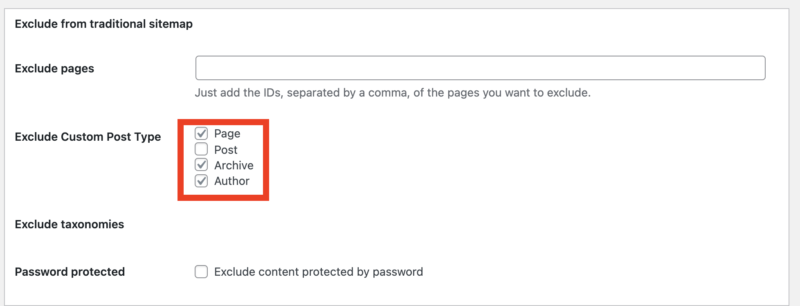
「WP Sitemap Page」の設定の下の方にある「Exclude Custom Post Type」の項目に表示しないところをチェックします。

投稿ページのみ表示させたい場合は、わたしがチェックしている部分のチェックを入れてください。
固定ページも表示させたい場合は、Pageにもチェックをします。
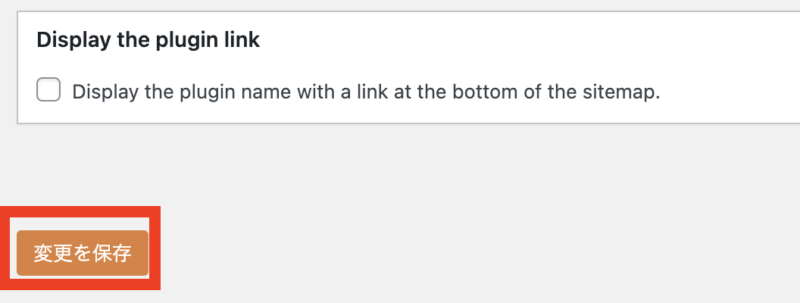
チェックを入れたら「変更を保存」をクリックします。

固定ページにショートコードを貼り付け
設定したら、ショートコードを固定ページに貼り付けします。
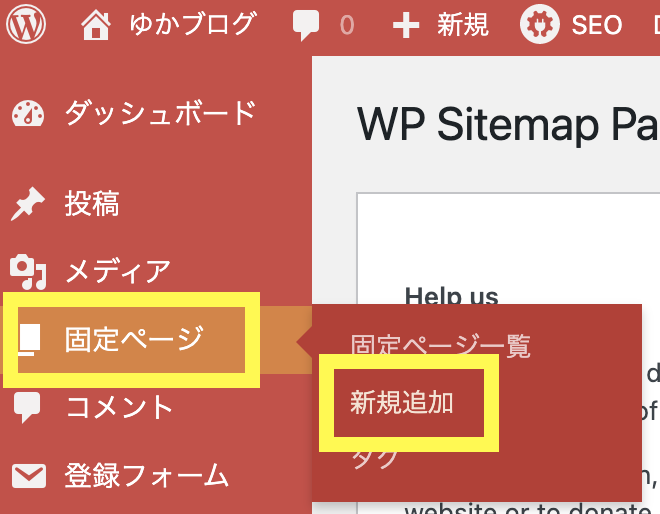
まずは、ワードプレスのダッシュボードの左メニューから「固定ページ」にマウスを合わせて「新規追加」をクリックします。

固定ページの編集画面が開いたら、本文中に先ほどコピーしたショートコードを入れます。

[wp_sitemap_page] あとは、必要なところを入力したら、公開してOKです。
公開した固定ページは、グローバルメニューなどで見れるように設定してあげてください。
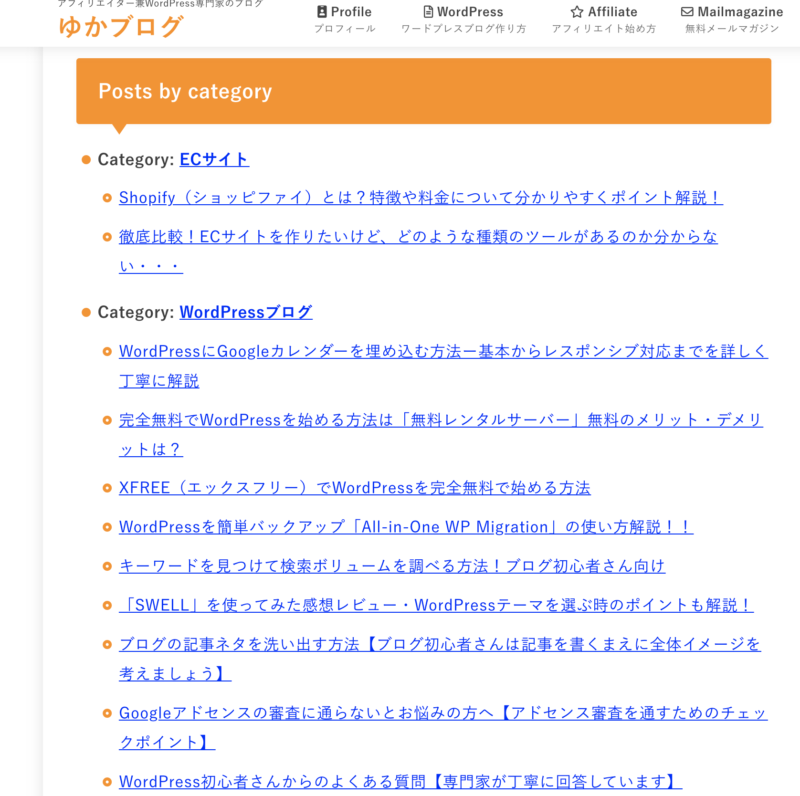
ちなみに、わたしが作ったサイトマップページはこんな感じで、カテゴリーごとに記事一覧で探せるようになっています。

実際のサイトマップページをみたい方はこちら。
これで、「WP Sitemap Page」の作り方は以上です。
「PS Auto Sitemap」からの乗り換えの場合はプラグインを削除しよう
「PS Auto Sitemap」の更新がされないから、「WP Sitemap Page」を導入する場合ですが、インストールする前にプラグインを無効化してから導入するようにしてください。
そして、プラグインが無事に導入されて、サイトマップページを作成できたら、「PS Auto Sitemap」のプラグインは必要がなくなるので削除してください。
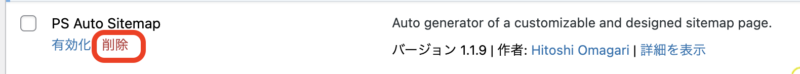
プラグインを削除するときは、プラグイン一覧から、削除したいプラグインの「削除」をクリックします。

削除をクリックすると、最終確認が表示されますので、「OK」をクリックします。

以上が、プラグイン削除の流れになります。
せっかくプラグインが古いということで、新しいプラグインに差し替えたとしても、ワードプレス内に残しておくと、それだけで危険な状態になってしまいます。
使っていないプラグインは、速やかに削除しておくようにしましょう!!
最後に
今回は、「WP Sitemap Page」のインストールから使い方の解説をしました。
サイトマップページは、ブログの中に設置しておくと、読者さんにとっては目的の記事を探しやすくていいページになります。
簡単に設置できるので、チャレンジしてみてください。
わたしは、「PS Auto Sitemap」のプラグインの更新状況が気になっていたので、変更したのですが、同じように古いプラグインが気になるという方はチェックしてみてください。

ワードプレスは、自分でしっかり管理して守っていかないといけません。
プラグインを導入するときは、ちゃんと自分が使っているWordPressテーマに合わせて入れるようにしてくださいね!!












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















今まで、記事一覧ページを作るのに「PS Auto Sitemap」を使っていたけど、プラグインの更新日が古くて、このまま使い続けても大丈夫でしょうか?