WordPress5.0にバージョンアップした時に登場したグーテンベルクエディタ(ブロックエディタとも呼ばれます)。
以前のクラシックエディタに慣れている人や今からワードプレスを使っていく人が、グーテンベルクエディタを見たら、何がなんだか分からないですよね。
最近のWordPressテーマは、ほぼ、グーテンベルクに対応しているので、しっかりと使えるようになっておくことをおすすめします。
という訳で、今回は、超初心者さんでも大丈夫!グーテンベルクエディタの基本の使い方をワードプレスの専門家として活動中のわたしが詳しく解説していきます♪
ブロックエディタの使い方に関しては、こちらの動画でも解説しています。
ワードプレスブログ初心者さんのための「ブログ記事書き方動画講座」
ブロックエディタ「Gutenberg」の基本
WordPressのエディタ「Gutenberg(グーテンベルク)」は慣れてしまえばめちゃくちゃ投稿が楽になります。
これからワードプレスを使う方は、きっと「Gutenberg(グーテンベルク)」を使えるようになっていただく方が絶対にいいです。
では、早速、使い方をお伝えしたいところですが、まず「Gutenberg(グーテンベルク)」の基本的な考え方を押さえておいてください。
「Gutenberg(グーテンベルク)」は、ブロックエディタとも呼ばれます。
ブロックエディタは、ブログ記事を作るのに、単体のブロックを積み上げていくように記事を構成するエディタになるのです。

このブロックを積み上げるようなエディタだということを、最初に踏まえておくと使いやすくなります。
それでは、ここから使い方を覚えていきましょう!!
ブロックエディタ(Gutenberg)の使い方
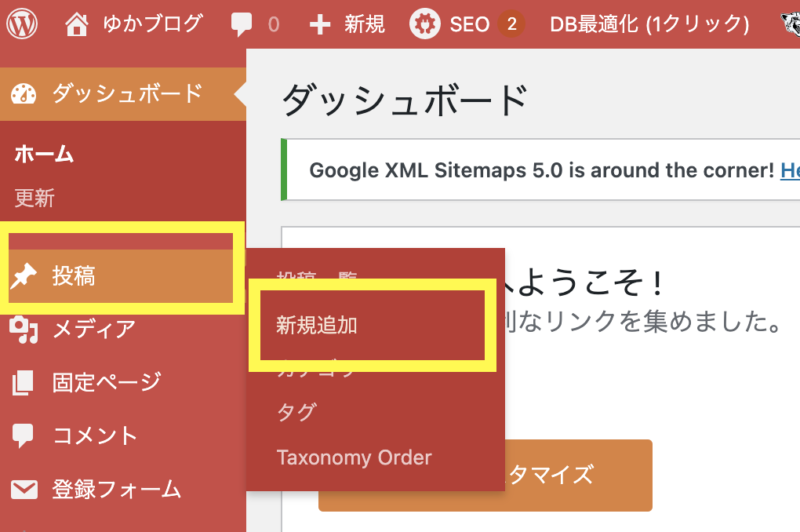
では、早速ワードプレスのダッシュボード(管理画面)から、左側のメニュー「投稿」にマウスを合わせて「新規追加」をクリックしましょう。

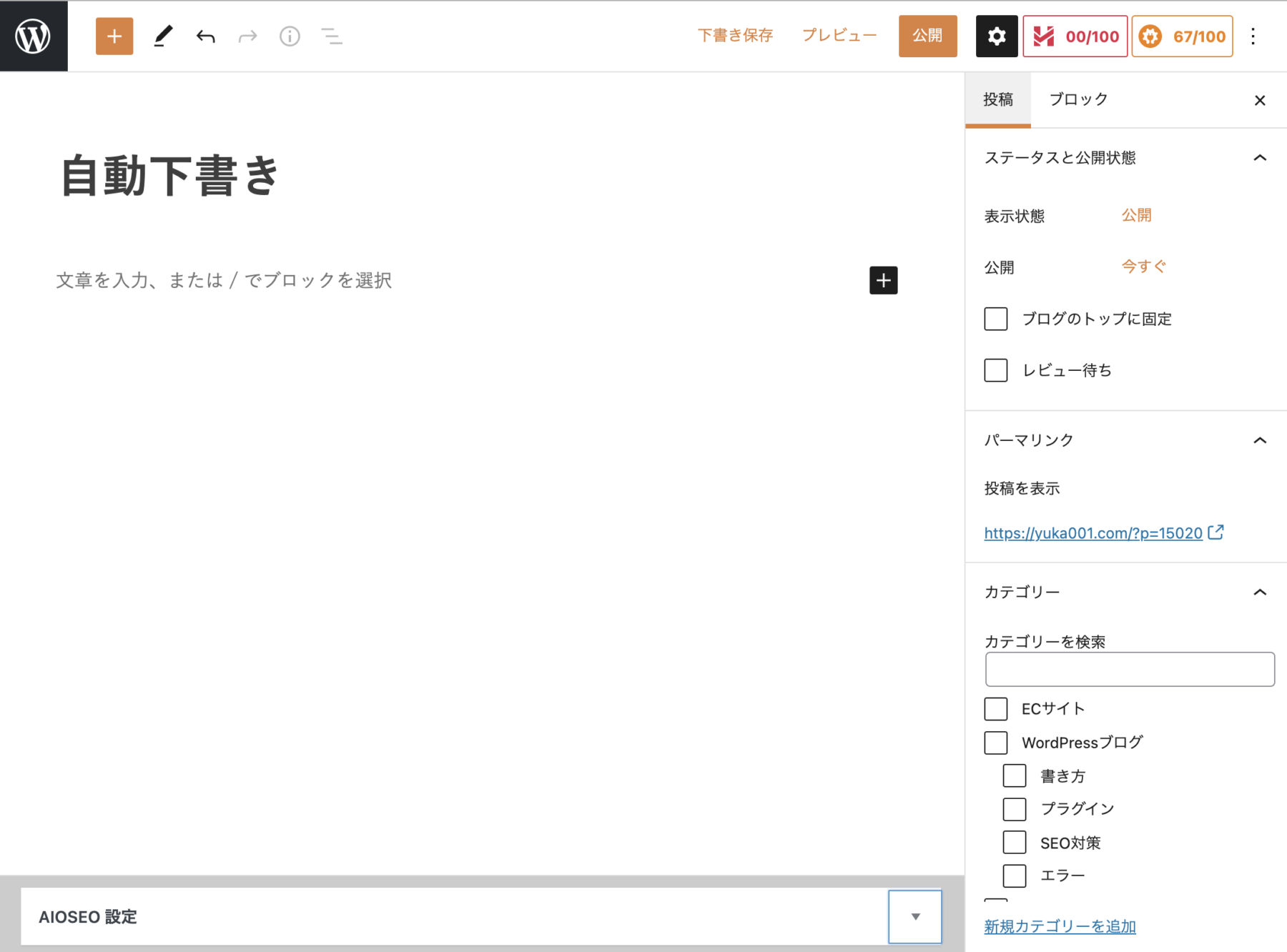
下図のような画面が開きます。これが「Gutenberg(グーテンベルグ)」の編集画面になります。

タイトルを追加
まず、一番上の「自動下書き」の部分には、記事のタイトルが入力ができるのでタイトルを入力してみましょう。

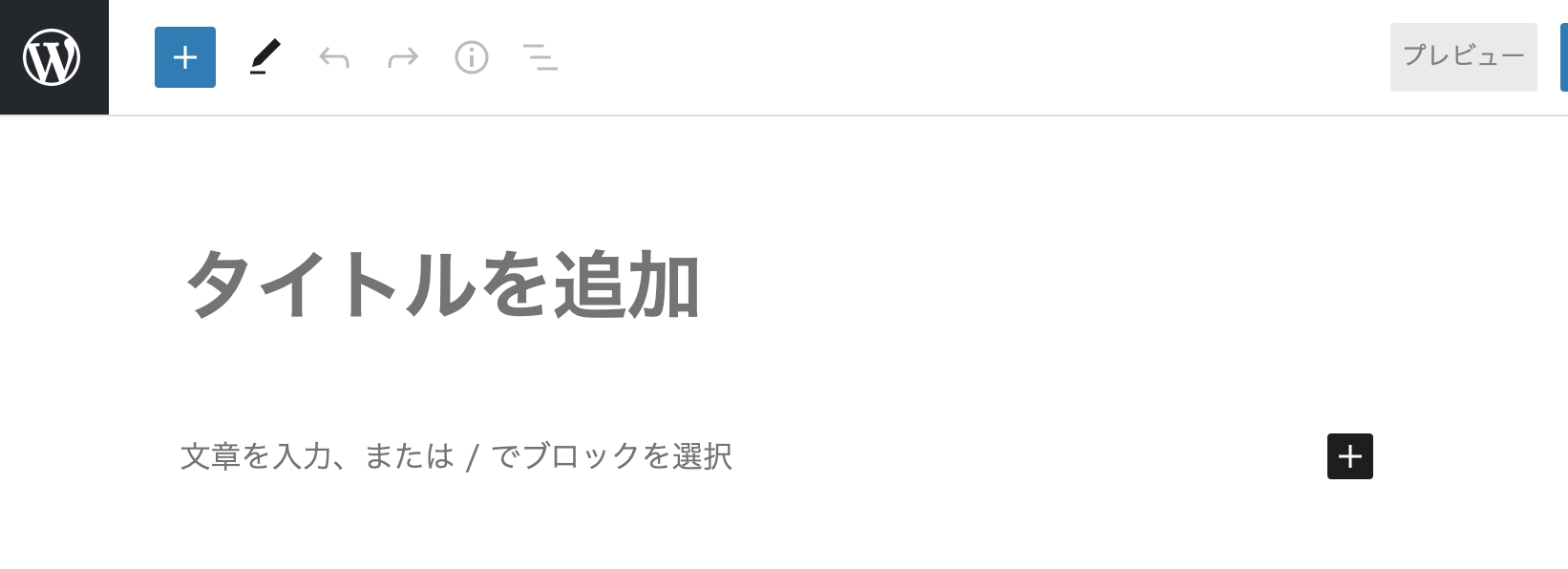
わたしのWordPressテーマは「STORK19」なので、「自動下書き」という表示なんですが、テーマによっては、「タイトルを追加」と書いている場合もあります。

ブロックの追加方法
タイトルの下にある「文章を入力、または/でブロックを選択」というブロックには「段落」のブロックが入っているので文章を入力することができます。
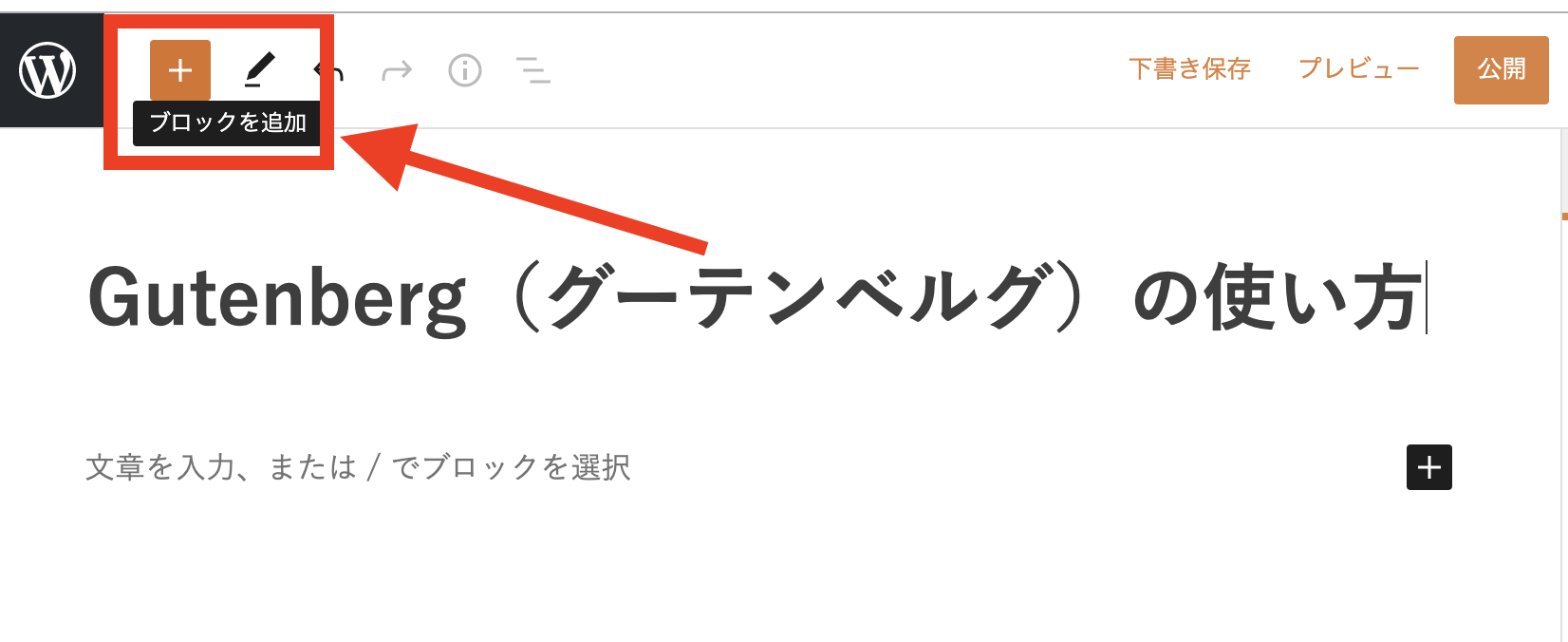
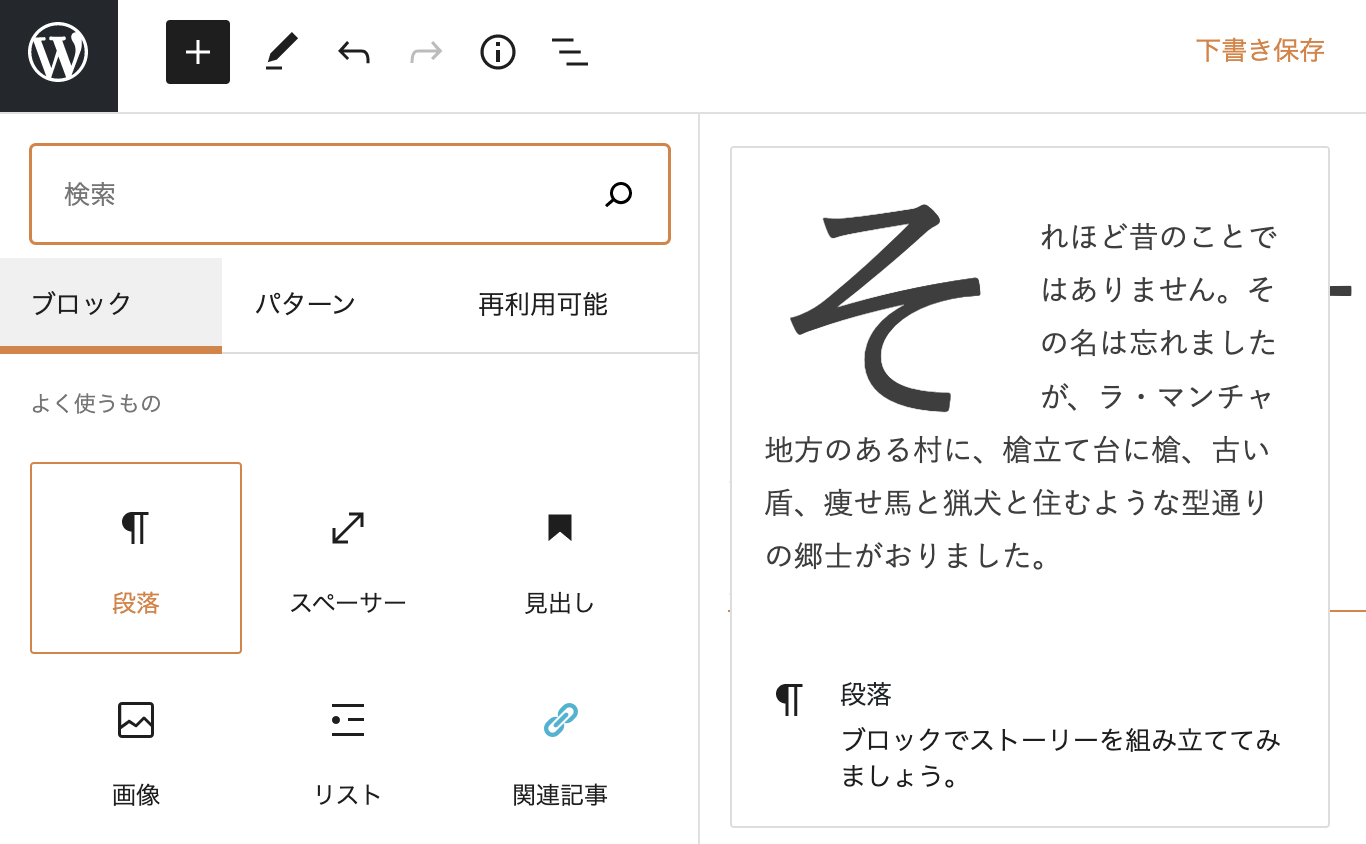
もし、段落ではないブロックを追加したいという場合、左上にある「+」をクリックします。

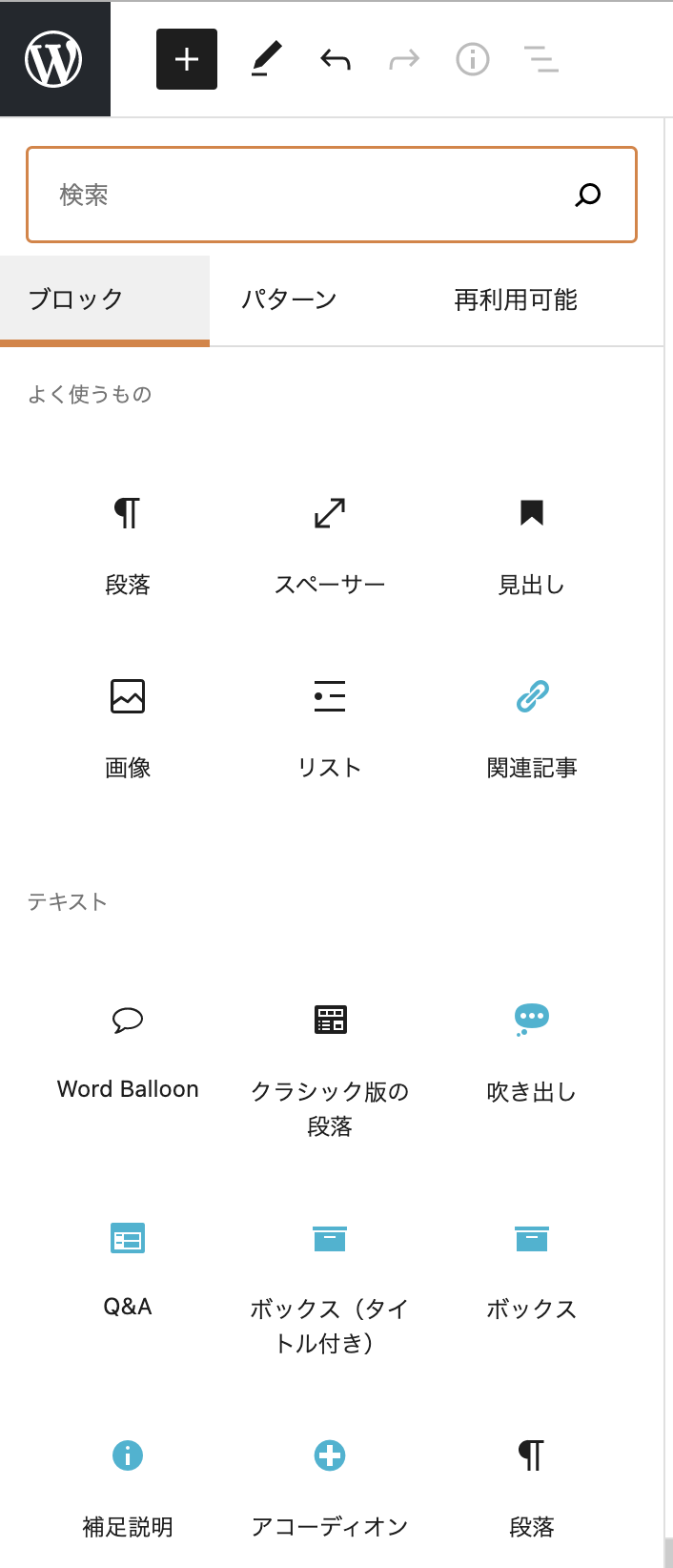
左上のプラスをクリックすると、ブロック一覧(使えるブロック)が表示されます。

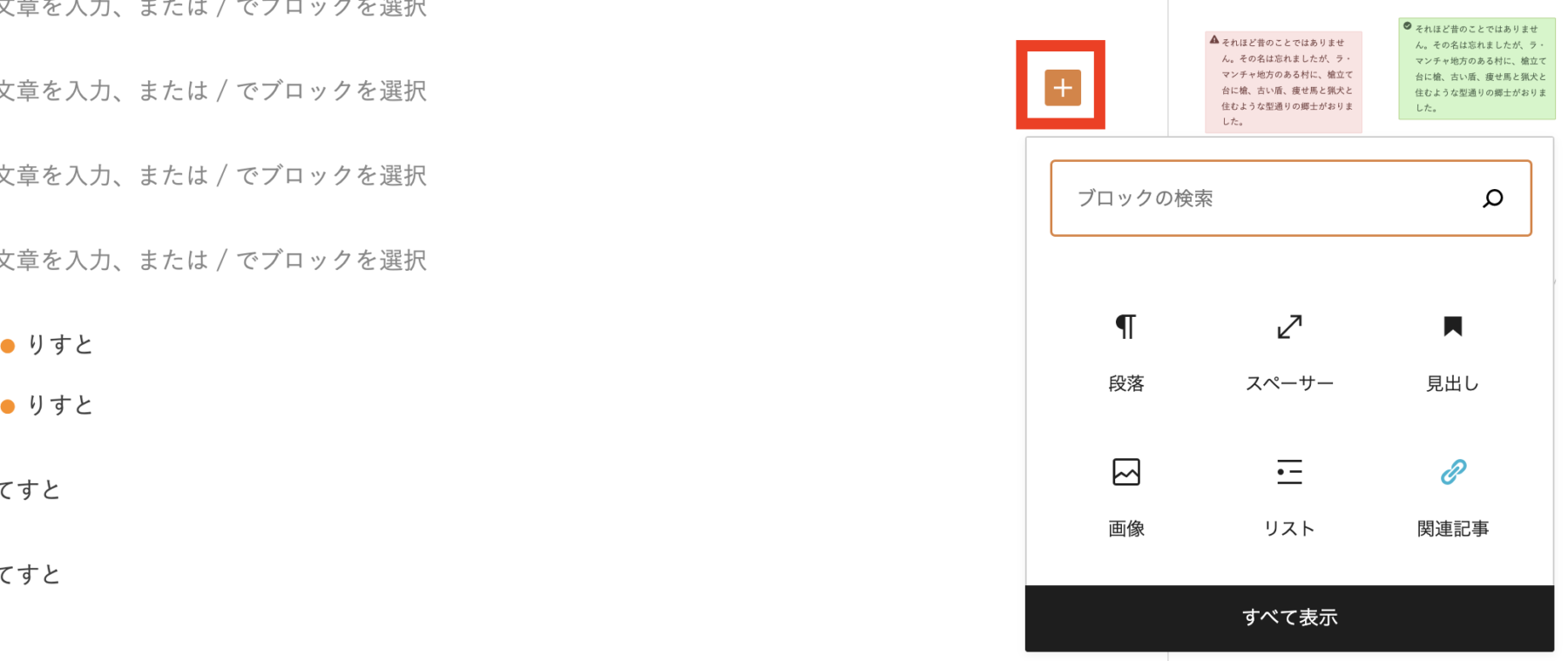
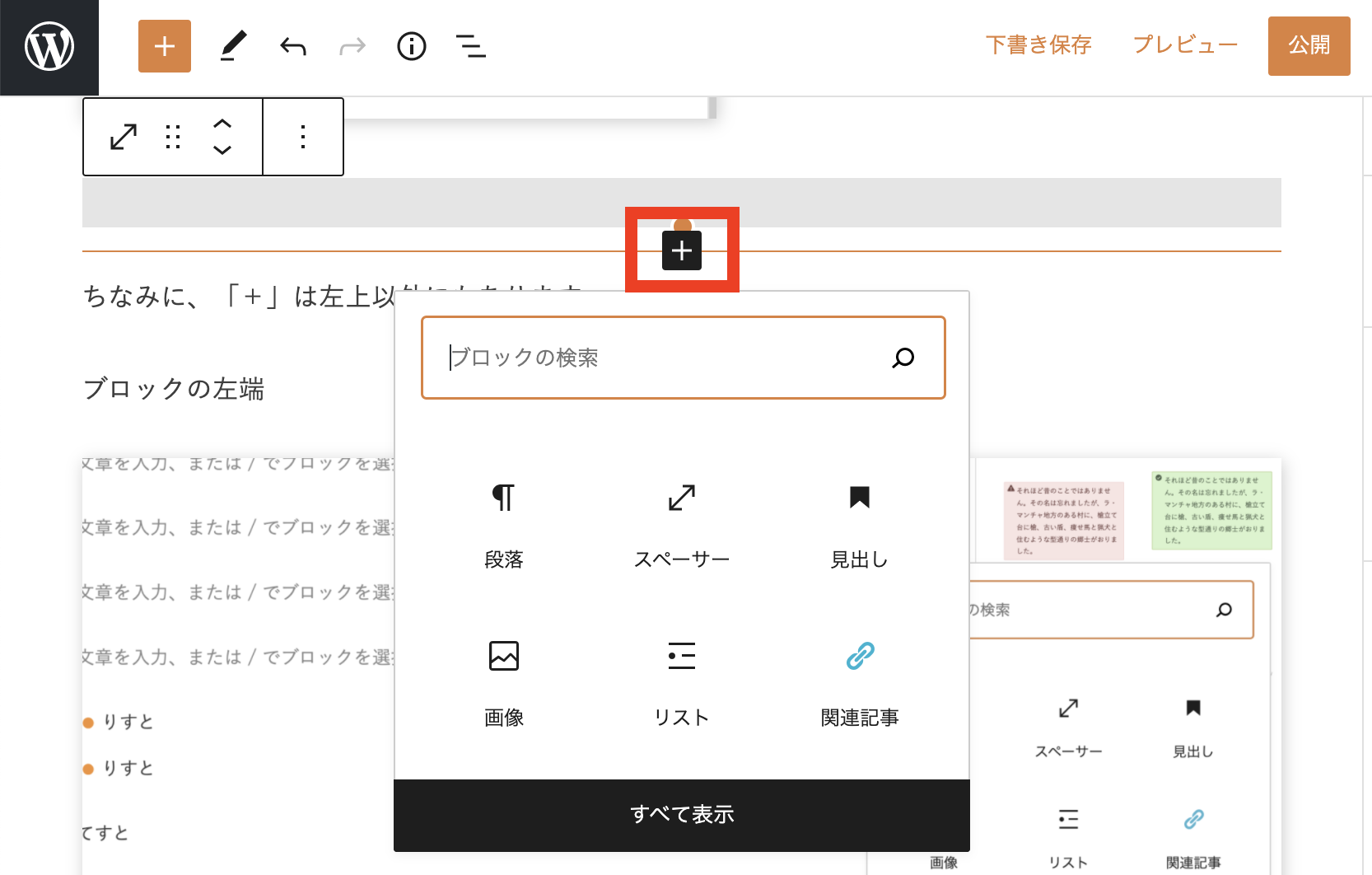
ちなみに、「+」は左上以外にもあります。
段落ブロックの左端

ブロックの中央

これらの「+」をクリックした場合は、よく使われるブロックが6つ表示されます。(人によって出てくるブロックが変わります)
6つのブロックから使いたいブロックを選択してサクサク記事を書くことができるので、便利です。
6つのブロック以外に他のブロックを使いたい場合は、「すべて表示」をクリックしたら、ブロック一覧が表示されます。
ブロックを変更する方法
例えば、段落ブロックを入れたのだけど、見出しにしたかった場合は、ブロックを変更することができます。
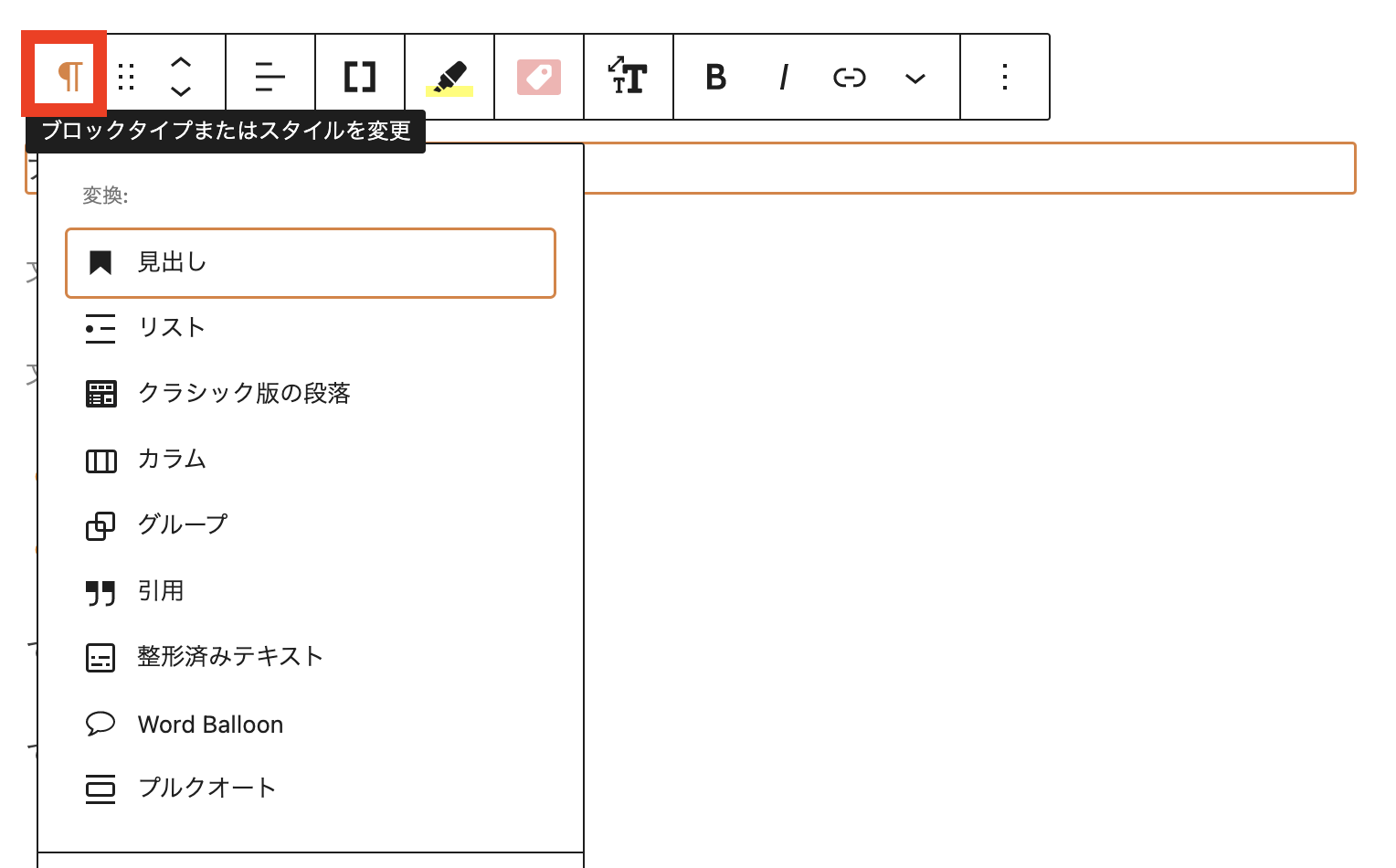
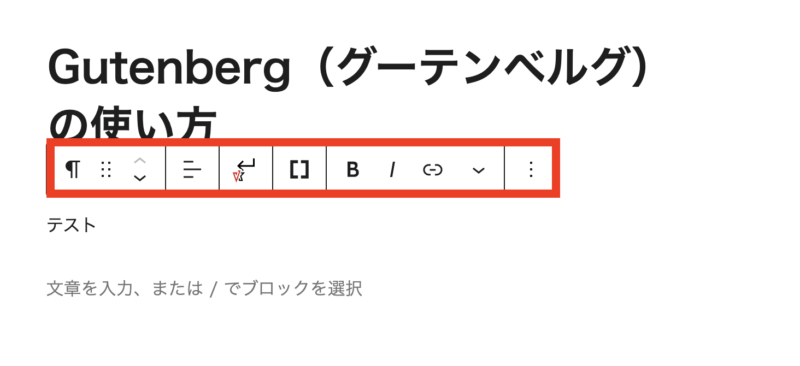
変更したいブロックを選んで、その上に表示されているツールバーの左端をクリックすると、ブロックの内容を変更できます。

ブロックの削除方法
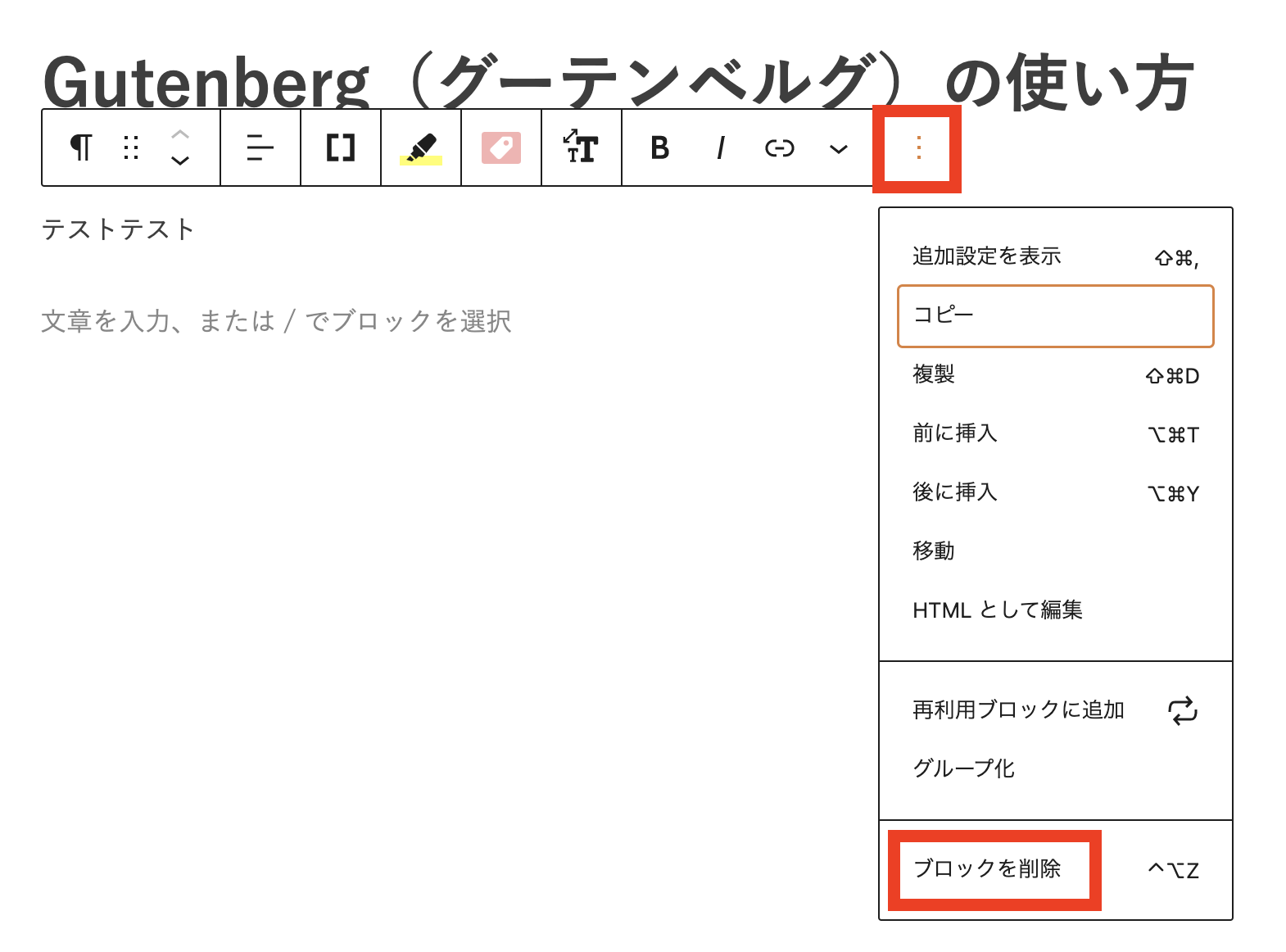
ブロックを間違えて挿入してしまって、ブロックを削除したい場合は、ツールバーの右端の3つの点をクリックします。

ツールバーの3つの点は、オプション(詳細設定)になります。そこから「ブロックの削除」を見つけてクリックするとブロックが削除されます。
HTMLモードに切り替え
ワードプレスのブログでアフィリエイトをしている方だったら、文章の間に広告を入れる際に、コード入力ができるようにしないといけない場面というのが出てきます。
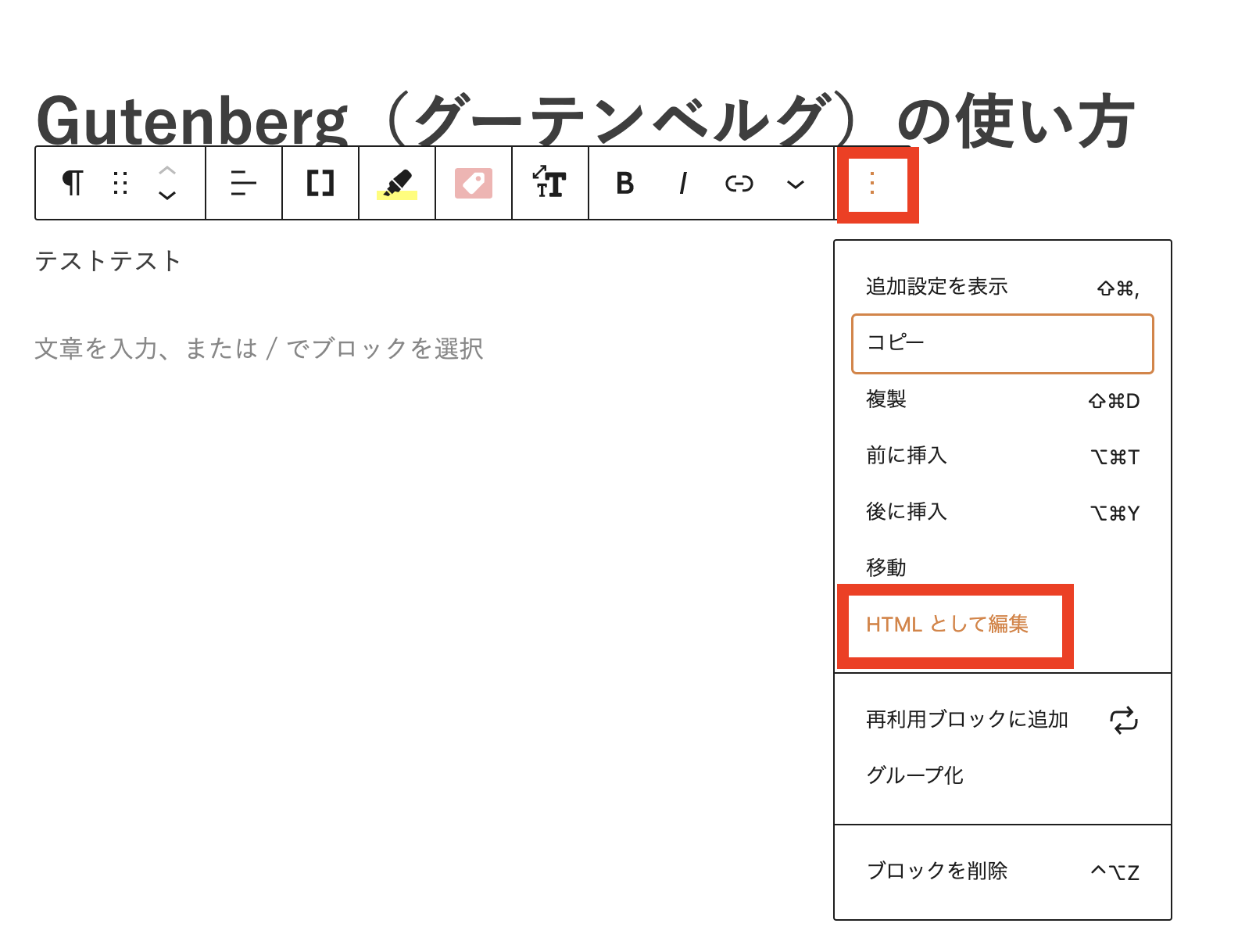
その時は、ツールバーの3つの点(オプション)をクリックして、「HTMLとして編集」を選択します。

※アフィリエイト以外にも、HTMLコード入力は使う場面があると思いますので、コード切り替えは覚えておいてください。
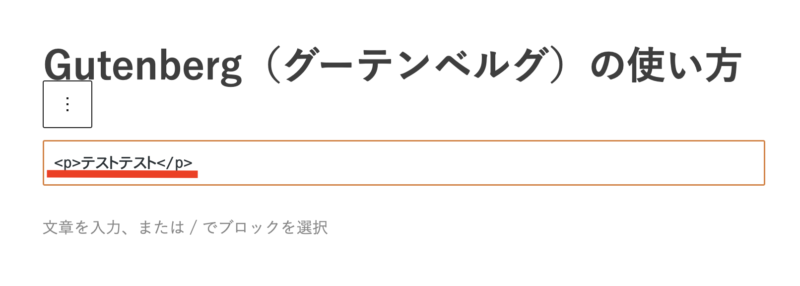
HTMLモードになると、以下の「<p>テストテスト</p>」のように、HTMLタグ入力に変わりますので、タグ入力ができるようになります。

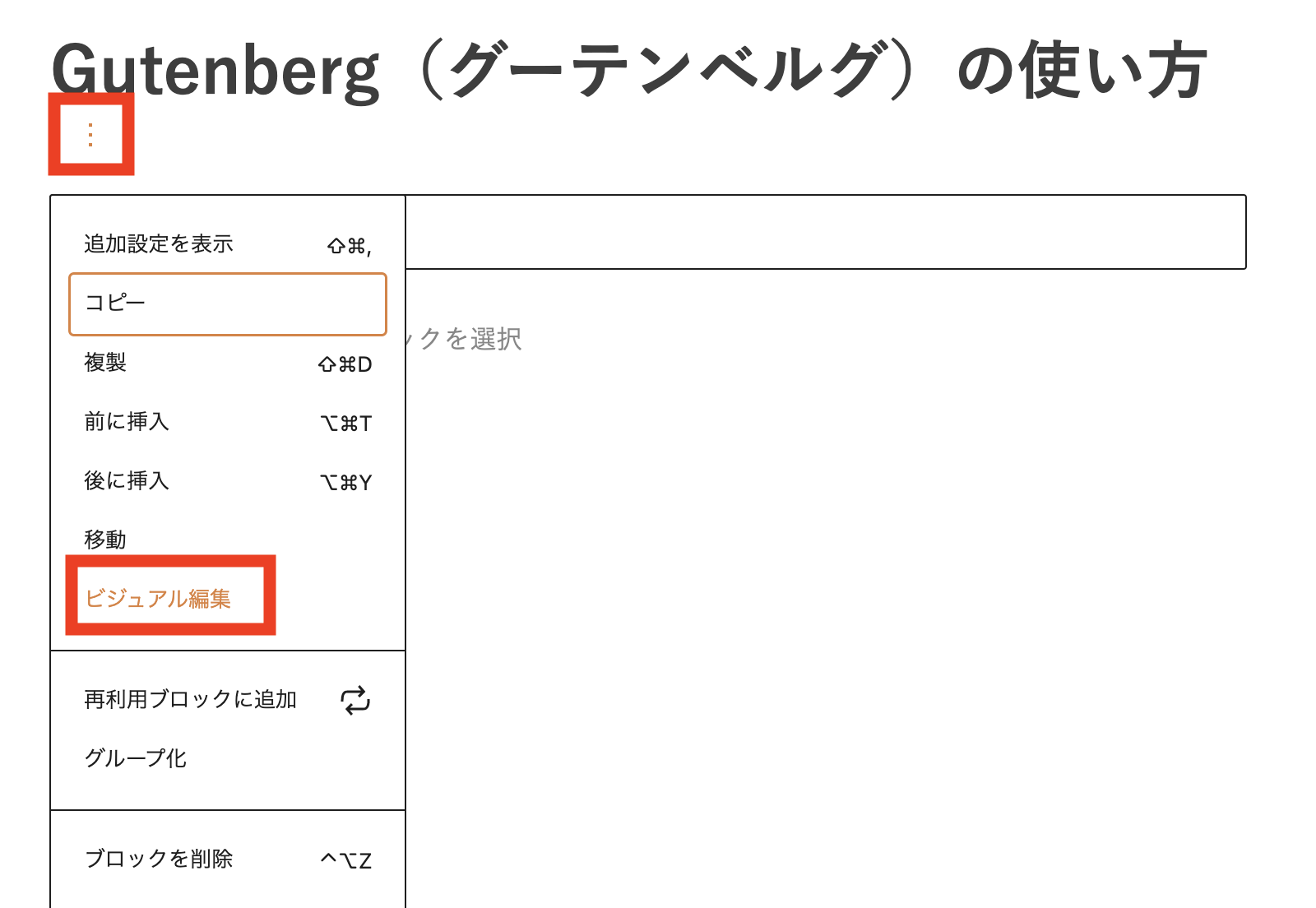
HTMLモードを通常入力に戻す場合は、ツールバーの3つの点(オプション)をクリックして「ビジュアル編集」を選択します。

ブロックエディタ(Gutenberg)のよく使うブロックの使い方
前述では、ブロックエディタの基本的な使い方をお伝えしました。
ここからは、よく使うブロックをご紹介します。
ブロックエディタで使えるブロック一覧を見ていただくと分かるのですが、使えるブロックってかなりたくさんあるんです。



大体30種類以上のブロックがあるそうです。
わたしは、最初にブロックエディタを使った時は、このブロック一覧のどのブロックを使えば良いのかがさっぱり分からずで、ブロックエディタが使えないと悩んでおりました。
ですが、安心してください!w
ブロックエディタのブロックは、よく使うブロックがある程度決まっております。
そのブロックは以下の通りです。
- 段落ブロック
- 見出しブロック
- 画像ブロック
- リストブロック
- カラムブロック
ですので、ここからは「初心者さんはこれさえ押さえておけばOKだよ」というブロックの使い方をご紹介します。
WordPressテーマによって多少の違いはありますが、使い方は分かっていただけると思います。
それでは、やっていきましょー!!
段落ブロック

段落ブロックは、文章の入力ができます。
文章をどんどん入力していく場合は、下に下に段落ブロックが積み重なっていくような感じで文章を積み上げていきます。
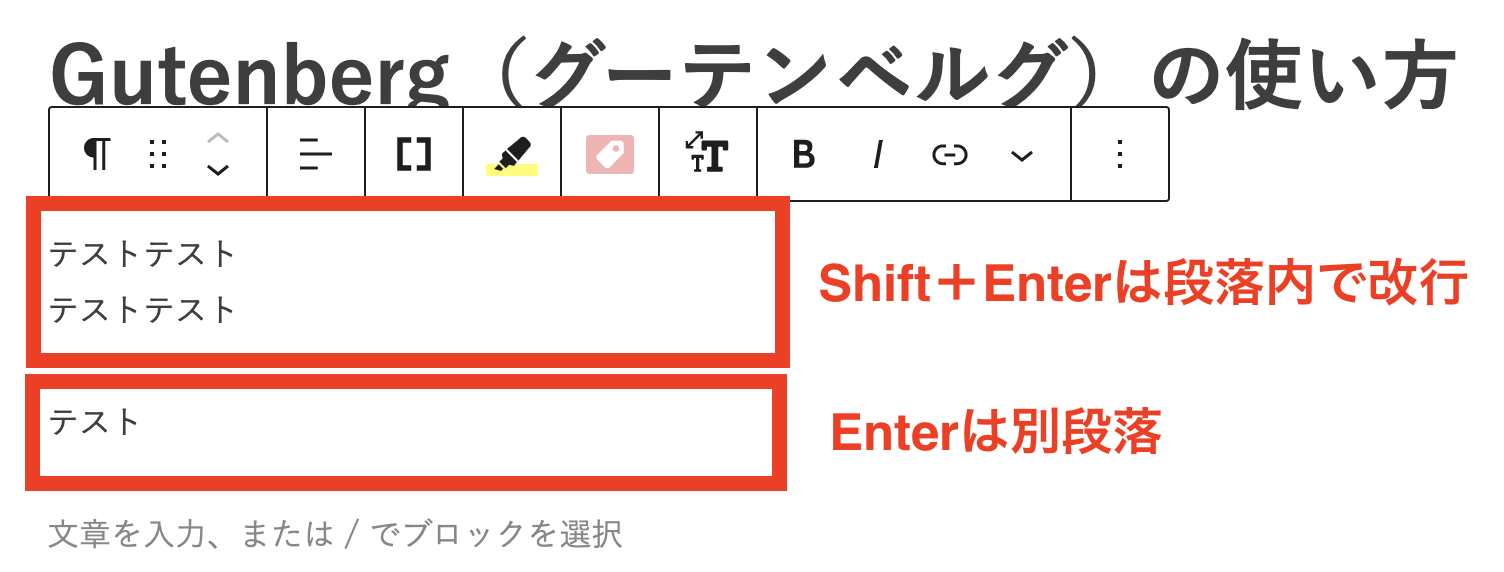
文章を入力して、キーボードのEnterキーを押すと次の段落、次の段落と段落を増やすことができます。
ちなみに、キーボードのShift+Enterを押すと、段落の中で改行することができます。

段落の文章には、装飾をすることができます。
簡単な装飾でしたら、ブロックのツールバーから装飾してください。

ブロックのツールバーに関しては、段落ブロックの文章に対して、装飾ができると思ってください。
例えば、文章の真ん中の文字だけ強調(太字)を使いたいというのが可能です。
ツールバーに表示される項目は、お使いのWordPressテーマによって違います。
基本的にどのテーマにも共通するのは、太字とイタリック(斜め文字)は、ツールバーに入っていると思います。
使い方は、装飾したい文字を選択して、ツールバーの項目を選べばOKです。
以下図は、文字を太字にする方法になります。

段落ブロックの文字装飾には、もう一つ別の方法があります。それは、右にある設定メニューから装飾をすることです。
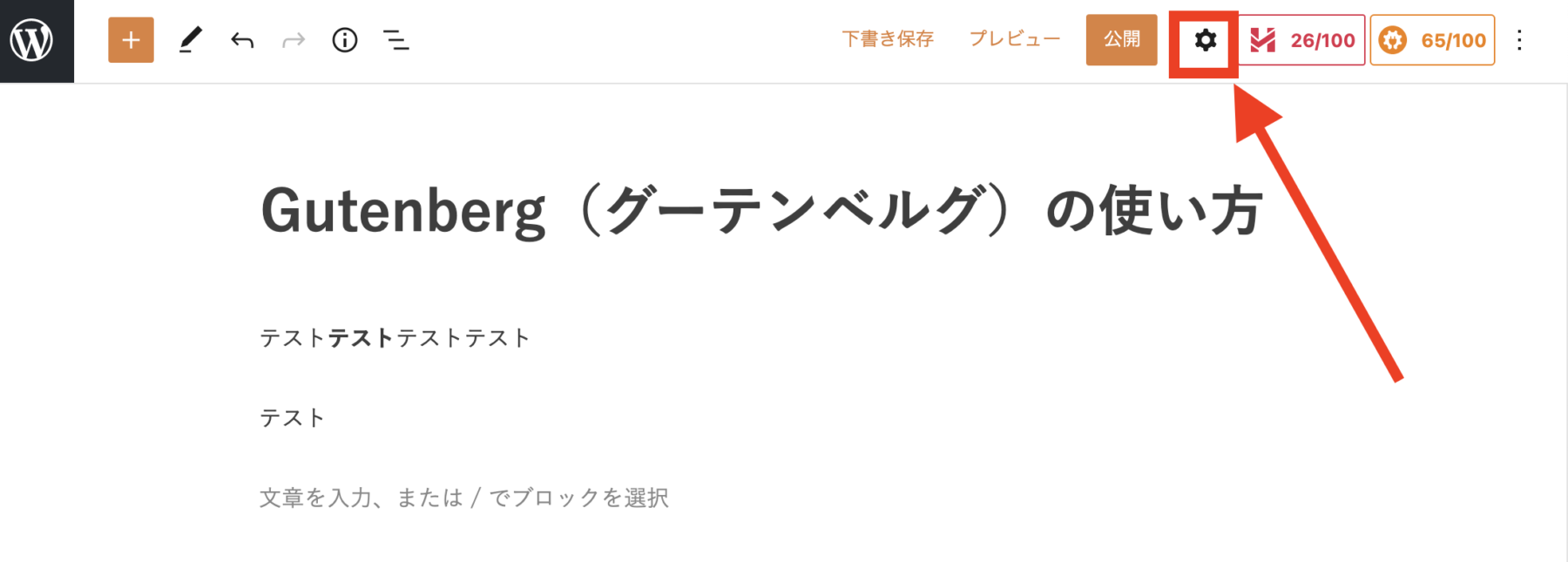
まずは、画面の右上にある歯車のマークをクリックしてください。

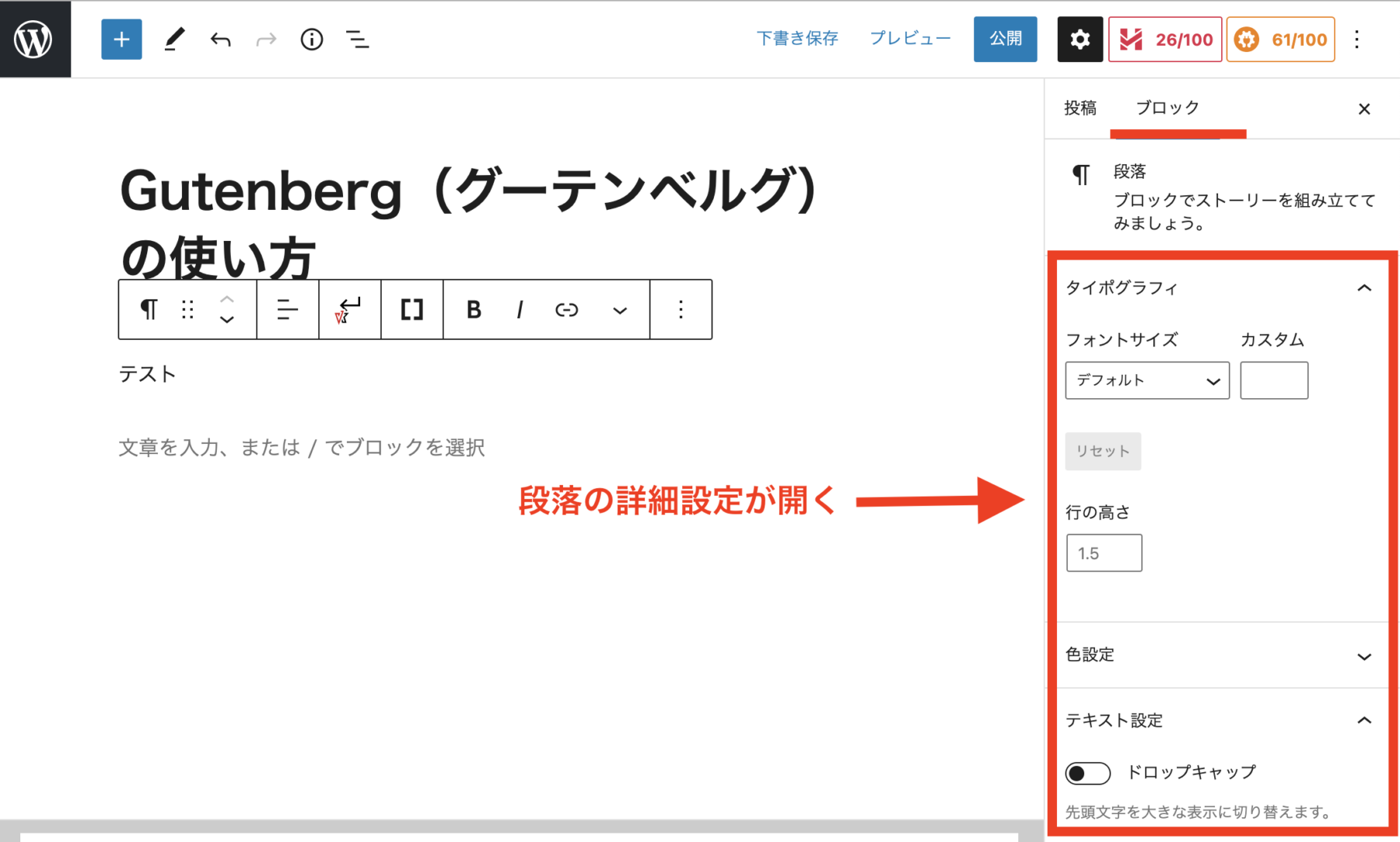
段落の設定が表示されます。

右に表示される設定については、段落に対しての設定になります。
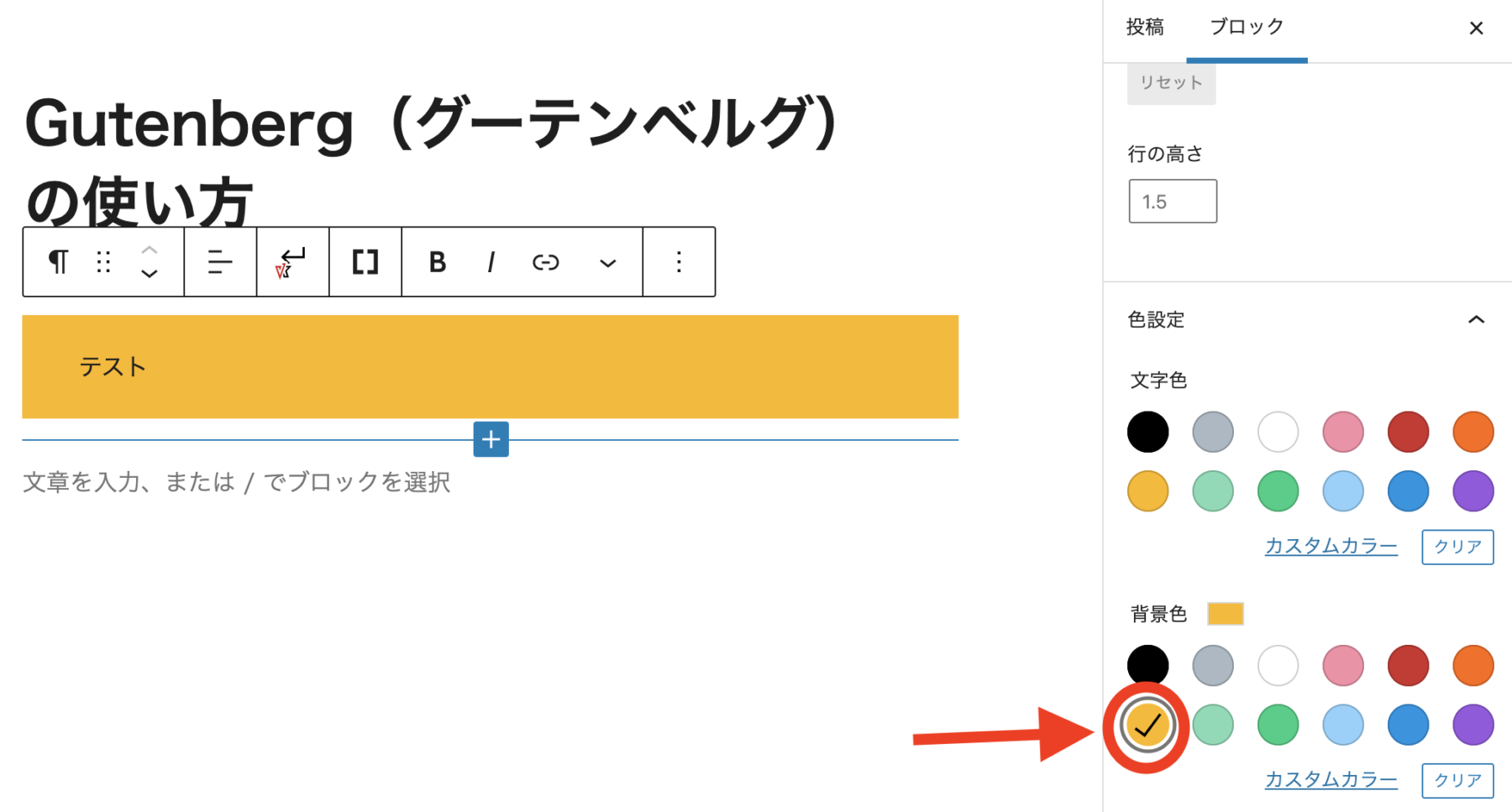
例えば、色設定を選んだとします。

↓↓↓
背景色のカラーを変更すると、ブロック全体に背景色がつきました。

※右側に表示される設定項目は、使っているWordPressテーマによって違います。
通常、右側の設定項目に関しては、ブロックに対しての設定になるので、文章の一部分だけにカラーをつけたいなどはできません。
一部分だけの装飾は、ブロック上にあるツールバーからになります。
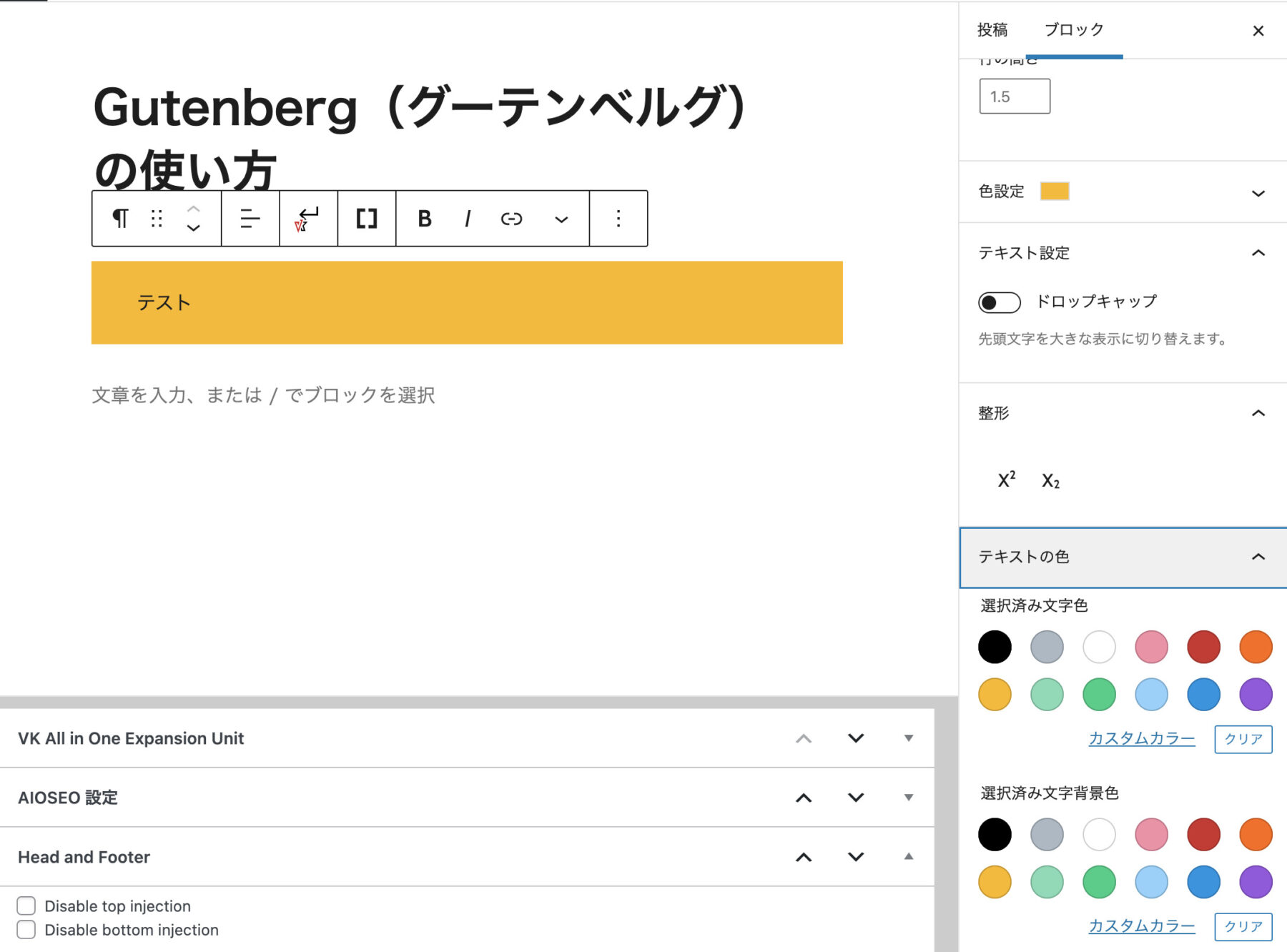
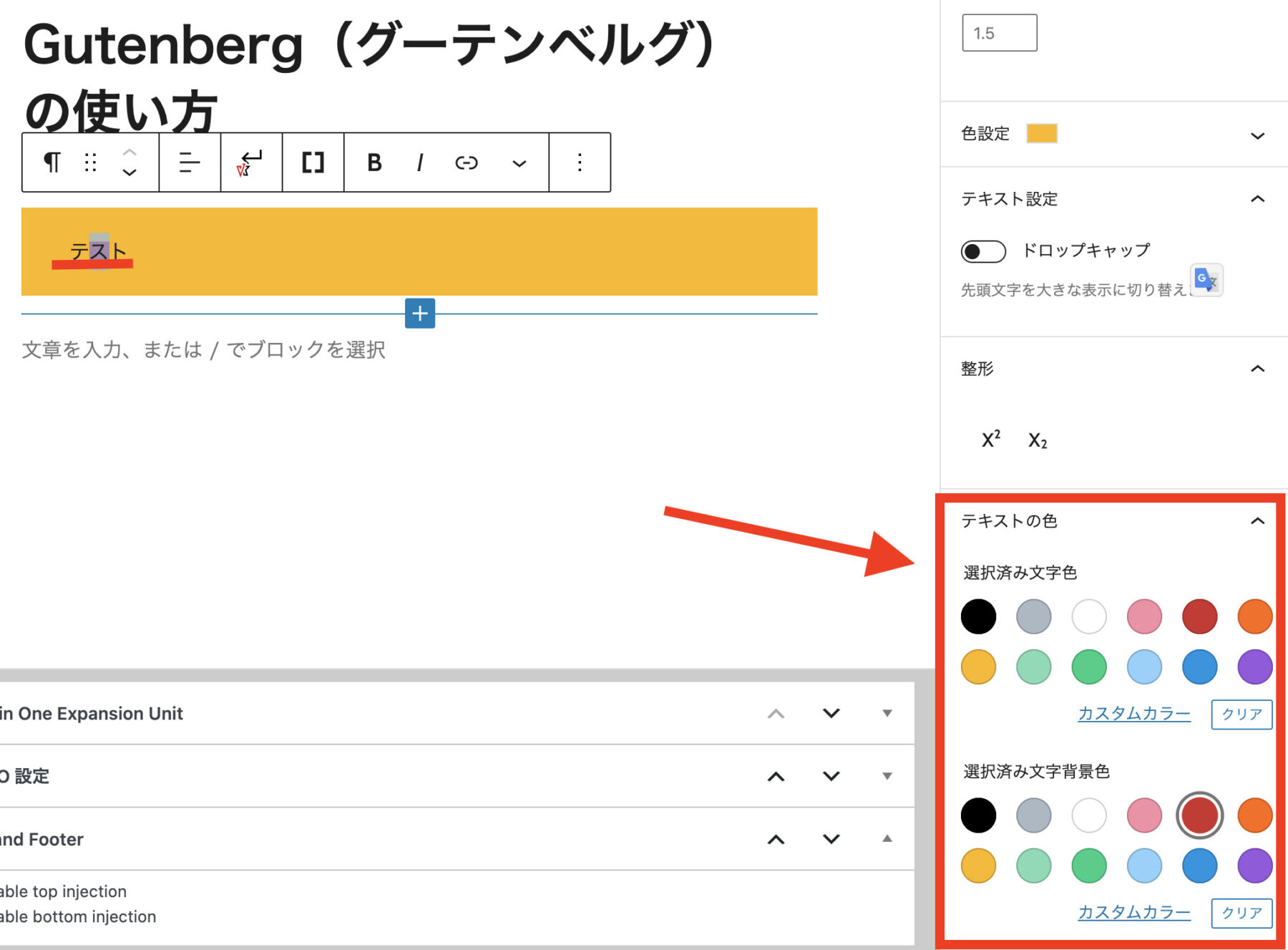
たまにテーマによって、以下図のように「選択済みの文字色・背景色」という項目があります。

この場合、選択した文字だけ色を変更したり、背景をつけたりができます。

テキストにリンクをつける
段落に文章を入れた時ですが、文章にリンクをつけることができます。
その手順は以下の通り。
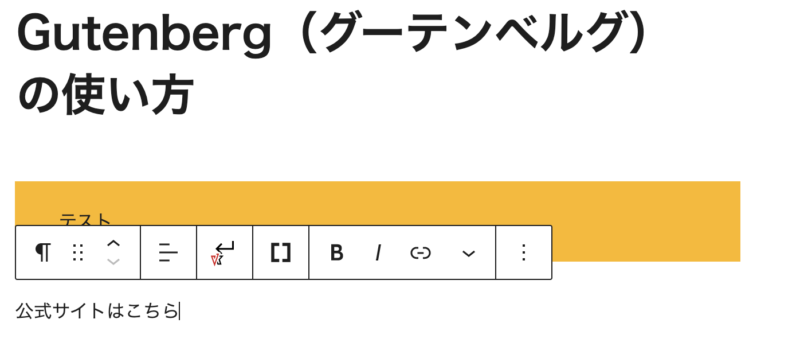
❶リンクにしたい文章を入力します

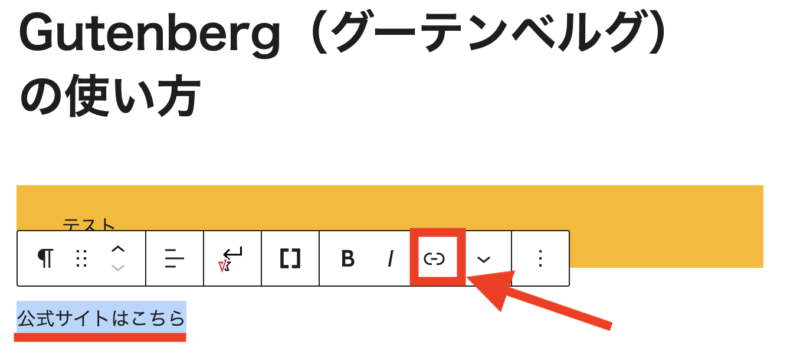
❷リンクにする文章を選択し、ツールバーの鎖のマークをクリックします

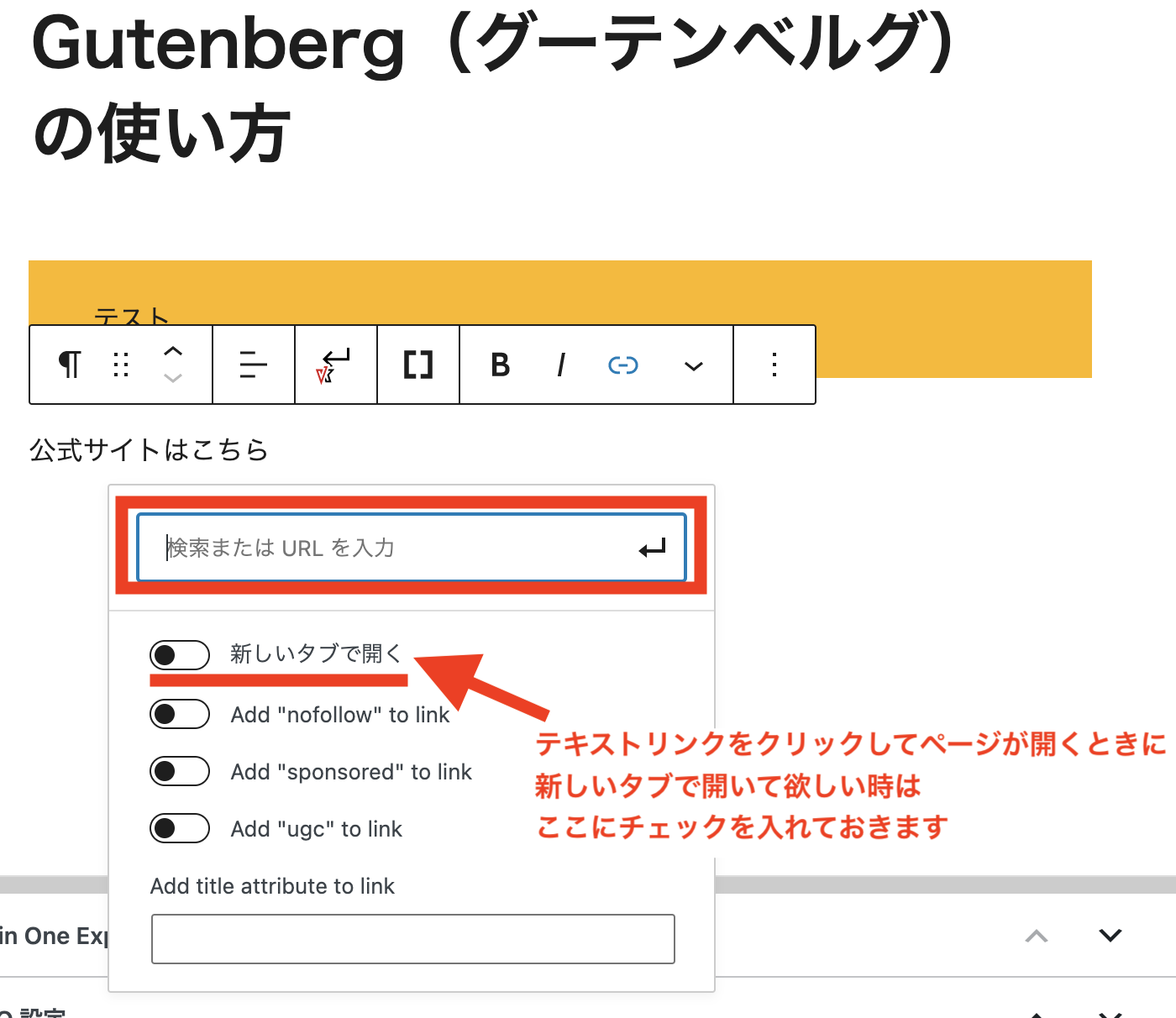
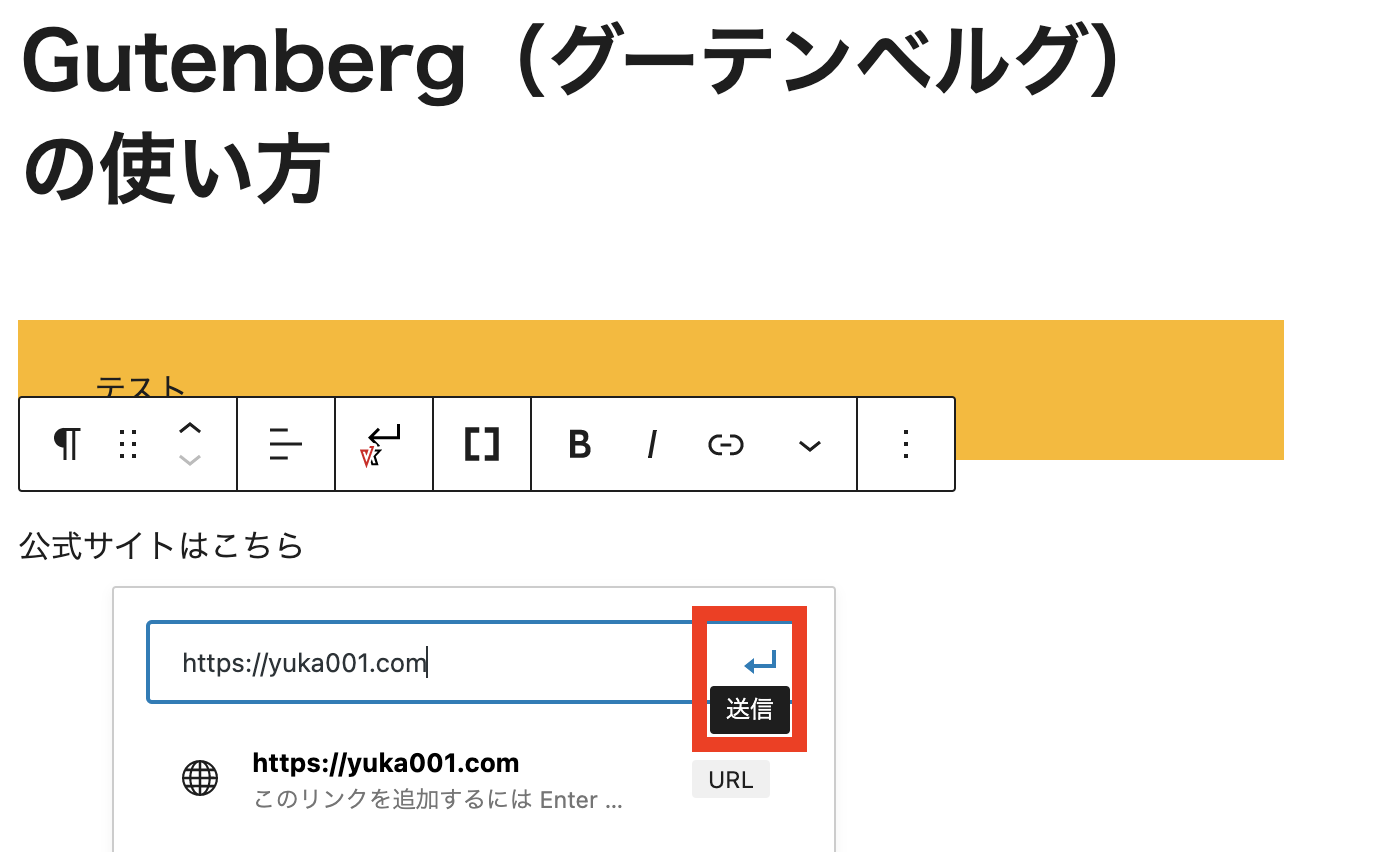
❸リンクをクリックしたら飛ぶページのURLを入力します

❹URLを入力したら、右端にある適用(送信)をクリックします。

見出しブロック

見出しブロックを使うと、見出しを入れることができます。
見出しとは、分かりやすく伝えると「本の章」のようなものです。見出しには、階層があり、h1ーh6まであります。
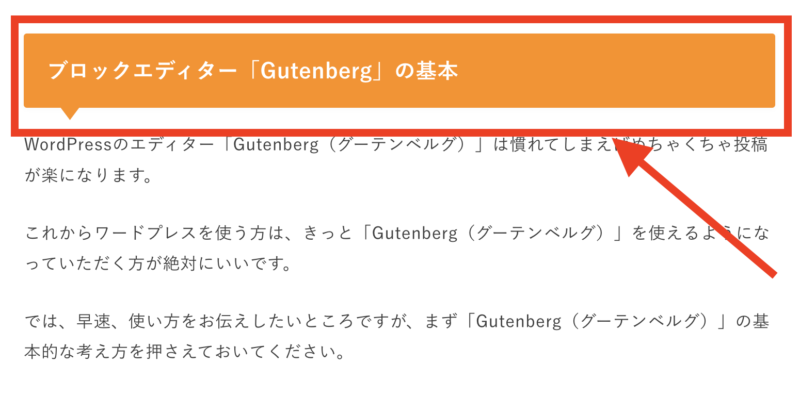
見出しを使うと、見出しのところに目立つ装飾が入るようになっており、見出し部分が目立って読みやすくなります。
この記事だと、こんな感じです。

見出しは装飾として使う方が良くいるのですが、見出しにはつける時のルールがあるのでしっかり守ってつけるようにしてください。
参考:WordPressの見出しとは?ルールと作り方を徹底解説!
見出しをつける時ですが、2つの方法がありますのでお伝えします。
左上のプラスボタンから挿入
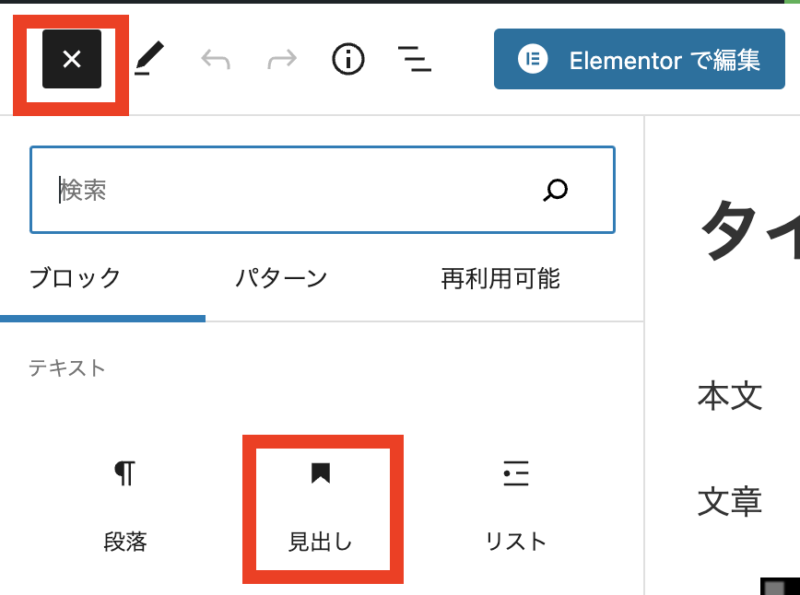
まずは、左上の「+」からブロック一覧を開いて、見出しのブロックを選んでクリックします。

※この画像は左上の「+」をクリックした後なので、「×」になっています。
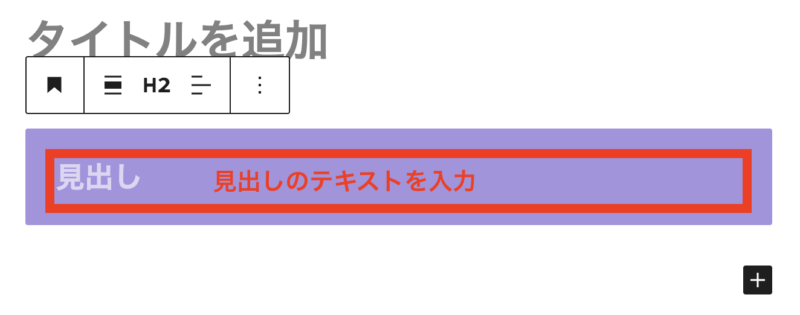
見出しが挿入されますので、見出しと薄い字で書かれたところに見出しにしたいテキストを入力します。

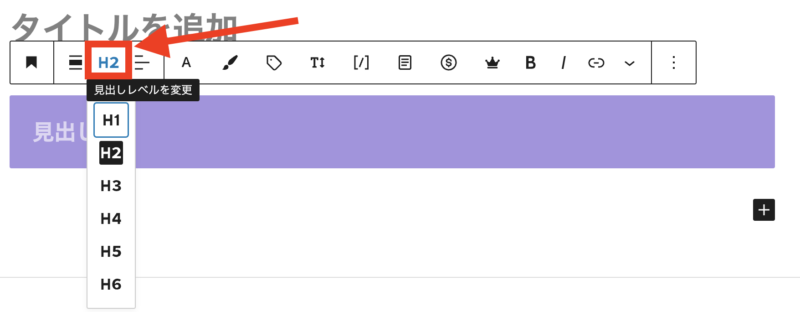
見出しレベルを変更するときはツールバーのところの「H2」をクリックして、下に表示された見出しレベルから変更したいモノを選んでください。

これで、見出しが入力できるようになりました♪
段落ブロックでテキスト入力してから見出しに変換
先ほどお伝えした段落ブロックに見出しにしたいテキストを入力します。

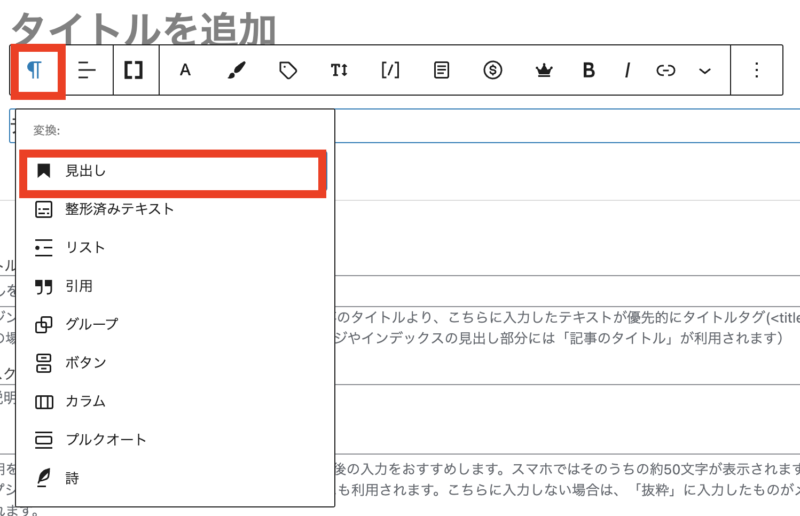
テキスト入力したところの上部のツールバーの左側にあるPの逆になっているようなマークをクリックして、下に表示された変換から見出しをクリックします。

これで段落ブロックだったのが、見出しブロックに変わりました。

これで、見出しを挿入できるようになりました♪
画像ブロック
画像を挿入したいときは、画像ブロックを使います。
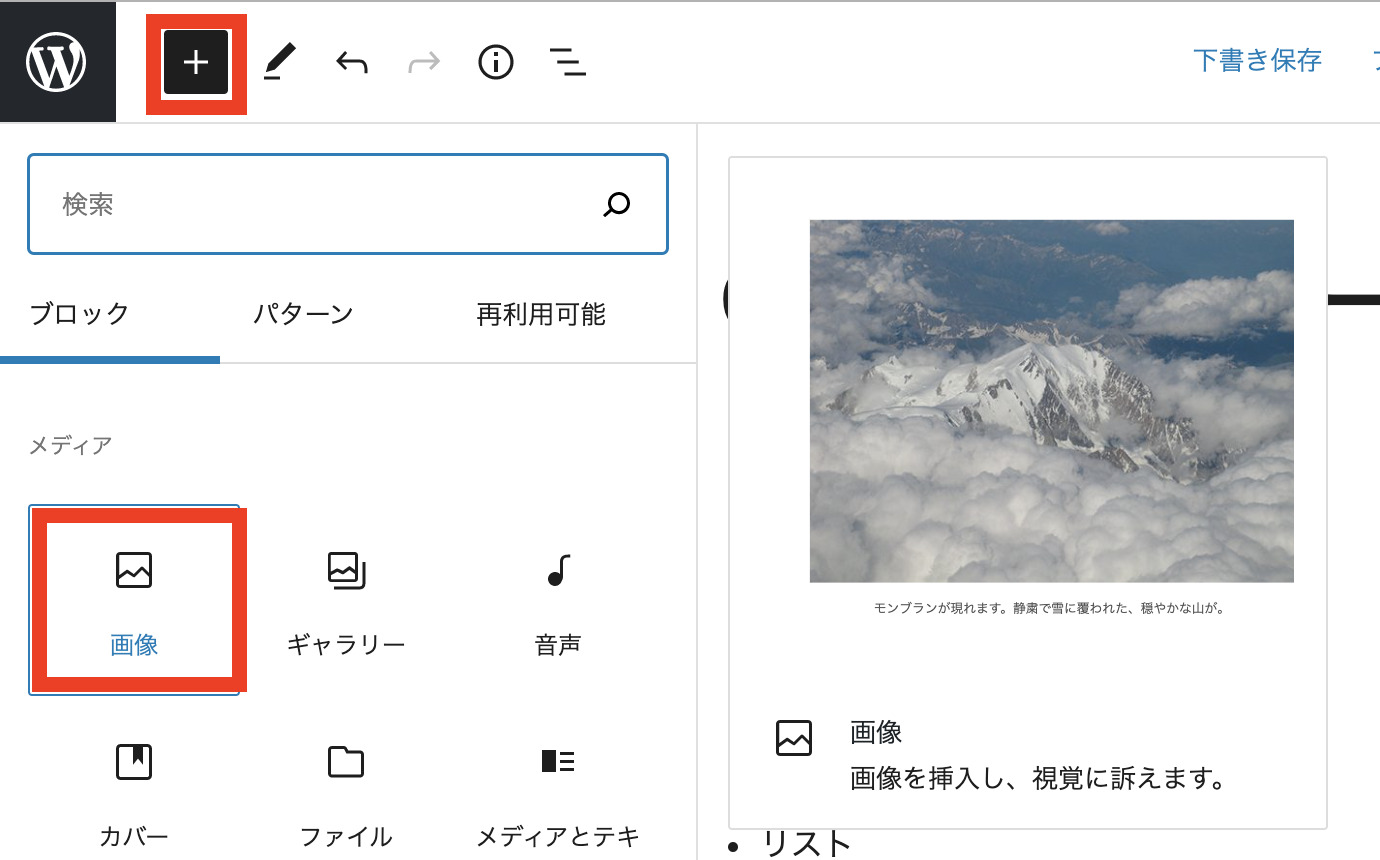
左上の「+」ボタンからブロック一覧を開き、画像のブロックを選んでクリックします。

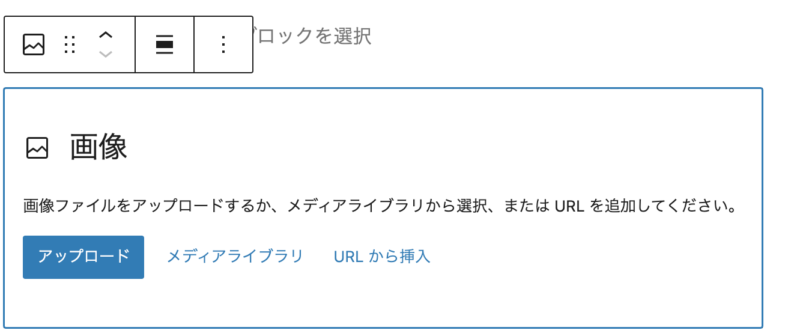
画像ブロックを選択したら、画像ファイルの選択画面が開きます。
以下の3つから画像を挿入できます。
アップロード・メディアライブラリ・URLから挿入

基本は、アップロードまたはメディアライブラリから画像を挿入します。
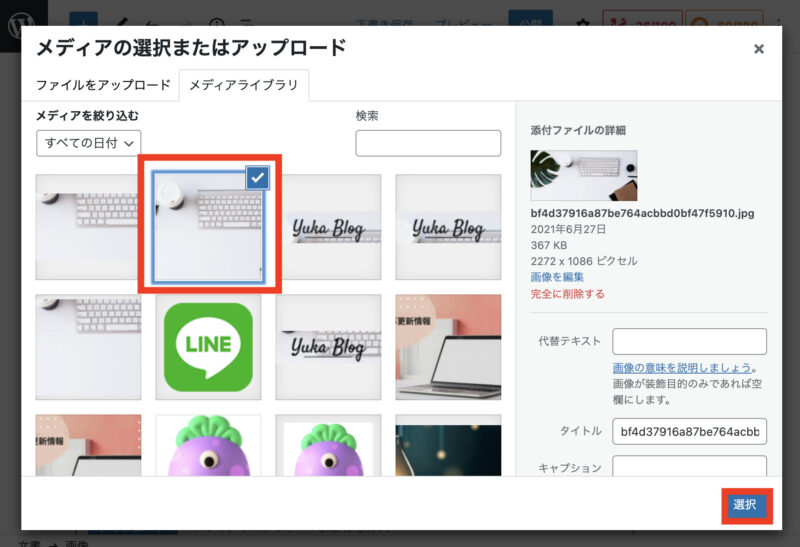
メディアライブラリから画像を挿入する場合
メディアライブラリは、今までワードプレスで使った画像がアップされています。

メディアライブラリの中から、使いたい画像を選択し、右下の「選択」をクリックします。

投稿の中に画像が入り込みました。

メディアのアップロードから画像を挿入する方法
もう一つの画像挿入方法をお伝えします。
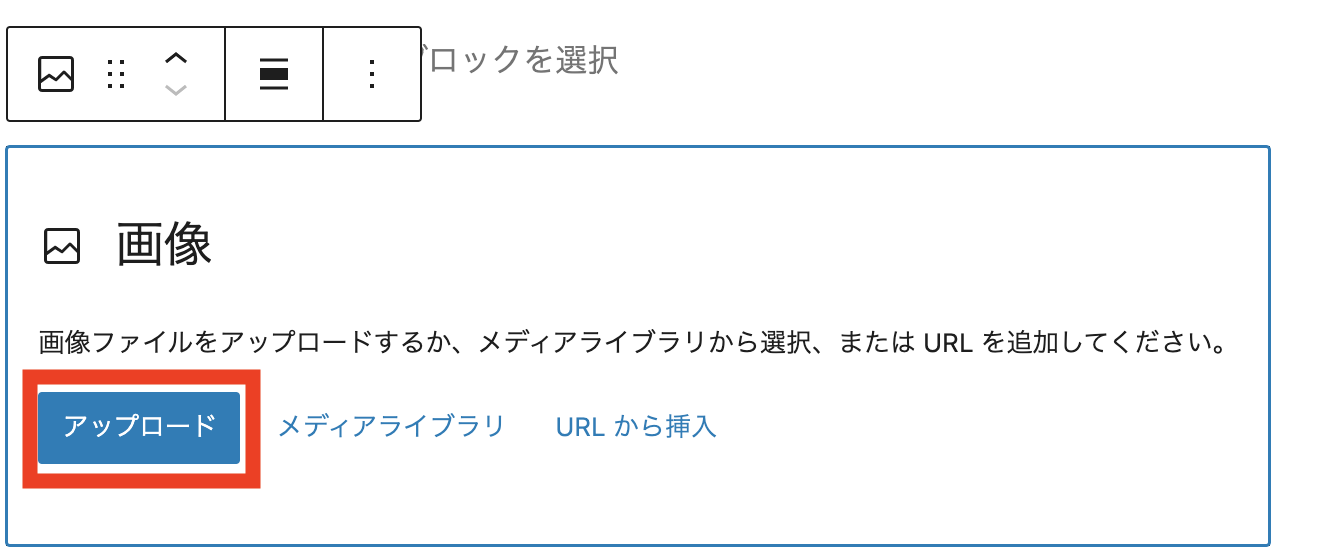
メディアのアップロードから画像を挿入するには、「+」でブロック一覧を開き、画像ブロックをクリックします。
そしたら、以下のような画像ブロックが入りますので「アップロード」をクリックします。

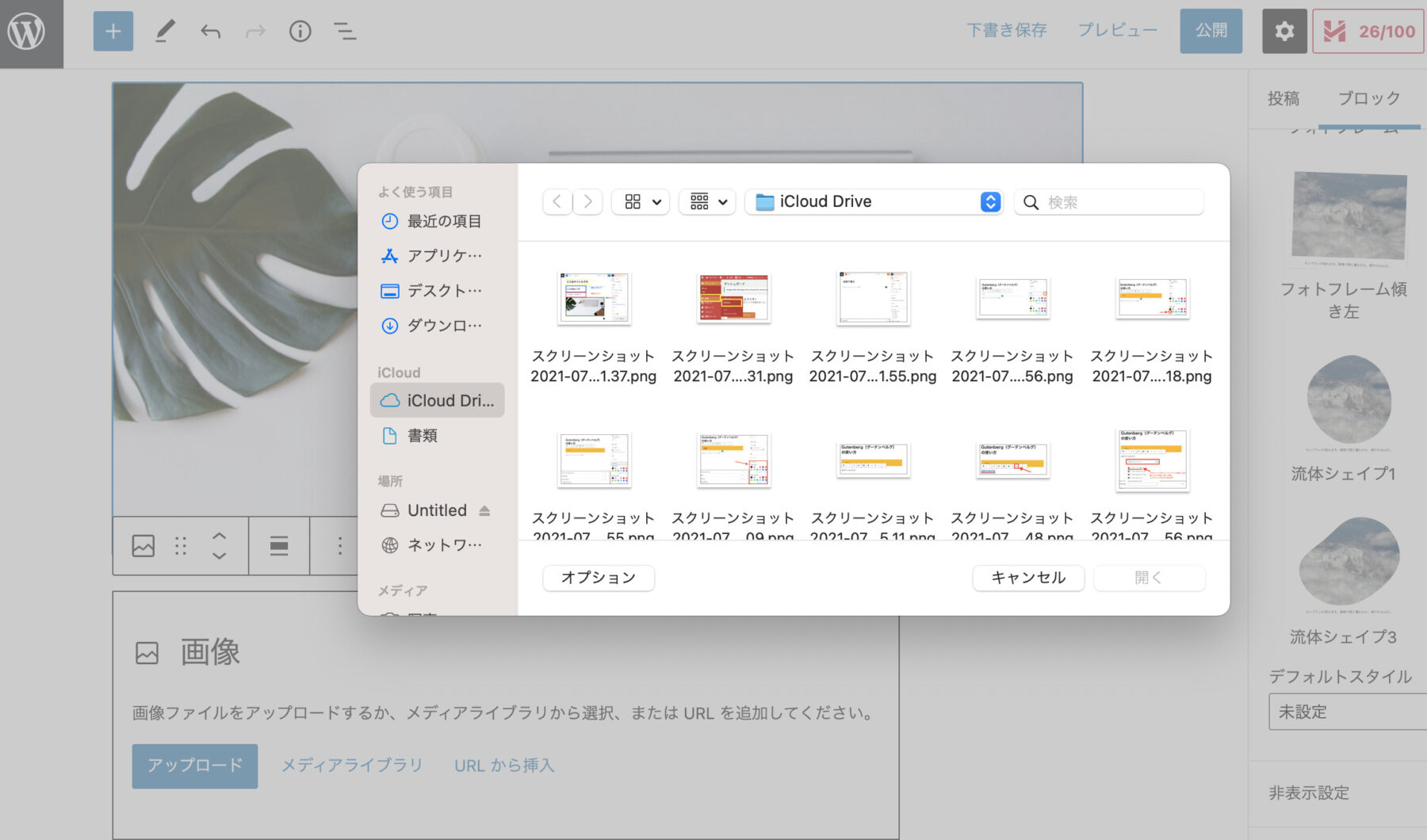
パソコン上のファイルが立ち上がりますので、メディアファイルから挿入したい画像を選択します。

アップロードから画像の挿入ができました。

画像の編集をする方法
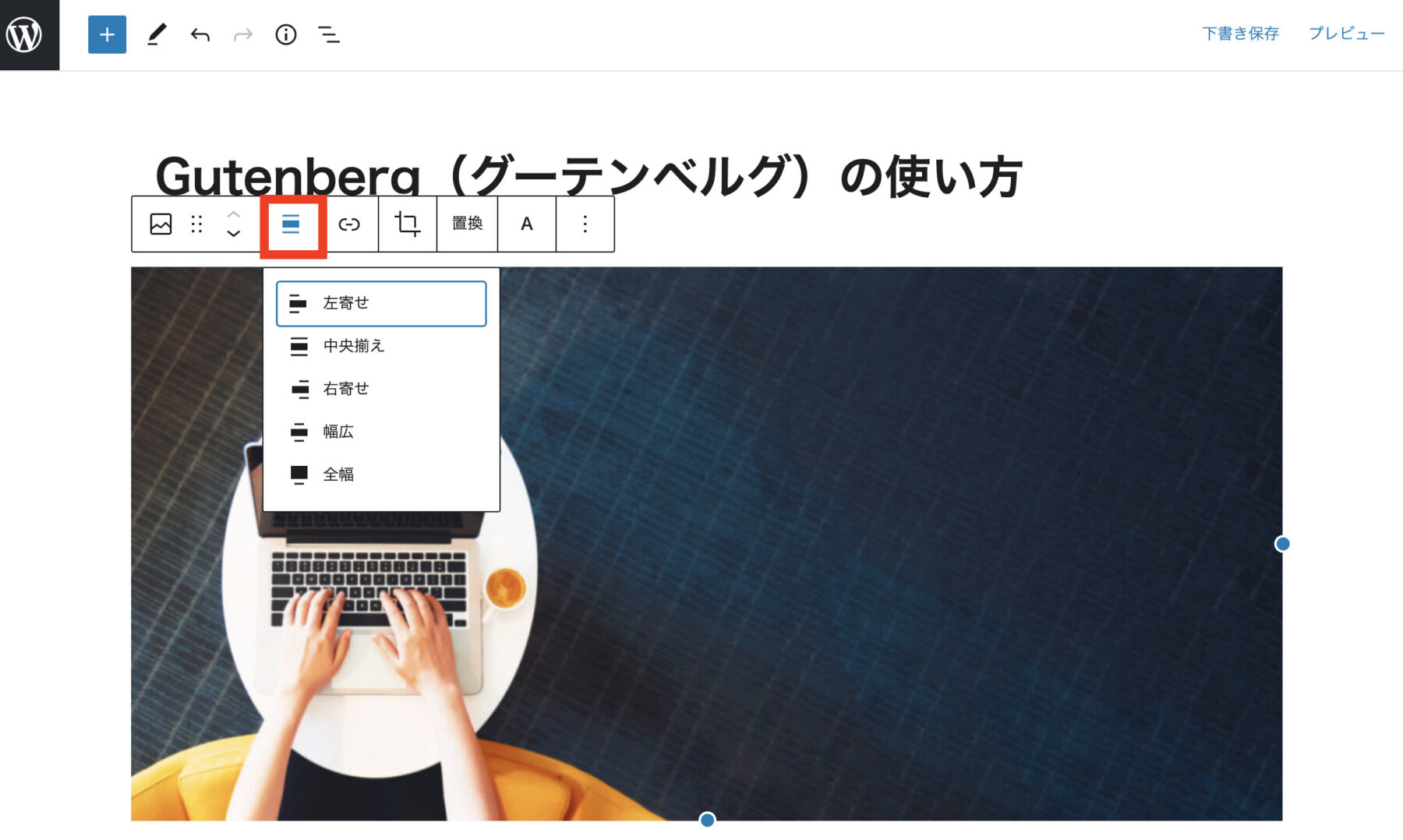
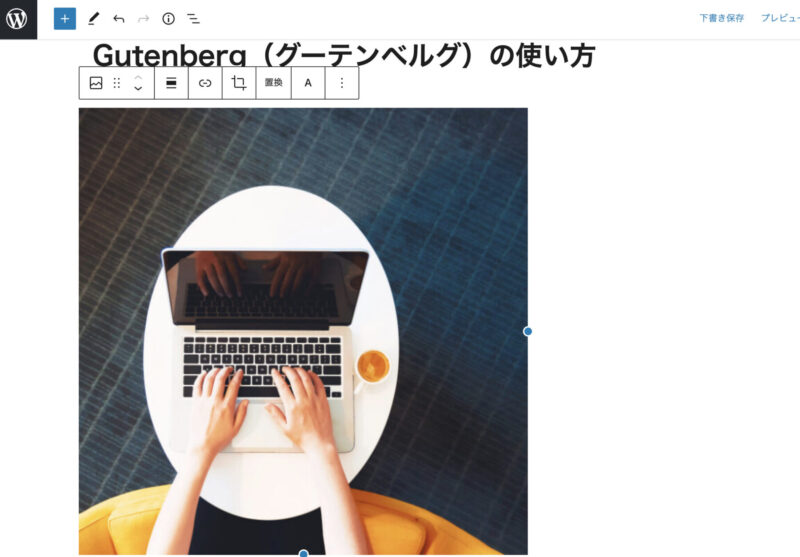
画像の位置を変更したい場合は、ツールバーから「配置を変更」をクリックして、位置を変更します。

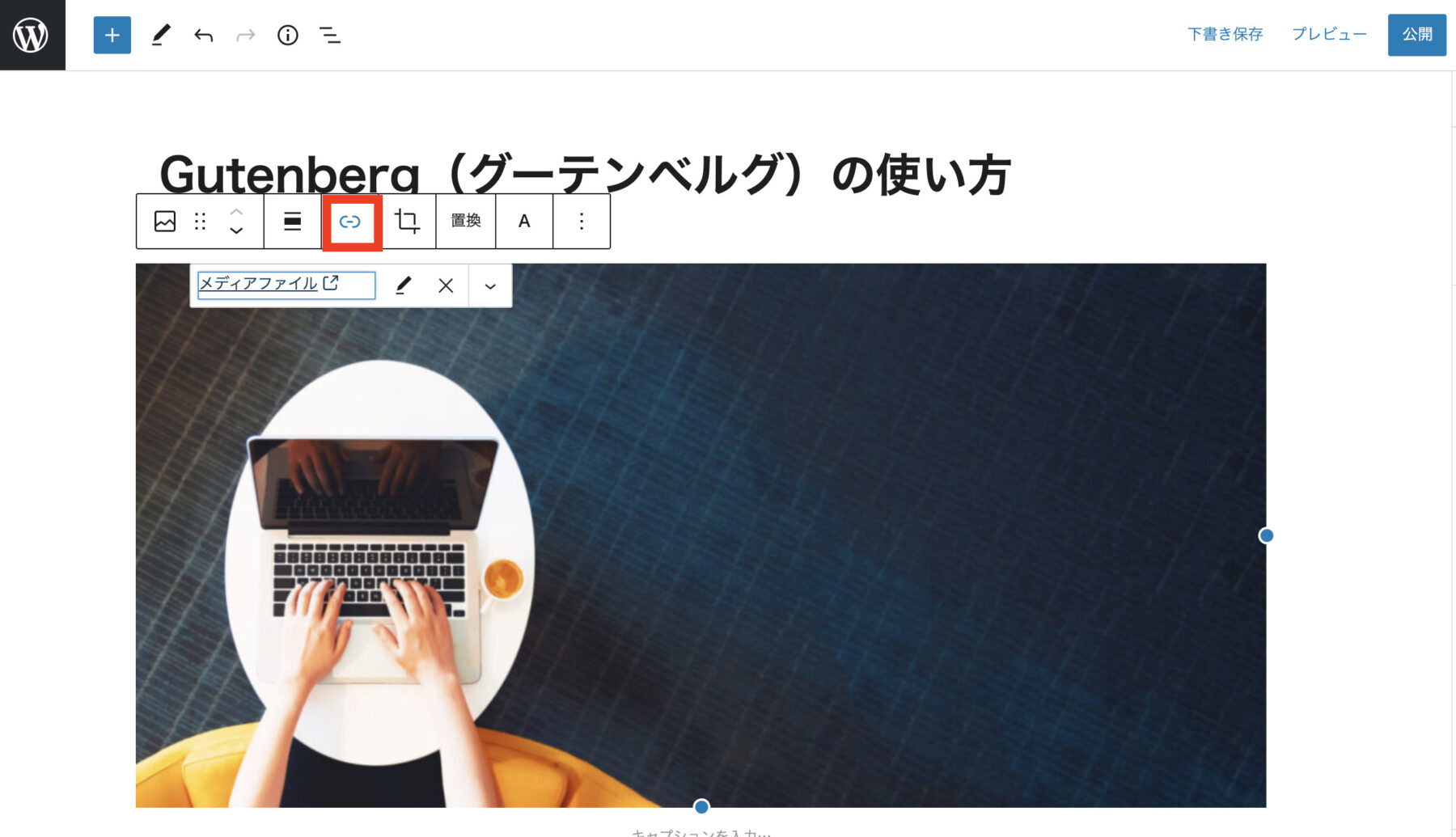
画像にリンクをつけるには、ルールバーから「リンク」をクリックして、URLを入力します。

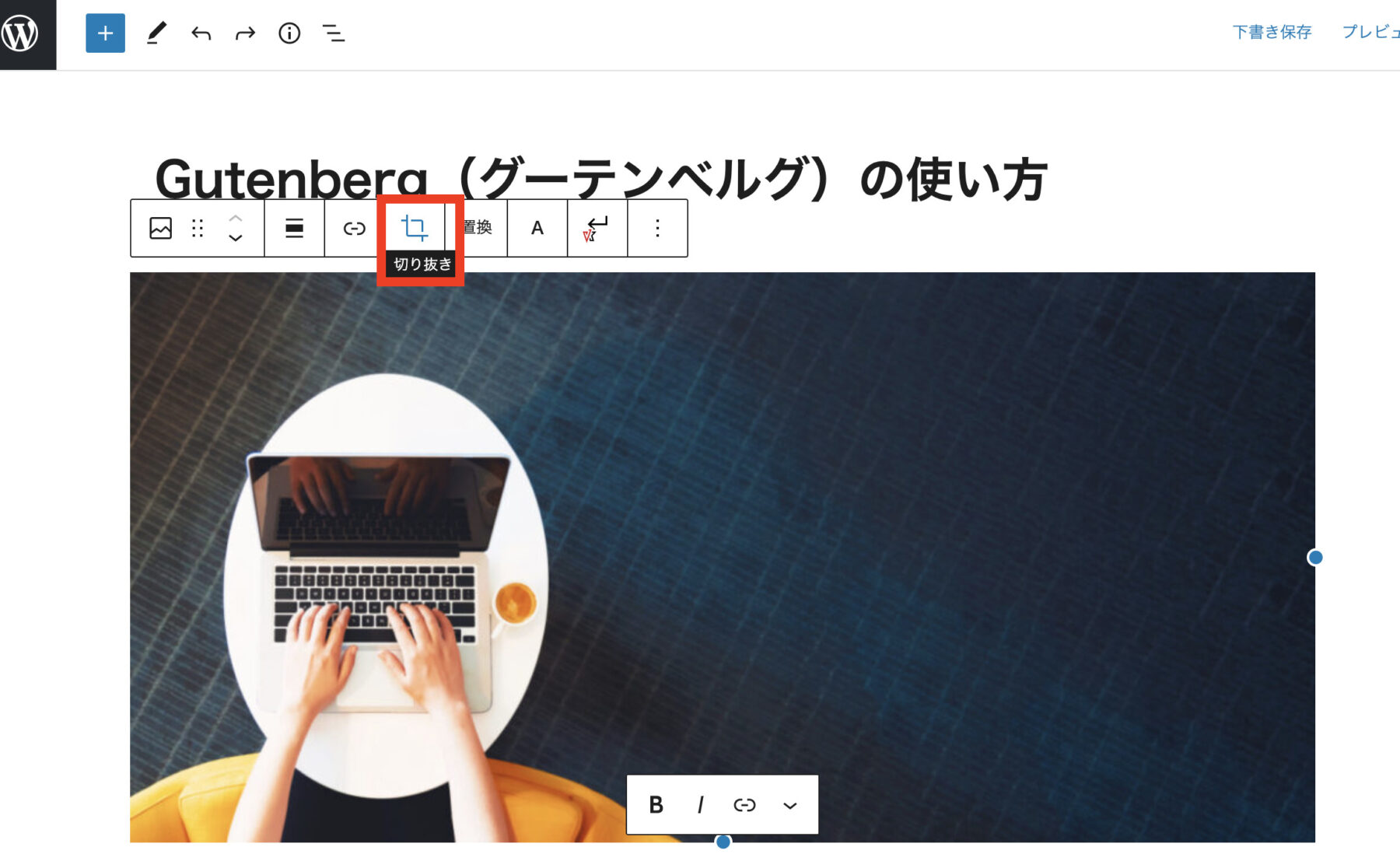
簡単な画像のトリミングができますので、「切り抜き」をクリックします。

↓↓↓

↓↓↓

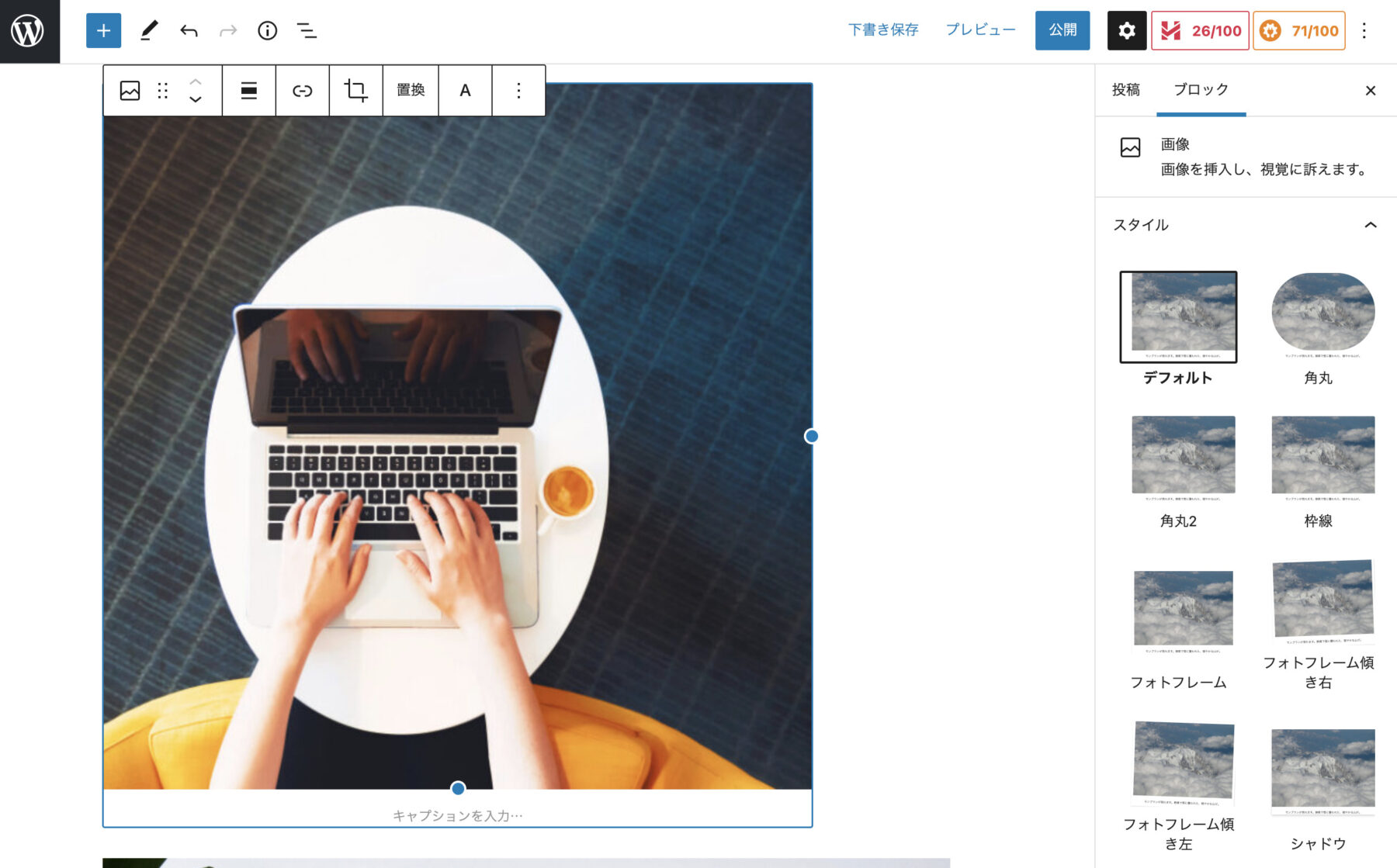
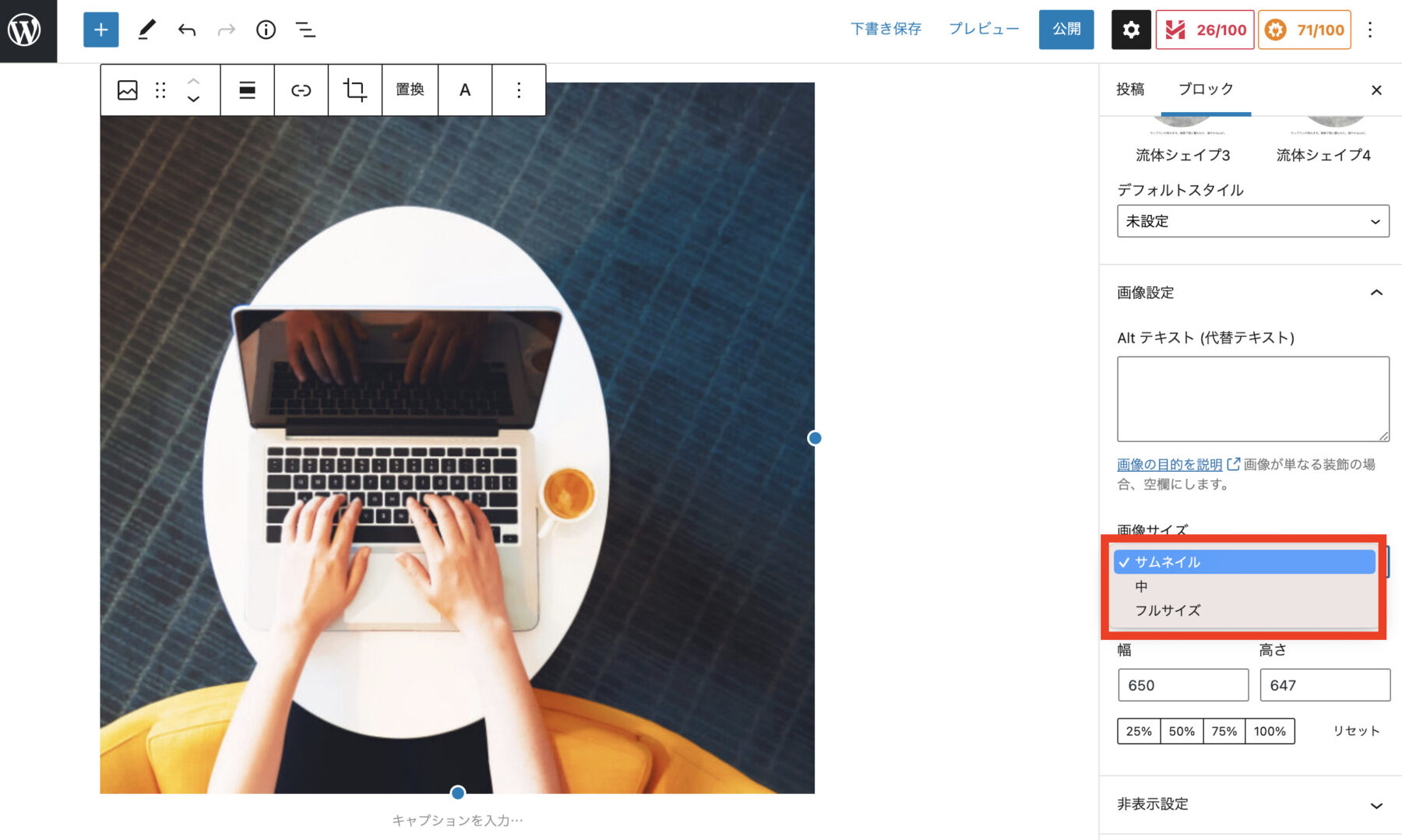
ツールバーだけではなく、右側の詳細設定からも編集ができます。
※テーマによってできることが違います。
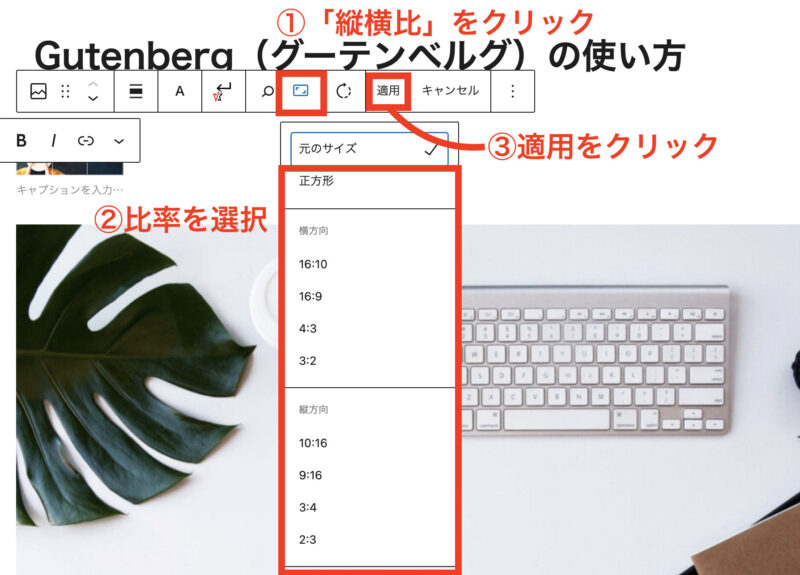
スタイルでは、枠線をつけることができたり、形を丸くできたりします。

画像ブロックの詳細設定では、画像サイズの変更もあります。

リストブロック
リストブロックは、ポイントを簡潔にまとめるて見やすくするのに使えるブロックになります。
リストには、種類が2種類あります。
箇条書きリスト

順序付きリスト

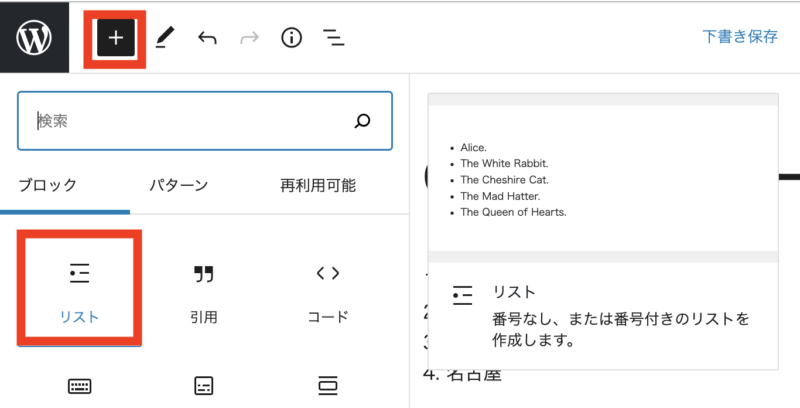
リストを作りたい時は、左上の「+」ボタンからブロック一覧を開き、リストのブロックを選んでクリックします。

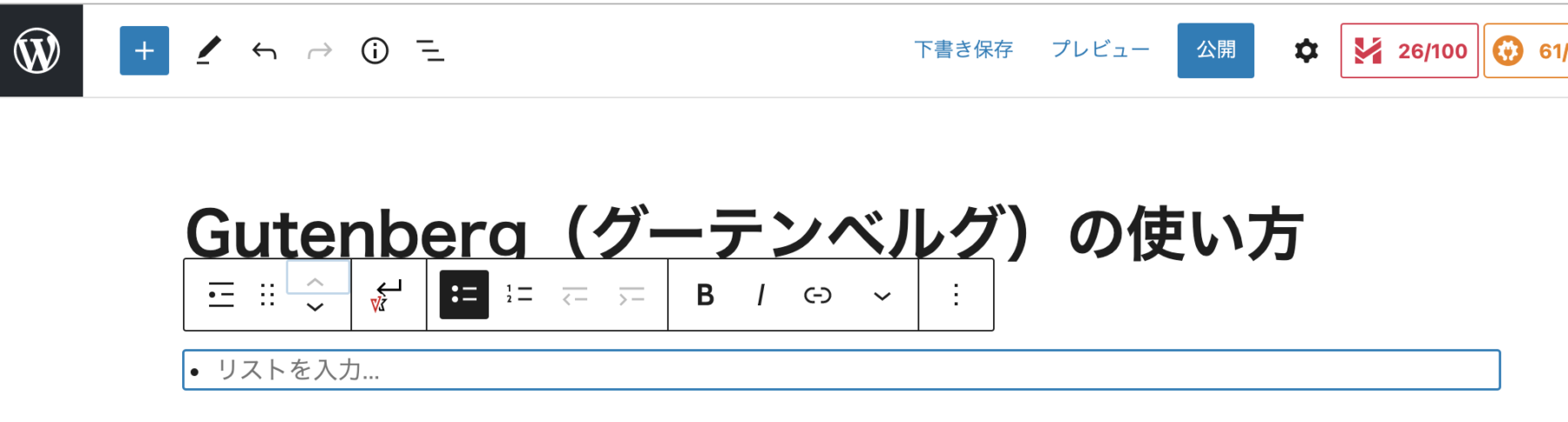
リストブロックが表示されますので、文章を入力します。

↓↓↓
文字を入力してエンターを押すと、下にリストが追加されます。

リストについてですが、階層付きのリストにすることもできます。
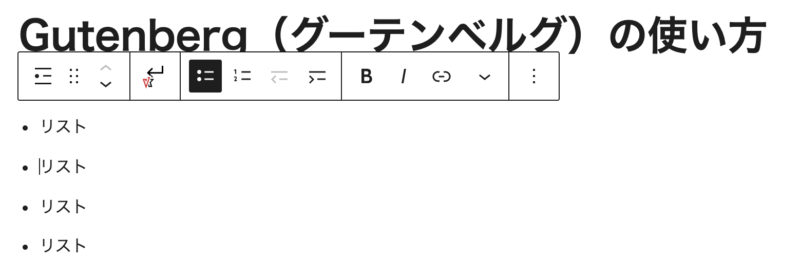
まずは、特に階層を気にせずに、リストに文章を入力します。

↓↓↓
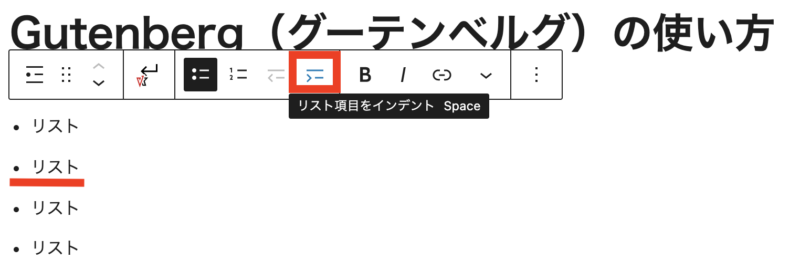
階層にしたいところを選択し、ツールバーにある「リスト項目をインデント」をクリックします。

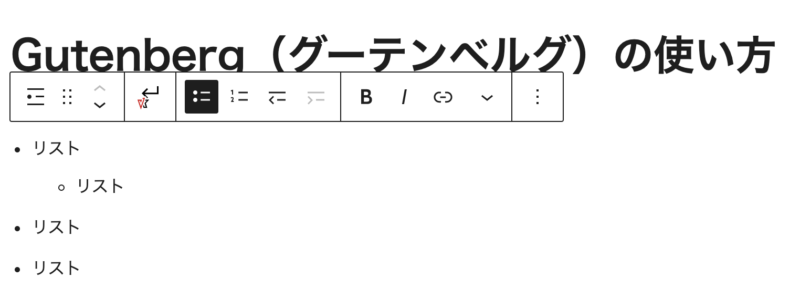
↓↓↓
一つズラした表示となり、階層付きリストになりました。

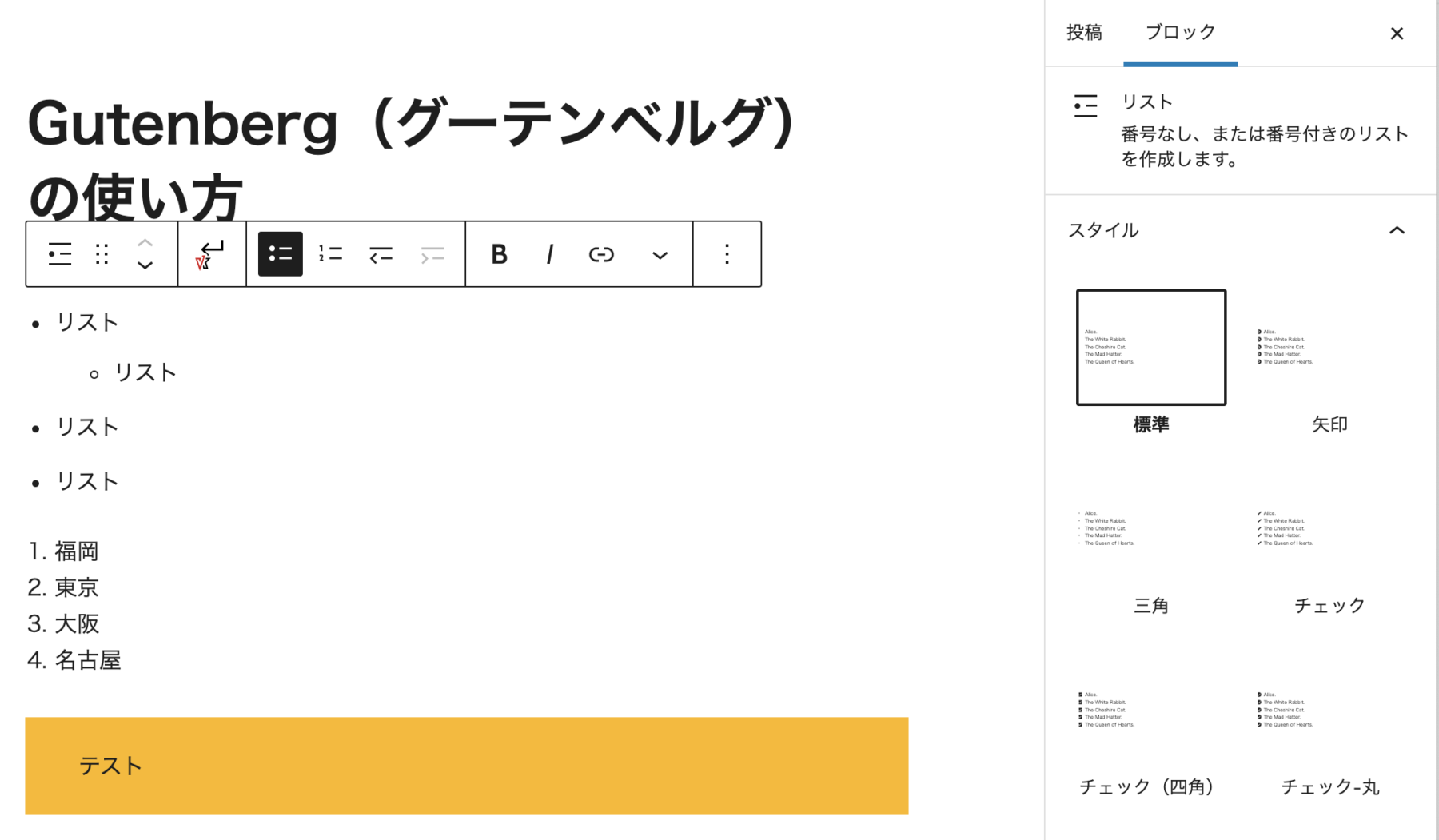
WordPressテーマによっては、右側の詳細設定で、リストのスタイルを変更できる場合があります。
お使いのテーマで確認してみてください。

カラムブロック
カラムとは、一つのブロックを複数に分割できるブロックです。
画像を横並びにしたり、画像とテキストを横並びにしたりすることができます。
では、カラムブロックを使っていきましょう。
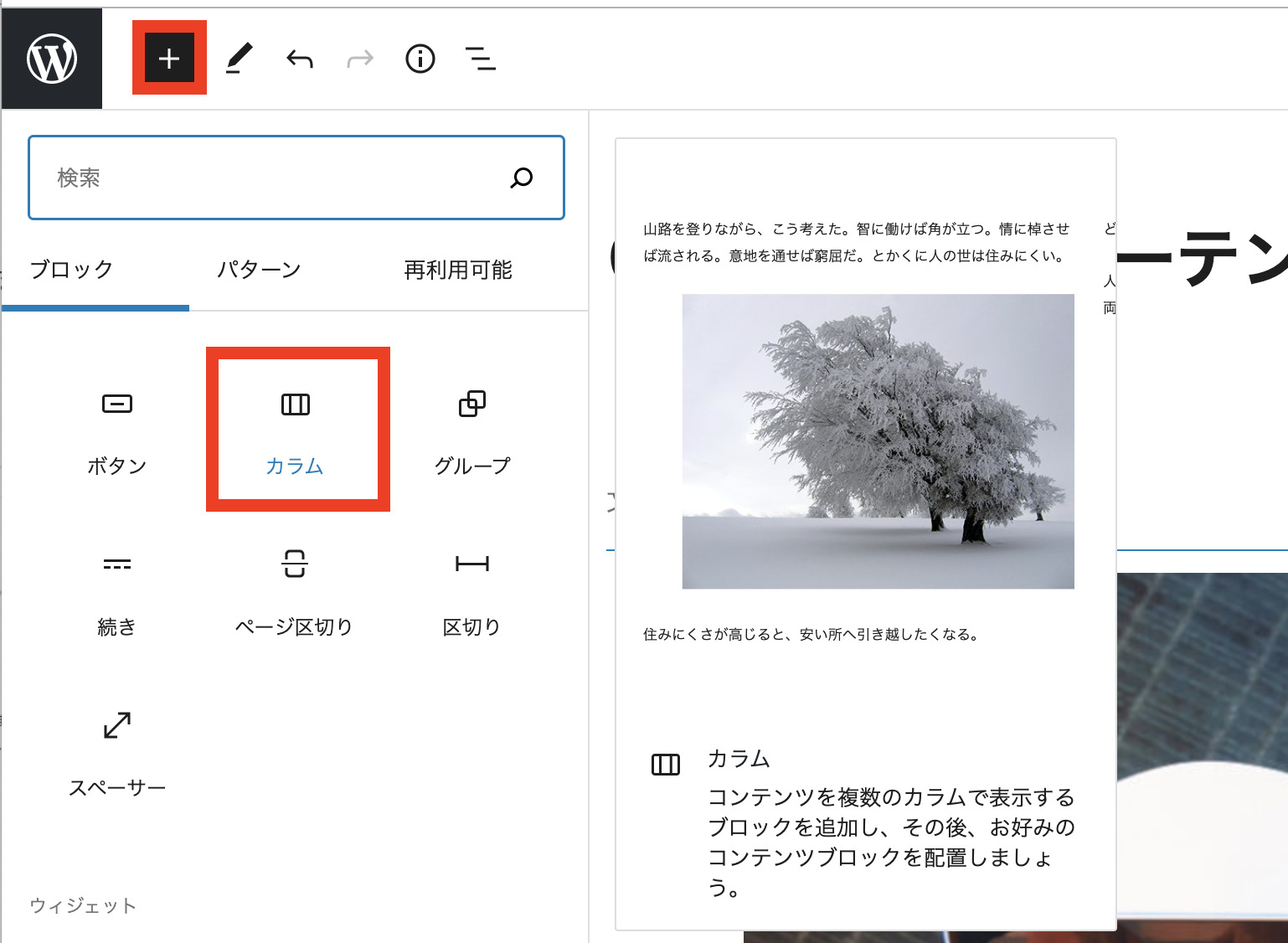
左上の「+」ボタンからブロック一覧を開き、カラムブロックを選んでクリックします。

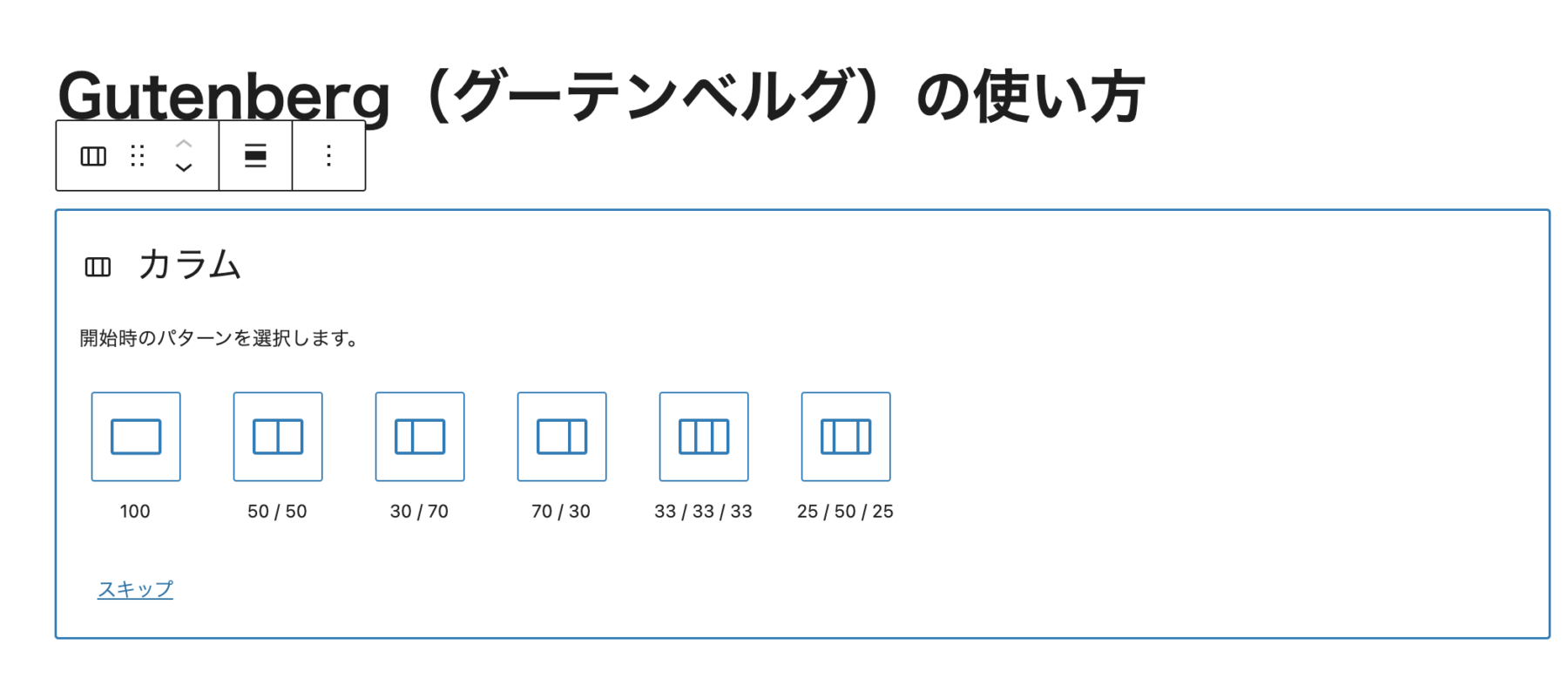
レイアウト選択の画面が開きますので、ここでカラム数を選択します。

※ここでは、3カラムまでしか表示されませんが、最大6カラムまで設定することができます。
ここでは、2カラムを選択します。
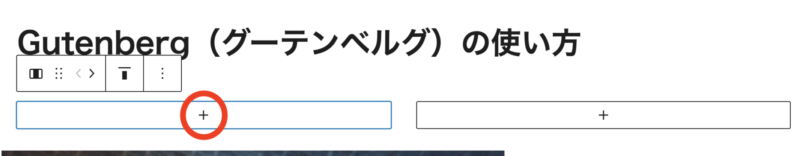
2カラムを選択すると、以下のようにブロックが2つに分割されました。

分割されたブロックには「+」が表示されていますので、通常のブロックを挿入するときと同じようにブロック一覧を開いて、挿入したいブロックを選択して入れ込みしていきます。

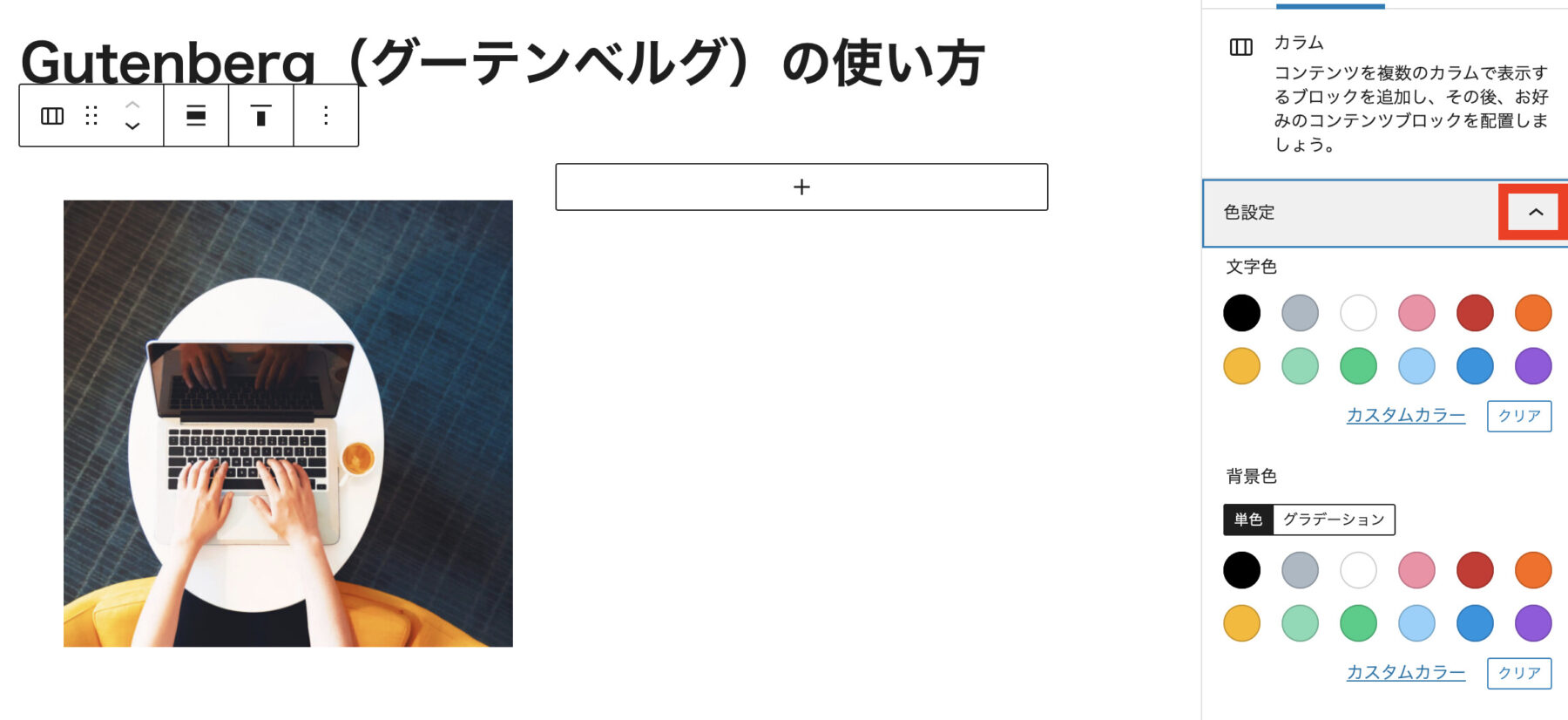
カラムのブロックを選択して、右側の詳細設定を開くと、カラム数を変更することができます。

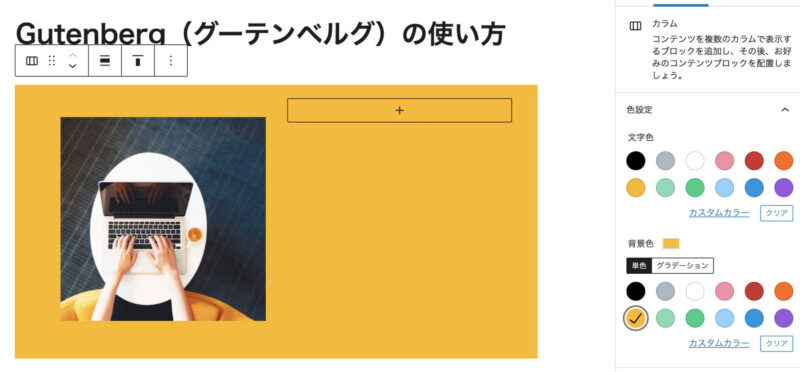
詳細設定の色設定をクリックすると、文字色と背景色の変更ができます。

↓↓↓

↓↓↓

このような感じで、カラムは使うことができます。
ブロックエディタで、空白行を入れたい場合については、以下のブログ記事にまとめております。
まとめ:WordPressブロックエディタ(Gutenberg)の基本の使い方!
今回は、超初心者さんでも大丈夫!グーテンベルグエディタの基本の使い方をワードプレスの専門家として活動中のわたしが詳しく解説しました。
ブロックエディタは、難しく感じますが、基本的な使い方とよく使うブロックだけ押さえておけば、ブログ記事をアップするのには、何の問題もなく使えると思います。
わたしが教えてきた生徒さんは、今回のような基本的な使い方をお伝えしたところ、ほとんどの方が「ブロックエディタの方がやりやすい」とおっしゃっていました。
ですので、ブロックエディタは慣れれば簡単に誰でも使うことができます。
この記事をお気に入り登録して、何度も見ながらチャレンジしてもらえたら、使えるようになると思いますので、チャレンジしてみてくださいね(^O^)/
ブロックエディタを使うときに知っていると便利な機能をご紹介しています。こちらも参考にしてみてください♪
ワードプレスの使い方に関しては、こんな記事もオススメです。
- WordPressダッシュボード(管理画面)の見方・使い方を徹底解説
- WordPressで特定のブログ記事をトップに固定する方法
- WordPressを高速化!サイトスピードを改善する方法
- WordPressに最適な画像サイズは?おすすめのメディア設定についても解説!
- WordPressの見出しとは?ルールと作り方を徹底解説!













 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















