ワードプレスを始めたばかりで、記事を投稿したくてもワードプレスで記事投稿の方法が分からないと悩んでいませんか?
実は、ワードプレスで記事を投稿するのはそんなに難しいことではないです。
というのも、ワードプレスで投稿するときは、いつも同じ手順でしか投稿をしないので、手順さえ覚えれば誰でもできることなんです!!
この記事では、ワードプレスを始めたばかりの初心者さん向けに「ワードプレスの記事の投稿手順」を画像入りで分かりやすく解説します!
この記事を最後まで読むと、ワードプレスでの記事投稿手順がワードプレス初心者でもマスターできます!
ワードプレスは、2019年に「ブロックエディタ(グーテンベルク)」という新しいエディター(投稿編集画面)に変わりました。これからWordPressを覚えるなら間違いなくブロックエディターを使えるようになった方がおすすめです。
今回は、ブロックエディタでのブログ記事の書き方と投稿・編集方法を、画像つきで分かりやすく解説していきます。
最初に、ブロックエディタでの記事装飾を知りたい方は、こちら「よく使う!WordPressの記事装飾7選」からみてください。
YouTube動画での解説もしています
WordPressにある投稿とは?

一般的に投稿とは、ブログ記事を書くためにある機能です。
例えば、お知らせやコラム、ニュースや情報などをアップするのに使われます。
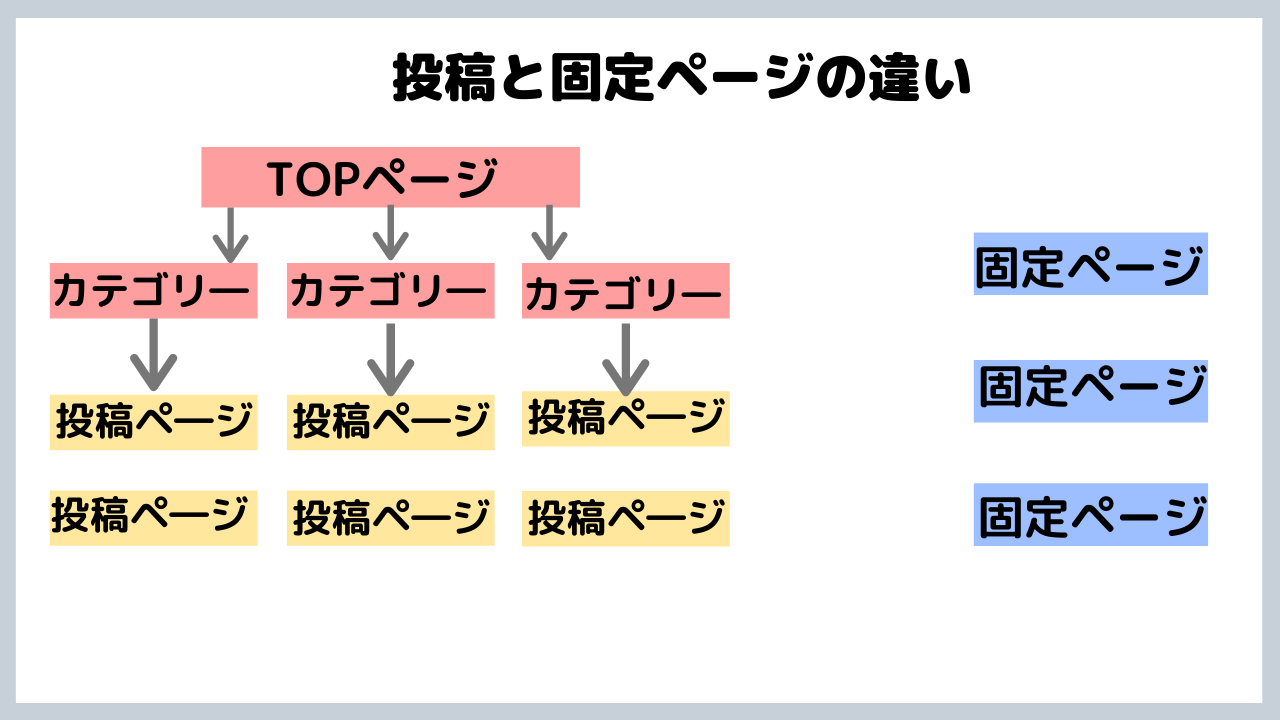
固定ページと投稿ページの違い

ワードプレスでコンテンツを投稿するには、2種類のページがあります。
- 投稿ページ:ブログなどの記事ページを作成・編集するページ。カテゴリーとページを紐づけて記事をアップできます。
- 固定ページ:独立した単体のページ。カテゴリーに属する必要がないページです。(お問い合わせ・サイトマップ・プライバシーポリシーなど…)
普段、ブログアフィリエイトで記事を書く方は、投稿ページを更新することになります。
ブロックエディタとクラシックエディタ
ワードプレスには、現在2種類のエディタがあります。※エディタは投稿の編集画面のことです。

「クラシックエディタ」

「ブロックエディタ(Gutenberg)」
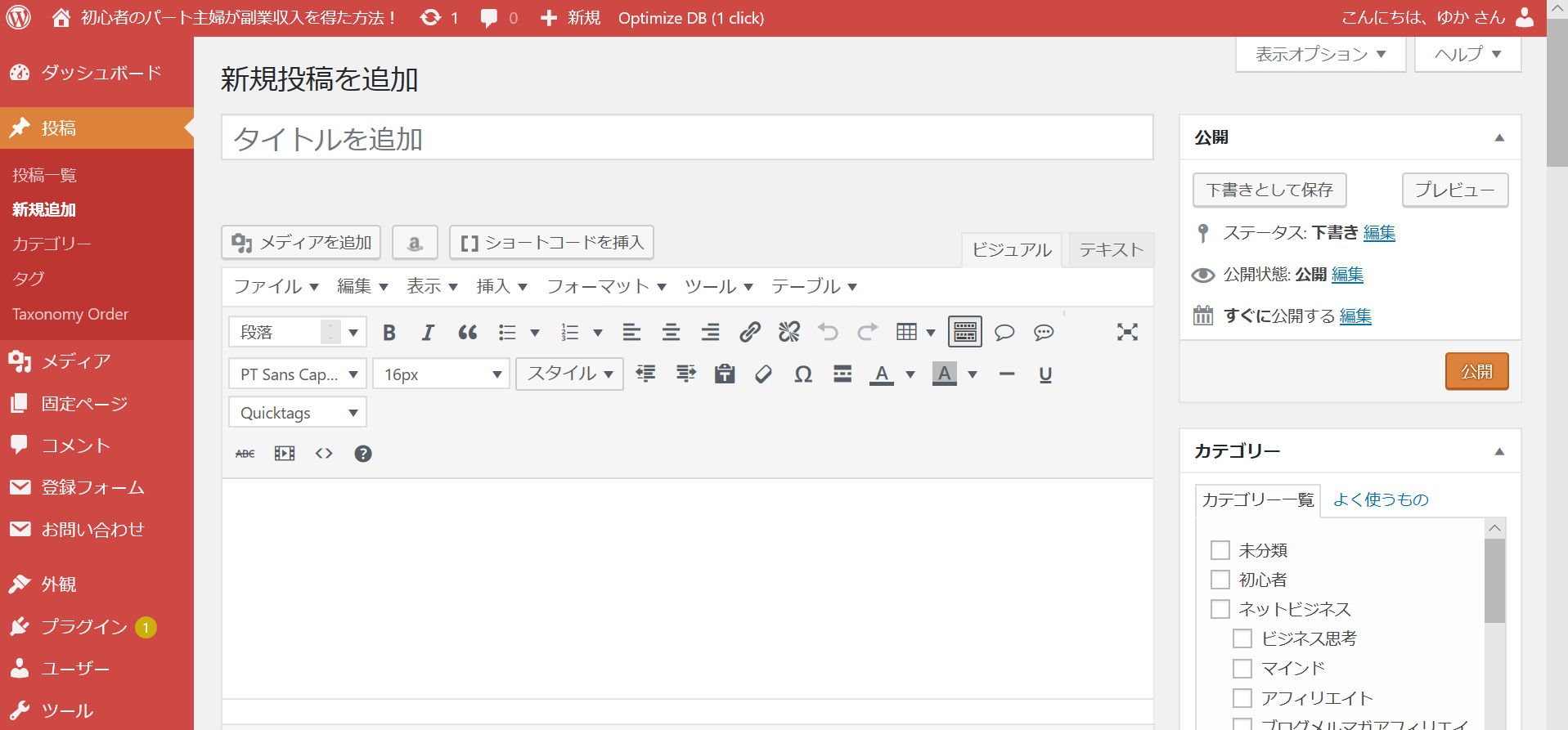
- クラシックエディタ(旧)
- ブロックエディタ(新)
ブロックエディタは、2019年にワードプレスがバージョンアップをして導入された新しいエディタになります。
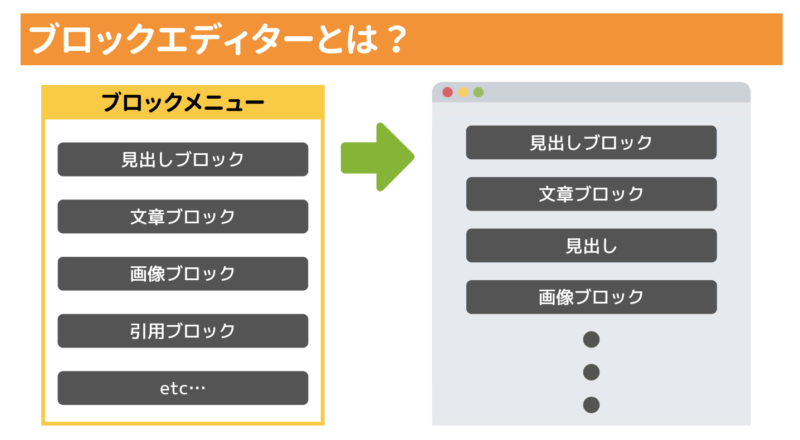
ブロックエディタは、「ブロック」を積み上げていくように実際の投稿画面と同じような見た目で記事作成ができます。初心者さんにも使いやすいエディタになると思います。

たくさんのブロックメニューから、使いたいブロックを選んで、ブロックを組み立てていくと記事がかけます。
これから、ワードプレスでブログを書くのでしたら、ブロックエディタの方を使って記事を投稿することになります。
ですので、本記事で解説する投稿画面も「ブロックエディタ」でご説明していきます。
もしまだ、クラシックエディタを利用している方は、将来的にクラシックエディタのサポートが終了してしまう可能性があるので、この機会にブロックエディタを使ってみてください。
参考:旧エディタのClassic Editor終了は2022年?いつまで使える?
WordPress記事の書き方手順

ワードプレスで記事投稿をするときは、以下のような流れで記事を書きます。
1つずつ解説していきますね^^
①投稿の新規追加をクリックする
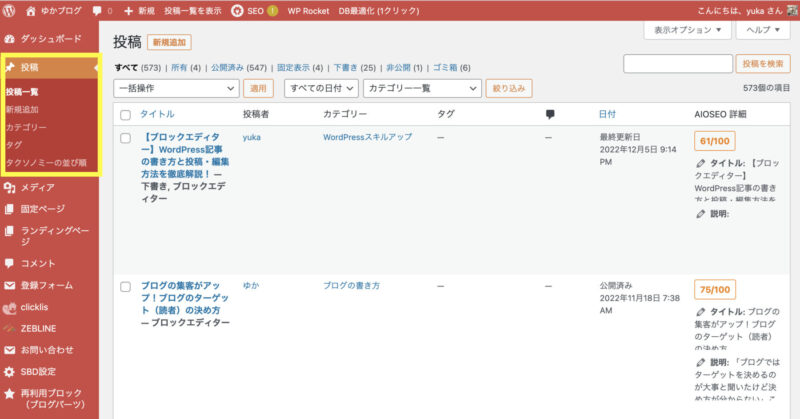
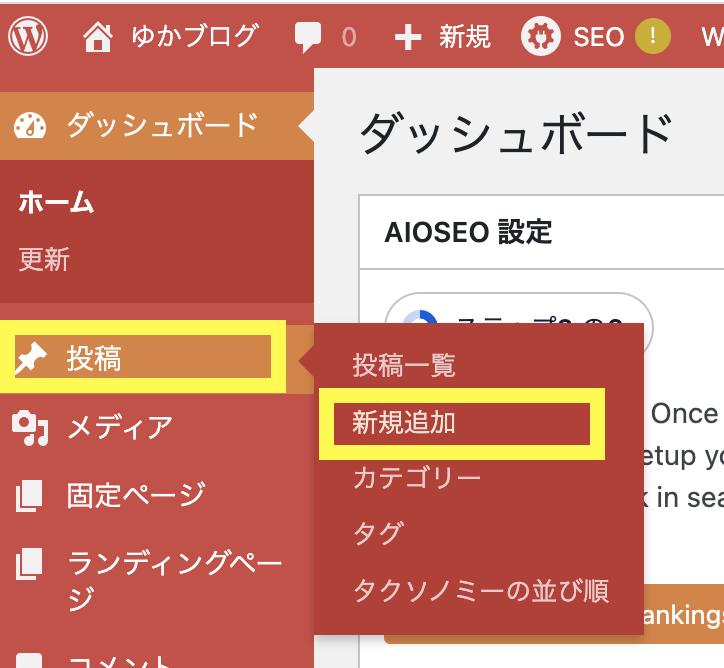
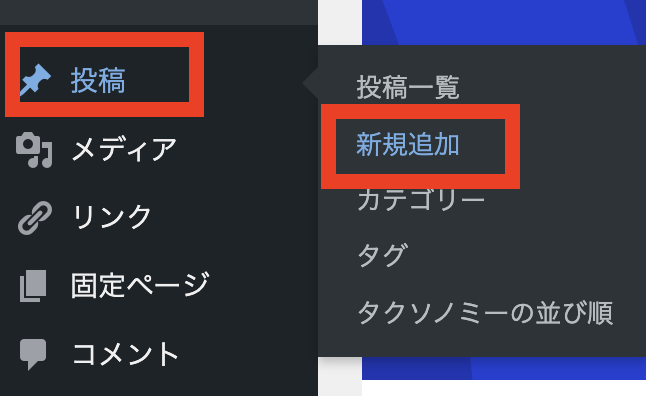
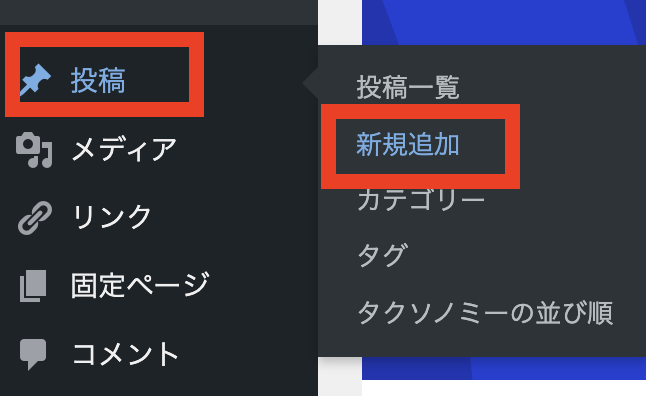
ワードプレスで新しく記事投稿するときは、ワードプレスでログインしてダッシュボードを開き、「投稿」→「新規追加」をクリックします。

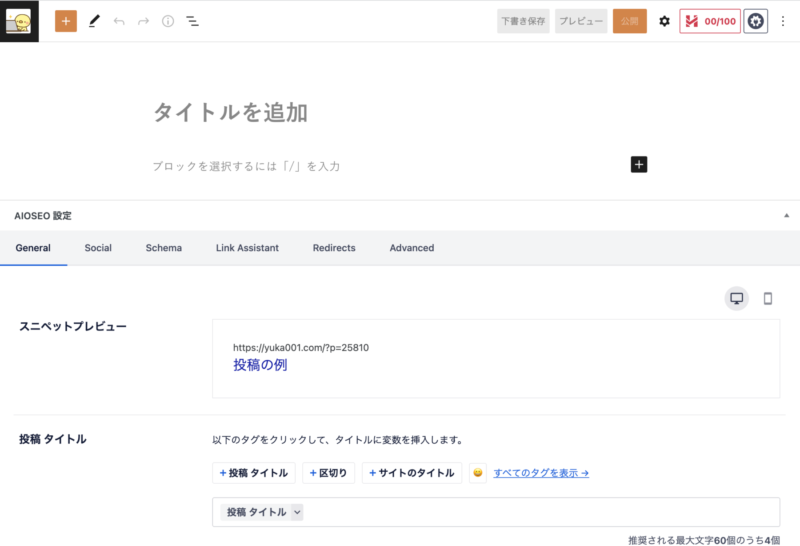
新規追加をクリックすると、以下のようなブロックエディタの編集画面が開きます。

②記事タイトルを書く
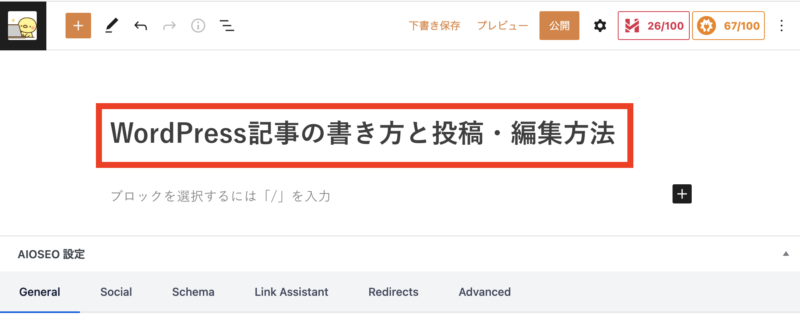
投稿の編集画面が開いたら、上部にある「タイトルを追加」にタイトルを入力します。

例えば、こんな感じでタイトルを付けました。(記事を書き終わった後に変更もできるので、仮タイトルで構いません。)

※ブログ記事のタイトルは、大体32文字くらいにおさめるのがおすすめです。
③記事本文を書く
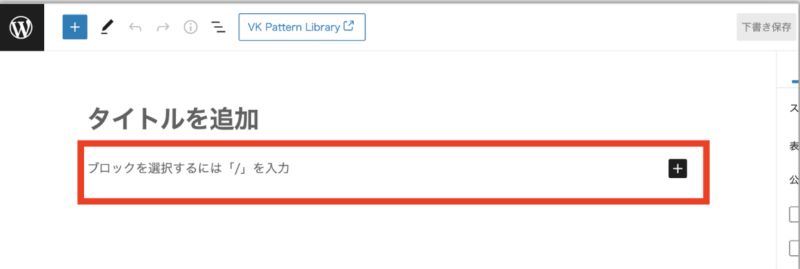
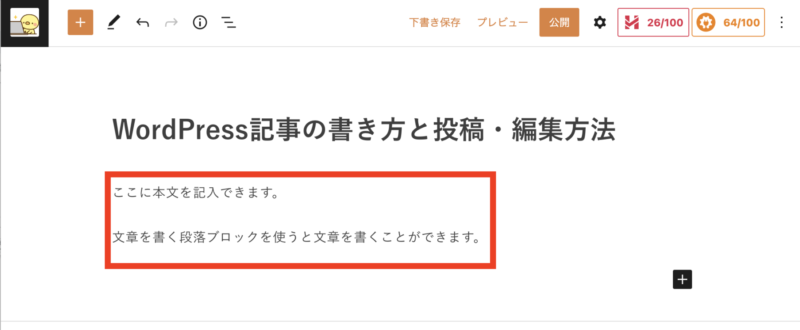
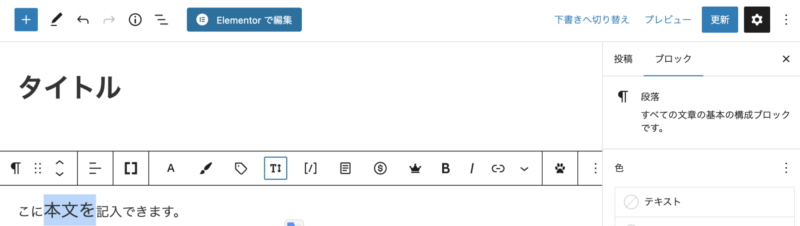
記事本文を書くには、タイトル下にある「ブロックを選択するには・・・」や「文章を記入」と書かれたところに文章を入力します。

文章を入力するときは、「段落ブロック」というブロックを使って文章を書きます。
例えば、以下のような文章を入力してみました!!

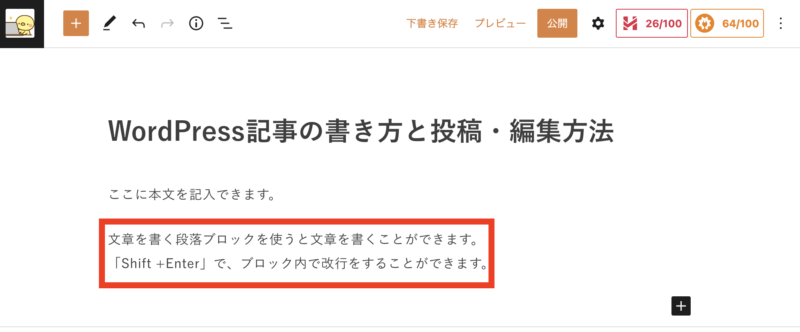
段落ブロックを追加したいときは、文章の最後にカーソルを合わせて「Enter」をクリックするだけで追加できます。
段落内で改行したい時は、「Shift +Enter」で改行ができます。

④見出しを作成
ブログを書くときは、文章の構成を分かりやすくするために見出しを入れていきます。
ワードプレスにおける見出しとは、ブログを読んでいるときに少し大きな文字で表示されていたり、枠や色がついて目立つようになっている文字です。
見出しを入れることで、読者にとって読みやすく、内容がさらっと理解できる文章を書くことができます。
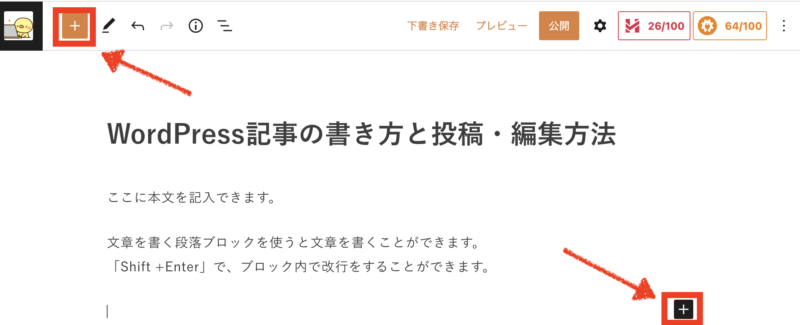
新しいブロックを追加するときは、左上部かブロックの角にある「+」をクリックします。

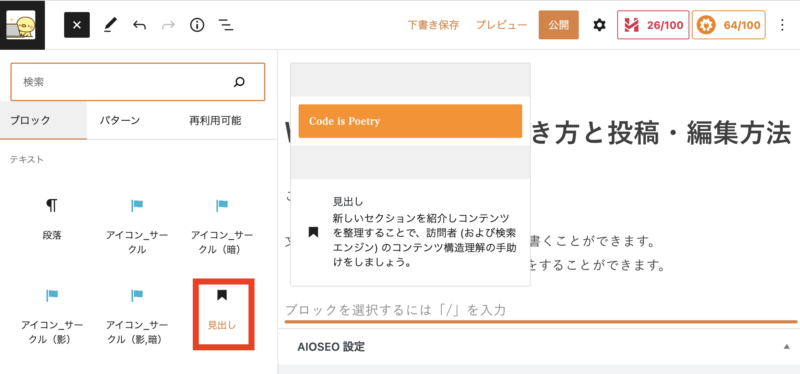
プラスをクリックすると、ブロックメニューが表示されるので、「見出し」をクリックします。

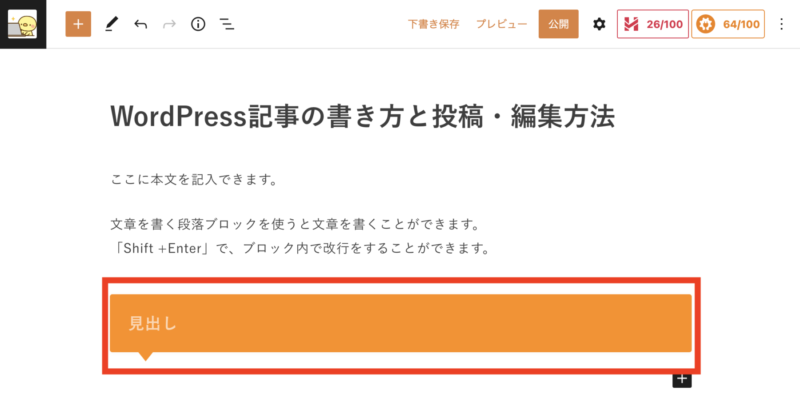
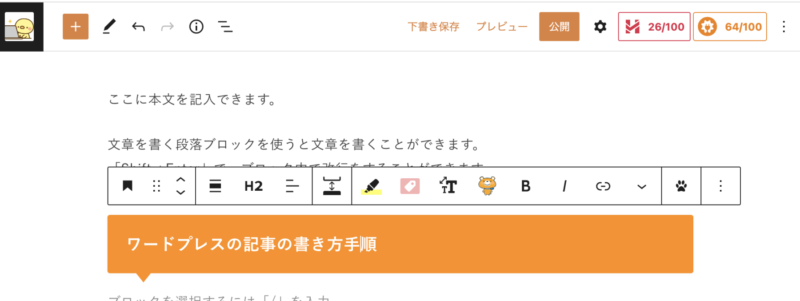
見出しを入れるとこのようなブロックが入りますので、見出しに入れる文章を入力します。

※見出しの見た目、ここではオレンジの吹き出しになっているのは、使っているWordPressテーマによって変わります。
このように、見出しに文章を入力したら見出しの完成です。

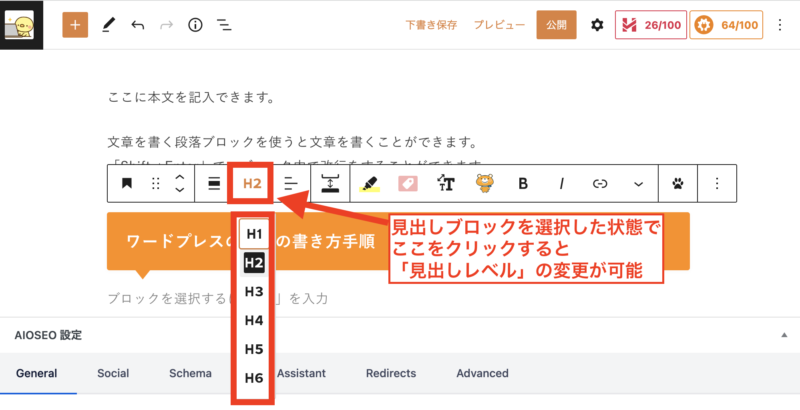
見出しを入れたら、見出しレベルの変更ができるので、文章の構成に合わせて見出しレベルを決めてください。
(見出しレベルは見出しを入れるときのルールに基づいて入れるようにしましょう!)

見出しを使うときは、見出しのルールを守って使うことが大事です。
- H1見出しは1記事に1回(タイトルがH1なので通常記事内では使わない)
- 見出しの大きさの順序(H2→H3→H4)を守る
- 見出しの使いすぎに注意(見出しを装飾にしている人がいるけど見出しは装飾じゃない!)
⑤画像を挿入する
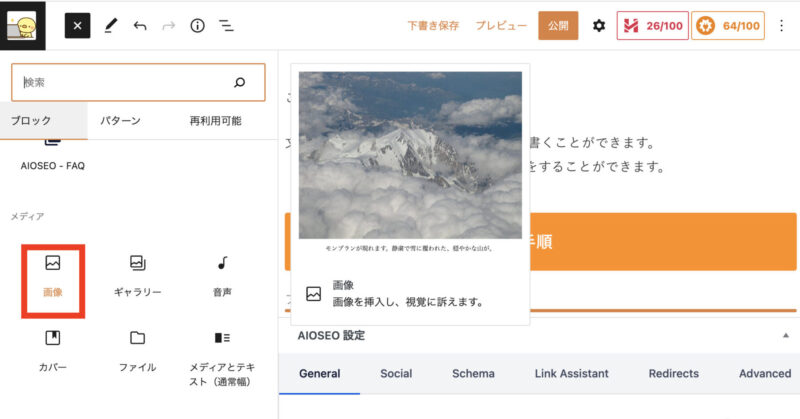
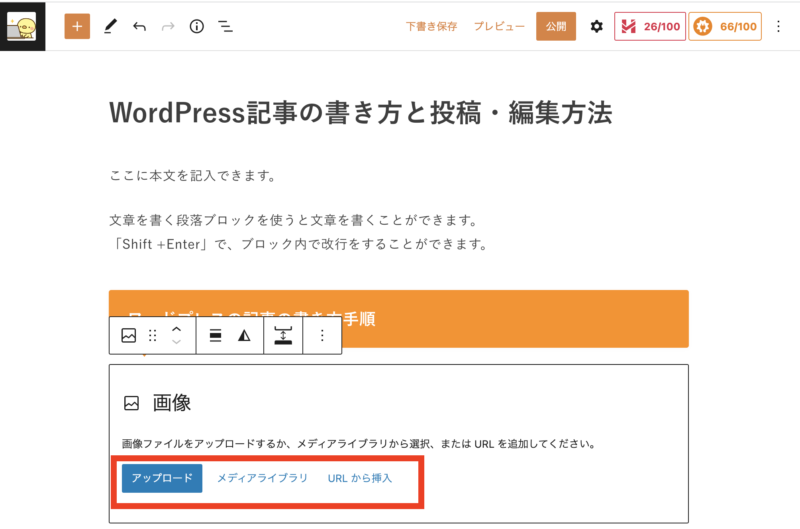
本文の中に画像を挿入するには、新しいブロック「+」をクリックして「画像」を選びます。

画像ブロックが入るので、「アップロード」「メディアライブラリ」「URLから挿入」のいづれかで、画像を挿入します。

- アップロード:パソコン内の画像をアップロードして使える
- メディアライブラリ:ワードプレス内にあるメディアを使える
- URLから挿入:画像のURLで画像を入れることができる
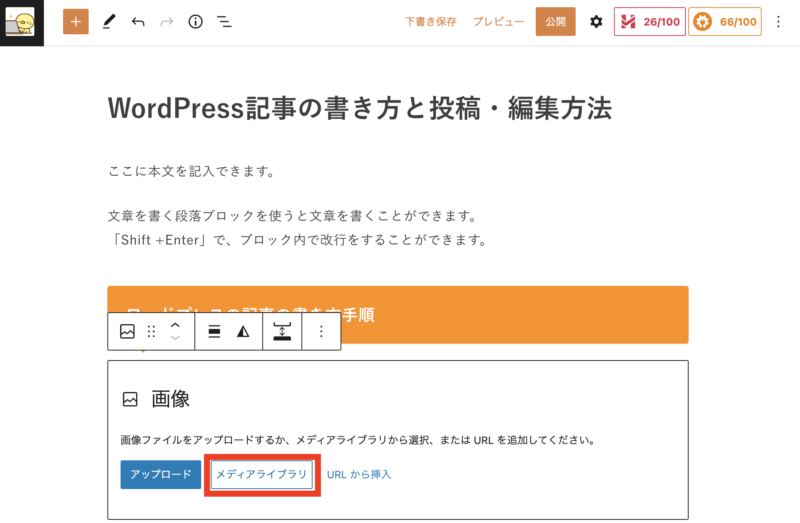
よく使うのは、「アップロード」または「メディアライブラリ」になると思います。ここでは、「メディアライブラリ」で画像を挿入します。

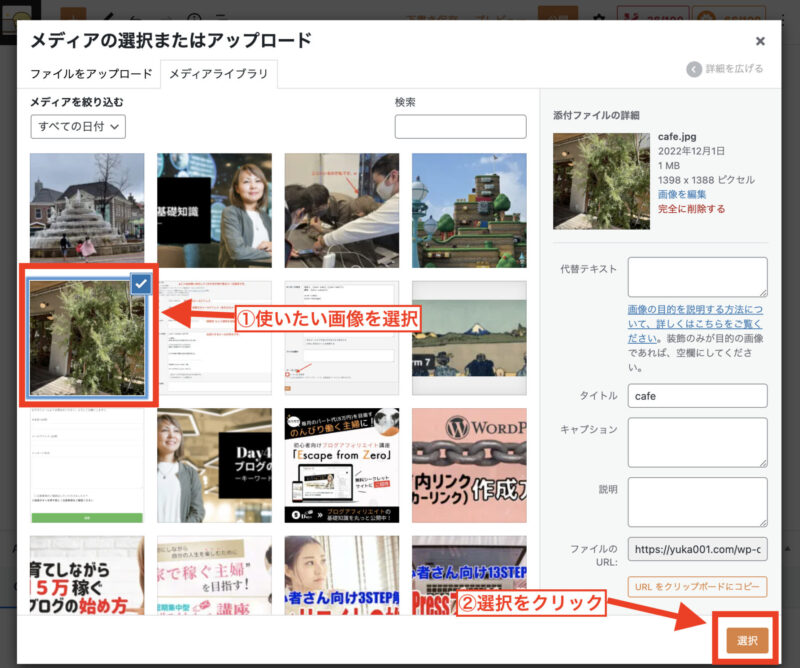
メディアを選択できる画面が開きますので、①使いたい画像を選択して②右下の「選択」をクリックします。

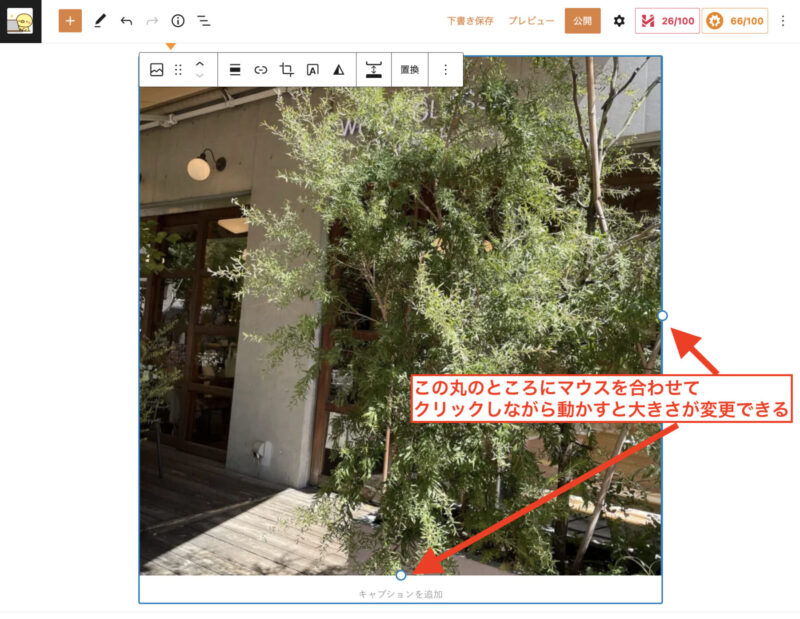
画像が入ったら、画像の横や下にある「◯」のところをクリックしながら動かすと画像の大きさが変更できます。

⑥カテゴリーを選択
カテゴリーは、分類という意味があります。ワードプレスで投稿した記事をざっくり分類して、分類ごとで記事を探しやすくすることができます。
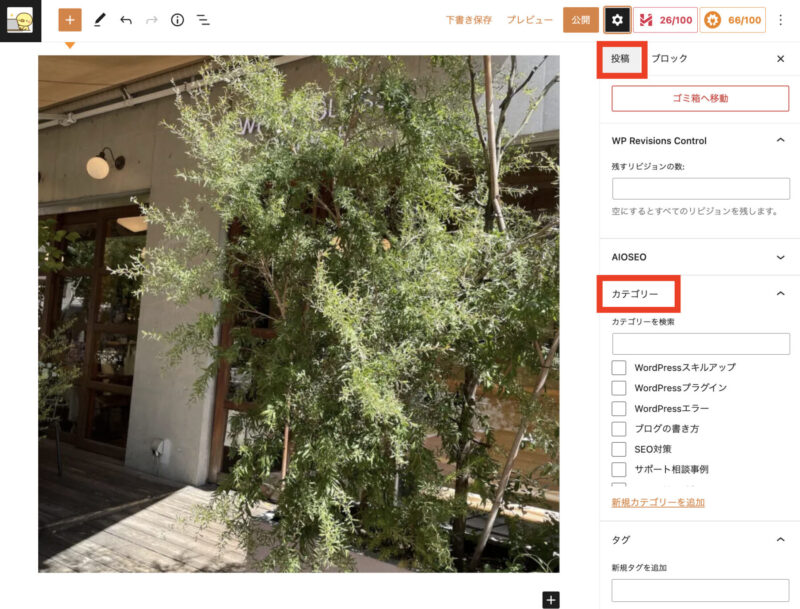
カテゴリーを選択するときは、編集画面の右側にあるメニューから「投稿」→「カテゴリー」と進んでください。

右側にあるメニューが表示されていない場合は、歯車マーク(設定)をクリックしてください。

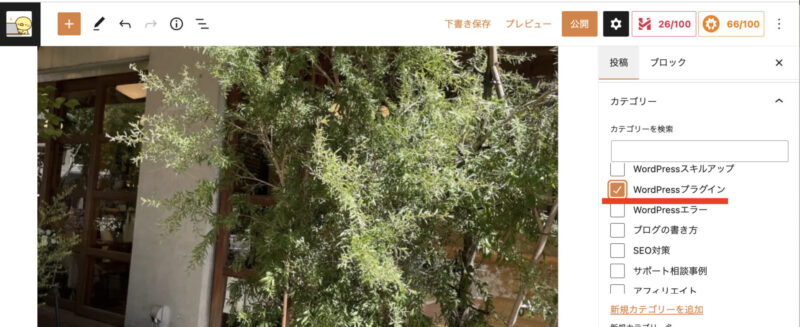
すでにカテゴリーが作成してある場合は、投稿する記事のカテゴリーにチェックをしてください。

これでカテゴリーの選択が完了です。
新規カテゴリーを追加する方法
カテゴリーを作っていない場合は、先にカテゴリーを作る必要があります。
動画解説もありますので、チェックしてみてください。
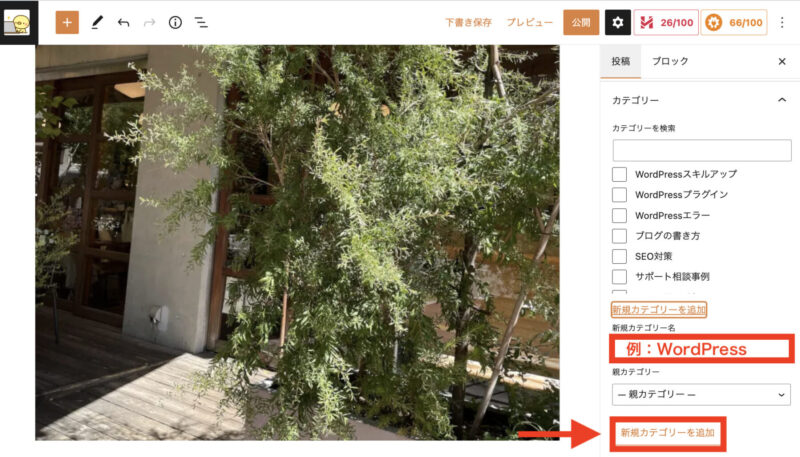
まず「新規カテゴリーを追加」をクリックします。

すると、以下のように「カテゴリー名」の入力枠が表示されるので、カテゴリー名を入力して、下の「新規カテゴリーを追加」をクリックします。

このように追加したカテゴリーがチェックされた状態で入ってくるので、これでOKです。

⑦タグをつける
タグは、カテゴリーが違う記事を横断的にまとめることができます。
記事でよく使うワードなどにタグをつけておくと、タグ検索ができて便利です。
ただ、必ずしもタグは使わないといけないわけではないので、使わなくても良いです。
よく「タグ」と聞くと、Instagramなどのタグ付けみたいなイメージをされて、無駄にタグ付けをする方がいらっしゃいます。
例えば、「Instagram」「インスタ」「インスタグラム」みたいな感じです。
ブログでのタグ付けは、あくまでもこのブログ内で同じタグが付けられた記事を探すのが便利になる機能なので、余計なタグ付けは不要です。
タグを追加するときは、編集画面の右側のメニューから「タグ」をクリックして「新規タグを追加」にタグ付けしたい文字を入力します。

タグ付けすると以下のようになります。

もし、別のタグも追加したい場合は、さらに「新規タグを追加」にタグ付けしたい文字を入力したらタグを増やせます。
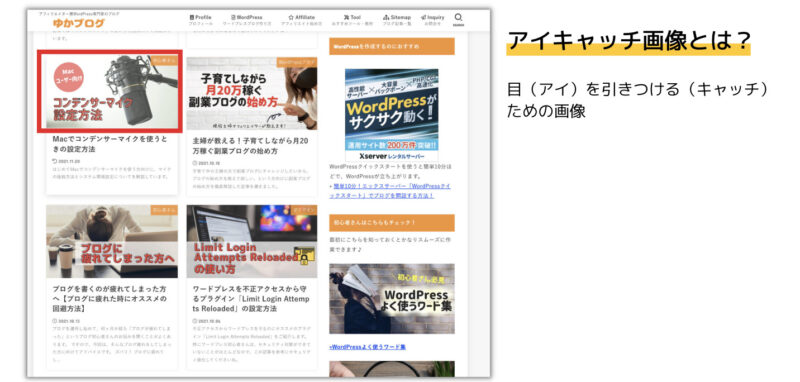
⑧アイキャッチ画像の設定

アイキャッチ画像は、目(アイ)を引きつける(キャッチ)する画像です。
参考:ブログのアイキャッチ画像とは?重要性と役割を初心者さん向けに分かりやすく解説!
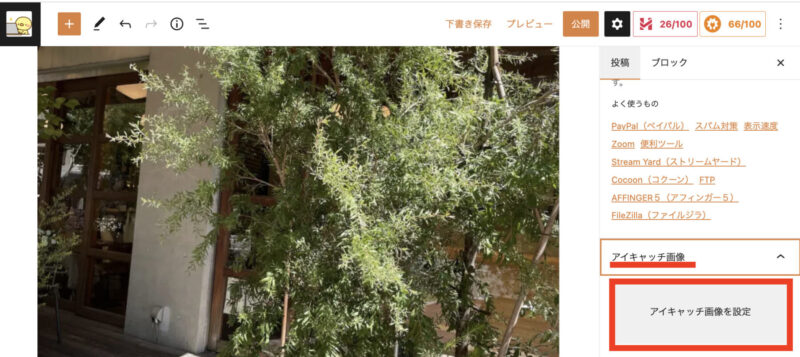
アイキャッチ画像を設定するときは、編集画面の右側のメニューから「アイキャッチ画像」を開き「アイキャッチ画像を設定」をクリックします。

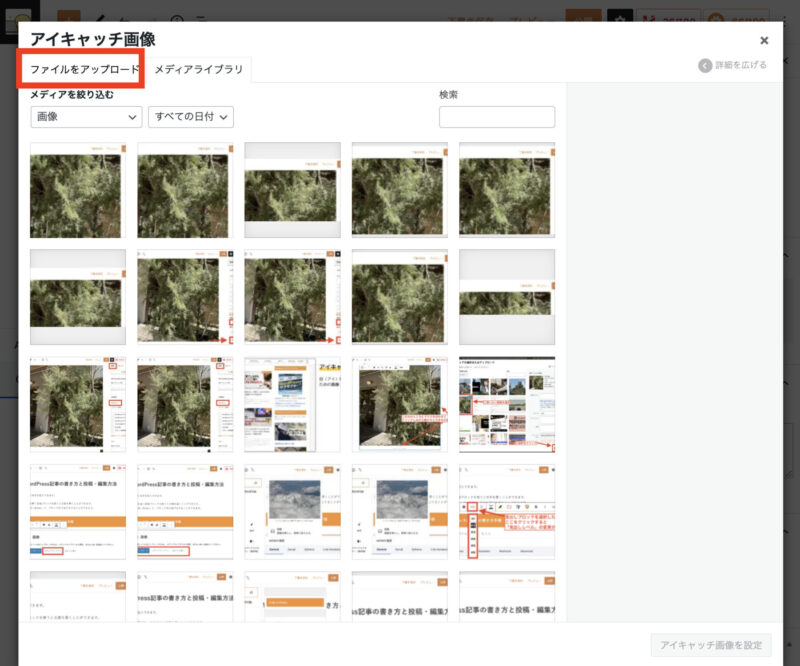
アイキャッチ画像を設定をクリックすると、アイキャッチ画像を選択する画面が開きますので、「ファイルをアップロード」からアイキャッチ画像にしたい画像をアップロードしてください。

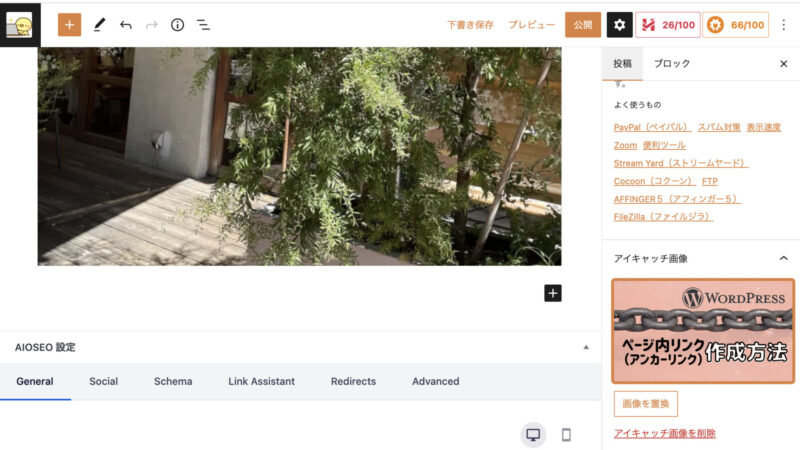
アイキャッチ画像を選択すると、以下のように画像が入ります。

これでアイキャッチ画像の設定は完了です。
⑨パーマリンク設定
最後に、パーマリンク設定をこないます。
パーマリンクとは、1つ1つのWEBページのURLになります。

「https://yuka001.com/wordpress 」←このように頭のhttpsからドメインを含めた最後までをパーマリンクと言います。
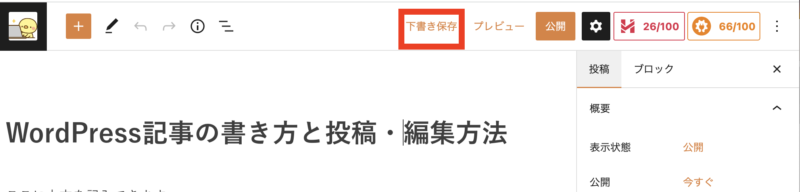
パーマリンク設定をするときは、まず一度記事を「下書き保存」して、パーマリンクの書き換えができる状態にしてください。

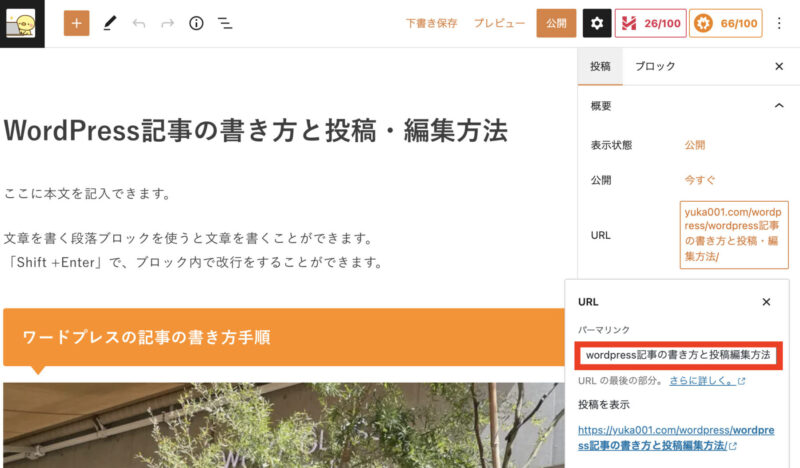
編集画面の右側のメニューから「概要」を開いて「URL」の部分をクリックします。

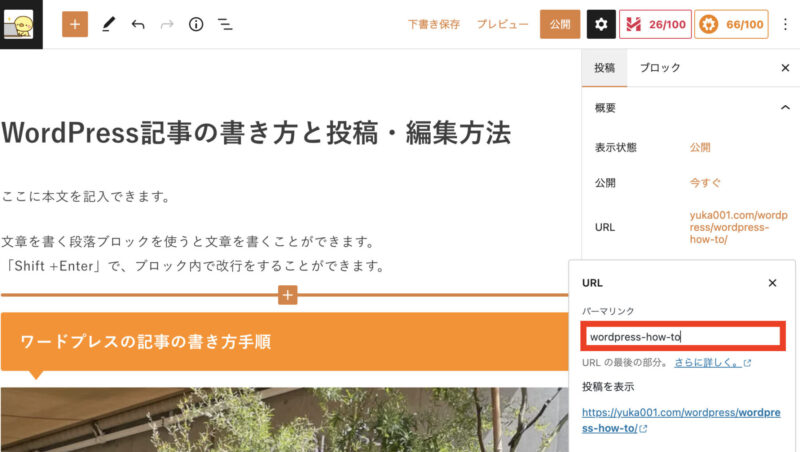
すると、以下のように別枠が開いてパーマリンク設定が表示されますので、赤枠内をアルファベットに変更します。

最初パーマリンクには、上記のように日本語のタイトルがそのまま入っています。
日本語タイトルがURLに入っていると文字化けを起こしてしまうので、必ずアルファベットに変更します。
参考:WordPressパーマリンクとは?おすすめの設定方法、記事投稿時の変更方法を解説!
以下の画像のように、日本語になっているところをアルファベットに書き換えしたらOKです。

以上がパーマリンクの設定です。
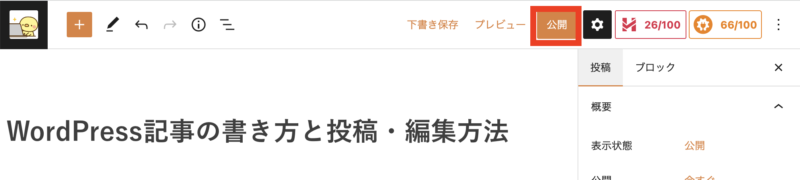
パーマリンク設定まで終わったら、あとは右上の「公開」ボタンをクリックすると記事投稿ができます。

ワードプレスでの記事の投稿手順は以上になります。
記事公開の時にSEO対策としてやっておきたいこと

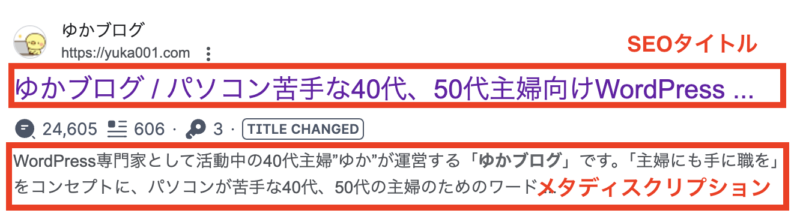
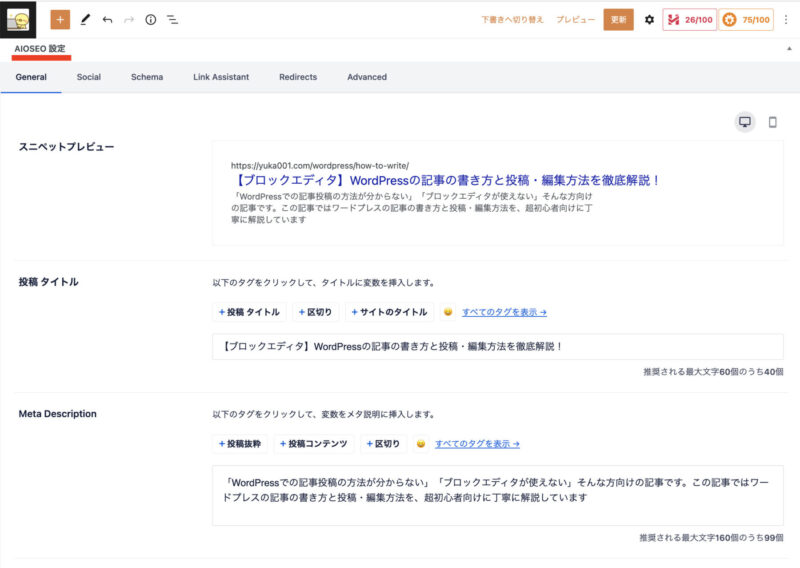
記事公開の前にSEO対策として、SEOタイトルとメタディスクリプションの入力をやっておくと良いのでご紹介します。
このSEOタグやメタディスクリプションの設定は、検索エンジンで検索結果として表示された時に、影響をします。

SEOタイトルとメタディスクリプションの設置は、使っているWordPressテーマによっては、テーマの機能で入っている場合とプラグインで追加しないといけない場合があります。
プラグインで追加しないといけない時は、「All in One SEO」や「SEO SIMPLE PACK」を導入されてください。
SEOタイトルとメタディスクリプションの入力方法
まず「投稿」から記事の編集画面を開きます。
編集画面を開くと、記事を書いたところより下にスクロールすると、このような表示があります。

※「All in One SEO」プラグインを導入している場合は「AIO SEO設定」という項目です。
WordPressテーマ「Cocoon」の場合は、このような感じで「SEO」という項目になっています。

このSEO設定のタイトルとメタディスクリプションを記事ごとにしっかり設定してあげることが大事です。
特に、タイトルは検索エンジンで結果に表示された時に、タイトルで記事を読んでもらえるかどうかが決まります。
このSEO設定のタイトルに、読者が読みたくなる要素を含めたタイトルを入れておきましょう!
※もし、ブログ記事タイトルにしっかりとSEOを意識したタイトルをつけている場合は、記事タイトルをそのままコピペでOKです。
参考:【クリック率up】ブログ記事タイトルの決め方・付け方を例文付きで分かりやすく解説
メタディスクリプションに関しては、タイトルの次に読者さんはチェックしているところなので、こちらもしっかり入力するようにしましょう。
参考:正しいメタディスクリプションの書き方!気になる文字数や例文を紹介!
よく使う!WordPressの記事装飾7選

ここからは、ブログ記事を読みやすくするための記事装飾方法をご紹介します!
ただ、全ての装飾をご紹介するとかなりのボリュームになるし、頭が混乱するので、以下のような「よく使う装飾」をピックアップしてご紹介していきますね^^
①太字(ボールド)
文字を太字にしたいときは、太字にしたいテキストを選択して、上部メニューの「B」をクリックしてください。

文章の中で強調させたいところは、太字が使えます。
②文字色
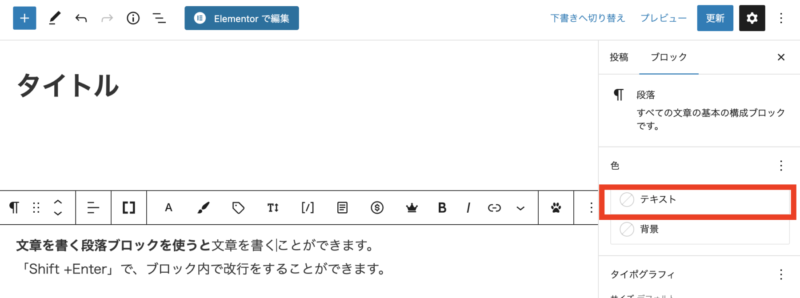
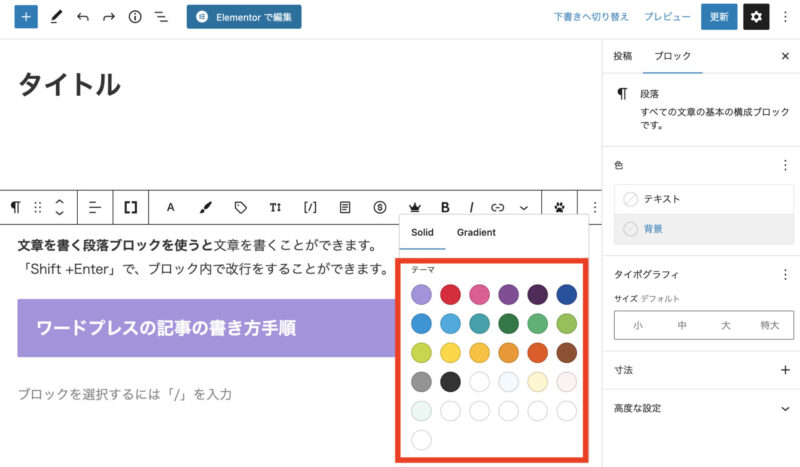
文字色は、色を変更したいブロックを選択して、右サイドバーの「色」→「テキスト」をクリックします。

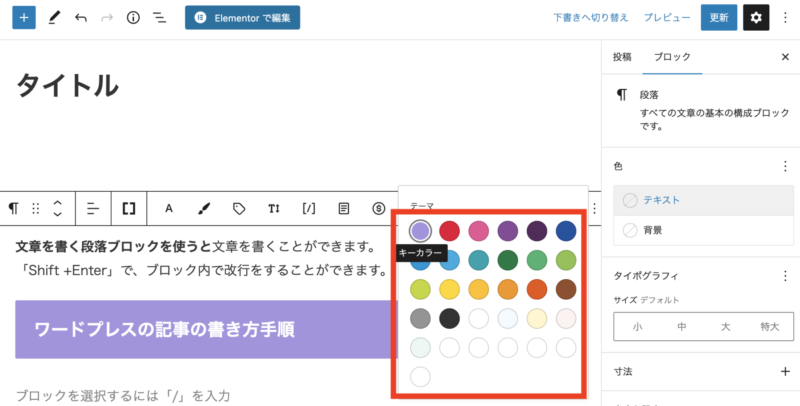
変更したい色を見つけて選択します。※テキスト色として選べるカラーはWordPressテーマによって若干変わります。(この画像はCocoonです)

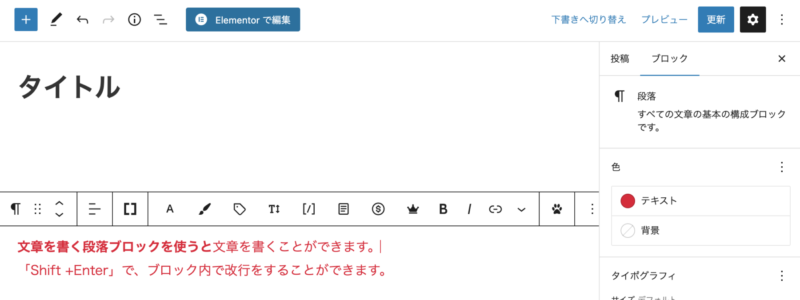
色を選択すると以下のようにブロック全体のテキスト色が変更になります。

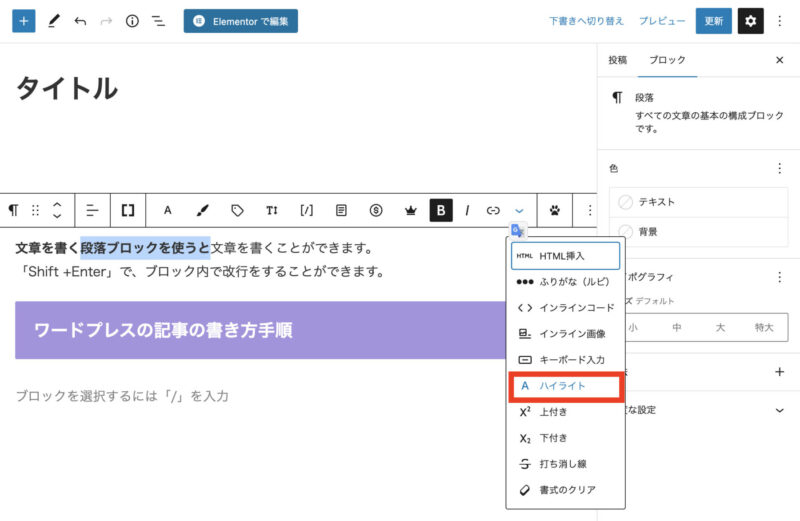
もしも、文章の一部のテキスト色を変更したいのでしたら、テキスト色を変えたい部分を選択した状態で、上部メニューから「ハイライト」を見つけてクリックします。
※WordPressテーマによっては「ハイライト」がないかもしれません。

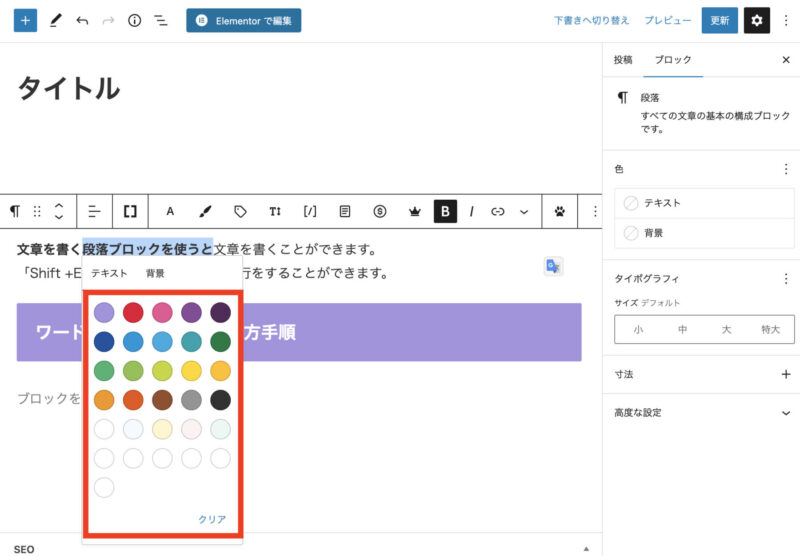
色を選べるので、変更したい色をクリックします。

以下の画像のように選択したテキストだけ、色変更ができました。

③背景色
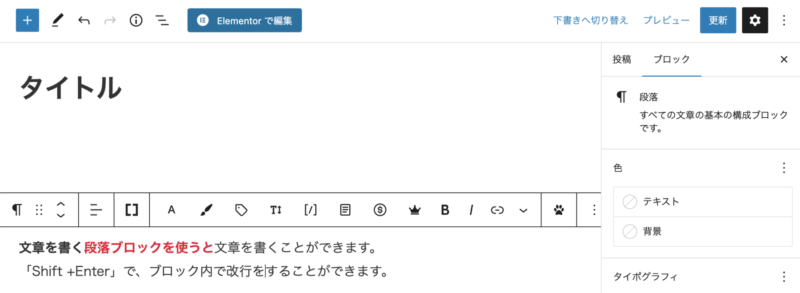
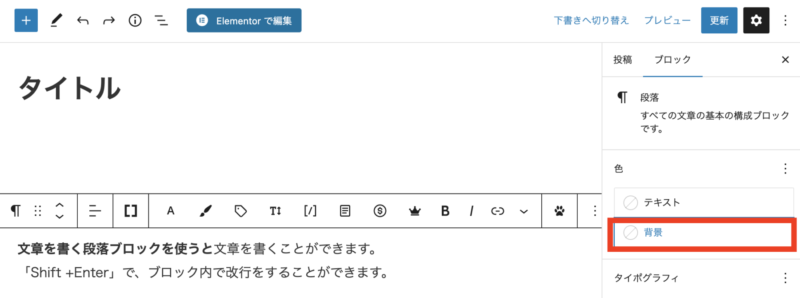
背景色はテキスト色同様、変更したいブロックを選択して、右サイドバーの「色」→「背景」をクリックします。

変更したい色を見つけて選択します。※テキスト色として選べるカラーはWordPressテーマによって若干変わります。(この画像はCocoonです)

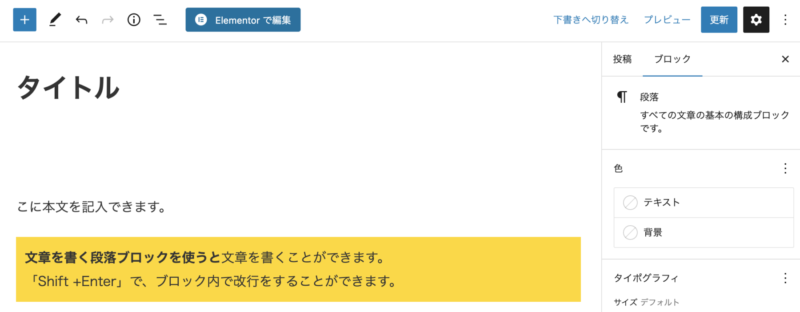
背景色を選択すると、以下のようにブロック全体の背景色が変わります。

④マーカー・アンダーライン
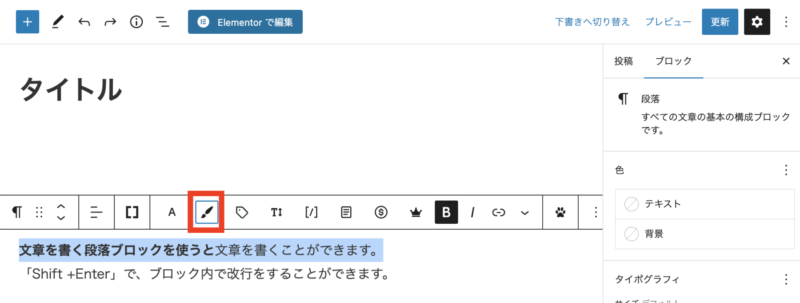
文字にマーカー・アンダーラインを入れる方法は、マーカーを入れたい文字を選択して上部メニューにあるマーカーアイコンをクリックします。
※WordPressテーマによって、マーカーのアイコンや上部メニューの場所などが変わります。アンダーラインが使えない場合もあるのでテーマのマニュアルなどをご確認ください。

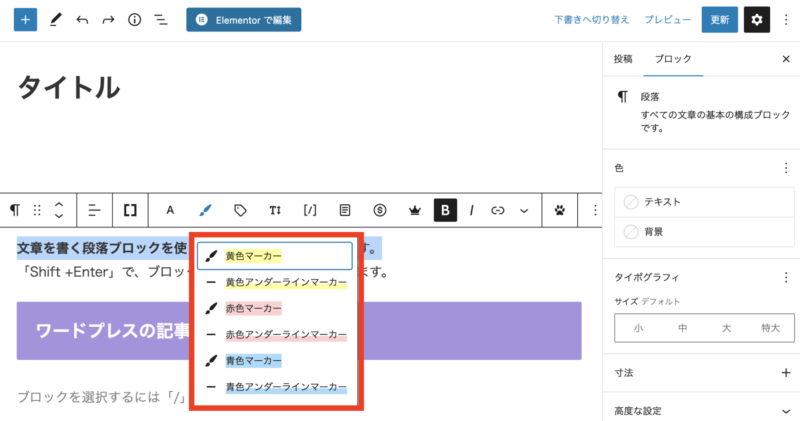
WordPressテーマ「Cocoon」の場合ですが、上部の筆のようなアイコンをクリックすると、以下の赤枠のようにアンダーラインとマーカーが表示されます。

マーカーを追加すると、このような感じになります。

マーカーやアンダーラインは、記事の中のポイントになるところなどを目立たせると読者さんに分かりやすく伝えられるので、積極的に使っていきたい装飾です。
⑤文字の大きさ
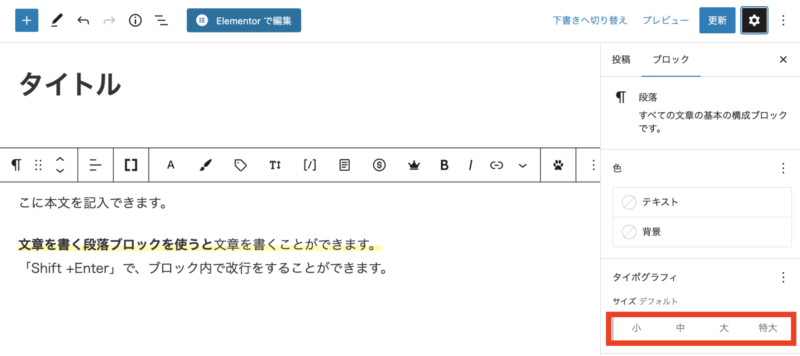
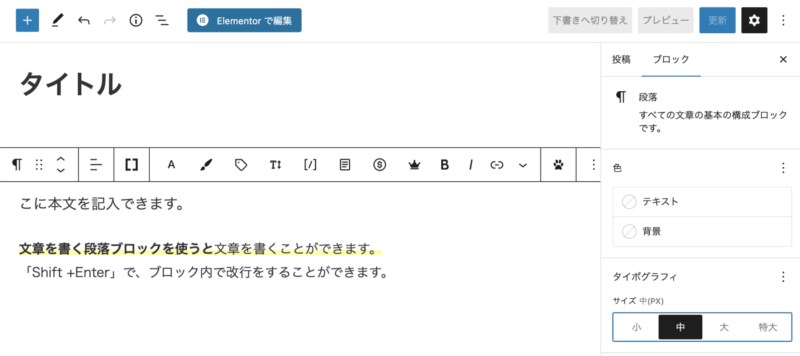
文字の大きさの変更は、文字サイズを変更したいブロックを選択している状態で、編集画面の右側のメニューにある「タイポグラフィ」のサイズデフォルトを変更します。

ここでは「中」サイズをクリックしてみたのですが、若干サイズが大きくなりました。

※タイポグラフィの設定は、WordPressテーマによっては、フォントサイズを細かくpxで変更することも可能です。
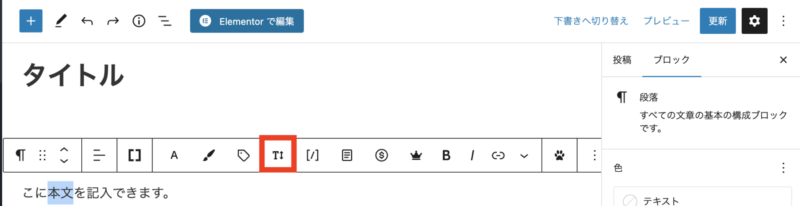
もしも、文章の一部のテキストサイズを変更したいのでしたら、文字サイズを変えたい部分を選択した状態で、上部メニューから「T」を見つけてクリックします。
※WordPressテーマによっては「T」ではないかもしれません。

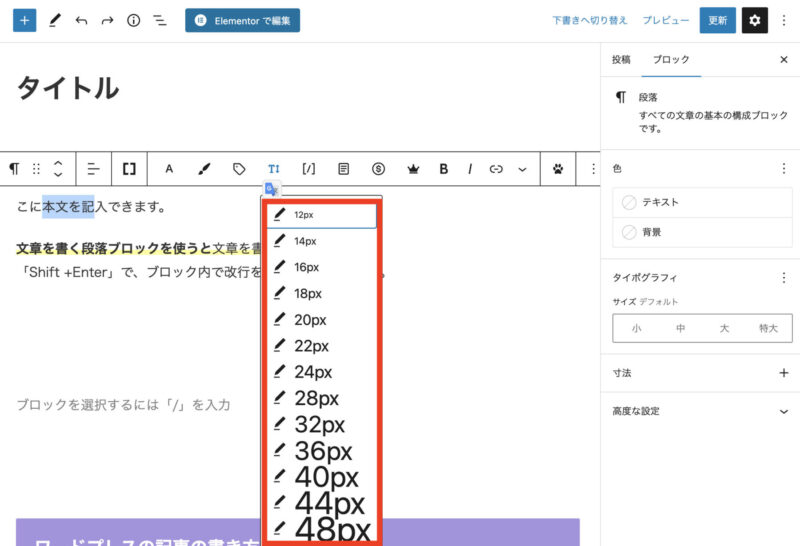
フォントサイズが選択できますので、フォントサイズを変更します。
※WordPressテーマ「Cocoon」の場合は、pxサイズで変更ができます。(テーマによって120%のようにパーセンテージで変更する場合もあります。)

以下の選択した部分のテキストだけ、サイズ変更ができました。

⑥リスト
リストブロックは、ポイントを簡潔に箇条書きで見やすくするのに使えます。
リストには、種類が2種類あります。
箇条書きリスト

順序付きリスト

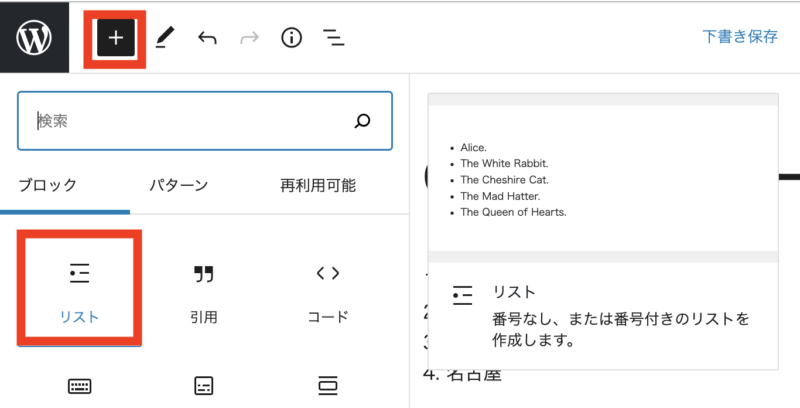
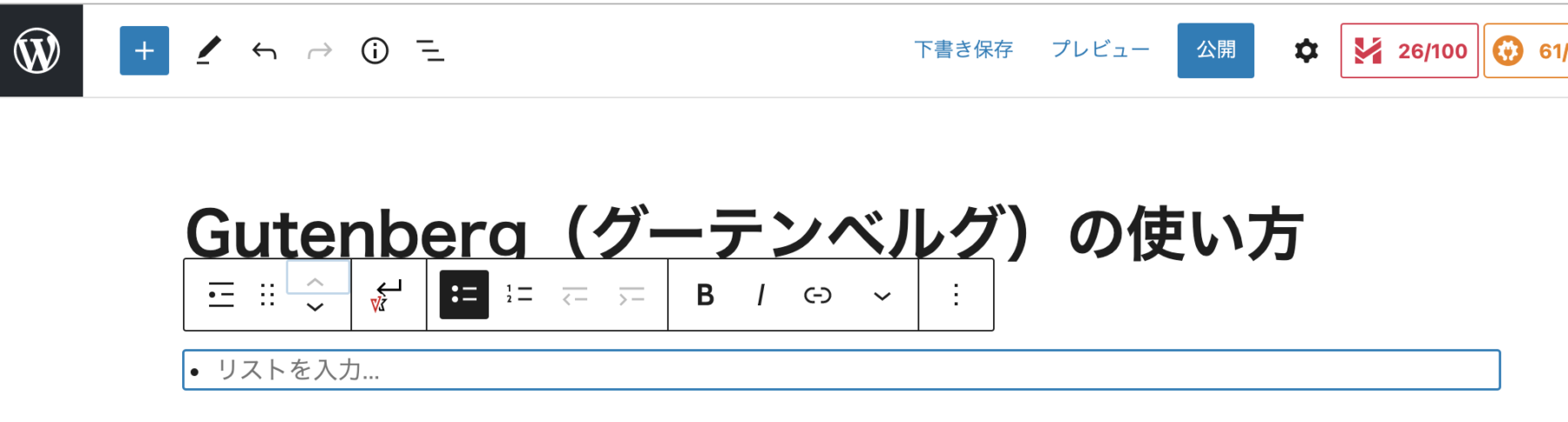
リストを作りたい時は、「+」ボタンからブロック一覧を開き、リストブロックを選んでクリックします。

リストブロックが入りますので、文章を入力します。

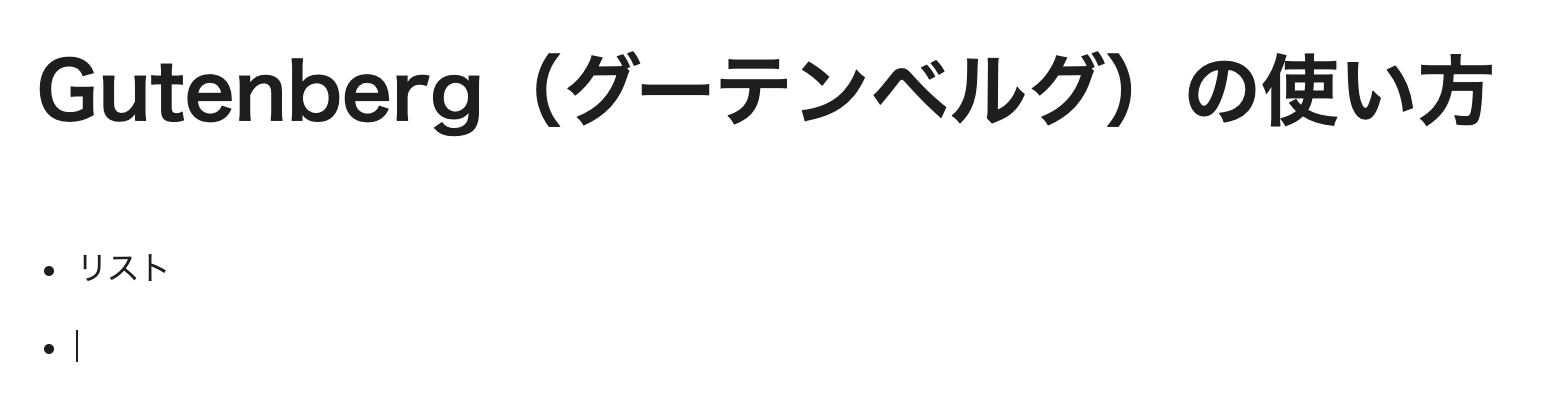
文字を入力してエンターを押すと、下にリストが追加されます。

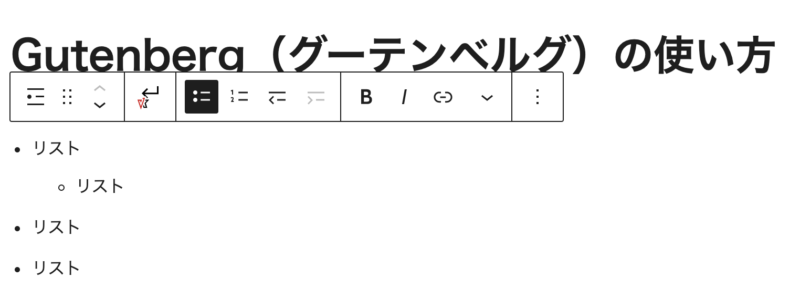
リストは、階層付きのリストにすることもできます。
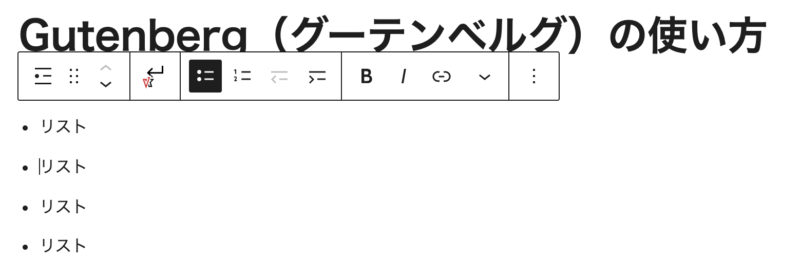
まずは、特に階層を気にせずに、リストに文章を入力します。

↓↓↓
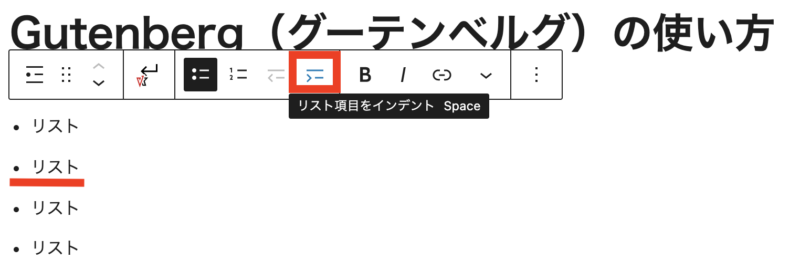
階層にしたいところを選択し、ツールバーにある「リスト項目をインデント」をクリックします。

↓↓↓
一つズラした表示となり、階層付きリストになりました。

WordPressテーマによっては、右側の詳細設定で、リストのスタイルを変更できる場合があります。お使いのテーマで確認してみてください。
⑦行間
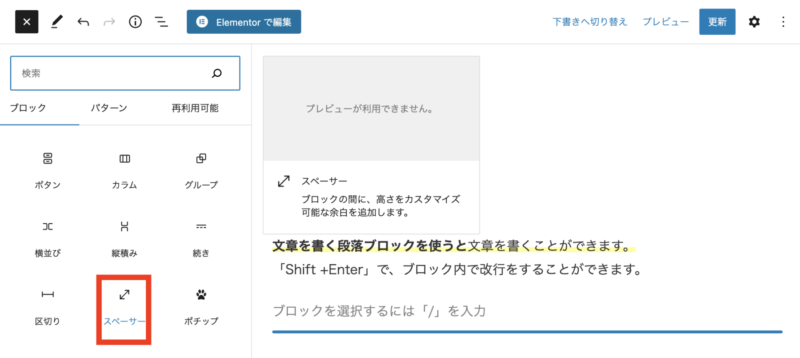
ブロックエディターで、空白行を入れたいときは、スペーサーブロックを使います。
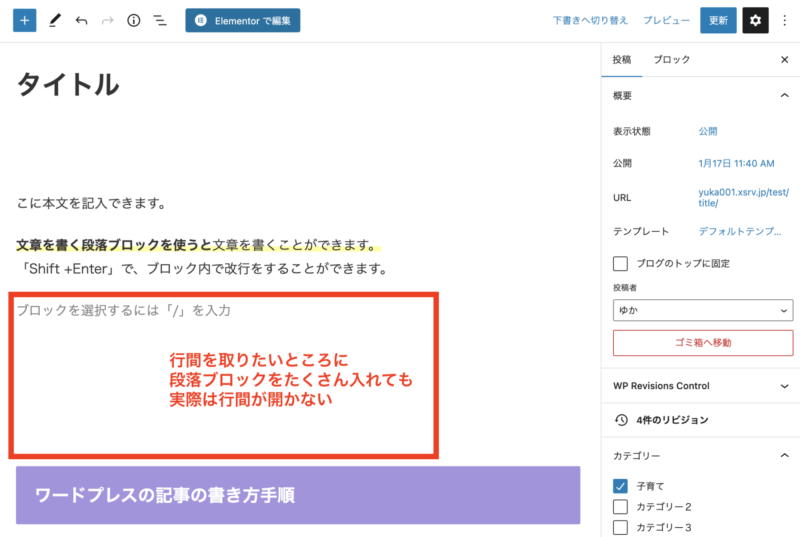
ブロックエディターで編集していて、文字と見出しの間などに、広めの行間を取りたいなんてことがあります。
そんな時に、段落ブロックをたくさん入れても実際の画面では行間は空いていません。

スペーサーを追加するときは、「+」ボタンをクリックして、スペーサーブロックを選択してください。

スペースが入ったら、スペースの「○」にマウスを合わせて上下に移動させるとスペース幅を変更できます。

WordPress記事の編集方法

記事の編集方法をご紹介します。
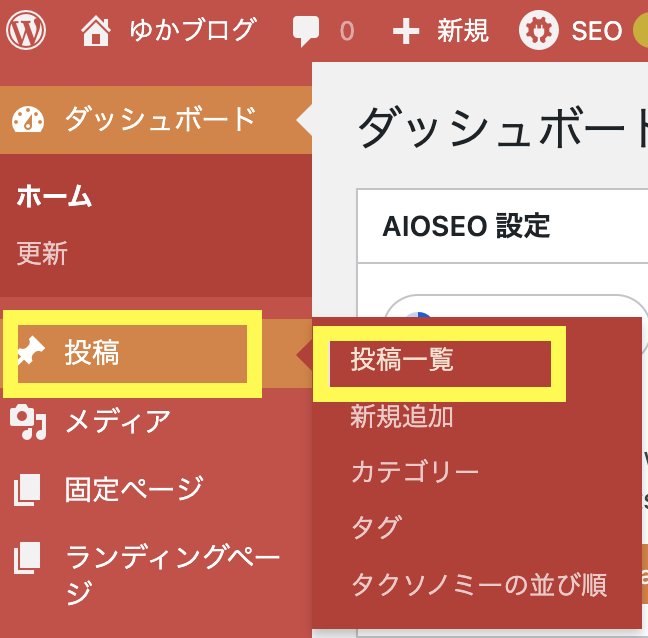
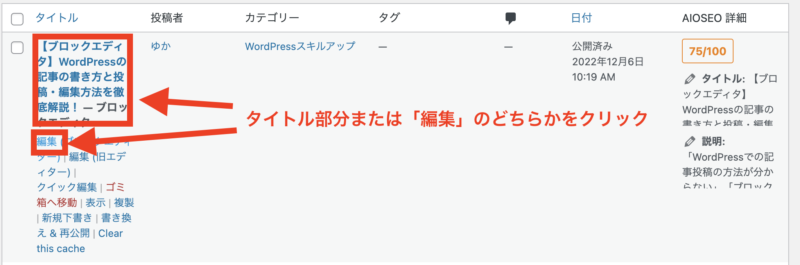
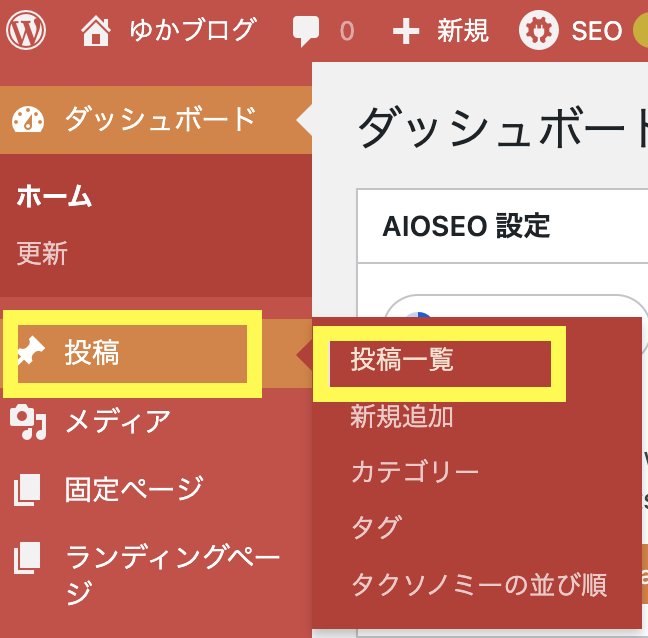
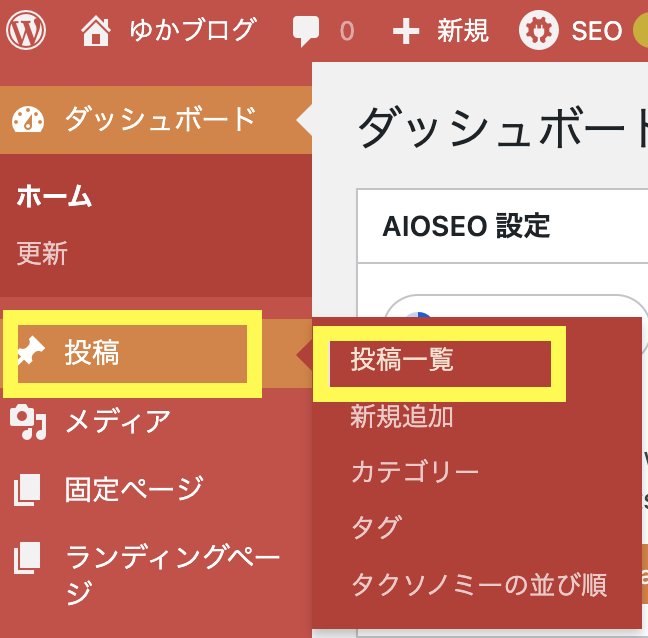
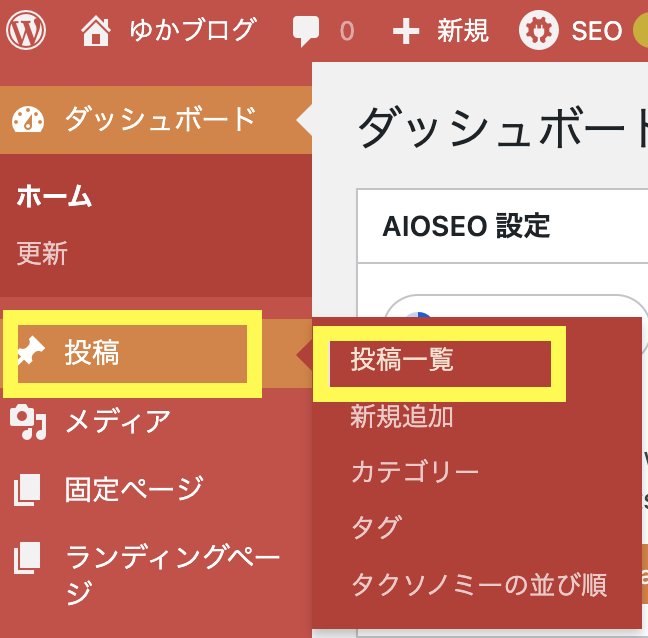
まずは、ワードプレスのダッシュボードから「投稿」→「記事一覧」を開きます。

記事一覧が開いたら、編集したい記事タイトルをクリックするか、タイトルにマウスを合わせると「編集」と表示されるので、どちらかをクリックしてください。

すると編集画面が開きますので、内容の変更をしてください。編集が終了したら右上の「更新」ボタンをクリックします。

ブログは、一度公開したら修正できないわけではないので、「編集」から変更してください。
むしろ、「リライト」といって、記事公開後に記事に文章を追記したり、最新情報に変更したりすることは大切な作業になります。
WordPress記事の表示状態やステータスの変更方法(公開・非公開・削除・下書き・パスワード保護)

ワードプレスでブログ記事をアップした後に、「公開を取り消したい(非公開)」「削除したい」「下書きに戻したい」などの表示状態やステータス変更をするときの方法をお伝えします。
表示状態:記事をどのように、どの範囲の人まで公開するかを決める。
ステータス:現在の記事の状態を表している。
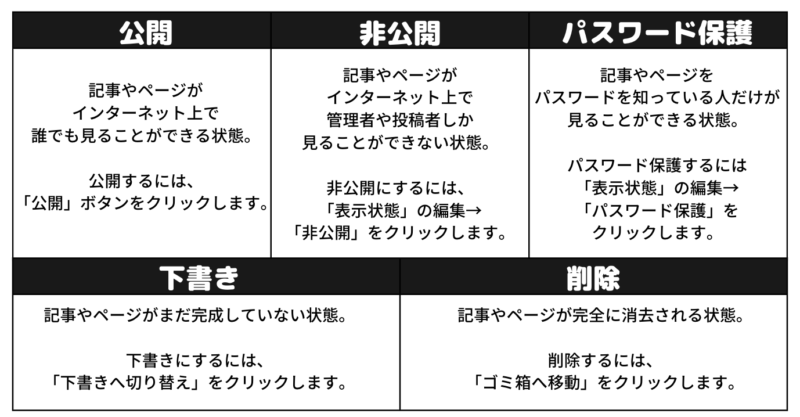
ちなみに、公開・非公開・パスワード保護・下書き・削除の違いはこちらの一覧にまとめました。

上記画像について、もう少し詳しく解説をします。
投稿記事を「公開」する方法
公開とは?:記事やページがインターネット上で誰でも見ることができる状態。
記事を公開する流れ
まずは、ワードプレスのダッシュボードから「投稿」→「新規記事」を開きます。または、「下書き保存」している状態の記事を開きます。

最初の方で解説した「WordPress記事の書き方手順」に沿って、記事を書きます。

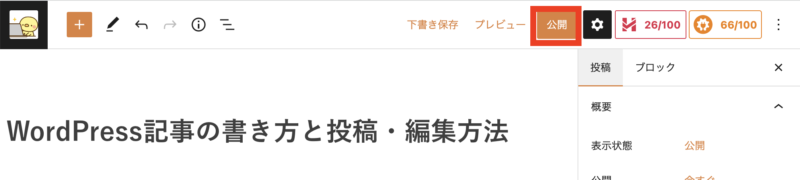
記事を書き終えたら、右上にある「公開」のボタンをクリックします。

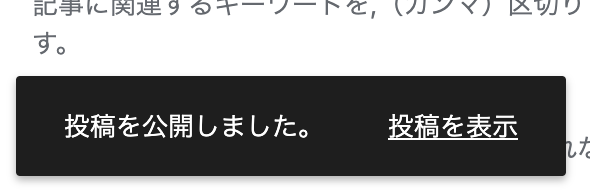
「公開」ボタンを押したら、「投稿を公開しました」と下の方に表示されますので、そちらが表示されていたら記事公開が完了したということになります。

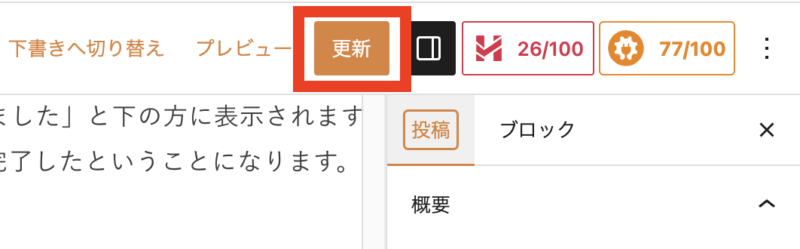
右上に表示されるボタンは「更新」になります。記事を公開した後に、記事修正をしたら「更新」ボタンをクリックするようにしてください。

投稿記事を「非公開」にする方法
非公開とは?:記事やページがインターネット上で管理者や投稿者しか見ることができない状態。
記事を非公開にする流れ
まずは、ワードプレスのダッシュボードから「投稿」→「記事一覧」を開きます。

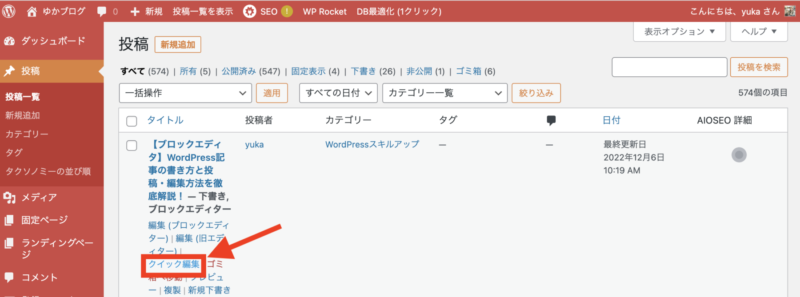
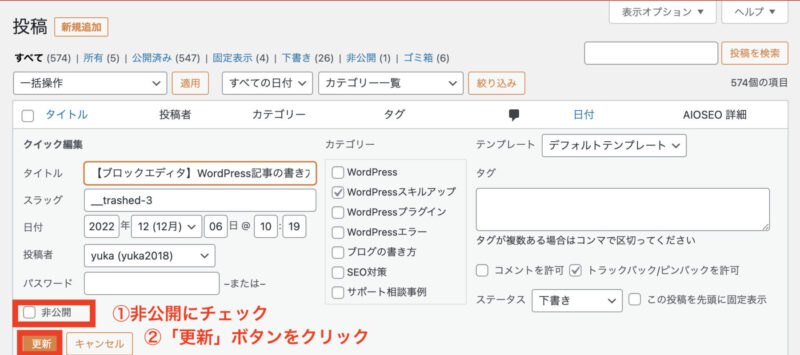
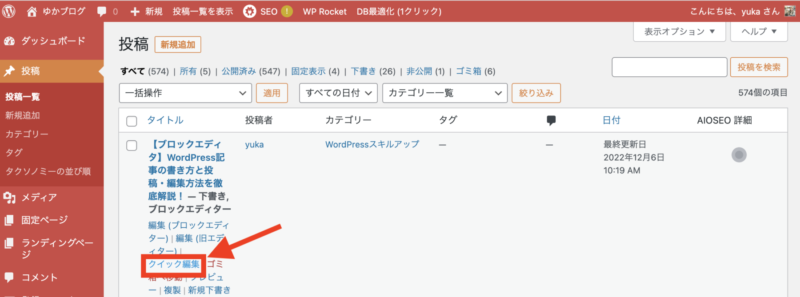
記事一覧が表示されたら、非公開にしたい記事のタイトル名にカーソルを合わせます。下記のような選択肢が出てくるので、「クイック編集」をクリックしてください。

下記のような画面が表示されますので、①「非公開」にチェックを入れて、②「更新」ボタンをクリックしてください。

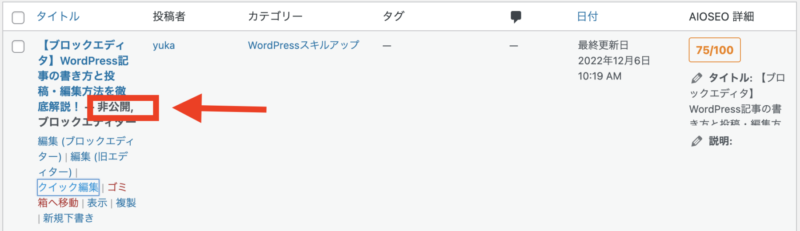
このように、「非公開」と表示されていたら非公開できました。

投稿記事を「パスワード保護」する方法
パスワード保護とは?:記事やページを特定のパスワードを知っている人だけが見れる状態。
記事をパスワード保護する方法
まずは、パスワード保護をしたい記事を開くか新規追加で作成します。

記事ができたら、編集画面の右側にある❶「設定」を開いて❷「投稿設定」のタブにします。

投稿設定が開いたら、❶表示状態(デフォルトは「公開」と表示)をクリックし、❷表示状態が開いたら、「パスワード保護」にチェックを入れパスワードを設定します。

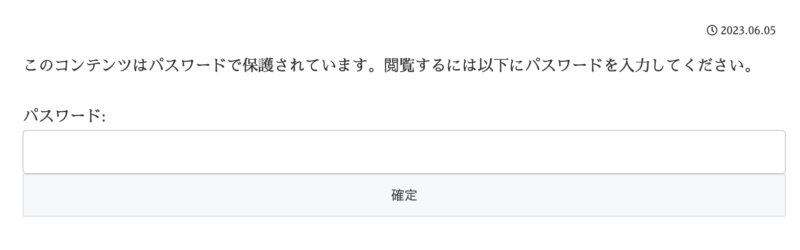
あとは、右上の「公開」ボタンをクリックしたら、パスワード保護されたページが完成です。

これでパスワードを知っている人しか見れない状態になりました!!
投稿記事を「下書き」にする方法
下書きとは?:記事やページがまだ完成していない状態。
記事を下書きにする流れ
まずは、ワードプレスのダッシュボードから「投稿」→「記事一覧」を開きます。

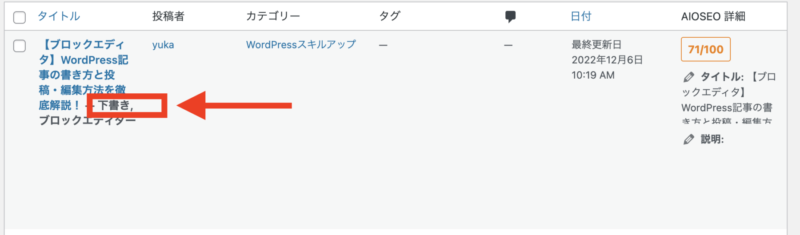
記事一覧が表示されたら、非公開にしたい記事のタイトル名にカーソルを合わせます。下記のような選択肢が出てくるので、「クイック編集」をクリックしてください。

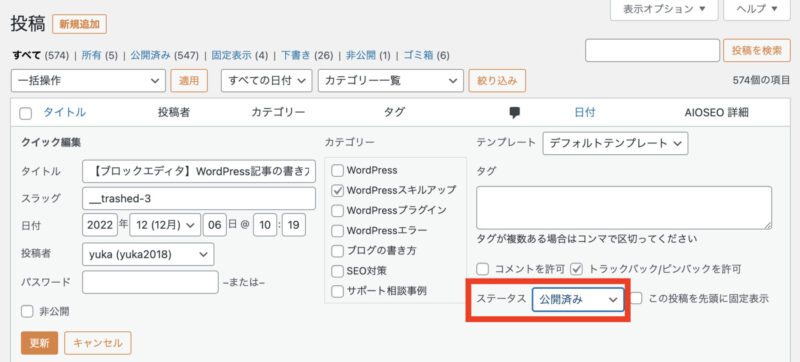
下記のような画面になるので、ステータスをクリックして開きます。

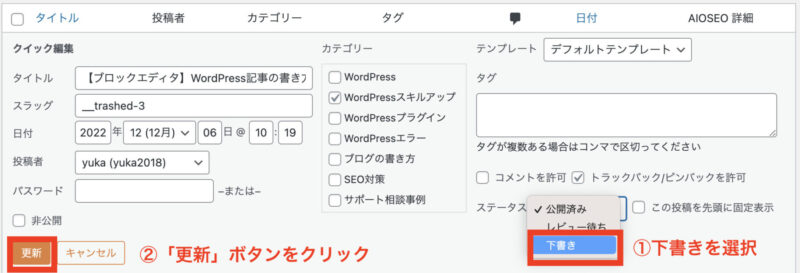
ステータスから①下書きを選択して、②「更新」ボタンをクリックします。

このように、「下書き」と表示されていたら下書き状態になっています。

投稿記事を「削除」する方法
削除とは?:記事やページが完全に消去される状態。
記事を削除する流れ
まずは、ワードプレスのダッシュボードから「投稿」→「記事一覧」を開きます。

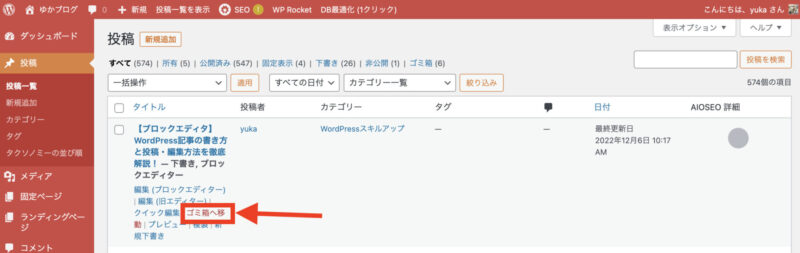
記事一覧が表示されたら、削除したい記事のタイトル名にカーソルを合わせます。下記のような選択肢が出てくるので、「ゴミ箱へ移動」をクリックします。

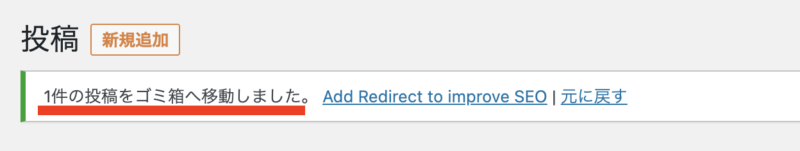
以下のような表示が出ていたら投稿の削除ができました。

ゴミ箱に移動した記事は、デフォルトだと30日間保存されています。その期間であれば復元することが可能です。
- 非公開:WordPressにログインしている管理者だったらサイト上で記事が見えます(非公開:と表示)※読者には見えません。
- 下書き:管理者も読者もどちらもサイト上で見えません。
WordPress記事投稿でよくある質問

WordPress記事の書き方と投稿・編集方法のまとめ
今回は、ワードプレスを始めたばかりの初心者さん向けに「ワードプレスの記事の投稿手順」を画像入りで分かりやすく解説しました!
ワードプレスの記事の書き方は以下の通りです。
- 投稿の新規追加をクリックする
- 記事タイトルを書く
- 見出しを作成
- 記事本文を書く
- 画像を挿入する
- カテゴリーを選択
- タグをつける
- アイキャッチ画像の設定
- パーマリンク設定
ブログ記事の装飾には、以下の7つをまずは押さえておけばOKです!!
- 太字(ボールド)
- 文字色
- 背景色
- アンダーライン
- 文字の大きさ
- リスト
- 行間
ワードプレスでの記事投稿の方法が分かったら、あとはどんどん記事をアップしていくだけです。
ブログはコツコツと記事を書くことが大切ですので、記事更新に力を入れていきましょう!
ブログ記事の書き方については、こちら「スラスラ書ける!読まれるブログ記事の書き方テンプレート・記事構成の作り方解説」にまとめているので参考にしてくださいね♪











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ワードプレスで記事を書くときは、直接ワードプレスに入力するよりも、メモ帳などのツールに下書きをしてから、ワードプレスに投稿することをおすすめします。