WordPressのブログを作るときに、わたし自身が調べたことや、人からオススメされたものを備忘録として残しています。
今からWordPressブログを作りたいあなたに、参考にしてもらえればいいなと思っております。
それでは本日は、【Advanced Editor Tools (旧名 TinyMCE Advanced)】というプラグインのご紹介です。
このプラグインは、ワードプレスで記事を書くとき、エディタの機能を増やすことが出来るプラグインです。
旧エディターのクラシックエディターを使っている方は導入した方がいいプラグインです。
ブロックエディターでも表を挿入するときは、入っているととても便利です。
どういうことかというと、ワードプレスのエディタのデフォルト状態だと、足りない機能がります。
例えば、YouTube動画コードの挿入だったり、フォントサイズ変更だったりというようなものです。
そういった足りない機能を追加できるのが【Advanced Editor Tools (旧名 TinyMCE Advanced)】というプラグインです。
それでは早速、順番にご説明していきます。
- WordPressプラグインとは?プラグイン解説と導入方法【おすすめプラグインも紹介】
- 【目的別】WordPressプラグイン13選
- 初心者さん必見!WordPressテーマ別、導入をおすすめするプラグイン
- WordPress(ワードプレス)のテーマやプラグインがうまく行かないときのチェックポイント
【Advanced Editor Tools (旧名 TinyMCE Advanced)】とは?
WordPressの初期の投稿機能には、投稿するときに足りない機能があります。
例えば、表の挿入、YouTube動画コードの挿入などがありません。
もし、入力したいときは、テキストモードでタグ打ちしたりする必要があります。
このHTMLのタグ打ちってのがほんとうに大変!!
わたしは、タグ打ちでかなり憔悴しきったことがあります。できればやりたくないです。
しかし、今回ご説明するプラグイン【Advanced Editor Tools (旧名 TinyMCE Advanced)】というのは、WordPressの投稿画面の編集ボタンをカスタマイズしたり、タグ打ちしなくても簡単に表を挿入したりすることができるのです。
【Advanced Editor Tools (旧名 TinyMCE Advanced)】のインストール方法
WordPressのダッシュボードにログインします。

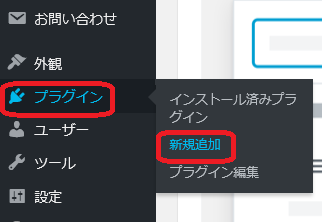
【プラグイン】にマウスを合わせて【新規追加】をクリックします。

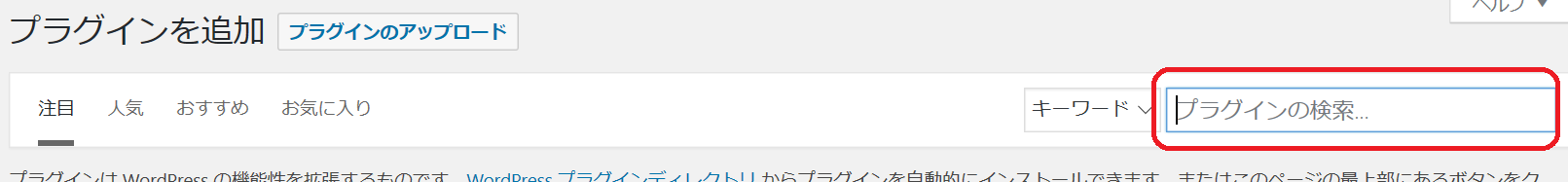
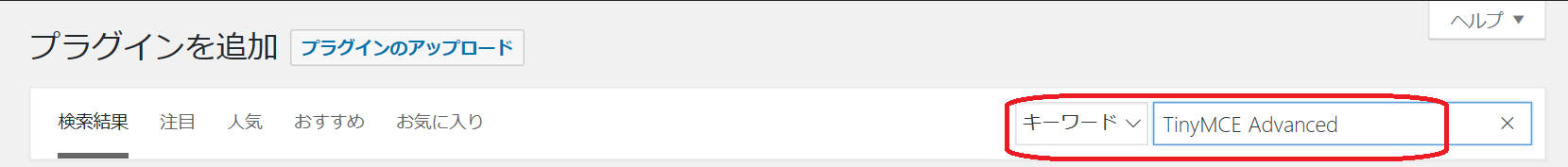
画面が切り替わるので、右上の【プラグインの検索】にプラグイン名(Advanced Editor Tools)を入力します。

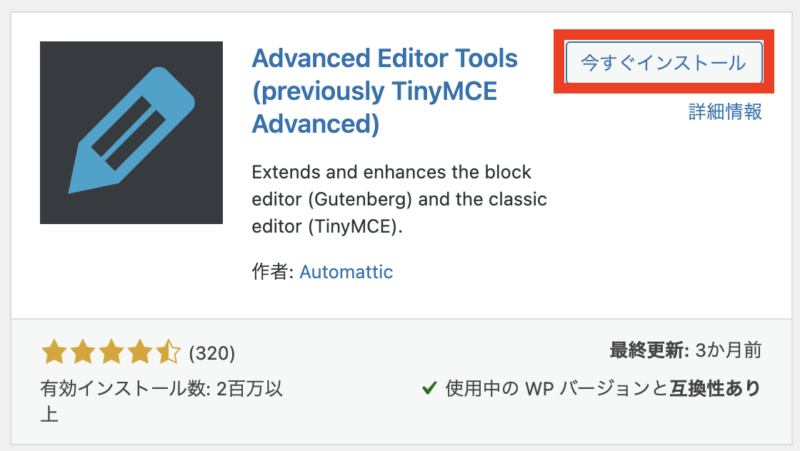
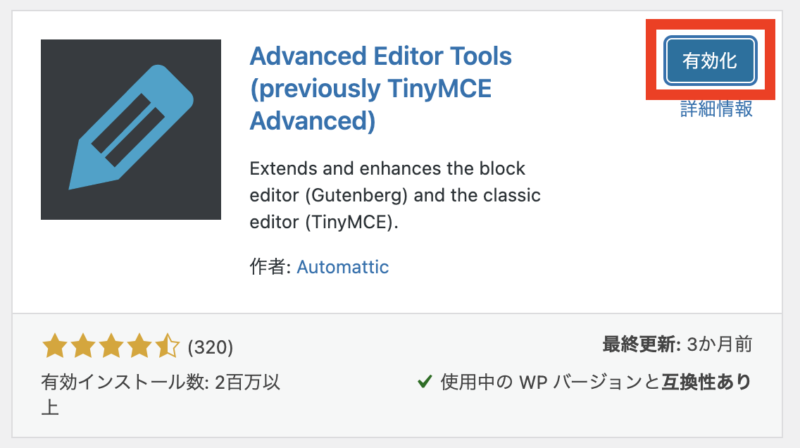
検索結果に【Advanced Editor Tools (旧名 TinyMCE Advanced)】が表示されます。
【今すぐインストール】をクリックします。

少しすると【有効化】というボタンに代わりますので、クリックします。

※有効化をクリックしないと、導入したプラグインは機能しません。
画面が切り替わり、【プラグインを有効化しました】と表示されれば完了です。

インストールが完了しましたら、続けて設定していきましょう。
【Advanced Editor Tools (旧名 TinyMCE Advanced)】の設定方法
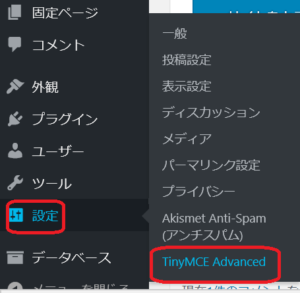
【設定】にマウスを合わせて【Advanced Editor Tools (旧名 TinyMCE Advanced)】をクリックします。

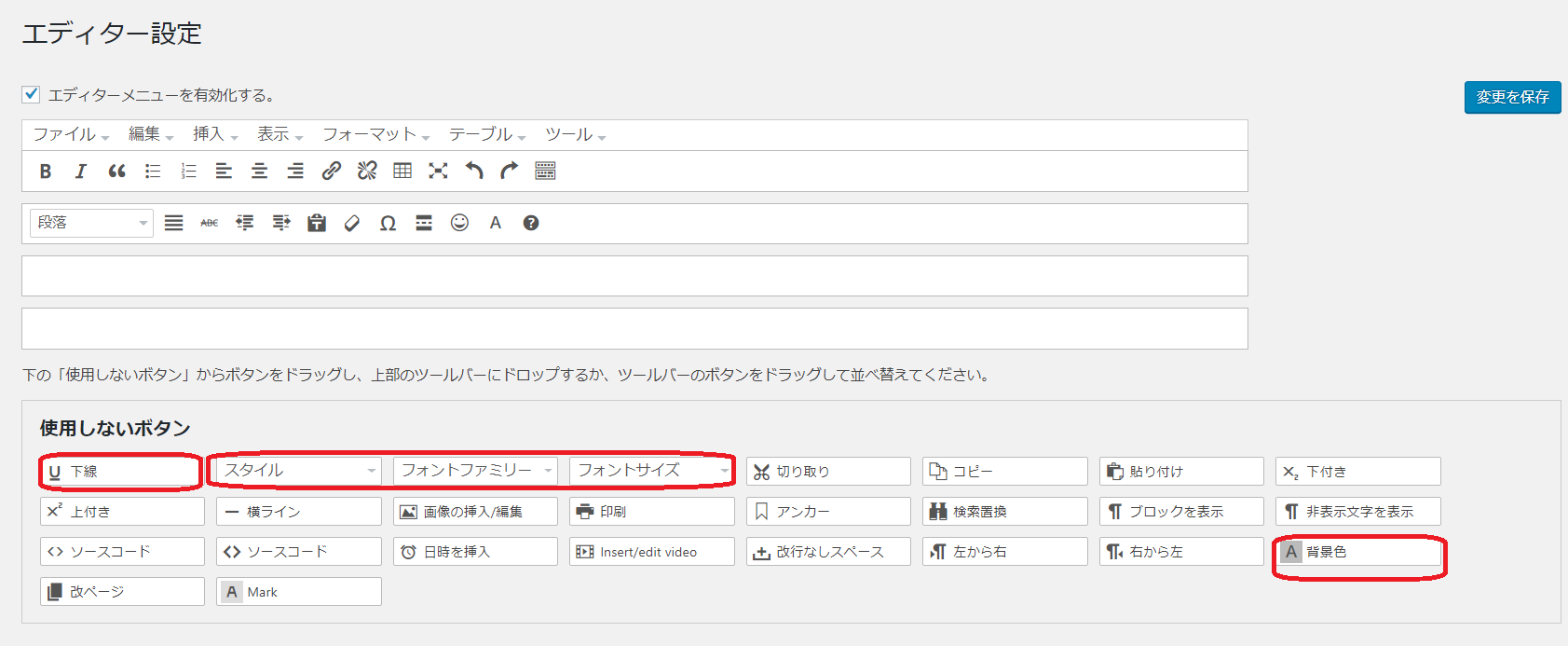
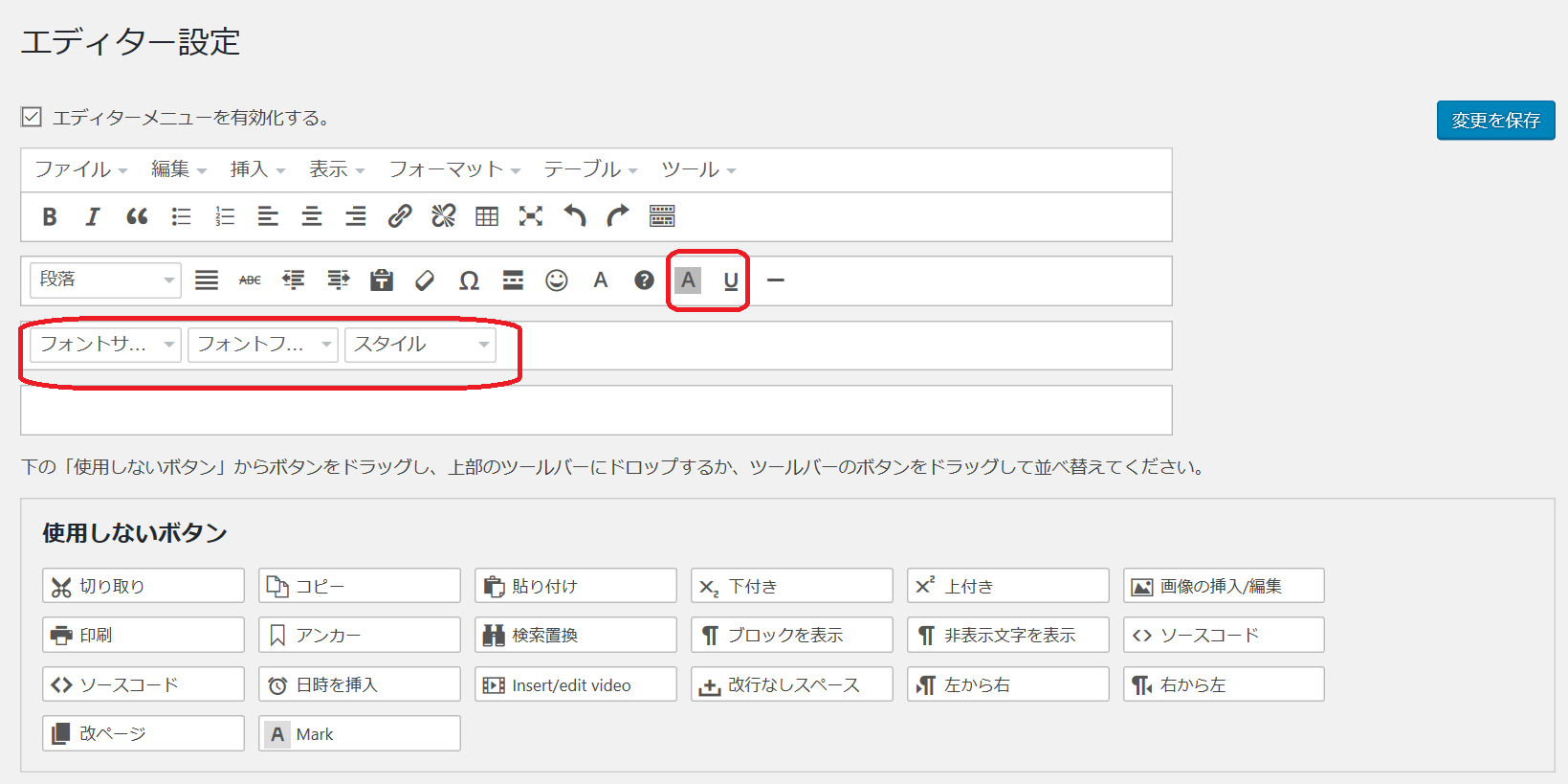
下図の【エディター設定】の画面に切り替わります。

【使用しないボタン】の中から追加したいボタンを見つけて、上のツールバーにドラッグアンドドロップで追加します。

上記の赤枠は、わたしが使用するために追加した機能になります。
ちなみに【スタイル】【フォントサイズ】【フォントファミリー】【背景色】【下線】【横ライン】を追加しました。
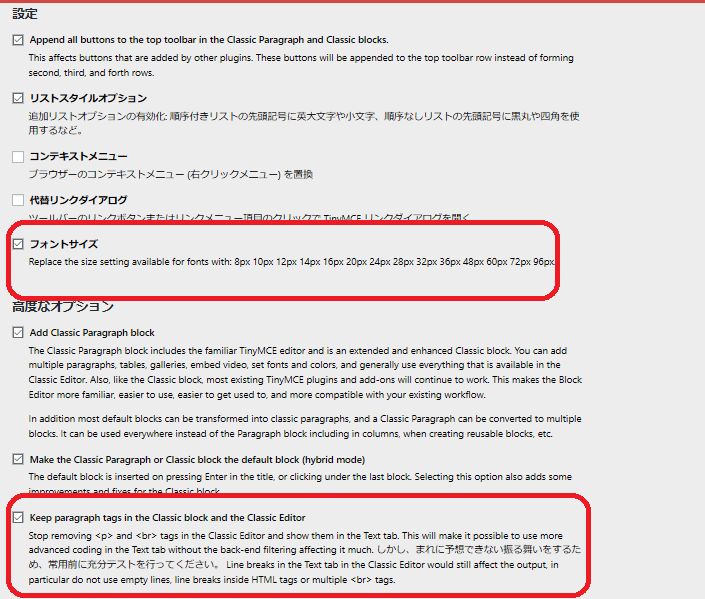
下へスクロールしていくと、【設定】があります。

上記2つのところにチェックをいれてください。
・フォントサイズにチェックすると、フォントサイズの単位をpx(ピクセル)に変更できます。
(ブログは PC やスマートフォンの画面を中心に表示するものなので、その画面表示に適したpxを選ぶとよいですよ。)
・段落タグの保持にチェックすると、記事編集時の不具合を抑えることができます。
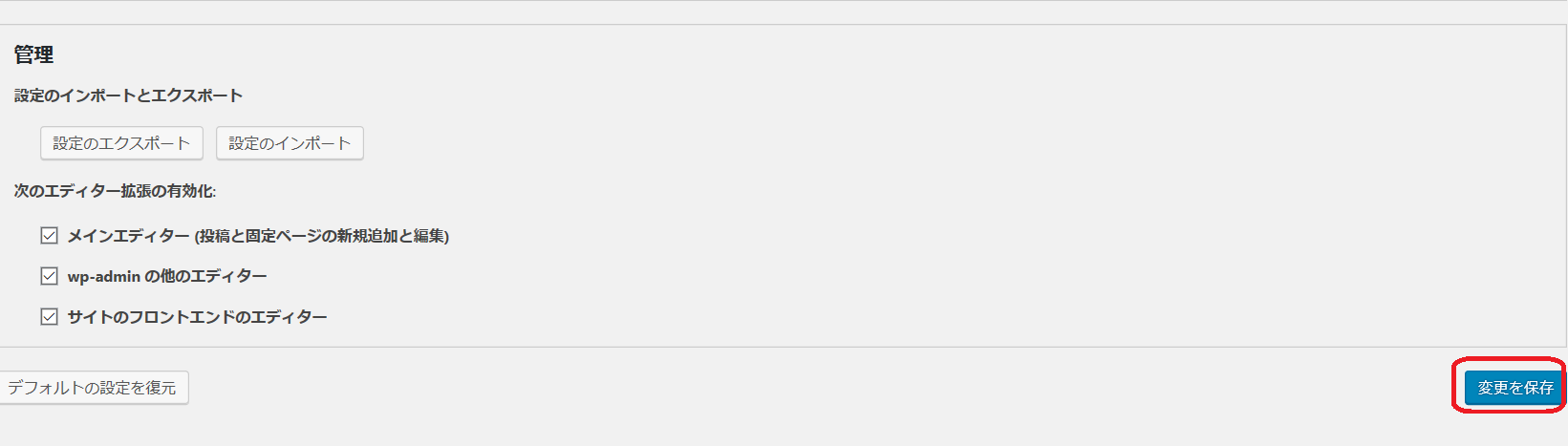
さらにスクロールして、右端の【変更を保存】で設定は完了します。

補足
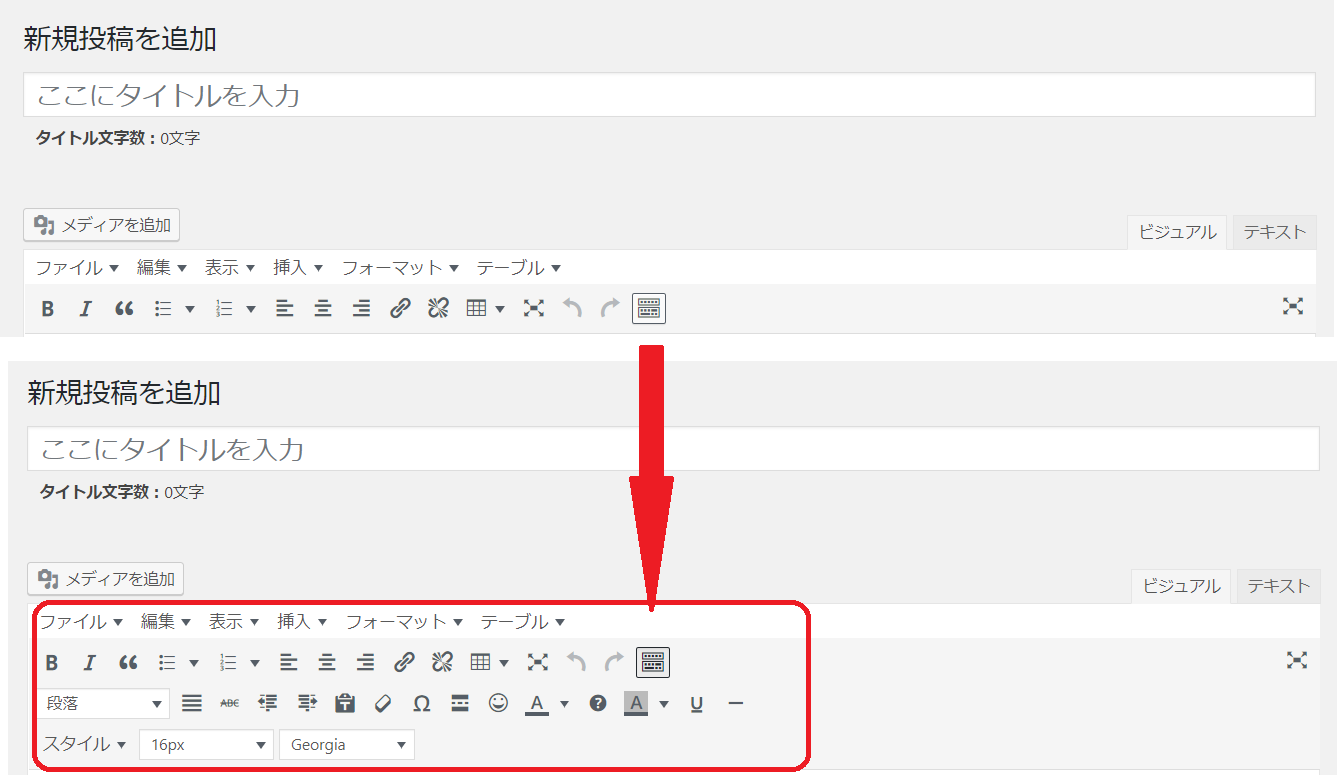
最初に使うときはアイコンが隠れています。
下図のようにツールバーの切り替えをクリックすることで、隠れたツールバーが表示されます。

とても便利な【Advanced Editor Tools (旧名 TinyMCE Advanced)】のプラグインを導入し、記事を入力するときの時短につなげてもらえたらいいなぁと思います。
簡単ですので、ぜひ使ってみてくださいね。



 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック



