- WordPressで使う画像サイズの正解は?
- WordPressテーマ別の推奨画像サイズは?
- WordPressで使う画像の注意点はある?
このような疑問を解決できる記事を書きました!!
WordPressでブログを書いて画像を挿入する際に「画像の適正サイズってあるのかな?」と気になりながら入れ込みされる方が多いようです。
画像の適正サイズは一応あるっちゃあるのですが、使っているWordPressテーマによって推奨される画像サイズが違うのです。
というわけで、この記事ではWordPressの最適な画像サイズの目安とテーマ別の推奨画像サイズ・画像の最適化についてまとめます!
ちなみにこの記事では、WordPressの画像サイズについてがメインになるのですが、最後に少し画像容量についても触れたいと思います。
画像容量についての詳しい記事はこちら「画像圧縮パンダ「TinyPNG」の使い方!WordPressブログで使う画像は画像圧縮が必要!」です。
WordPressの画像サイズには2つの意味がある

WordPressの画像サイズには、実際には2つの異なる意味があります。
画像の寸法(幅と高さ)
画像の寸法というのは、画像がどれだけの大きさで表示されるかを意味します。
例えば、画像が「800×600ピクセル」の場合、その幅は800ピクセル、高さは600ピクセルです。
画像の縦と横の長さの比率を示す縦横比は、アスペクト比と呼ばれます。
横1200px・縦675pxの画像は、アスペクト比16:9です。
WordPressでは、画像をアップロードすると、自動的にいくつかの異なるサイズ(サムネイルサイズ、中サイズ、大サイズなど)自動的に再生成されます。
これは、異なる場所(例えばブログの本文、サムネイル、ヘッダー画像など)で異なるサイズの画像が必要になるためです。
画像の自動生成についての解説はこちら「WordPressのメディア設定とは?」にまとめています。
画像のファイルサイズ(容量)
画像のファイルサイズは、画像ファイルがコンピュータのストレージをどれだけ使用するかを意味します。
これはキロバイト(KB)やメガバイト(MB)で測定されます。
例えば、「500KBの画像」は、500キロバイトのストレージスペースを使用します。
ファイルサイズは、画像の品質、圧縮率、画像の寸法などによって異なります。
ファイルサイズが大きいと、ウェブページの読み込みが遅くなる可能性があります。
そのため、ウェブサイトのパフォーマンスを良く保つためには、適切なファイルサイズを維持することが重要です。
WordPressで使う画像サイズの目安は?
では、WordPressに使う画像サイズの目安について解説します。
ここで紹介する画像サイズは、一般的なWordPressブログやホームページで使用する時のサイズです。
ちなみに、お使いのWordPressテーマによって推奨サイズが違うのでそちらの解説はこの次に行います。
参考:WordPressテーマごとの推奨画像サイズ
画像の寸法(幅と高さ)の目安
| ブログ投稿やページの本文用 | 幅:800pxから1200px程度 ほとんどの標準的なブログレイアウトやコンテンツエリアの幅に適しています。 高さは画像のアスペクト比に合わせて変わります。 |
| アイキャッチ画像 | 幅:1200pxから1600px程度が理想的 高さ:一般的には675pxから900pxの範囲 |
| ヘッダー画像 | 幅:1920px程度 高さ:デザインに依存しますが、一般的には300pxから400pxの範囲 ヘッダー画像はウェブサイトの全幅に渡ることが多いので大きめの横幅が必要です。 |
ちなみに、Googleの推奨する画像サイズとしては幅1200px以上です。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、max-image-preview:large の設定または AMP を使用して有効にする必要があります。サイトのロゴを画像として使用しないでください。
引用:Google検索セントラル
最近は、アイキャッチ画像に縦長画像を使いたいとおっしゃる方も多いです。縦長画像を使いたい場合、テーマが縦長画像に対応していないのでしたらやめた方がいいので気をつけておいて下さい。
わたしが使用している「STORK19」は縦長画像にも対応しているテーマになります。
> STORK19公式サイト「アイキャッチ画像(縦)」
画像のアスペクト比について
アスペクト比とは、画像や画面の幅と高さの比率です。



上図にあるように、画像比率で見え方が大きく変わります。
ワードプレスでよく使われているアスペクト比をご紹介します。
| アスペクト比 | ||
|---|---|---|
| 1:1 (正方形) | 150×150px 300×300px | サムネイルやプロフィール画像に適しています。 |
| 3:2 | 720×480px 1080×720px 1920×1280px | 自然な視野に近いため、様々なタイプの写真(風景、ポートレート、ストリートフォトなど)に適しています。 |
| 4:3 | 800×600px 1024×768px 1920×1440px | 古典的な写真のアスペクト比で、ブログの記事画像などに適しています。 |
| 16:9 | 960×540px 1280×720px 1920×1080px | 現代的なウェブデザインやビデオに広く用いられるアスペクト比です。 |
ちなみに、このゆかブログで使っている画像の「画像比率」は『16:9』です。
お好みによってスクエア画像を使いたいという方もいらっしゃいます。スクエア画像ももちろん使えないことはないですので、使ってOKです。
ただし、先ほどもお伝えしたように、スクエアを使うと決めたら、スクエアに統一した方が綺麗なので、そこは注意してくださいね。
最近は、アスペクト比『1.91:1』もよく使われていて、画像サイズは「1200×630px」です。
このサイズは、X(旧:Twitter)でURLを呟いたときに、大きい画像のアイキャッチ表示に設定している場合は、綺麗にアイキャッチが表示されるサイズです。
こんな感じです↓
ちなみに、上記のようにTwitterにアイキャッチ画像を入れるのを「Twitterカード」と呼びます。これは設定が必要になるので以下の記事でやり方を解説しています。
画像のファイルサイズ(容量)
ページの読み込み速度を考慮して、画像のファイルサイズはできるだけ小さく保つことが望ましいです。
200KB未満を目指すのが一般的ですが、画像の品質とのバランスを取る必要があります。
ちなみに、画像ファイルサイズを小さくするとなると画像ファイルを圧縮します。やり方が分からない方もいらっしゃると思いますので、あとから方法を解説します。
WordPressにアップした画像は複数のサイズに自動生成される
大きい画像の適切のサイズをお伝えしたのですが、「小さい画像を使いたいときは?」と思うかもしれません。
実は、WordPressは、元々の機能で、1つのメディアをアップすると、複数の画像が作られるようになっています。
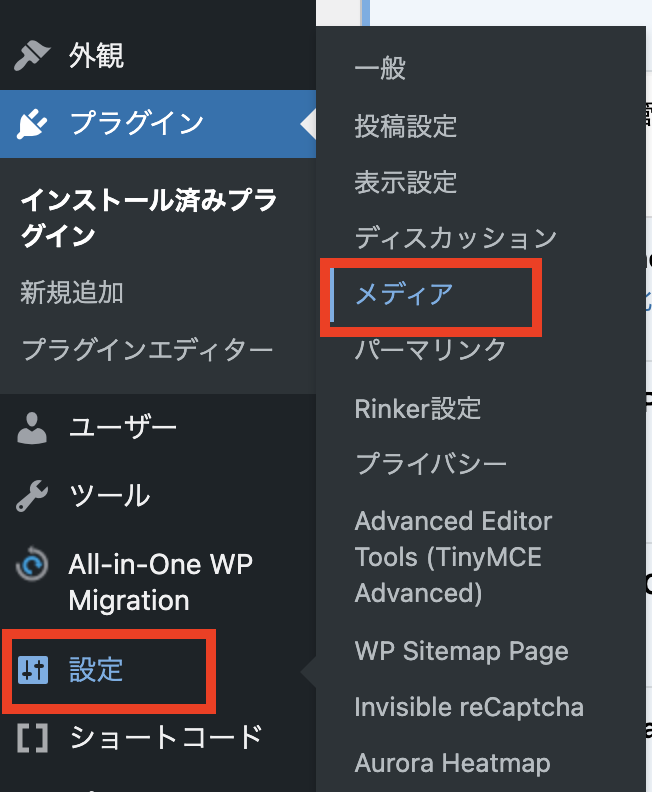
これは、WordPressのダッシュボードから左メニューを見た時に、下にある「設定」の中に「メディア」という項目があります。

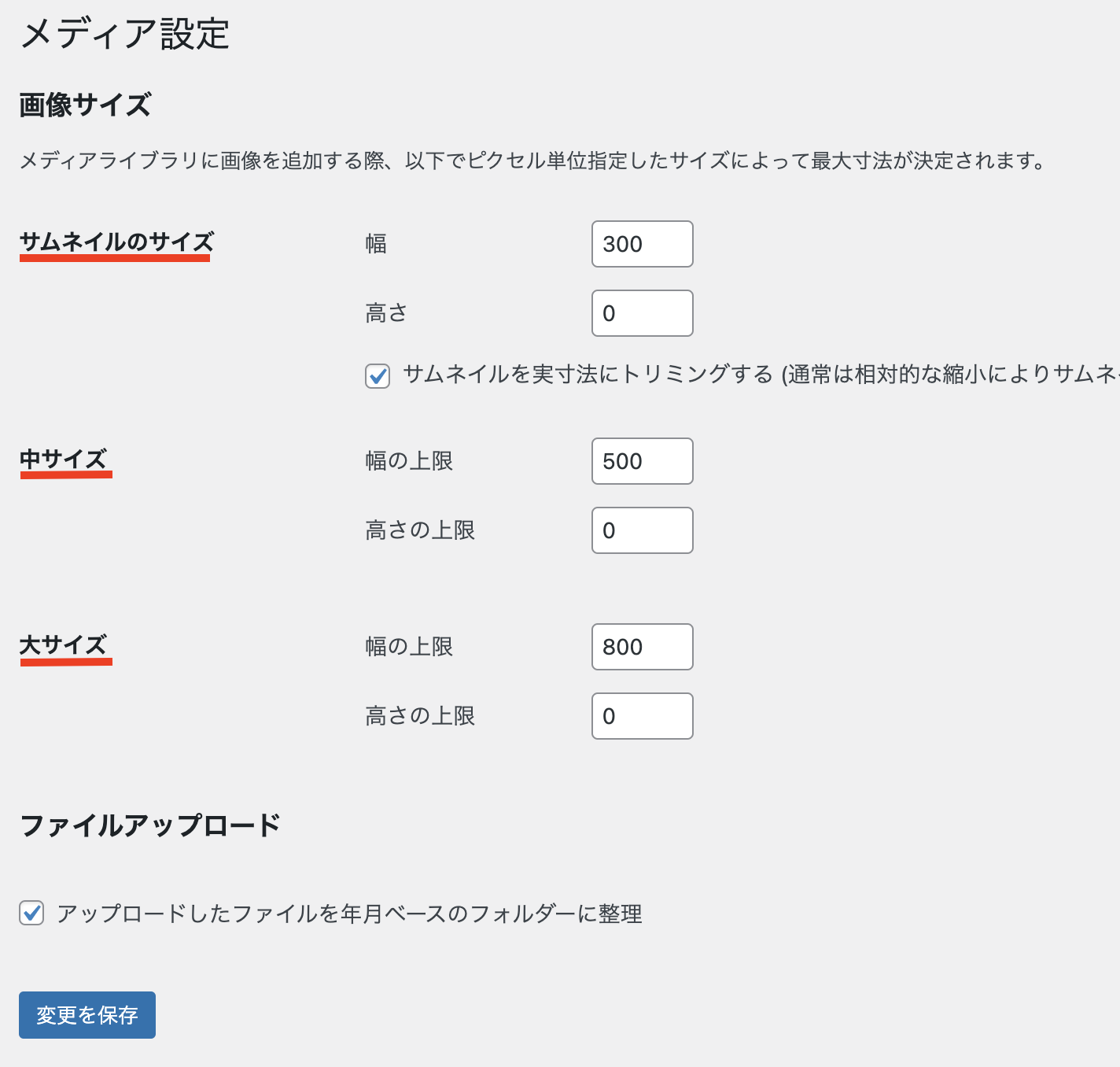
メディアをクリックすると設定が開くので、ここに「サムネイル」「中サイズ」「大サイズ」という3種類の画像サイズの設定ができるようになっています。

ここに画像サイズを入力して設定しているのであれば、自動生成で画像が3種類できるようになっています。
もし、WordPressの負荷を考えて、メディアの自動生成をしたくない場合は、ここの数字を全て「0」にしておけば自動生成されなくなります。
このメディア設定に設定した画像というのは、記事を投稿する際に画像ブロックを挿入したら、右側にあるブロックの設定から「画像サイズ」を切り替えて簡単にサイズ変更ができる機能です。

ですので、メディア設定に、ちゃんとリサイズ画像サイズを設定しておくことをお勧めします。
リサイズされたくない場合は、「0」設定ですね。
WordPressのメディア設定については、詳しくはこちらの記事をご確認ください。
WordPressテーマごとの推奨画像サイズ
WordPressの画像は、お使いのWordPressテーマによって推奨されているサイズが違います。
ここでは、よく使われているWordPressテーマの推奨画像サイズをご紹介します。
WordPressテーマごとのヘッダー画像の推奨サイズ
ヘッダー画像とは、以下のようにサイトのトップに表示される画像になります。

ヘッダー画像の推奨サイズは、WordPressテーマによって異なるので注意が必要です。
では、WordPressテーマごとの推奨サイズをお伝えします。
- SWELL:横幅:1280px(PC)・横幅600〜960px(SP)
(公式サイトで使われている画像サイズ:横1600×縦900px) - Cocoon:指定なし 最大横幅2000pxくらいまで、縦幅はお好みで
- AFFINGER6:2200×500px(PC推奨)・横幅1000px(sp)
- STORK19:横幅2400px:2400×1400px(STORK19デモサイトの画像サイズ)
- JIN:横幅2400px以上、縦幅はお好みで
- TCD:横1280px×縦320px(TCD LABO参照)
以上、WordPressテーマごとのヘッダー画像推奨サイズになります。
参考にしてみてください(^^)
WordPressテーマごとのアイキャッチ画像の推奨サイズ
- SWELL:1200×630px・1200×675px
- Cocoon:1280×720px
- AFFINGER6:1200px×675px
- STORK19:横幅の最大サイズは728px、縦サイズの推奨は380〜450pxほど
- JIN:横幅が760px以上で画像比率16:9を推奨(760×428px)
ちなみに、私が思うところですが、記事内に使う画像は、WordPressテーマごとの横幅を基準にした方がいいと思います。
特に記事の横幅フルで表示させたい場合は、横幅より小さいサイズをアップして横幅を引き伸ばしたら画像が荒れます。
各テーマのデフォルト横幅はこちら。(わたしが使用したことあるテーマのみ)
- STORK19:728px
- Cocoon:800px
- SWELL:880px
- AFFINGER:640px
このように、WordPressテーマによって横幅は違うので、テーマに合わせて画像をアップロードしたらOKです。
WordPressの画像を使うときに注意したいこと
画像の適正サイズやメディア設定は分かっていただけたと思います。
WordPressの記事内に画像をセットするときですが、2つ注意しておきたいことがあるのでお伝えします。
この2つの注意点を守って画像の最適化をしていきましょう!!
画像の容量がWordPressに大きな負荷をかけている
WordPressを運用していると、段々WordPressの中にいろいろなデータやファイルが蓄積されていきます。
ですので、運用が長くなればなるほど、WordPressには負荷がかかるんです。
特に、WordPressに大きな負荷をかけるのは、メディアになります。
先ほどもお伝えしたように、WordPressに挿入した画像は、1つの画像に対して、フル画像+3種類の画像が自動生成されるんです。
つまり、画像が増えれば増えるほど、WordPressにはかなりの負荷がかかるということです。
画像の容量に関して、WordPress使用者が気をつけられることと言えば、画像容量を圧縮して最適化することです。
画像容量圧縮の方法としては、プラグインを導入したり、画像圧縮サイトを使用したりすることで対策できます。
わたしが過去にアップした記事で、画像容量を圧縮するサイトやプラグインを紹介したものがあります。よかったら参考にしてください。
(プラグインを導入する際は、お使いのWordPressテーマ公式サイトを確認して、プラグインを使っても大丈夫かどうかを確認して導入するようにしてください。)
フルサイズ画像はサイトスピードが落ちます
あと、画像のフルサイズばかりを使用していると、サイトのスピードが落ちます。
どうしても、画像の解像度からしたら、フル画像が綺麗なので、どれもフル画像を使いたいところです。ですが、フル画像ばかりを記事内に入れると、サイトスピードが落ちます。
フル画像を使うときは、よっぽどじゃないと使わない方が良いです。
これは、Googleも良く指摘するところになります。
サイトスピードに関しては、こちらの「PageSpeed Insights」というサイトを使えば、URLを入力するだけで、サイトスピードを測れます。
サイトスピードを測るサイトで、サイトスピードを上げるための対策が書かれていることがあります。
その際に、「サイトスピードを重視するならフルサイズ画像は使用しない方が良い」と記載されています。
画像を使うときは、フルサイズは控えるように気をつけましょう。
その他のWordPressの画像について
記事内の画像以外にもWordPressで画像を使います。
ですので、ここでは以下の画像の適正サイズをお伝えします。
あくまでも、わたしが良いと思ったサイズだったり、公式が発表しているサイズだったりになりますので、こちらは参考にしてもらえたらと思います(^O^)/
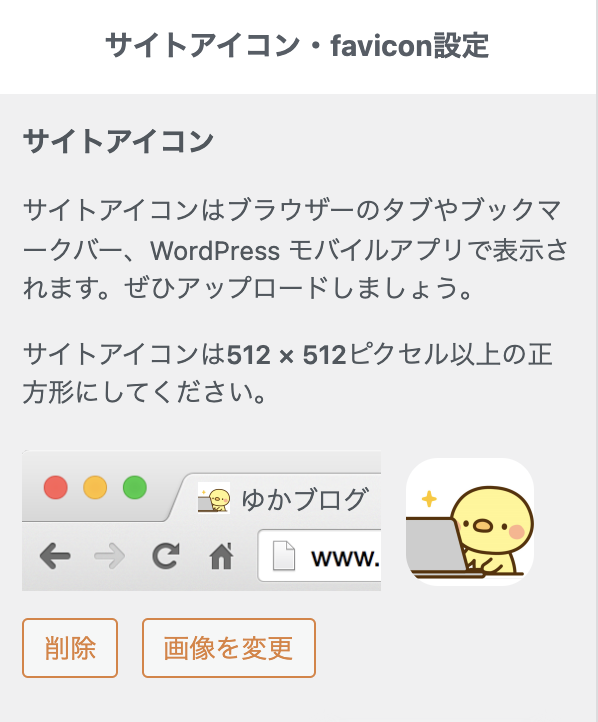
サイトアイコン(ファビコン)画像の適正サイズは?
サイトアイコン(ファビコン)とは、ブックマークしたときのブックマックバーやブラウザのタブ、WordPressのモバイルアプリに表示されるアイコンのことです。

このサイトアイコン(ファビコン)画像は、設定していない方が多いので、設定されることをおすすめします。
サイトアイコン(ファビコン)の推奨画像サイズは、「512×512px」で、形式は「.png」です。
サイトアイコン画像に関しては、どのテーマも共通だと思うので、この画像サイズと形式でセットしてください。
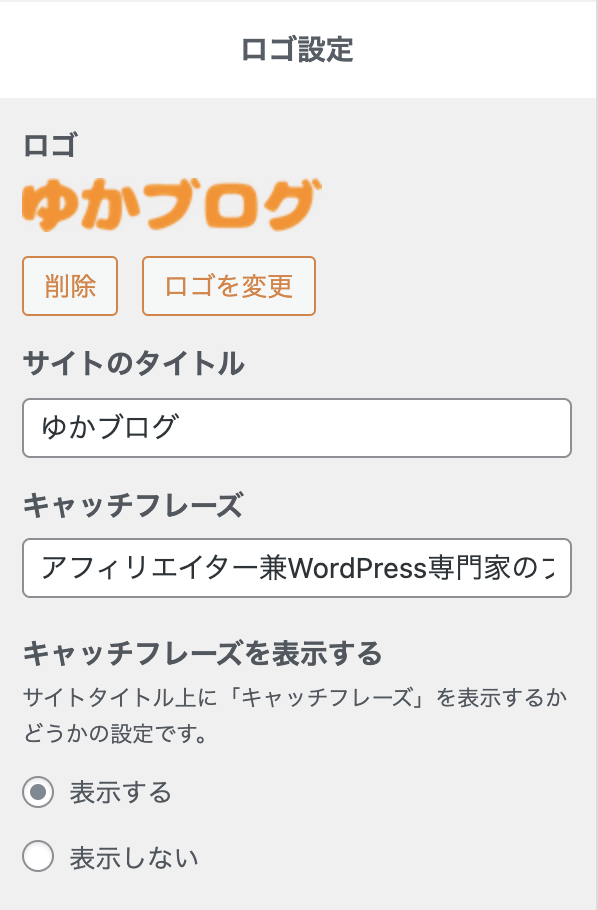
ロゴ画像の適正サイズは?
ロゴ画像は、ヘッダーに表示されるサイト名を画像に変更することができます。
サイト名は、ロゴで設置していない方もいらっしゃるので、サイトタイトルを画像にしたい方は参考にして下さい。
ちなみに、わたしのサイトは、文字を画像にしてロゴ画像を設置しています。

ロゴ画像は、「280px×60px」で良いと思います。ただ、これも設置するサイズなどで変わるので、一概に正解とは言えません。
わたしのブログのようにグローバルメニューの左端にロゴを表示するとかなら、このサイズで十分です。

ですが、ヘッダーに大きめにロゴ画像となると「500px×100px」とか「600×135px」とかのサイズが良いのではないでしょうか。
実際に画像を設置してみて調整してみてください。
まとめ:WordPressの画像サイズの目安は?テーマ別の推奨画像サイズ・注意点など解説!
今回は、WordPressに使う画像の適正サイズについて詳しく解説しました。
おさらいをすると、WordPressの画像サイズは、使っているWordPressテーマで推奨サイズが違うことがあるので、使っているテーマの公式サイトを確認してみるのがおすすめです。
ただ、わたしが色々WordPressテーマを使っているので、いくつかのWordPressテーマに関しては、参考になればと、推奨サイズをまとめて記載しました。
- SWELL:横幅:1280px(PC)・横幅600〜960px(SP)
(公式サイトで使われている画像サイズ:横1600×縦900px) - Cocoon:指定なし 最大横幅2000pxくらいまで、縦幅はお好みで
- AFFINGER6:2200×500px(PC推奨)・横幅1000px(sp)
- STORK19:横幅2400px:2400×1400px(STORK19デモサイトの画像サイズ)
- JIN:横幅2400px以上、縦幅はお好みで
- TCD:横1280px×縦320px(TCD LABO参照)
- SWELL:1200×630px・1200×675px
- Cocoon:1280×720px
- AFFINGER6:1200px×675px
- STORK19:横幅の最大サイズは728px縦サイズは推奨は380〜450pxほど
- JIN:横幅が760px以上で画像比率16:9を推奨(760×428px)
●ロゴ画像は、「280px×60px」
以上、参考にしてくださいね!!
記事内でご紹介したワードプレスの画像容量の圧縮に関しては、こちらの記事もチェックしておいてください^^













 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック















