このような悩みを解決するための記事を書きました。
WordPressブロックエディタの使い心地に戸惑いを感じている方は、まだまだ多いですよね。
新しい機能だったり操作方法は、便利になる一方で操作の難しさにユーザーを悩ますこともあります。
特に、WordPress5.0から導入されたブロックエディタは、今までクラシックエディタを使っていた層からすると、見た目・使い方がガラッと変わっていてすぐに受付けられません。
本記事では、よく聞くブロックエディタの使いにくい点をピックアップして、その解決策を解説します。
さらに、クラシックエディタとの比較、効率的な利用方法、カスタマイズのコツまで詳しくご紹介します。
この記事を読み、WordPressブロックエディタの気になる使いにくさを解決しましょう^^
ブロックエディタの使い方を詳しく知りたい方は、この記事にまとめています!
ブロックエディタが使いにくい点とその解決策

ここではブロックエディタが使いにくいと感じる点と、それをどのように克服していくかについて、いくつかのポイントを提案します。
- ブロックの仕組みがいまいち理解できない
- 編集画面の見た目からよく分からない
- 直感的な操作が逆に使いにくく感じる
これらを詳しく見ていきましょう!
ブロックの仕組みがいまいち理解できない
ブロックエディタを使用する多くのユーザーが、最初につまずくのがブロック自体の仕組みです。
ブロックエディタは、各コンテンツ(段落、画像、見出し等)を個別の「ブロック」として扱います。
この各コンテンツのブロックは、それぞれ独立して編集・配置できるようになっています。
この概念が、従来のエディタに慣れていると、最初は理解しにくいかもしれません。
ブロックの仕組みがいまいち理解できないの解決策
ブロックの仕組み・概念が理解できないについては、実際にいくつかのブロックを操作してみることで徐々に慣れていくことが多いです。
実際に触っていくことでブロックとは何か、どのようにしてそれらを操作するのかをしっかりと理解することができるようになります。
慣れるためには、まず基本的なブロックの種類を把握し、それらをどのように配置し、編集するのかを練習することが効果的です。

わたしも最初、ブロックエディタにすごく抵抗があったのですが、今では「ブロックエディタじゃないとブログ書けない」くらいにどっぷりハマっています。
結構、触らず嫌いなところがある方も多いので、実際に触ってみてください!
編集画面の見た目からよく分からない
新たなブロックエディタに移行した多くのユーザーが早くも直面しているのが、編集画面の見た目から全体の構成がイメージしにくい点です。
ブロックエディタでは、各ブロックが視覚的に区切られて表示されるため、どこをクリックして編集を始めればいいかが一目で理解しにくいことがあります。
編集画面の見た目からよく分からないの解決策
この問題を解決するには、ブロックの境界線や編集時に表示されるツールバーのアイコンをよく確認することが役立ちます。
また、ブロックにマウスを持っていくと、境界線がよりはっきりと表示されるので、どこが編集可能な領域かがわかりやすくなります。

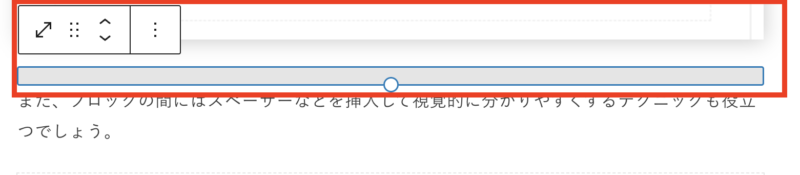
また、ブロックの間にはスペーサーなどを挿入して視覚的に分かりやすくするテクニックも役立つでしょう。


わたしは、ブロックエディタの編集画面を見たときかなりシンプルだと思いました。
使うブロックに対しての設定や装飾が表示されるのは、見やすくて良いなぁと思いました。
直感的な操作が逆に使いにくく感じる
多くのブロックエディタ初心者は、操作が直感的すぎて逆に使いにくいと感じることがあります。
たとえば、ブロッックを追加する際の「+」アイコンが画面上に常に表示され、どこでブロックを追加するかが分かりにくかったり、不意にブロックを削除してしまうことがあります。
それに、テキストを挿入するだけでなく、色の調整やサイズの変更、配置の調整など、一つのブロックで多くの設定を行うことができるのも使いにくいと思う原因かもしれません。
直感的な操作が逆に使いにくく感じるの解決策
この問題を解決するには、よく使用するブロックや設定を「パターンブロック」として保存し、再利用する方法が有効です。
他にも、キーボードのショートカットキーを使うことで誤操作を防ぐことができます。
例えば、「Enter」キーを押すことで新しい段落ブロックを追加できたり、選択中のブロックを「↑」や「↓」で移動できます。
また、ブロックを削除するには、そのブロックを選択して「Delete」や「Backspace」キーを使用するといったコツを覚えると良いでしょう。
操作に慣れれば慣れるほど、直感的な部分が逆に利点となるはずです。
参考:覚えておきたい!WordPressショートカットキー【作業効率化】

わたしは、今では直感的に編集ができる方がやりやすいと感じています。ホント慣れることが一番の解決策になると思います。
クラシックエディタとブロックエディタの比較

長らく使われてきたのがクラシックエディタですが、最近ではより直感的に使えるブロックエディタが登場しました。
この二つのエディタを比較して、それぞれの使いやすさや特徴を明らかにしていきます!
WordPressを使ったブログやウェブサイトを持っている方にとって、自分にとって最適なエディタを選ぶことは非常に重要です!
クラシックエディタとブロックエディタの長所と短所
クラシックエディタは、その名の通りWordPressの古典的な投稿編集画面です。
シンプルでありつつも、必要な機能を一通り備えており、使い慣れているユーザーにとっては非常に便利です。
特にHTMLやショートコードを直接編集する自由度の高さは、多くの開発者や上級ユーザーに支持されています。
しかし、ビジュアル的なレイアウトを即座に確認しながら編集するには向いていません。
一方で、ブロックエディタは、コンテンツをブロック単位で構築できることが最大の特長です。
テキストや画像、ボタンなどを個別のブロックとして追加し、それぞれに設定が可能です。
直感的で視覚的な構築が行えるため、ウェブデザインに慣れていないユーザーでも美しいレイアウトを作りやすいという利点があります。
ただ、ブロックの概念に慣れるまでが少々大変であり、クラシックエディタに慣れたユーザーからは煩わしく感じられることもあるのです。
ブロックエディタからクラシックエディタへの切り替え方法
もしブロックエディタの操作性に慣れることが難しい、もしくは好みでない場合、WordPressではクラシックエディタに簡単に戻すことができます。
この切り替えは、公式の『Classic Editor』プラグインをインストールして有効化することで簡単にできます。
プラグインをインストール後、設定で「クラシックエディタを使用する」を選択するだけで、以前の編集画面に戻すことが可能です。
この方法は、新しいブロック式に抵抗があるユーザーや、特に早急にコンテンツを編集する必要がある場合にとても便利です。
詳しいやり方はこちらの記事にまとめています
ブロックエディタにすぐ移行するべきか?
WordPressのブロックエディタへの移行はユーザーにとって大きな変化です。
新エディタは、将来的なコンテンツの展望を考えると、かなり有利な選択肢となりえます。
しかし、すぐに移行すべきかどうかは検討が必要です。
既存のウェブサイト構造や、使い慣れたプラグインとの互換性、さらには自身の作業スタイルに合うかどうかをじっくり考えましょう。
常に新しい技術を取り入れることは大切ですが、それが作業の効率化につながらなければ意味がありません。
移行は計画的に、自身の利便性を最優先に考えて決めるべきでしょう。
移行を考える際は、こちらの記事も参考にしてください。
WordPressブロックエディタの基本を押さえる

WordPress 5.0以降、従来のクラシックエディタからブロックエディタに移行し、より直感的かつ柔軟なデザインが可能になりました。
ただ、その特性をしっかりと理解することによって、使いこなすことが重要です。
ブロックエディタの基本
ブロックエディタでは、それぞれの要素が「ブロック」としてまとめられており、テキスト、画像、動画などのコンテンツを自由に配置できるようになっています。
ブロックエディタの操作は使いやすく直感的で、実際に記事を書く際には、決められた位置へコンテンツブロックを加えたり、既存のブロックを移動させたりすることが容易です。
ブロックエディタの上部にはツールバーがあり、そこからブロックタイプの変更、配置の調整といった操作ができます。
さらに、各ブロックに個別の設定が可能で、ブロックごとにスタイルや色などのカスタマイズを行うことができるのです。
ブロックの追加と管理
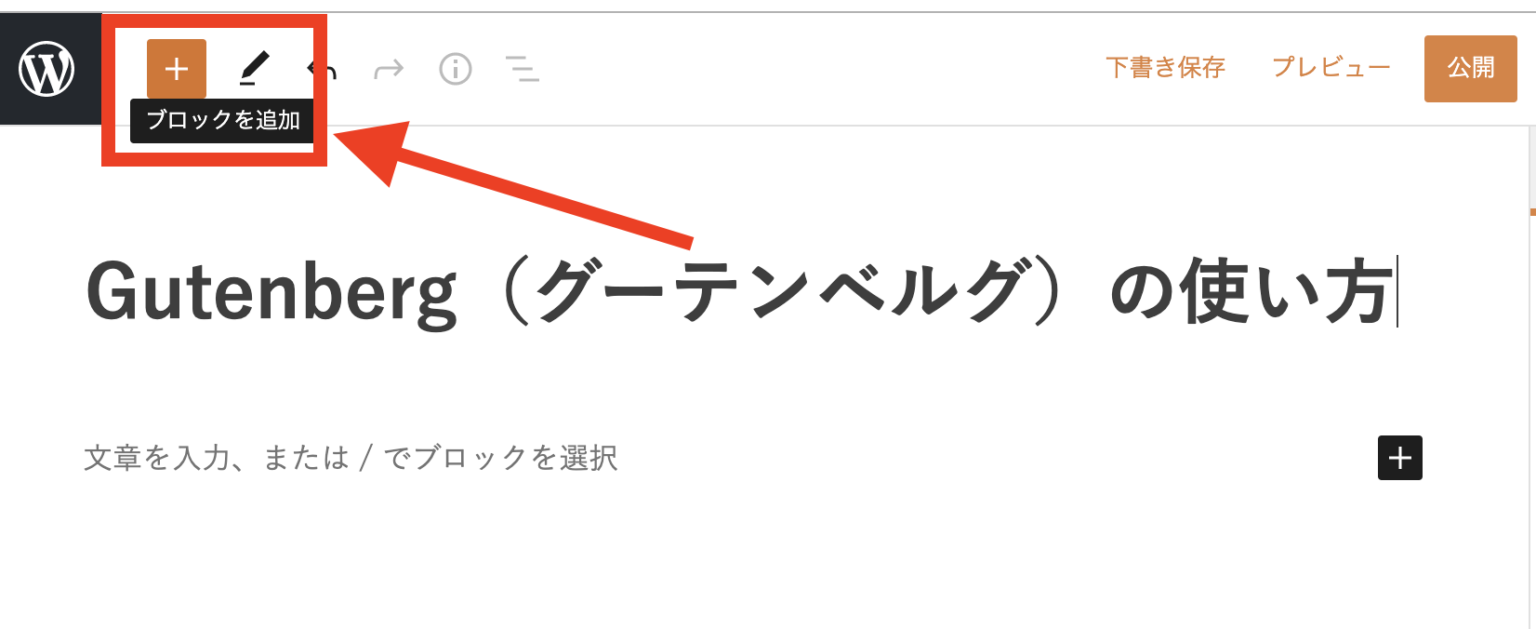
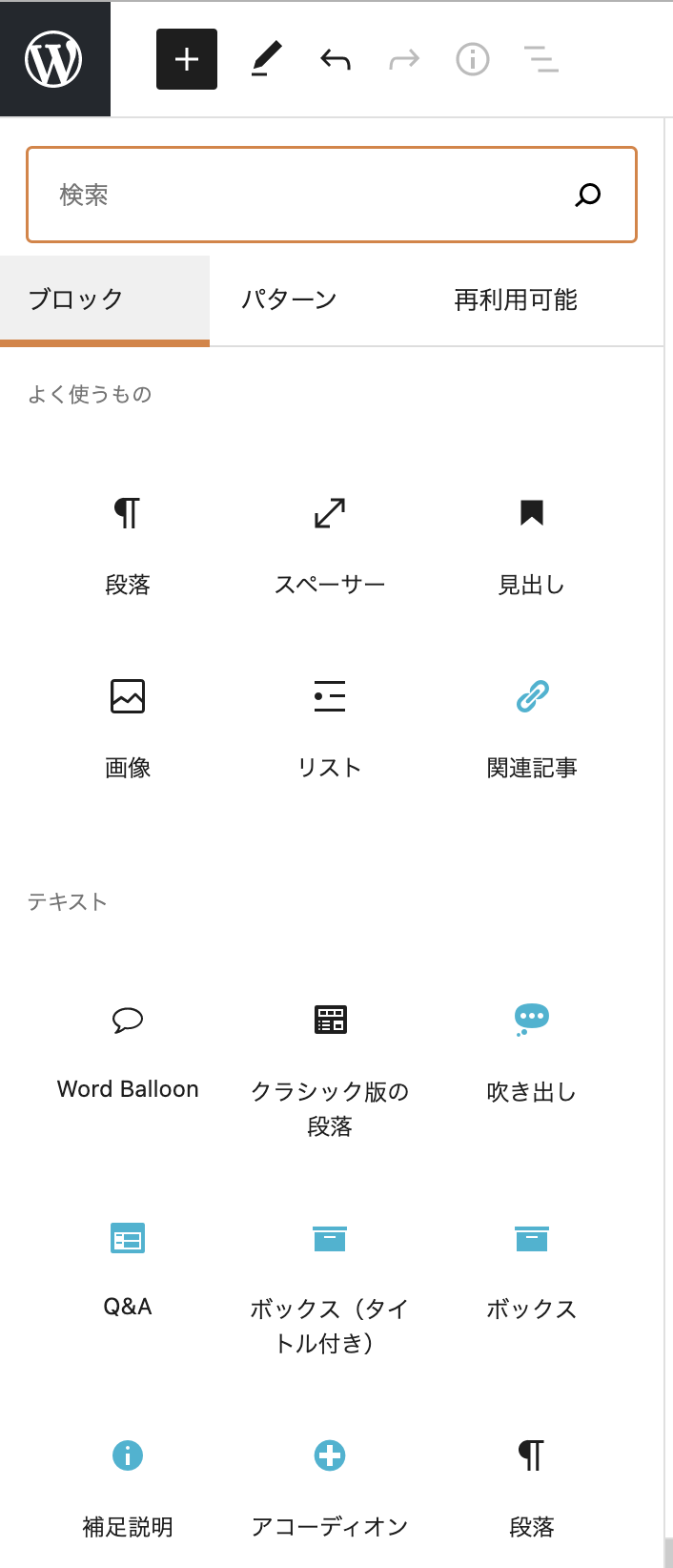
ブロックの追加は、プラスマークをクリックすることで行えます。

左上部のプラスボタンから追加するのが一番おすすめですが、段落ブロックの端のプラスやブロック中央のプラスからでもOKです。
追加したいブロックを選択し、ページ上の適切な位置に挿入します。
ブロックを管理するためには、まずそのブロックを選択してから、上部ツールバーまたはブロック自体の設定メニューを使用します。
例えば、段落ブロックの場合、テキストのフォントサイズや色を設定することが可能です。
また、ブロック間を移動させることも、ドラッグアンドドロップや上下の矢印を使用して簡単にできます。
各ブロックの詳細な設定は、ブロックを選択した状態で右側の設定パネルを利用することで、より細かくコントロールできるようになっているのです。
効率的なブロックエディタの使い方

WordPressのブロックエディタは初心者にとってちょっと使いにくいと感じられることがあるかもしれません。
ですが、ちょっとしたテクニックやコツをおさえれば、格段に使いやすくなります。特に、効率的な使い方を身につけることが大切です。
キーボードショートカットを使った操作や、ブロックパターンの有効活用、さらには再利用可能なブロックなどを使うと効率的に記事を書くことができます。
ブロックパターンを使用する
ブロックパターンは決まったデザインのブロック群を一括で追加できる機能です。
これを使えばよく使うレイアウトを何度も一から作らずに済むため、大変便利です。
例えば、文章と画像を並べたい時、一つ一つブロックを配置して設定するのは時間がかかりますが、ブロックパターンを使えばワンクリックで必要な構成をページに追加できます。
さらに、自分で作成したブロックパターンを保存しておくこともできるので、繰り返し使うレイアウトがあれば効率的に使いまわすことができるでしょう。
ブロックエディタを使うなら、間違いなくブロックパターンの使い方は覚えておくのをおすすめします!!
再利用可能なブロックパターンで作業を簡単に
再利用可能なブロックパターンを作成し利用することで、同じ内容やレイアウトを異なるページや投稿で使いまわすことができ、これにより作業の負担を軽減できます。
例えば、メルマガ登録や自作のコンテンツ・サービス案内など…
何度も同じ内容を使用する部分は再利用可能なブロックとして保存しておけば、一度の設定でどのページにでも簡単に追加することができます。
また、再利用ブロックは一ヶ所を更新すれば、すべてのページで更新内容が反映されるため、メンテナンスも楽になります。
ブロックエディタを最大限に活用して、ウェブサイト制作の効率化を図りましょう。
キーボードショートカットの活用法
キーボードショートカットは、マウス操作に頼らずに迅速にエディタ内で作業が進められる非常に便利な機能です。
例えば、「Control」キー(または「Command」キー)と「S」キーを同時に押せば瞬時にドキュメントを保存できます。
それに、「Enter」キーを使って素早く新しいブロックを追加することも可能です。
短い時間のうちにキーボード操作だけで文章の構成を変更することも可能です。
更に、ブロックタイプの切り替えやブロック移動などの操作もキーボードショートカットを覚えることで効率がよくなります。
これらのショートカットはエディタの「ツールバー」や「ヘルプ」メニュー内に一覧が用意されているので、活用してみるとよいでしょう。
習得に少々時間がかかるかもしれませんが、使いこなせれば作業効率が大幅にアップします。
参考:覚えておきたい!WordPressショートカットキー【作業効率化】
ブロックエディタのカスタマイズと拡張
WordPressを利用する多くの人たちが直面しているブロックエディターの使いにくさを解消するためには、カスタマイズや拡張が非常に重要です。
ブロックエディタは基本的に柔軟性が高く、ユーザーのニーズに合わせて様々なカスタムブロックを追加したり、プラグインを利用して強化することが可能です。
また、利用しているテーマによっては、さらに合わせた調整が必要になるケースもあります。
こうした機能拡張は、ブロックエディターをより直感的で使い勝手の良いものへと進化させるために不可欠であり、使用する人々の作業効率を格段にアップさせます。
プラグインでブロックエディタを強化する
WordPressの強みは、プラグインを介して簡単に機能を拡張できることにあります。
ブロックエディタも例外ではなく、様々なプラグインを使用することで強化が可能です。
例えば、より進んだレイアウトオプション、マーケティング目的のブロック、またはインタラクティブなコンテンツを作成可能なブロックなど…
使用目的に合わせたプラグインを導入することで、ブロックエディタの機能を大幅に拡張できます。
ユーザーは、独自のニーズに合わせたブロックエディタを構築できるので、これによって使いやすく、より表現豊かなウェブサイトが作成できるようになります。
テーマとの相性を考えたブロックエディタのカスタマイズ
使用しているWordPressテーマによっては、ブロックエディタの見た目や機能が最適化されていない場合があります。
そこで重要になってくるのが、テーマとの相性を考えたカスタマイズです。
テーマがブロックエディターに対応しているかどうかを確認し、対応していなければテーマ自体の更新や変更を行うことも1つの方法です。
また、ブロックエディタとテーマ間でCSSスタイルを調整することで、編集画面と実際のサイトで同じ見た目を実現できるようになります。
テーマとブロックエディターが同期することで、投稿やページ作成時の予想外のデザイン変更を防ぐことができるのです。
ブロックエディターのトラブルシューティング

WordPressブロックエディターを使用していると、時には予期しないトラブルや問題に遭遇することもあるでしょう。
ここでは、ブロックエディターの一般的な問題とその対策について具体的な方法を解説します。
適切な知識とツールを持っていれば、ほとんどのエラーは迅速に解決でき、作業の効率を維持することができますよ!
よく見られるエラーとその解決策
ブロックエディターを使用中に遭遇するエラーの中で、特に一般的なのは、ブロックが正常に読み込まれない、更新した内容が表示されないなどです。
他にも編集中にエディタがクラッシュしてしまうといったトラブルです。
このような問題は、プラグインの競合、テーマの不具合、またはWordPress自体のバグによって引き起こされる可能性が高いです。
これらの問題の解決策は、まず使用しているプラグインを一時的に無効にして競合が解消するか確認します。
また、テーマがブロックエディタに対応しているかも見直しが必要です。
WordPressとプラグイン、テーマの更新も重要で、古いバージョンのまま使っているとバグを起こすことが多いからです。
キャッシュをクリアすることも有効な手段の一つであり、エディターの挙動に影響を与えることがあります。
万が一、上記の解決策で問題が解消しない場合は、WordPressの再インストールや、サポートへの問合せを考えると良いでしょう。
パフォーマンス問題と対処法
エディタのパフォーマンスが低下すると、作業の効率が大きく損なわれることになります。
特にページが重い、レスポンスが遅い、操作にラグが生じるといった問題は、作業中のストレスの原因となり、生産性の低下に直結します。
パフォーマンスの問題は、サーバーの性能不足、不要なプラグインのオーバーロード、大きすぎる画像ファイルなどによって引き起こされることがあります。
これらの問題に対処するためには、まずサーバーのリソースを増強するなどの検討をします。
プラグインを見直し、不必要なものは削除することで、システムへの負荷を減らす努力も必要です。
また、画像最適化を行うことで、ページの読み込み時間を短縮する効果があるのです。
プログラムレベルでの最適化も求められることがあり、この場合はよりテクニカルな知識が必要となります。
適切な対応を行うことで、パフォーマンスは徐々に改善されていくでしょう。
まとめ:WordPressブロックエディタ使いにくい問題!即、解決します
今回は、よく聞くブロックエディタの使いにくい点をピックアップして、その解決策を解説しました。
さらに、クラシックエディタとの比較、効率的な利用方法、カスタマイズのコツまで詳しくご紹介していきました。
この記事を読んでいただいたことで、少しはブロックエディタへの抵抗がなくなってもらえたらと思っています。
ブロックエディタを使えるようになると、本当に記事作成が楽になるので、ぜひ参考にブロックエディタにチャレンジしてみてください!












 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




WordPressのブロックエディタが使いにくくて、まだクラシックエディタを使っています。