このような方向けに書きました。
ワードプレスを作って、ブログ記事をサクサク書いてアップしていきたいなぁと思っている方は多いですよね。
でも、ワードプレスの使い方が分からなくて困っているなんて初心者さんもたくさんいるはず…。
この記事は、ワードプレスを使いたい初心者さん向けに、ワードプレスのインストール方法や基本の使い方などをご紹介します。
初心者さん向けのワードプレスマニュアルとして、チェックしてもらえたら嬉しいです。
WordPressとは?
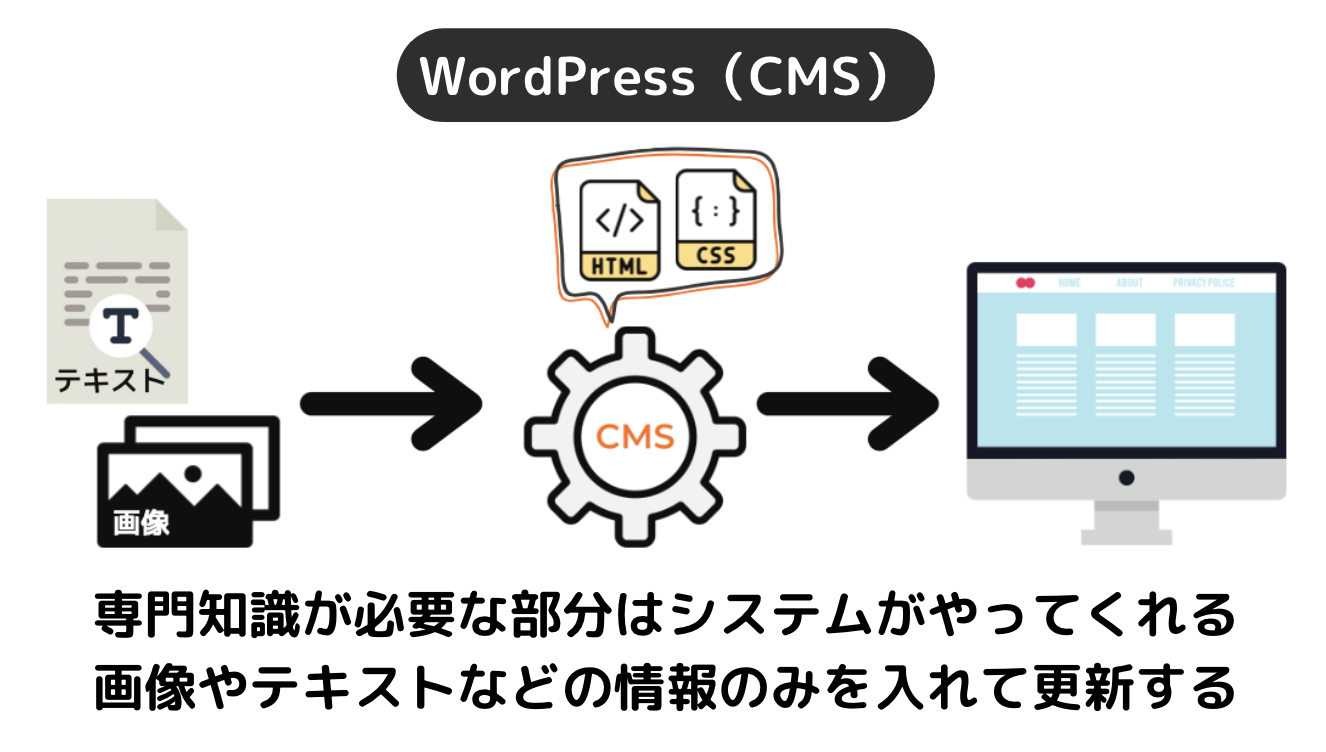
ワードプレスは、世界で圧倒的なシェアを獲得しているCMS(コンテンツ・マネジメント・システム)です。

CMSとは、HTMLやCSSなどのプログラミング言語を覚えなくても、Webサイトを作成・更新ができるシステムのこと。
通常、CMSではないシステムでWebサイトを作ろうとすると、HMLやCSSなどの専門知識がないと作れません。
だけど、ワードプレスを使えば、プログラミングなどの専門知識がなくても、誰でもWebサイトを作成することが可能です。
ちなみに、ワードプレス自体は無料でダウンロードすることができます。
WordPress使い方マニュアルの説明

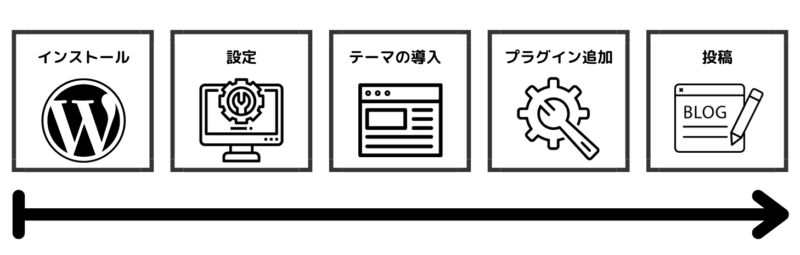
このワードプレスの使い方マニュアルでは、以下の項目に分けて使い方解説をしています!!
知りたい項目からワードプレスの使い方をチェックしてくださいね♪
マニュアル①:WordPress本体をインストールする方法
ワードプレスは、サーバー上にインストールして使うソフトウェアになります。
ですので、ワードプレスを使いたいのでしたら、サーバーを用意する必要があります。
ただ、サーバーは自分で用意しようとするとかなり高度な専門知識が必要だったり、時間と手間がかかったりするので初心者には難しいです。
そこで、サーバーを貸してくれる会社で「レンタルサーバー」を契約して、ワードプレスを立ち上げるためのサーバーを用意します。
レンタルサーバー会社の多くは、ワードプレスを自動でインストールできる機能を提供しているので、初心者さんでも簡単に始めることができます!!
レンタルサーバー会社は、世の中に数多く存在するので、迷う方が多いです。
わたしがイチオシでおすすめするレンタルサーバー会社を紹介すると「エックスサーバー」になります。
エックスサーバーでは、「WordPressクイックスタート」というサービスを提供しているのでたった10分ほどで誰でも簡単にワードプレスを立ち上げられるんですよ^^
レンタルサーバーの契約をしながら、簡単にワードプレスのインストールまで完了してしまう「WordPressクイックスタート」については以下の記事に詳しくまとめています。
ワードプレスのログイン方法
ワードプレスをインストールしたら、ワードプレスにログインをしてみましょう。
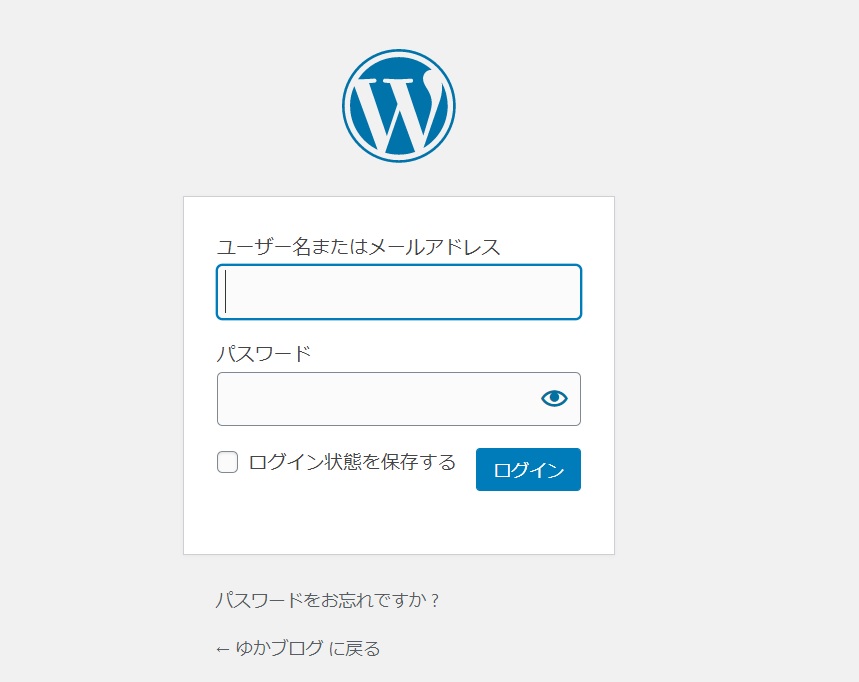
ワードプレスのログイン画面URLは、ブログのURLの末尾に「wp-login.php」をつけます。
https:// ドメイン名 /wp-login.php
上記のURLを表示させると、以下のログイン画面が開きますので、ワードプレスのインストール時に決めた「ユーザー名」と「パスワード」を入力して「ログイン」ボタンをクリックします。

※ユーザー名は、インストールの時に設定したメールアドレスでもOKです。
ワードプレスのログイン方法については、以下の記事にまとめています。ログインができない場合の対処法も記載しているのでチェックしてみてください。
マニュアル②:WordPressの設定
ワードプレスを立ち上げ後に最初にやっておきたい設定がいくつかあります。
WordPressのSSL化
まず最初は、SSL化です。
インターネットのデータ通信の暗号化技術のことです。SSL化しているブログは、URLの冒頭が「https://」になっています。
SSL化ができていないブログは、アドレスバー(URLが表示される)のところに「保護されていない通信」の表示が出てしまいます。

しっかりと全てのページを常にSSL化して「このブログは安全ですよ」ということを示さなければならないのです。
(WEBページの全てのページを常にSSL化させることを常時SSL化と言います。)
ワードプレスのSSL化設定は以下の流れでできます。
レンタルサーバーのSSL設定の追加
レンタルサーバー上で必ずSSL設定をしてから、ワードプレスの設定を行う流れで作業をしてください。
※ワードプレスの設定だけを行い、「ブログが表示されなくなった」とおっしゃる方が多いです。
ワードプレスの「一般設定」でアドレス(URL)を書き換える
- ワードプレスのダッシュボードにログインして、【設定】→【一般設定】をクリック
- 「WordPressアドレス」と「サイトアドレス」の「http」を「https」に変更し、下部にある「変更を保存」をクリック
.htaccesでリダイレクトをする
レンタルサーバーとワードプレスの設定とをSSL化をしても、実は「http://」 で作ったサイトは、ネット上に存在している状態になります。
「http://」のサイトを表示したときに「https://」のサイトに転送されるような指示を入れるのが.htaccesでリダイレクトになります。
- エックスサーバーのサーバーパネルにログインをする
- リダイレクトするドメインの選択
- 「.htaccess」編集を開く
- 「.htaccess」にコードを追加
- コードは以下のコードをコピペでOKです。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
詳しくはこちらの記事で解説しています。
参考:WordPressのSSL化後に行うhttpサイトをリダイレクトさせる方法
以上がSSL化の流れになります。
ワードプレスのSSL化についての詳しい解説は以下の記事にまとめています。
パーマリンク設定
次にパーマリンクの設定を行います。
1つ1つのWEBページのURLのことです。
パーマリンクの設定についてですが、ワードプレスを立ち上げたばかりの時に行うようにしてください。
というのも、途中でパーマリンク設定の変更を行うのは以下のようなリスクがあります。
- SEO評価がリセット
- URLが全て変更されアクセス不可に
後々パーマリンク設定を触ると、面倒なことが起こるので注意が必要です。
パーマリンク設定自体は、難しいことはないので以下の流れですぐに終わります。
ワードプレスのダッシュボードにログインし、左のメニューから【設定】→【パーマリンク設定】をクリック
設定画面になりますので、【投稿名】にチェックをして【変更を保存】をクリック
以上が設定方法です。
パーマリンク設定については以下の記事で図解入りでわかりやすく解説しています。

パーマリンク設定は、これ以外に記事投稿をするときに記事単位でしないといけないパーマリンクの設定があります。記事投稿の解説で詳しくお伝えしますね♪
サイトタイトル、キャッチフレーズの設定
ワードプレスの最初の設定でやっておきたいのが、サイトタイトルとキャッチフレーズです。
もし、サイトタイトルとキャッチフレーズが決まっていないということでしたら、ここはいつでも変更できるところなので、後からつけても大丈夫です。
ただ、一旦は仮で決めておいた方がいいところなのでやっておきましょう!
サイトタイトルとキャッチフレーズの設定の流れは以下の通りです。
ワードプレスのダッシュボードにログインし、左のメニューから【設定】→【一般】をクリック
設定画面になりますので、一番上にある「サイトのタイトル」と「キャッチプレーズ」を変更し、下部にある「変更を保存」をクリック
ちなみに、ワードプレスを立ち上げた時に入っているキャッチフレーズ「Just another WordPress site」をそのまま使っている方もよく見かけます。
デフォルトでは「Just another WordPress site」が入っていますので、まだこの状態になっている方がいましたら、これはすぐに消しておきましょう。
以上が、サイトタイトルとキャッチフレーズの設定になります。
サイトタイトルとキャッチフレーズについての詳しい解説記事はこちらになります。
ユーザーニックネーム
この設定も忘れてはいけないのが、ユーザーニックネームです。
ワードプレスのニックネームというのは、コメントなどのお返事した時に表示される、あなたのお名前になります。
ユーザーニックネームを何も設定しないままだと、ユーザー名がワードプレスの「ユーザーID」になっています。
ですので、自分が気づかないところでワードプレスのログインの際に使う「ユーザーID」がバレてしまっていることになるのです!!
これはハッキングなどに狙われる危険性があるので、ユーザーニックネームの変更をしておきましょう。
ユーザーニックネーム変更の流れは以下の通りです。
ワードプレスのダッシュボードにログインし、左のメニューから【ユーザー】→【あなたのプロフィール】をクリック
プロフィール画面が開きますので、少し下にスクロールして【名前】という項目を見つけて【ニックネーム(必須)】にニックネームを入力
【ブログ上の表示名】という部分で、決めたニックネームを選択して、下部にある「プロフィールを更新」ボタンをクリック
以上がニックネームの設定方法です。
簡単にできることなのですぐにやっておいてください。
ニックネームの変更方法はこちらの記事の「ユーザー設定のニックネームを変更しましょう」に詳しくまとめています。
ディスカッション(コメント設定)
最後の設定は、ディスカッションでコメント機能を使うか使わないかの設定をします。
ワードプレスには、デフォルトの機能で投稿にコメントを残せる機能がついています。
ブログ上で読者さんとの交流をしたい方はコメント機能を使うようにしてください。
ちなみに、コメント機能は必要か必要じゃないかについては、詳しくまとめた記事があります。
ディスカッションでコメント機能をオンまたはオフにする流れは以下の通りです。
ワードプレスのダッシュボードにログインし、左のメニューから【設定】→【ディスカッション】をクリック
ディスカッション設定を開くと、コメントに関しての設定項目が表示されますので、「新しいコメントへの投稿を許可」にチェックをして、下部にある「変更を保存」をクリック
※コメント機能を使いたくない場合は、チェックを外す
以上がコメント機能のオンまたはオフの流れです。
ディスカッション設定についてはこちらの記事の「ディスカッション設定でコメントに関しての設定をしましょう」に詳しくまとめています。
マニュアル③:WordPressテーマの導入
ワードプレスの設定が終わったら、WordPressテーマを導入していきます。
WordPressテーマというのは、見た目や表示内容などデザインを自由に変更できるテンプレートのようなものです。
WordPressテーマには、無料・有料とかなり多くの種類が存在します。
参考:初心者必見!失敗しないWordPressテーマの選び方!
ブログの印象というのは、どんなWordPressテーマを導入するかでガラッと変わります。
なので、自分が作りたいブログのイメージにあったWordPressテーマを導入しましょう。
ちなみに、このサイトで使っているWordPressテーマは「STORK19 」という有料テーマになります。
「STORK19」は、初心者さんでも簡単におしゃれなブログを作ることができるのでおすすめのテーマになります。
参考:『STORK19(ストーク19)』の評判は?!究極のモバイルファーストオールインワンのテーマをWEB制作のプロがレビュー
WordPressテーマの変更方法
WordPressテーマの変更方法は、2パターンあります。
- テーマファイル(Zipファイル)を準備してインストールする方法
- ワードプレス内にある公式テーマから選択する方法
ここでは、テーマファイルを準備してインストールする流れをご説明します。
ワードプレスのダッシュボードにログインし、左のメニューから【外観】→【テーマ】をクリック
現在インストールしているテーマ一覧の画面が開きますので、上部にある【新規追加】をクリック
画面が切り替わりますので【テーマのアップロード】をクリック
ファイルを選択からテーマファイルを指定して、「今すぐインストール」をクリックしたらテーマのアップロードが完了
WordPressテーマの変更方法についてはこちらの記事に詳しくまとめています。
マニュアル④:WordPressプラグインで機能を拡張
ワードプレスには、プラグインといって機能を拡張するツールがあります。
元々ワードプレスには少しだけ使える機能(プログラム)が入っているのですが、どうしても足りない機能があるんです。その時に、欲しい機能を追加できるのがプラグインです。
例えば、お問合せページを作りたい場合は、コンタクトフォーム作成ができるプラグインを追加します。
プラグインを使えば、Webサイト作成で使いたい機能は全て追加することができるのではないかと思います。
ただ、プラグインを追加するときは注意点として、むやみやたらに使わない機能まで導入をしないようにしてください。
本当に必要なものだけを追加してくださいね。
参考:WordPressプラグインとは?プラグイン解説とインストール方法【おすすめプラグインも紹介】
WordPressプラグイン追加方法
では、プラグインを追加する方法をご説明します。
ワードプレスのダッシュボードにログインし、左のメニューから【プラグイン】→【新規追加】をクリック
【プラグインを追加】の画面に切り替わったら、右上部にある検索窓に追加したいプラグイン名を入力
導入したいプラグインが表示されたら、【今すぐインストール】をクリック
インストールが始まり、少し待つと【有効化】の表示に変わるので【有効化】をクリック
以上でプラグインの追加ができます。
WordPressプラグインについての詳しい解説はこちらの記事にまとめています。
マニュアル⑤:WordPressの投稿
ワードプレスで記事投稿をする際の使い方をお伝えします。
- ブロックエディタの使い方
- ブログ記事に対してパーマリンクを設定する
- アイキャッチ画像の設定方法

投稿については一番よく使うところになるので、しっかり覚えていきましょう!
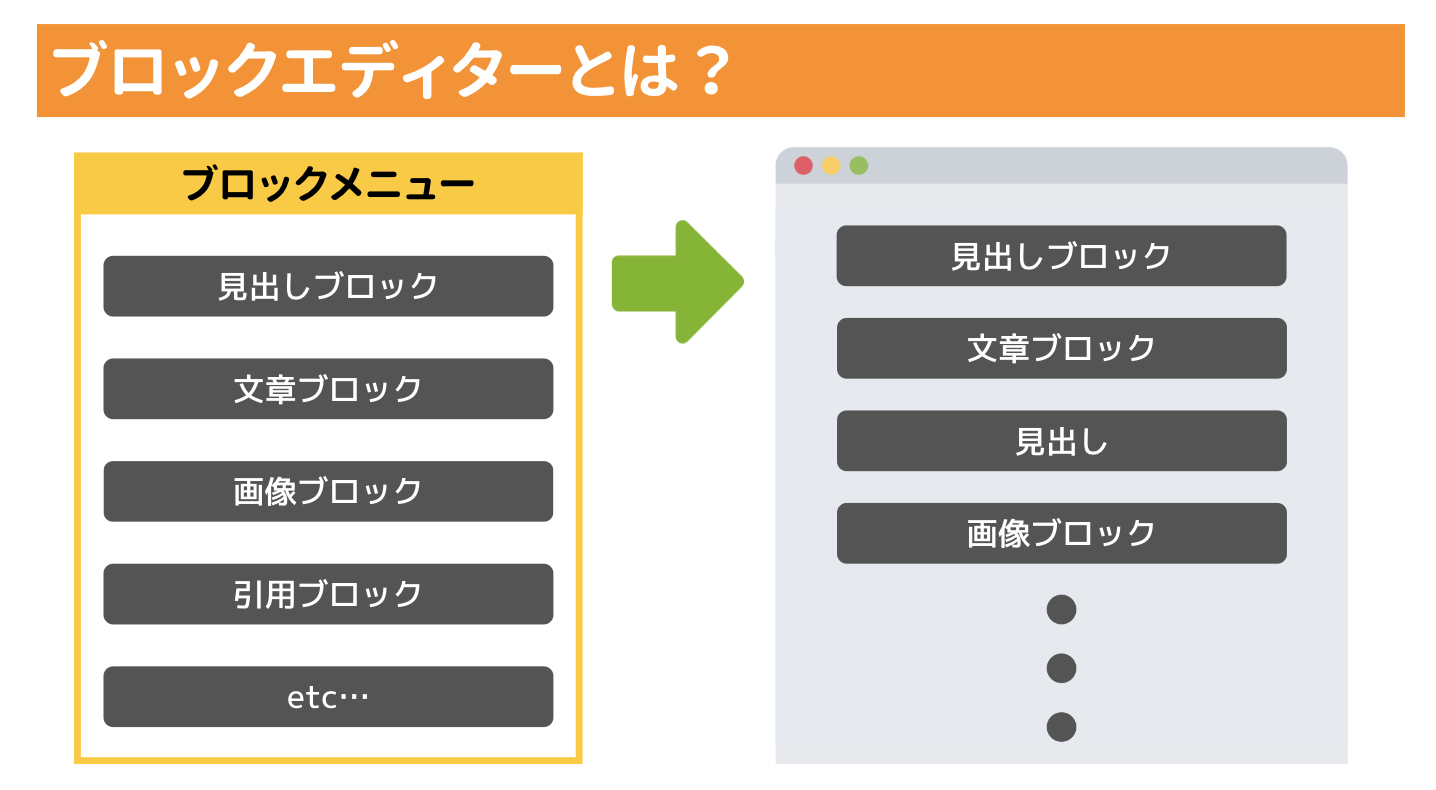
ブロックエディタの使い方
まずは、ブログを書くために覚えておきたい「ブロックエディタ(Gutenberg)」について基本的なことをまとめていきます。

2019年にワードプレスがバージョンアップをした時に導入された新しいエディタ。
見出しや文章、画像・動画などを「ブロック」で追加・管理して、誰でも直感的に記事投稿をすることができます。
ブロックエディタで、最初に覚えておきたいのは以下の通り。
(知りたいところの「∨」をクリックすると、アコーディオンが開くようになっています。)
段落ブロックは、文章を書く時に使います。
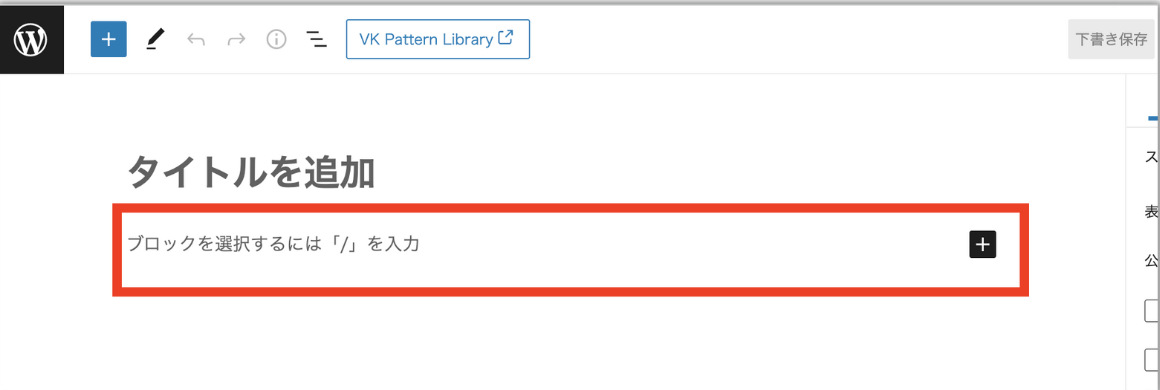
ワードプレスで投稿の新規追加で編集画面を開いたときに、一番最初から入っている【ブロックを選択するには「/」を入力】は段落ブロックです。

上記の赤枠のところから本文の文章を入力することができます。
段落ブロックを追加するときは、文章の最後にカーソルを合わせて「Enter」をクリックするだけで段落ブロックが追加されます。
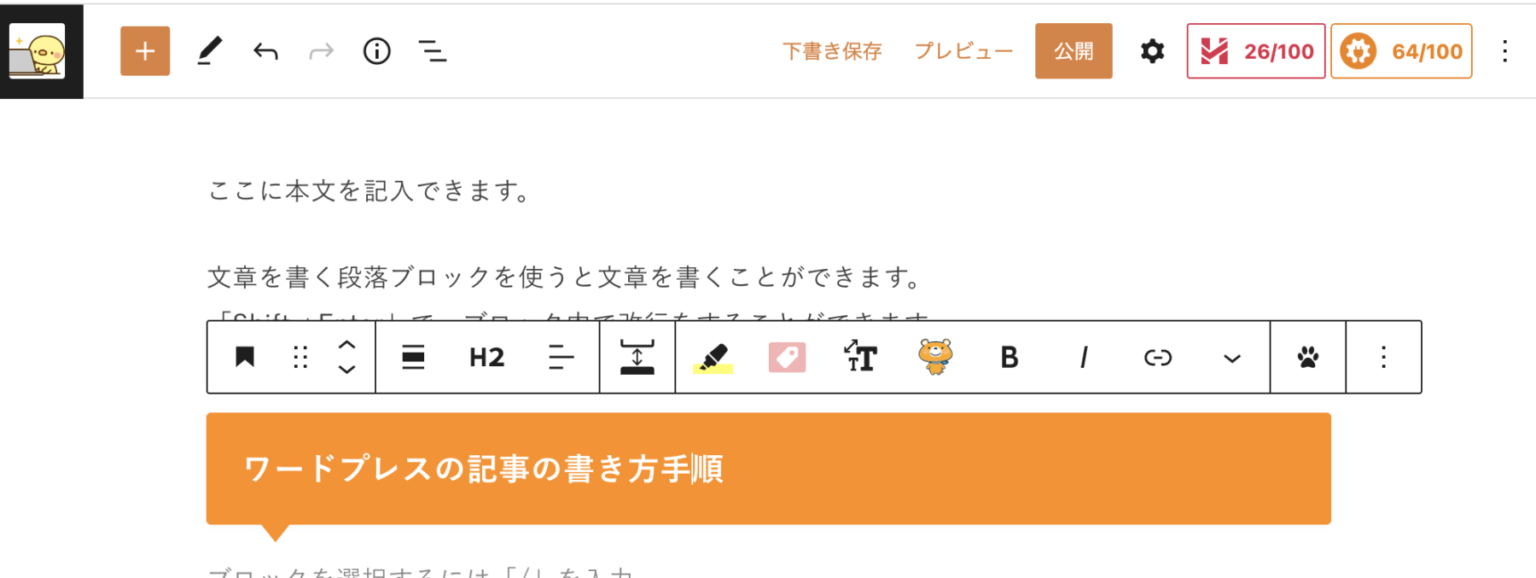
ブログを書くときは、文章の構成を分かりやすくするために見出しを入れていきます。
見出しを入れることで、読者にとって読みやすく、内容がさらっと理解できる文章を書くことができます。
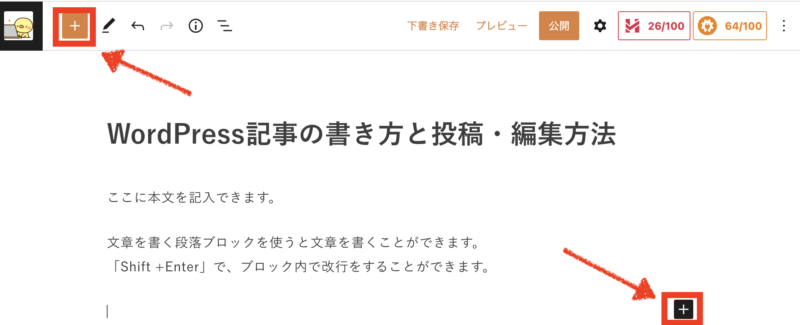
新しいブロックを追加するときは、左上部かブロックの角にある「+」をクリックします。

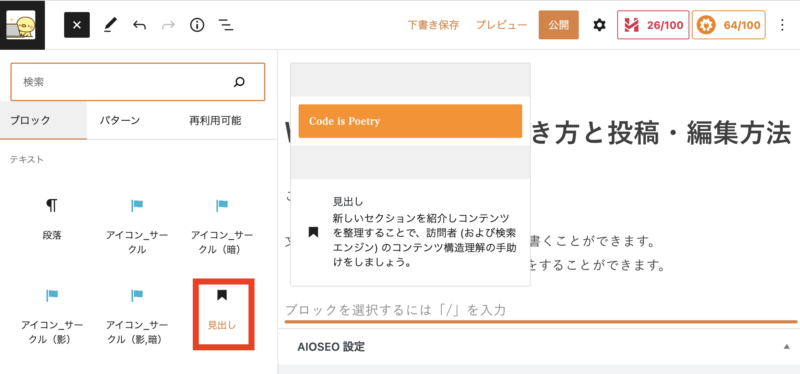
プラスをクリックすると、ブロックメニューが表示されるので、「見出し」をクリックします。

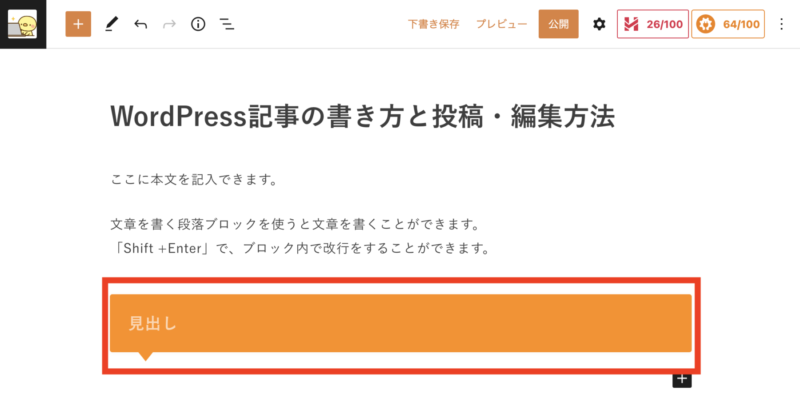
見出しを入れるとこのようなブロックが入りますので、見出しに入れる文章を入力します。

※見出しの見た目、ここではオレンジの吹き出しになっているのは、使っているWordPressテーマによって変わります。
このように、見出しに文章を入力したら見出しの完成です。

見出しを入力するときは、見出しのルールを守ることが大事です。
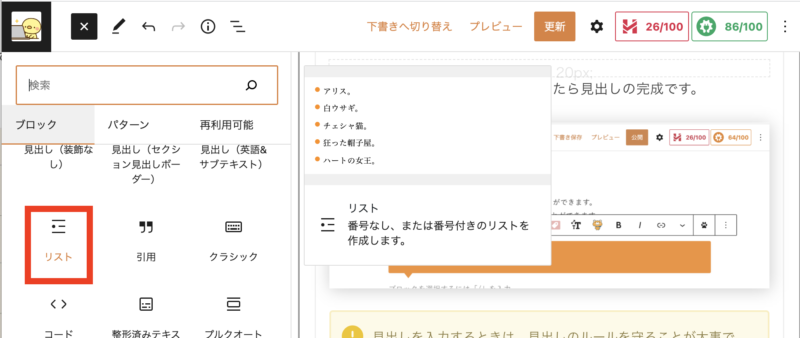
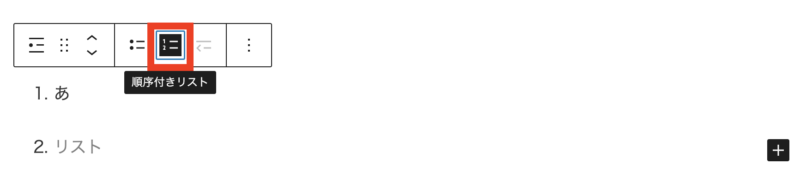
本文の中にリストにしたい項目を入れるときは、リストブロックを使います。
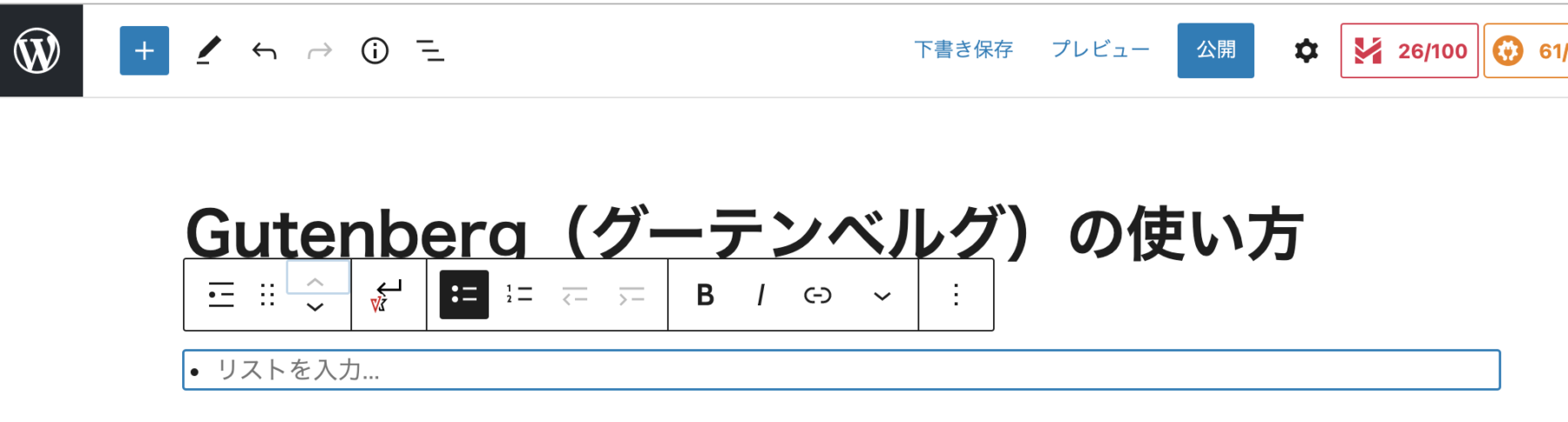
新しいブロックを追加するので「+」をクリックして「リスト」を選択します。

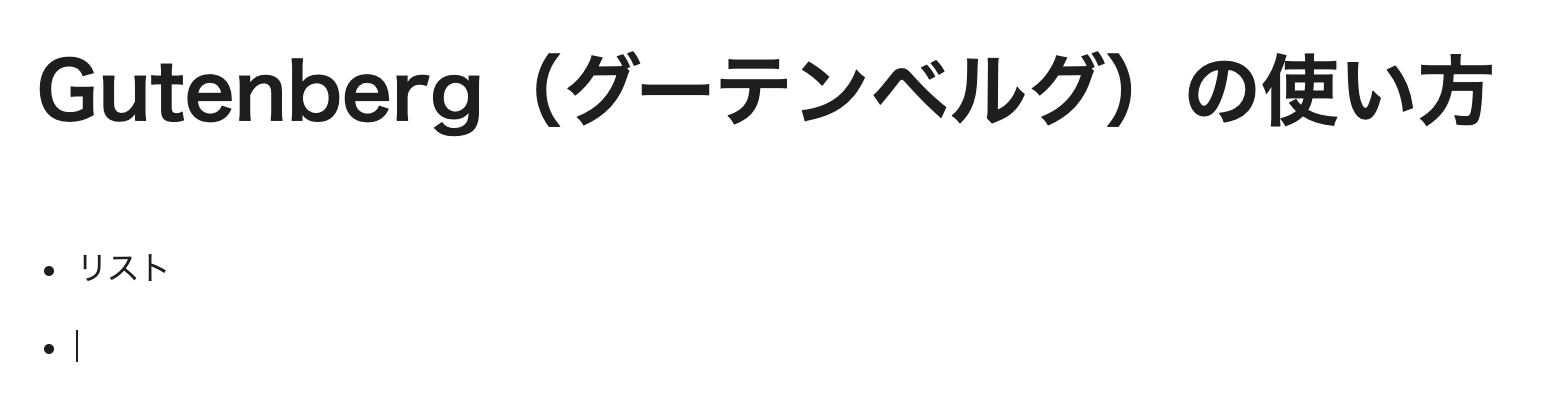
リストブロックが入りますので、文章を入力します。

文字を入力してエンターを押すと、下にリストが追加されます。

リストは、番号付きのリストにすることもできます。

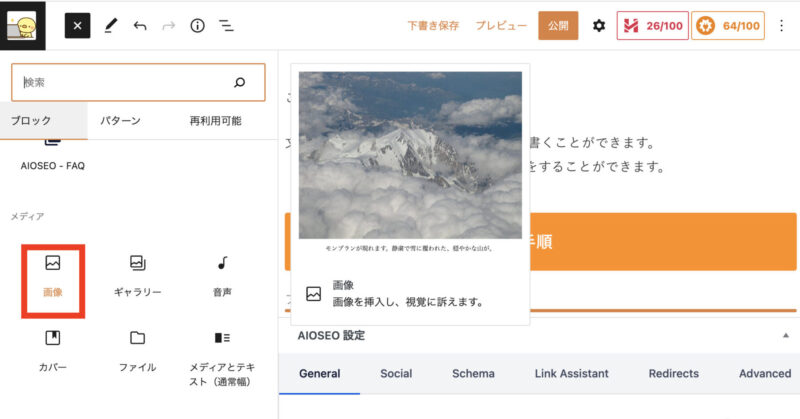
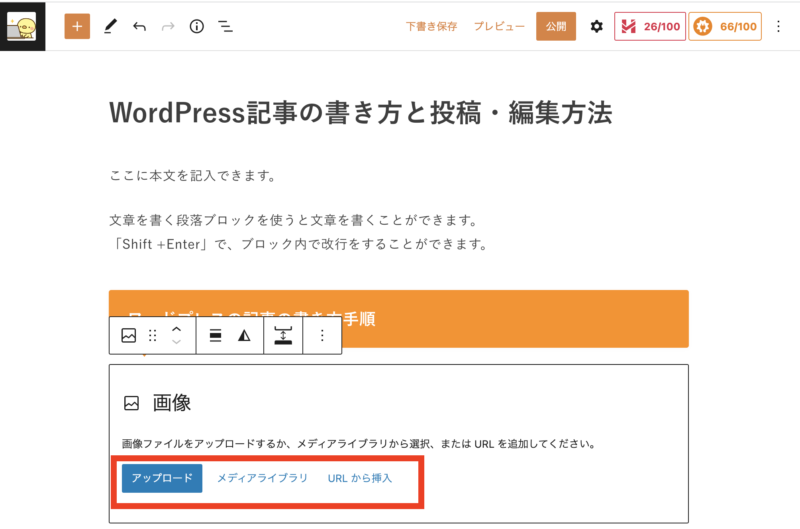
本文の中に画像を挿入するには、新しいブロック「+」をクリックして「画像」を選びます。

画像ブロックが入るので、「アップロード」「メディアライブラリ」「URLから挿入」のいづれかで、画像を挿入します。

- アップロード:パソコン内の画像をアップロードして使える
- メディアライブラリ:ワードプレス内にあるメディアを使える
- URLから挿入:画像のURLで画像を入れることができる
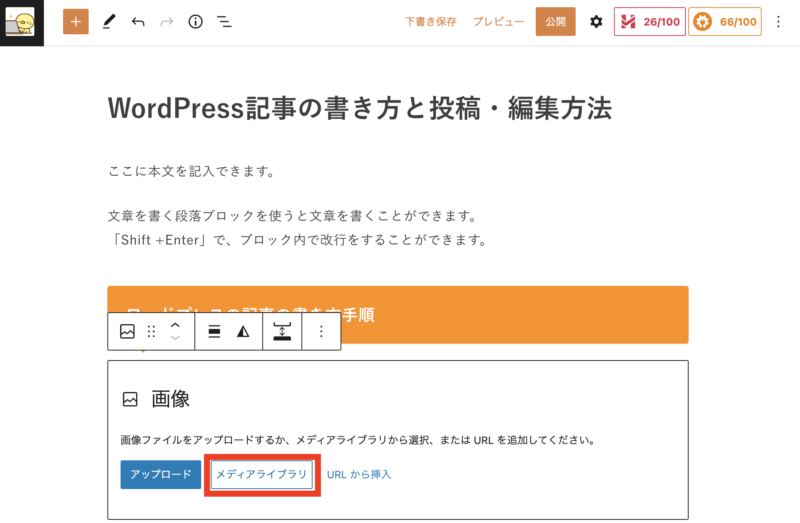
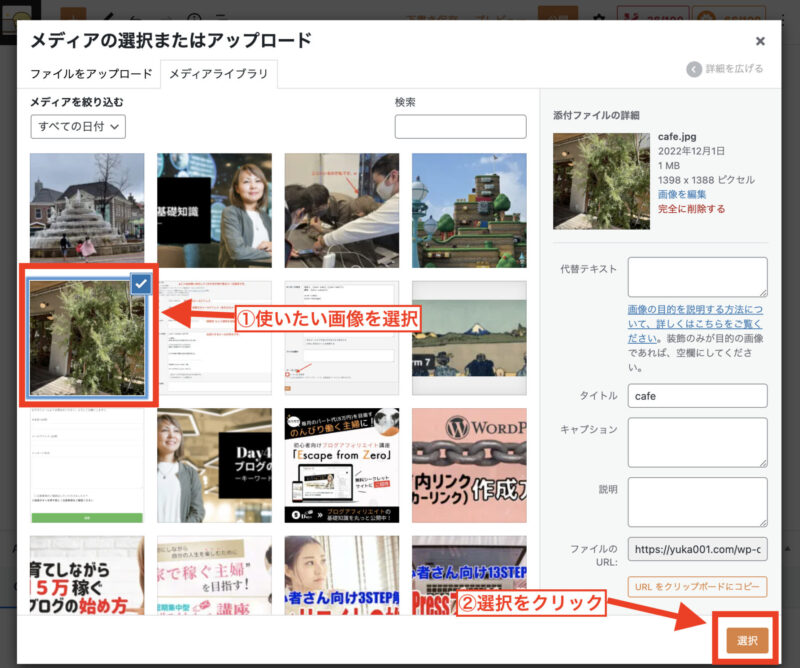
よく使うのは、「アップロード」または「メディアライブラリ」になると思います。ここでは、「メディアライブラリ」で画像を挿入します。

メディアを選択できる画面が開きますので、①使いたい画像を選択して②右下の「選択」をクリックします。

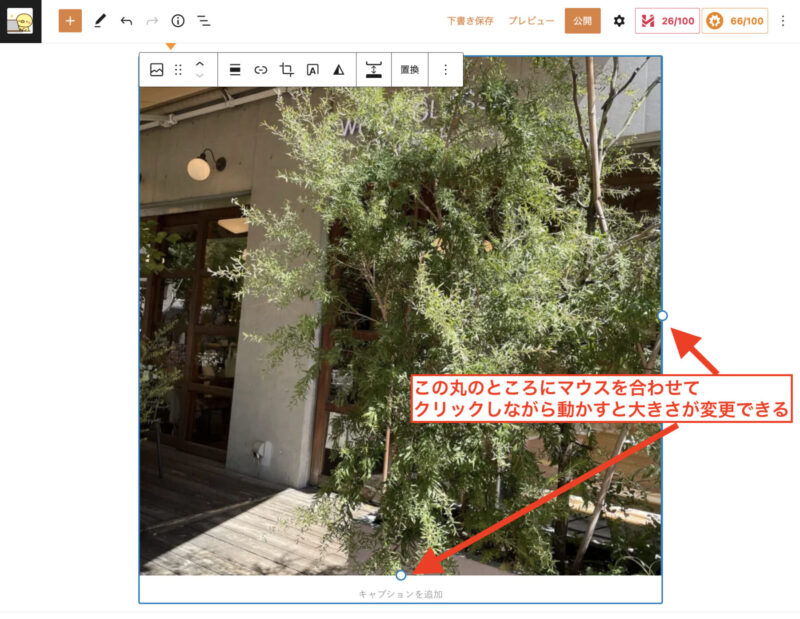
画像が入ったら、画像の横や下にある「◯」のところをクリックしながら動かすと画像の大きさが変更できます。

ブロックエディタの詳しい使い方については、こちらの記事にまとめていますのでチェックしてください。
ブログ記事に対してパーマリンクを設定する
記事が書けたら、ブログ記事に対してのパーマリンク設定を行います。
先ほどワードプレスの設定でも「パーマリンク設定」についてお伝えしましたが、ここでは記事単位のパーマリンク設定になります。
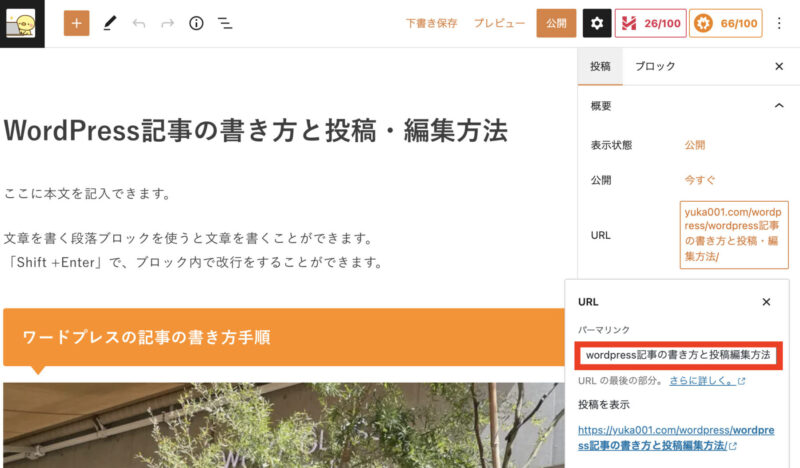
編集画面の右側のメニューから「概要」を開いて「URL」の部分をクリック。

すると、以下のように別枠が開いてパーマリンク設定が表示されますので、赤枠内を書き換える。

↓
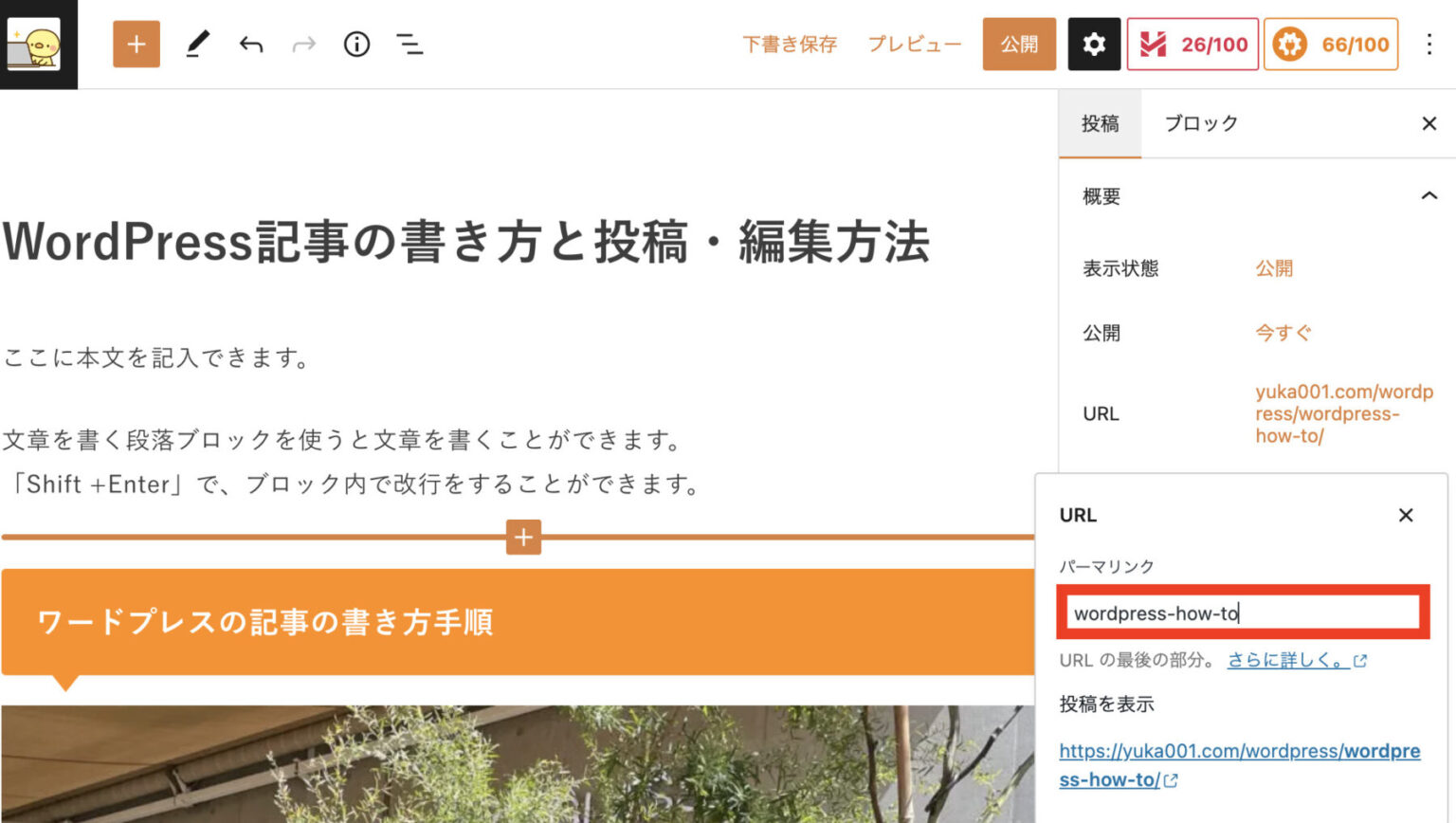
以下の画像のように、日本語になっているところをアルファベット入力する

以上が記事単体でのパーマリンク設定になります。
パーマリンクのアルファベット入力についての具体的な内容はこちらの記事を参考にしてください。
アイキャッチ画像の設定方法
アイキャッチ画像の挿入をします。
アイキャッチ画像は、読者の目(アイ)を引きつける(キャッチする)画像です。記事の冒頭や投稿一覧にサムネイルとして表示されています。
アイキャッチ画像の挿入の流れは以下の通り。
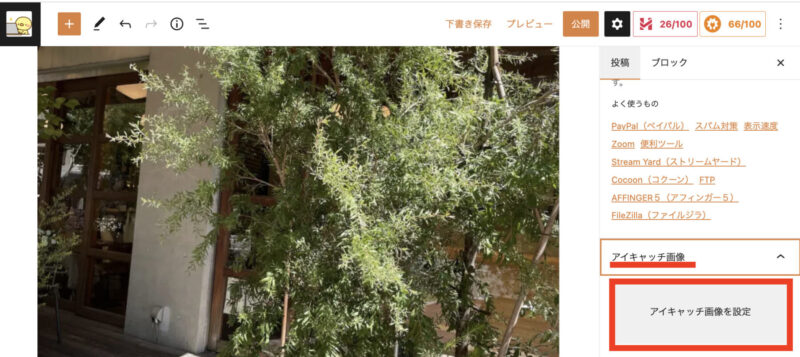
編集画面の右側のメニューから「アイキャッチ画像」を開き「アイキャッチ画像を設定」をクリックします。

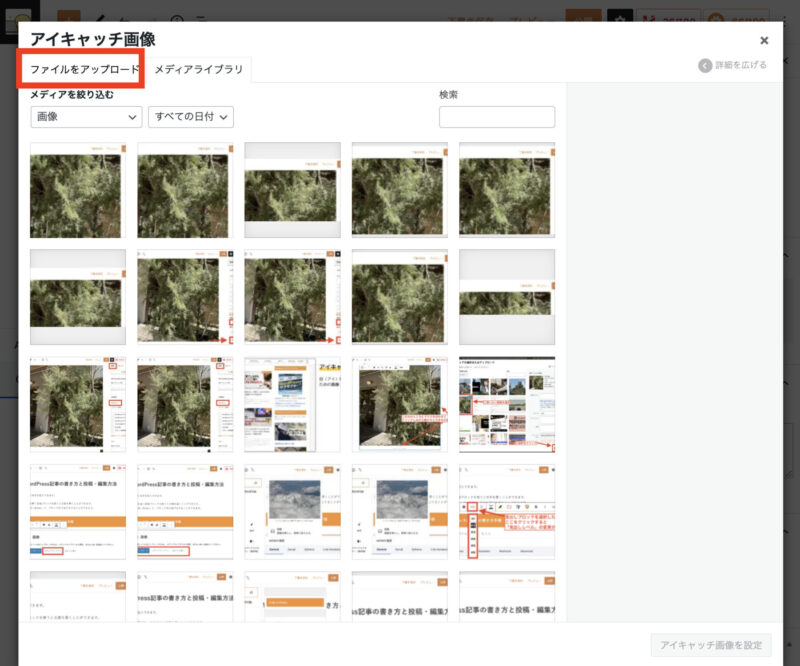
アイキャッチ画像を設定をクリックすると、アイキャッチ画像を選択する画面が開きますので、「ファイルをアップロード」からアイキャッチ画像にしたい画像をアップロードしてください。

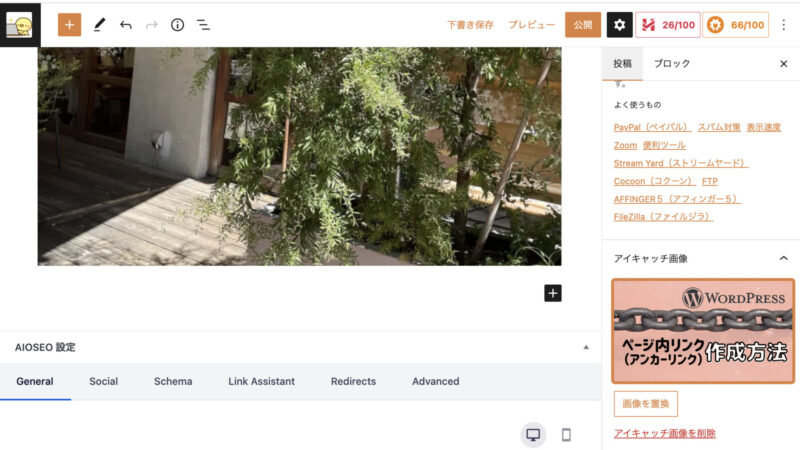
アイキャッチ画像を選択すると、以下のように画像が入ります。

これでアイキャッチ画像の設定は完了です。
WordPressを使う時に知っておきたいこと
WordPressの使い方意外に、最初に知っておくと良いなぁと思うことをまとめてみました。
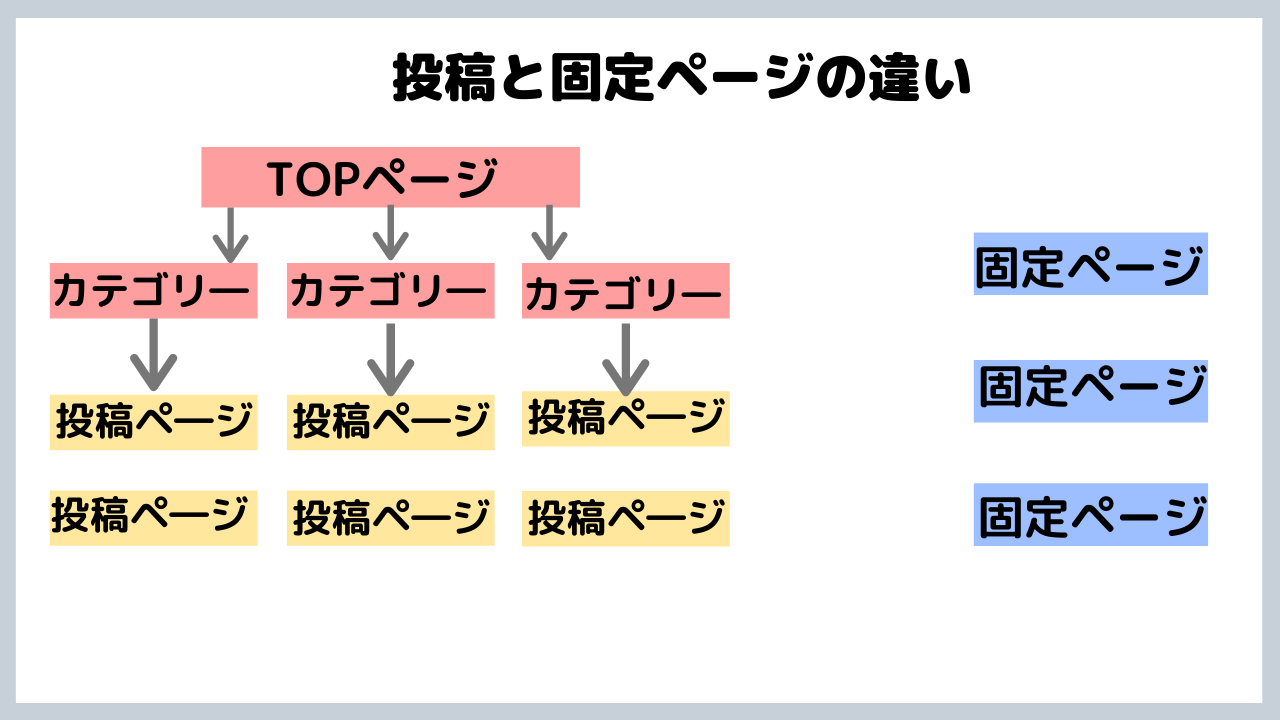
投稿と固定ページの違いとは?

ワードプレスでは記事を投稿するときに「投稿」と「固定」という2種類のページがあります。
- 投稿ページは、カテゴリーとページを紐づけて記事を上げていくページになります。
- 固定ページは、独立した単体のページになります。
普段、ブログ記事を書くときは投稿ページで記事投稿を行います。
投稿と固定の違いは、こちらに詳しくまとめています。
カテゴリーとタグの違いとは?
カテゴリーとタグには、関連するブログ記事をまとめる役割があります。
よくカテゴリーとタグの違いが分からないということを言われる方がいらっしゃるので、違いをお伝えします。
- カテゴリーは投稿した記事をグループごとに分けるためのものです。
- タグは、記事に付けておく付箋・目印のようなイメージです。
カテゴリーとタグの違いについては、こちらの記事にまとめています。
カテゴリーの作り方はについては、YouTube動画で解説しています。
WordPressのセキュリティ対策は必要?
ワードプレスを使うときは、セキュリティ対策を忘れずに行うようにしてください。
というのも、ワードプレスは世界中で使われる有名なツールなので、ハッカーにも狙われやすいのです。
ワードプレスを安心安全に使うために、セキュリティ対策を忘れないようにしてください。
- パスワードを複雑なモノにする
- WordPressテーマやプラグインは常に最新の状態にする
- 不要なWordPressテーマやプラグインは削除する
- レンタルサーバーのセキュリティ対策機能を使う
- セキュリティ対策用のプラグインを導入する
ワードプレスのセキュリティ対策の詳細はこちらの記事にまとめています。
WordPress使い方マニュアルのまとめ
今回は、ワードプレスを使いたい初心者さん向けに、ワードプレスのインストール方法や基本の使い方などをご紹介しました。
最後に、WordPress使い方マニュアルのおさらいをします。
- WordPress本体のインストール
- 設定
- WordPressテーマの導入
- WordPressプラグインで機能を拡張
- 投稿
ワードプレスの使い方は、一度で全て覚えようとしても覚えることはできません。
ですので、日頃から少しでもワードプレスを触るように、ワードプレスの使い方に慣れていってください。
やはり触ってみないことには、使えるようにはなりませんので、記事を書きながら使えるようになってくださいね^ ^
以上、最後までお読みくださり、ありがとうございました!!

























 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ワードプレスの使い方が分からない…
設定とか大変そう…