WordPress初心者さんが最初につまづくポイントがワードプレスならではの専門用語です。
どの文字も横文字がメインで、はじめて見た方はチンプンカンプン。
ワードプレスのことをネット検索しても、そこに書かれた文字に「ハテナ?」を感じ、その文字を検索する。
検索しては検索を繰り返し、検索迷子になってしまう方も多いはずです。
そんな方のために、普段からワードプレスを教えているプロ講師のわたしがワードプレス専門用語を分かりやすくまとめることにしました♪
HTML/CSS/キャッシュ/サーバー/ドメイン名/SEO/ランディングページ/内部リンク/外部リンク/被リンク/コンバージョン/レスポンシブ
なかなかワードが多いですよね(^◇^;)
完璧に覚える必要はありませんので、このワード集で「こういうことか!!」と思ってもらえると良いかと思います。
ついつい立ち止まってしまいそうなワードプレス構築が、この「WordPressよく使うワード集」でサクサク進むことを願っています(^O^)/
ワードプレスでよく出てくるワード
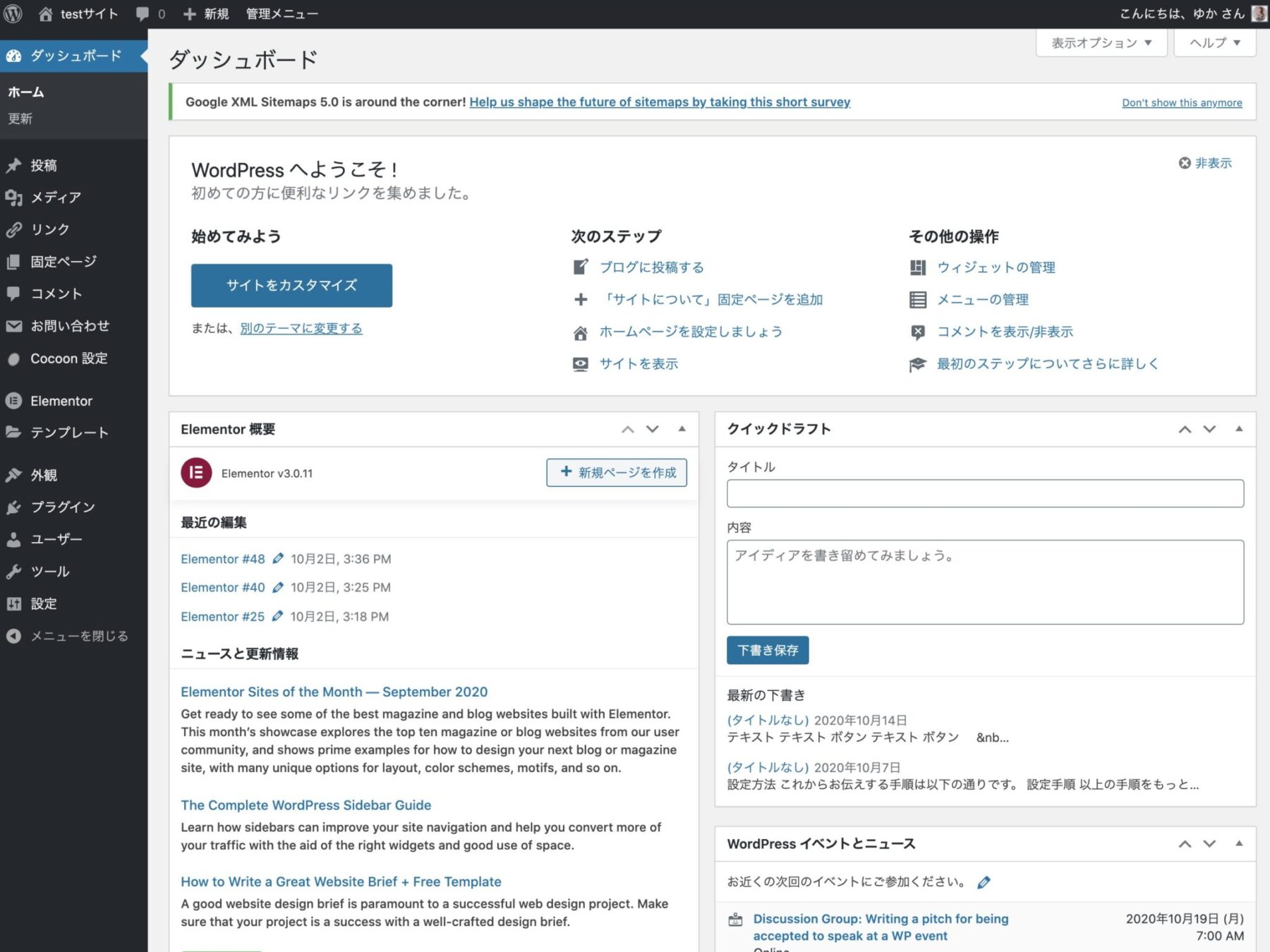
ダッシュボード

WordPressにログインして最初に表示される画面を「ダッシュボード」と呼びます。
投稿や各種設定は、この画面から行います。
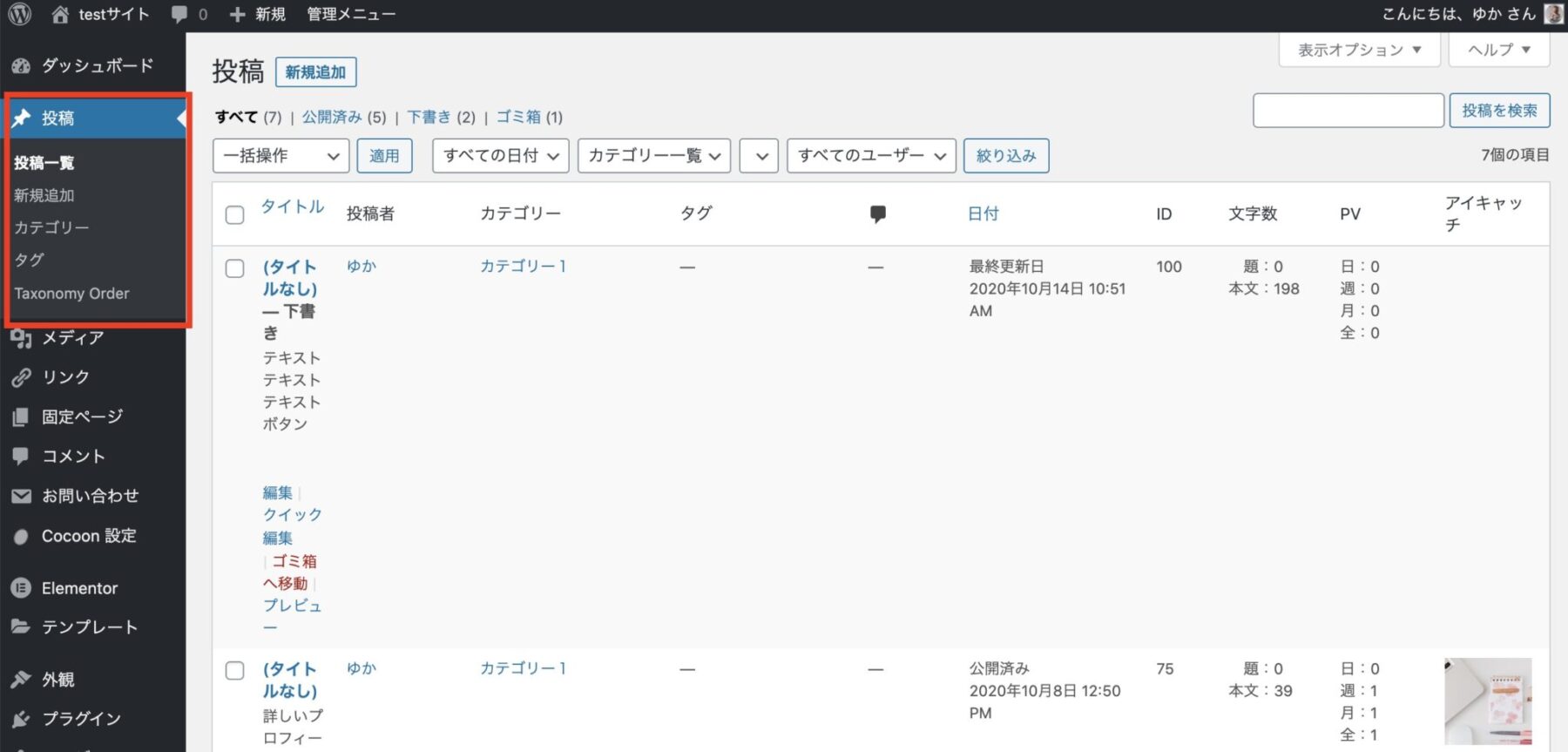
投稿

ワードプレスでは、ブログ記事のことを投稿(POST)と呼びます。
新しくブログを書くときや、今までに書いたブログの一覧とかは、投稿から選択してください。
投稿の中には、カテゴリーやタグの作成も行うことができます。(カテゴリーやタグの説明はこちら)
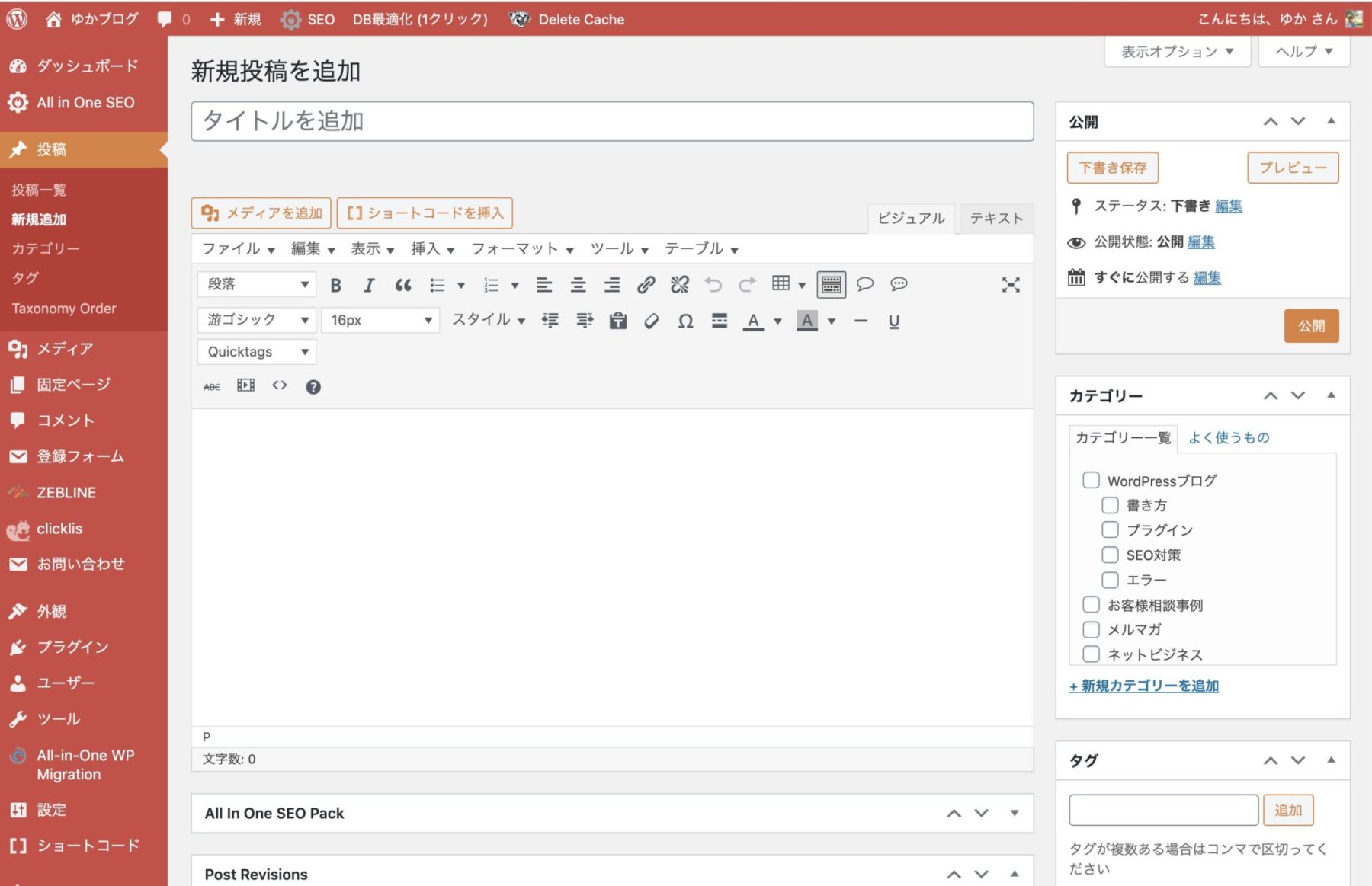
クラシックエディタ

ブログを書くときの編集画面のことです。
※これからのWordPressでは、クラシックエディタよりブロックエディタを使うことをオススメします。
現在のワードプレスでは、クラシックエディタを使うのに、プラグイン「Classic Editor」を導入しないと使うことができません。
参考:【Classic Editor】グーテンベルクから従来エディターに戻す方法
編集画面を開くと、以下のような2種類の方法でブログを書くことができます。
- ビジュアルエディタ
- テキストエディタ
それぞれの解説をします。
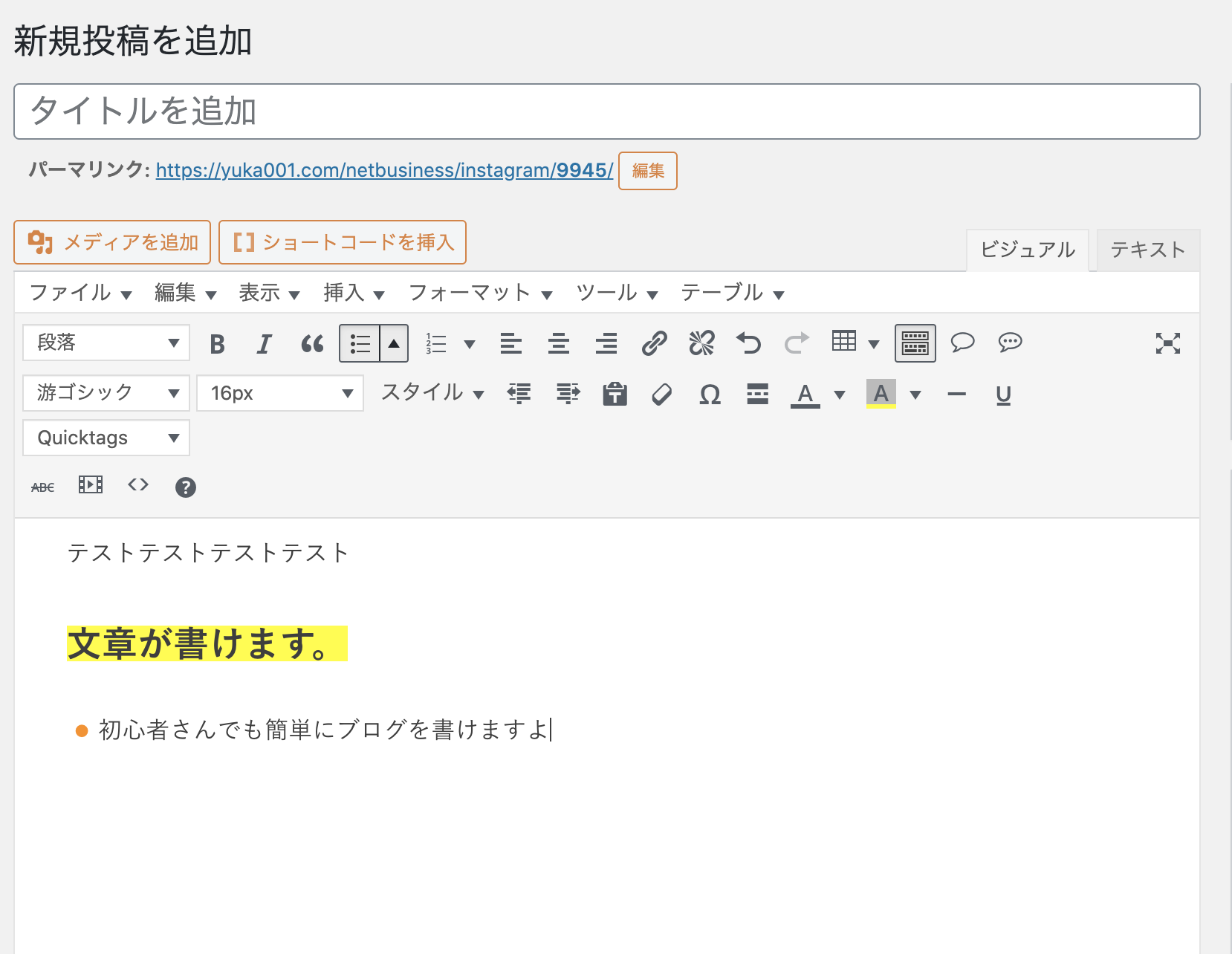
ビジュアルエディタ

HTMLというプログラムなどを書くときの用語を利用せずに、文章を書く場合に利用します。
初心者さんは、ビジュアルエディタを使ってブログを書けば、実際に表示される内容を確認しながら書き進めることができます。
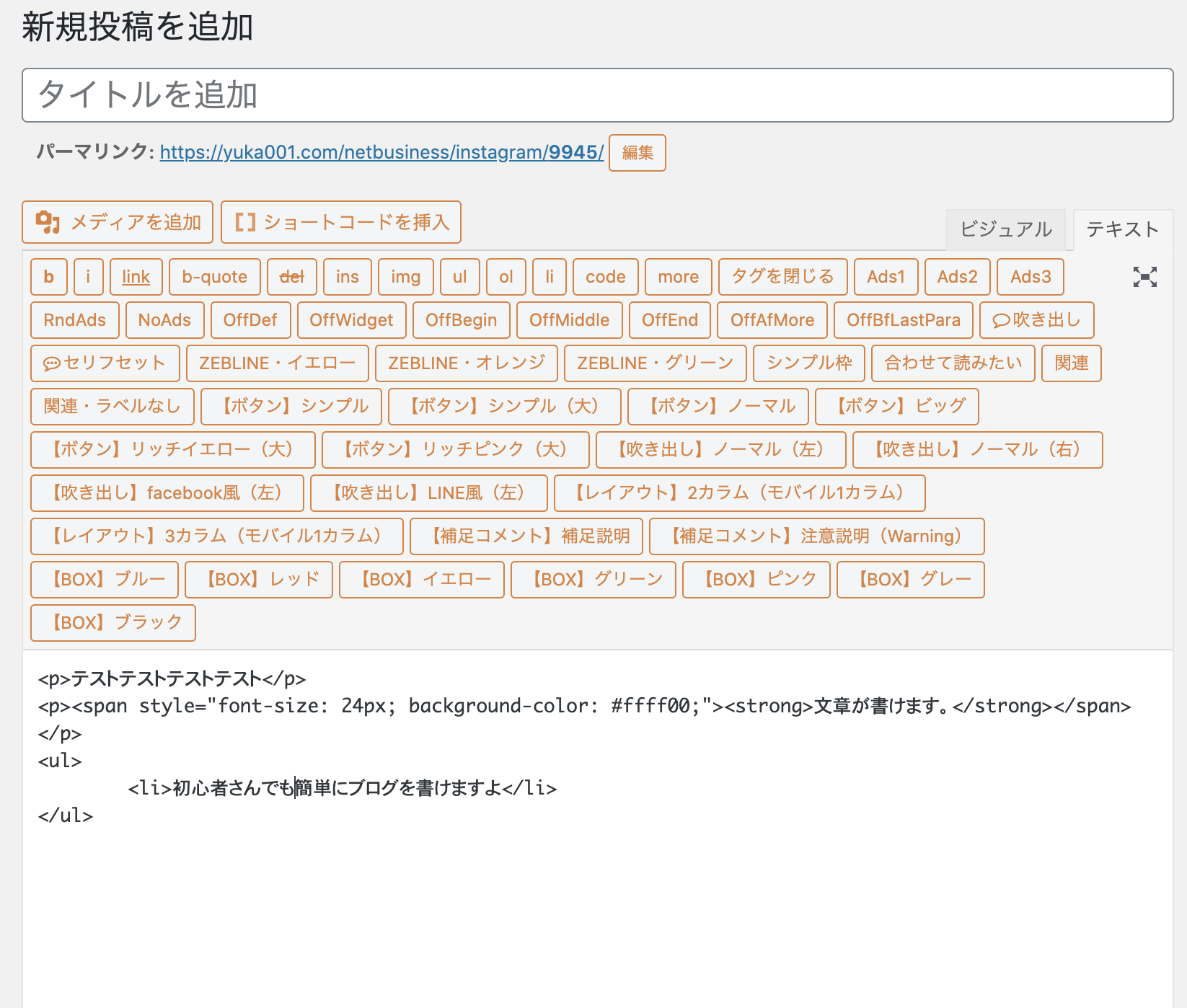
テキストエディタ

HTMLタグ入力ができる画面です。
こちらに直接タグを入力すると、細かな調整ができますが、HTMLの知識が必要になります。
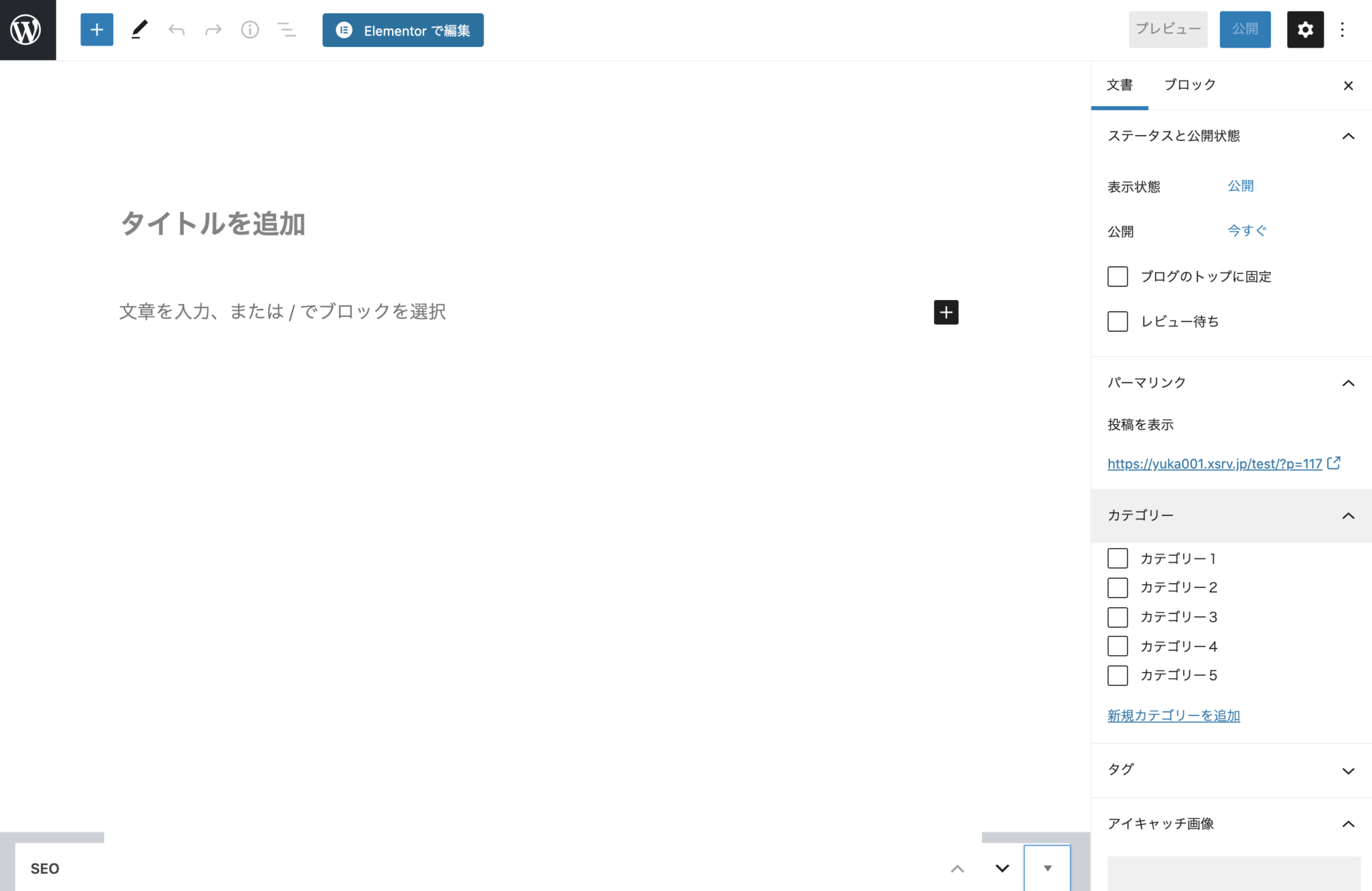
ブロックエディタ(グーテンベルク)

WordPress5.0から導入された新エディタのGutenberg(グーテンベルク)。
特徴としては、ブロック形式で入力するということです。
今から、ワードプレスを構築される方は、大体グーテンベルクを使用しているかと思いますので、しっかりブロックエディタの使い方を理解いただけると良いかと思います♪
ブログ記事での解説はこちらです。
アイキャッチ画像

ブログ記事の冒頭や、記事一覧に表示されるユーザーの目を引くための画像のことです。
アイキャッチ画像は、自分のブログ内以外に、SNSへの投稿などにも表示される大切な画像になりますので、ブログを投稿するときは、必ず設定しましょう。
抜粋

ブログの投稿内容の詳細を書いた説明文になります。
「投稿一覧ページ」などで記事の紹介文として表示させることができます。
(お使いのテーマによっては抜粋を設定出来ないこともあります。)
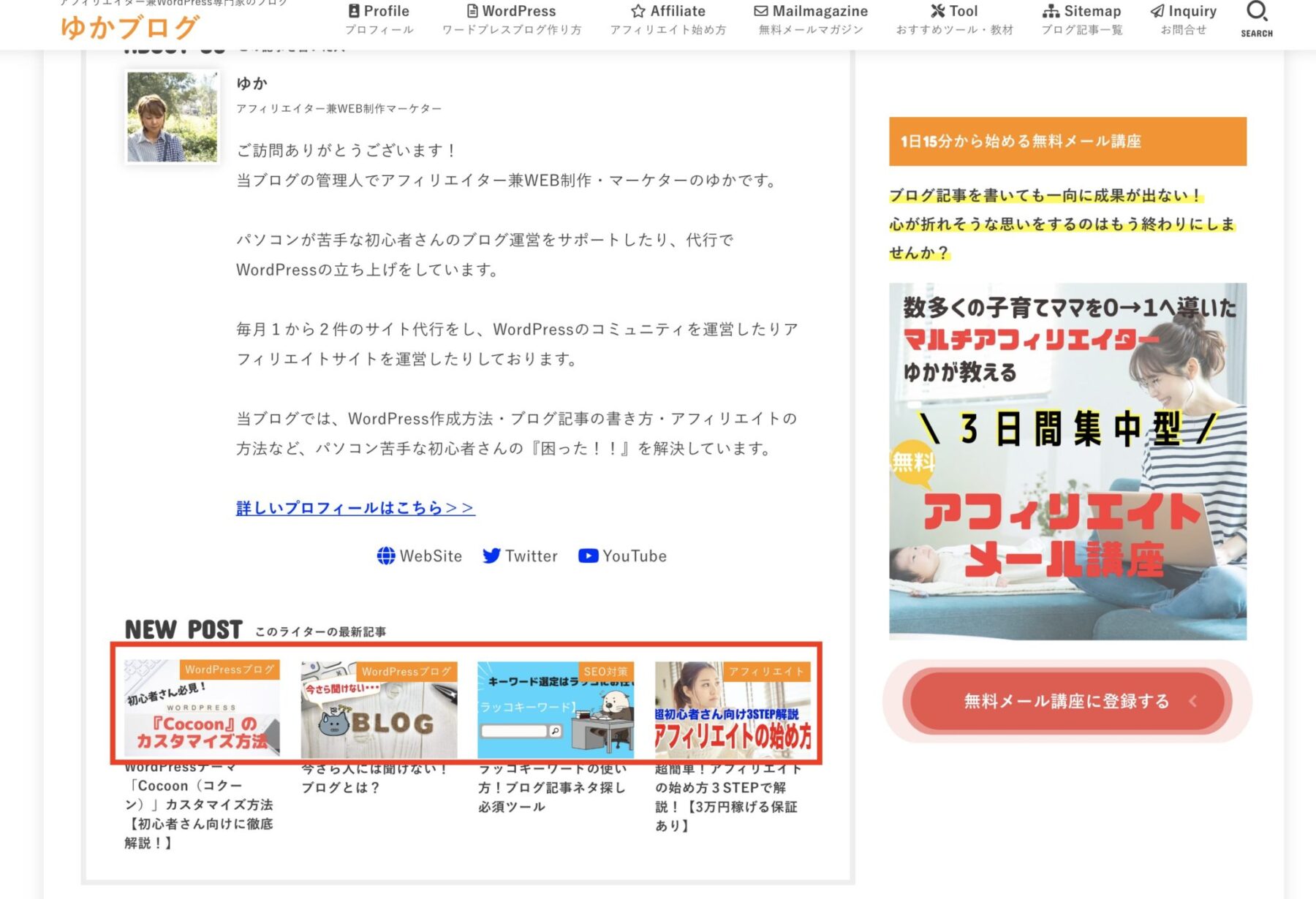
サムネイル

サムネイルは本来は「Thumb nail(親指の爪)」を表す言葉になります。意味としては、縮小された画像のことになります。
上記の画像のようにアイキャッチが自動で縮小されてサムネイル画像として表示されるようになります。
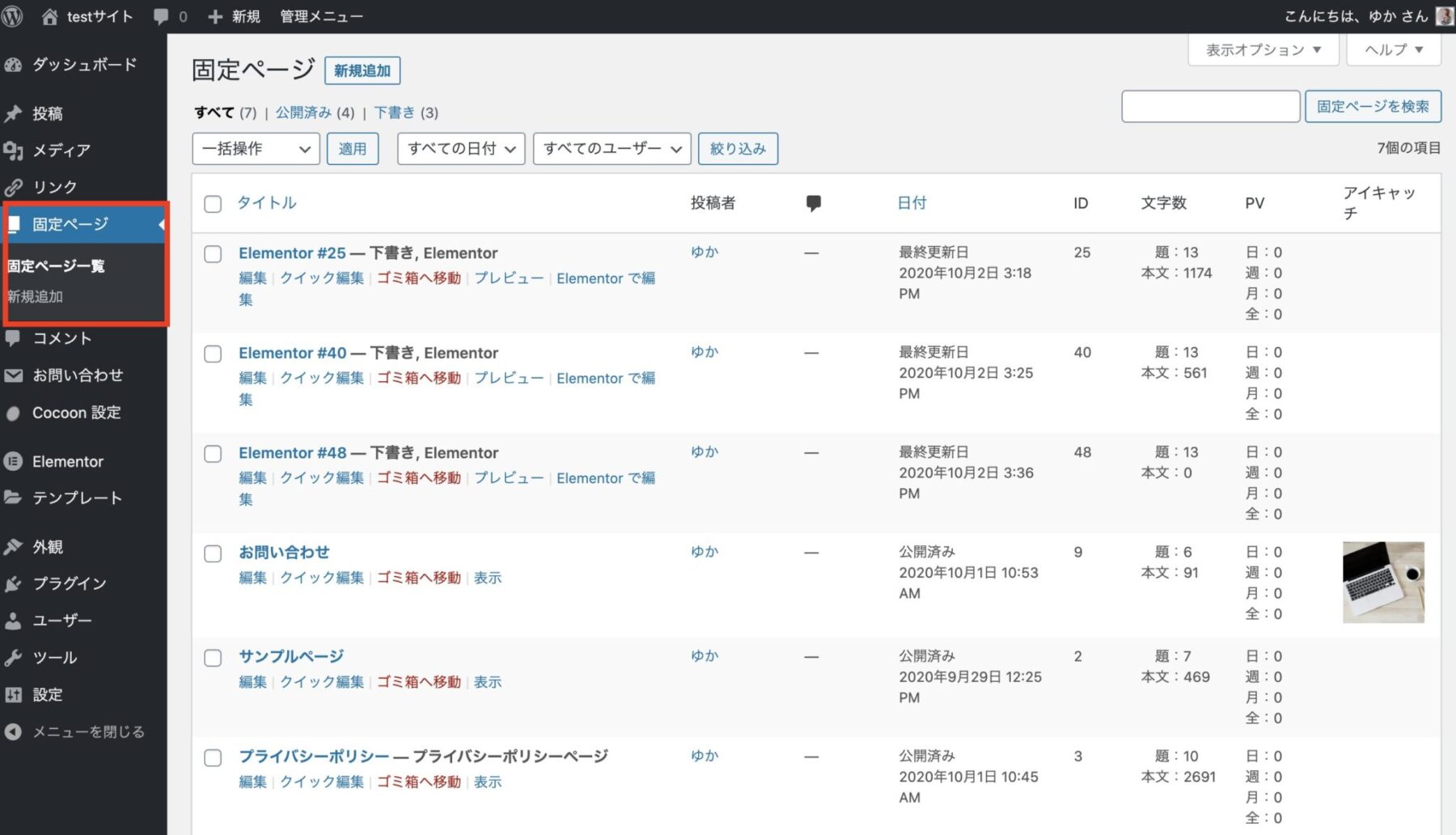
固定ページ

特にカテゴリーなどに分類しなくても良いような単体のページになります。
ですので、固定ページでプロフィールページ、お問い合わせやプライバシーポリシーの作成をします。
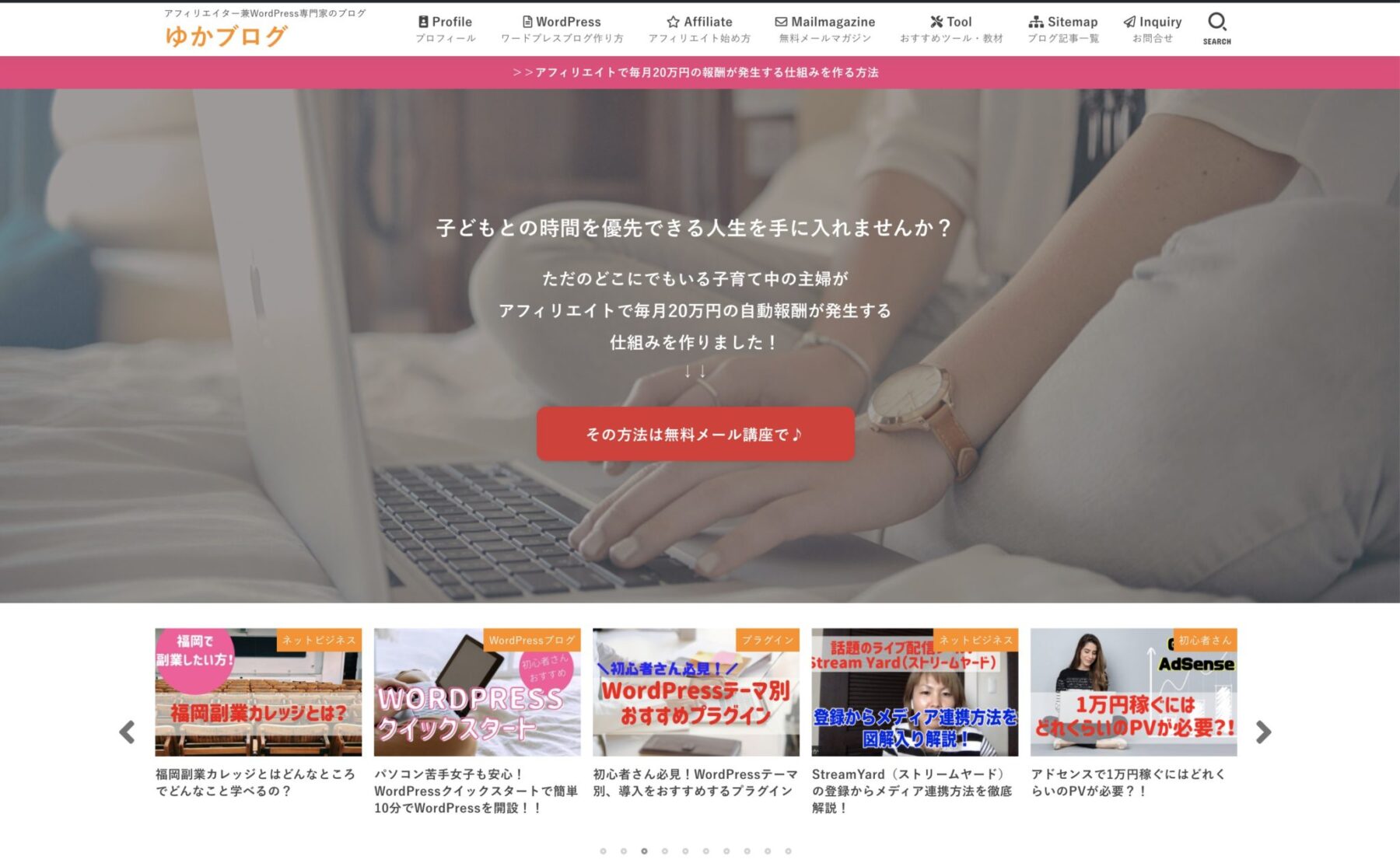
フロントページ

ワードプレスでトップページとして表示させるページを指します。
ワードプレスをインストールしたばかりの初期の時は、記事一覧がトップページとして表示されます。
ですが、記事が上がってきた時に、トップページは好きな形に作り替えることができます。
カテゴリー

ワードプレスでブログ記事を分類して見やすくすることができます。
カテゴリー機能を利用することで、同じカテゴリーの中にある記事を探すことができます。
カテゴリーには大分類・中分類・小分類など階層構造を持たせることも可能です。
ちなみに、カテゴリーは一つではなく、複数のカテゴリーに入れることもOK!!
例) 食品 (大カテゴリー) → 麺類(中カテゴリー) → うどん (小カテゴリー)

わたしのブログでは、「WordPressブログ(大カテゴリー)」の中に、中カテゴリーで「書き方」「プラグイン」「SEO対策」「エラー」という項目を作っています。
タグ
カテゴリーと同じようにブログ記事を分類する方法になります。
使い方は「カテゴリー」と似ています。
ですが、「カテゴリー」にはしなくても良いような細かい内容を探しやすいように入れてあげると良いです。
わたしの場合だと、ワードプレスを作る時に必要なカスタマイズとかASPをタグにしたりしています。
アーカイブ
過去記事をまとめた一覧ページになります。
ワードプレスでは月別、カテゴリー別、タグ別、執筆者別など様々な一覧ページが自動で作成されます。
アーカイブページでは、あまり読者さんは記事を探したりはしないので、表示させるかさせないかはお好みで良いかと思います。
わたしのサイトでは表示させないようにしています。
サイドバーにデフォルトで入っている「アーカイブ」の消し方はこちらの記事にまとめています。
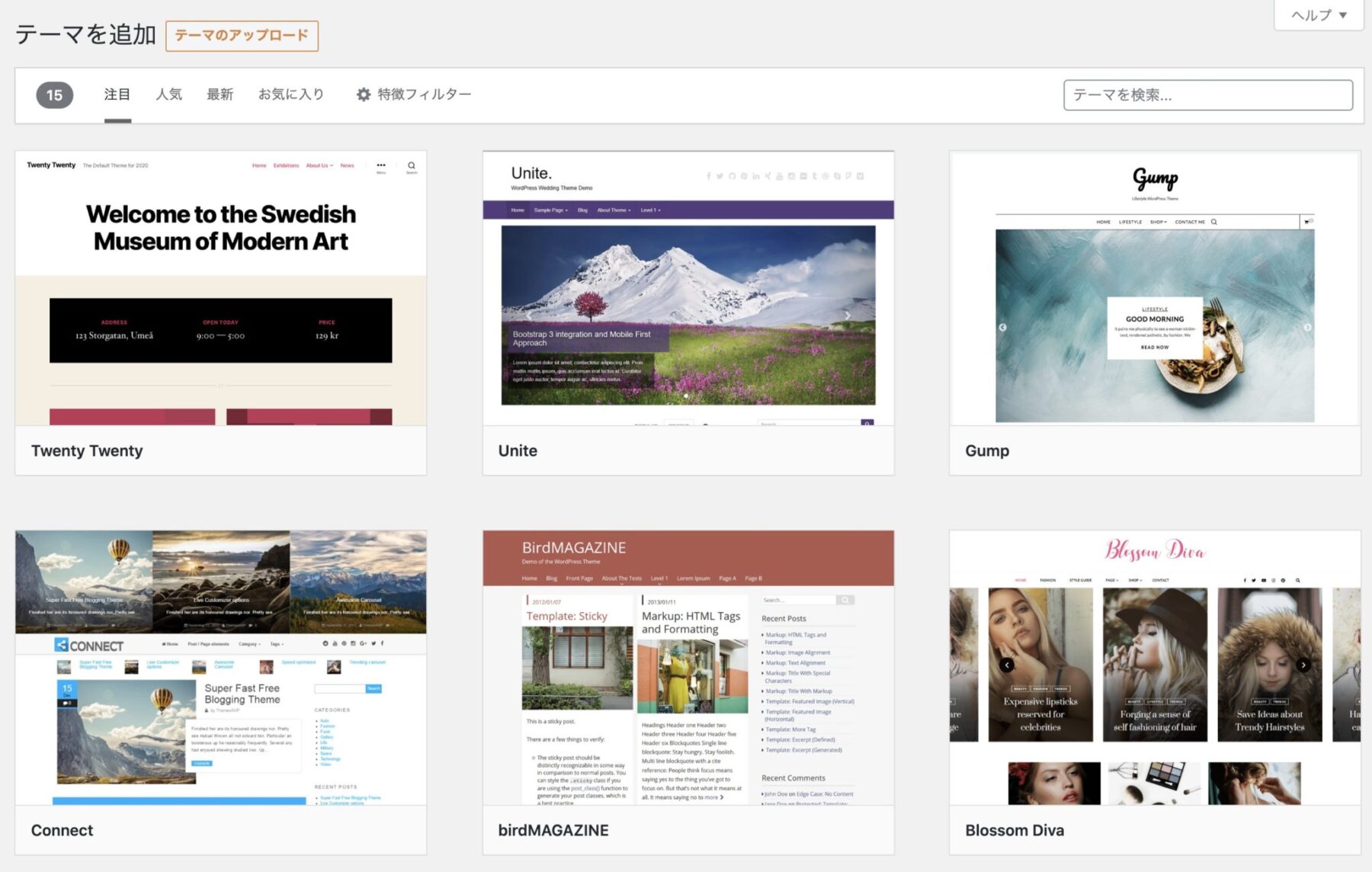
テーマ

ブログの見た目を自由に変えることができるテンプレートになります。
無料から有料まで数多くのテーマがあり、テーマの追加や元々ワードプレスで準備されているテーマの中から選んだりもできます。
テーマは、ご自身が作りたいブログのイメージで変更してもらえれば簡単にカスタマイズすることができますよ♪
ウィジェット

ブログに「記事一覧リンク」や「SNS」などの便利機能を追加できるプログラムになります。
ウィジェットで追加することができるのは、サイドバー・記事下・フッター・ヘッダー下など様々で、使用しているテーマで変わります。
ウィジェットの追加・削除は「外観」→「ウィジェット」から行います。
プラグイン
ワードプレスの拡張機能になります。
スマホなどの携帯で言うとアプリケーションをイメージするとわかりやすいかと思います。
足りない機能を追加するためにプラグインを利用します。
ワードプレスはプラグインを使えば、できないことはないくらいに何でもできるようになります。
無料から有料の高機能なものまで膨大な数のプラグインがありますので、探すのは大変になりますが、プラグインを使用するときの注意事項など守って自分なりのカスタマイズを楽しんでください。
ヘッダー

ブログの上部、ロゴやグローバルメニューが表示されているところになります。
全てのページに共通して表示される要素になるのですが、ヘッダー画像に関しては、トップのみに表示させるようにされる方がほとんどです。
ヘッダーの表示のさせ方は設定で変更させることができます。
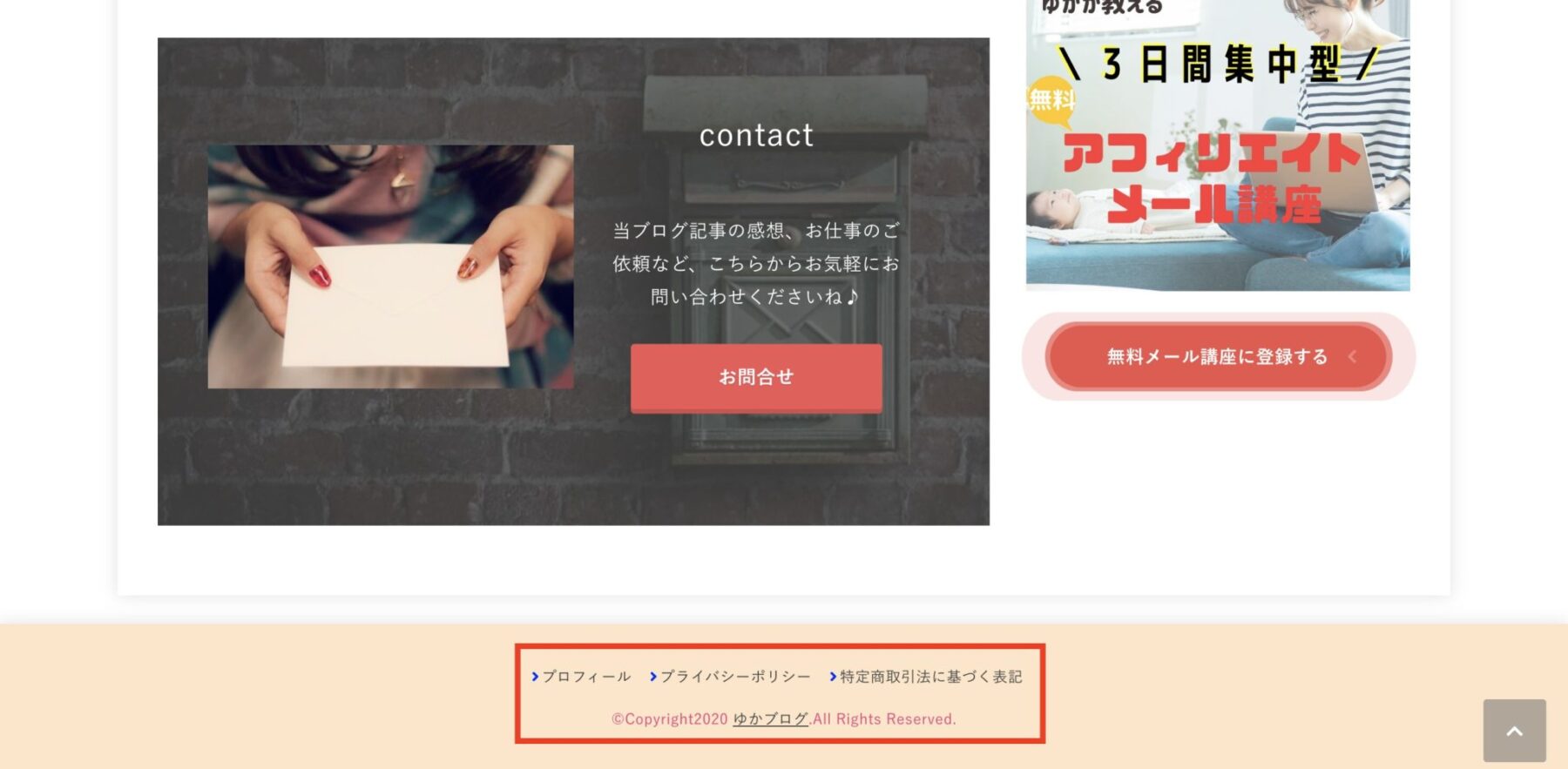
フッター

ヘッダーとは逆で、画面の下の方にあって全てのページに共通して表示される要素になります。
スラッグ
記事やカテゴリーなどに付与されるURLの一部になります。

ワードプレスでは、投稿された記事を管理する時に以下の名前をつけて管理します。
- タイトル
- ID
- スラッグ
このうちのスラッグは、半角英数字で表記され、英語名でつけるファイル名のようなものになります。
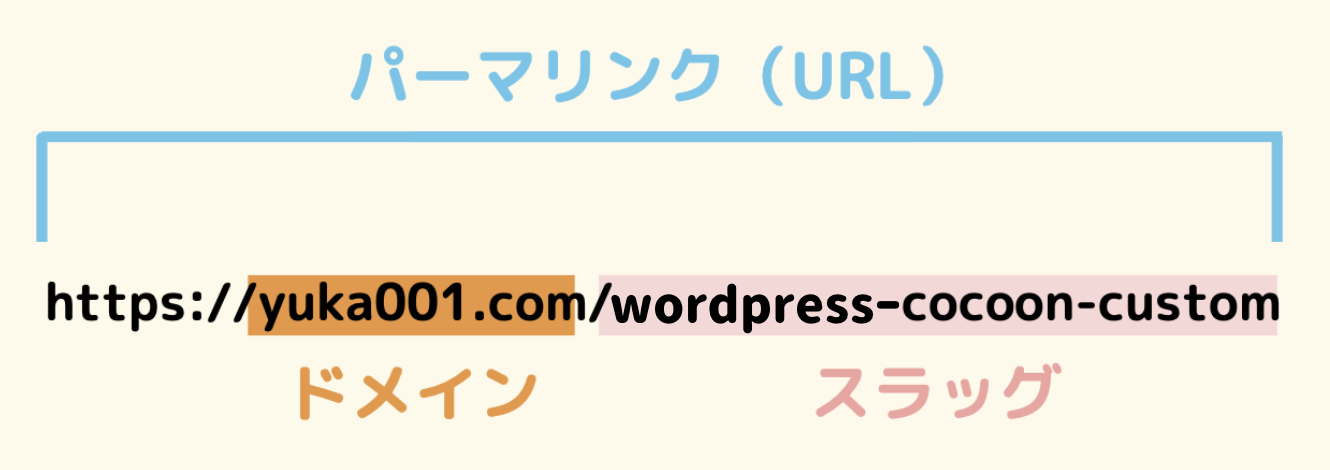
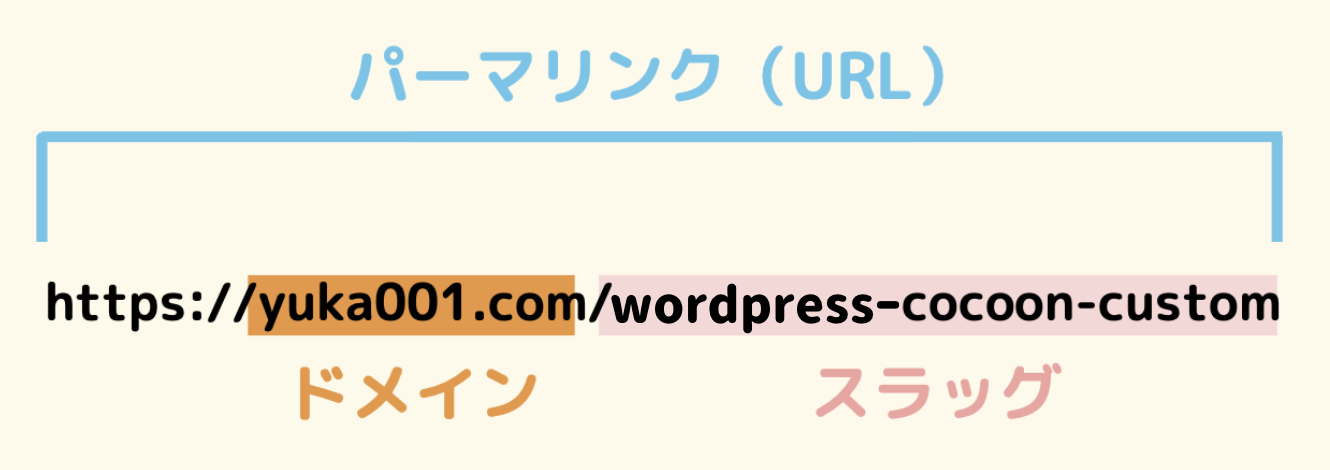
パーマリンク
パーマリンクは、スラッグを含むワードプレスで作成されたページアドレス(URL)を指します。

スラッグとパーマリンク 同じような意味合いで書かれていることが多いですが、スラッグはファイル名(ページ名)、パーマリンクはURL全体になります。
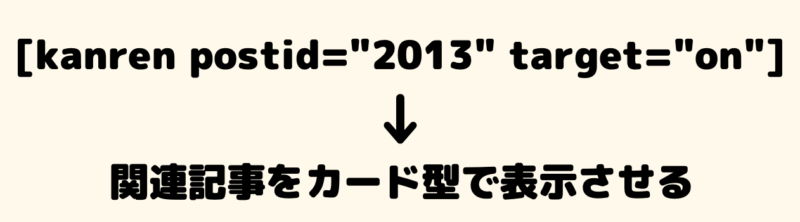
ショートコード
短い文章を挿入するだけで色々な動作を表現させることができる機能です。
本来、ワードプレスで動作処理を行う時ですが、PHPというプログラミング言語を使用しなければいけません。
ですが、そのプログラミング言語を覚えたり、記事に毎回プログラムを埋め込みするとなると大変です。
そんな時に、簡単にプログラムを指示することができるのがショートコード機能になります。
例えば、わたしのブログで使用しているSTORK19(ストーク19)だったらこんな感じです。

ショートコードの書き方は、利用するテーマやプラグインによってそれぞれ違いますすので各テーマのマニュアルを参考にしてください。
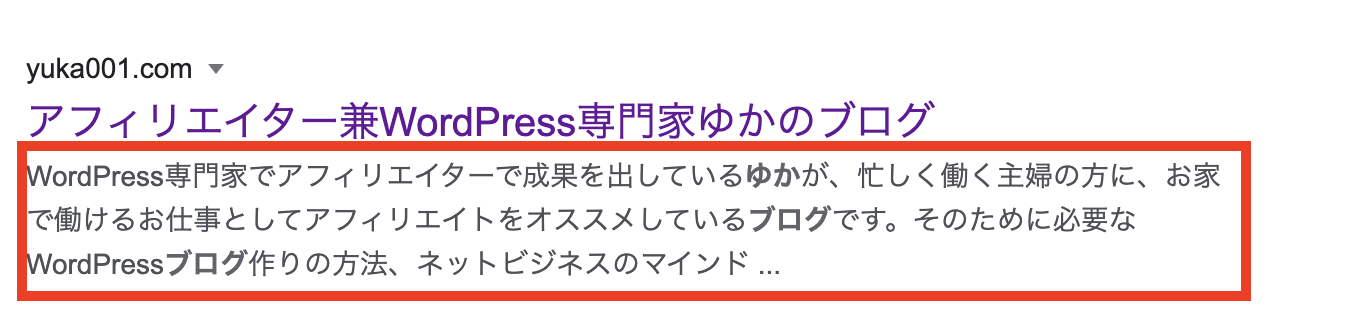
メタディスクリプション
Webページの内容を簡潔にまとめた紹介文になります。
メタディスクリプションは、Googleなど検索エンジンの検索結果に表示されます。
例えば、わたしのサイトだったらこんな感じです。

メタディスクリプションは、Googleの検索結果ページから読者さんを呼び込むための重要な役割があります。
テーマによって、自由に入力することができるのですが、たまにメタディスクリプションを入力することができないテーマもあります。
その場合は、プラグインを利用すると入力することができるようになります。
パンくずリスト

サイトを訪れた読者さんが今どこにいるのかを視覚的にわかりやすく表示するところになります。
通常、ページ上部に表示されており、サイト内の移動をスムースにできるようにしてくれます。
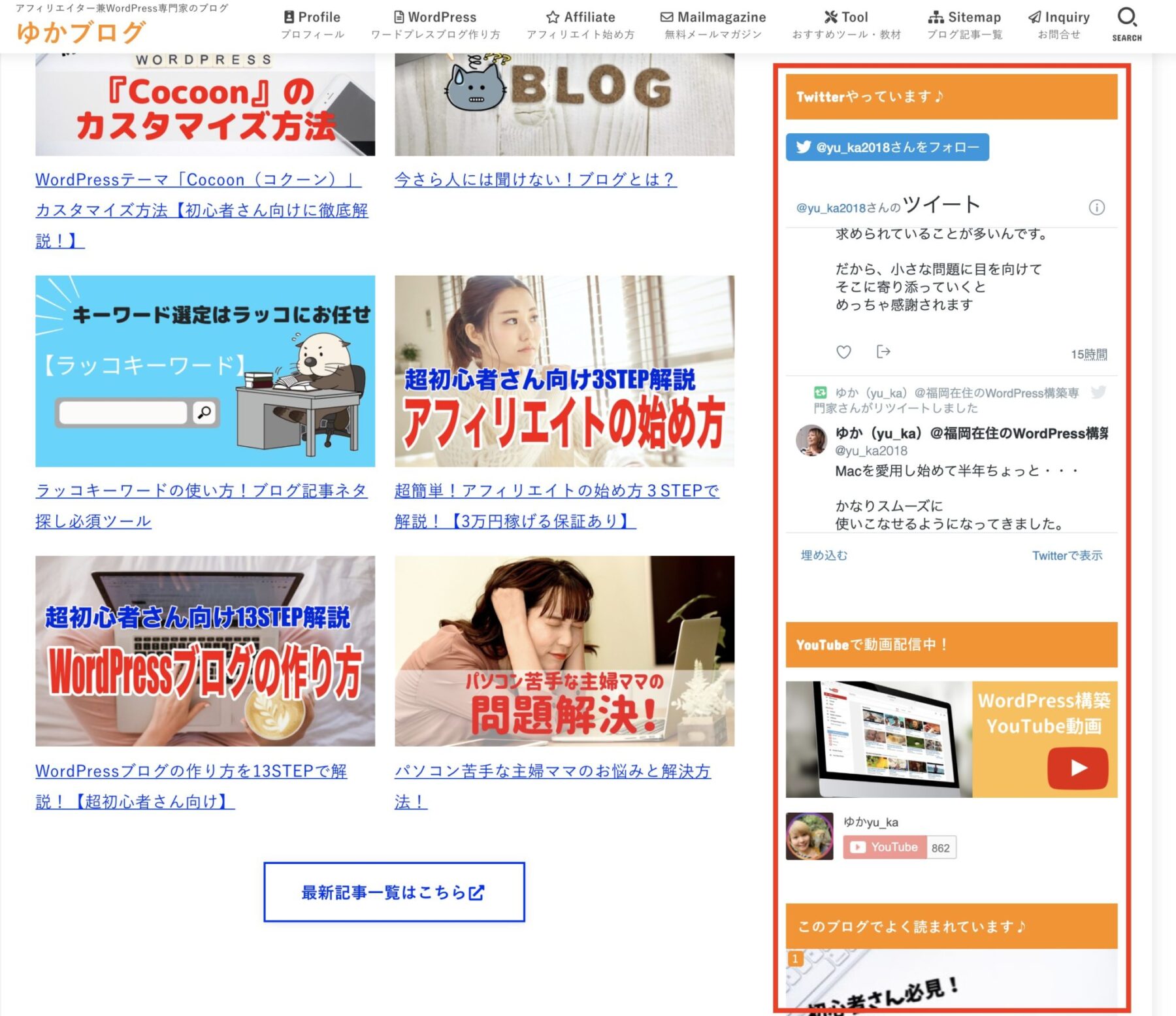
サイドバー

サイト画面の左や右に設けられたメニューやバナーを設置するためのスペースになります。ウィジェットを使えば、プロフィールやカテゴリーなど好きなモノを設置できます。
参考:サイドバーの設定方法!WordPressのサイドバーに表示するべきコンテンツとは?!
最近は、サイドバーを設置しないサイトも増えており、サイドバーを設置するかしないかは設定で選択できたり、ページ単位でも選ぶことが可能です。
RSS/Atomフィード
ブログの更新情報を自動で配信する機能になります。
RSSリーダーと呼ばれる閲覧ソフトを利用すると、ブログが更新されるとブログの読者さんに自動で通知が届くようになります。
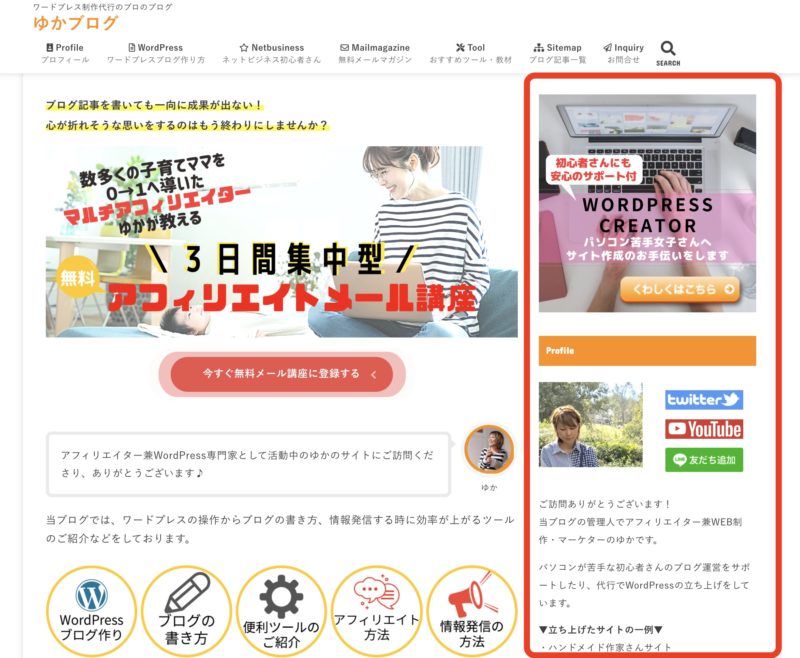
スライダー
画像やブログ記事をスライド形式で横にずらして表示する機能になります。
トップページのメインビジュアルなどでよく利用されます。
わたしのブログでもこのようにスライダーを使用しています。
ワードプレス以外の専門用語
HTML
HTMLはハイパーテキストマークアップランゲージの略で、WEBページを作成するために開発された言語になります。

<> でくくられたタグと呼ばれる要素が積み重なり、ホームページを構成しています。
CSS
CSSは、カスケーティングスタイルシートの略で、ブログの文字の大きさや背景色などのデザインを施したい時に使う言語になります。HTMLと組み合わせて利用します。
ワードプレスを構築する時に、多少知識があるとカスタマイズがかなり自由にできます。
キャッシュ
サイトの表示を高速化するための機能になります。
一度読み込んだ情報を一定期間保存し、同じページを再度表示する際には表示までの時間を短縮することができます。
通常サイト表示をさせる時

キャッシュ機能を使うと・・・

もっと詳しくキャッシュについて知りたい方はこちらを読んでみてください。
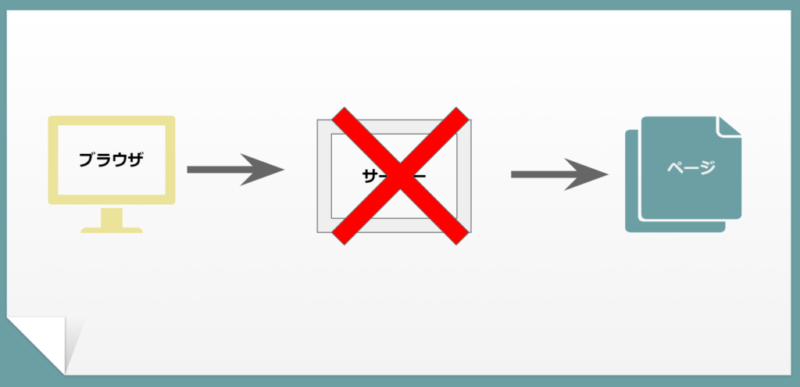
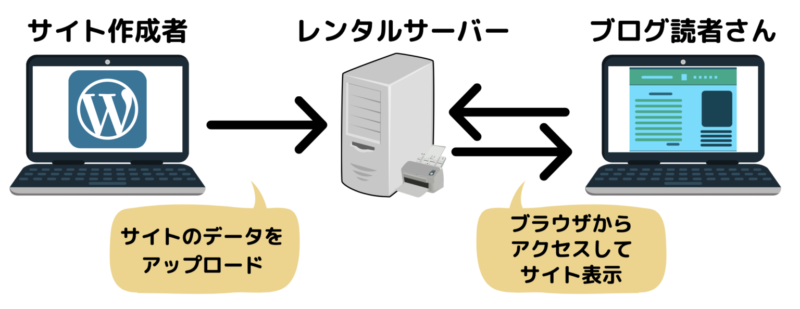
サーバー

サイトを表示させるために必要となる情報(データ)を保存しておく場所になります。
通常、ワードプレスを立ち上げる時は、月額で料金を支払うレンタルサーバーを利用するのが一般的になります。
ドメイン名
サイトのURL(アドレス)になります。
例えば、わたしのブログでしたら、ドメイン名は「 yuka001.com」です。
ドメイン名は、他に使用している人がいなければ、自分が好きな文字列で登録することができます。
ドメインを契約する時に、年額で数百円〜3,000円程度の利用料金がかかります。
※大体レンタルサーバーを契約する時にキャンペーンでドメインをプレゼントしてくれることが多いです。
わたしもエックスサーバー でレンタルサーバーを契約した時にキャンペーンドメインをもらったので、費用はかかっていません。
エックスサーバー でのワードプレス契約は、こちらがめちゃくちゃ簡単でおすすめです。
SEO
SEOは、サーチエンジンオプティマイゼーションの略で、検索エンジン最適化と呼ばれるGoogleなどの検索結果で上位表示させるための調整をすることです。
その検索上位に表示されるようにいろんな対策をすることを「SEO対策」と呼びます。
PHP
ワードプレスは、 PHPというプログラム言語を利用して作られています。
ランディングページ(LP)
商品やサービスを販売するために作られた縦長のページになります。LP(エルピー)などとも呼ばれます。
サイドバーの表示がなく商品の特徴やお客様の声などを1ページに凝縮して表示するページです。
最後に申し込みフォームが設置されるパターンが一般的になります。
わたしで言うとこちらのメルマガ登録の詳細ページはLPになります。

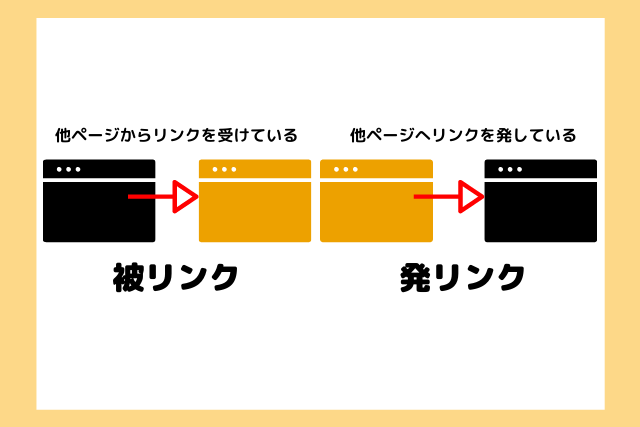
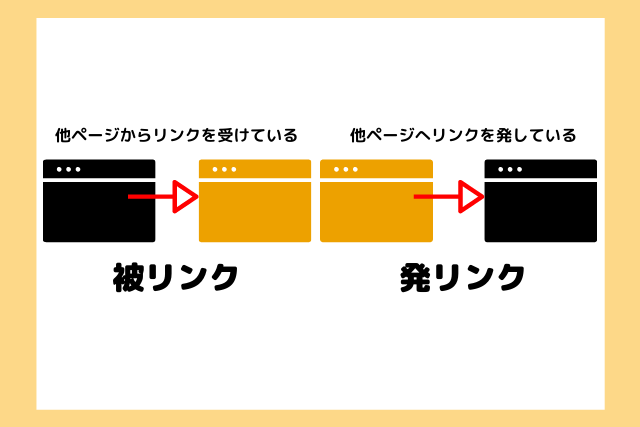
被リンク

ページがリンクを受けている(他のサイトで自分のページが紹介されている)
発リンク

他のページへリンクを発している(自分のサイトから他のページを紹介している)
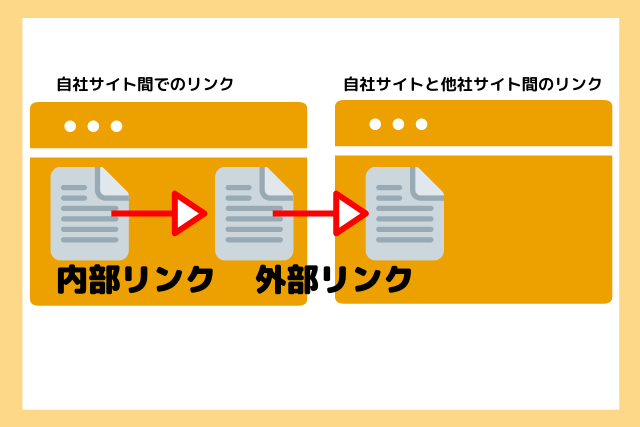
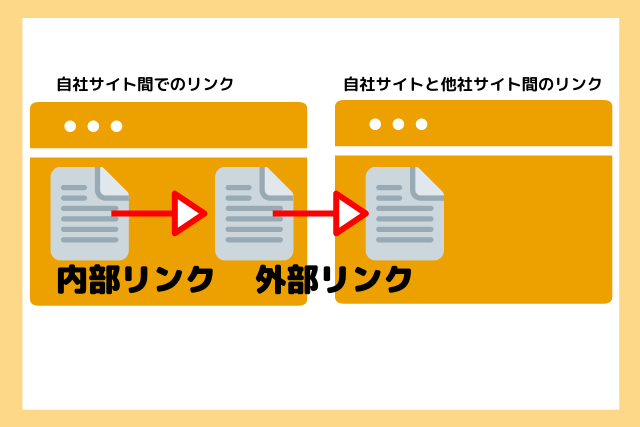
内部リンク

自分のサイト内のページ間でのリンク(自分のサイトで自分の他のページのリンクを貼ること)
外部リンク

自分のサイトと他の方のサイト間でのリンク(自分のサイトで他の方のページのリンクを貼ること)
今ご紹介したリンクに関しては、貼るときに注意した方が良いことがあるので、詳しくはこちらを読んでみてください。
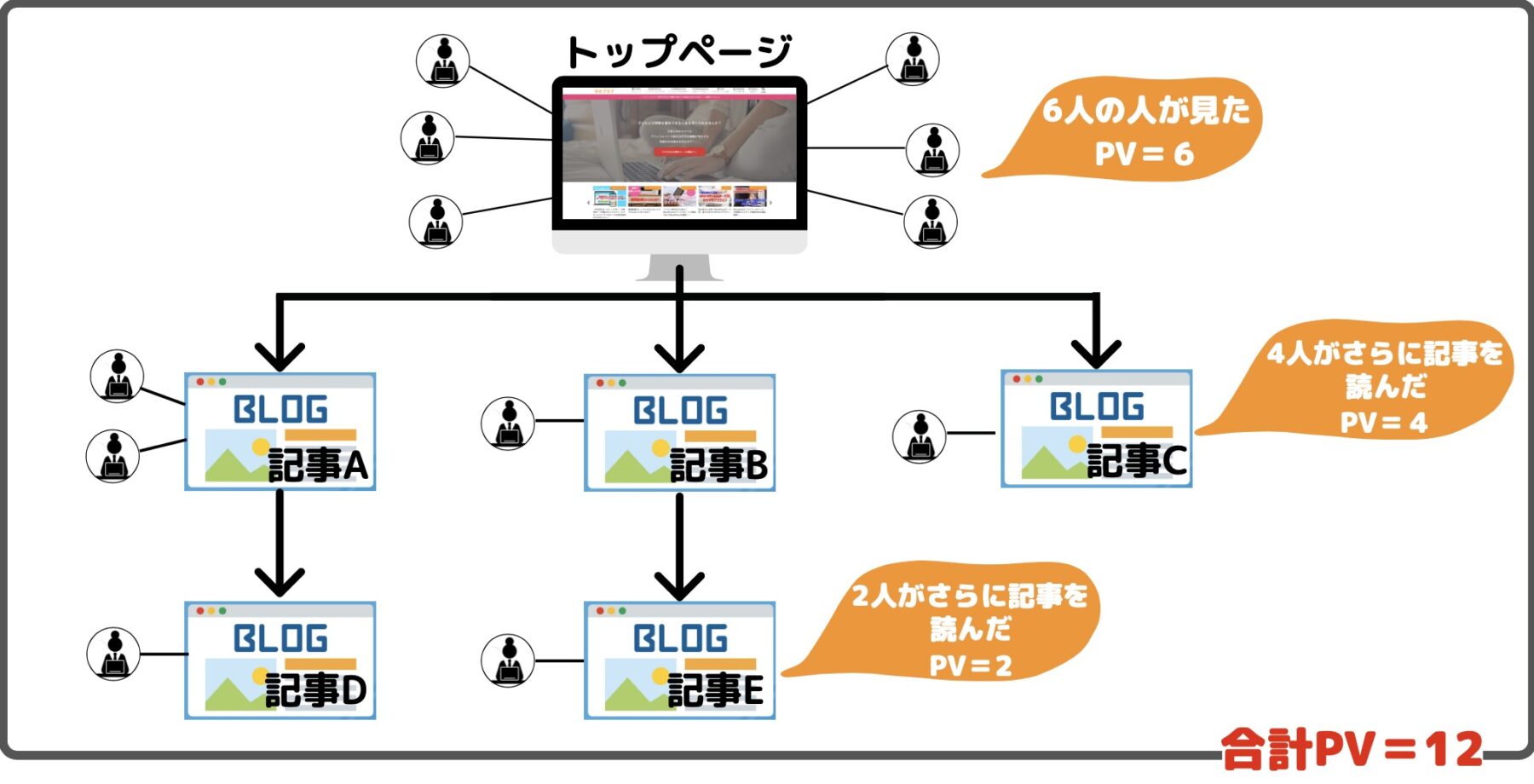
PV(ページビュー)

ブログ内の特定ページが開かれた回数のことです。
ブログがどれくらい閲覧されているのかが分かります。
CV(コンバージョン)
サイトの最終的な成果になります。
例えば、ブログから商品が売れたとかメルマガの登録があったとか、ブログブログで目的というのは違うと思います。
ですので、目標に対して成果があったときに使われます。
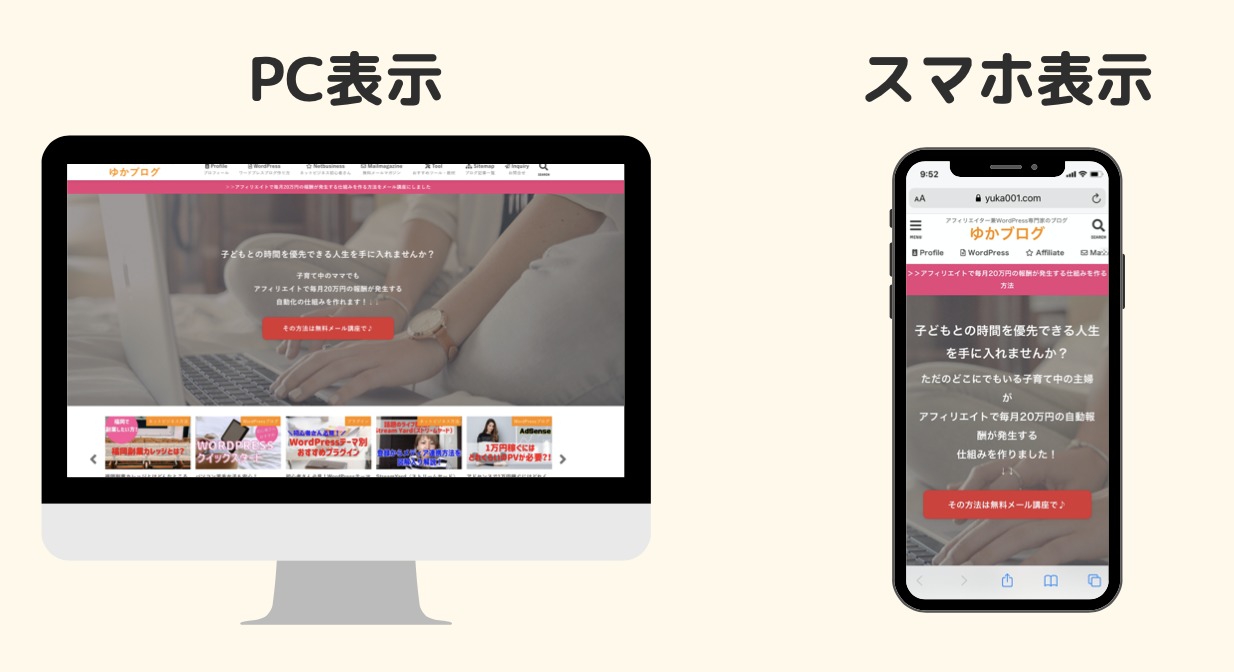
レスポンシブ

PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にサイト表示を読みやすく最適化してくれることです。
基本的に、ワードプレスのテーマを使用していれば、レスポンシブデザインになるようにはなっているかと思います。
最後に
かなり長くなってしまったのですが、以上が「WordPressよく使うワード集」になります。
わたしも最初は、まったく分からない状態でワードプレスを作っていました。
独学でとにかく分からないことがあれば調べて、さらに調べた記事に分からないことがあれば調べて・・・
というようなことを繰り返しながら、今ではワードプレス専門家として活動することができております。
これは、特別な才能などは必要なく、とにかくワードプレスのことを毎日触りながら操作に慣れていったからです。
ワードプレス の専門家になろうとは言いませんが、毎日ワードプレスを触って記事投稿するだけでも、ちゃんとワードプレスが使えるようになっていきます。
この記事が、あなたの検索迷子の手助けになると嬉しいなぁと思います(^O^)/



























 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック
















ダッシュボード/投稿/クラシックエディタ/ブロックエディタ(グーテンベルク)/アイキャッチ画像/抜粋/サムネイル/固定ページ/フロントページ/カテゴリー/タグ/アーカイブ/テーマ/ウィジェット/プラグイン/ヘッダー/フッター/スラッグ/パーマリンク /ショートコード /メタディスクリプション/パンくずリスト/サイドバー/RSS/Atomフィード/スライダー