このような悩みを解決するための記事を書きました。
この記事では、WordPressテーマ「Emanon Pro」の設定・カスタマイズ方法を解説します。
ブログ向けのカスタマイズなので、簡単なものになります。
簡単なカスタマイズではありますが、この記事を見ながらEmanonの操作を覚えていただけたら、高度なカスタマイズも可能です。
今、Emanon Proをお使いの方はぜひ参考にEmanonの使い方をマスターしてくださいね!!
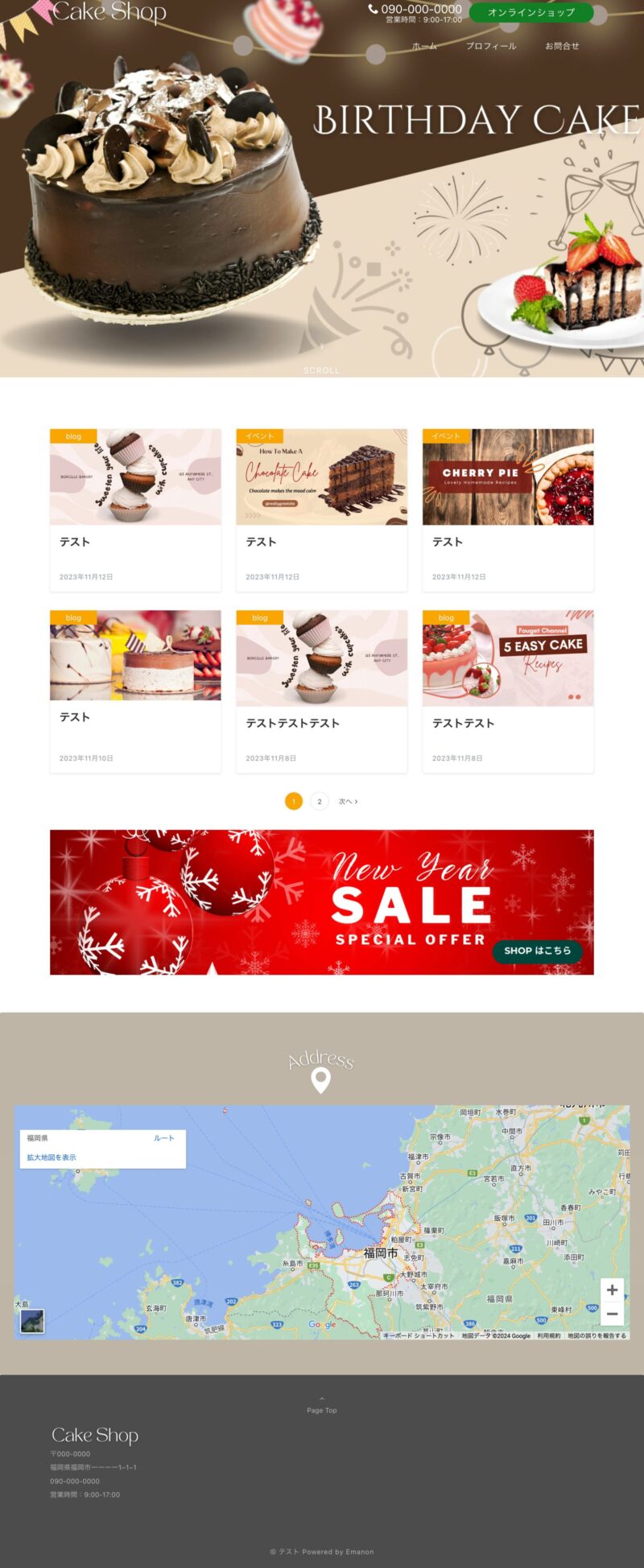
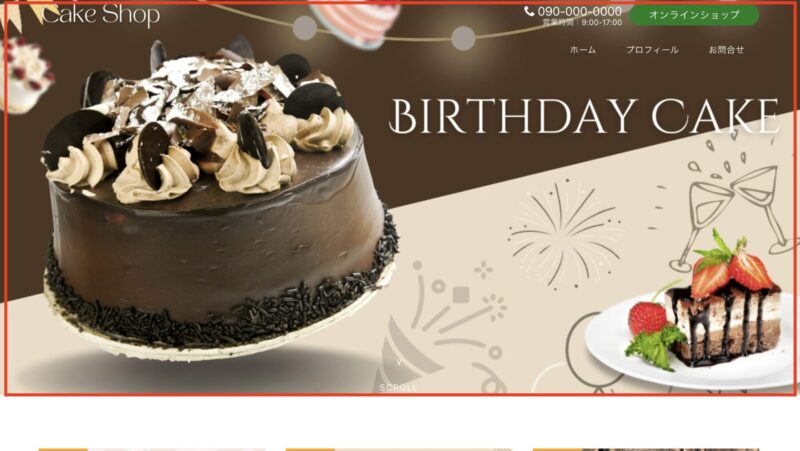
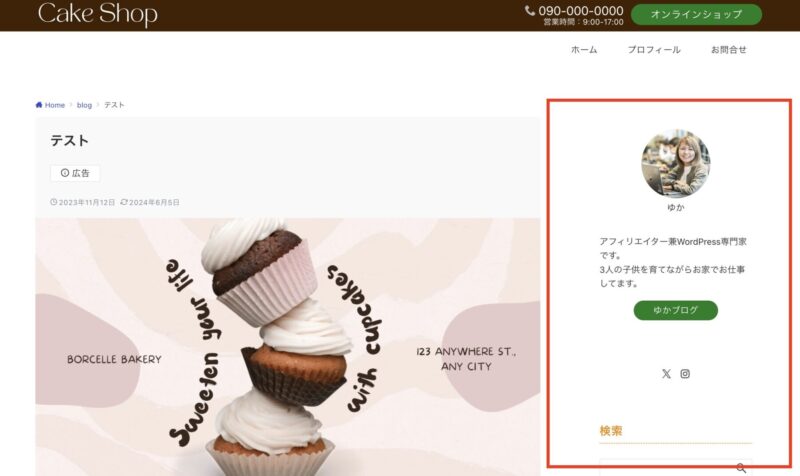
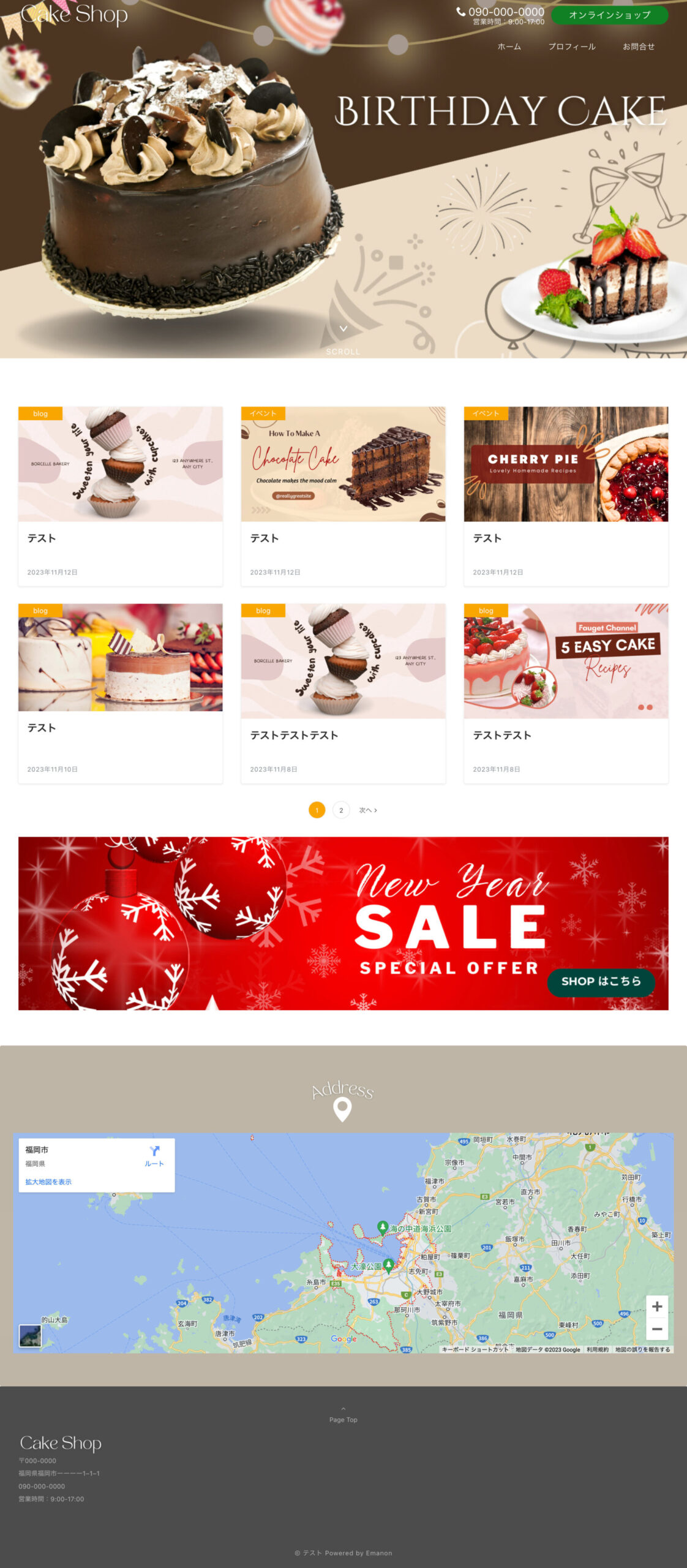
ちなみにこのテストサイトのようなデザインができる解説になります!!
この記事では、WordPressの立ち上げ方や初期設定などの解説はしておりません。Emanon Proのテーマのインストール方法から解説しています。
- 1 Emanon Proの使い方・準備編
- 2 WordPressテーマ「Emanon Pro」インストール方法
- 3 プラグインを追加
- 4 Emanon設定について
- 5 Emanon Proのレイアウトデザイン
- 6 まとめ:WordPressテーマ「Emanon Pro」設定・カスタマイズ方法
Emanon Proの使い方・準備編
Emanon Proの設定・カスタマイズをスムーズに使うために、以下の準備をしておきましょう。
そのほかに、Emanon Proをカスタマイズする際に、あるといいモノをご紹介します。
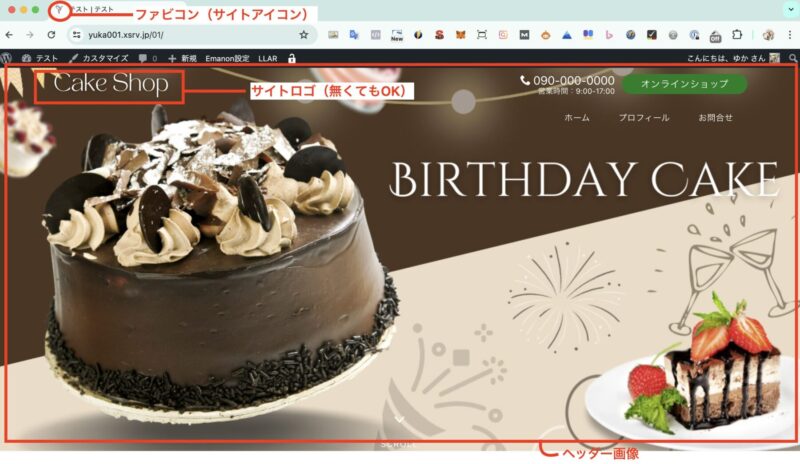
- サイトに設置する画像
- ファビコン(サイトアイコン):ブラウザのタブやブックマークバー、WordPressのモバイルアプリ内に表示されるアイコン。(推奨サイズ:512×512px)
- サイトロゴ:ヘッダーやフッターに表示されるWebサイトを画像で表現したモノ。(ロゴ画像の推奨は特にありません。あまり大きなサイズにしなければOKです)
- ヘッダー画像:Webサイトのトップ部分に表示される画像。(推奨サイズ:1,920×500px)
※サイトロゴは、必ず必要なわけではありません。タイトル部分をロゴにしたい場合だけご準備ください。
以下の画像を参考に画像を用意してみてください。

Emanon ProテーマのZipファイルをダウンロードする方法
Emanon Proのテーマをダウンロードする方法は、テーマの購入した際のメールから行います。
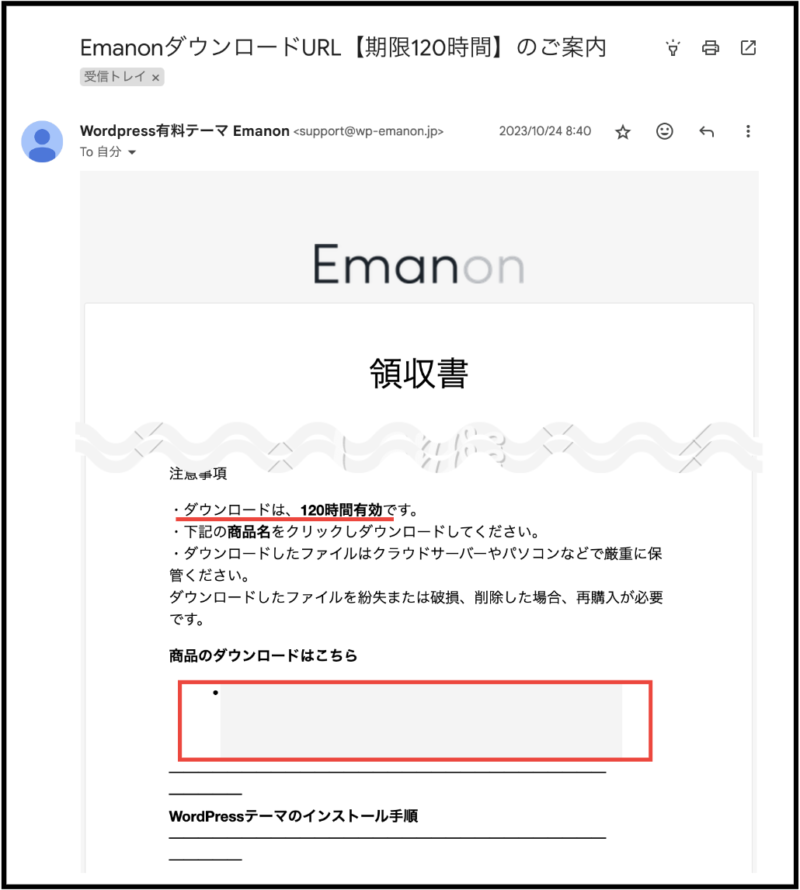
以下のように「EmanonダウンロードURL」と件名がついたメールが届いていると思いますので、そちらのメール内からEmanonのテーマのダウンロードをしてください。
※2023年時のメールなので件名は、変わっているかもしれません。

注意:メール内に記載の通りテーマがテーマをダウンロードできるのは120時間です。120時間内にダウンロードをするようにしてください。
商品ダウンロードには、以下のようにテーマと子テーマというのがダウンロードできるようになっています。
- テーマ Emanon Pro
- 子テーマ Emanon Pro Child
テーマと子テーマはどちらも必要になるので、2つともZipファイルをダウンロードしてください。
子テーマって何?という方は、こちらの記事を参考にしてください。
参考:WordPressの子テーマとは?子テーマが必要な理由を解説
※テーマのZipファイルは解凍しないようにご注意ください。
※Macの方は、良くファイルをダウンロードの際に、ZIPファイルが解凍されてしまうことがあります。
ですので、勝手にファイルが解凍されてしまった場合は、再度ZIPファイルに圧縮するようにしましょう!!
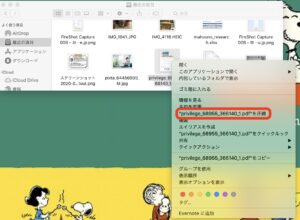
▶︎MacでフォルダをZIPファイルに圧縮する方法
- Finderを開きます。
- 圧縮したいフォルダを右クリック
- 「”ファイル名”を圧縮」クリック

これでZIPファイルに圧縮できます。
EmanonテーマのZipファイルのダウンロードが完了しましたら、ワードプレスにアップロードしていきましょう!
WordPressテーマ「Emanon Pro」インストール方法
ワードプレスにEmanon Proをインストールする方法を解説します。
前述でご準備してもらった以下の2つのZipファイルを入れていきます。
- テーマ Emanon Pro
- 子テーマ Emanon Pro Child
必ずアップロードする順番は、【テーマ Emanon Pro】>【子テーマ Emanon Pro Child】にしてください。
「Emanon Pro」インストール手順
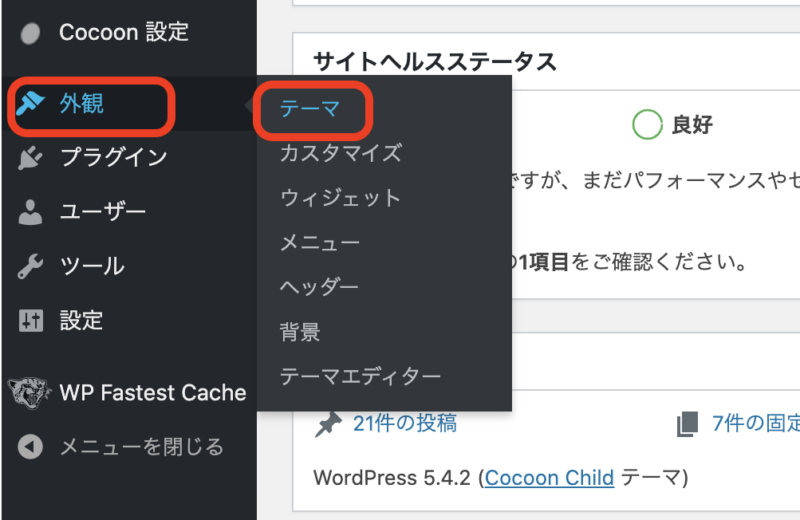
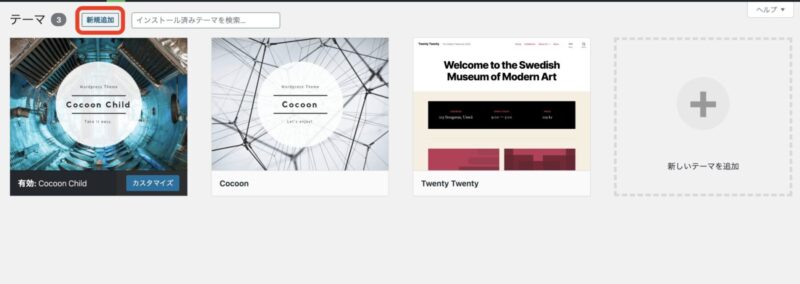
ワードプレスの管理画面にログインをし、メニューから【外観】>【テーマ】を選択します。

現在インストールしているテーマ一覧の画面が開きますので、【新規追加】をクリックします。

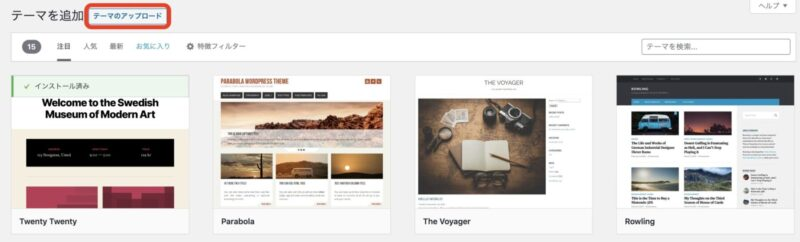
画面が切り替わりますので【テーマのアップロード】をクリックします。

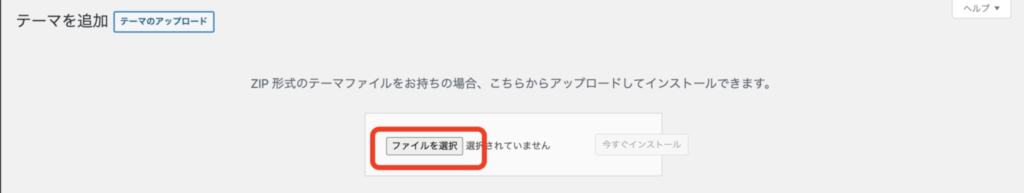
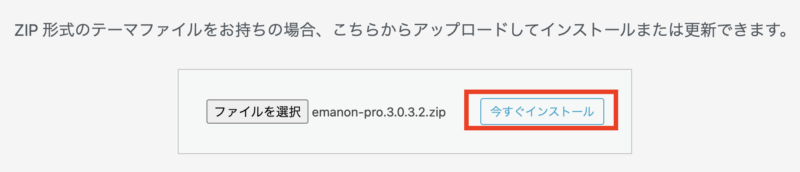
テーマを追加の画面に切り替わりますので【ファイルを選択 】ボタンをクリックします。

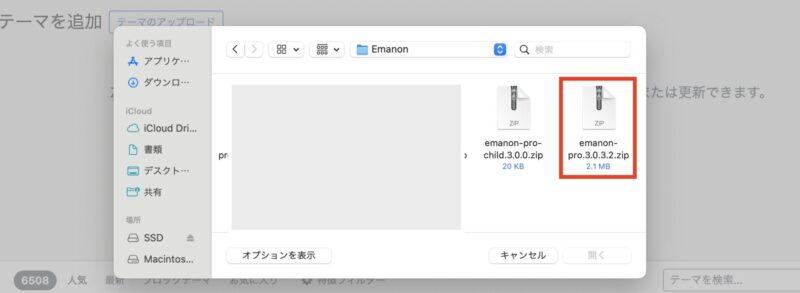
パソコンのファイルの選択画面が開きますので、購入したEmanonテーマのZIPファイルを選択します。

ファイルを選択したら、【今すぐインストール】をクリックします。

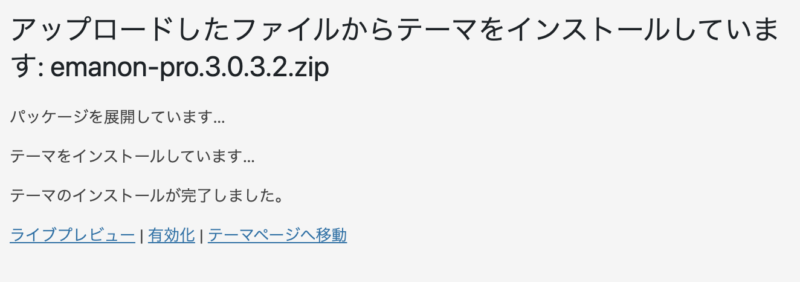
インストールボタンをクリックしたら、数秒でインストールが完了しますので、下記のような画面になります。

この後に同じ手順で【子テーマ Emanon Pro Child】のアップロードをしてインストールをします。
これでWordPressテーマのインストールが完了です。
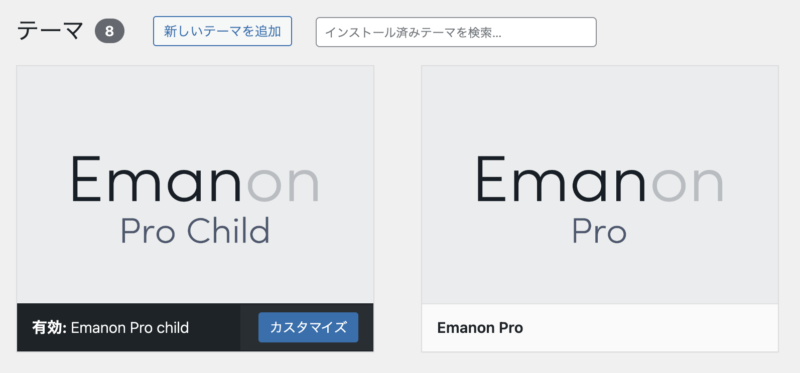
最終的に【テーマ Emanon Pro】【子テーマ Emanon Pro Child】の2つのインストールが完了した状態になります。

必ずテーマの有効化は【子テーマ Emanon Pro Child】にしてください!
「なんで?」と思う方は、この記事に詳しく理由を解説しています。
プラグインを追加
テーマのインストールが終わりましたら、プラグインを追加します。
プラグインとは、WordPressの機能を拡張するためのツール
ここでは、アフィリエイトブログを運営する上での必要なプラグインの追加についてお伝えします。
Emanon Proにおすすめのプラグイン
Emanon Proを使う際に入れておくと良いおすすめのプラグインはこちらです。
- WP Multibyte Patch・・・日本語版のWordPressを使う際のかな文字や漢字などの文字化けを防いでくれるプラグイン
- Contact Form 7・・・お問い合わせフォームを作れるプラグイン
- XML Sitemaps・・・簡単にGoogleの検索エンジンに認識してもらえるプラグイン
- EWWW Image Optimizer・・・画像を自動で圧縮してくれる便利なプラグイン
- SiteGuard WP Plugin:管理ページとログインへの攻撃からの保護に特化したプラグイン
(Wordfence Security:サイトを、ファイアウォール、ウイルススキャン、IP ブロック、ライブトラフィック、ログインの安全性の確保、等の機能を含んだ、最も包括的な WordPress のセキュリティプラグイン)
※セキュリティプラグインは、SiteGuard WP PluginとWordfence Securityをご紹介していますが、どちらか使いやすい方を一つ導入したらOKです。
こちらは、機能的に必要であれば追加してください。
- Yoast Duplicate Post・・・投稿記事を複製するプラグイン
- WP-Optimize・・・リビジョンやデータベースなどのお掃除ができるプラグイン
- Smash Balloon Social Photo Feed・・・インスタグラムの投稿をWordPressサイトに埋め込み表示
基本的にEmanon Pro はかなり多機能のWordPressテーマのため、プラグインの追加はほとんど必要ありません。
不要なプラグインを追加しないことで、Webサイトの表示スピードを向上させ、読者さんにストレスを与えることなく快適な閲覧環境を提供することができます。
Emanon Proの豊富な機能を上手に活用し、効率よくWebサイトの構築をしてください!!
Emanon Proでは不要なプラグイン
Emanon Proでは以下のようなプラグインは、もともとテーマの機能として入っているので不要です。
Emanon公式サイトが非推奨にしているプラグイン
有料プラグイン「Emanon Blocks」がおすすめ
Emanonには別売のプラグインEmanon BlocksというWordPress本体のブロック機能を拡張できる有料プラグインがあります。

Emanon Proでスムーズにブログ記事を書くのでしたら、Emanon Blocks を追加するのがおすすめです。
| 品名 | Emanon Blocks |
| 販売価格(税込) | 3,680円 |
Emanon Blocksのプラグイン追加方法
Emanon Blocksを購入されている方にプラグインの追加方法をお伝えします。
まず、プラグインを追加する前にEmanon BlocksのZipファイルをパソコン内にご準備ください。
Emanon BlocksのZipファイルについては、テーマのZipファイルをご準備いただいた流れと同じです。
Emanon Blocksのプラグイン追加手順
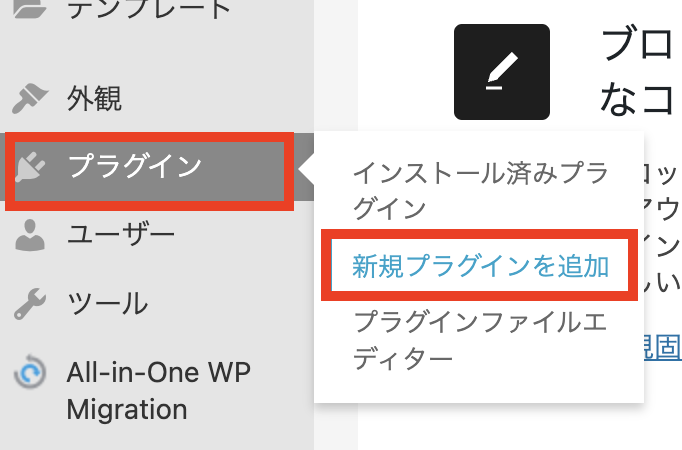
ワードプレスの管理画面の左側のメニューから【プラグイン】>【新規プラグインを追加】を選択します。

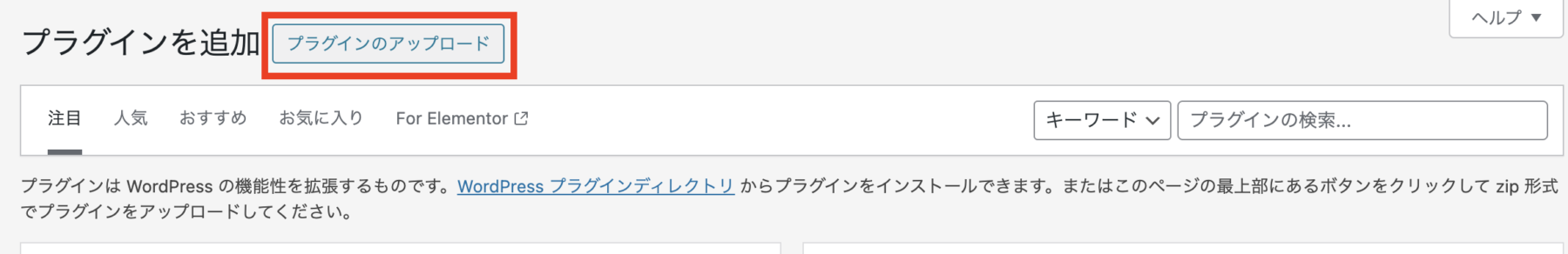
新規追加をクリックすると、以下のように「プラグインのアップロード」ボタンが表示されるのでクリックします。

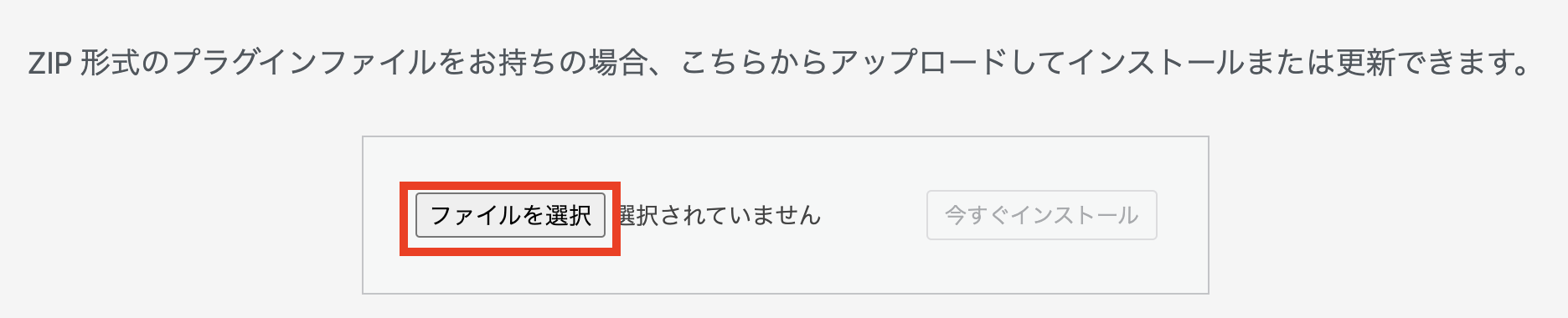
プラグイン追加の画面に切り替わりますので【ファイルを選択 】ボタンをクリックします。

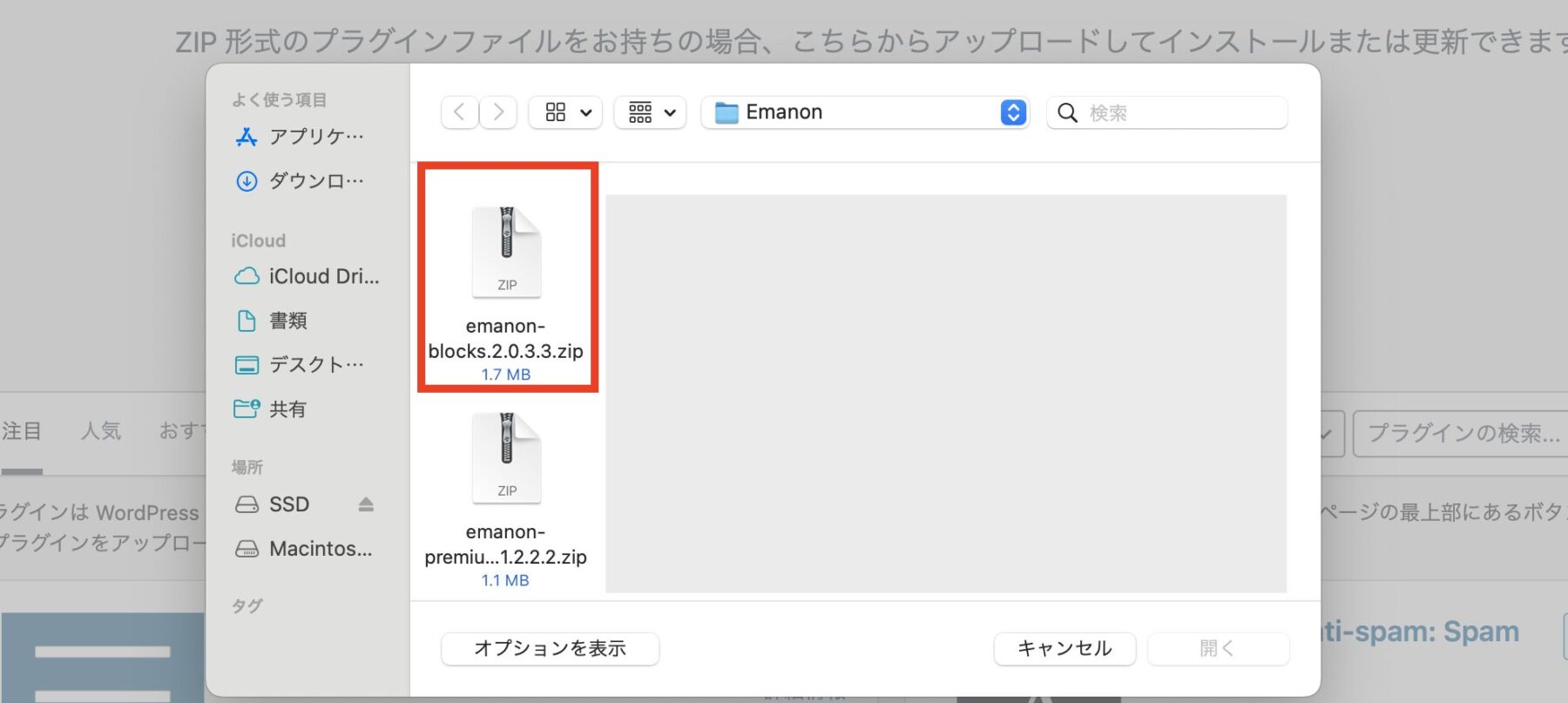
パソコンのファイルの選択画面が開きますので、Emanon BlocksのZIPファイルを選択します。

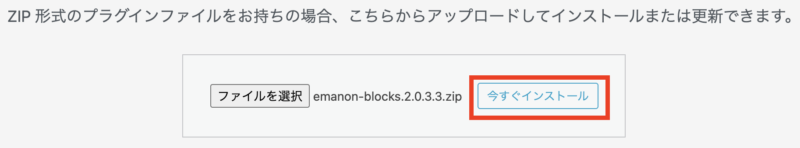
ファイルを選択したら、【今すぐインストール】をクリックします。

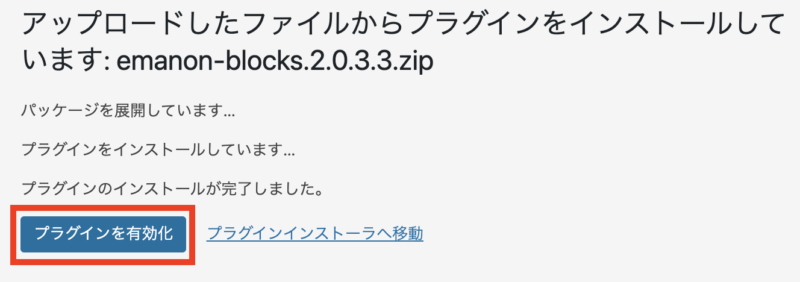
インストールボタンをクリックしたら、数秒でインストールが完了しますので、「プラグインを有効化」をクリックします。

これでEmanon Blocksのプラグインの【インストール】>【有効化】が完了です。
Emanon設定について

「Emanon設定」は、WordPressテーマ「Emanon」シリーズに搭載されている、テーマ独自の機能を使いやすくまとめた設定画面のことです。
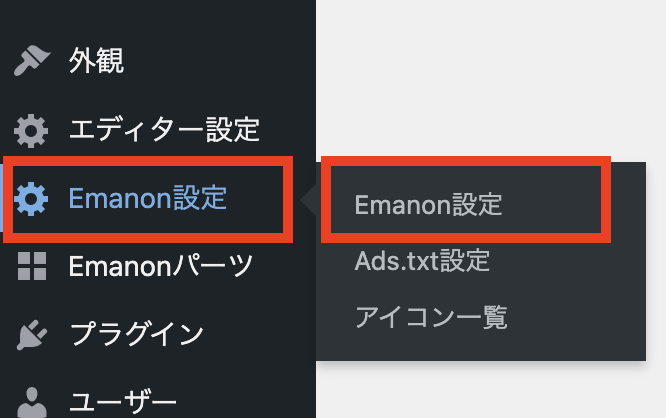
まずEmanon設定をワードプレスの管理画面から左側のメニュー【Emanon設定】をクリックして開いてください。

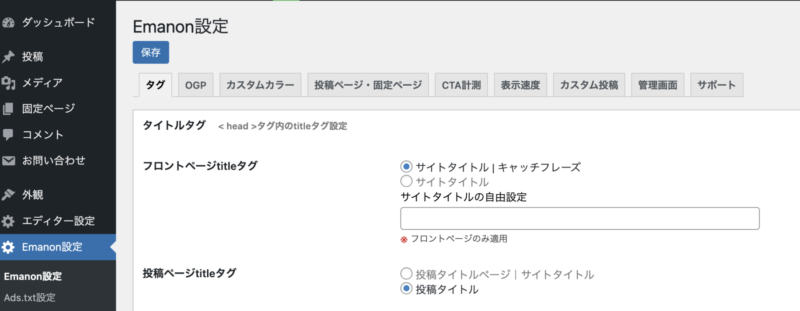
Emanon設定を開くと以下の項目の設定ができるようになっています。
これらの設定を見ていきましょう!
Emanon設定 タグ

Emanon設定の「タグ」機能は、ウェブサイト内に出力されるさまざまなHTMLタグを管理・制御するための設定です。
具体的には、以下の設定が可能です。
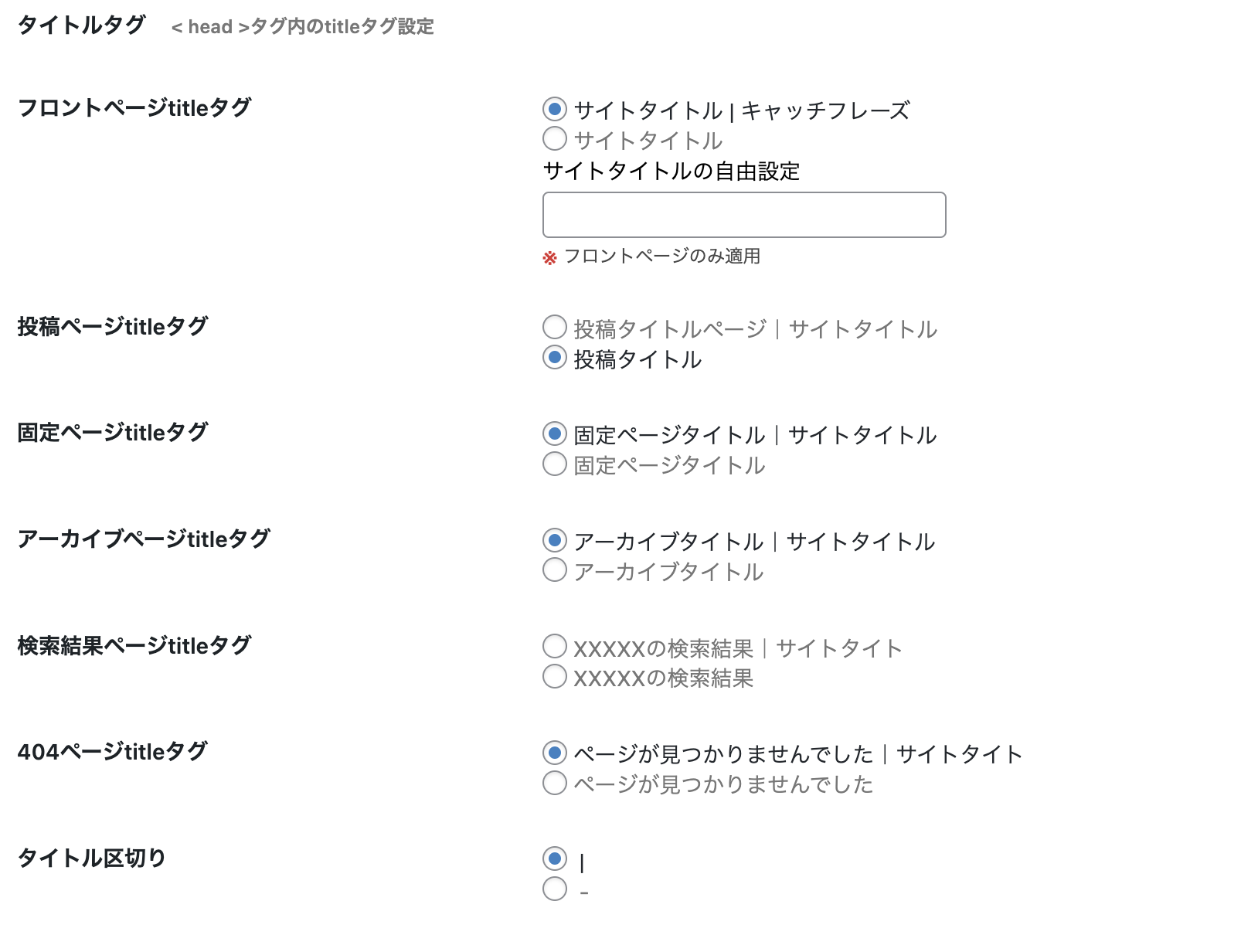
タイトルタグ

フロントページ、投稿ページ、固定ページ、アーカイブページ、検索結果ページ、404ページなどのタイトル表示スタイルを個別に指定できます。
特に表示のこだわりがなければ、そのままで大丈夫です。
※私は投稿ページにはサイトタイトルを含めたくないので「投稿タイトル」を選んでいます。これはお好みだと思います。
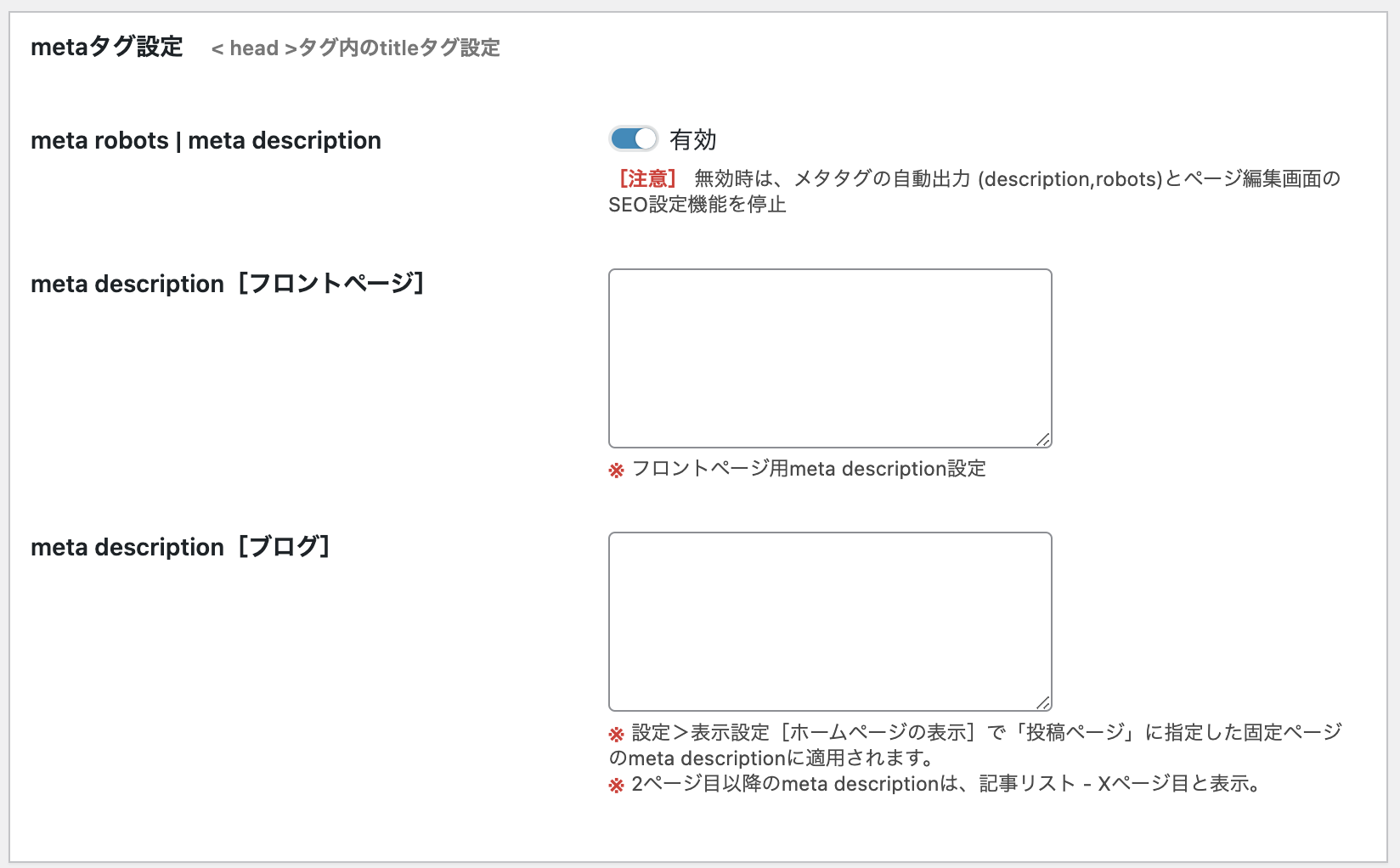
metaタグ設定

サイトのフロントページのmeta description、ブログページのmeta descriptionの設定できます。
フロントページのメタタグは、しっかり記載しておくのがおすすめです。
120文字程度で、サイトの説明を記載しておきましょう。
参考までに、ゆかブログのメタタグは以下のとおりです。

noindexタグ設定

特定のページを検索エンジンのインデックスから除外して、検索結果に表示させ内容にする設定です。
ここの設定も運用するサイトによって違うのですが、基本デフォルトでOKです。
ただ、わたしは投稿者ページは除外してもいいかなぁと思います。
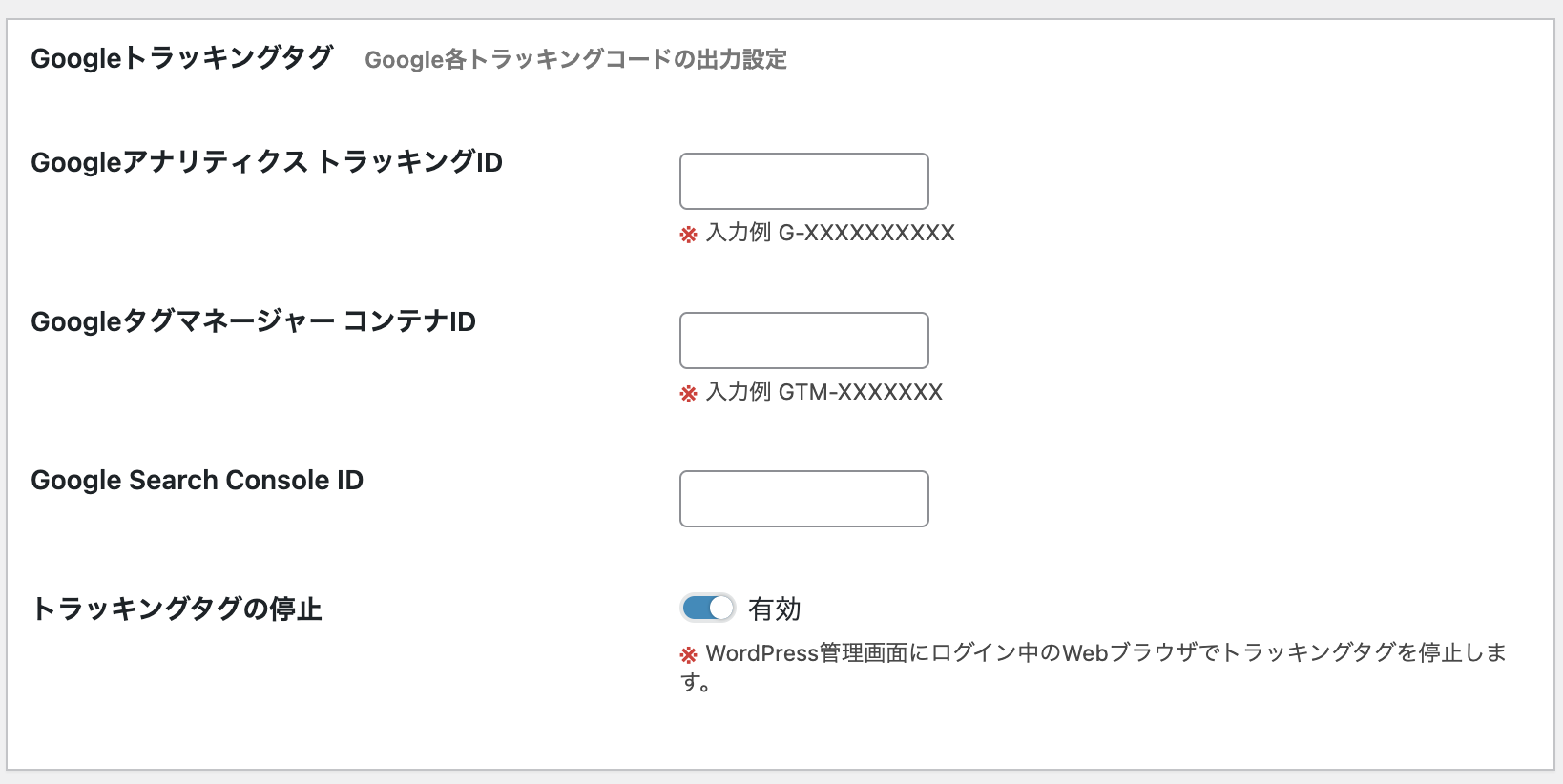
Googleトラッキングタグ

Google Analyticsの測定ID(例:G-XXXXXXXXXX)やGoogleタグマネージャーのコンテナIDなどが設定できます。
ブログを運営する上で、Googleアナリティクスの分析ツールは必須なので、GoogleアナリティクストラッキングIDにアナリティクスから取得した「G-」から始まるコードを入れておいてください。
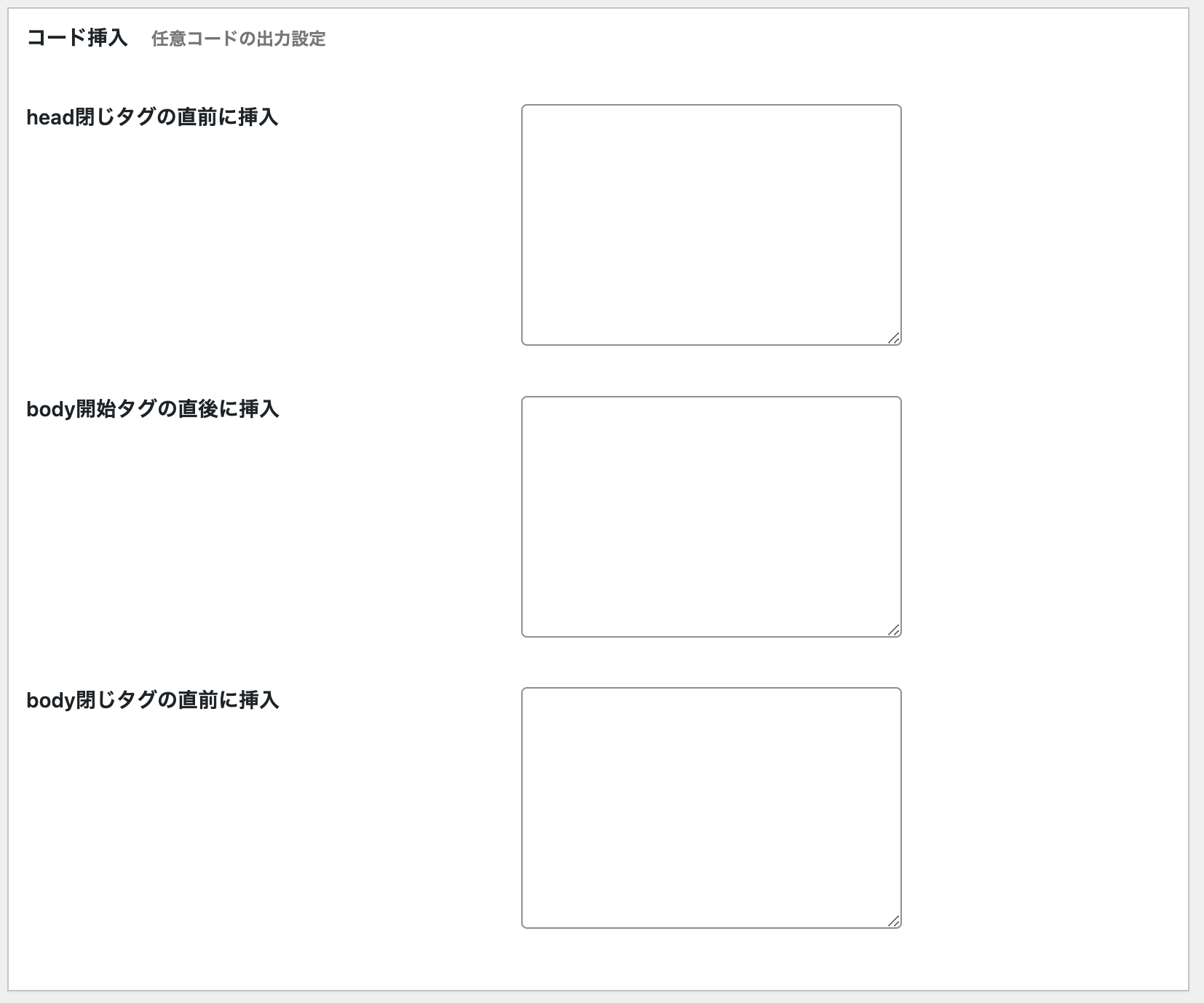
コード挿入

<head>閉じタグの直前、<body>開始タグの直後、<body>閉じタグの直前に任意のコードを挿入できます。
Googleアドセンスなどのコード追加が必要な場合は、ここに追加します。
robots.txtファイル設定

GPTBotのクロールを拒否し、ChatGPTによるWebサイトのコンテンツ利用を防ぐための設定を行います。
ChatGPTにコンテンツを利用されたくない方は「有効」にしてください。
Emanon設定 OGP

Emanon設定のOGPタブについての解説をします。
OGP (Open Graph Protocol)とは、FacebookやTwitterなどのSNSで記事をシェアした際に、アイキャッチ画像や記事のタイトルなどの情報を表示するための仕組みです。
Emanon設定を使用すると、プラグインを追加しなくても、HTMLの<head>内にOGPタグを自動的に出力することができます。
OGPでは以下の3つを設定できます。
- OGP:SNS上で表示するアイキャッチ画像の設定
- FacebookのOGP:Facebookでページをシェアした際にOGP画像を表示したい場合に使用
- Twitterカード:X(旧Twitter)でページをシェアした際にOGP画像を表示したい場合に使用
ブロガーさんは、OGPとTwitterの設定はやっていた方が良いので、設定方法を見ながら一緒にやってみてください。
All in One SEOなどのSEO系プラグインを使ってOGP設定を行なっている場合は、機能がかぶるのでEmanon設定は有効にしないよう、ご注意ください。
OGP設定を行い、SNSで記事がシェアされた際に、視覚的に魅力的で情報が伝わりやすい投稿を作成してください^^
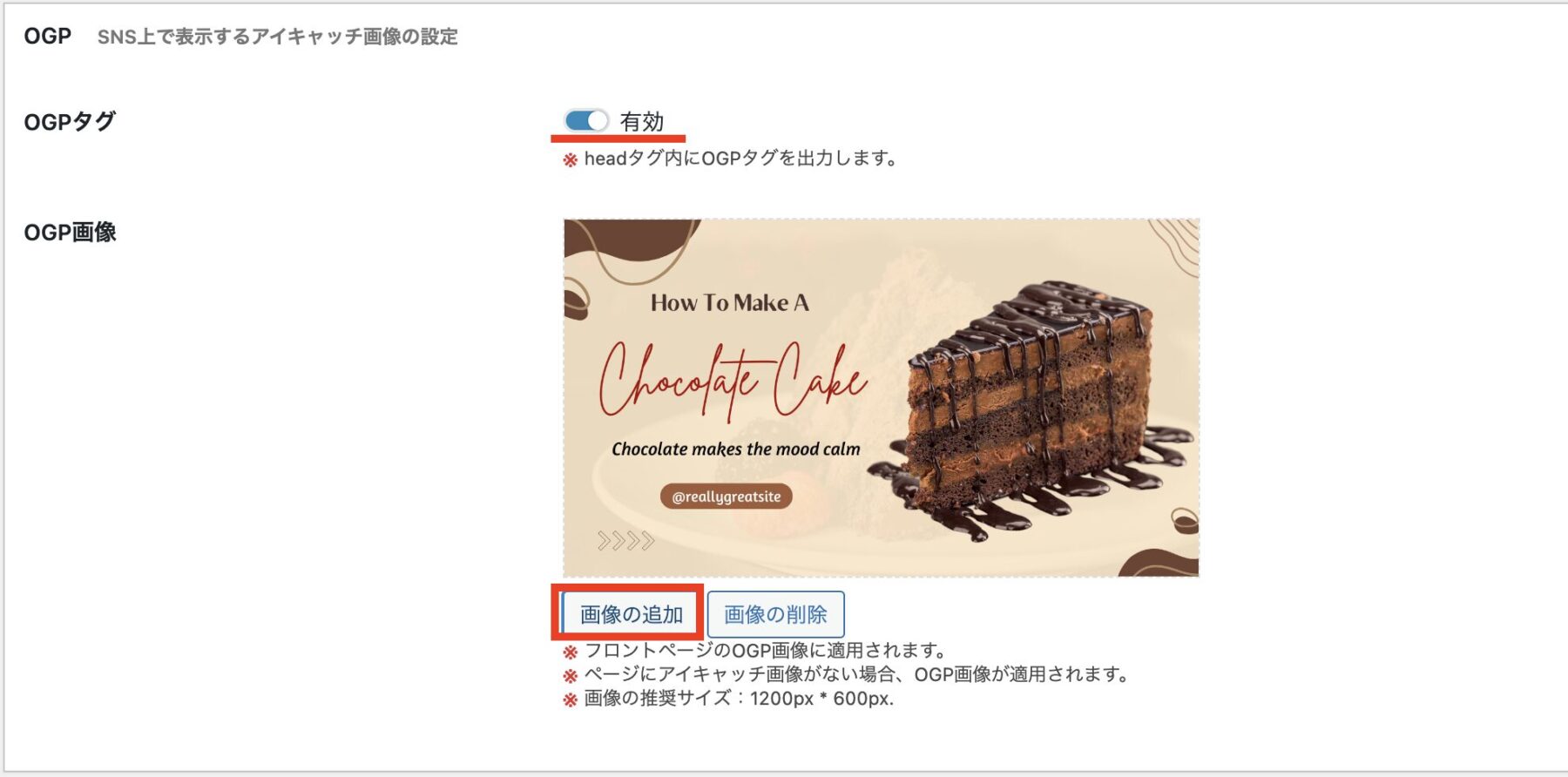
OGP:SNS上で表示するアイキャッチ画像の設定

OGPタグを有効にし、OGP画像を設定します。
画像には、サイトのトップページやアイキャッチ画像がない投稿ページがSNSでシェアされた際に表示する画像を設定します。(推奨画像サイズ:1,200×600px)
FacebookのOGP:FacebookでのOGP画像設定

使用する場合は、FaceBook用OGPタグを有効にします。
Facebook application IDを取得し、Emanon設定のOGPに入力します。
ブロガーさんにはそんなに必要な設定ではないと思うので、飛ばして良いです。
使用したいのでしたら詳しい方法は、Emanon公式サイト「FaceBook OGP設定」を見ながらやってみてください。
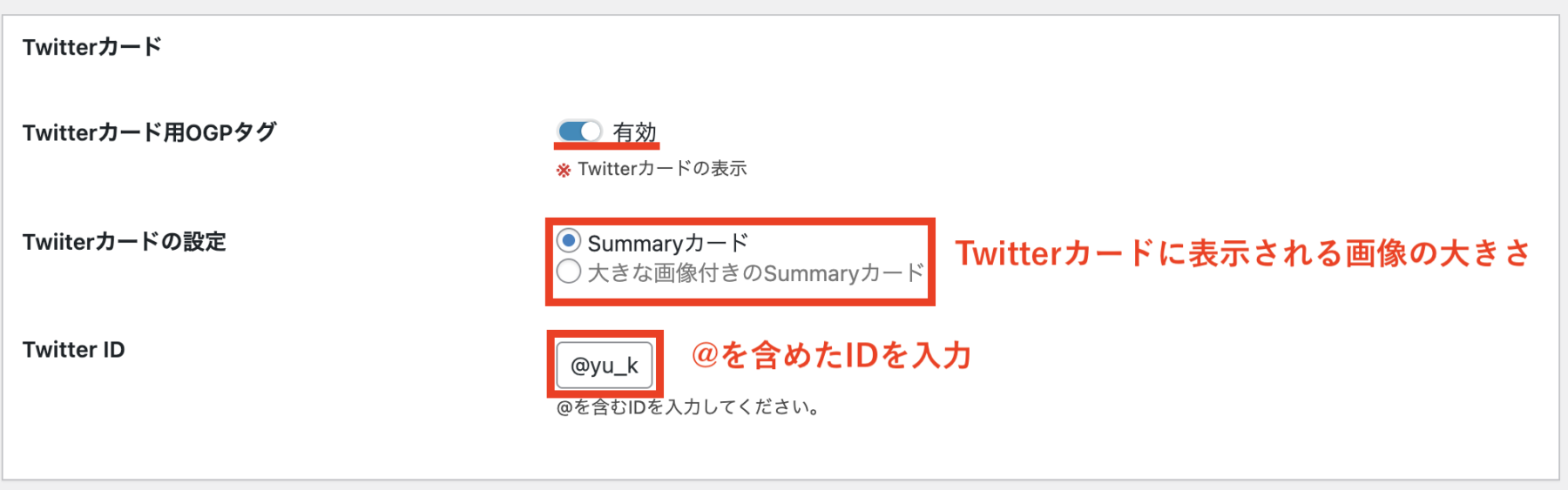
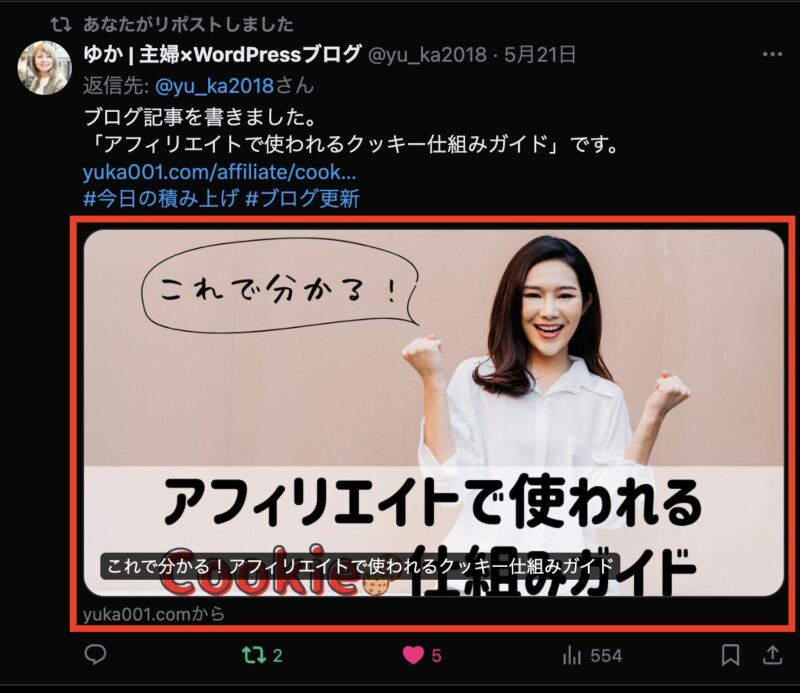
Twitterカード:X(旧Twitter)でのOGP画像設定

Twitterカードを有効にし、Summaryカードや大きな画像付きSummaryカードを選択します。
Twitter IDには、自身のTwitter IDを@を含めて入力します。
以下のようにTwitterのプロフィールからIDは確認が可能です。

Emanon設定 カスタムカラー

カスタムカラーは、頻繁に使用する色を6色まで設定できる機能です。
カスタムカラーを設定することで、ウェブサイトのデザインを統一し、ブランドイメージを強化することができます。
特に、特定のブランドカラーやテーマカラーを持っている場合は、この設定を行うことで、サイト全体のデザインが一貫し、訪問者に対してプロフェッショナルな印象を与えることができます。

Emanon設定 投稿ページ・固定ページ

Emanon設定の投稿ページ・固定ページ設定では、ブログを運用する上で大切な設定やブログデザインなどの設定を行うことができます。
以下が投稿ページ・固定ページでできる設定です。
これらを詳しく解説します。
広告ラベル表示
広告ラベル表示は、アフィリエイト広告を掲載する際に使用する機能。
2023年10月1日から、ブログやWebサイトに対して景品表示法のステマ規制がスタートしました。
これにより、広告であることを明示しない広告は不当表示に該当し、措置命令の対象になるということなんです。
対処法としては、ブログ記事のページのタイトル付近に「PR」や「広告」などの文言を記載することです。

そのステマ規制対策の「PR」「広告」の表示を「広告ラベル表示」では簡単に設定することができます。
これは、ブロガーさんだったら必ずやっておかないといけないことなので、すぐに設定しておいてください!
ステマ規制について詳しく知りたい方はこちらの記事をお読みください。
広告ラベルの設定方法

広告ラベル表示の設定項目はたくさんありますが、基本的にEmanonはデフォルト設定でも使えるようにしてくれています。
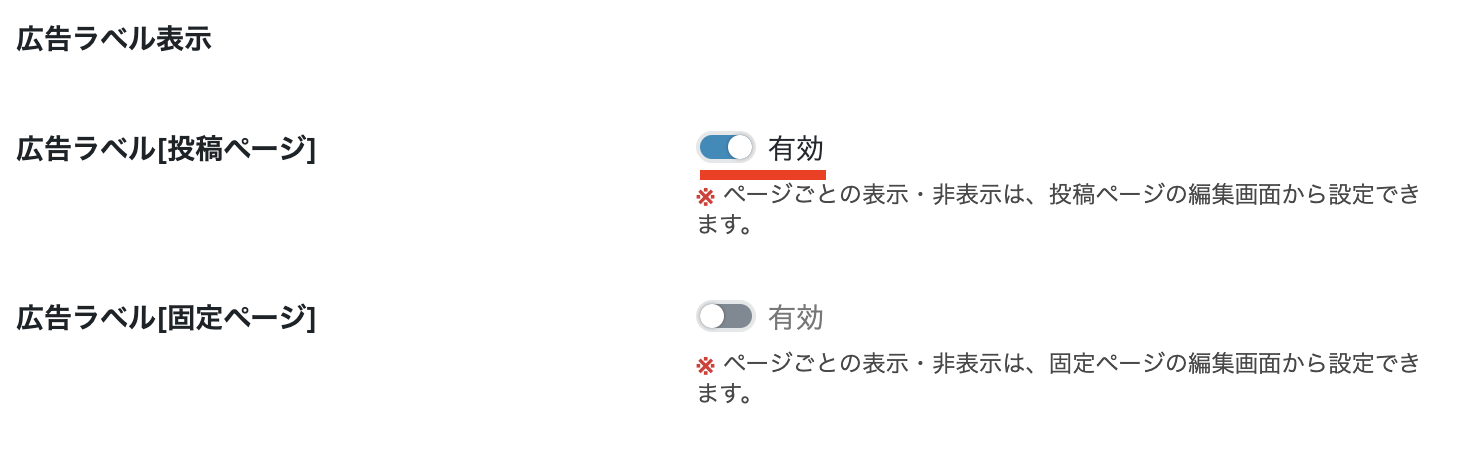
なので、最低限の設定をお伝えすると最初の広告ラベルの表示のチェックがあればOKです。
以下のように投稿ページの表示が有効になっていれば大丈夫です。

固定ページに関しては、固定ページにアフィリエイトリンクを表示させているページがあるようでしたら有効にしておかないといけません。
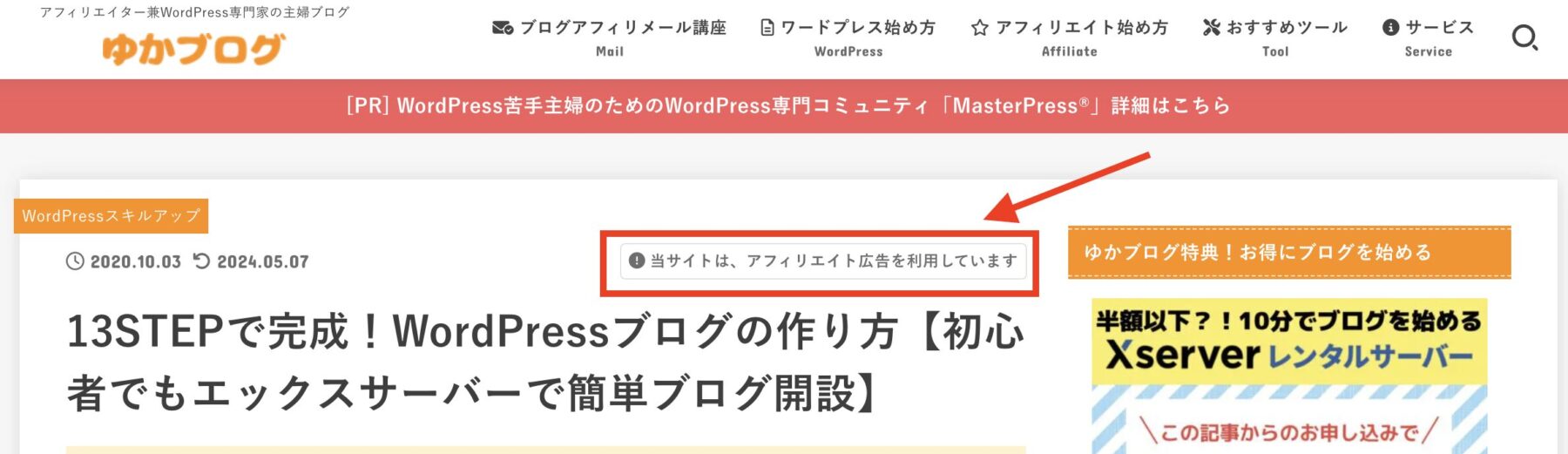
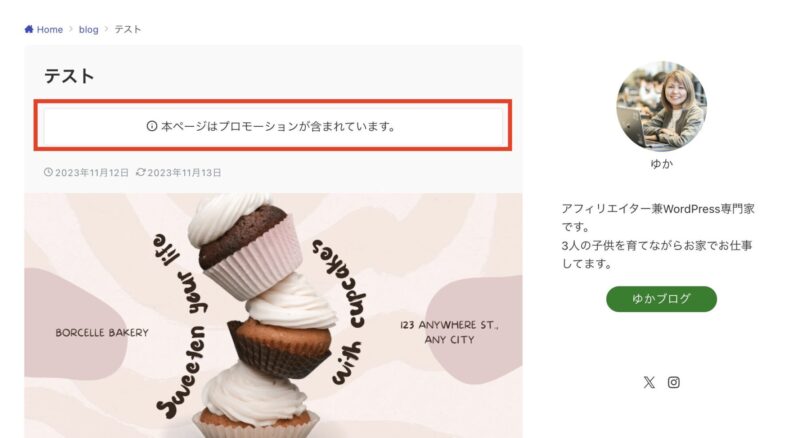
このチェックを入れるだけで以下のように記事の上部に「本ページはプロモーションが含まれています。」の文言が入ります。

ちなみに、「本ページはプロモーションが含まれています。」をもっとシンプルにしたいときは、広告ラベル表示の表示スタイルを「ラベル」に変更してください。

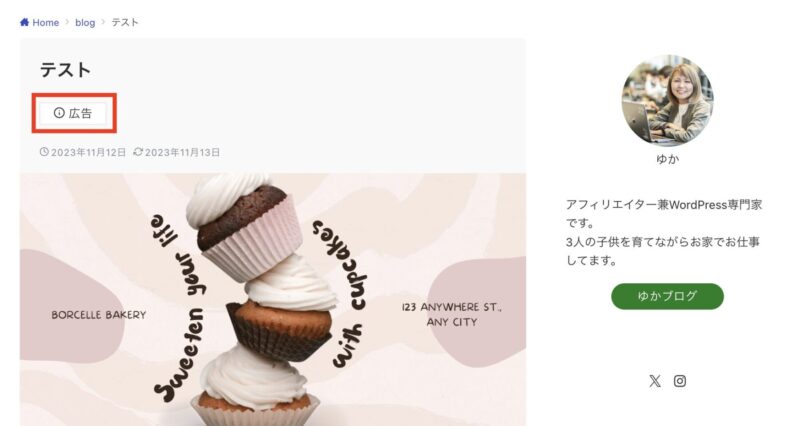
すると、このような感じで「広告」だけの表示になります。

このように広告ラベル表示では、投稿ページなどの上部にステマ規制対策として表示させる「広告」「PR」表示を簡単に設置できます。
自分好みに表記を変えたりもできますので、お好みで調整してみてください。
ブログカード
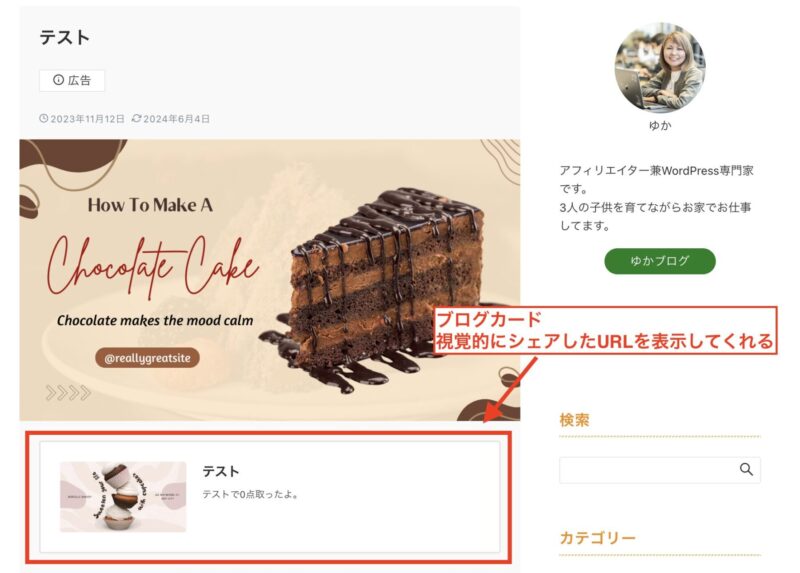
ブログカードは、投稿などの編集画面でURLを貼り付けると、視覚的に分かりやすく表示することができる機能です。

ブログカードを使うと、記事内でシェアしたURLを視覚的にわかりやすく表示してくれます。
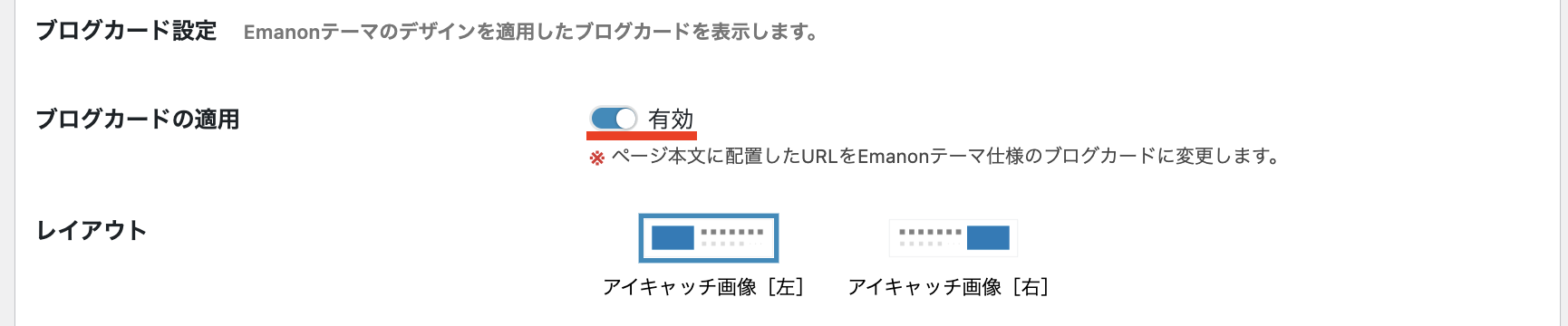
ブログカードの設定方法

ブログカードの設定もこだわりがあれば細かく行えますが、ここでやっておきたいのは「ブログカードの適用」を有効にすることです。
有効にしておけば、記事の編集画面でURLを貼り付けしただけで、ブログカードで表示されます。

その他の項目は、ブログカードの見た目の調整になるので、お好みで変更してください。
キャッシュ期間やキャッシュ更新モードについても、そのままでOKです。
記事内でのブログカードの使い方
記事の中にブログカードを挿入したい場合、記事の編集画面を開いてシェアしたいURLを入れます。
URLを入れると編集画面では、ブログカードにはなっていないのですが、実際の表示画面を開くとブログカードとして表示されます。
分かりやすいように以下の動画にしました。
これで簡単に記事内にブログカードを入れ込めます。
目次
目次は、見出しブロック(h2からh4)を目次として自動生成する機能です。

目次機能は、読者さんが記事の内容を把握するのに便利なので、設置しておくことを推奨します。
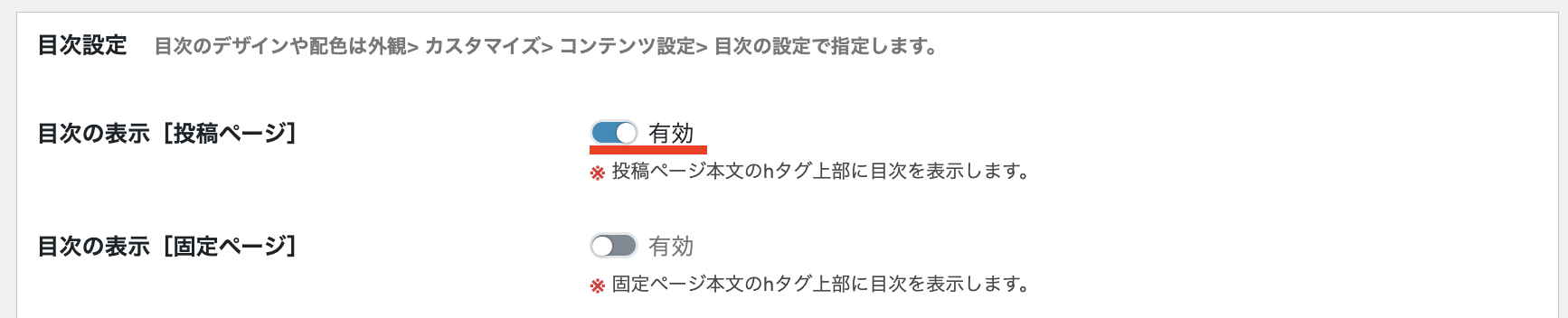
目次の設定方法

目次設定は、目次の表示 [投稿ページ]が有効になっていたらOKです。

もし固定ページにも目次を表示させたい場合は、目次の表示 [固定ページ]も有効にしてください。
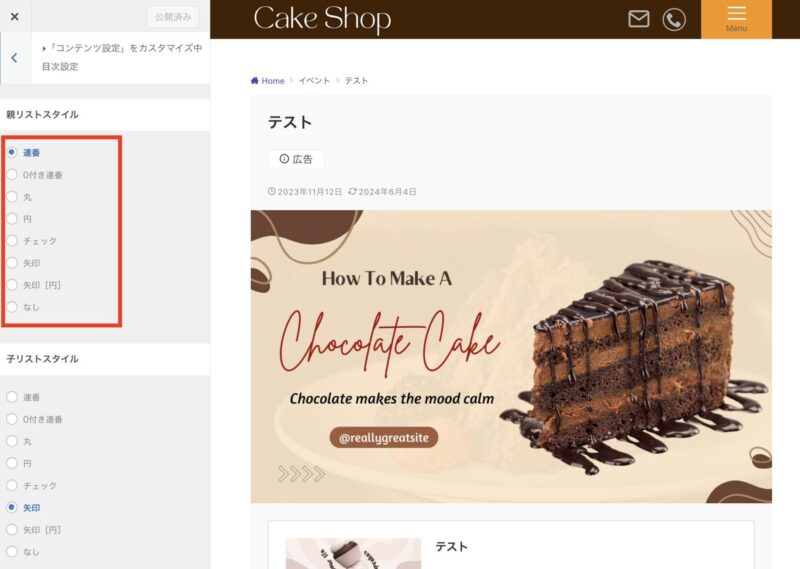
その他の設定はお好みで調整してください。
目次の見た目のデザインを変えたいときは、【外観】>【カスタマイズ】>【コンテンツ設定】>【目次設定】にあります。

目次の使い方
投稿の編集画面で見出し1個でも使うと目次が自動生成されます。
見出しを使う時にはルールがあるので、こちらの記事「見出しの使い方ルール」を参考にしてください。
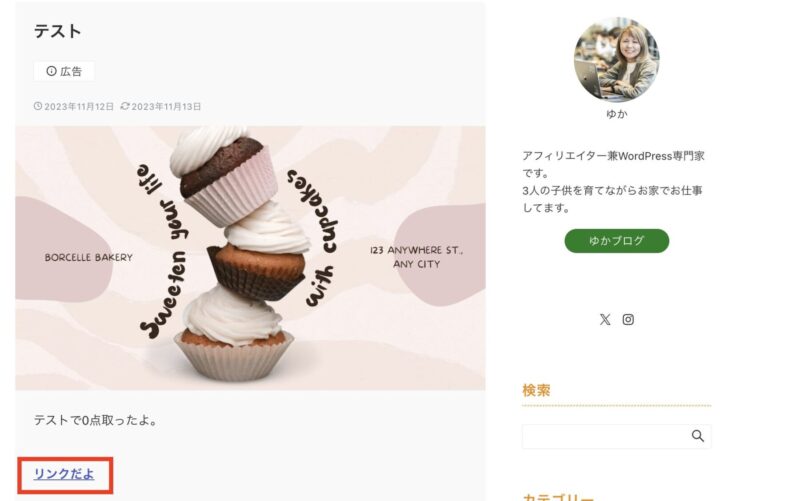
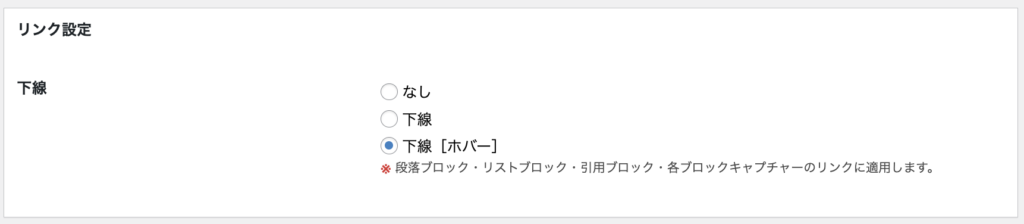
リンク設定
リンク設定は、リンクの見た目の設定ができます。

基本的にリンクは下線付きにしておくと、リンクだと分かりやすいのでおすすめです。
以下のように、下線は「常に表示させるタイプ」と「ホバーといってマウスを置いたときだけ下線が表示されるタイプ」と選べます。お好みで選択してください。

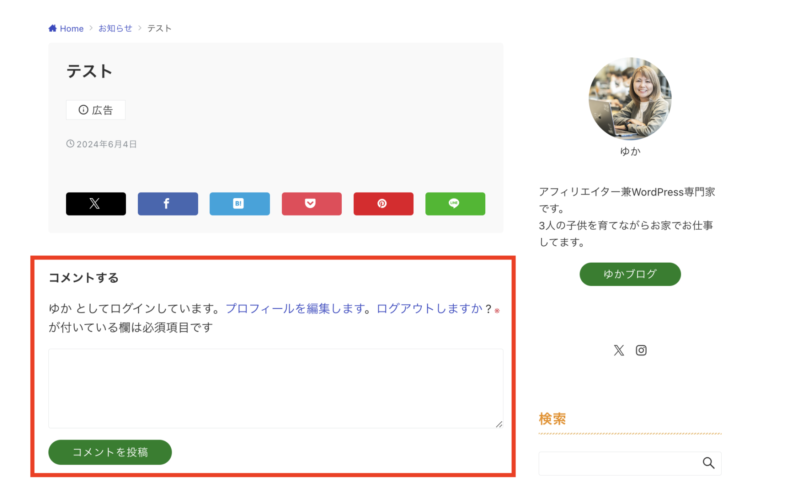
コメント欄設定
コメント欄設定は、コメント欄の表示非表示の切り替えや、各種文言の変更ができる機能です。
WordPressのディスカッション設定で、「新しい投稿へのコメントを許可」設定が有効になっている場合のみ適用されます。

コメント機能は、お好みです。コメント欄をつけておくと読者さんとのコミュニケーションが取れますが、スパムみたいなコメントも入ってきます。
コメント欄をつけるかつけないか迷ってしまう方は、この記事「コメント欄のメリット・デメリット」を参考にしてください。
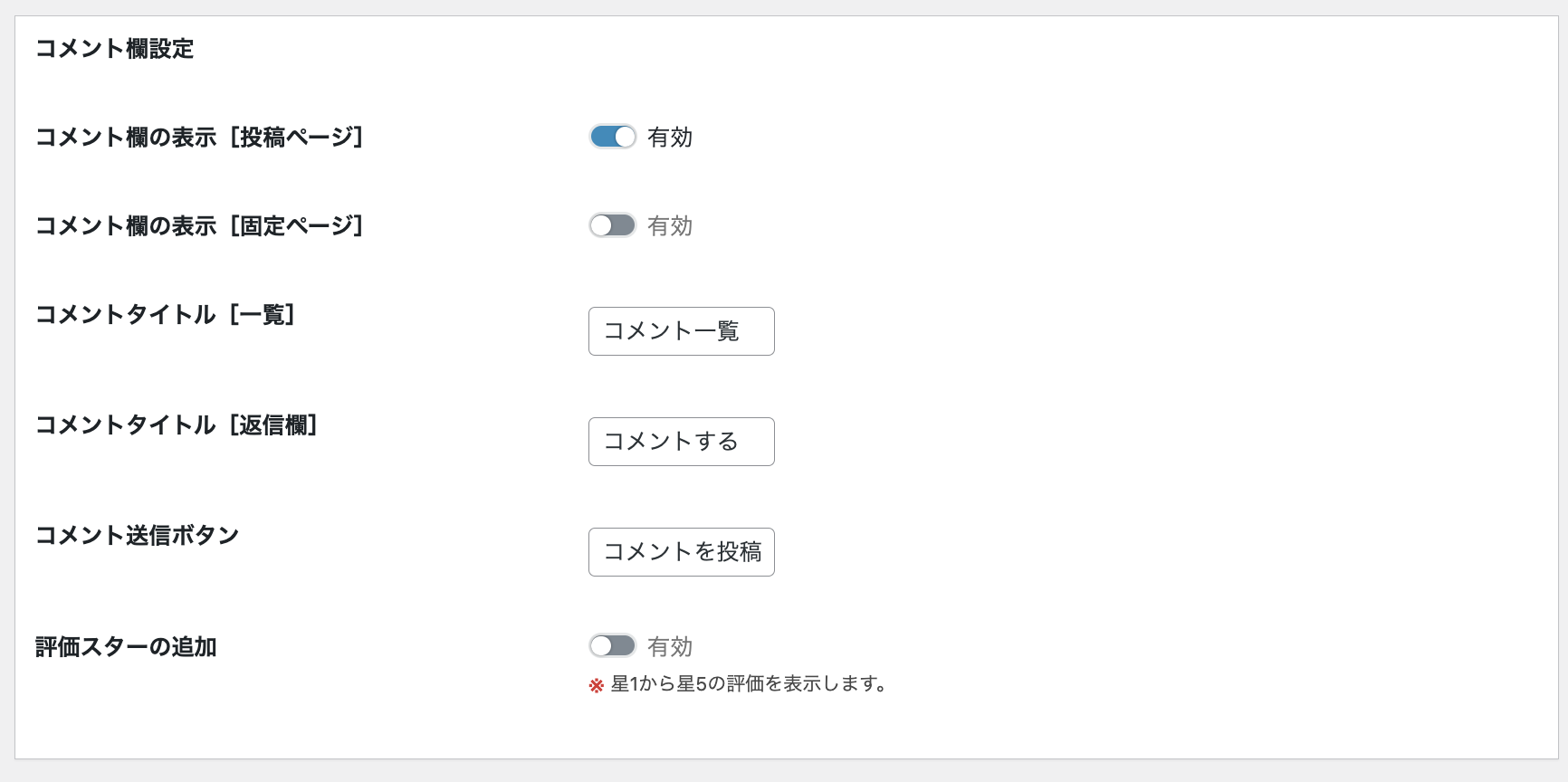
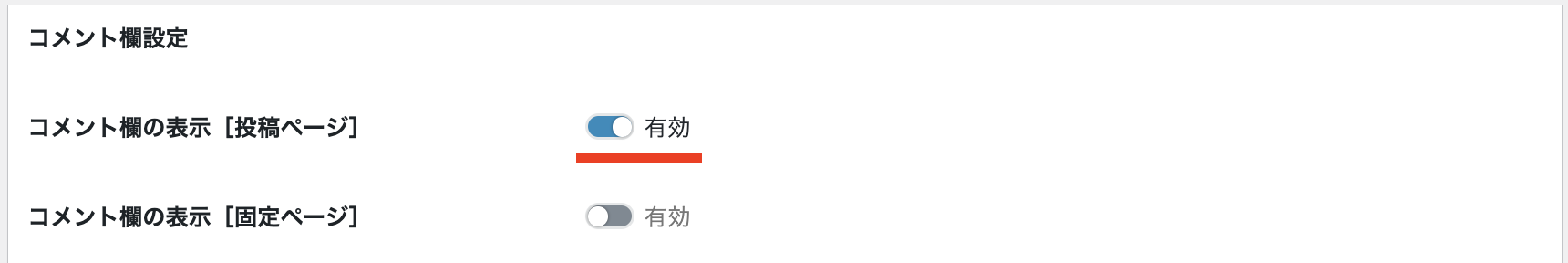
コメント欄の設定方法

コメント欄設定は、コメント欄の表示 [投稿ページ]を有効にしたらコメント欄が表示されます。コメントを使わない場合は、有効のチェックを外してください。
WordPressのディスカッション設定で、「新しい投稿へのコメントを許可」設定が有効になっている場合のみ適用されます。

その他の設定は、お好みなのでコメント欄を使う場合に設定してみてください。
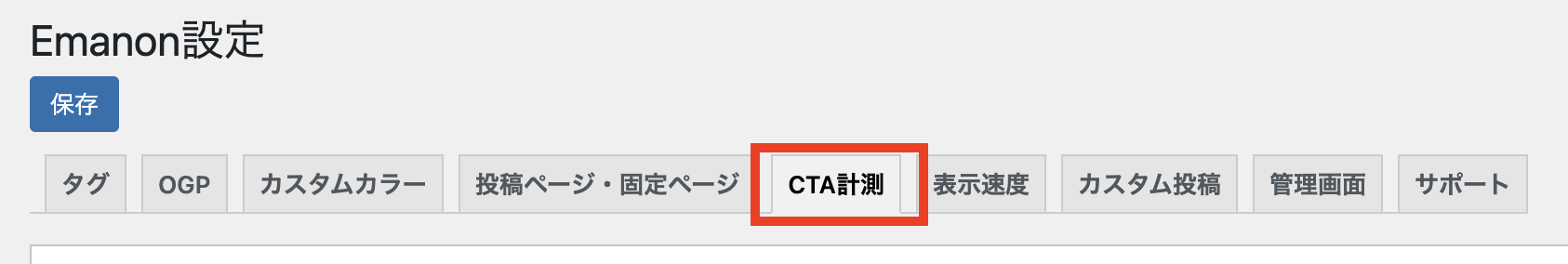
Emanon設定 CTA計測

Emanon設定「CTA計測」は、CTAの効果を計測することができる機能です。
CTAの効果とは、表示回数やクリック数、CTA経由のコンバージョン数 (CV) などを計測します。

CTA計測をすることで、どれだけの訪問者が実際にアクションを取ったかを把握できます。
CTA(Call to Action)とは、訪問者に対して特定の行動を促すための要素で、ボタンやリンクなどの形式で表示されます。
このCTA計測を使うには、【外観】>【カスタマイズ】>【CTA設定】でCTAを設定し表示状態にしておく必要があります。
そして、固定ページなどでサンキューページ(登録完了ページ)などのページを作る必要があります。
なので、ブロガーさんでもメルマガをやっているとか、自分で作ったサービスやコンテンツを持っている場合は活用できる機能だと思います。
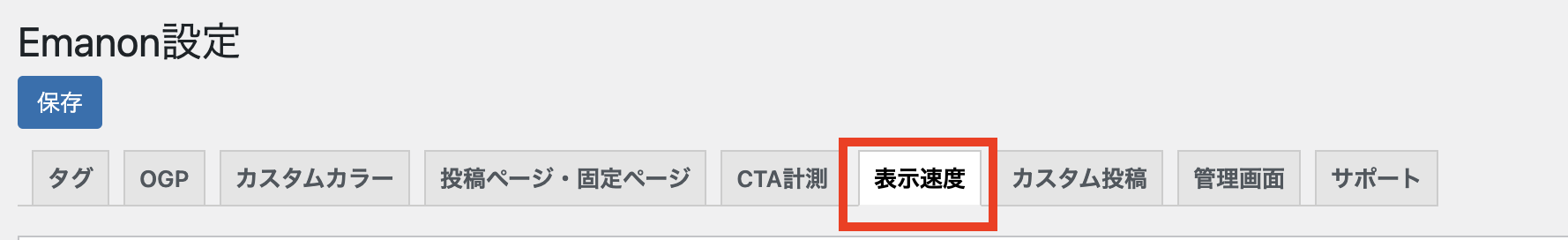
Emanon設定 表示速度

Emanon設定の「表示速度」は、ウェブサイトの読み込み速度を向上させるための機能です。
表示速度を改善することで、ユーザーエクスペリエンスを向上させ、SEOにも良い影響を与えます。
表示速度は、必ずやっていたほうがいい設定です。
ただ、注意しないと表示がおかしくなったり逆にスピードが落ちてしまうこともあるので、気をつけて設定してください。
圧縮・キャッシュ関連のプラグイン(例:Head Cleaner、W3 Total Cache)と機能が重複するため注意。デザインが崩れた場合はEmanon設定を無効に戻す。
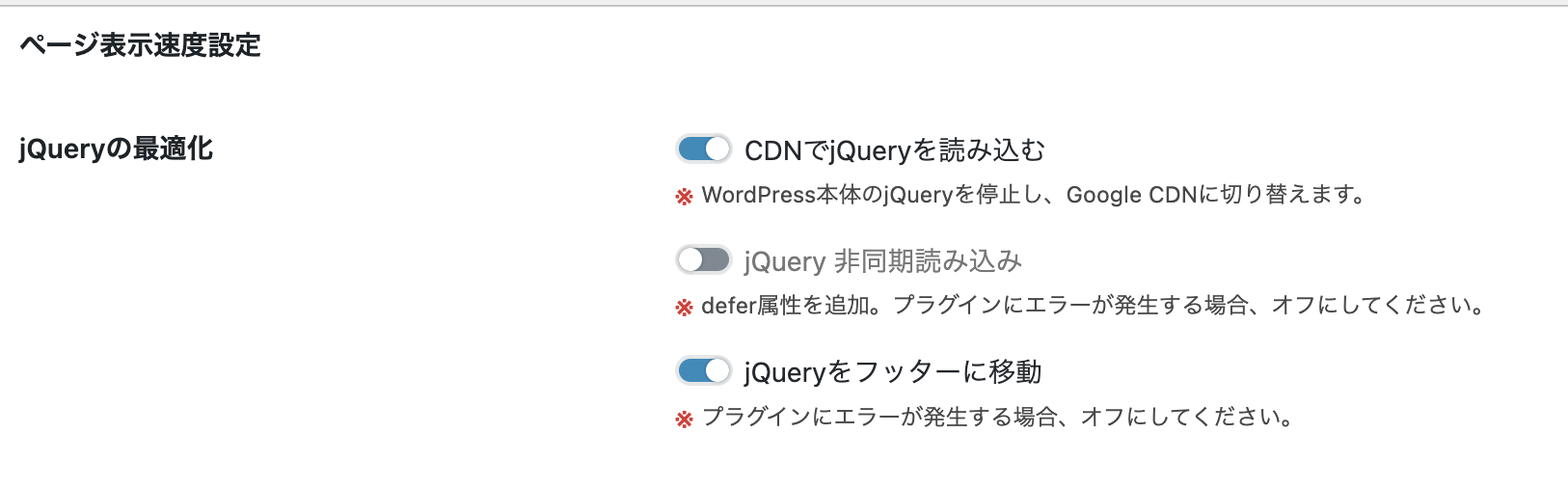
jQueryの最適化

- CDNでjQueryを読み込む: WordPressのjQueryを停止し、GoogleのCDNに変更。
- jQueryをフッターに移動: headタグからfooterタグへ移動し、レンダリングブロックを回避。
CSSの最適化

CSSの圧縮: 親テーマ・子テーマのCSSを圧縮してstyle-min.cssに統合。
注意: アップデート後は「CSSの圧縮」設定が無効になるため、再設定が必要。ブラウザのキャッシュ削除後に有効に切り替える。
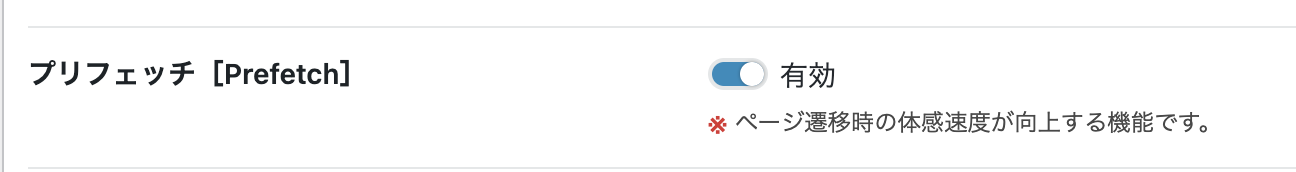
プリフェッチ (Prefetch)

リンク先のページ情報を事前に取得し、ページ遷移速度を向上。IEとFirefoxには適用されない。
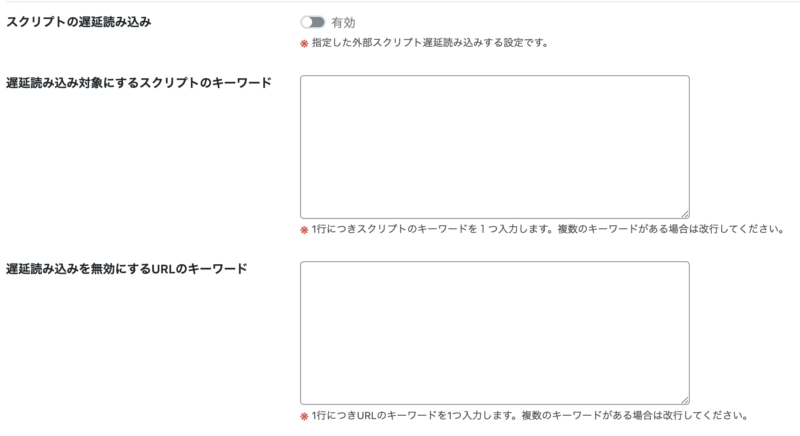
スクリプトの遅延読み込み

特定のスクリプトを遅延読み込みし、ページ表示速度を改善。
スクリプトの遅延読み込みを使用する場合は、有効にチェックを入れてください。

そして、遅延読み込み対象にするスクリプトのキーワードを入力し、保存します。

注意: 動作不良の可能性があるため、設定後にチェックを行う。遅延読み込みは自己責任で設定。
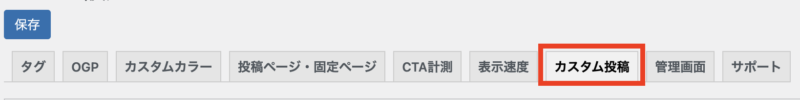
Emanon設定 カスタム投稿

カスタム投稿は、WordPressの標準的な投稿とは別に、特定の機能を持つページを作成するための機能です。
Emanon設定のカスタム投稿は、アフィリエイト記事や製品比較ページなど、特定のコンテンツに最適化されたページを作成できます。
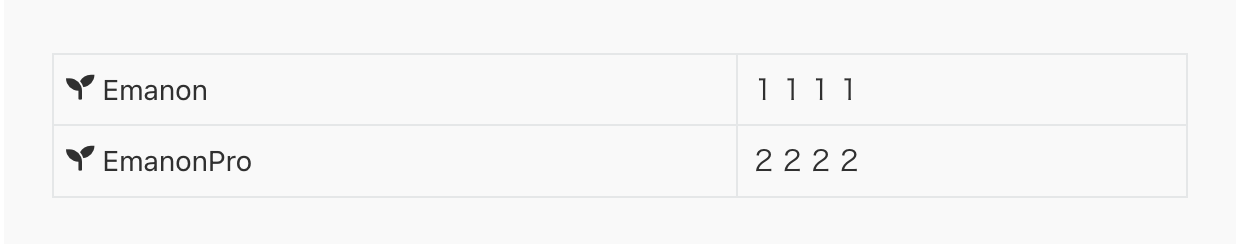
表示はこんな感じです。比較表とかが作りやすいと思います。

カスタム投稿の活用例としては以下の通りです。
- アフィリエイト記事
- 各製品の詳細情報やレビュー、比較表などを含むページを作成し、訪問者が購入の意思決定をしやすくします。
- 製品比較ページ
- 複数の製品を比較しやすいレイアウトで表示し、ユーザーが特徴や価格を簡単に比較できるようにします。
カスタム投稿で作成した記事は、記事一覧ページに最大5項目までの表示となります。
使ってみて使えるようだったらご活用ください。
カスタム投稿の使い方

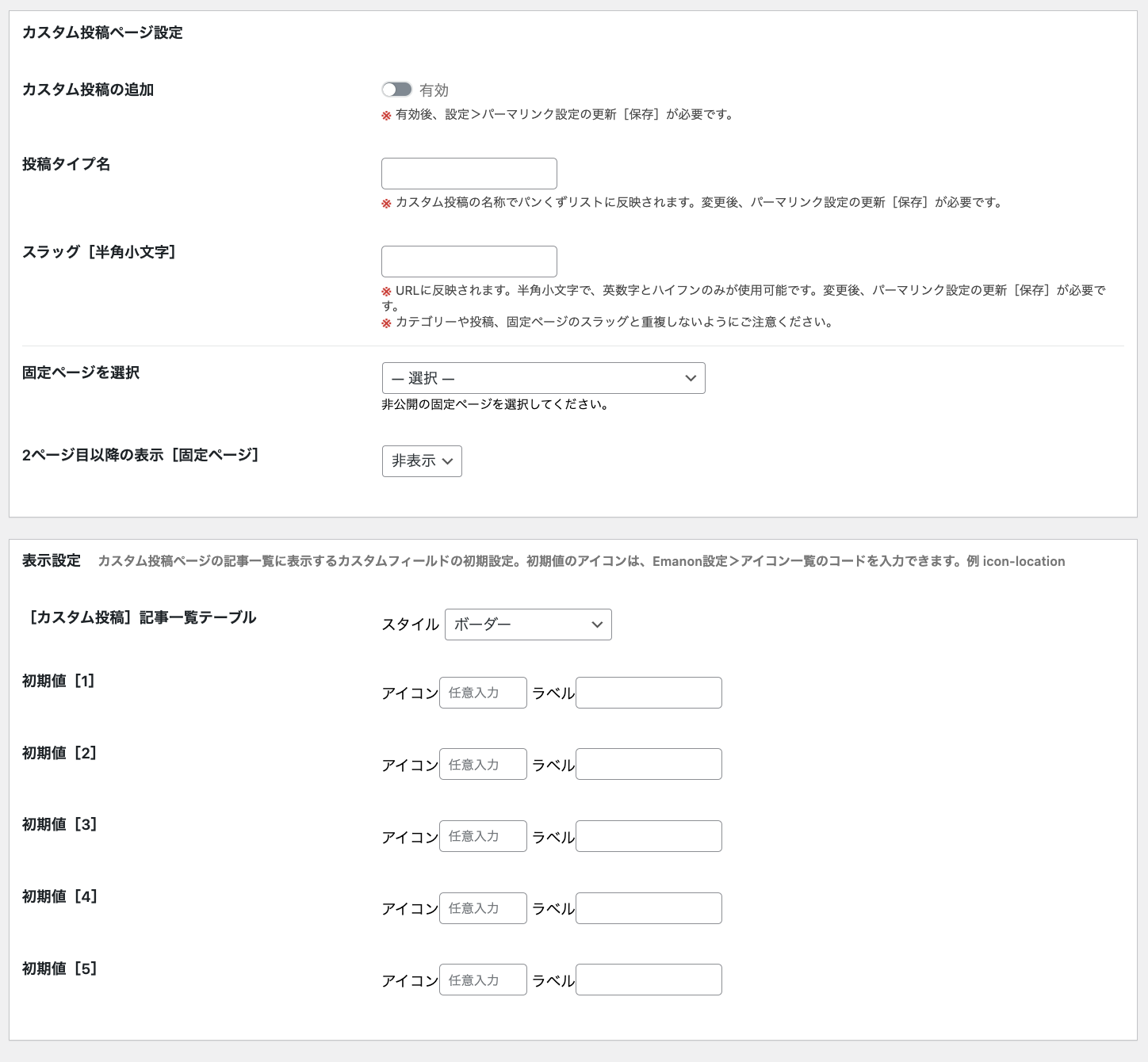
- カスタム投稿を使う場合は、カスタム投稿の追加を有効にします。

- そして、投稿タイプ名とスラッグを設定します。

- 投稿タイプ名は、ここでは「カスタム投稿」と入力していますが、例えばサービス紹介を追加したい場合は「サービス」という名前にしてもOKです。自由に投稿タイプ名はつけてください。
- スラッグは、投稿タイプ名をローマ字や英単語で表したものにします。例えばサービス紹介だった場合は、「service」になります。
- 設定が完了したら保存をします。
カスタム投稿の設定が終わったら、パーマリンクに移動して特に何も変更はしなくていいのですが「変更に保存」ボタンをクリックだけするようにしてください。
メニューにカスタム投稿が追加になりました。

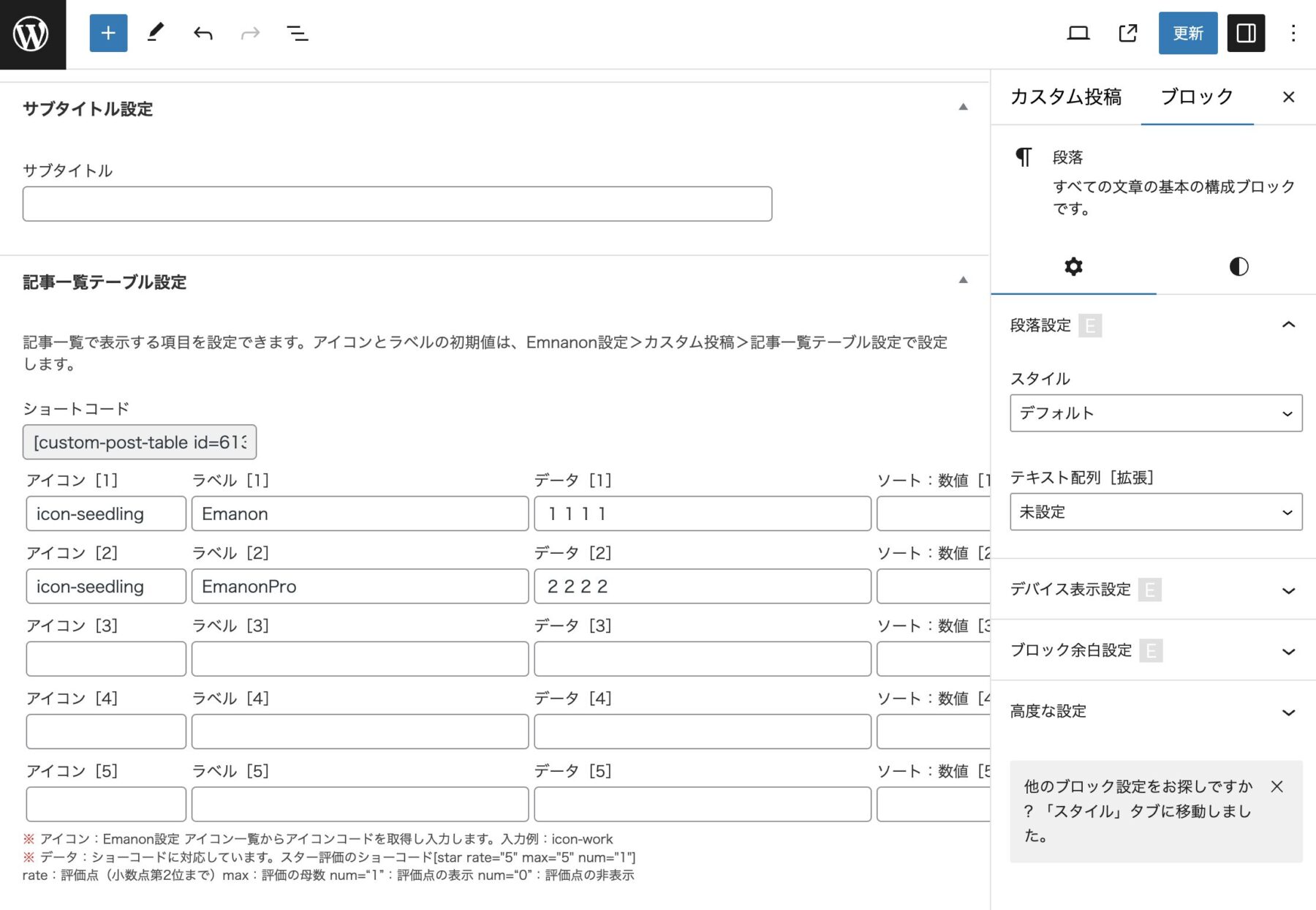
このカスタム投稿のメニューから「新規投稿を追加」でカスタム投稿を作ります。

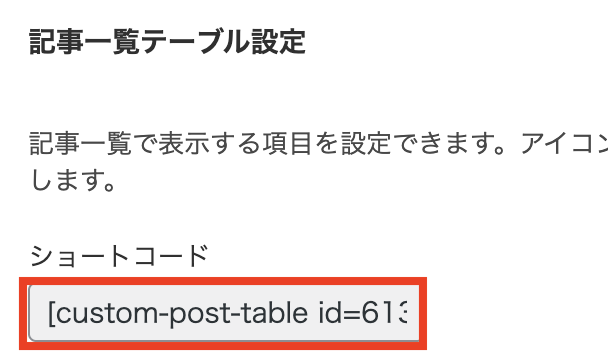
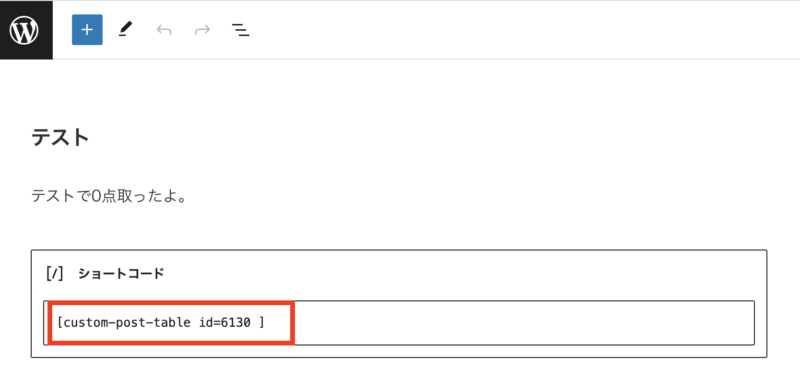
ここで作ったカスタム投稿は、ショートコードを使って記事内に表示させることができます。

↓

Emanon設定 管理画面

Emanon設定「管理画面」では、使用しないカスタムフィールドを非表示にできたり、WordPress本体の特定の機能を無効にできたりします。
ここは、必要であれば設定してもらえば良い機能です。必ず何かした方がいいというのはないと思います。
Emanon設定 サポート

Emanon設定「サポート」は、Emanonを使っている時に何か起こった時にサポート申請ができます。
サポートには、スムーズに申請を行えるように「ユーザ設定」の「購入者ID」の追加をしておくことをおすすめします。

購入者IDは、WordPressテーマ「Emanon Pro」を購入した時のメールに記載されていると思います。
このEmanon設定のサポートには、サポート申請する際に必要な環境情報が記載されています。
サポートを利用される際はEmanon公式サイトにて利用規約およびガイドラインを確認してからにしてくださいね!
以上が、Emanon設定です。
Emanon Proのレイアウトデザイン
Emanon Proでのレイアウトデザインの変更方法を解説します。
ただ、Emanonは高機能なWordPressテーマなため、すべてのカスタマイズの解説を行うとかなりのボリュームになってしまいます。
ですので、最初にもお伝えしたとおりブログ向けのカスタマイズということで、簡単なレイアウトデザインをご紹介します。
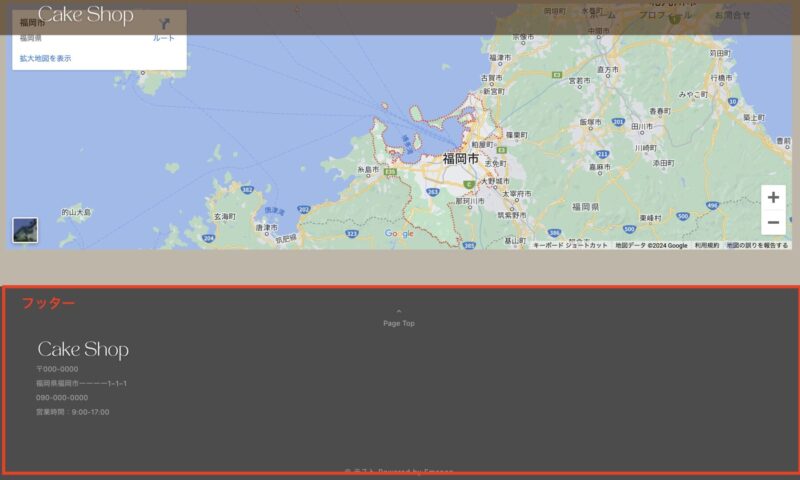
以下のテストサイトのような、ヘッダー画像・記事の表示レイアウト・フッター設定などの方法をご紹介します。

このカスタマイズだけでも、十分ブログとしては見た目が綺麗に整います。
レイアウトデザインを変更:【外観】>【カスタマイズ】
Webサイト全体のレイアウトデザインを変更するには、【外観】>【カスタマイズ】を使用します。
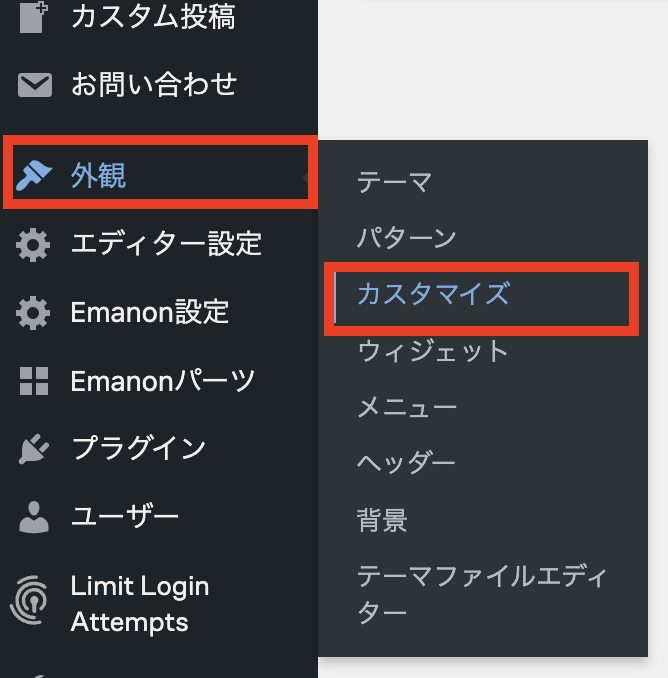
まずは、ワードプレスの管理画面の左側のメニューから【外観】>【カスタマイズ】をクリックしてください。

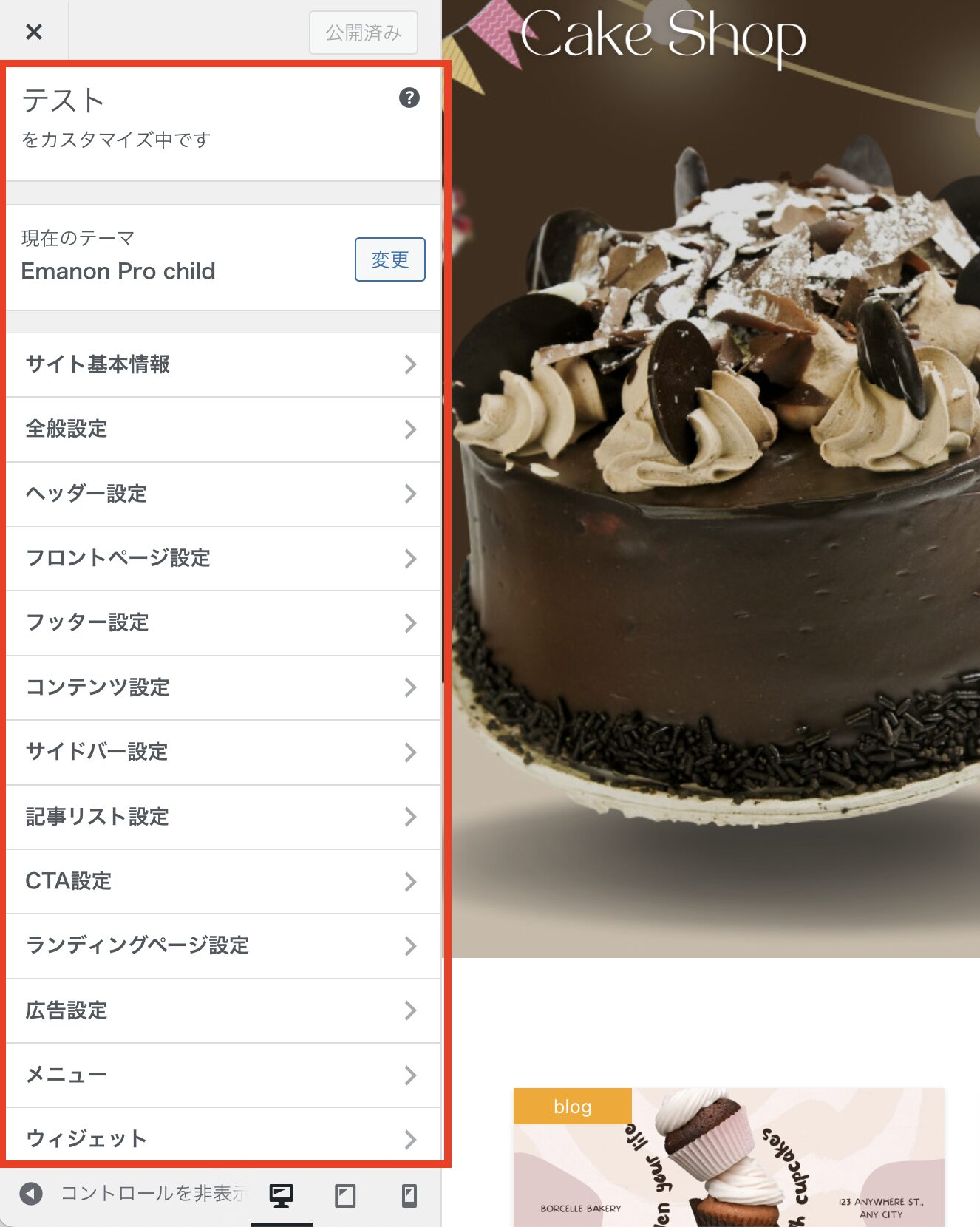
【外観】>【カスタマイズ】を開くと、このようにいろいろな設定箇所が表示されます。

ここから見た目のデザインを変更します。
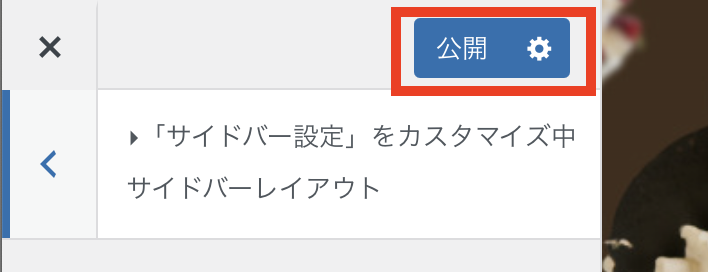
カスタマイズの変更を行なった際は、必ず上部の「公開」ボタンをクリックをしてください。公開ボタンをクリックしないと、変更したところが反映しないのでご注意ください。

サイト全体カラーの設定方法:【全体設定】>【色】
まず最初は、【全体設定】>【色】からサイト全体のカラー設定を行います。
サイト全体のカラー設定を行うとサイトのポイントポイントが設定されたカラーに変わります。


他には、フッター背景色・テキスト色の変更ができます。

※フッターは、ウェブページの最下部に表示される領域のこと。フッターは通常、サイト全体の共通要素として使用され、さまざまな情報やナビゲーションリンクを記載して活用します。
フッターのナビゲーションリンクの設置方法はこちらの記事を参考にしてください。
これらのカラー設定を行います。
サイト全体のカラー変更手順
【外観】>【カスタマイズ】を開き、左側の設定項目から【全体設定】をクリックしてください。

全体設定の中から「色」をクリックしてください。

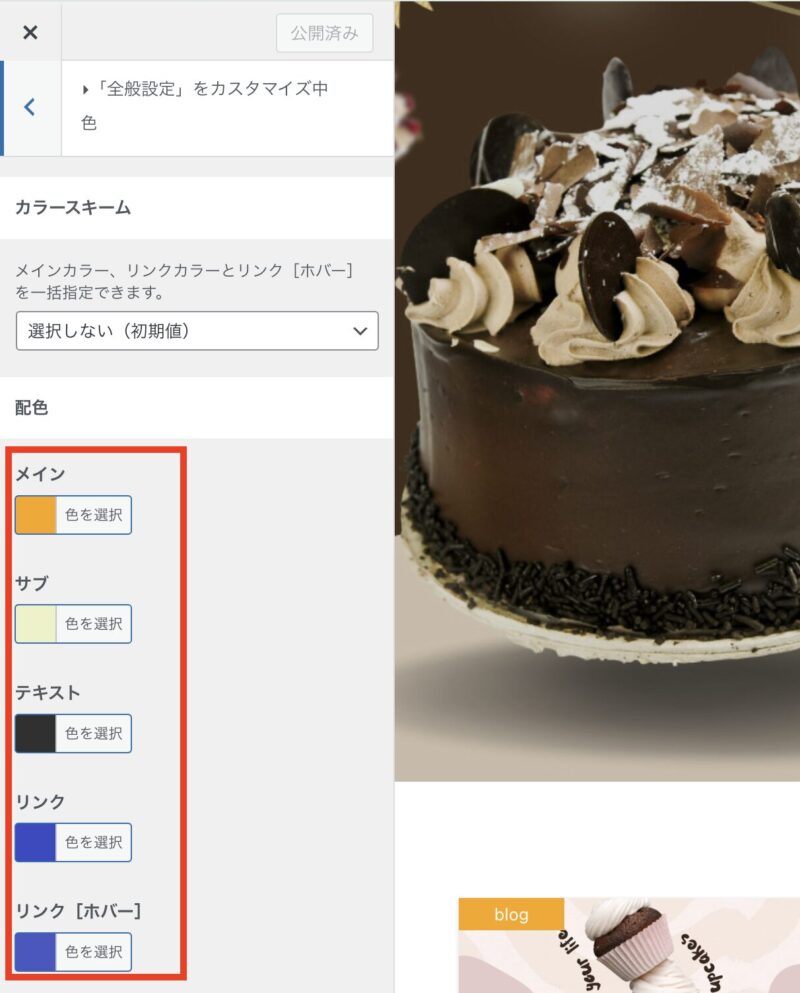
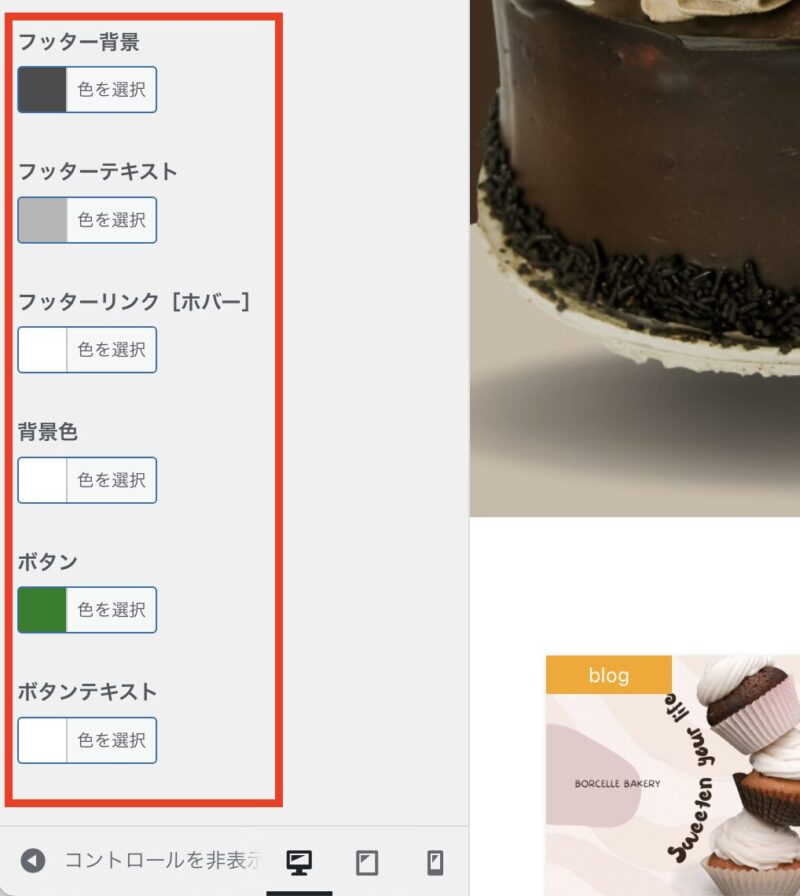
配色に各部の色コードをセットします。
配色には、自分が好きなカラーをセットします。


- メインカラー:サイト全体の基本色(カテゴリーラベルや見出しなどに反映)
- サブカラー:メインカラーに対して補完的な役割を果たすカラー
- テキスト:固定や投稿などのテキスト色
- リンク:テキストリンクの色
- リンク(ホバー):リンクにマウスを合わせた時の色
- フッター背景:フッターの背景色
- フッターテキスト:フッターのテキスト色
- フッターリンク(ホバー):フッターのテキストリンクにマウスを合わせた時の色
- 背景色:サイト全体の背景色
- ボタン:ボタンの背景色
- ボタンテキスト:ボタンのテキスト色
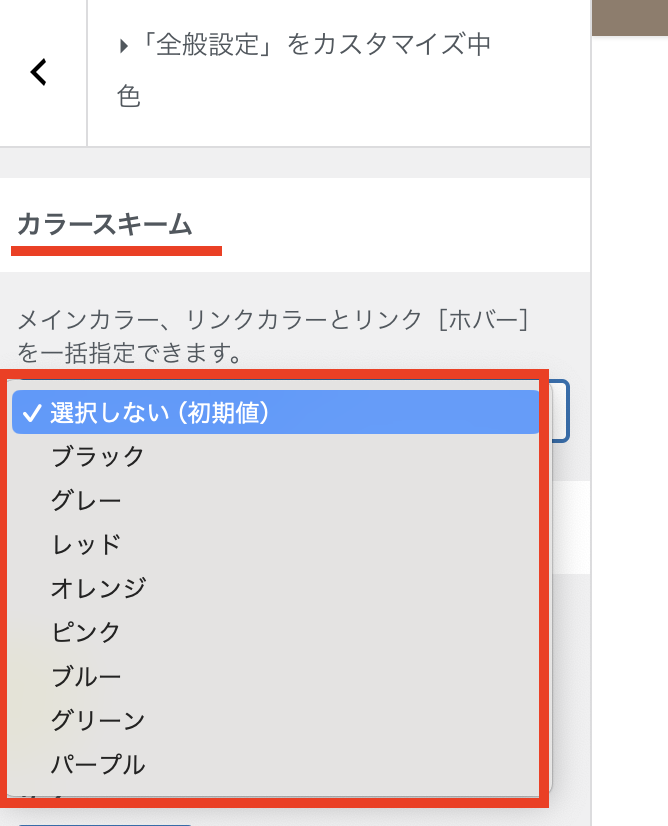
ちなみに、Emanonにはカラースキームと言って、サイト全体のデザインを簡単に統一できる便利な機能があります。

自分でカラーを細かく設定できないという方は、カラースキームを使うことで簡単にバランスの取れた配色を設定することができます。
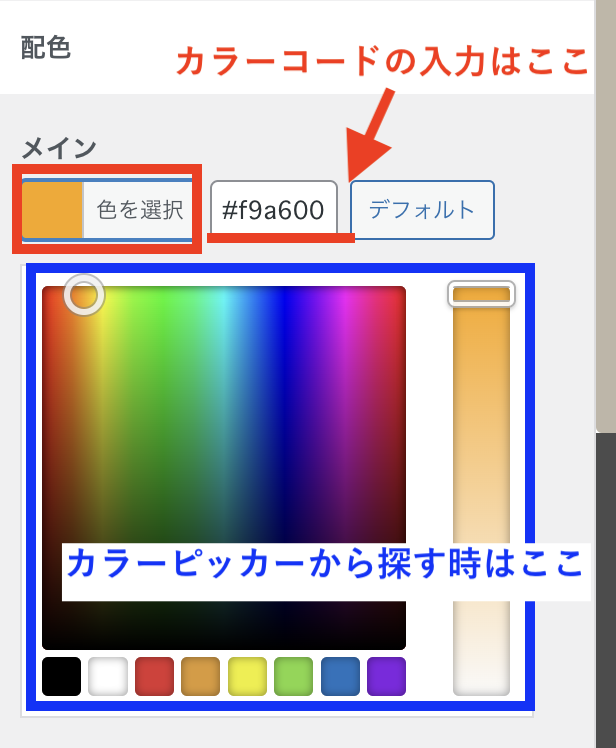
色の変更は変更したい箇所の「色を選択」をクリックしてカラーコードを入力するかカラーピッカーから色を探します。

これでサイト全体のカラーを変更できます。
ヘッダーレイアウトデザインの変更:【ヘッダー設定】>【レイアウトデザイン】
【ヘッダー設定】>【レイアウトデザイン】からヘッダーレイアウトを変更する方法を解説します。

ヘッダーレイアウトで、ロゴの設定やロゴとメニュー位置の調整、キャッチフレーズの表示、ヘッダーエリアの高さなどが設定できます。
ヘッダーレイアウトの変更手順
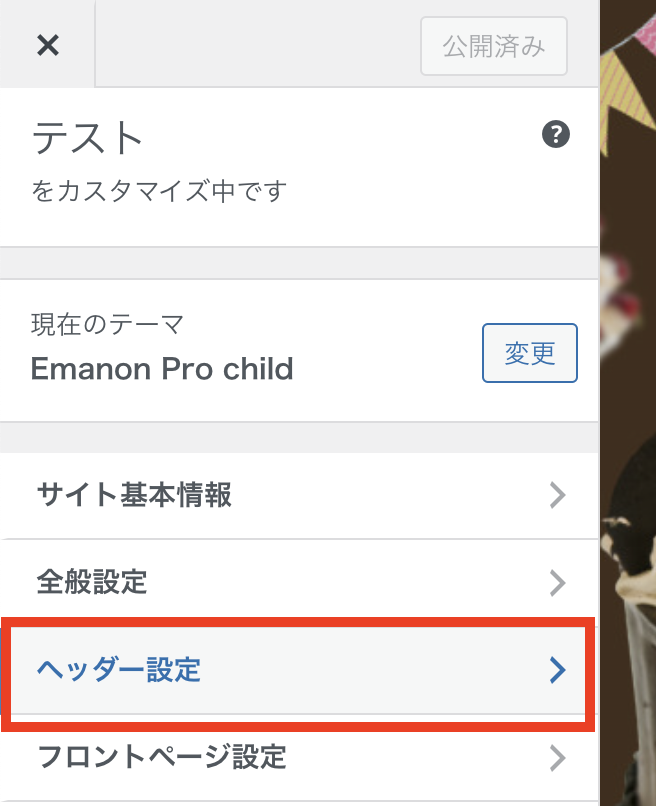
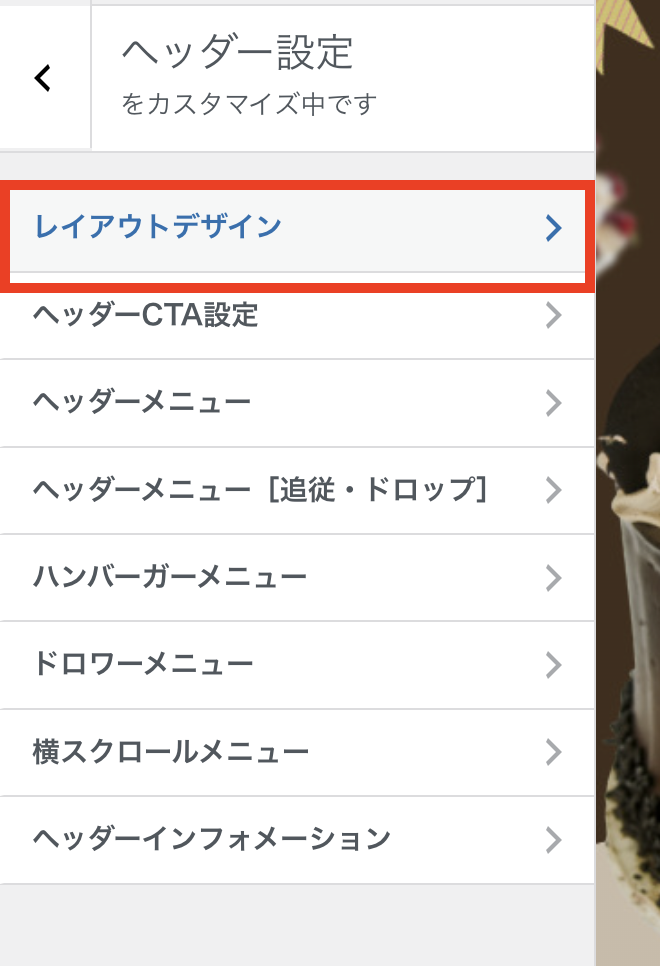
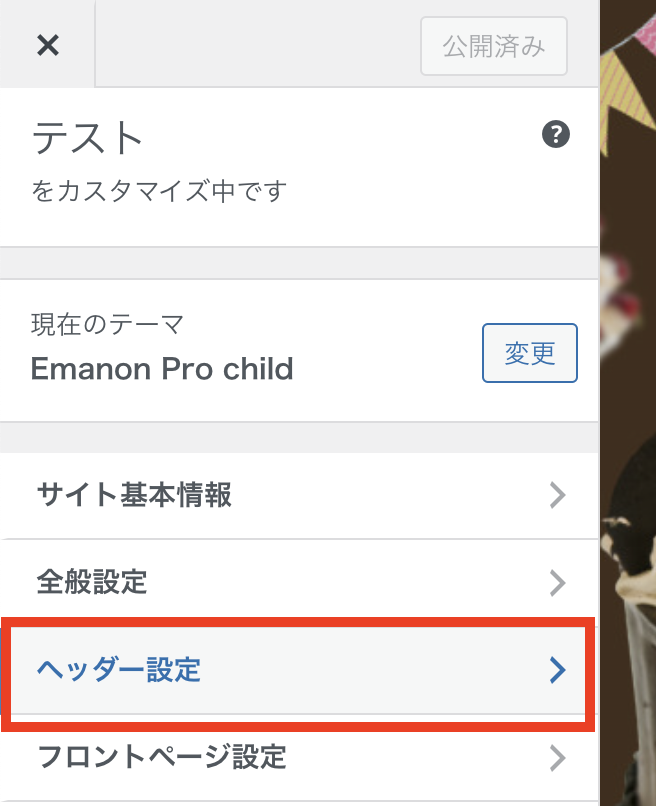
【外観】>【カスタマイズ】を開き、左側の設定項目から【ヘッダー設定】をクリックしてください。

ヘッダー設定の中から【レイアウトデザイン】をクリックしてください。

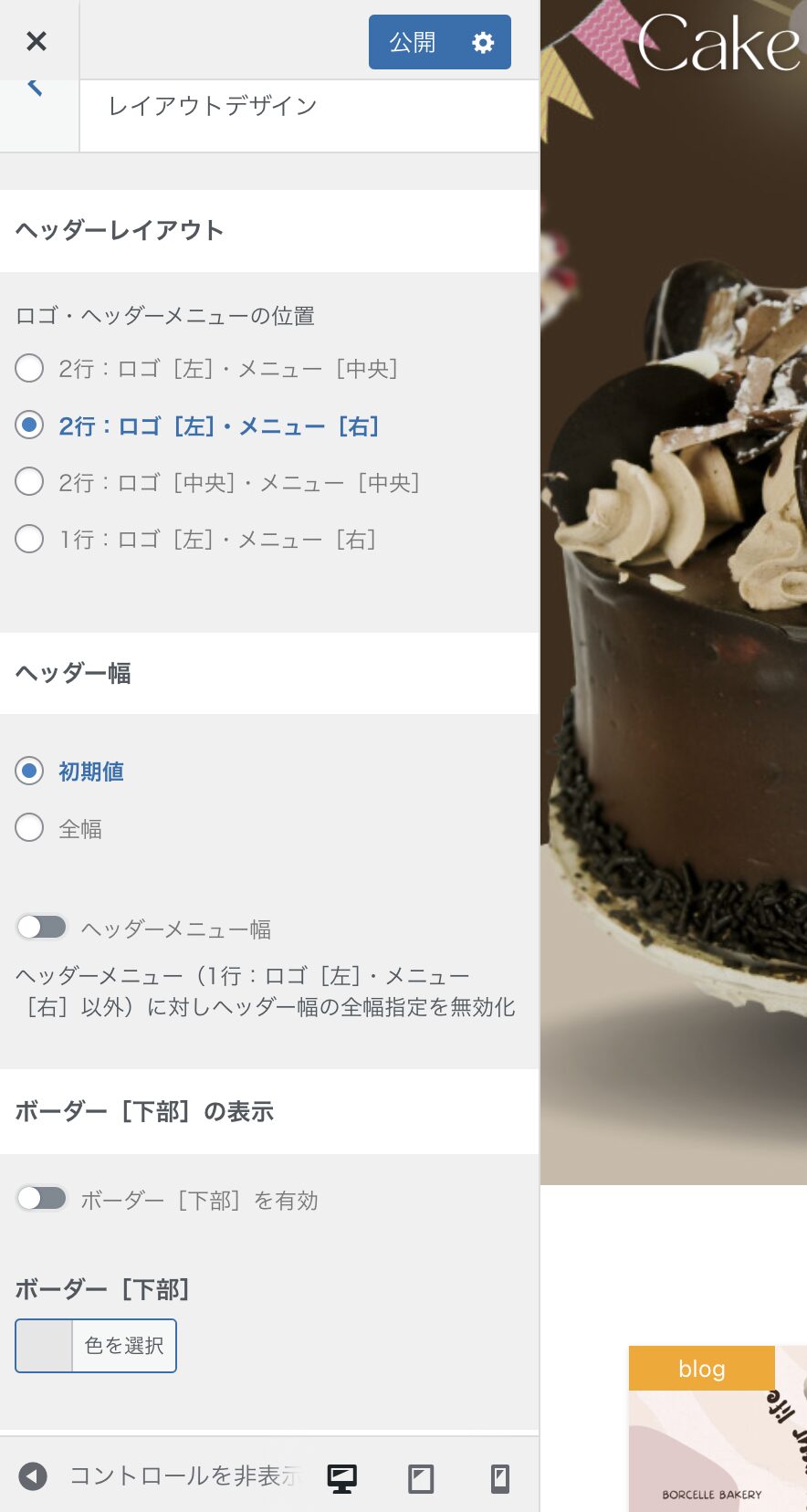
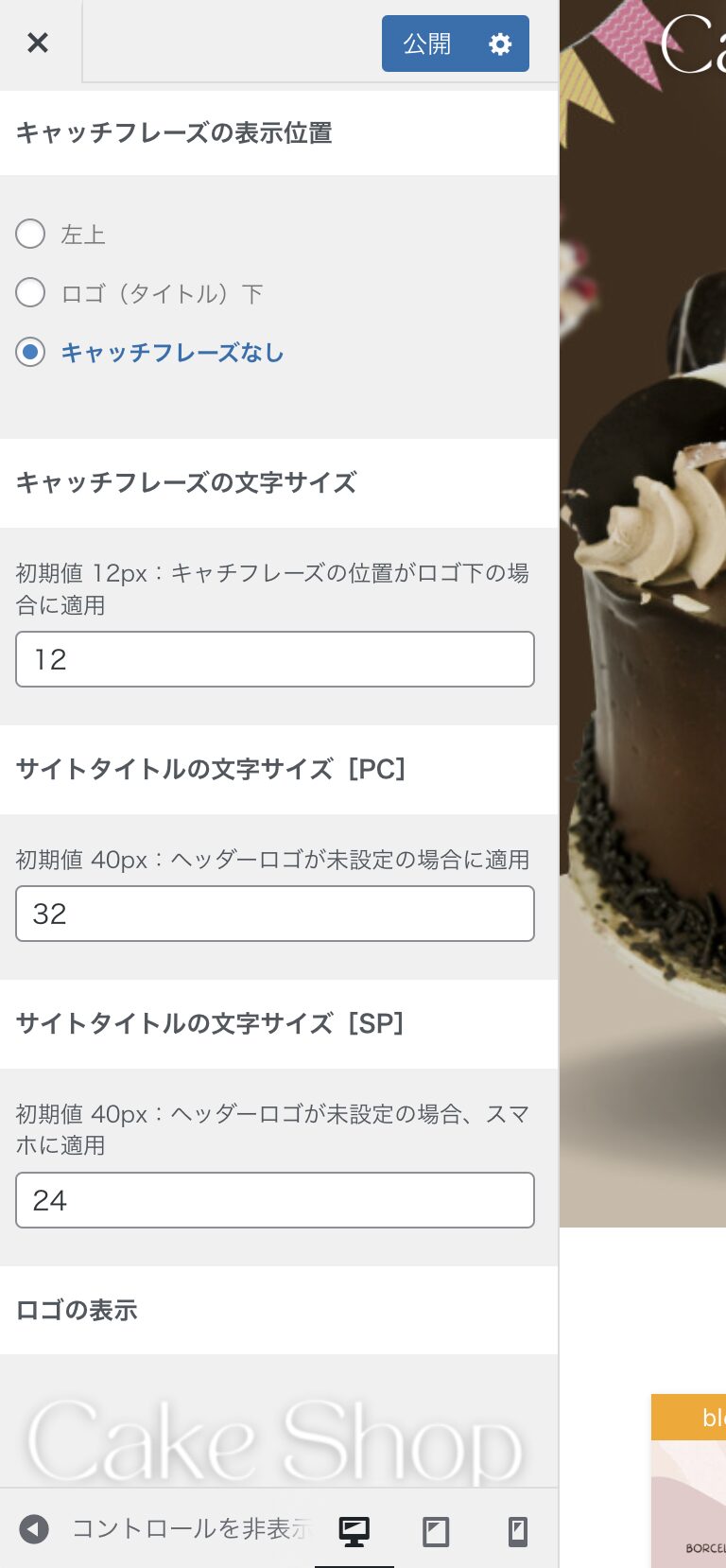
ヘッダーレイアウト・ヘッダー幅・キャチフレーズ・サイトタイトル(ロゴ)などの設定を行います。




レイアウト設定はかなり細かく設定ができるため、全ての解説を入れると長くなってしまいます。
ですので、例で出しているサイトで設定した項目だけをご紹介します。
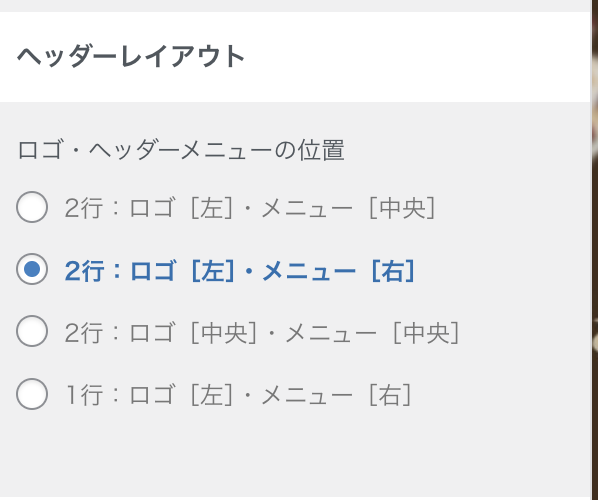
ヘッダーレイアウト
ロゴとヘッダーメニューの位置が4パターンあるので使用したいレイアウトを選択します。

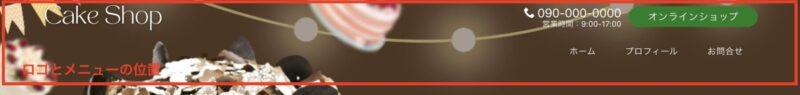
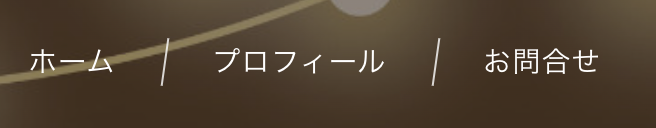
テストサイトでは、ロゴが左・メニューが右の設定にしています。

ロゴの表示と大きさ調整
サイトのタイトルをロゴで表示させたい場合にロゴ表示を使います。
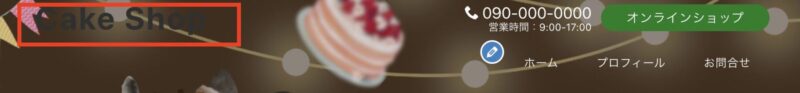
テストサイトは、タイトルをロゴに変えています。※ロゴに変えなくても良い方は飛ばしてください。
なので、ロゴの表示のところに「画像を選択」でロゴ画像を入れています。

ちなみにテストサイトのロゴを無くしたらこんな感じです。

タイトル色が悪いので見えませんが、画像にした方がオシャレなフォントが使えるので見た目が華やかになります。
タイトルを簡単にロゴにするには、Canvaを使ってください。
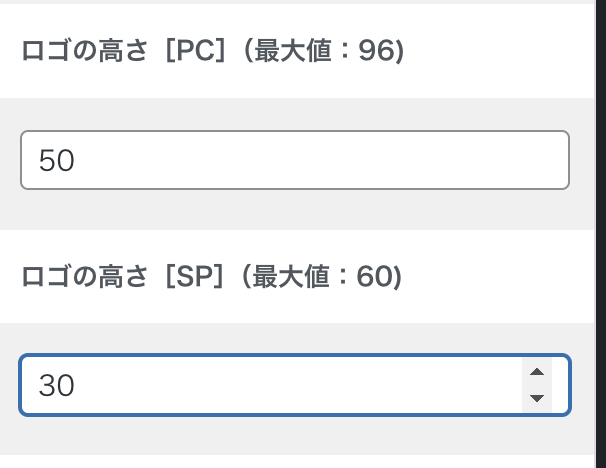
ロゴの大きさは、ロゴの高さで調整してください。

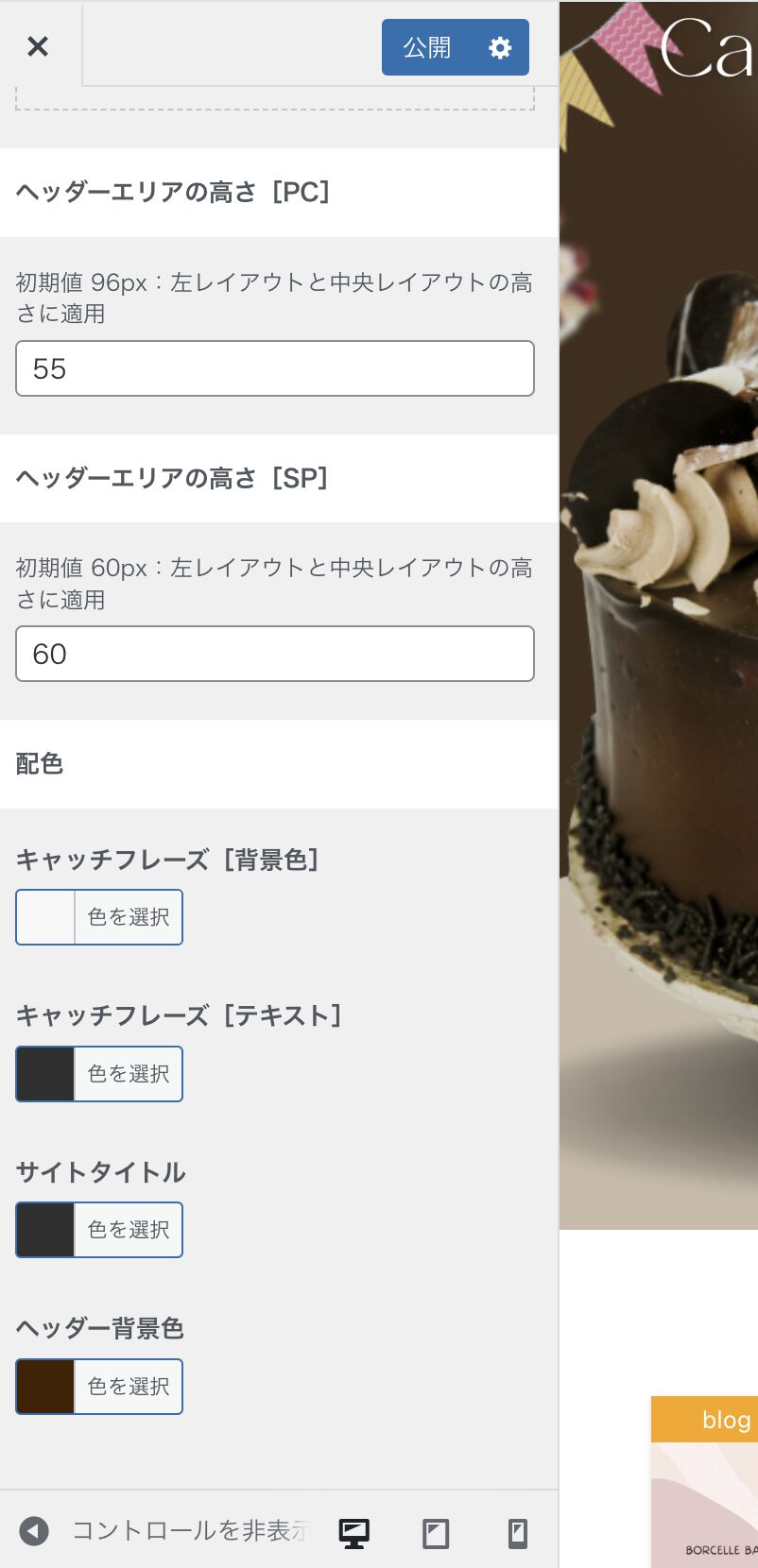
配色
もし、ロゴ画像を使わない場合は、タイトルの色は配色の【サイトタイトル】で色コードの変更ができます。

※キャッチフレーズの表示をしている場合は、キャッチフレーズのテキスト色は、【キャッチフレーズ(テキスト)】から色コードを変更してください。
ヘッダーメニューのカラー変更:【ヘッダー設定】>【ヘッダーメニュー】
次にヘッダー部分にあるメニューのカラー変更を行います。

※ヘッダーは、ウェブページの最上部に位置する領域で、サイトのロゴやメインナビゲーションメニュー、その他の重要な要素を配置する部分のこと。
ヘッダーのナビゲーションリンクの設置方法はこちらの記事を参考にしてください。
ヘッダーメニューのカラー変更手順
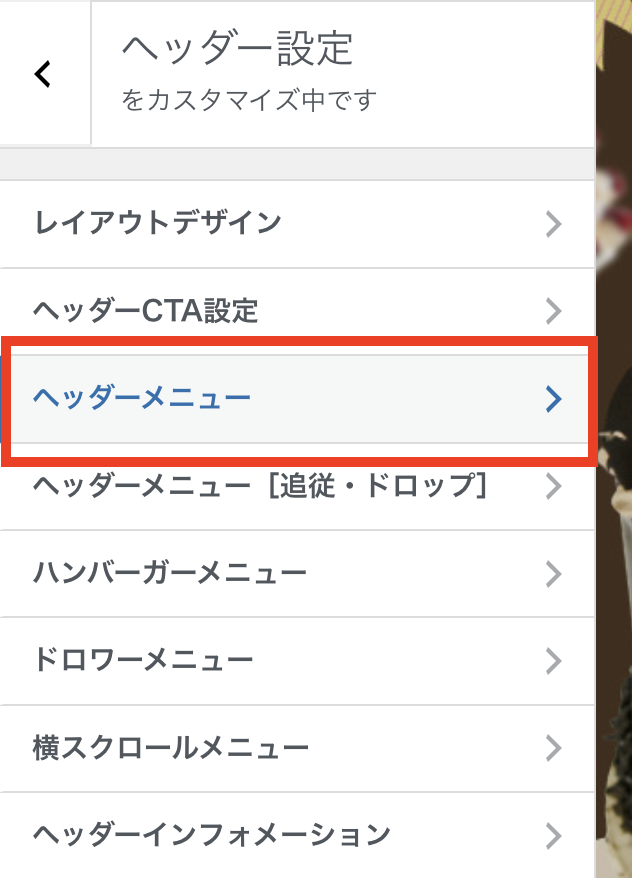
【外観】>【カスタマイズ】を開き、左側の設定項目から【ヘッダー設定】をクリックしてください。

ヘッダー設定の中から【ヘッダーメニュー】をクリックしてください。

ヘッダーメニューの配色に色コードをセットします。


配色
- 背景色:ヘッダー全体の背景色
- メニュー項目:メインナビゲーションメニューのテキスト色
- メニュー項目(オーバーレイ):モバイルメニューやフルスクリーンメニューのテキスト色
- メニュー項目(ホバー):メニュー項目にマウスをホバーしたときの色
- サブメニュー項目(背景色):サブメニューの背景色
- サブメニュー項目:サブメニューのテキスト色
メガメニュー
メガメニューは、通常のドロップダウンメニューよりも多くの情報を一度に表示できる大きなメニューです。

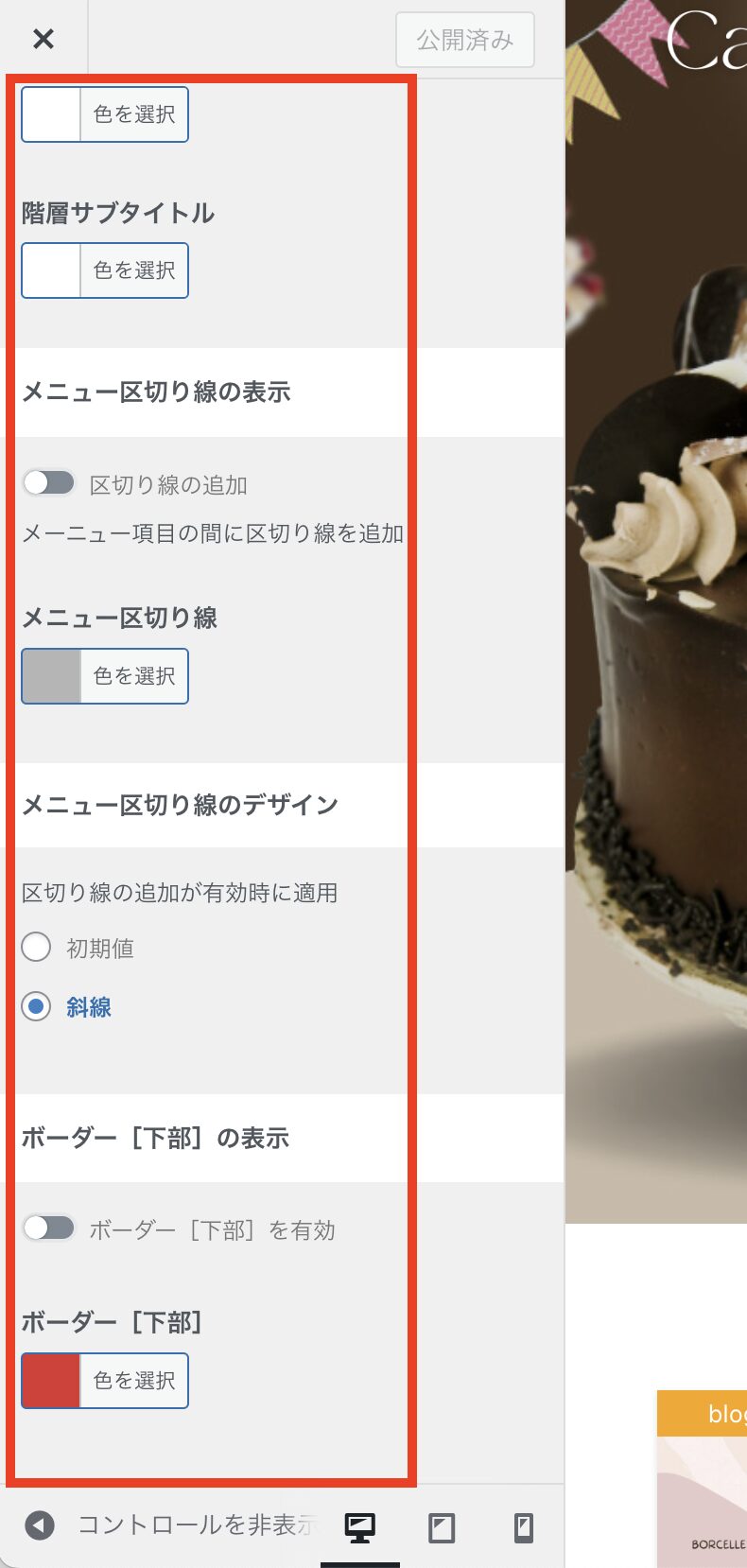
- 階層タイトル:メガメニュー内のセクションを区切るためのメインタイトル
- 階層サブタイトル:階層タイトルの下に表示される補助的なタイトル
メガメニューを導入している場合はお好みでカラー変更してください。
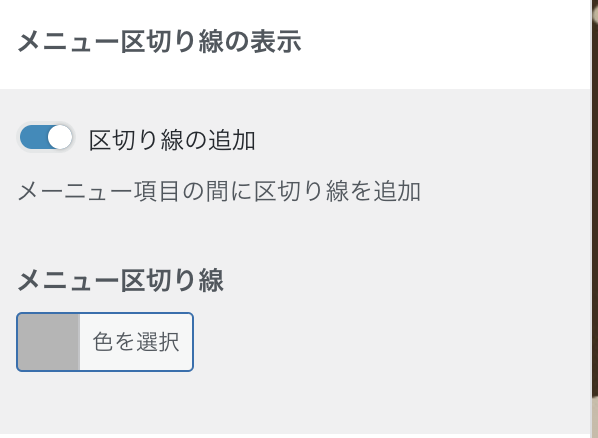
メニュー区切り線
メニュー項目の間に区切り線を入れたい時に使います。

区切り線を使うときは、まず「区切り線の追加」にチェックをしてください。

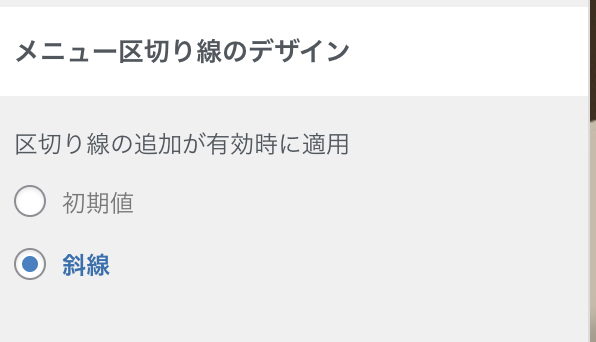
「メニュー区切り線のデザイン」から線の見た目の変更も可能です。

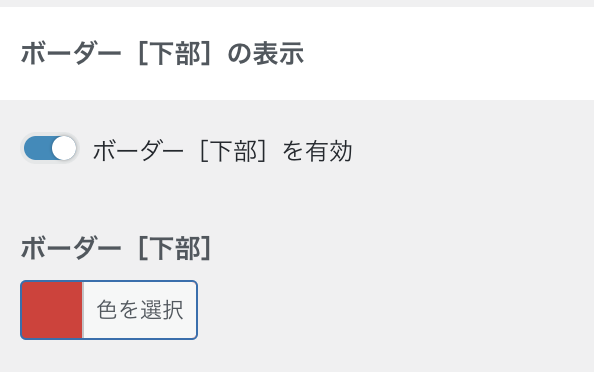
ボーダー下線の表示
ヘッダーメニューの下部にボーダー線を追加できます。
下線を追加するときは、「ボーダー下線を有効」にチェックをします。

ヘッダー画像変更方法:【フロントページ設定】
ヘッダー画像の変更方法を解説します。
ヘッダー画像は、ウェブサイトの最上部に表示される大きな画像です。

ヘッダー画像の変更手順
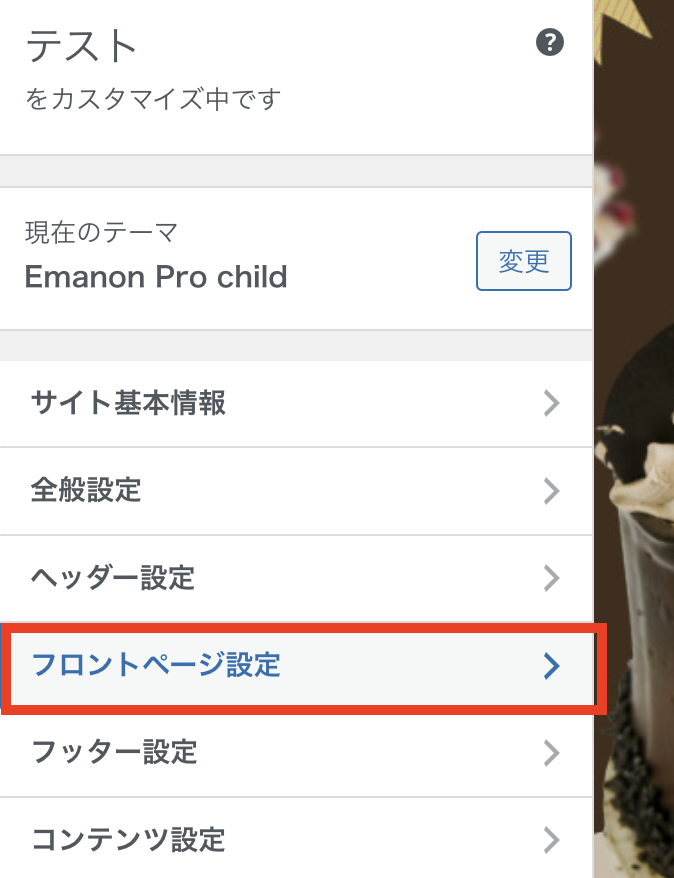
【外観】>【カスタマイズ】を開き、左側の設定項目から【フロントページ設定】をクリックしてください。

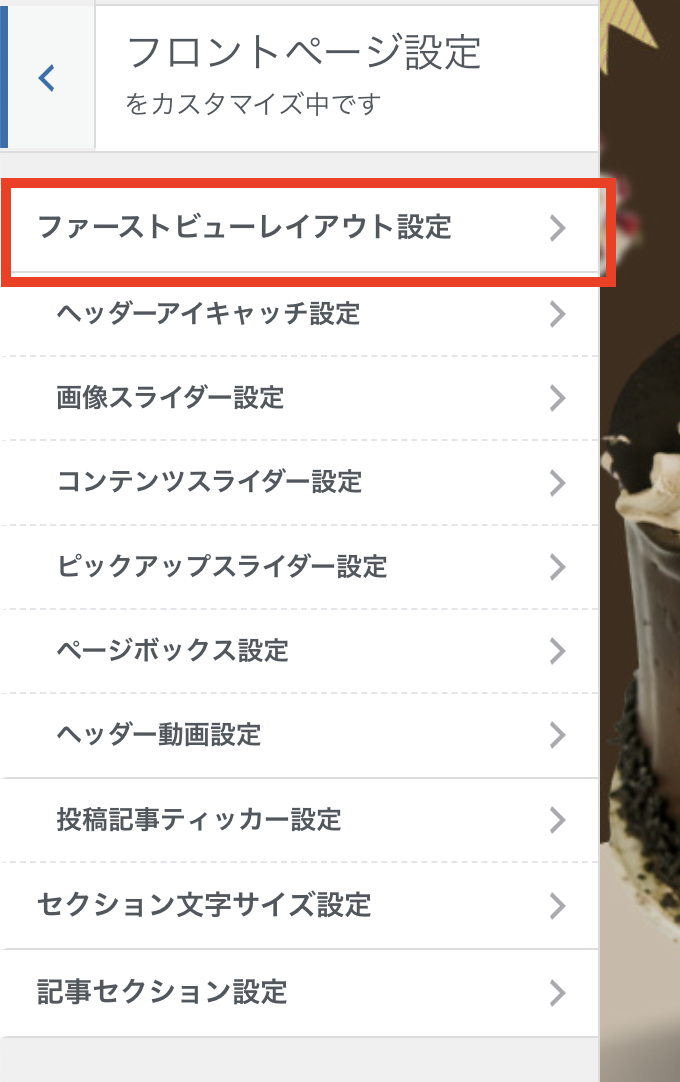
フロントページ設定の中から【ファーストビューレイアウト設定】をクリックしてください。

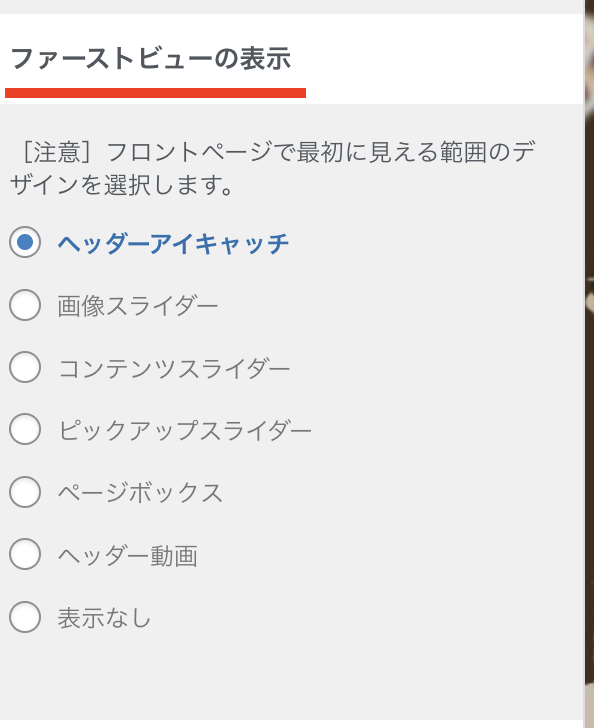
ファーストビューレイアウト設定でファーストビューの表示を選択します。
フロントページの最初の部分で表示させるデザインの選択をします。
テストサイトは「ヘッダーアイキャッチ」を選択しています。

Emanon Proはかなり高機能なテーマなので、フロントページの上部には画像以外にも動画やピックアップスライダーなどが表示できます。
ローディングアニメーション
ローディングアニメーションは、ウェブサイトのコンテンツが読み込まれる間に表示されるアニメーションのことです。

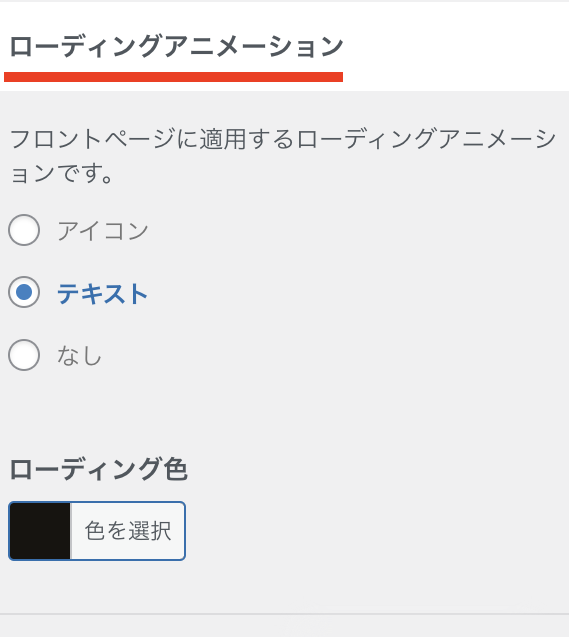
ローディングアニメーションを使いたい場合は、ローディングアニメーション設定でテキストまたはアイコンを選びます。

アイコンを選んだ場合は、アイコン画像も入れておきましょう!

レイアウト設定したら一つ前のページに戻ります。

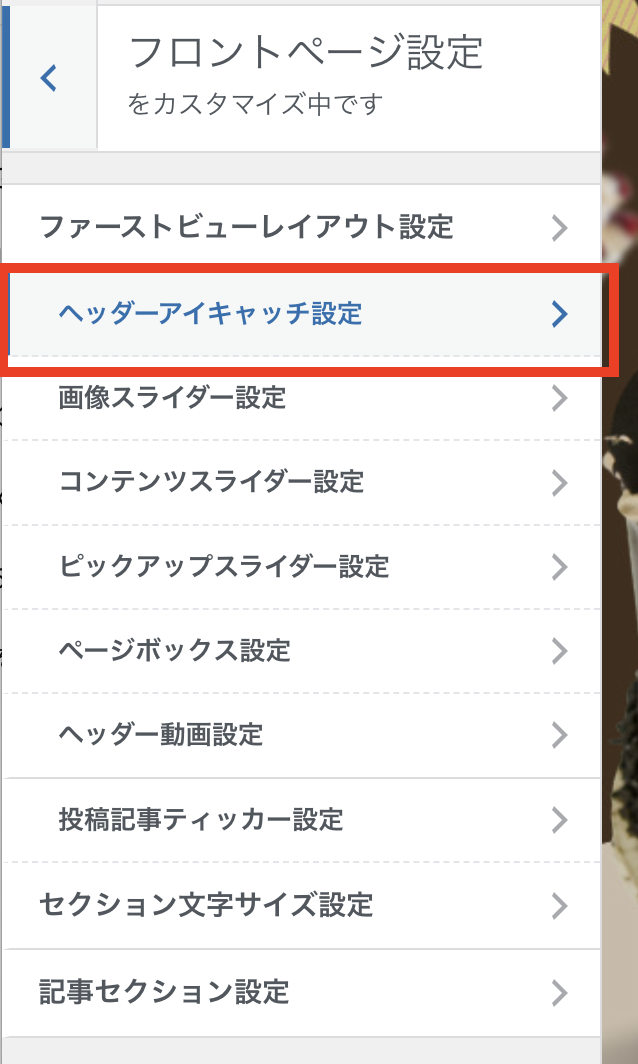
フロントページ設定の中にある【ヘッダーアイキャッチ設定】をクリックします。
(※レイアウト選択の時にヘッダーアイキャッチを選択しているのでヘッダーアイキャッチ設定を行います)

ヘッダーアイキャッチ設定を開くとデザインや画像の設定ができるので、お好みにカスタマイズします。
ヘッダーアイキャッチ設定で設定できる項目もかなりたくさんあります。
この中から、テストサイトを作るときに設定した箇所をご紹介します。
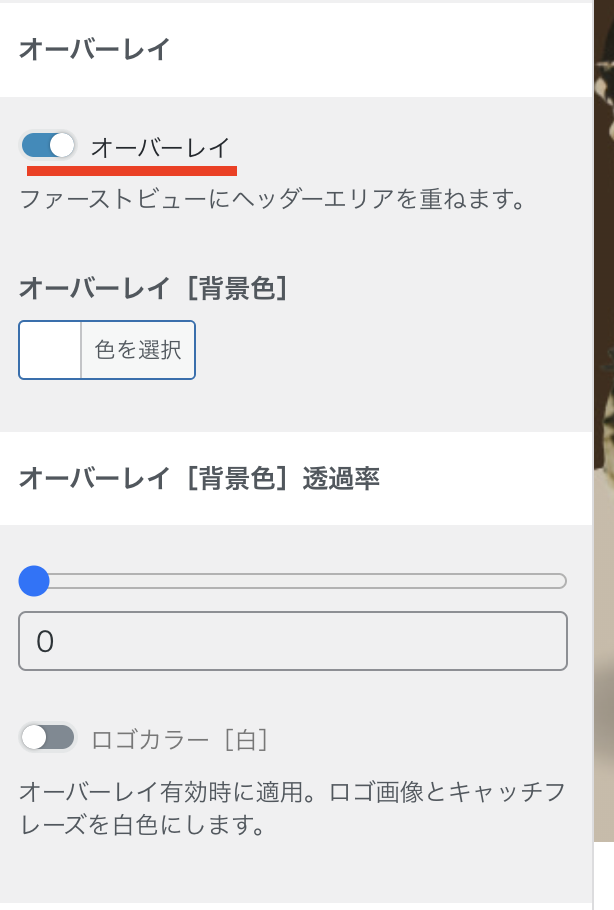
オーバーレイ
オーバーレイを有効にすると、ロゴやメニューを画像の上に配置することができます。テストサイトでは、オーバーレイを有効にして画像の上に配置しました。

テストサイトにはオーバーレイ背景色は設定していませんが、背景色を入れて透過率を設定してあげるとフィルターがかかったような感じの画像にできます。
テキストが見えづらい時とかは、背景色と透過率をいじってあげると良いですよ!
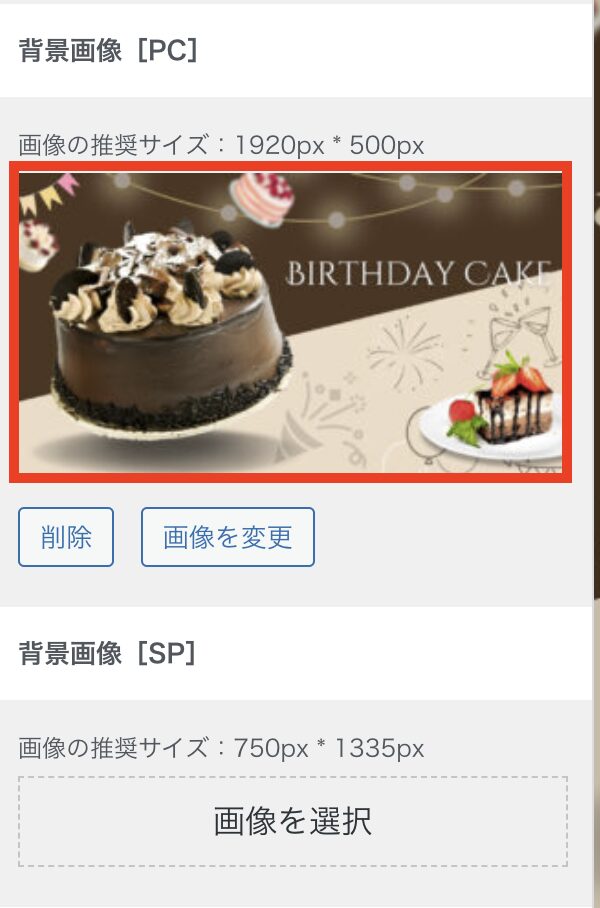
背景画像
背景画像(PC)にヘッダーに表示させたい画像を選択して入れています。
※この画像は、最初に準備するものでご紹介した1920×500の画像を設置してあげてください。

テストサイトは、背景画像はPCだけの選択していますが、スマホでは違う画像を表示させたい場合は、背景画像(SP)にスマホ用の画像を入れます。
※背景画像(SP)に何も入れていない場合は、PC用画像が表示されます。
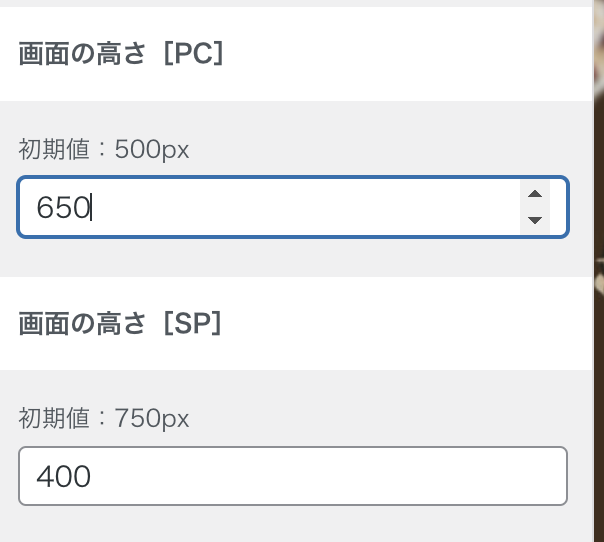
画面の高さ
背景画像の表示の高さ変更は「画面の高さ」からできます。
テストサイトでは、PCが650px・SPが400pxで設定しています。

ヘッダーアイキャッチ設定に関しては、たくさんできることがありますが、あまり設定はいじっていません。
ここの設定はお好みなので、いろいろいじってみると面白いですよ!
サイドバーの設定方法:【サイドバー設定】>【サイドバーレイアウト】
カスタマイズの【サイドバー設定】>【サイドバーレイアウト】では、Webサイトのサイドバーの表示・非表示の設定ができます。
サイドバーは、ウェブサイトのメインコンテンツの横に配置される縦長の領域です。

サイドバーの表示・非表示の変更手順
【外観】>【カスタマイズ】を開き、左側の設定項目から【サイドバー設定】をクリックしてください。

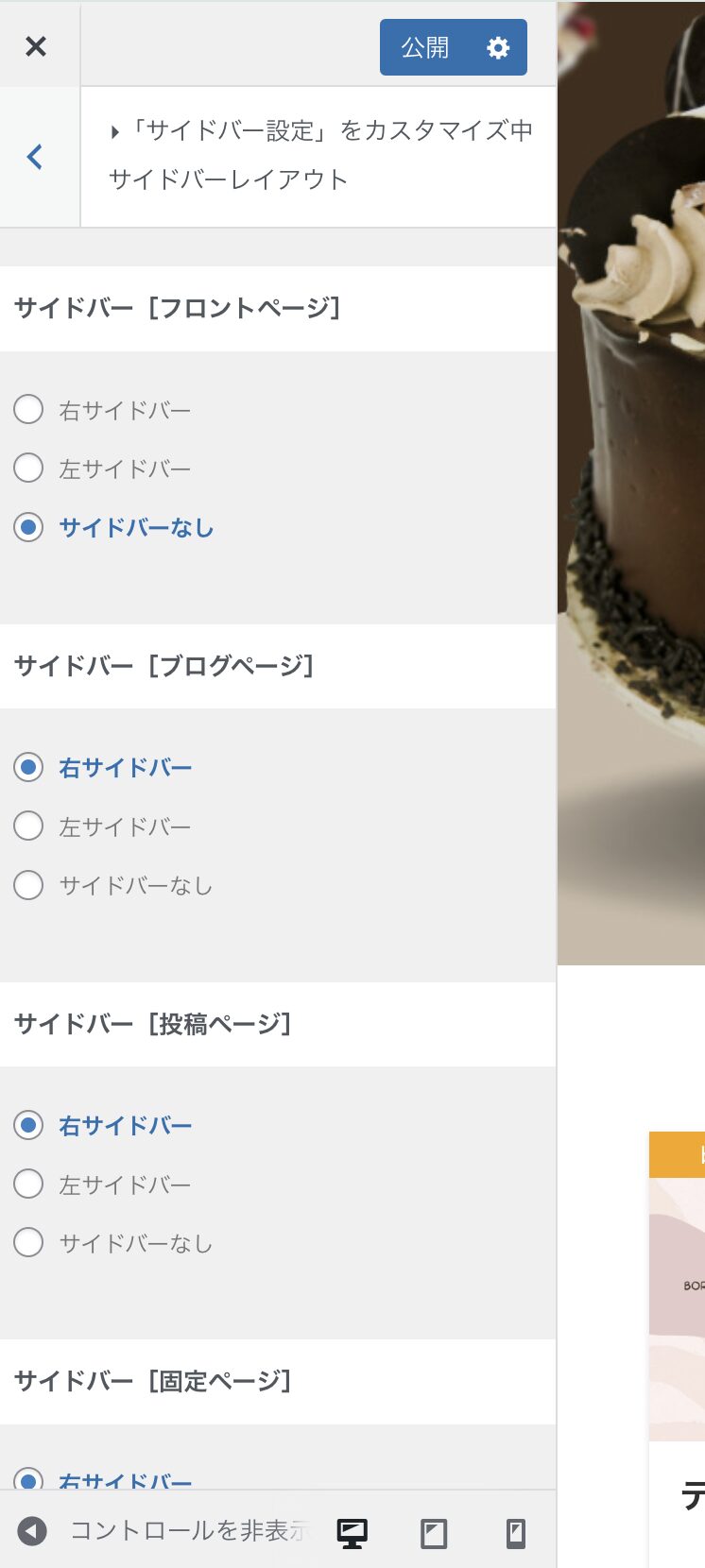
サイドバー設定の中から【サイドバーレイアウト】をクリックしてください。

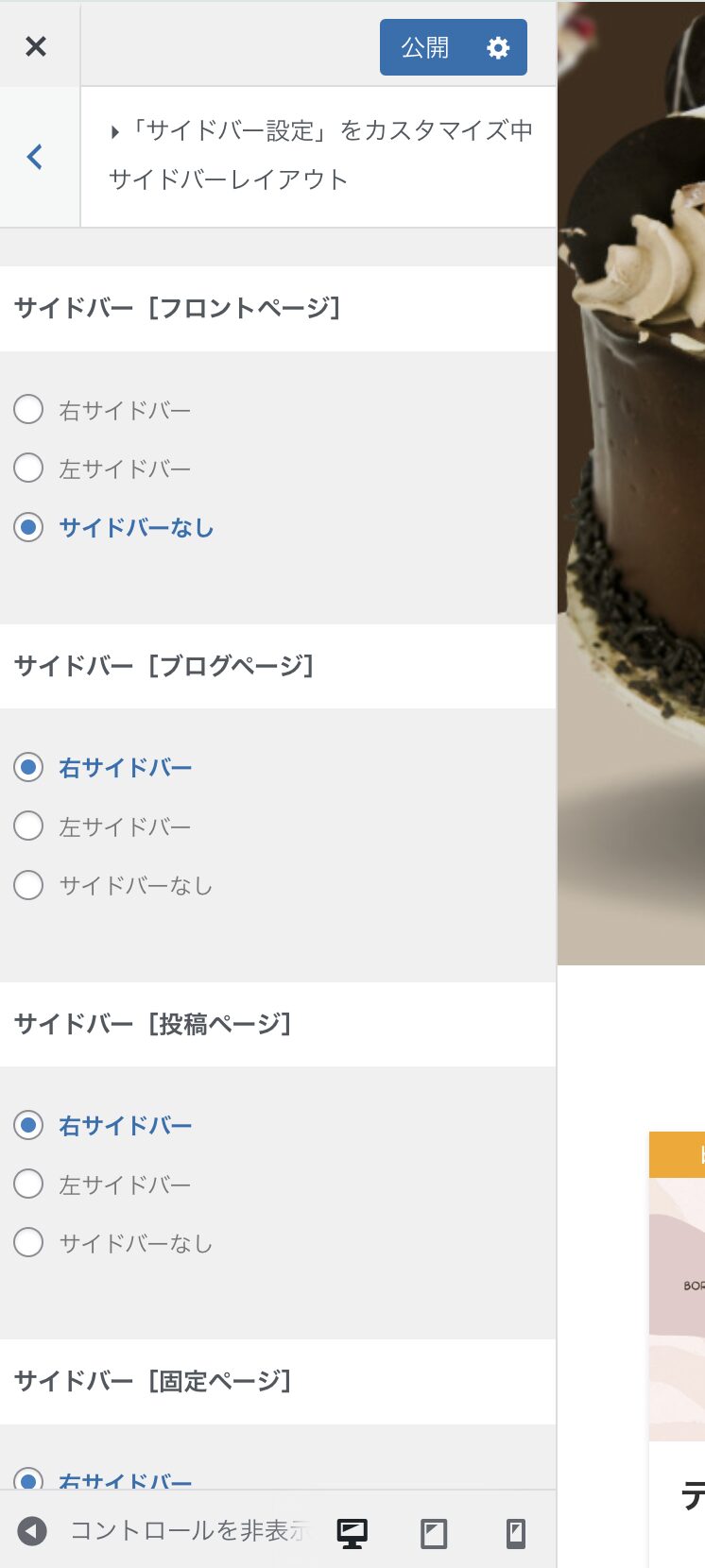
サイドバーレイアウトを開くと、さまざまなページのサイドバーの設定ができるようになっています。


デフォルトの設定では、右サイドバーが選択されています。なので、全てのページでサイドバーが表示されるようになっています。
わたしが作ったテストサイトでは、フロントページは「サイドバーなし」にしています。
一般的にサイドバーは、表示にしているサイトが多いです。ただ、最近ではトップページにはサイドバーを表示しないにしているサイトも多くなっています。
表示させるかさせないかはお好みですので、いろいろ試して決めてみてください。
記事一覧表示の変更方法:【記事リスト設定】>【記事リストレイアウト】
カスタマイズの【記事リスト設定】>【記事リストレイアウト】では、Webサイトのトップページに表示されるブログ記事一覧のレイアウトの変更ができます。

記事リストレイアウトでサイトの見た目の印象が大きく変わります。お好みでレイアウトを決めてください。
リストレイアウトの変更手順
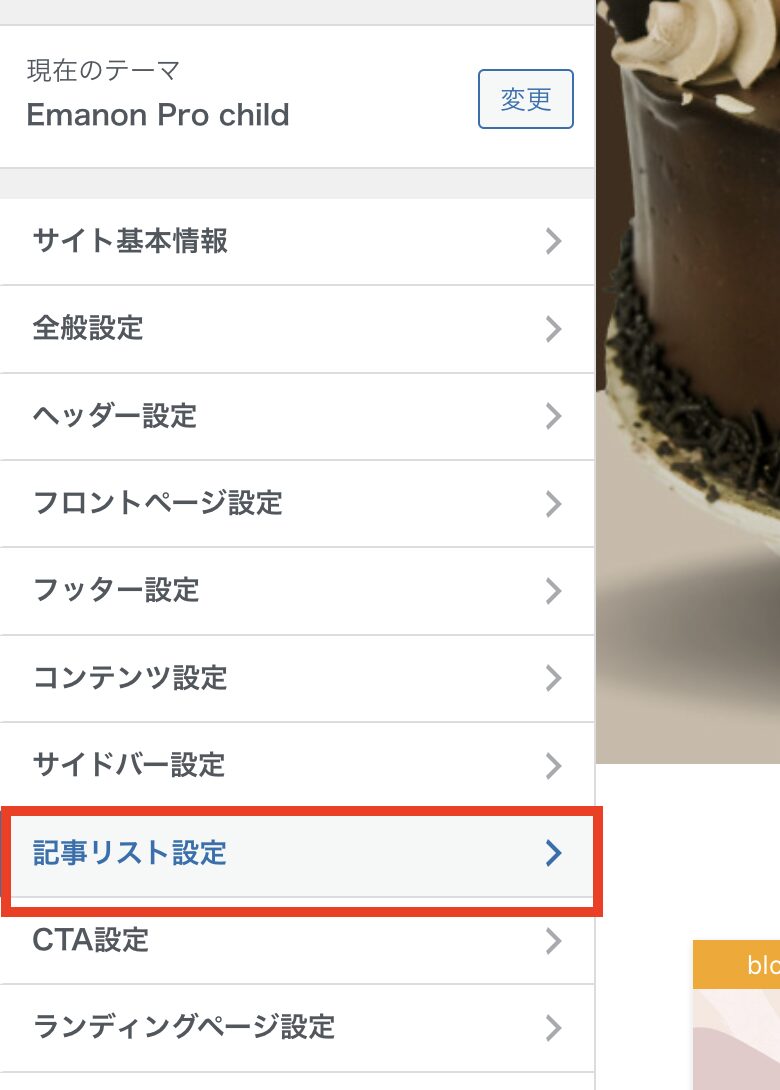
【外観】>【カスタマイズ】を開き、左側の設定項目から【記事リスト設定】をクリックしてください。

記事リスト設定の中から【記事リストレイアウト】をクリックします。

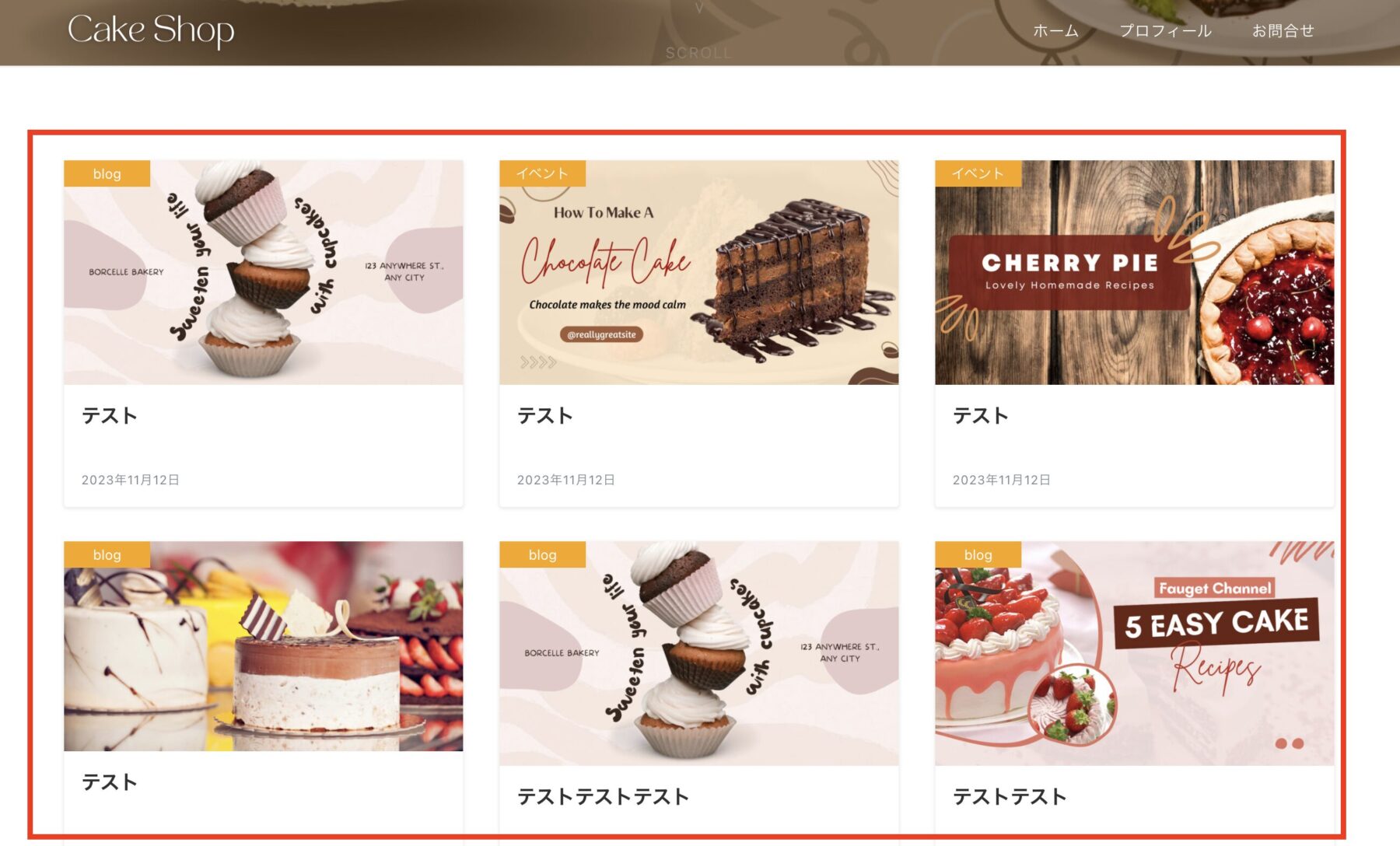
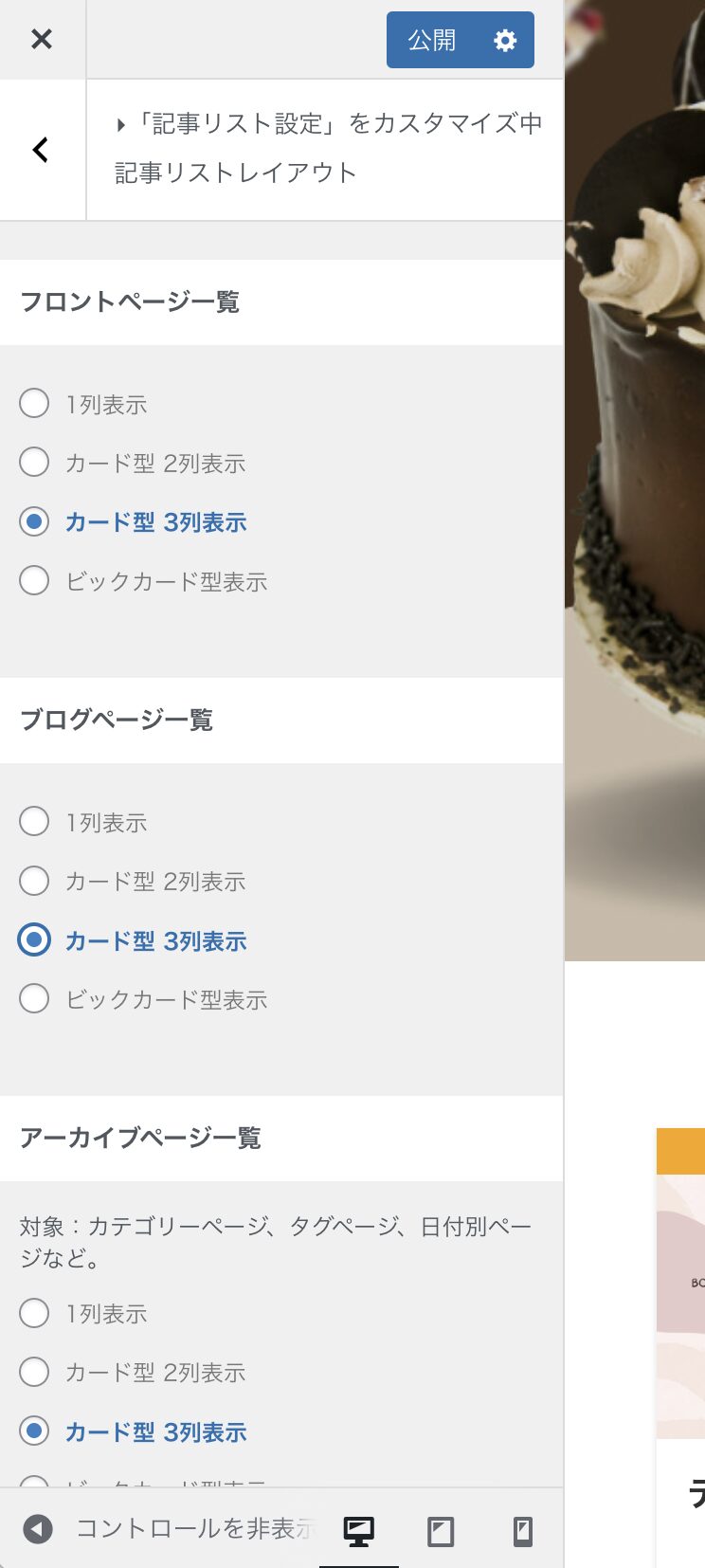
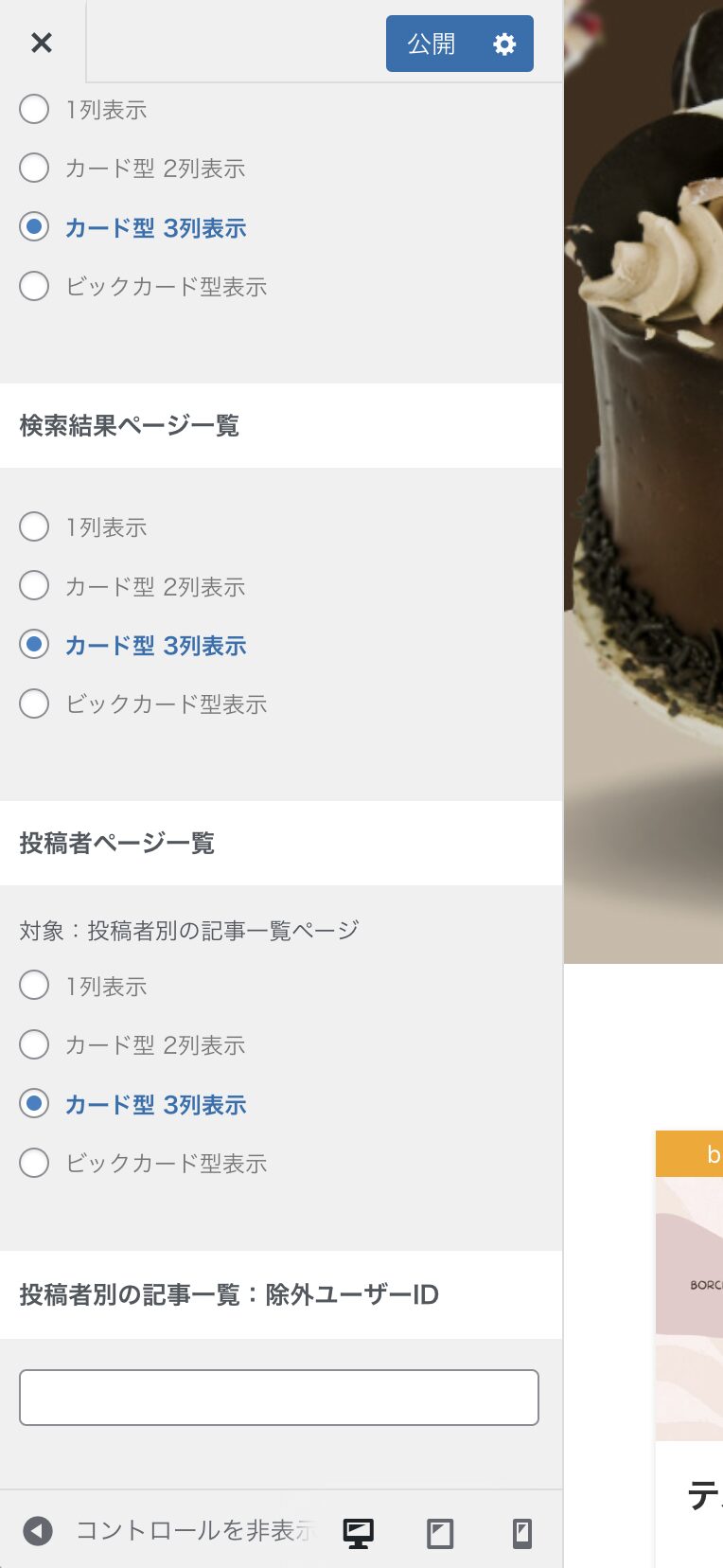
記事リストレイアウトを開くと、さまざまなページの記事リストレイアウトが設定できるようになっています。


デフォルトでは、1列表示になっています。1列表示は横長のデザインで、左にアイキャッチ画像・右にタイトルと抜粋文を配置しています。

※スクショ画像なので、クリックしても記事に飛ぶことはできません。
わたしが作ったテストサイトではどのページも「カード型3列表示」にしています。
全てのページで「カード型3列表示」にしてますが、お好みで変更してください。
まとめ:WordPressテーマ「Emanon Pro」設定・カスタマイズ方法
この記事では、WordPressテーマ「Emanon Pro」の設定・カスタマイズ方法を解説しました。
Emanon Proは、初心者の方でも使える高機能なテーマで、サイトのデザインや機能を細かく調整することができます。
設定・カスタマイズを簡単におさらいすると以下の通りです。
- タグ設定: タイトルタグ、metaタグ、noindexタグ、Googleトラッキングタグ、コード挿入、robots.txtファイル設定。
- OGP設定: SNS上で表示するアイキャッチ画像の設定、FacebookのOGP画像設定、Twitterカードの設定。
- カスタムカラー: サイト全体のカラーを自由に設定。
- 投稿ページ・固定ページ: 広告ラベル表示、ブログカード、目次、リンク設定、コメント欄設定。
- CTA計測: CTAの表示回数、クリック数、CV数を計測。
- 表示速度: jQueryの最適化、CSSの圧縮、プリフェッチ、スクリプトの遅延読み込み。
- カスタム投稿: 投稿とは別の機能を持つページを作成。
- 管理画面: 使用しないカスタムフィールドの非表示、WordPress機能の停止設定。
- レイアウトデザイン: サイト全体のカラー設定、ヘッダーレイアウトデザインの変更、ヘッダーメニューのカラー変更、ヘッダー画像の変更、サイドバーの設定、記事一覧表示の変更。
これらの設定を駆使することで、Emanon Proを利用したWordPressサイトは、訪問者にとって見やすく、洗練されたサイトを実現できますよ。
ぜひ記事を見ながら設定やカスタマイズをいじってみてくださいね^ ^











 ラッコキーワードの詳細をチェック
ラッコキーワードの詳細をチェック




WordPressテーマを「Emanon Pro 」にしたのですが、使い方が分かりません。
」にしたのですが、使い方が分かりません。
ブログをやるのに必要な設定やカスタマイズを知りたいです。